This article will show you how to use the Shopify App Element in GemPages to integrate any Shopify App into your store—no coding required.
If you’d prefer to add apps using code, check out our guide on Custom Code Integration.
What is the Shopify App Element?
The Shopify App element allows you to seamlessly integrate third-party apps into your website without requiring any technical skills.
It enables you to integrate any Shopify app onto your page, even if it’s not listed in the integration app list, and it doesn’t necessitate any snippet code. To learn how to achieve this, please consult the instructions outlined in this article.
How to Integrate a Shopify App with Shopify App Element
Step 1: Go to the GemPages Dashboard and choose the page you want to edit to access the Editor.
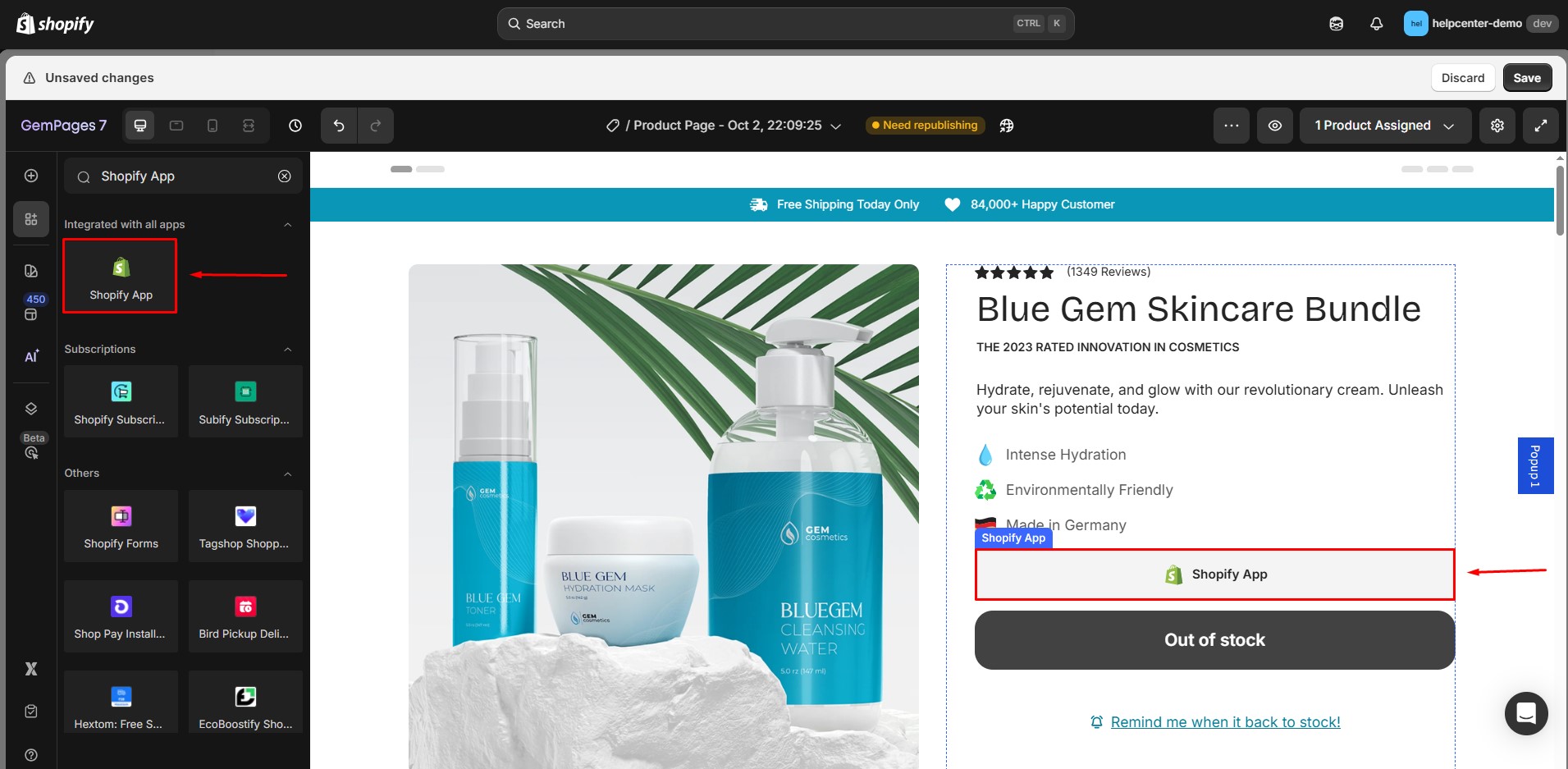
Step 2: From the left sidebar, find the Shopify app element and drag it to your desired location.

