About a Video Background
Video backgrounds are a popular choice for hero banners, providing a modern and engaging alternative to static background images. When used effectively, they can tell your brand’s story, evoke emotions, and create an immersive experience that draws viewers in and keeps them engaged for longer.
Set a Video Background Using the Video Banner Element
To add a video background, you’ll use the GemPages’ Video Banner element. If you’re unfamiliar with this feature, check out this article for a detailed overview.
Before creating a video background for your page, ensure that you have the video URL from YouTube or your file uploaded in Shopify.
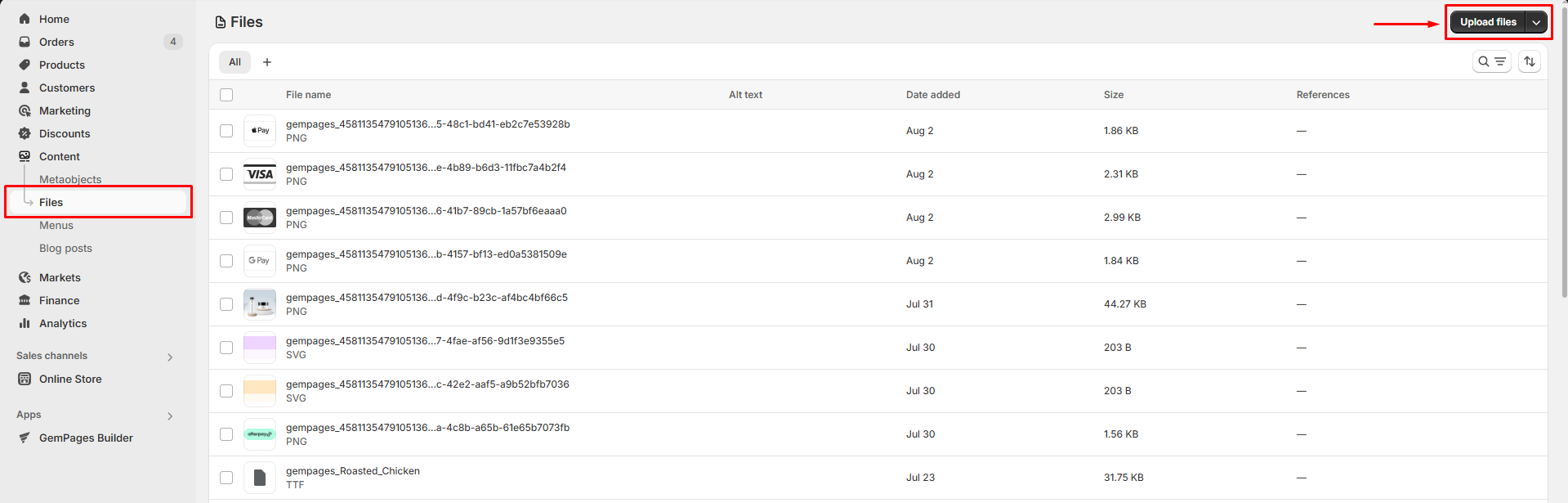
To upload a new video to your Shopify, you can navigate to Content > Files > Upload files.

Then, follow the steps below to set up the video as a background:
Step 1: Access the GemPages Editor
- Log in to your Shopify admin account, then go to the GemPages Builder app.
- From the GemPages Dashboard, click Pages to locate all your pages.
- Click your target page, where you want to set a video background, to enter the editor.
