Creating a circular image is a simple yet effective design technique to enhance the visual appeal of your page.
By setting a border radius of 50%, you can transform square or rectangular images into perfect circles, adding a sleek and modern look to your design.
Example Use Cases of Circular Images in Page Design
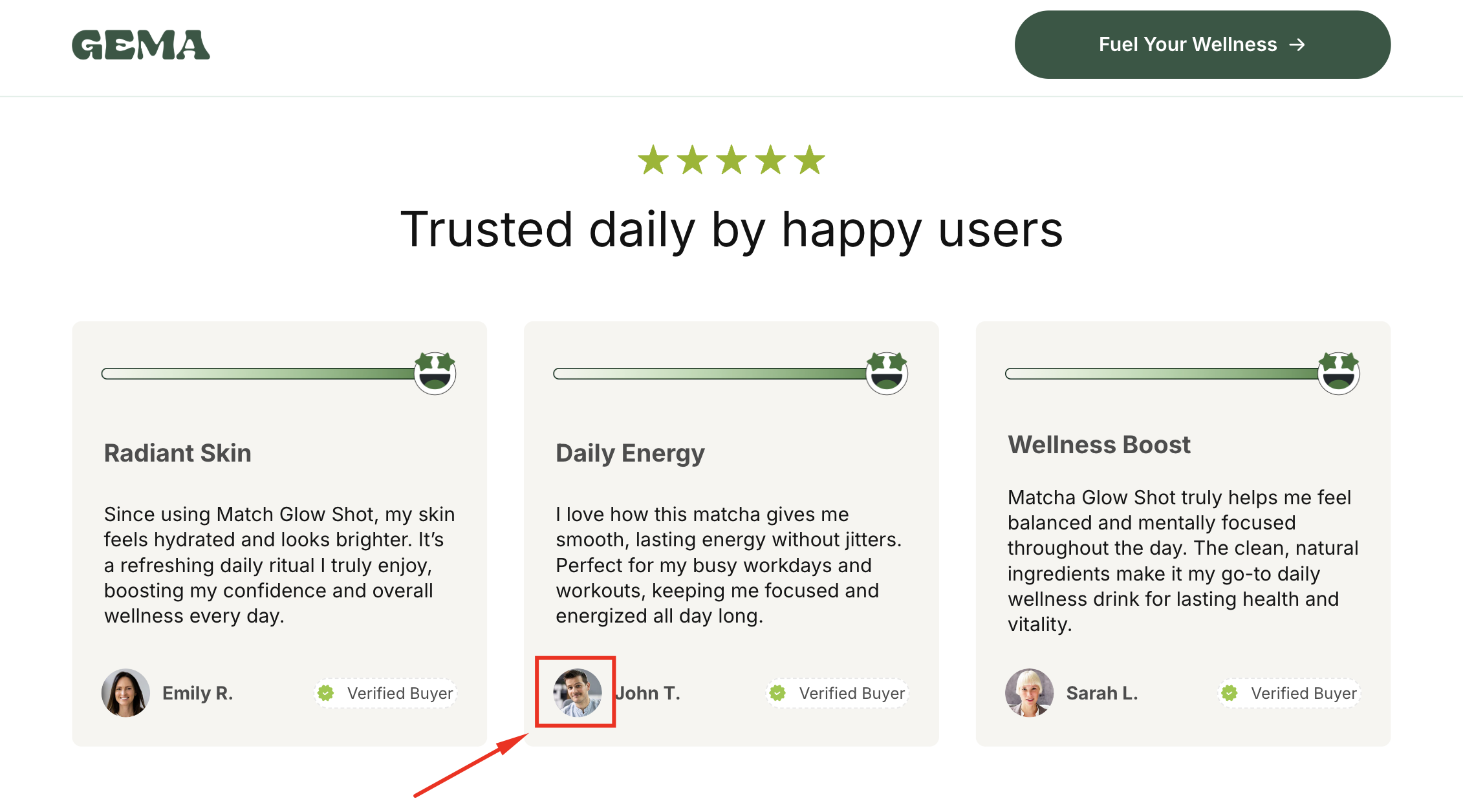
Circular images not only add a modern and stylish look but also help draw attention to key visuals. By applying the Border Radius setting, you can transform standard images into eye-catching round shapes.

