GemPages now works seamlessly with PushOwl: Web Push Notifications, enabling sellers to send instant, tailored notifications directly to customer devices, enhancing engagement and increasing store sales.
This guide will walk you through the setup process step by step.
For this guide, we’ll be using GemPages Editor V7.
PushOwl: Web Push Notifications Features
PushOwl: Web Push Notifications help you collect store visitors and turn them into subscribers with just a click. Once subscribed, you can send them web push notifications about products and deals right to their device screens, converting them into buyers and boosting your sales.
Key features include:
- Immediate subscriber collection through a native opt-in feature.
- Quick creation of web push campaigns with the Campaign Creator.
- Abandoned cart recovery with a simple toggle for automated messages.
- Insights into customer behavior and cart details to tailor your marketing.
- Tracking and analysis of your web push marketing’s effectiveness.
How to Install PushOwl/Brevo: Email,Push,SMS
Step 1: Download and install PushOwl/Brevo: Email,Push,SMS from the Shopify store.
 Step 2: Click ‘Install‘ to allow permissions.
Step 2: Click ‘Install‘ to allow permissions.
 Step 3: Continue with the setup by following the on-screen instructions.
Step 3: Continue with the setup by following the on-screen instructions.

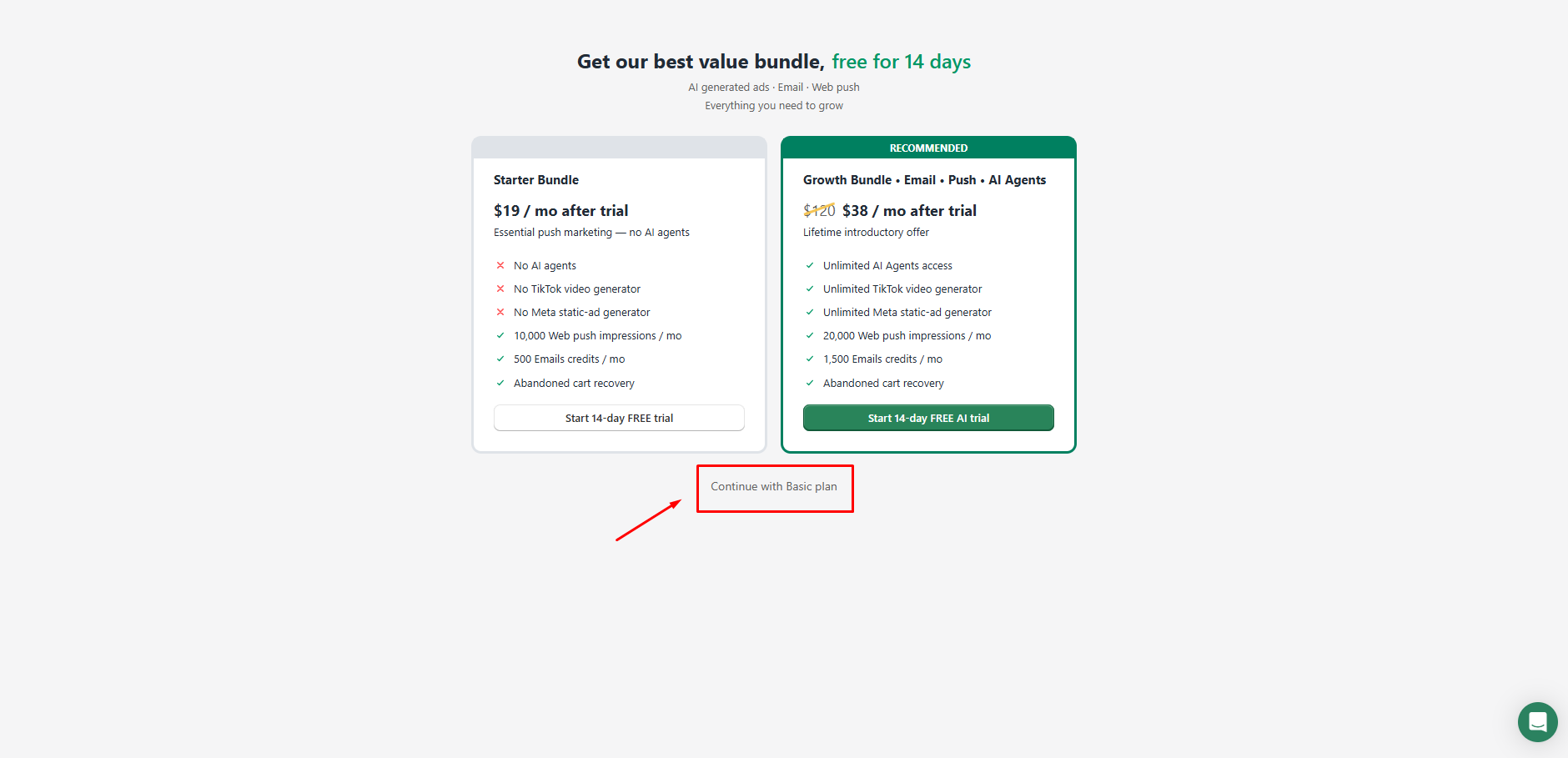
 Step 4: Choose your pricing plan. Once done, you’re ready to begin creating your campaign.
Step 4: Choose your pricing plan. Once done, you’re ready to begin creating your campaign.

How to Set Up Campaigns with PushOwl/Brevo: Email,Push,SMS
Step 1: Access the PushOwl dashboard, enable PushOwl in your store’s theme by clicking on the Enable now button. Once you turn on the app, click Save.

