With GemPages, you can easily add and customize a Shopify product list using the Product List Element. This guide will show you step by step how to display related products, highlight complementary items, and create engaging product sections on your Shopify store.
What is Product List Element?
The Product List Element in GemPages enables you to display selected products directly on your page.
Related products are not limited to items within the same collection. With GemPages, you can display any product you choose. This flexibility allows you to showcase complementary items or select products from a specific collection, helping you design an engaging and visually appealing product section with ease.
How to Design a Related Product with the Product List Element?
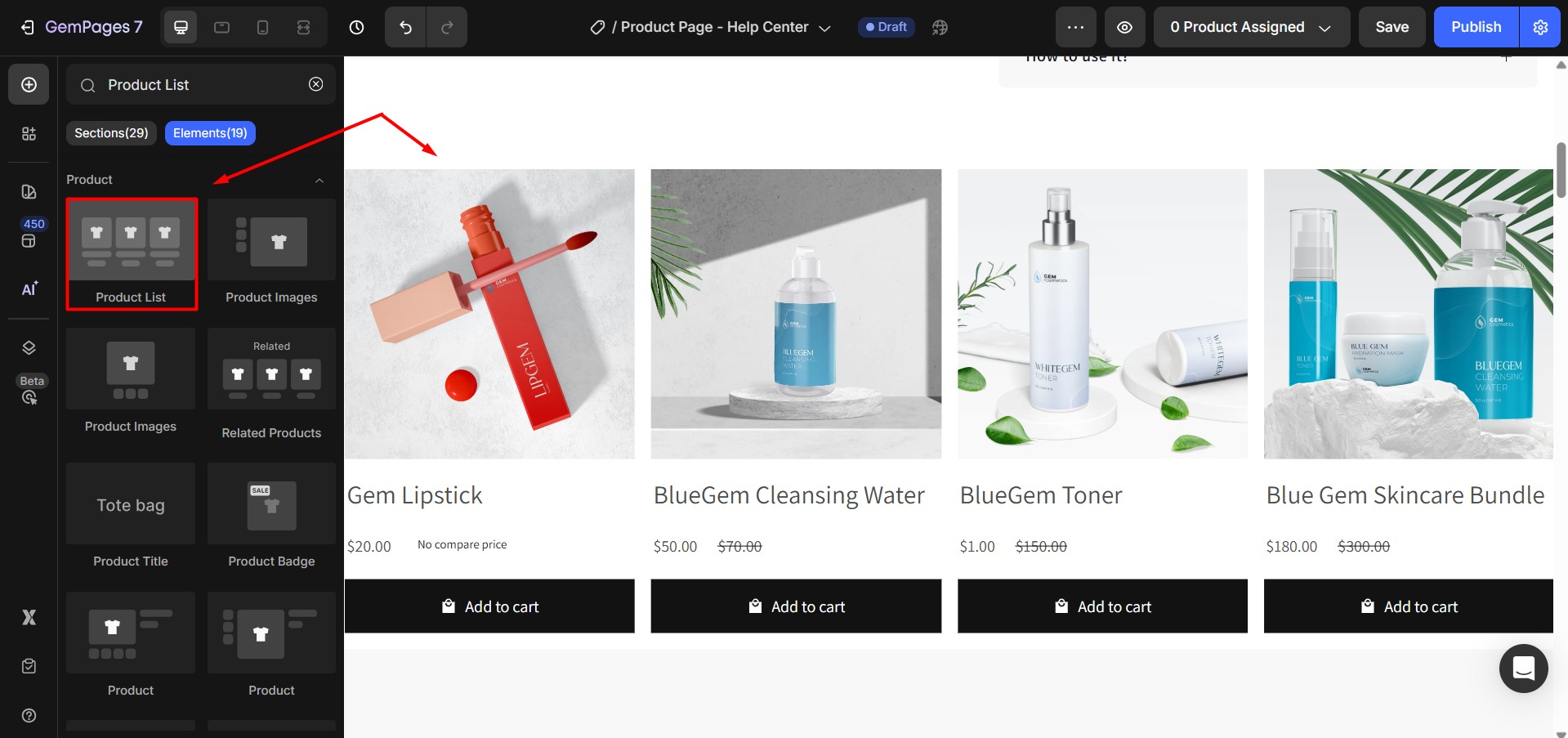
Step 1: Locate the Product List Element in the left-hand sidebar. Drag and drop it into the desired section of your page.