Common use cases include:
- Profile photos: Create a professional and friendly appearance.
- Icons or logos: Highlight brand identity in a minimal yet polished way.
- Decorative elements: Add a subtle design touch that breaks away from boxy layouts.
This simple design trick ensures your page feels more balanced, engaging, and visually appealing.
Design a Circle Image with a 50% Border Radius in GemPages
Follow these steps to create a circle image in GemPages Editor v7.
Step 1: Access GemPages Editor
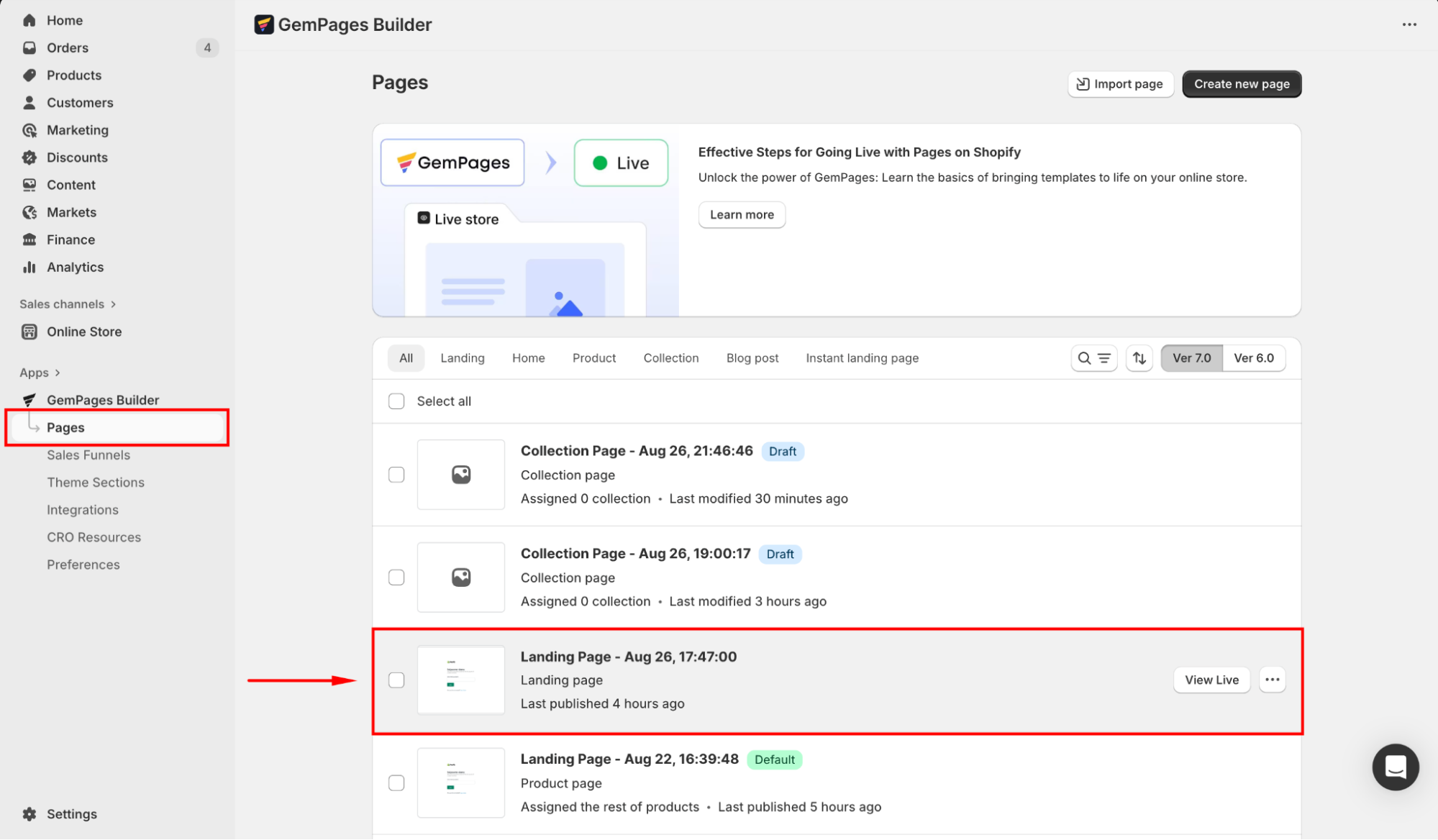
- Log in to your Shopify admin and navigate to the GemPages Builder app under the Apps section.