Step 2: Add a Video Banner element to your page
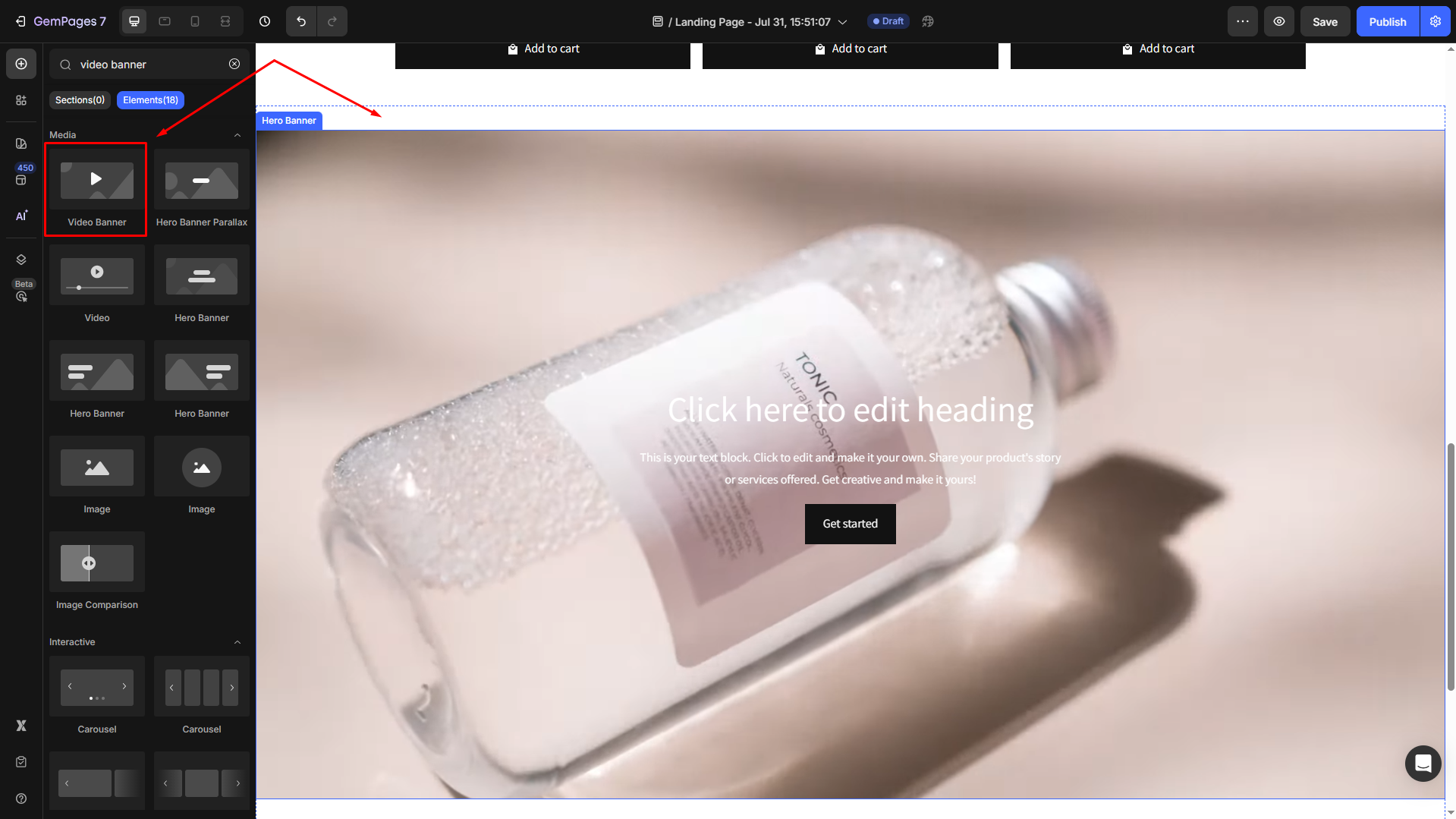
- Once located in the editor, enter “video banner” in the search bar.
- From the left sidebar, drag and drop the Video Element to the desired position on the page.

