About Article Excerpt Element
The Article Excerpt Element is designed to display a short snippet or summary of an article, helping readers understand the topic at a glance.
Unlike the Article Content Element, which displays the content written in the article, the Article Excerpt Element is used to show a concise summary, usually on an article list page or collection.

Please refer to this article for more information: Article Content Element.
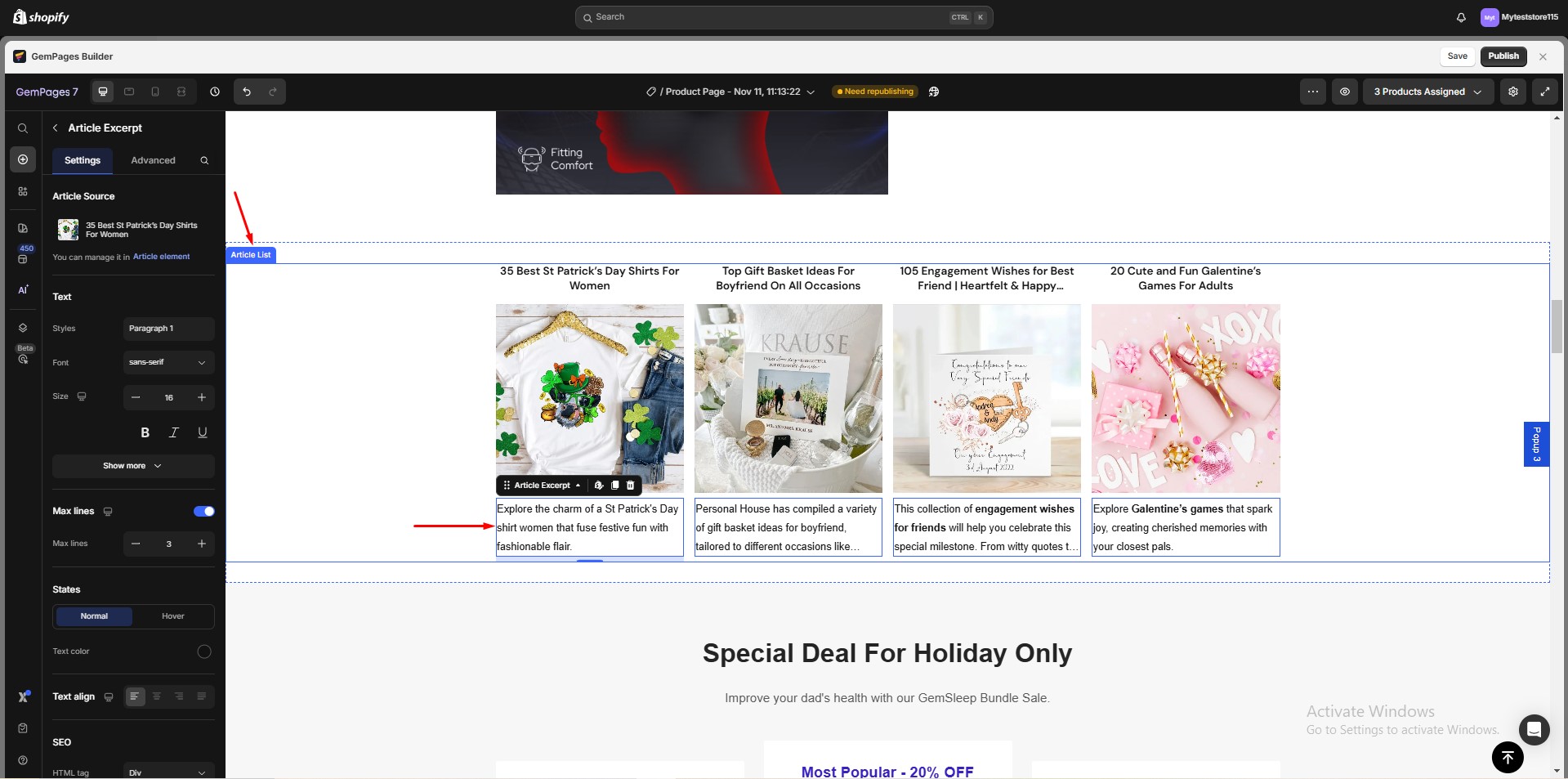
This element can only be added when placed inside the Article List element.