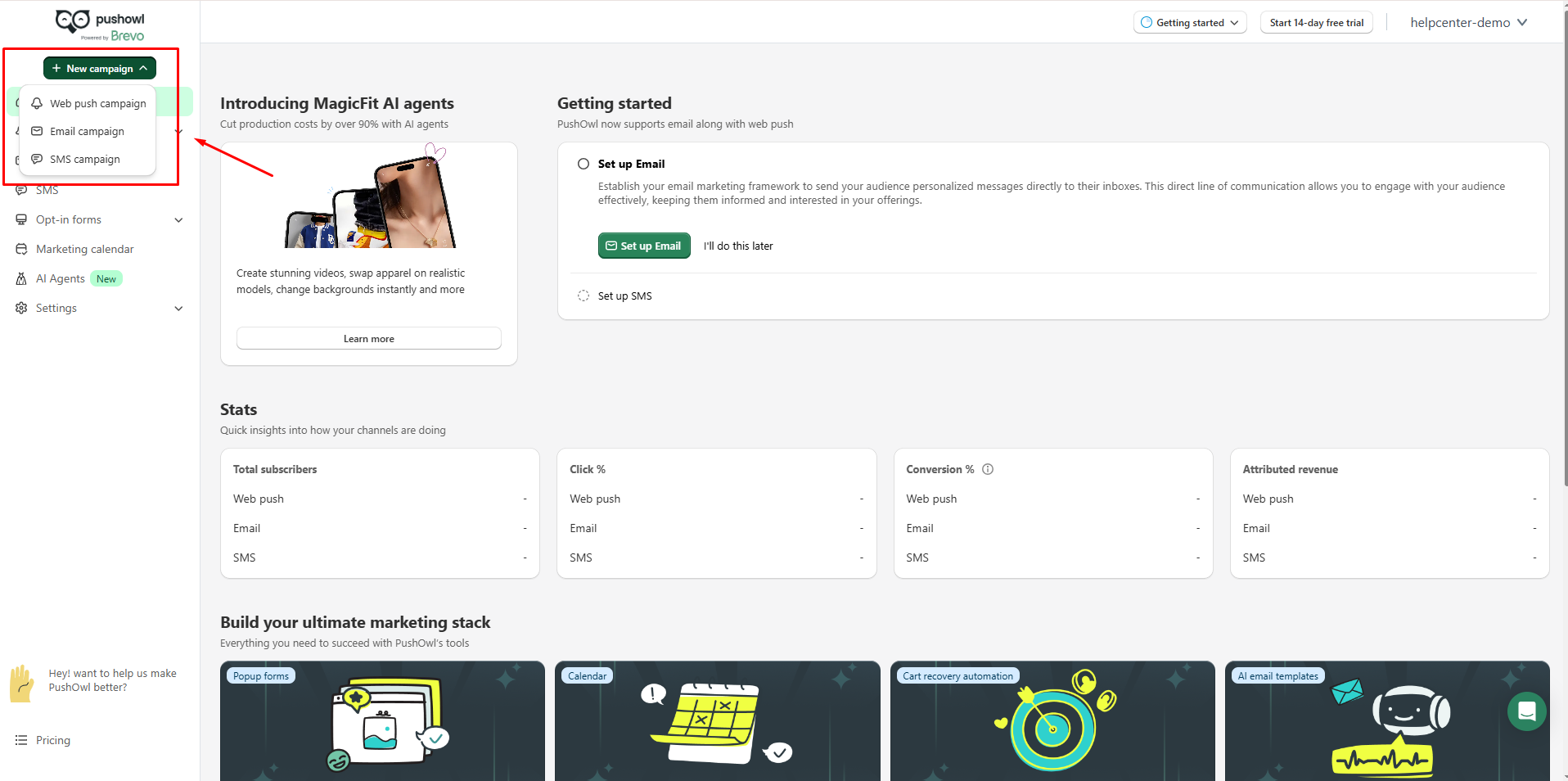
 Step 2: Start a new campaign by selecting ‘New Campaign‘, choose your campaign type based on your strategy. In this guide we will create a Web push campaign.
Step 2: Start a new campaign by selecting ‘New Campaign‘, choose your campaign type based on your strategy. In this guide we will create a Web push campaign.

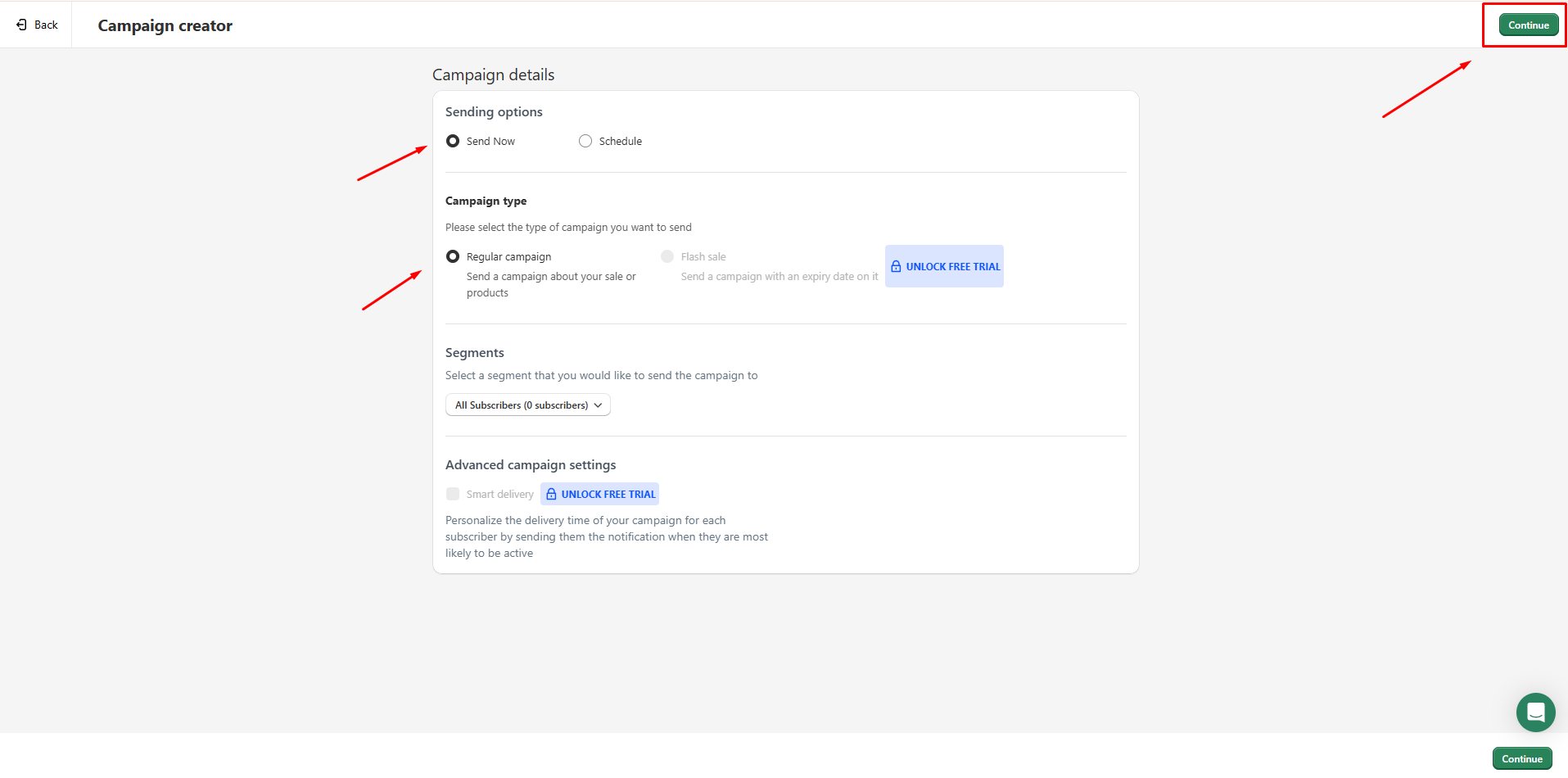
Step 3: In the campaign details, choose your campaign type and when to send it. For instance, let’s opt for a regular campaign to send immediately. Hit Continue to move to next steps.