Step 3: Configure the element
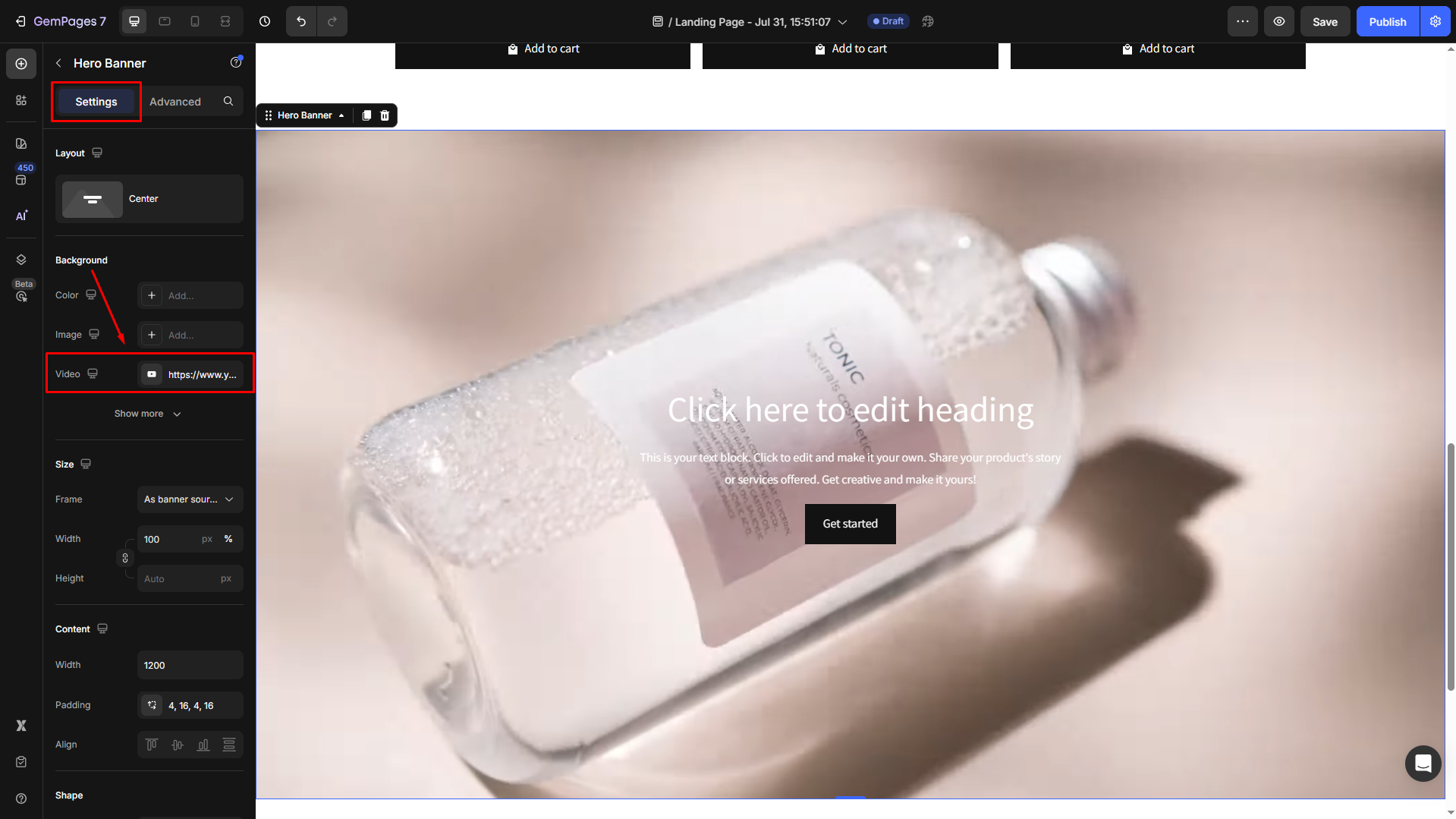
- Click on the element to open its settings.
- Under the Settings tab, scroll down to the Background section > Video to open the panel.

