What is a Slide Cart Drawer?
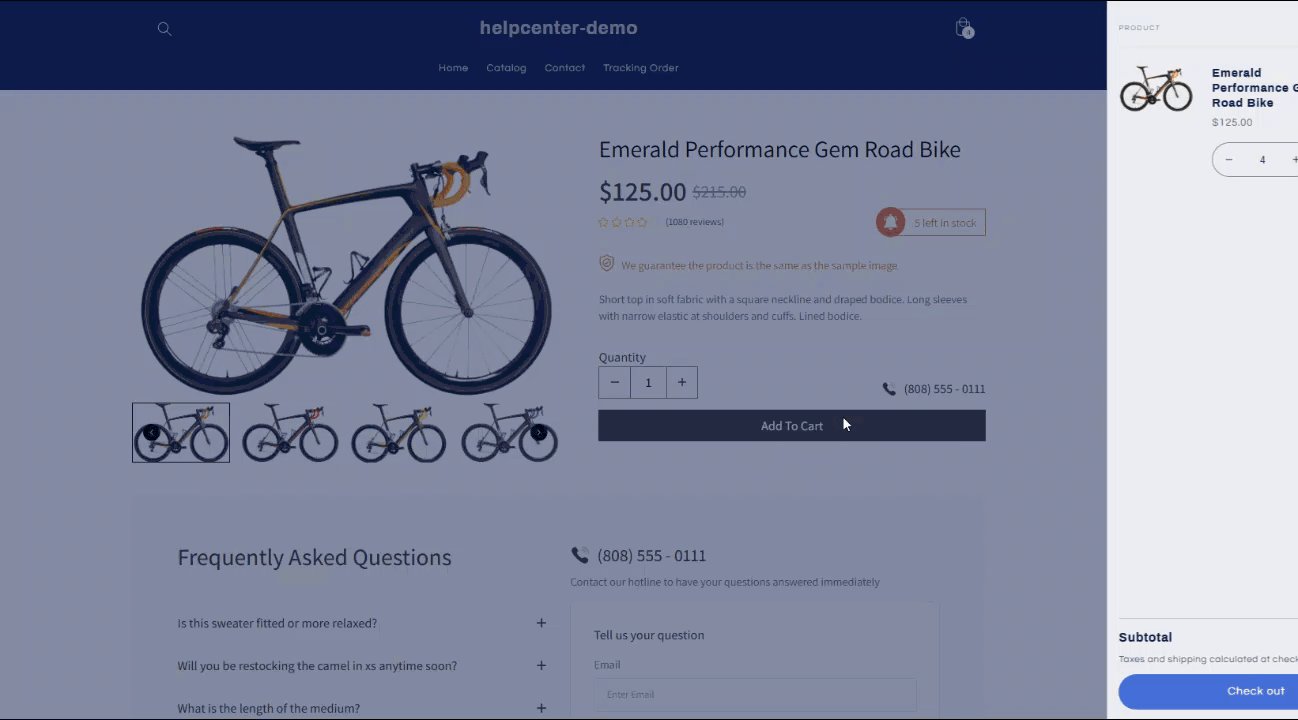
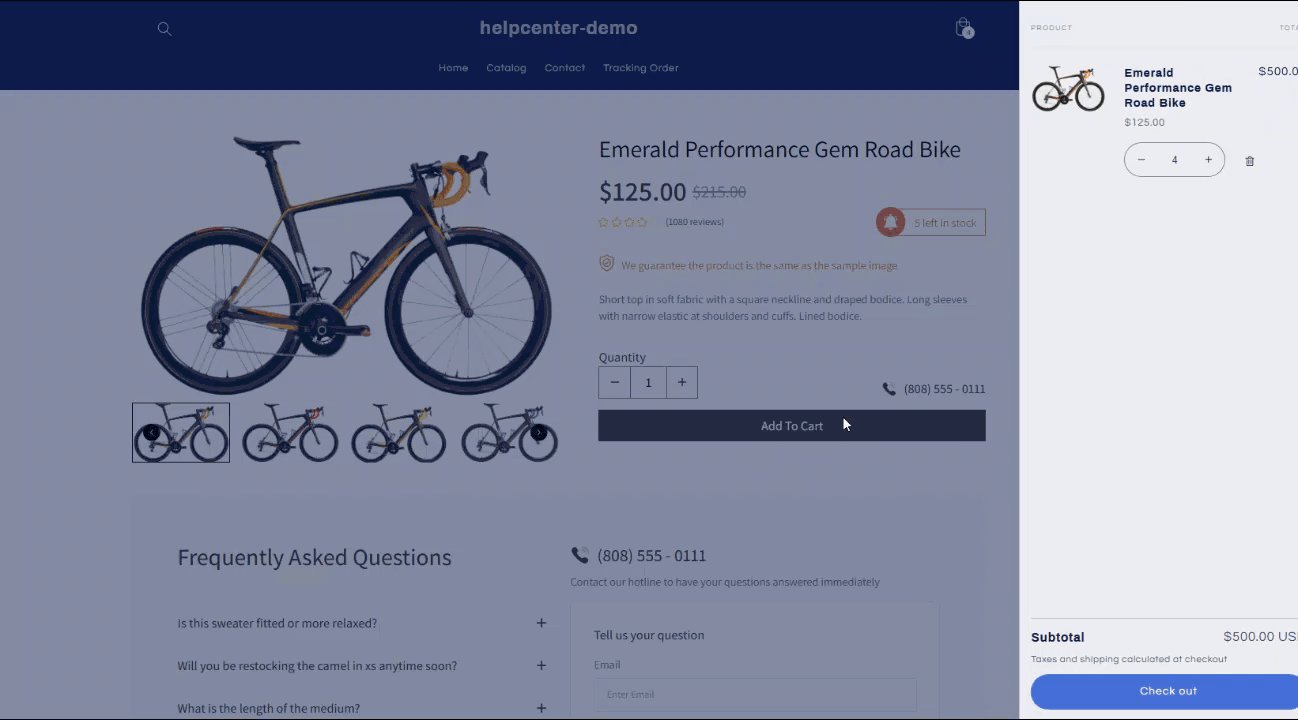
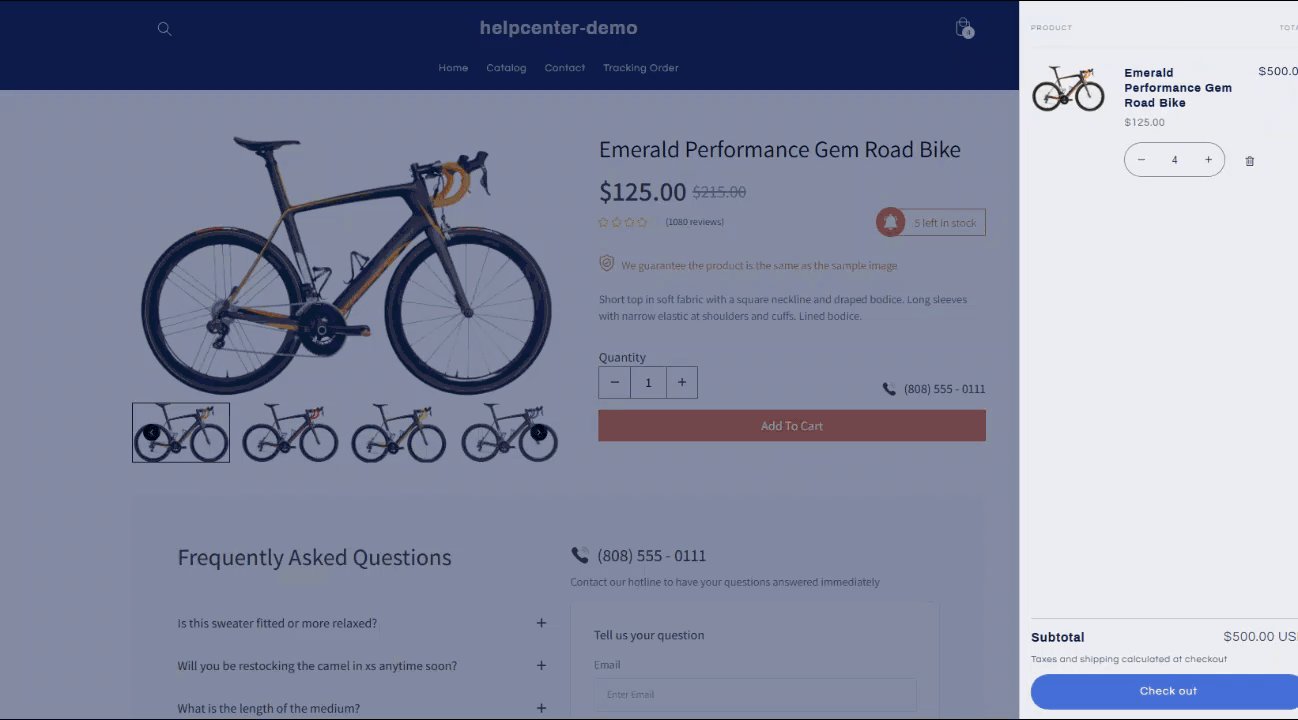
A slide cart drawer is a compact shopping cart that appears as a side panel or drawer on the screen when customers add a product to their cart.

Unlike the traditional full-page cart, the cart drawer allows shoppers to view their cart contents without leaving