- Go to Pages and click on your target page to enter the editor.

Step 2: Add an Image Element
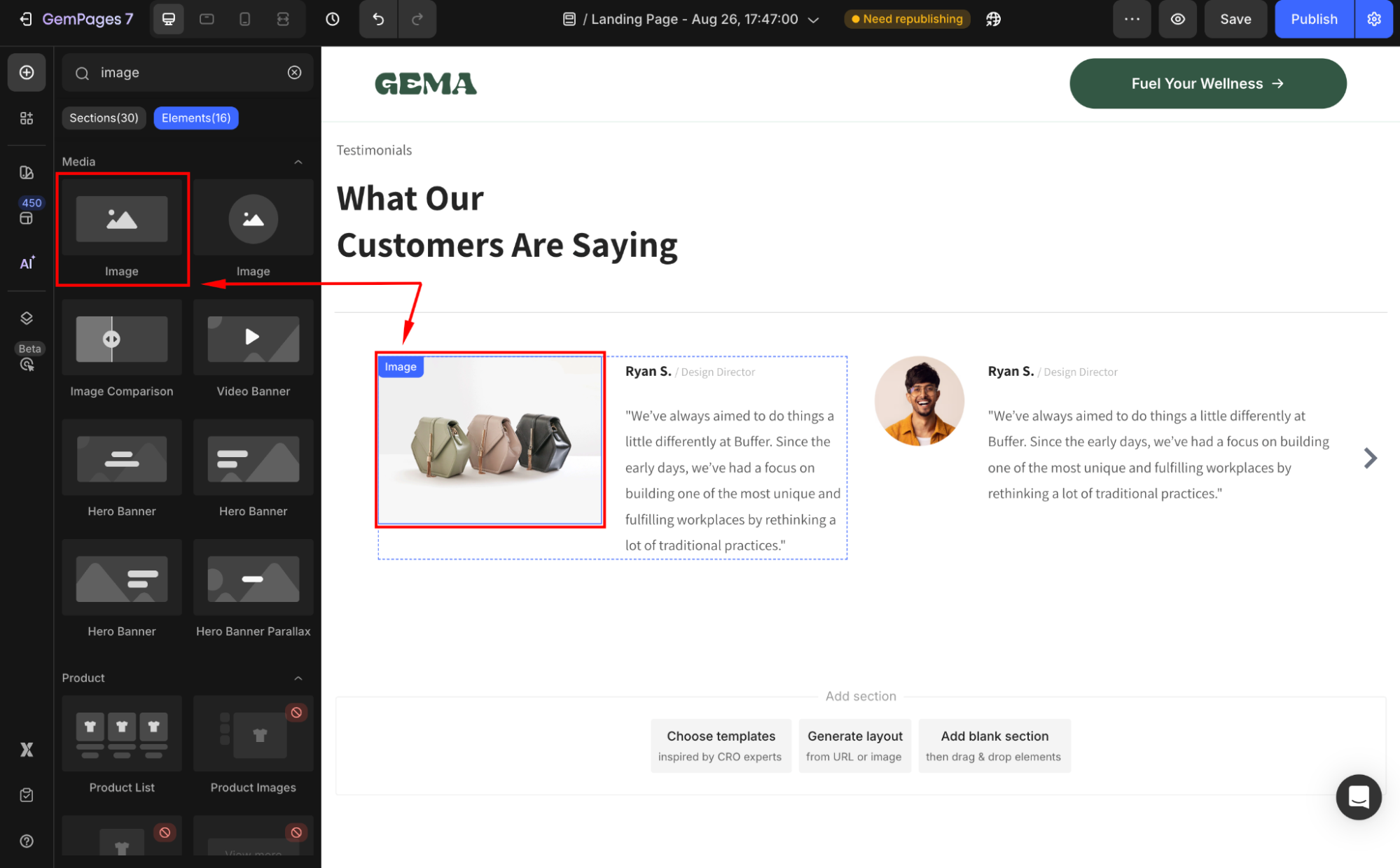
- Once entered the GemPages Editor, search for “image” in the search bar.