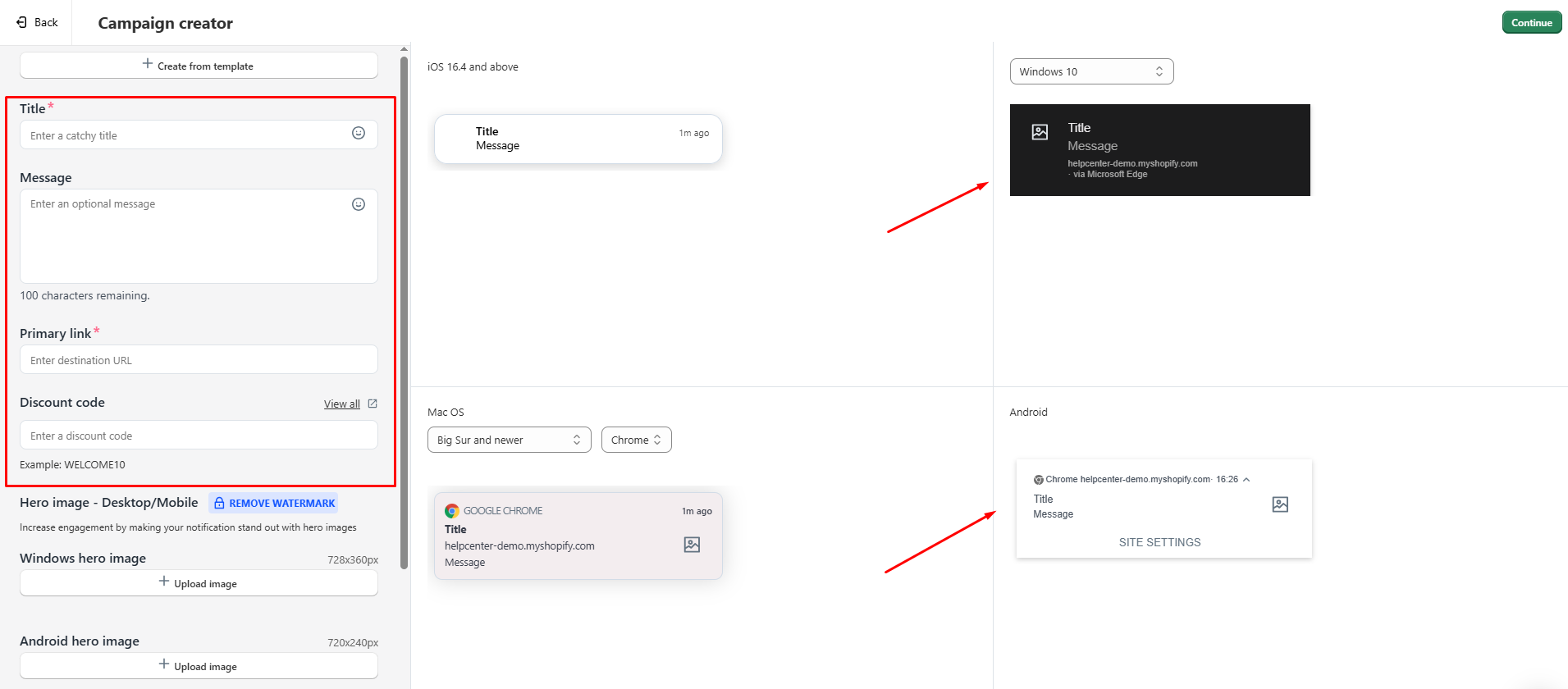
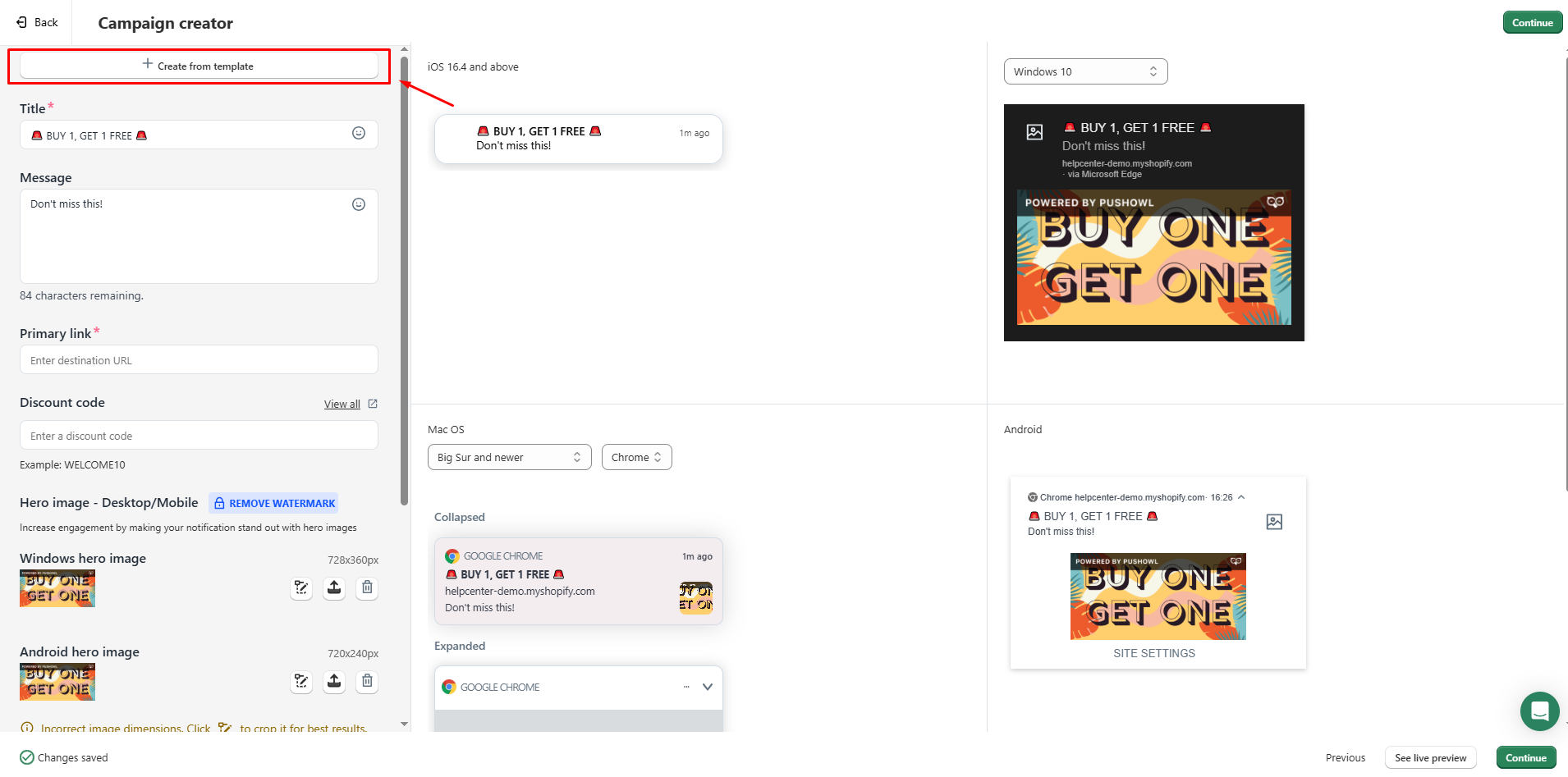
Step 4: Proceed to personalize your campaign.
Here, you can add your message, image, and link.
The preview on the right shows how it will look on a customer’s device. Feel free to switch between devices for different demos.