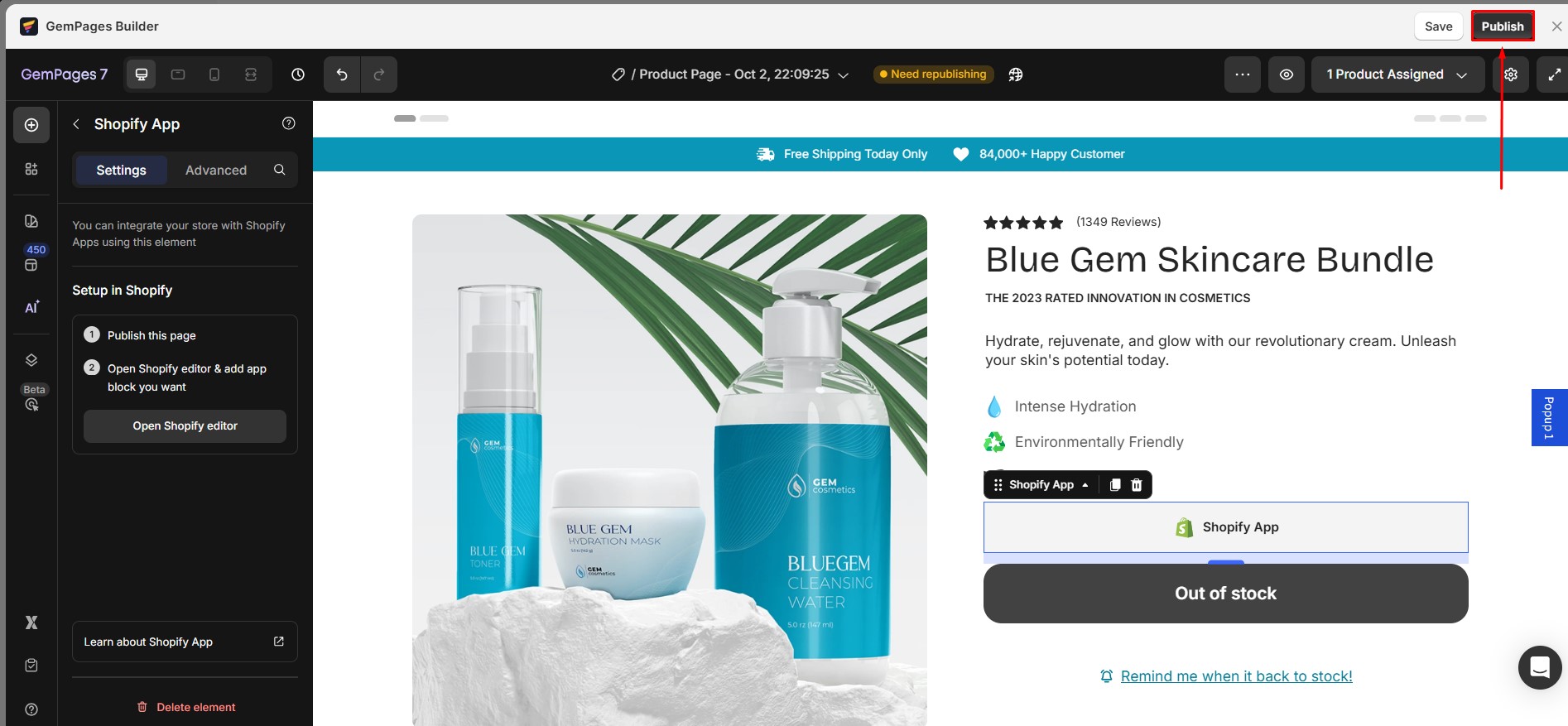
Step 3: You need to publish the page to enable this element setup in the Shopify editor.