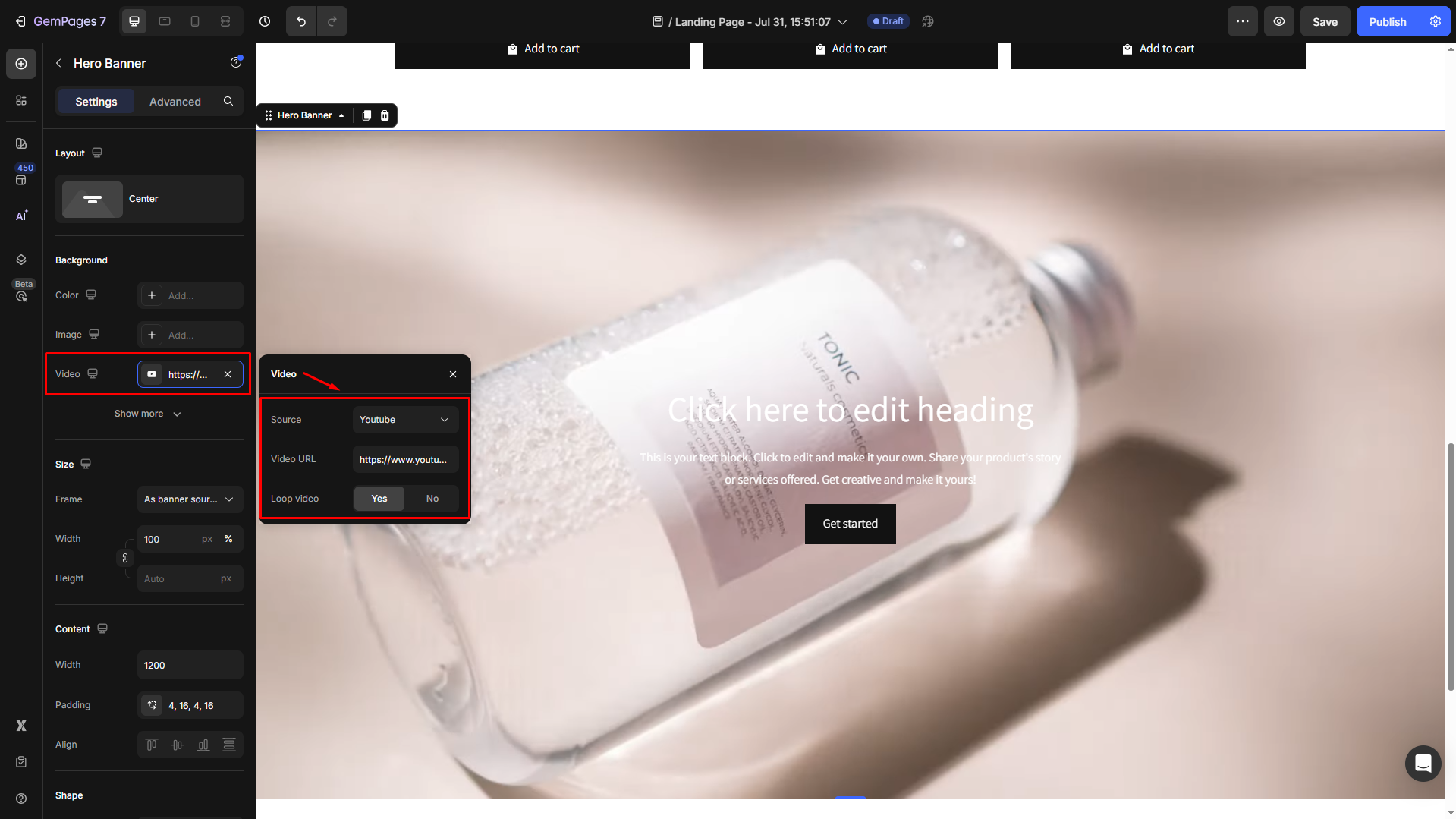
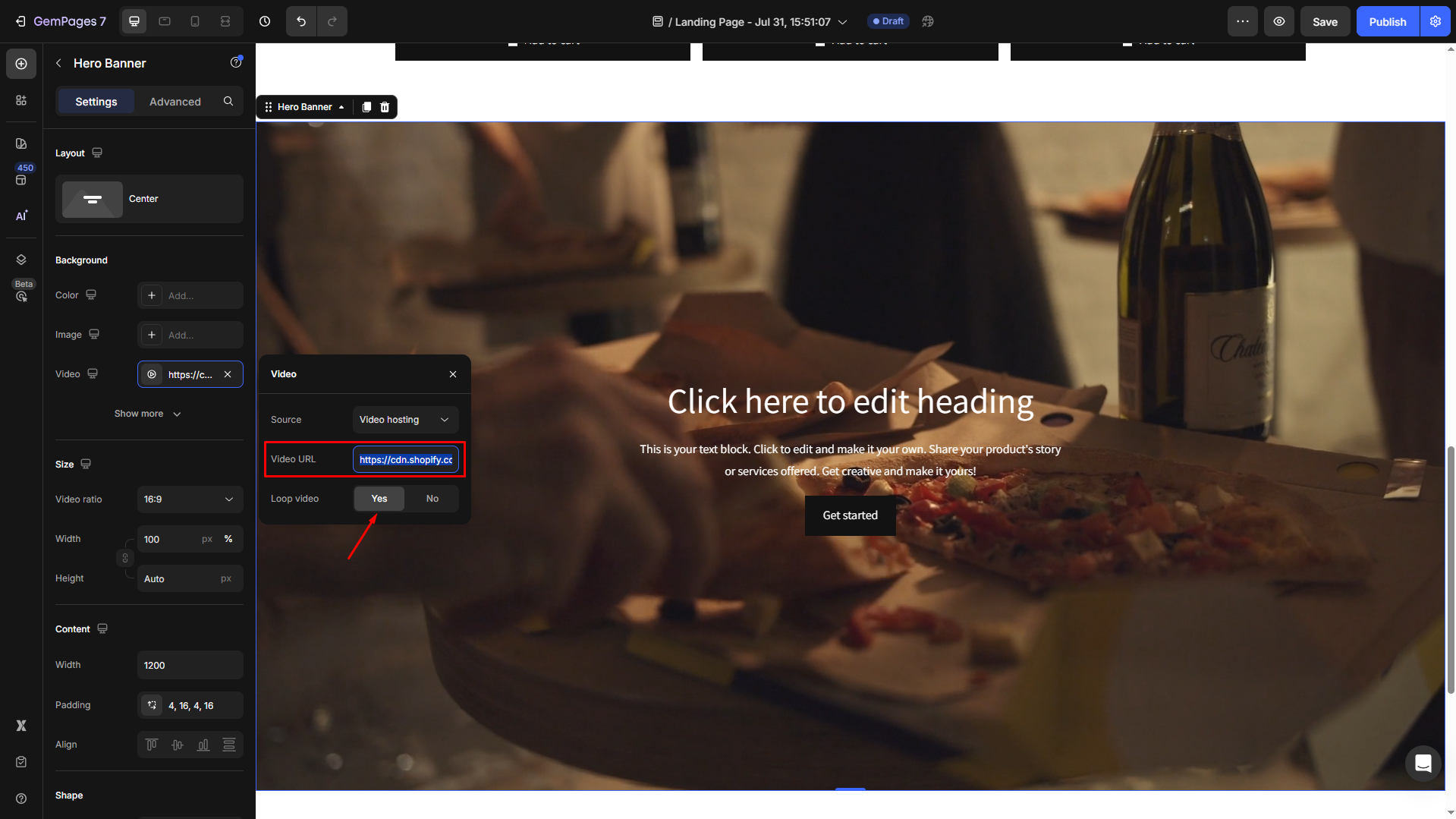
- From here, you can select the video’s source from YouTube or Video hosting.

- Then, paste the video URL and set the loop setting to Yes/No as you prefer.