the current page, enhancing user experience and encouraging seamless browsing.
How to Set Up a Cart Drawer in Shopify?
Follow these steps:
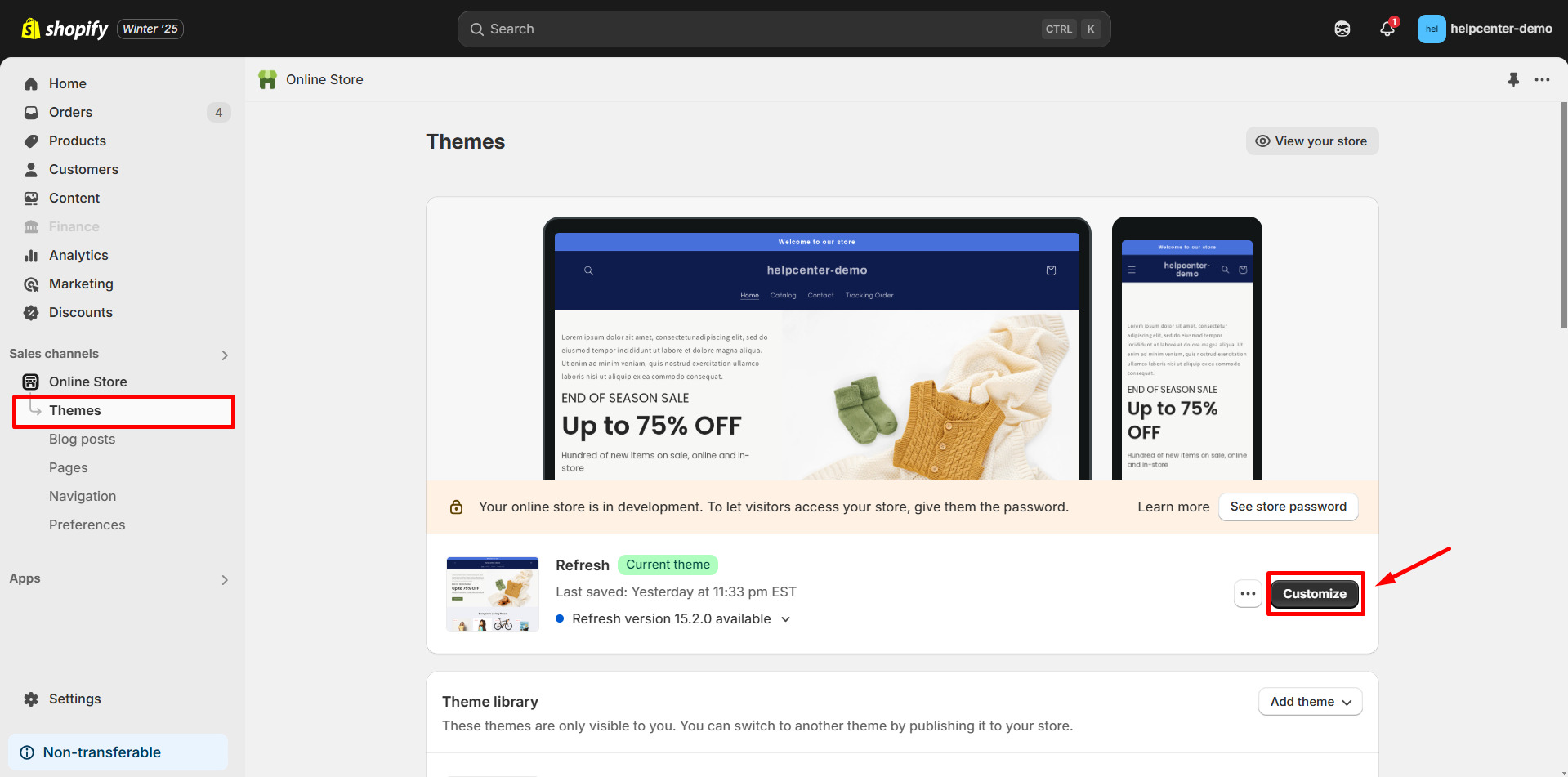
Step 1: Go to Shopify > Online Store > Theme > Customize.

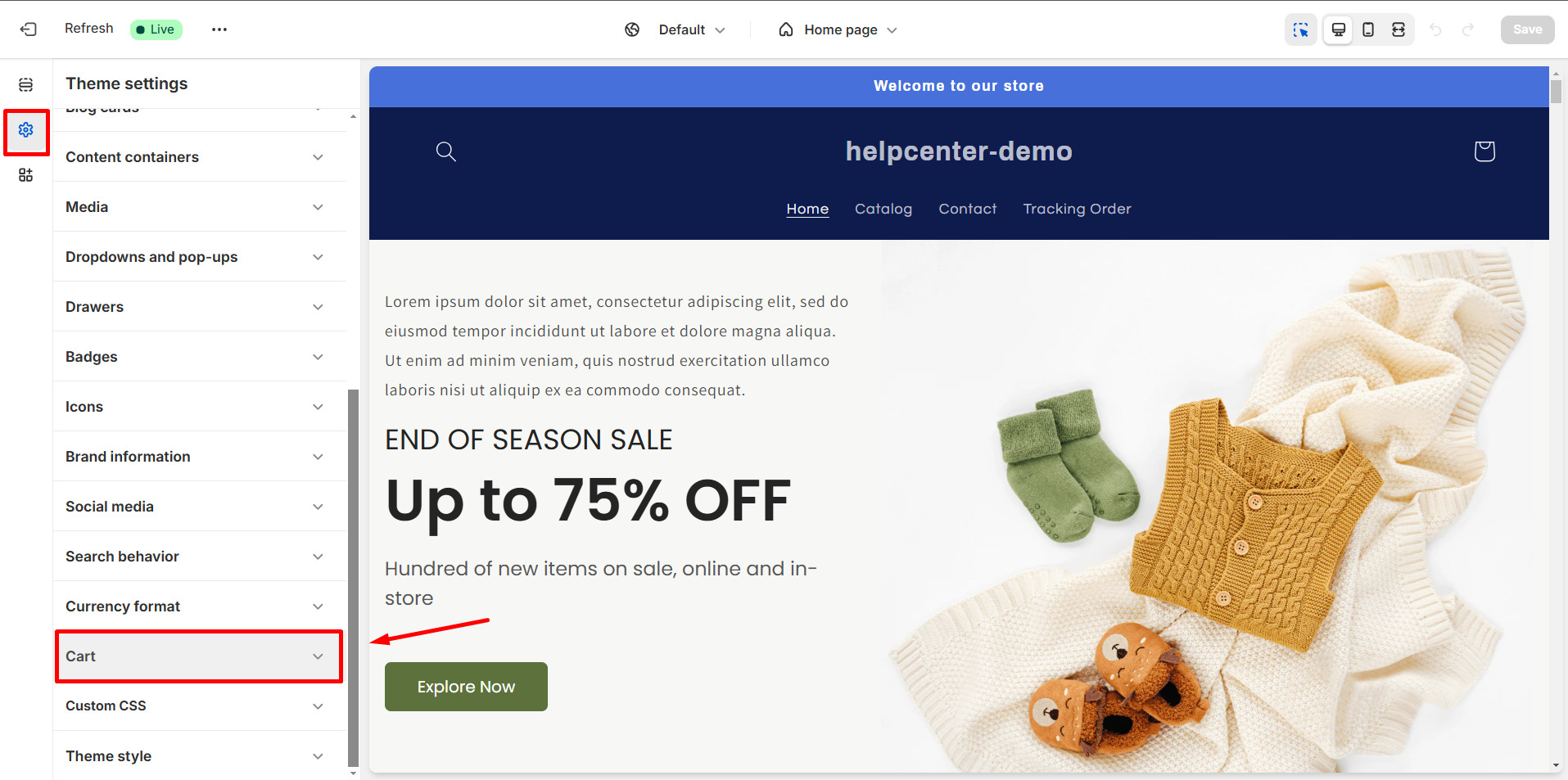
Step 2: Navigate to Theme Settings > Cart.

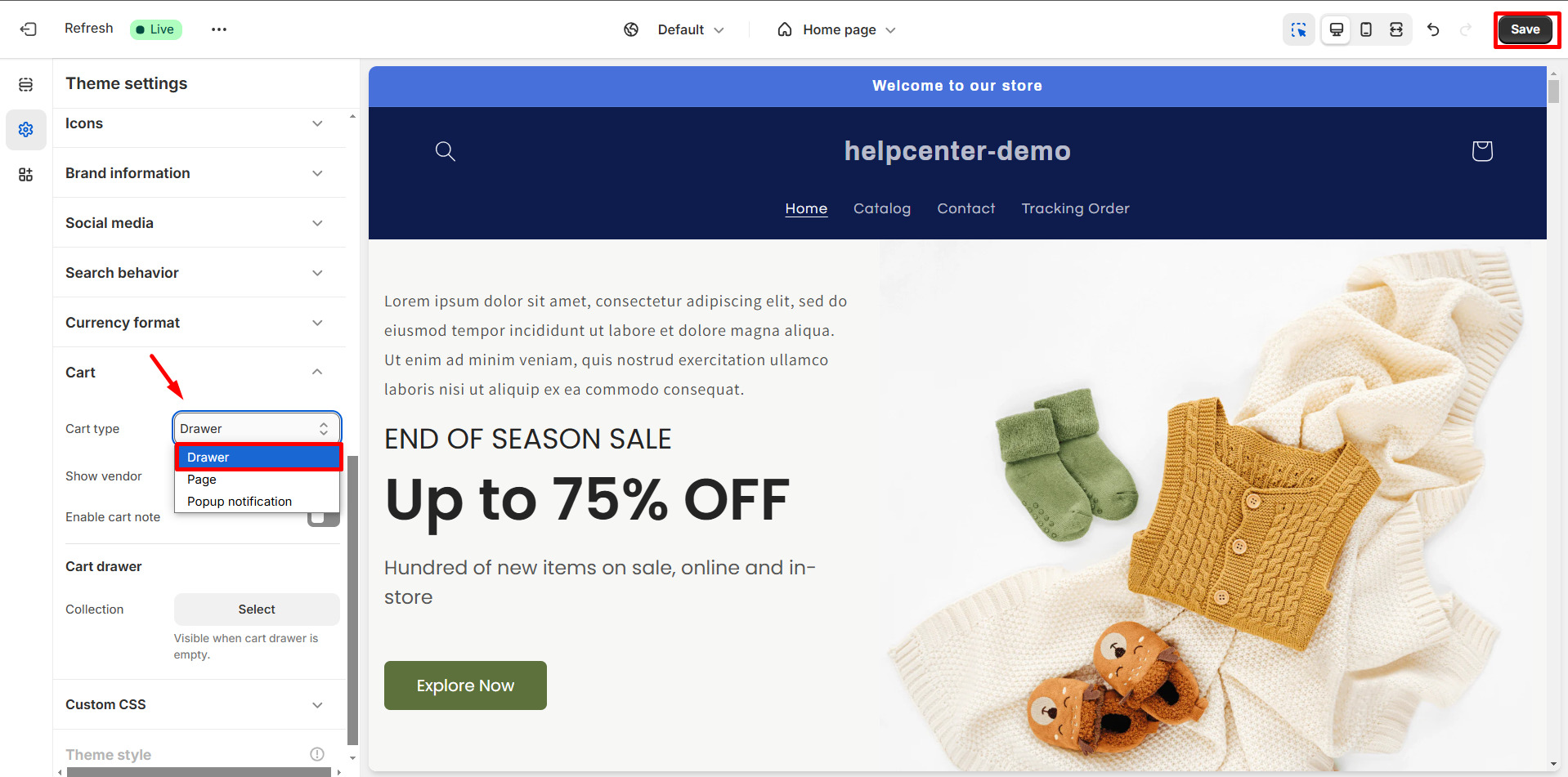
Step 3: Select the Drawer option and Save.