How to Add an Excerpt to Your Article in Shopify Admin?
For the excerpt to display, you need to add it to your article in Shopify Admin:
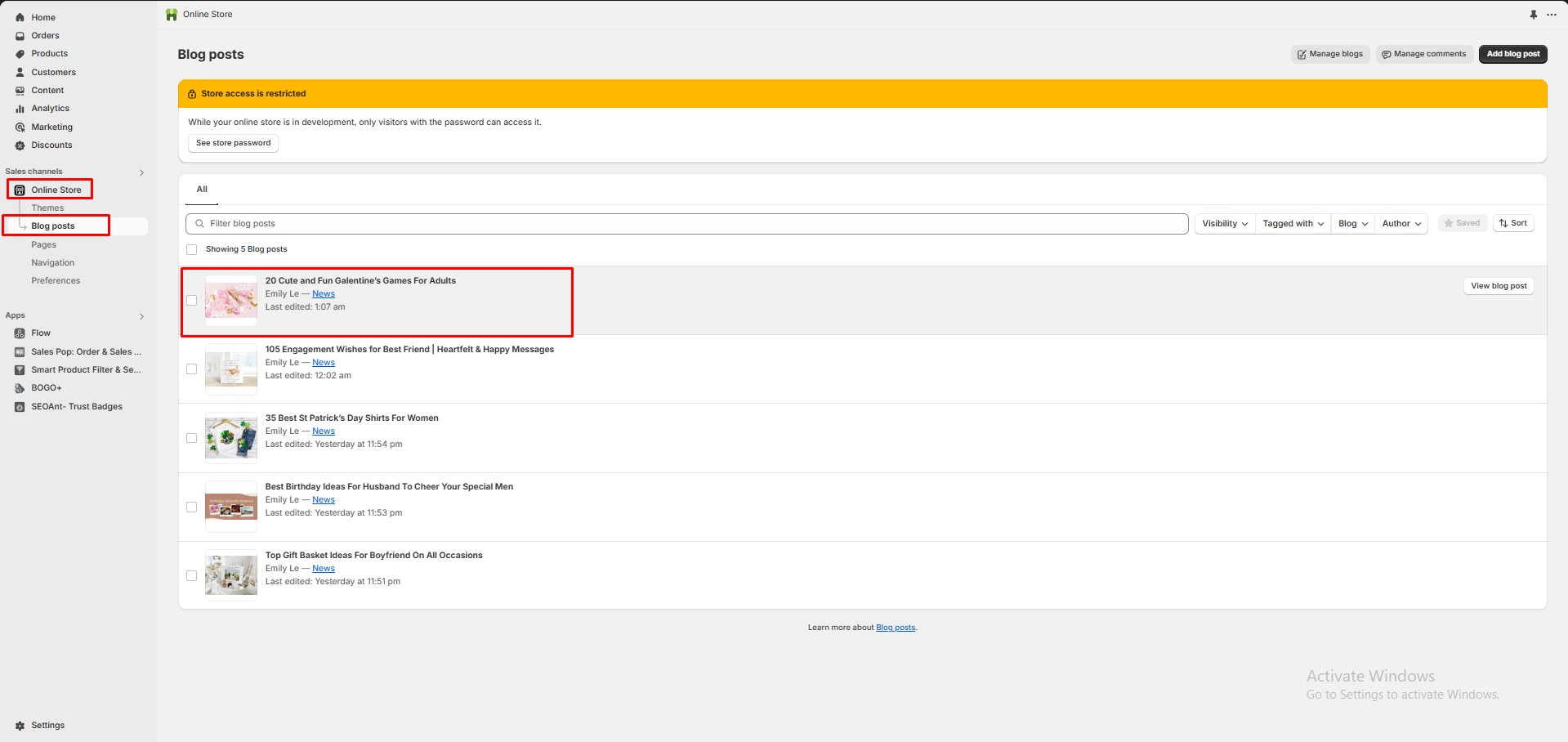
Step 1: Log in to your Shopify Admin and go to the Online Store > Blog Posts section.