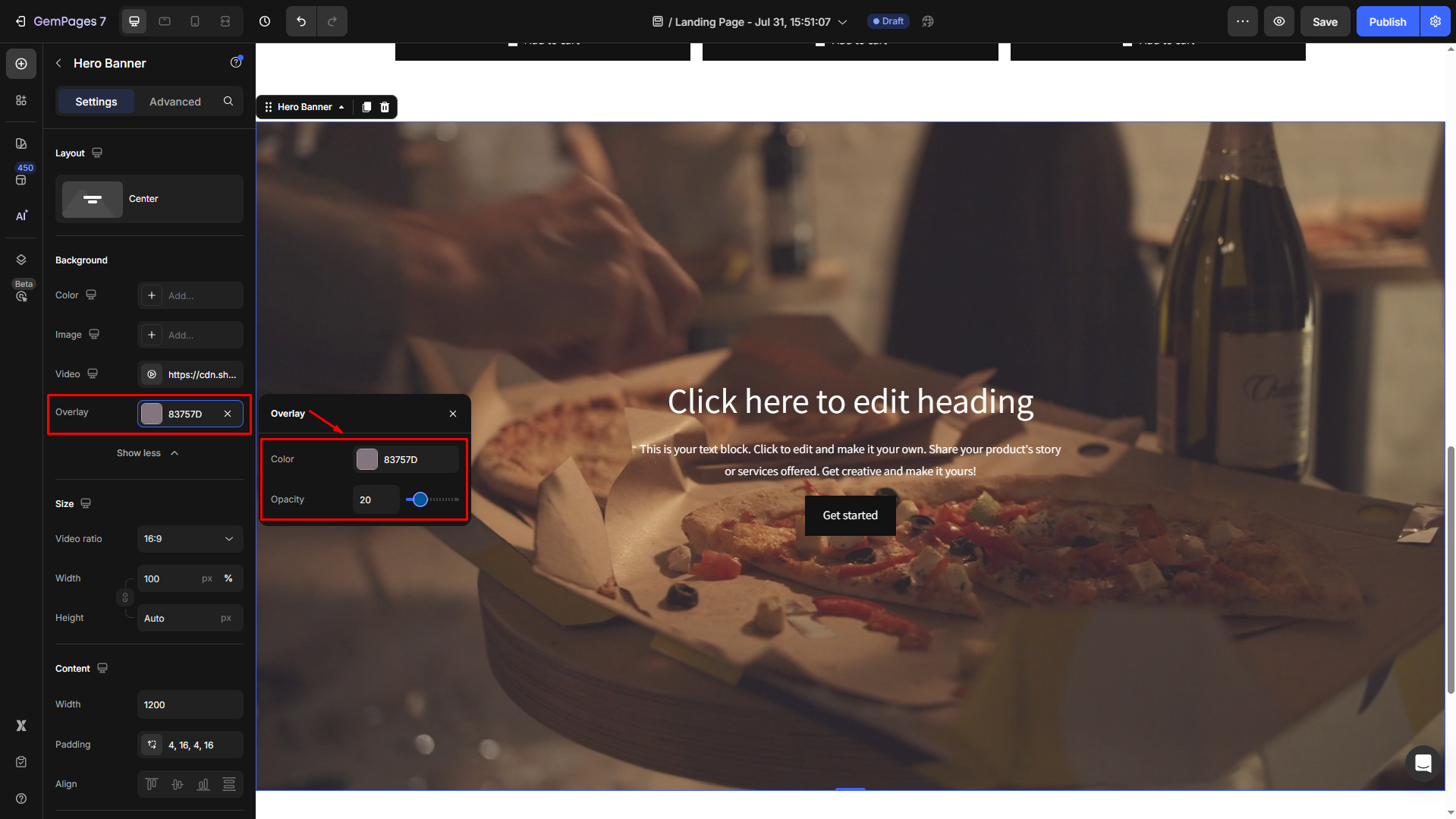
Tips: If you want to add an overlay over the video, click Show more to open full settings.
- Then hit the “Add…” box to configure the overlay layer.
- You can choose a color for the overlay and adjust the opacity for visual hierarchy.

FAQs
1. Can I use any video for my background?
You can use videos from YouTube or ones you’ve uploaded to Shopify under Content > Files. Make sure your video is high quality and relevant to your content for the best user experience.
2. How do I make my background video autoplay?
When using the Video Banner element in GemPages, background videos will autoplay by default once the page loads. No additional configuration is needed.
3. Does the video background work on mobile?
Video backgrounds may be disabled on some mobile devices to ensure performance and loading speed.
4. Can I mute the video background sound?
Yes, background videos added via the Video Banner element are muted by default to avoid disrupting the browsing experience. Sound is not recommended for background usage.
5. How do I make the video loop continuously?
In the Video Banner settings, set the Loop option to Yes so the video will play continuously in the background.
6. Why is my video background not showing?
Double-check the video URL, make sure the source (YouTube or Shopify-hosted) is correctly pasted, and confirm that autoplay and loop are enabled. Also, ensure your browser allows autoplay for videos.











Thank you for your comments