How to Open Cart Drawer After Adding to Cart with GemPages?
This article shows you how to open a cart drawer after adding a product to the cart in your Shopify store using GemPages.
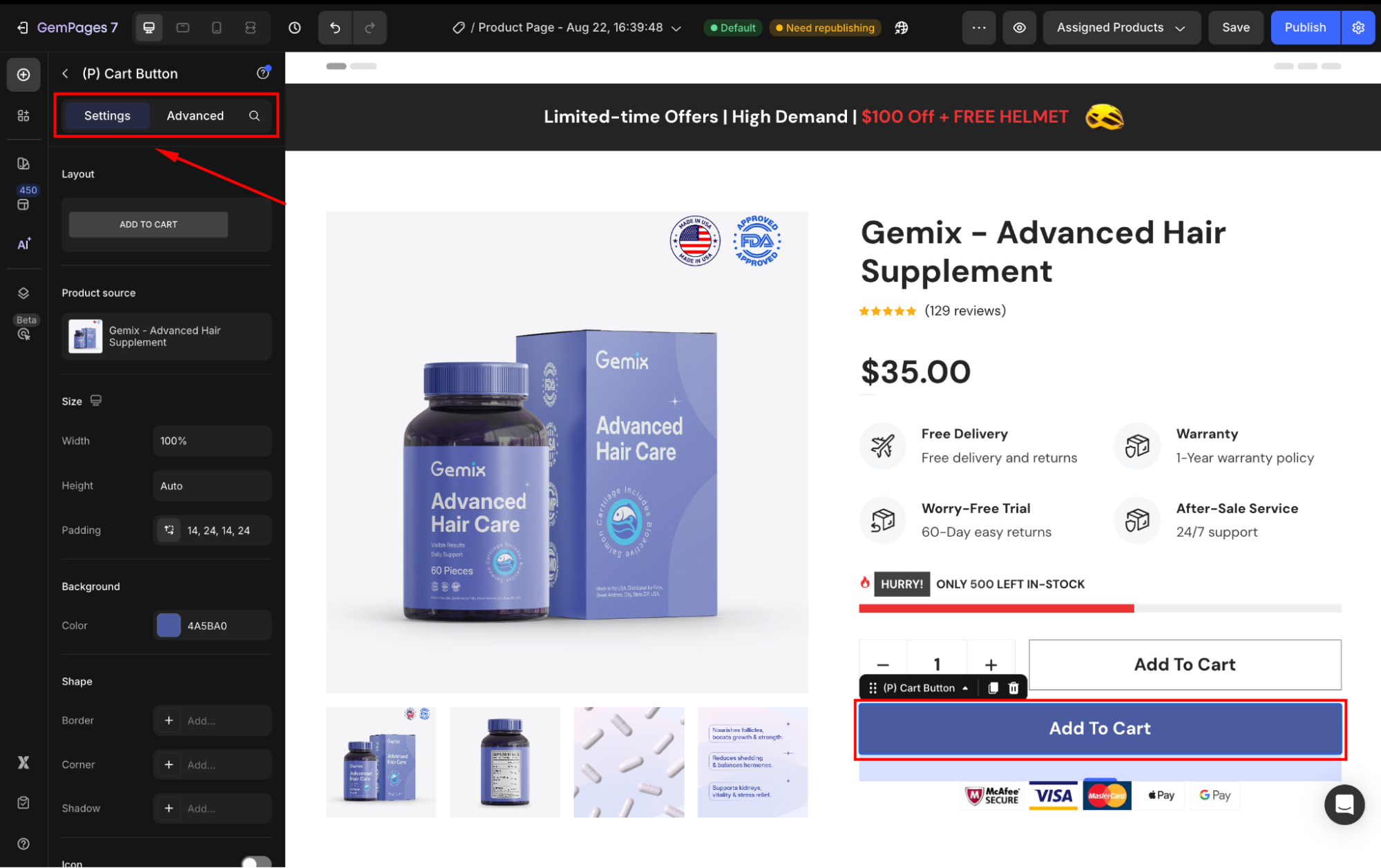
Step 1: Open your page in the GemPages Editor and select the Add to Cart button element. The settings panel will appear in the left sidebar.

For more details on the Add to Cart button, refer to this article.