Step 2: Select the article you want to edit or create a new one.

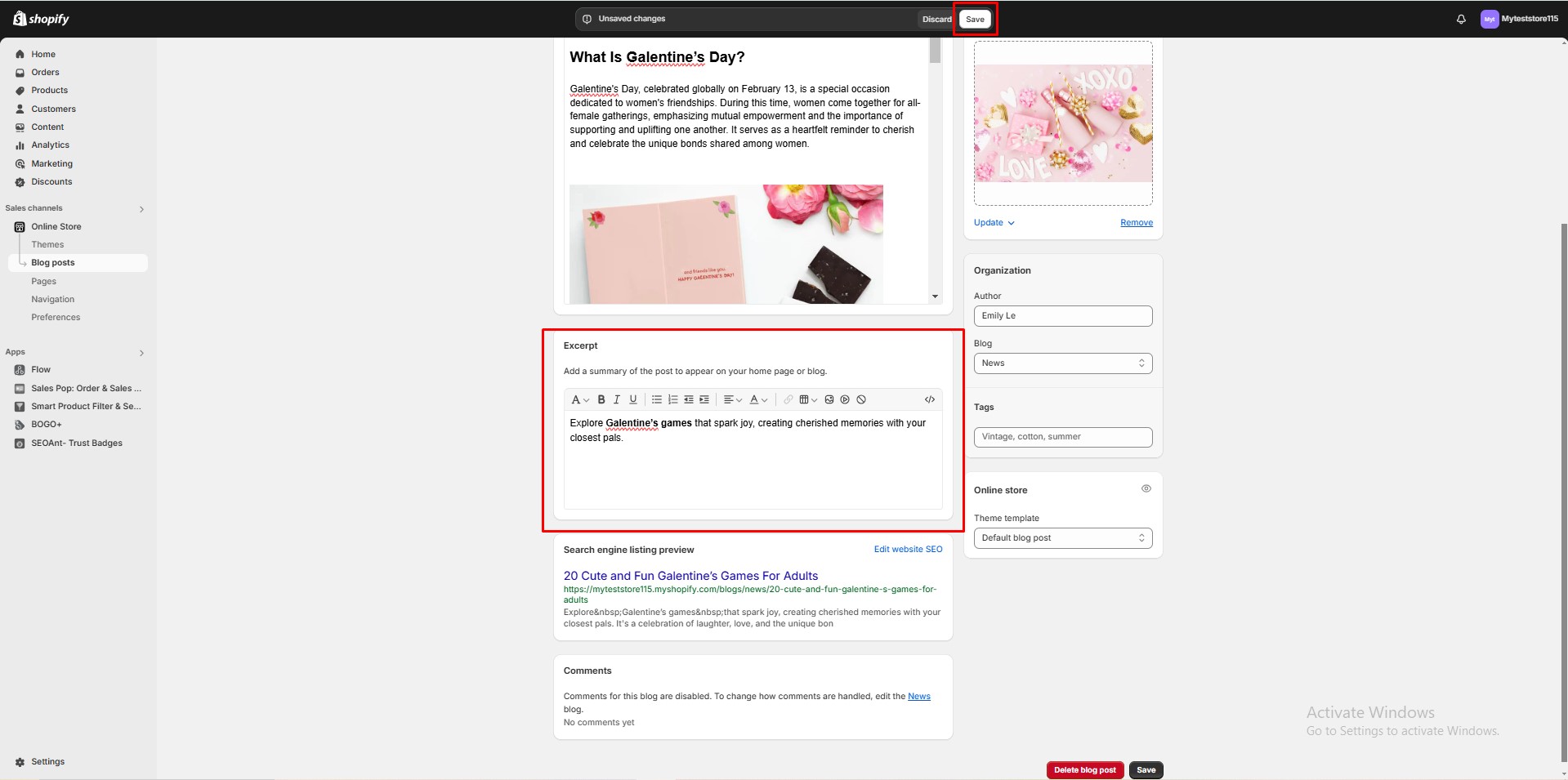
Step 3: Add a summary of the article in the Excerpt field (found below the main content area). Then, save your changes.

