The PickyStory app helps you boost sales and generate more revenue from every store visit. Great news, it’s well-integrated with GemPages – you can easily upsell and cross-sell by using the drag-and-drop element in GemPages. Let’s get started!
Configure PickyStory’s Settings
Step 1: Install the PickyStory app from the Shopify App Store.

Step 2: Create and manage the product bundles, product kits, and looks in the PickyStory app.
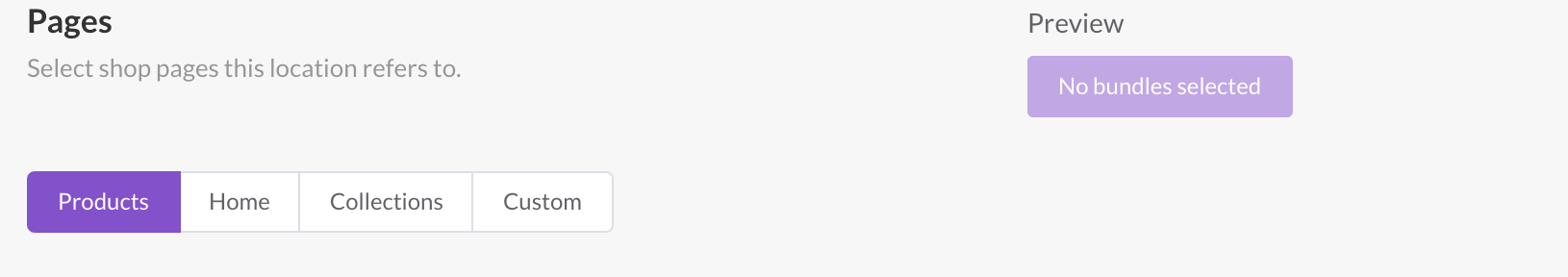
Basically, you need to create bundles/kits/looks and set their locations (choose the page types to display your created widgets: Products, Home, Collections or Custom). A widget can be displayed on different page types. You can find more instructions in this article.

Afterward, you can define where the PickyStory widget is displayed on your templates from GemPages Editor (we will guide you below).
Add PickyStory to GemPages’ Editor
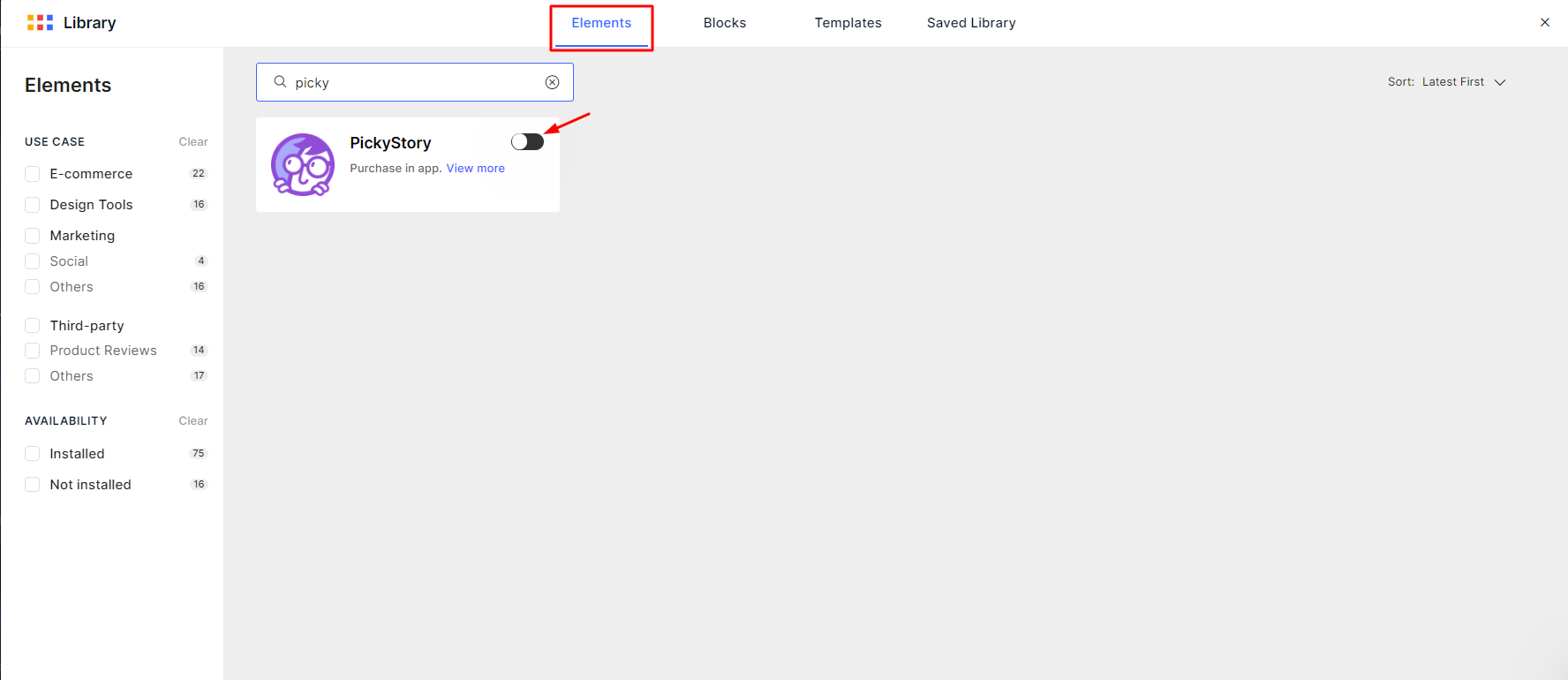
Step 1: Access the Library at the top of the Editor page, then go to the Element tab and search for PickyStory.

Step 2: Choose the display position of PickyStory by dragging and dropping this element to the desired place on your GemPages template.

Step 3: Choose one of the four widget types for the PickyStory element.

-
Bundle: bundle frequently bought together products to boost the average order value.
PickyStory bundle widget shows automated bundle or manual bundle, depending on your PickyStory’s in-app settings. - Kit: sell product kits with tiered pricing, encourage customers to buy more products for a larger discount.
- Buy the look: create attractive looks that persuade customers to purchase the entire set instead of just individual items.
- Gallery: the same function as ‘’Buy the look’’ with a thumbnail display.


Reminder
- For Product Page: Except for automated bundles, the PickyStory widget is only displayed if the bundle/kit/look contains the page’s product (you can see the page’s product in the URL).
- Each widget type can be displayed once per page (if you use more than one, an error message will appear preventing you from saving the page).

- PickyStory element must be put outside of the Product and Product List modules to avoid conflicts (an error message will appear if you put the element inside).

That’s it! You are all set with your bundles, kits, and looks that definitely will drive customer behaviors. If you’re interested in exploring more third-party apps that directly integrate with Gempages, you can check out this link. Otherwise, you can always integrate other apps into Gempages with our Liquid element.












Thank you for your comments