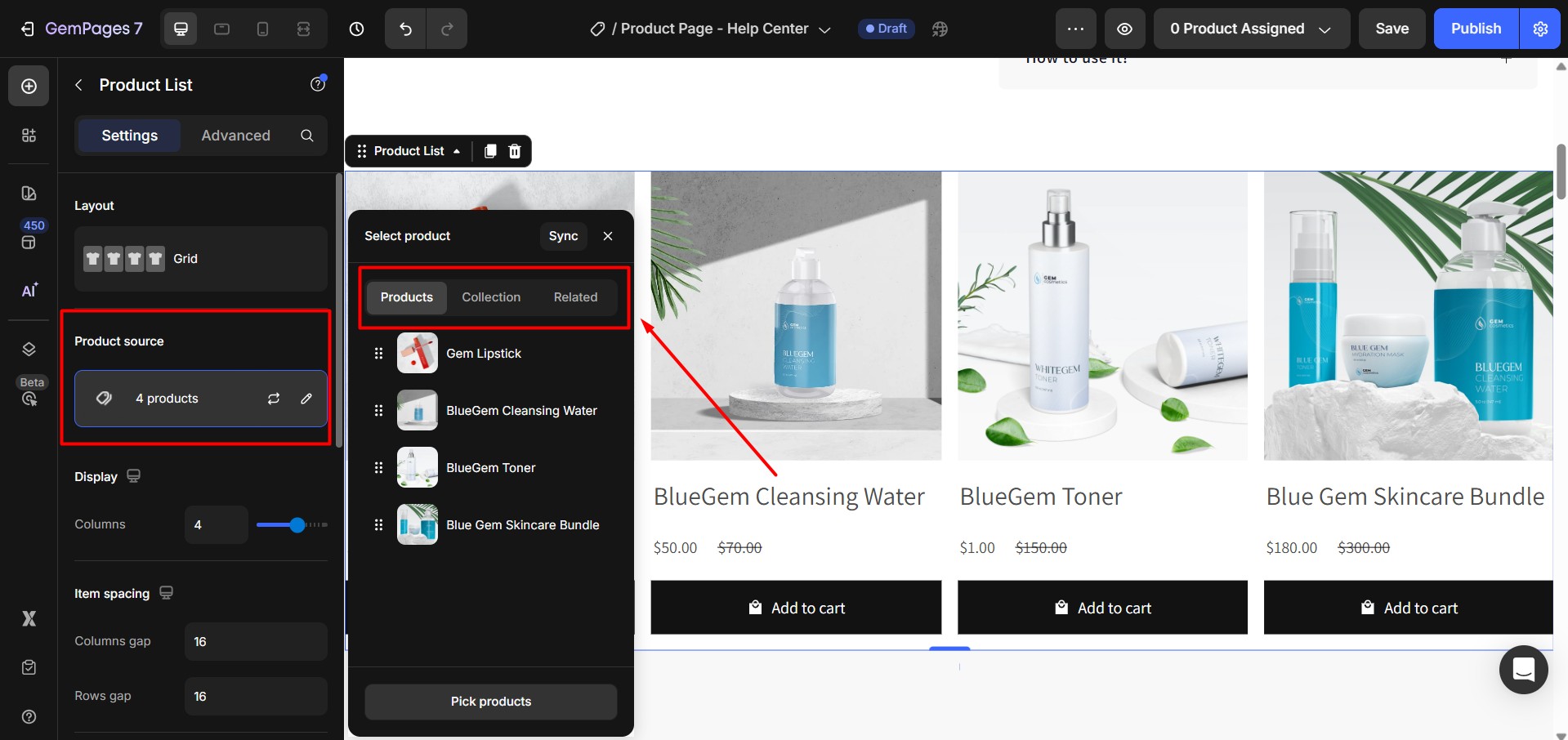
Step 2: Select your product list
When setting up your product list, you have three options to choose from:

- Manually Select Products: Pick specific products you want to showcase. This gives you full control over the items displayed.