 PushOwl also provides a variety of templates.
PushOwl also provides a variety of templates.
Simply hit ‘Create Template‘, pick one you like, click ‘Apply‘, and tailor it as needed.

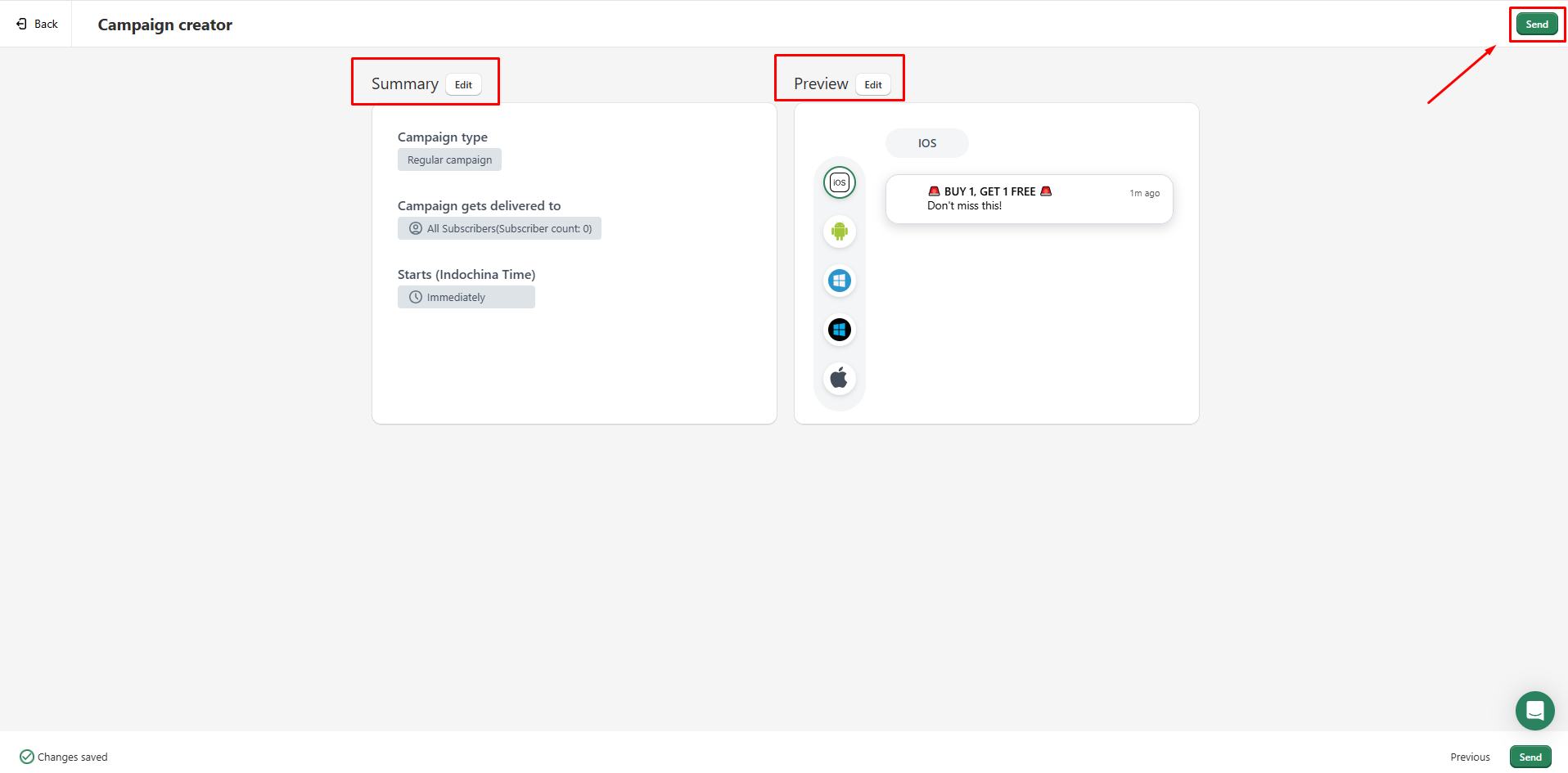
Step 5: Hit ‘Continue‘, review your campaign summary, and if everything looks good, click ‘Send‘.