Article Excerpt Element Settings
The Article Excerpt Element comes with customizable options to suit your design and functionality needs:
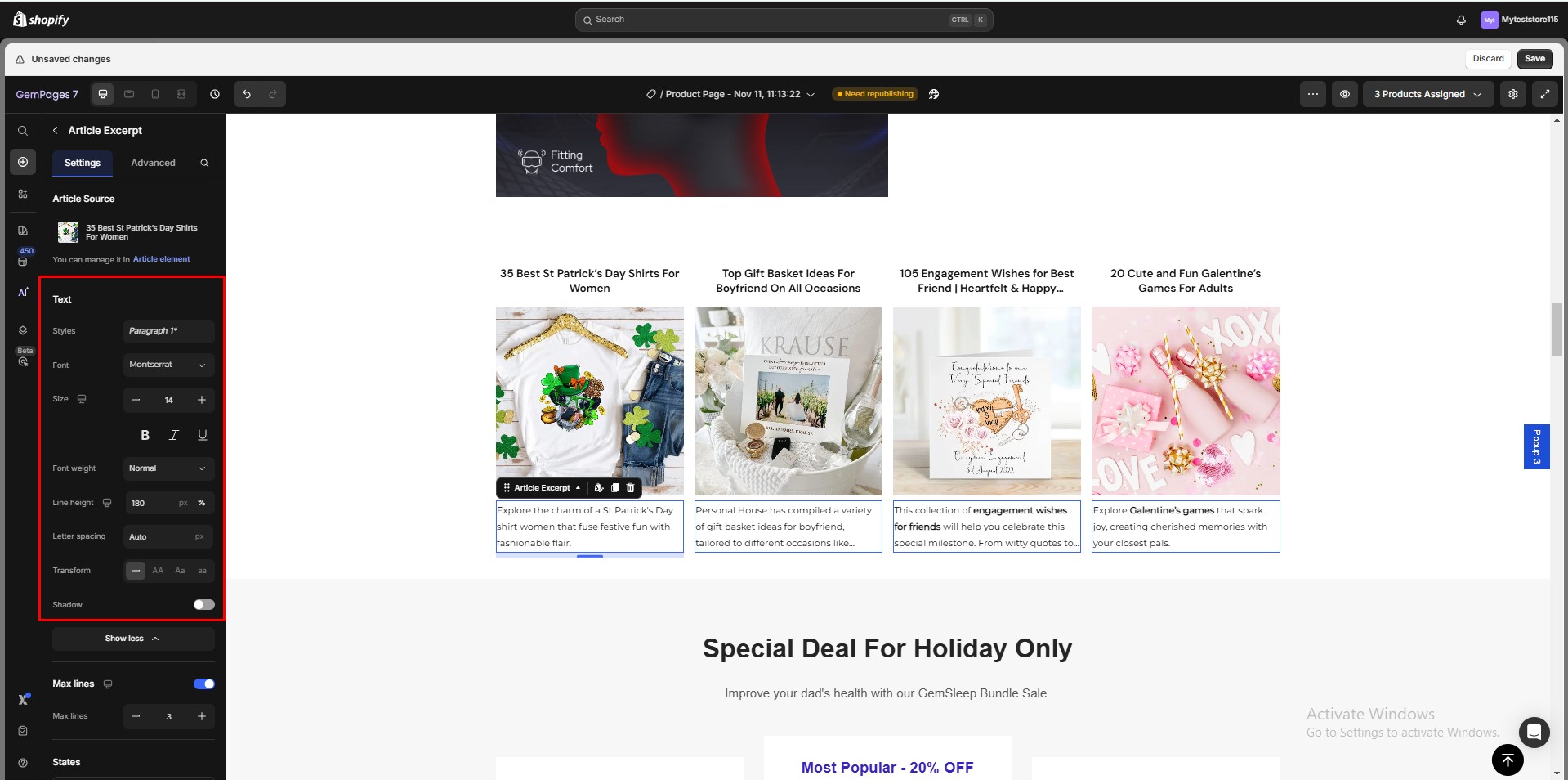
Text
Adjust the font, size, style, color, line height, and other typographic settings to match your page design.