- From the left sidebar, drag and drop an Image Element to the desired position on your page.

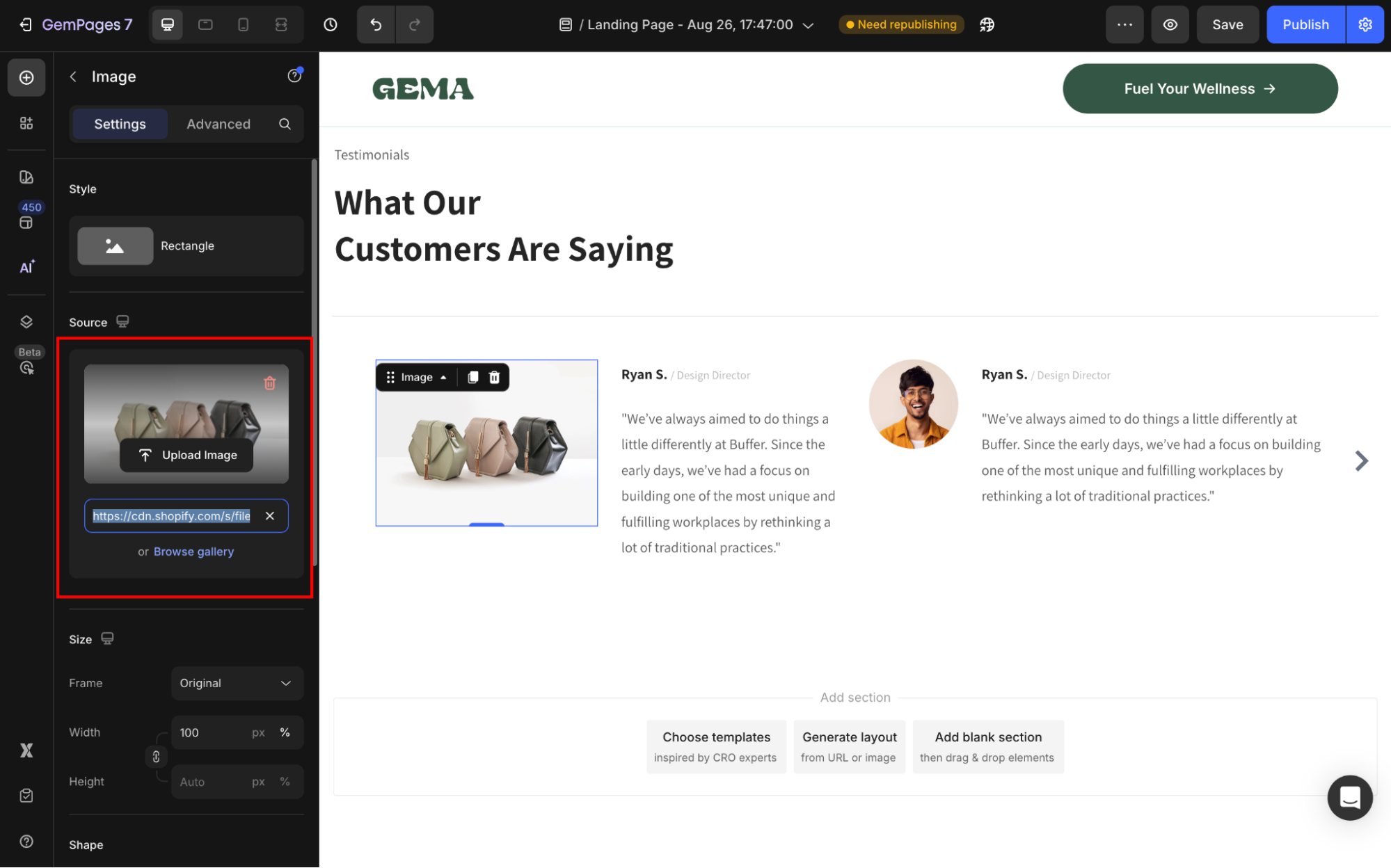
- Click on the image to open the Settings panel. Locate the Source section to assign an image to this element.