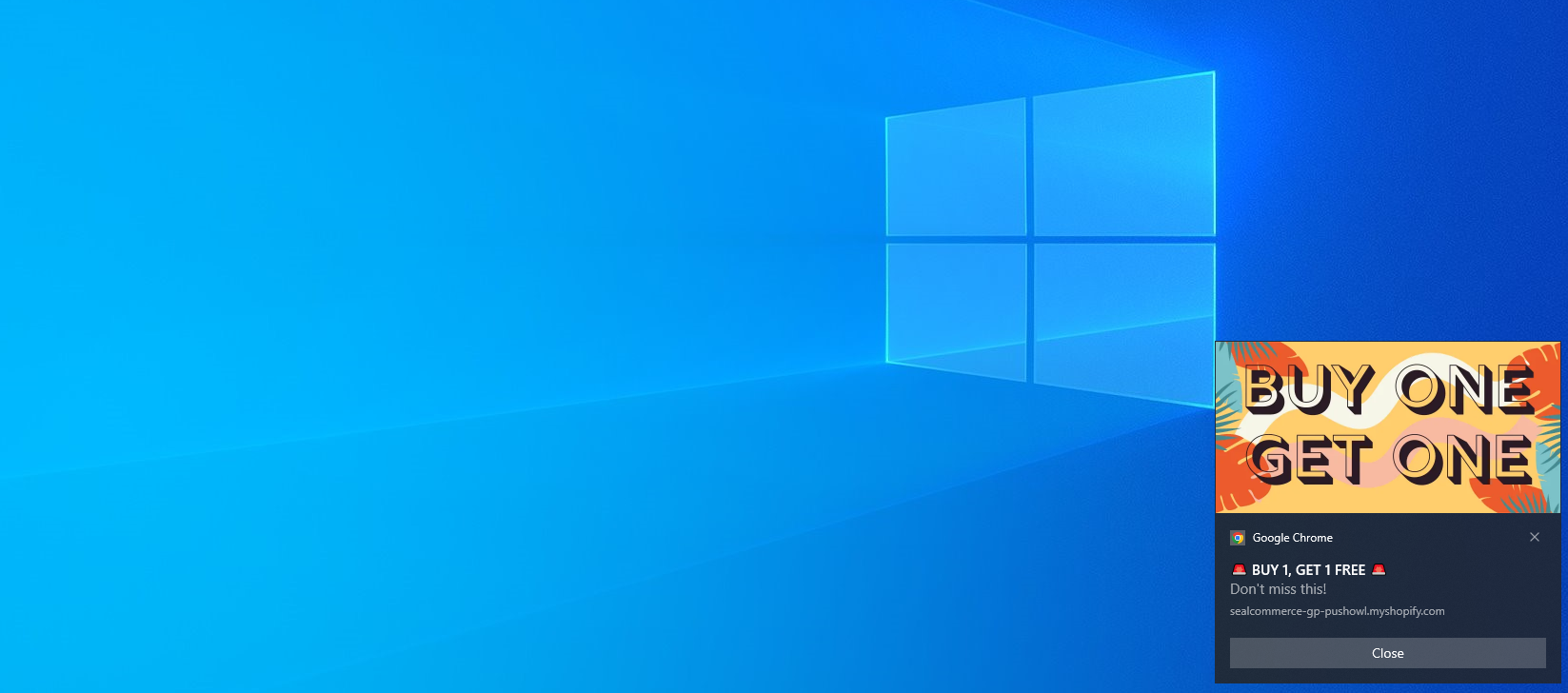
 Your notifications will then be sent to your subscribers.
Your notifications will then be sent to your subscribers.