- Use a Collection: Automatically display products from a Shopify collection. This option is great for keeping your product list dynamic and aligned with your store’s collections.
- Display Related Products: Feature products that belong to the same collection, vendor, or tag as the primary product.
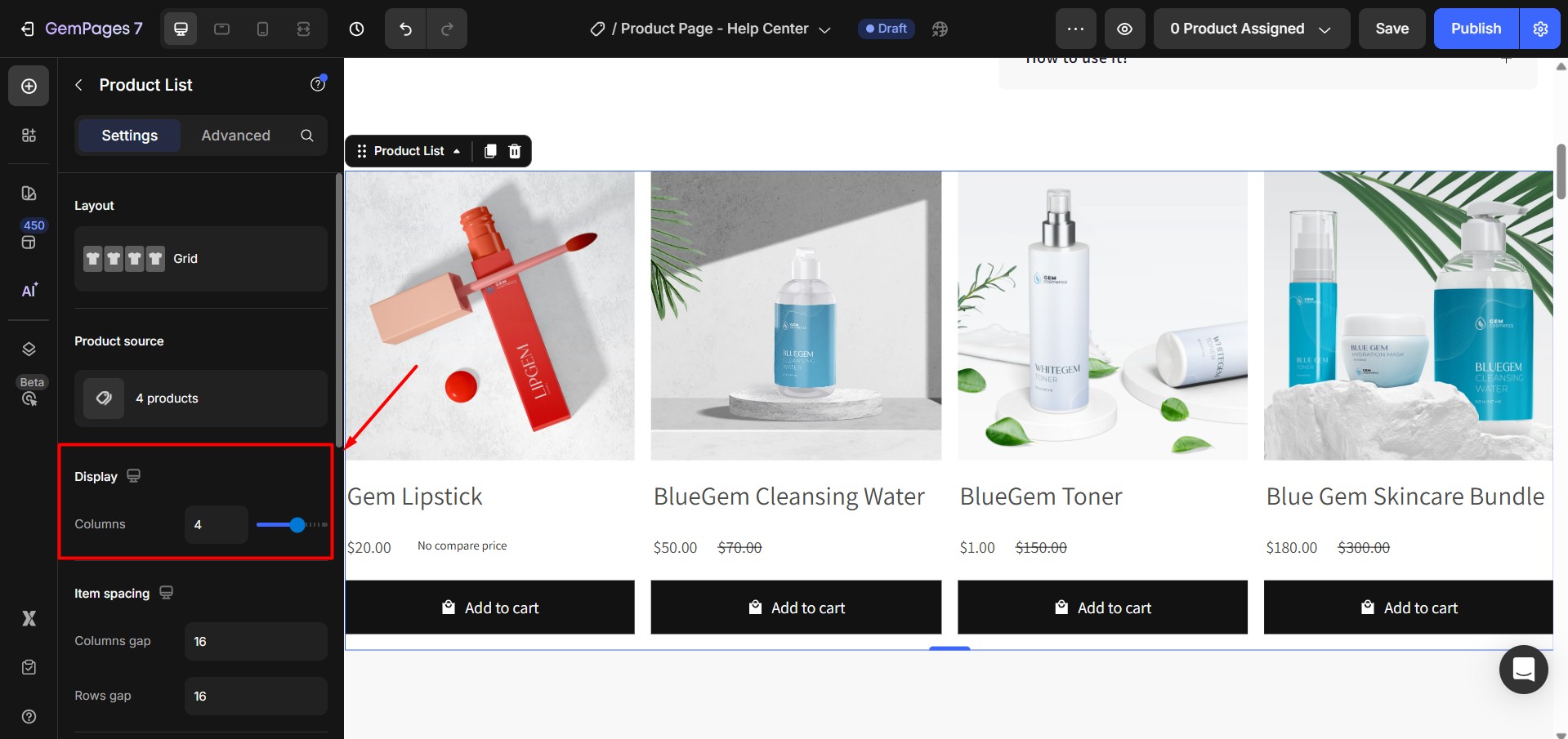
Step 3: Use the Products Per Row setting to define how many items will appear in each row.