You can choose from your media library (Shopify files) or upload a new one.
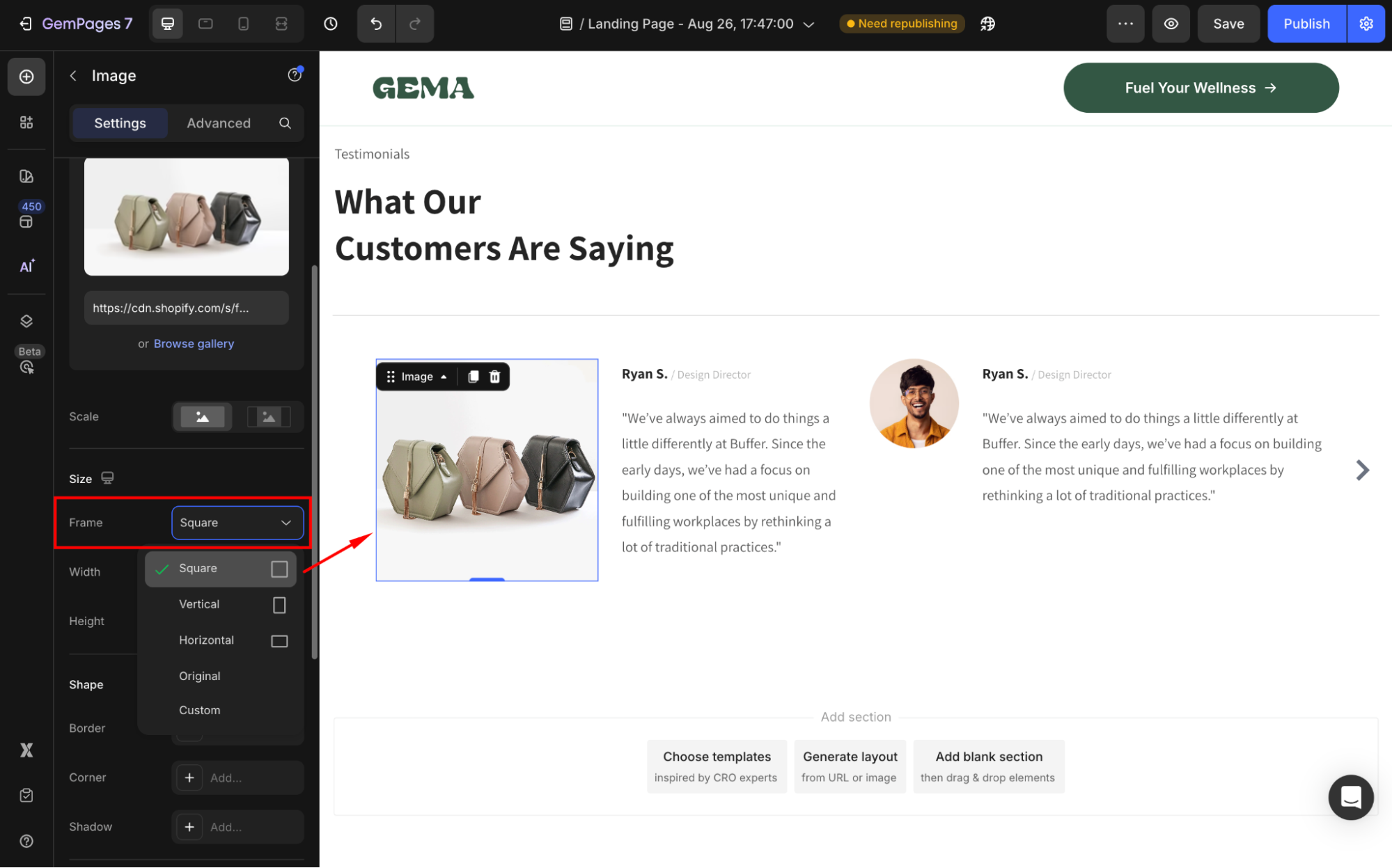
- Under the Size section, set the Frame to Square to ensure the width and height are equal.