How to Add PushOwl Element in GemPages V7
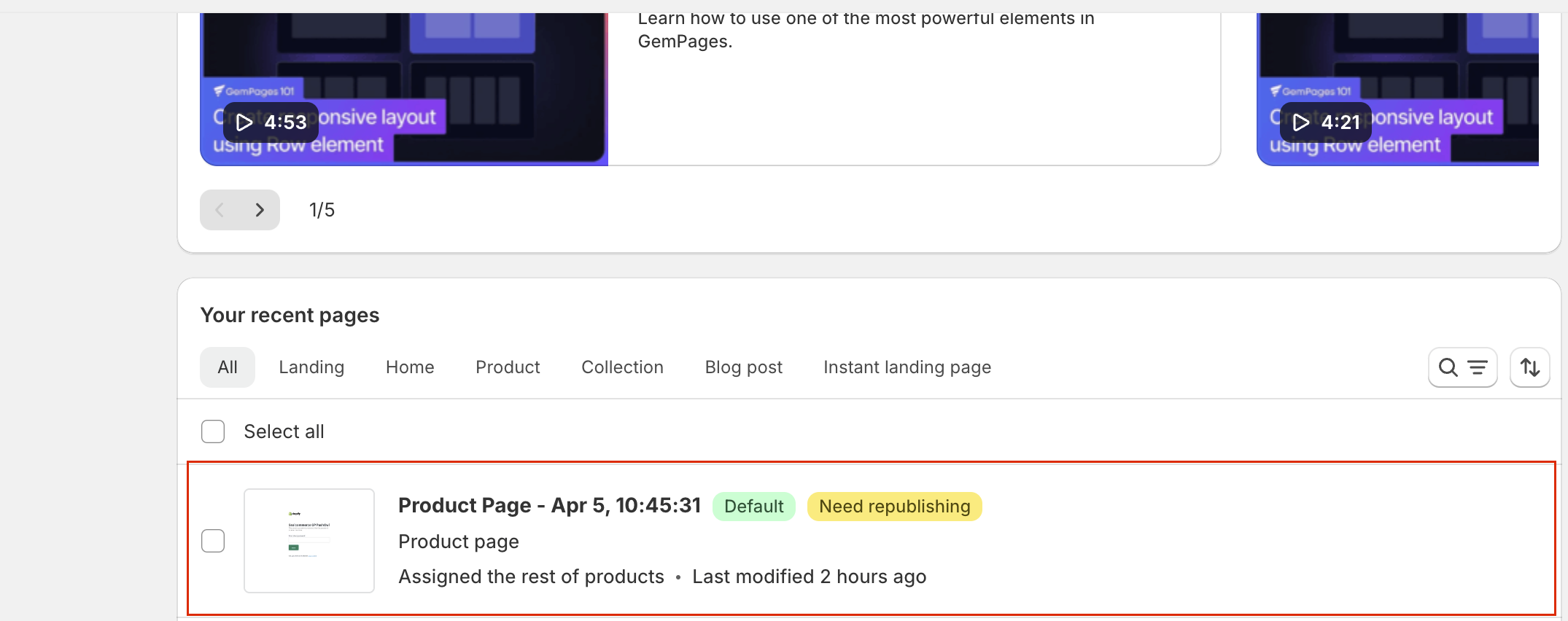
Step 1: In the GemPages Builder App, go to the page you want to collect visitors.
For example, I want to collect visitors in this product page.

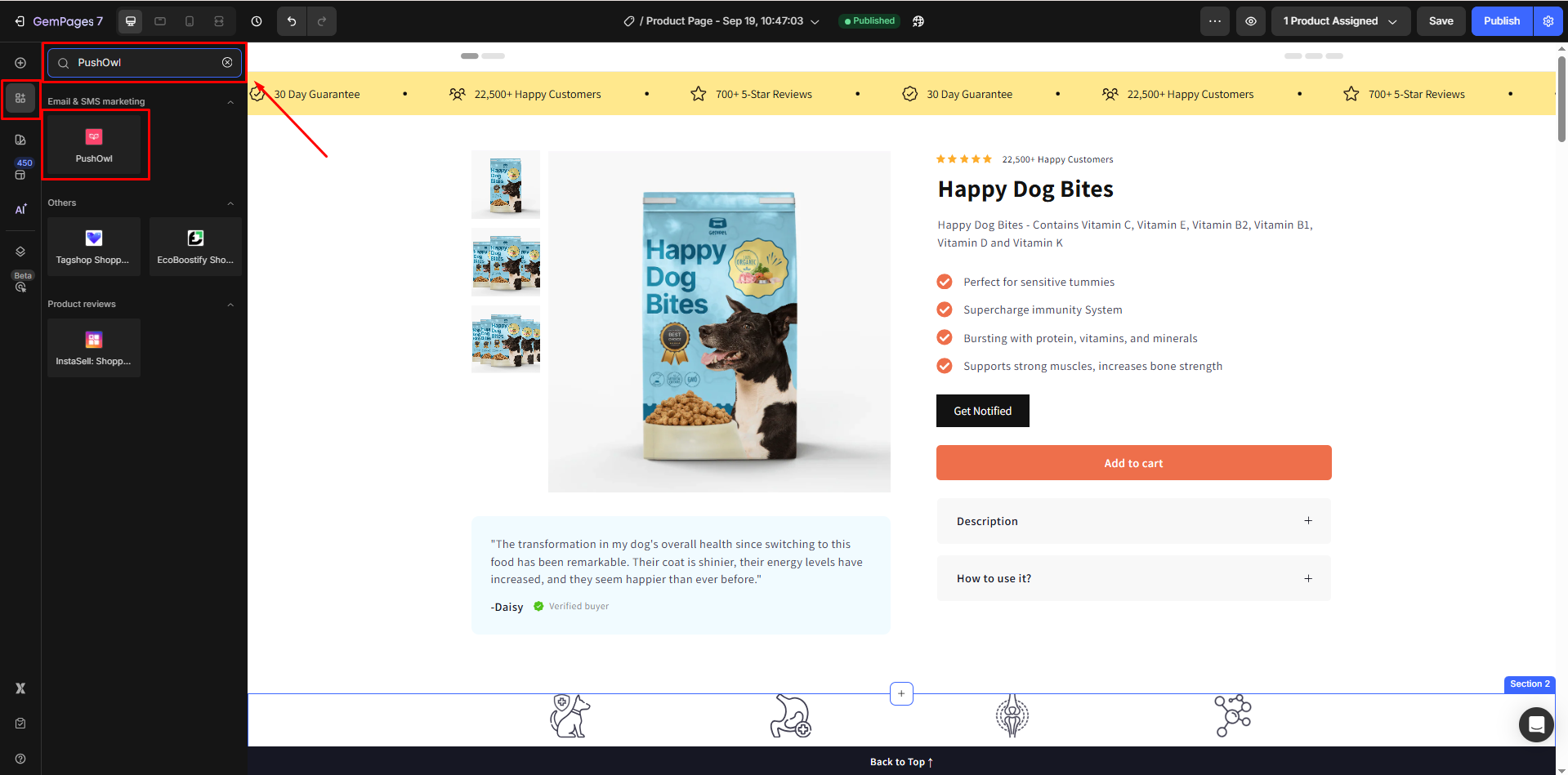
Step 2: Locate PushOwl by selecting ‘elements’ from the left sidebar.