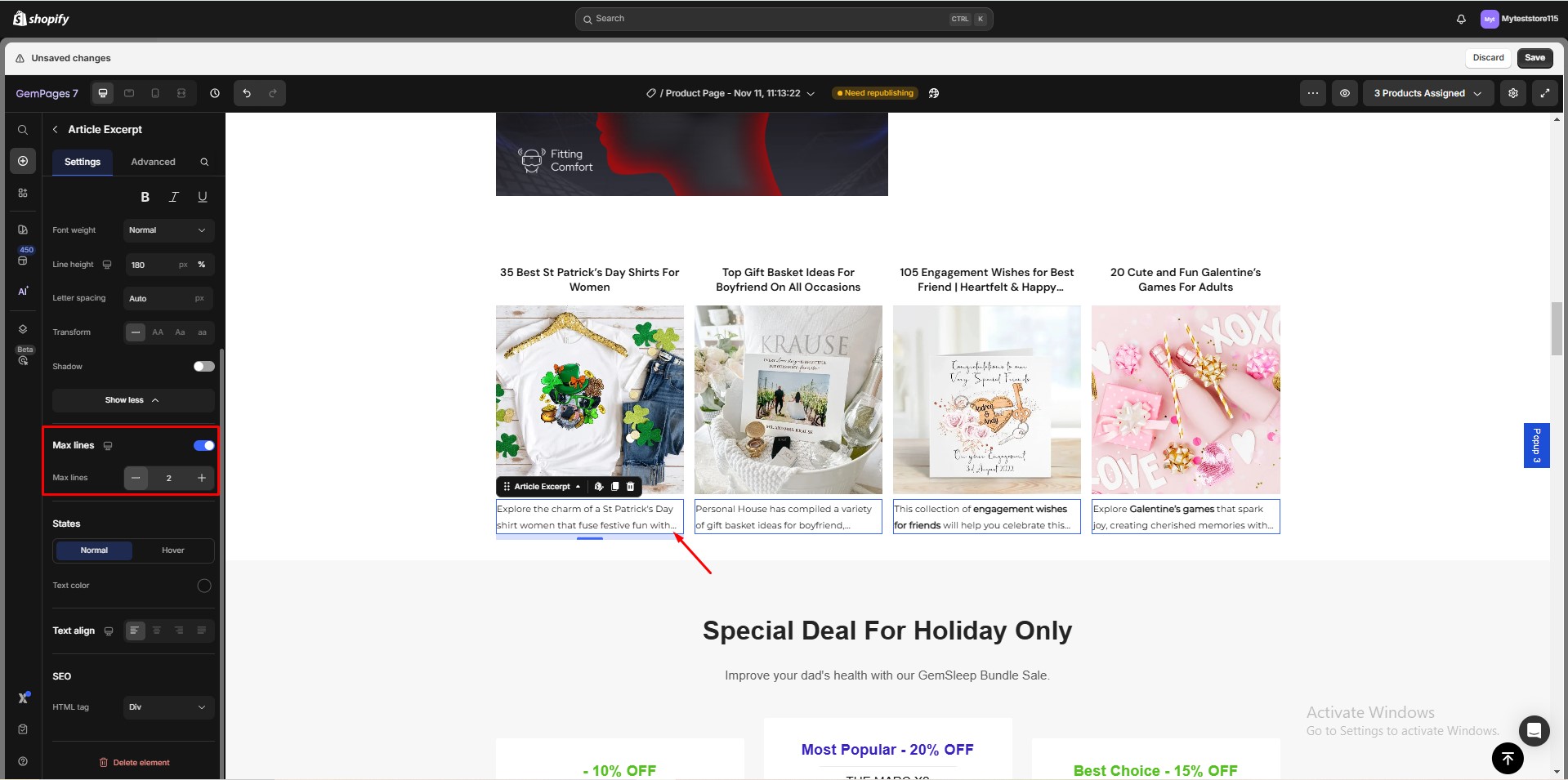
Max Lines
Set the maximum number of lines to display.
When enabled, you can shorten long excerpts by showing only a specific number of lines. There are ellipses to indicate more content is available.