Adjust the height and width values as you prefer.
Step 3: Apply the Border Radius
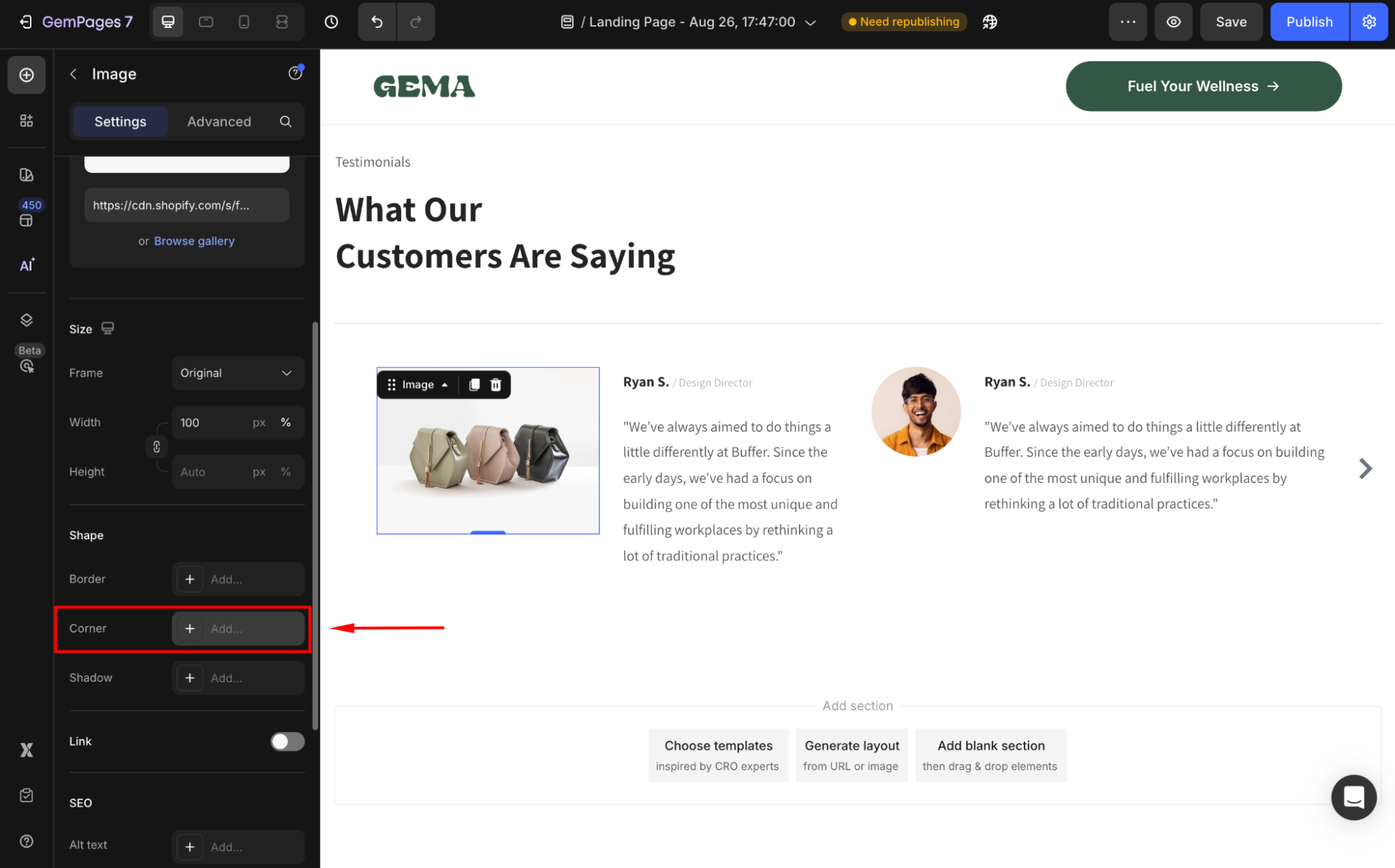