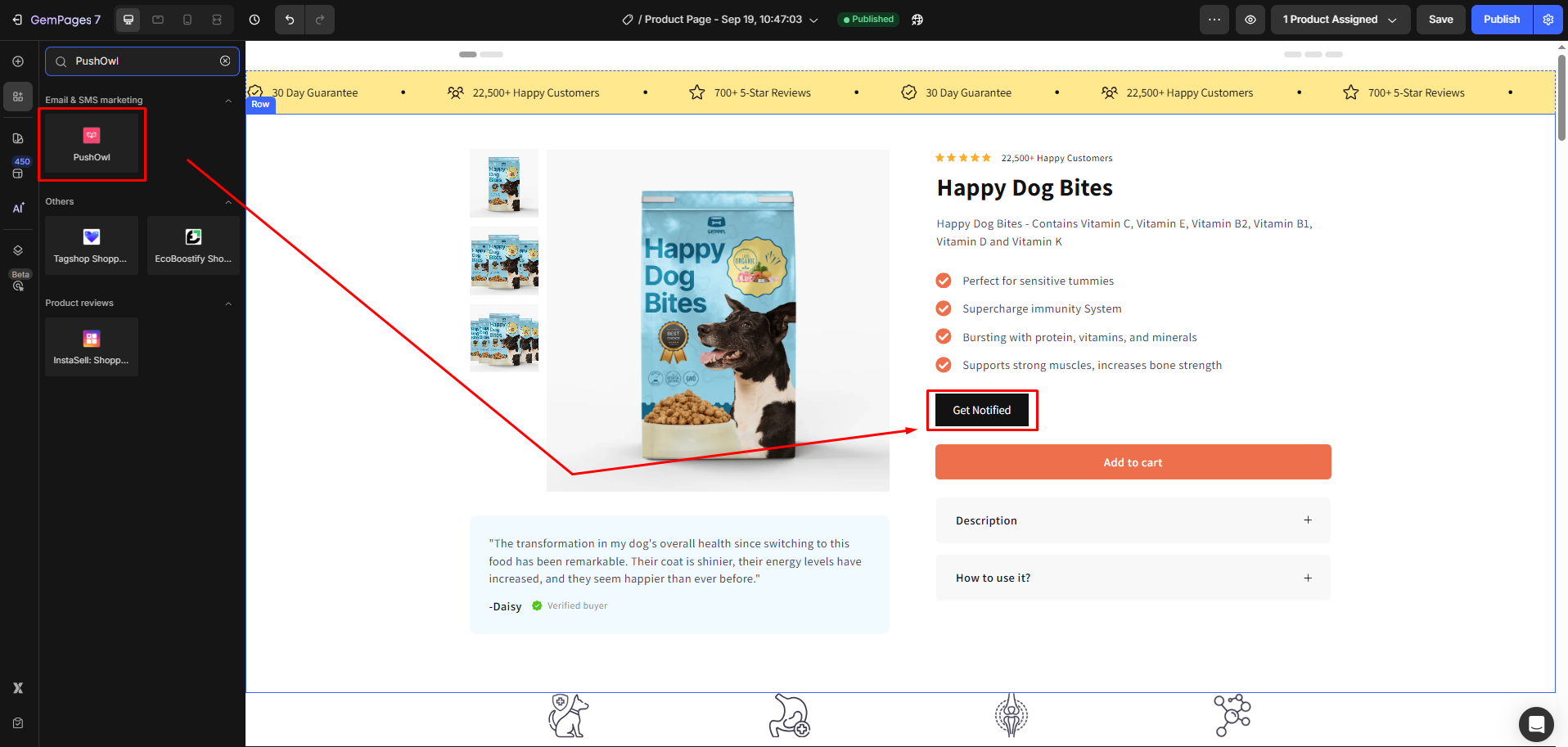
Step 3: Pull the PushOwl widget to your desired spot on the page.

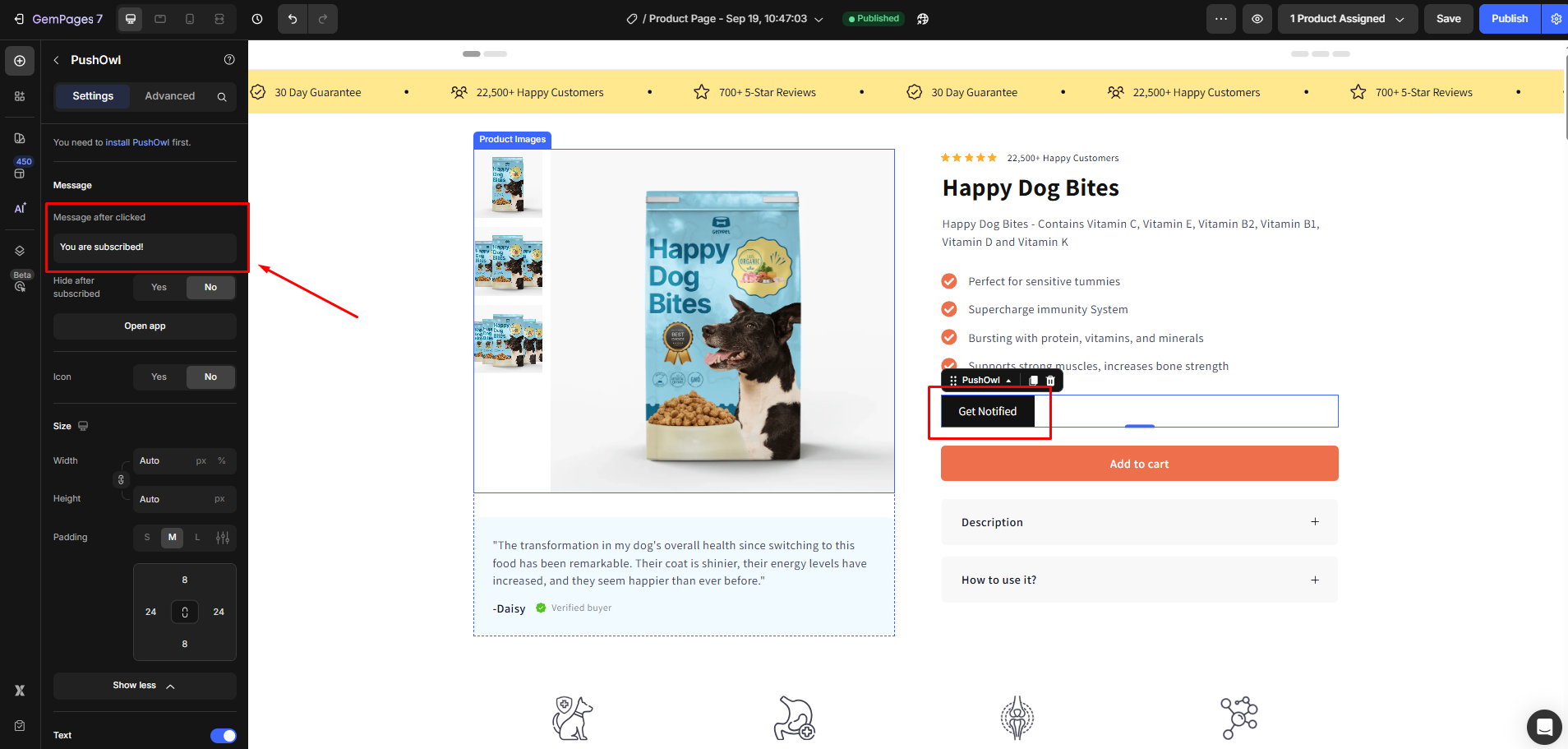
Step 4: Adjust the widget settings to fit your preferences.

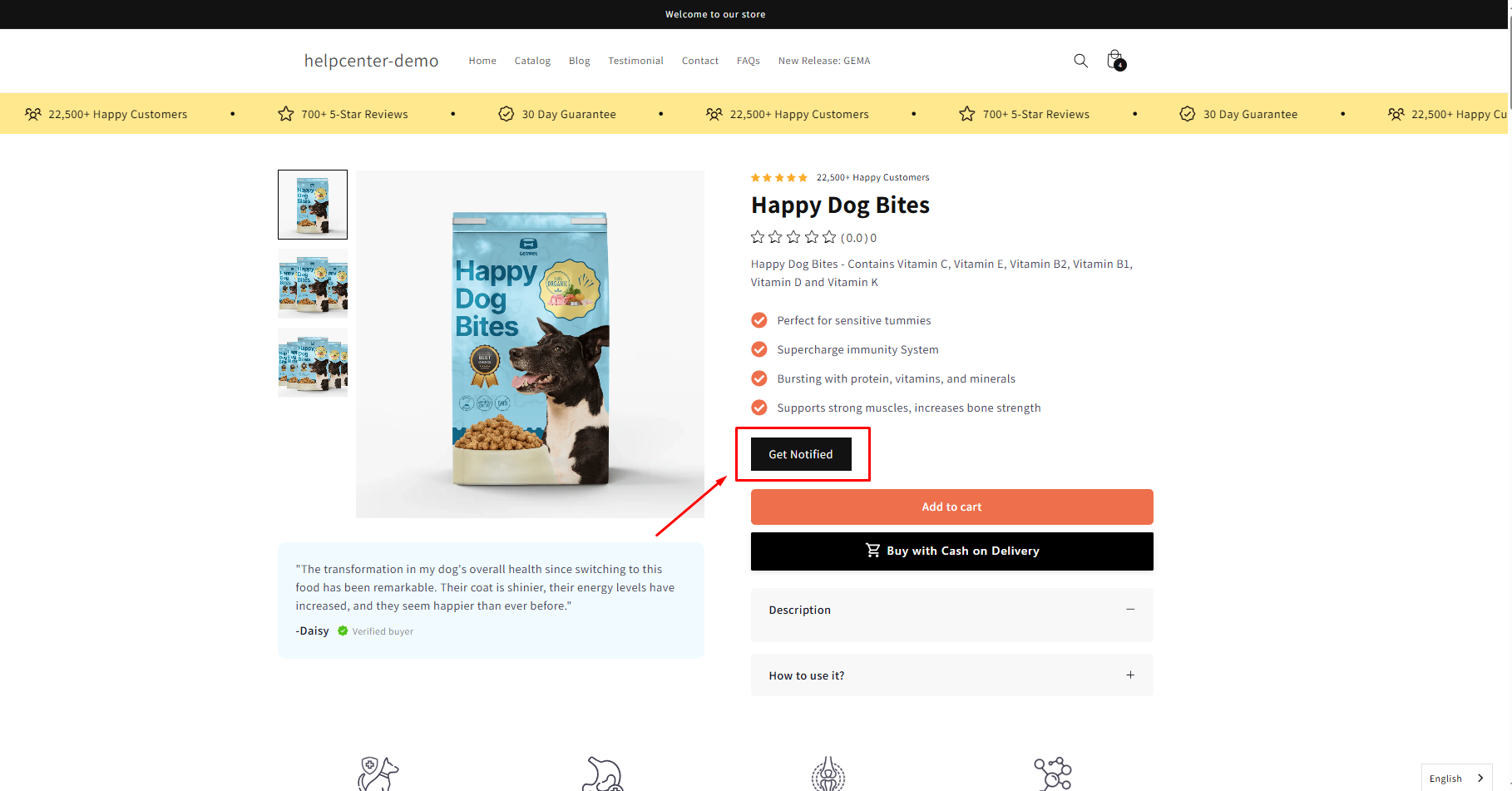
Rsult:

Once everything is set up, customers can click the Get Notified button, as illustrated in the photo, to subscribe. Subscribers will then see a pop-up notification, just as you’ve configured in PushOwl.
For issues related to app settings or widget customization, please reach out to the PushOwl‘s support team.











Thank you for your comments