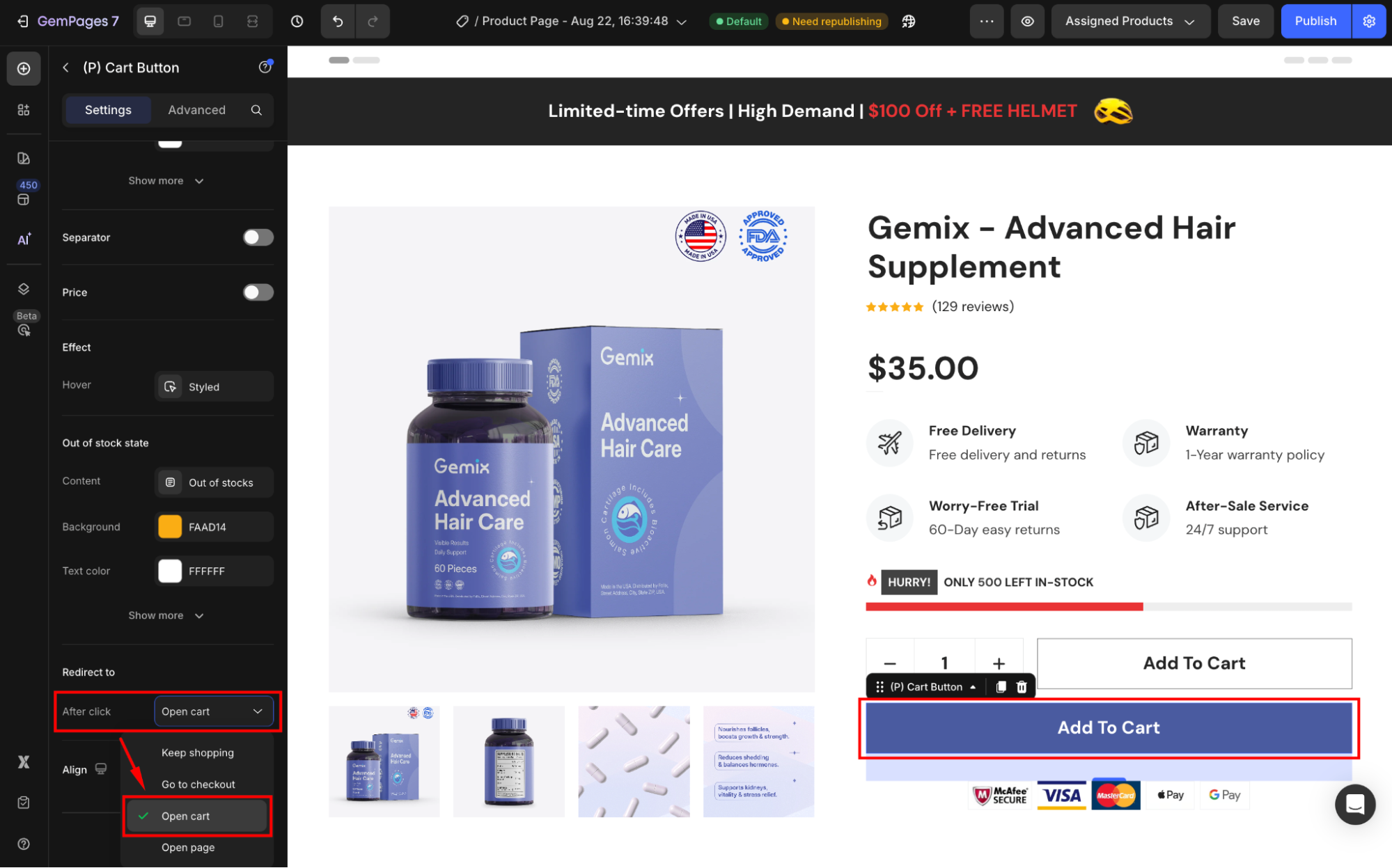
Step 2: In the settings panel, locate the Redirect to section. Select Open Cart from the dropdown menu.

Step 3: Click the Save button in the top-right corner to apply your settings.
Note:
If your theme does not natively support this feature, you can rely on a Slide Cart third-party app .
GemPages integrates with these apps to help you enhance your