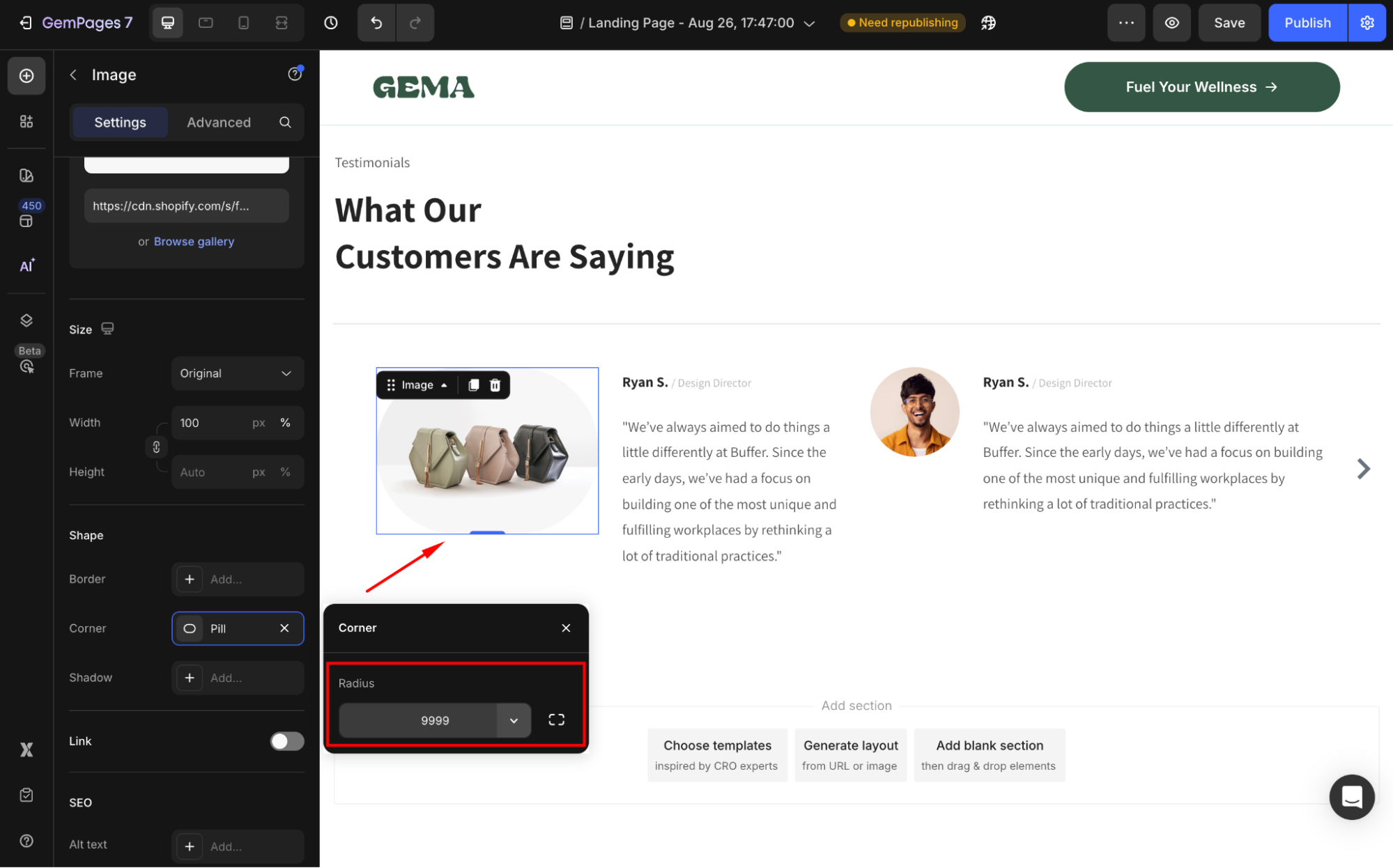
Scroll down to the Shape section and click on the Corner field to open the corner radius settings panel.