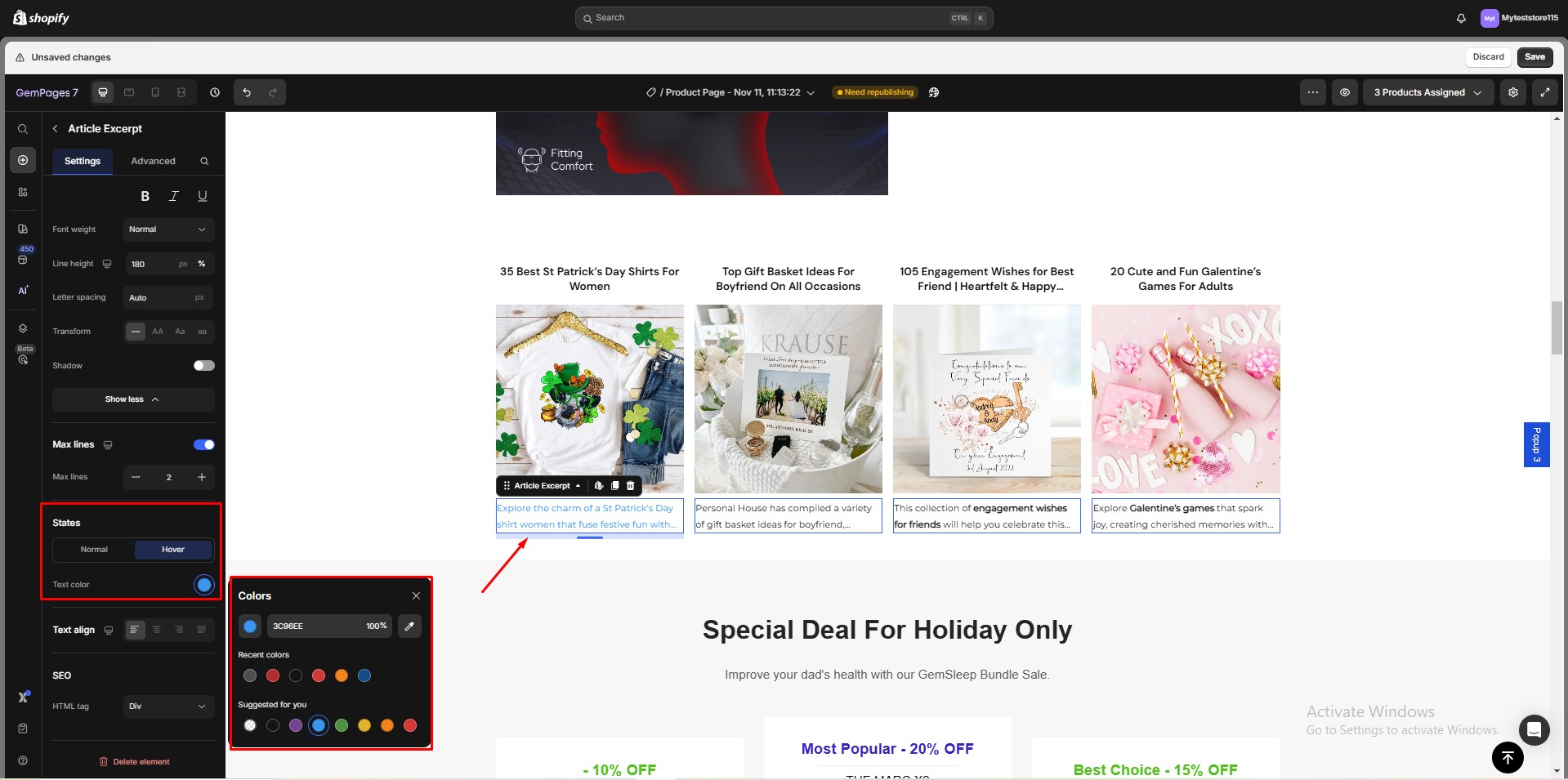
States
Normal: Customize the text color in its default state.
Hover: Adjust the text color when users hover over the excerpt.

Text Align
Align the excerpt to the Left, Center, or Right to fit the layout of your page.