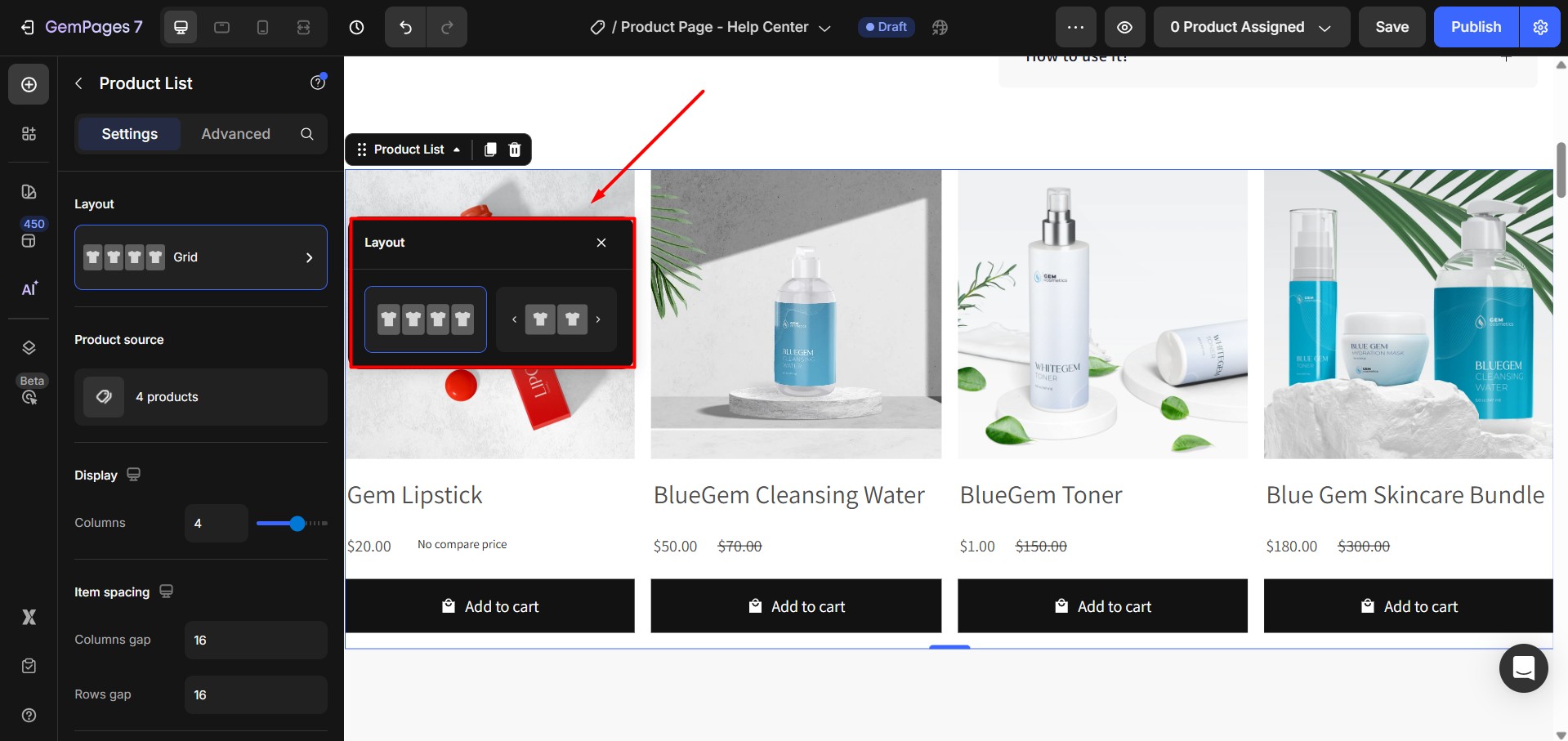
Step 4: Choose a layout style
GemPages offers two layout options for displaying your related products:

Grid Layout:
- The product list appears in a traditional grid format.
- Ideal for structured and consistent designs.
Slider Layout:
- Products are displayed in a carousel format, allowing customers to scroll through options.
- Perfect for saving space while showcasing multiple products.
For more details on how to customize the product list, please refer to this article: Product List Element











Thank you for your comments