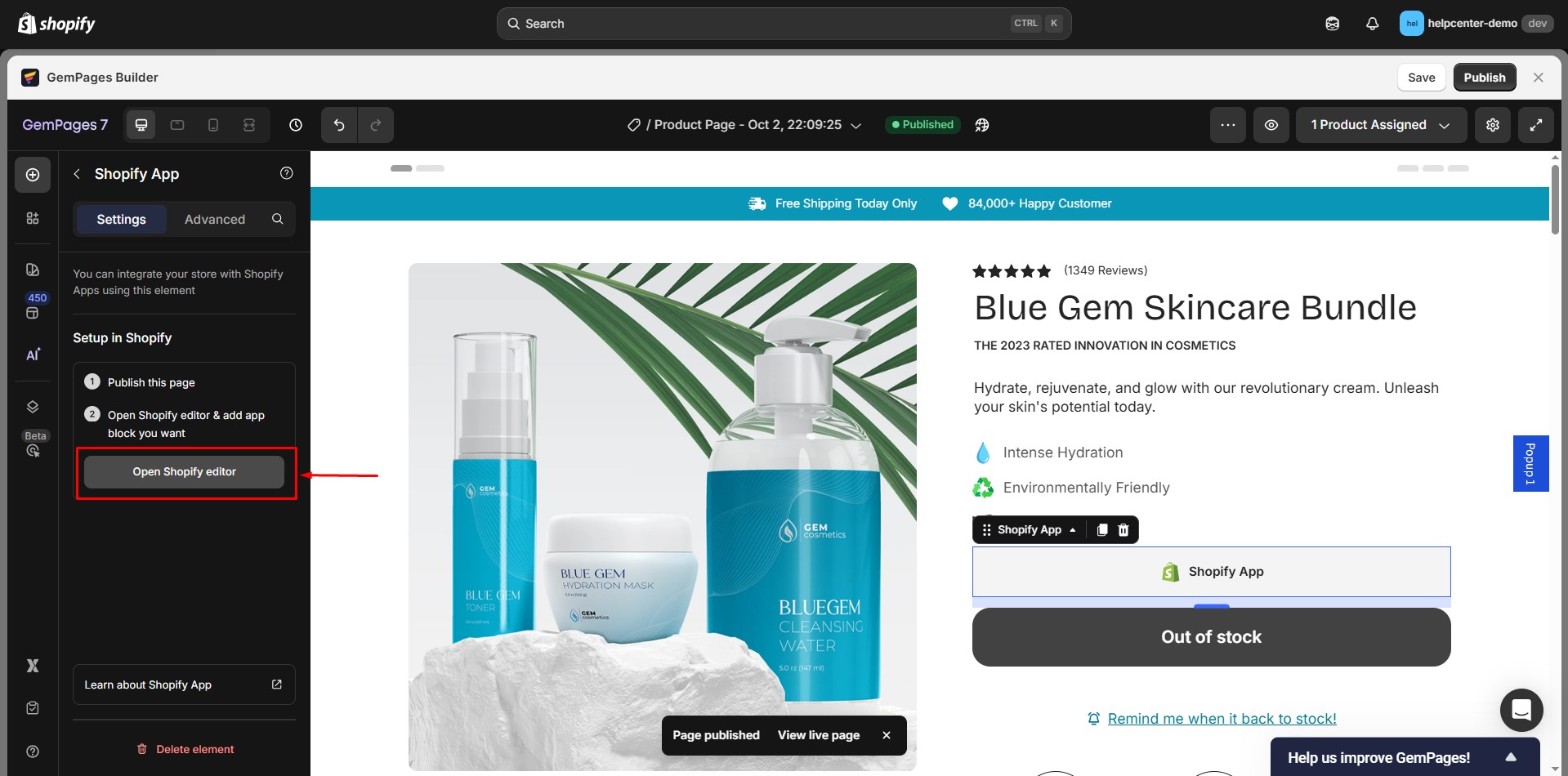
Step 4: Click on the element to open the Shopify App element Settings tab. Click Open Shopify editor, and you’ll be directed to the Theme Editor page for continued editing.