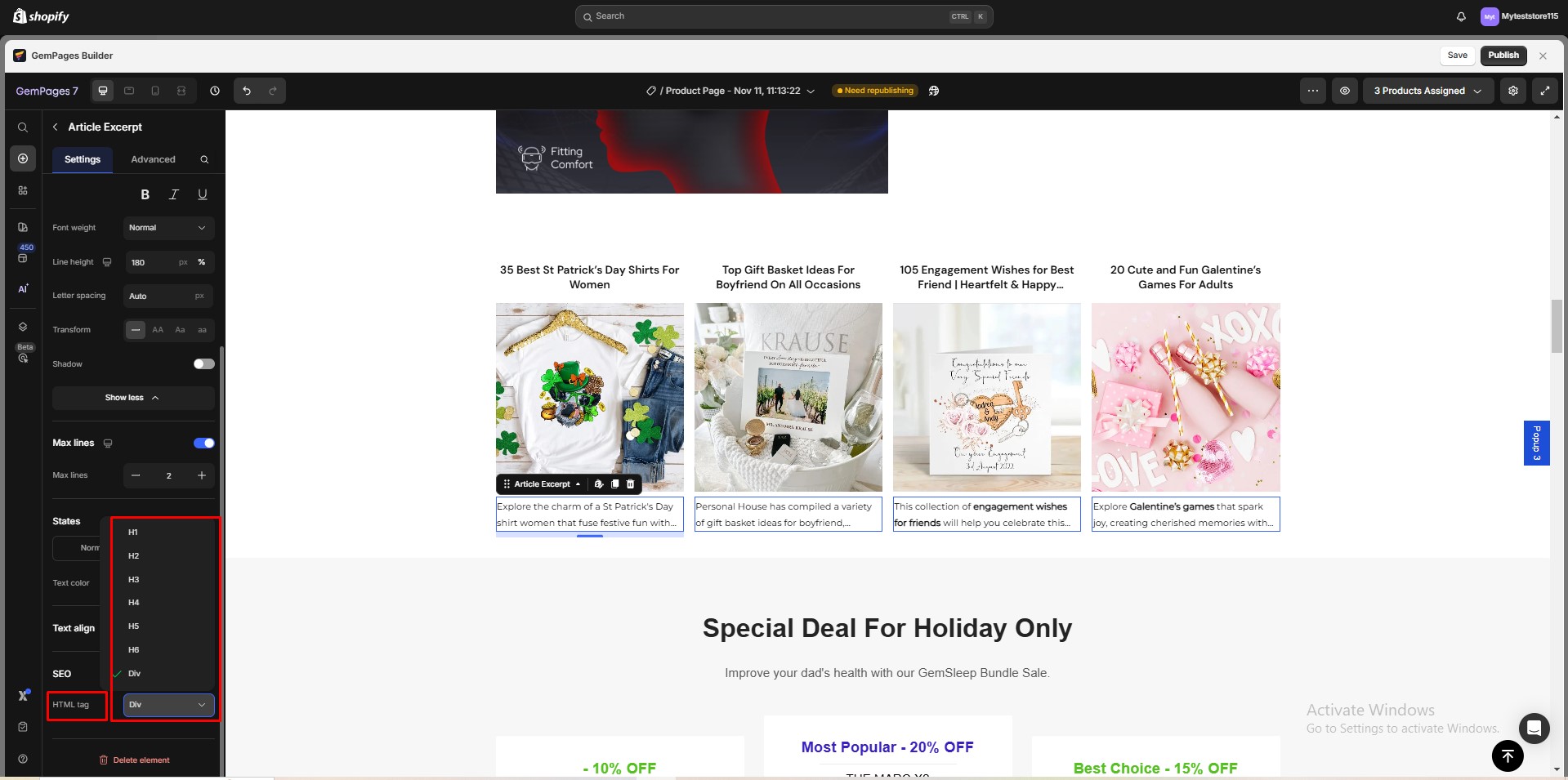
SEO (HTML Tag)

Assign an appropriate HTML tag (H1 to H6 or div) to optimize your SEO structure and improve accessibility.











Thank you for your comments