slide cart functionality. For more information, refer to these articles:
FAQs
1. My slide cart is not working. What should I do?
First, make sure your theme supports the cart drawer option. Go to Shopify Theme Settings > Cart and confirm that Drawer is selected. If the setting is correct but the cart still doesn’t slide out, it may be due to theme limitations. In that case, install a supported slide cart app (like AMP or Qikify) or contact GemPages Support for assistance.
2. Can I customize the design of the slide cart?
The customization options depend on your Shopify theme or the third-party slide cart app you are using. GemPages allows you to control when the cart opens, but the look & feel is managed by your theme or app.
3. Will the cart drawer affect my store’s loading speed?
Generally, no, especially if you’re using Shopify’s native drawer option. However, third-party slide cart apps may add extra scripts, so choose lightweight apps with good reviews for performance.
4. Can I use multiple slide cart apps at the same time?
It’s not recommended. Running multiple apps that control the cart drawer can cause conflicts. Stick to one reliable app for the best performance.
5. Can I customize the cart drawer design with GemPages?
GemPages allows you to control when the cart drawer opens (for example, opening the cart immediately after clicking Add to Cart), but it does not control the design or layout of the cart drawer. The appearance, styling, and advanced features of the cart drawer are managed by your Shopify theme (such as Dawn) or a third-party slide cart app like AMP or Qikify.











Thank you for your comments