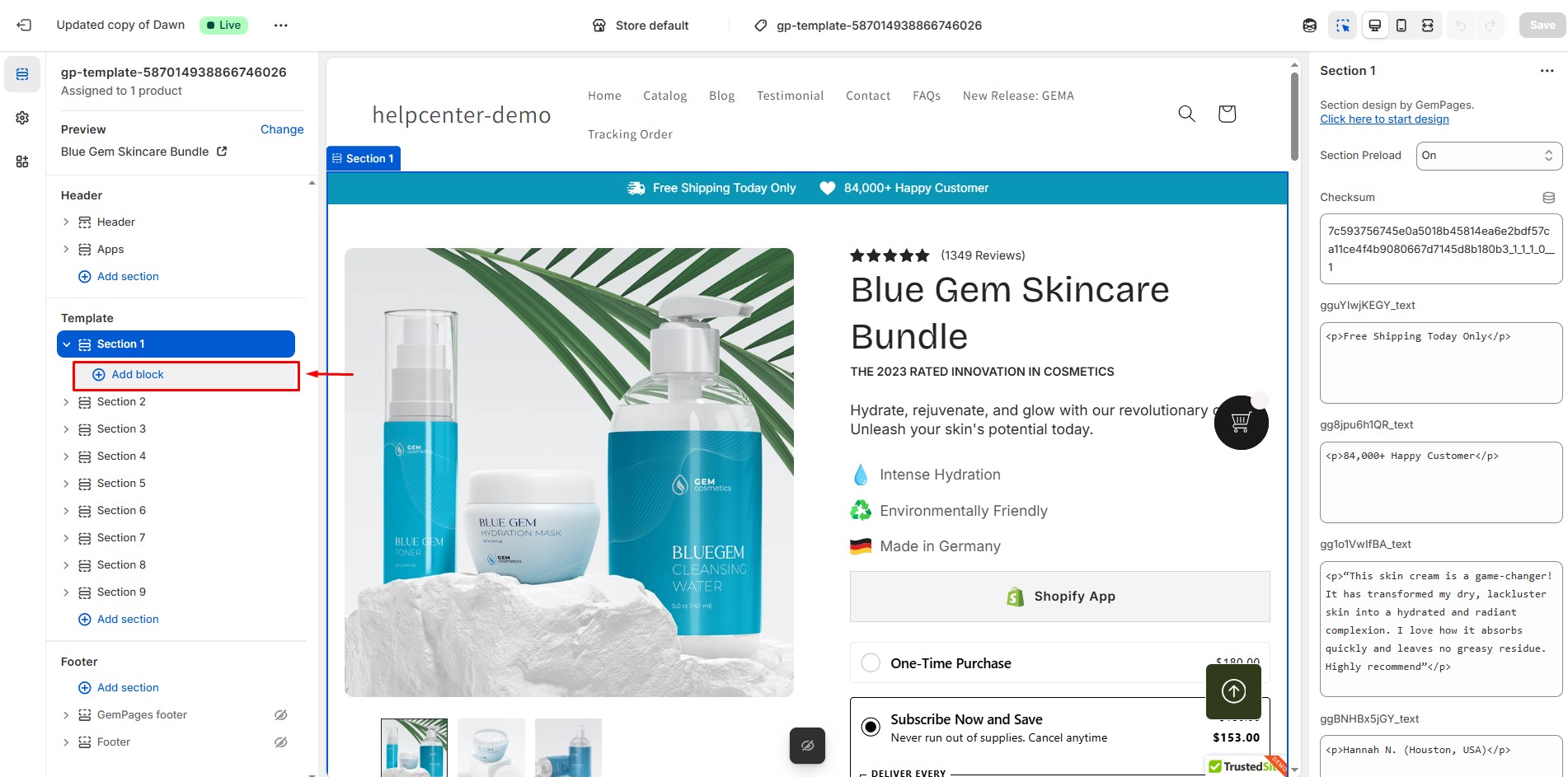
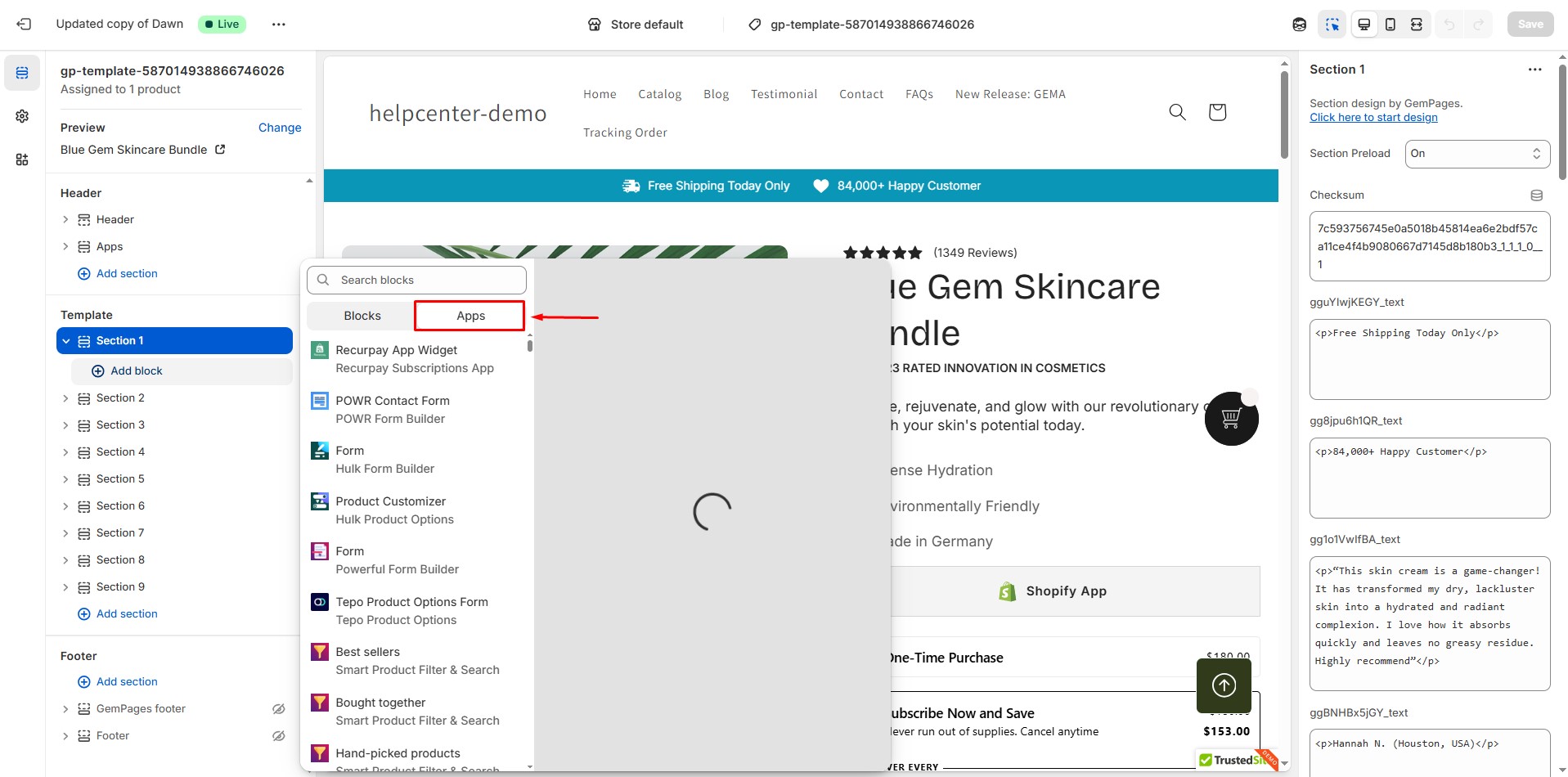
Step 5: Under the Template” section, click Add Block.