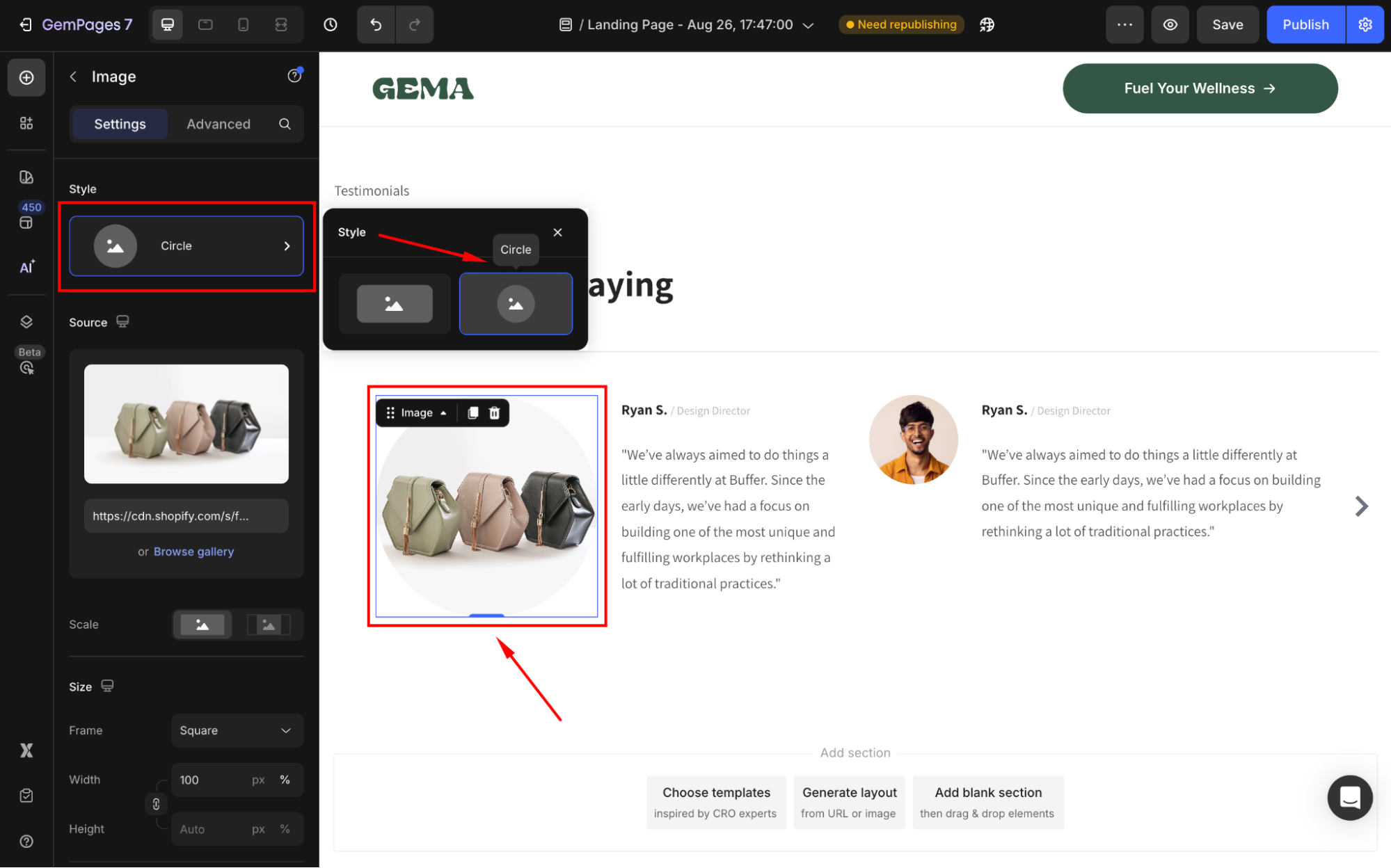
From here, adjust the corner radius until you find it’s the best fit for your image and branding.


Best Tips for Circle Images
- Use high-resolution images to avoid pixelation when cropping.
- Keep the subject centered so important parts don’t get cut off.
- Add borders or shadows for extra contrast and a clean, standout look.
- Stick with a 1:1 ratio (equal width and height) to maintain a perfect circle.











Thank you for your comments