Step 6: Select the type of widget you want to display from the App Blocks list. The app widget will appear where you positioned the Shopify App element.

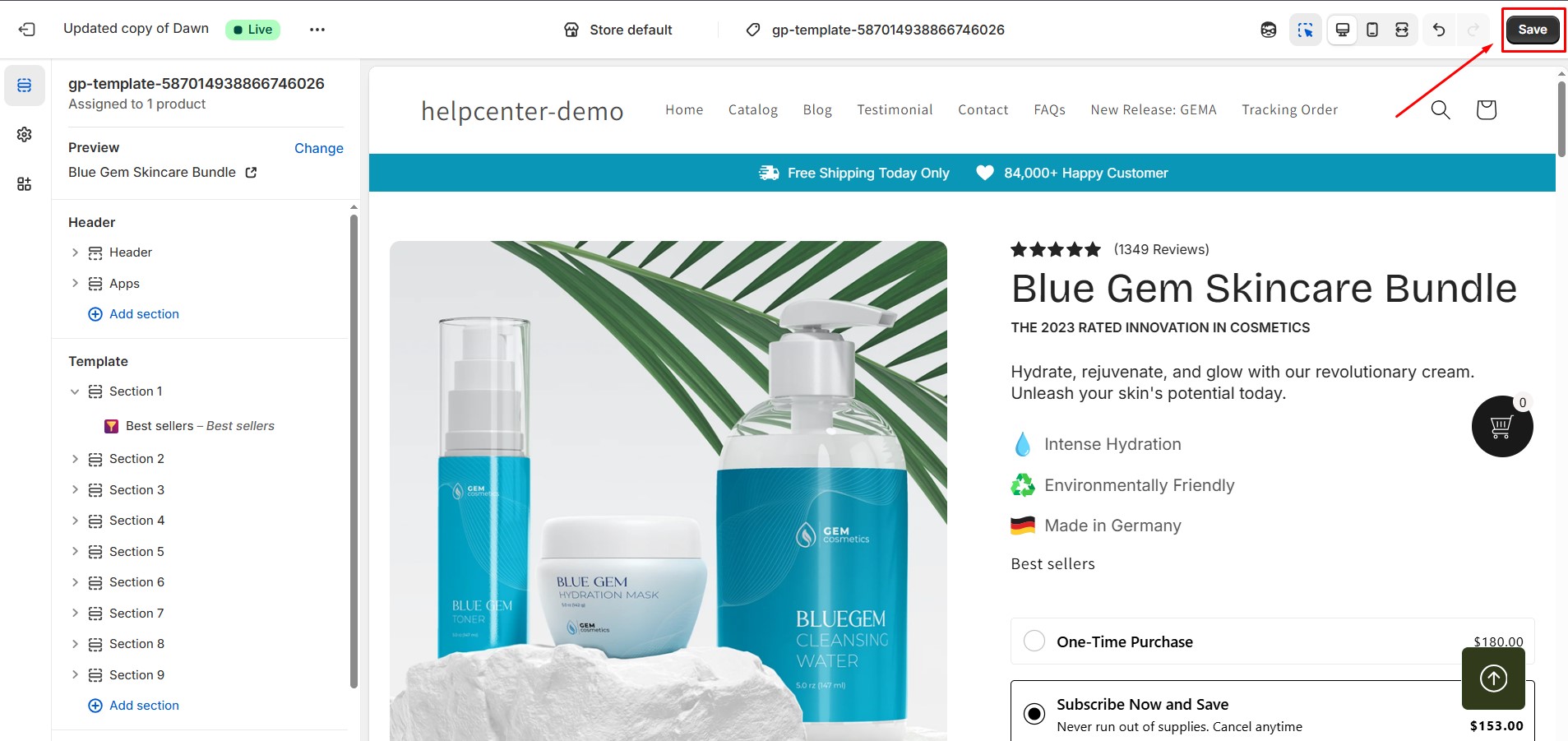
Step 7: Hit Save in the top-right corner and review the results on your live page.












Thank you for your comments