Why Use Borders, Corners, and Shadows?
Design elements like borders, corner radius, and shadows are powerful tools for creating visually appealing layouts. They help:
- Define sections and content boundaries
- Add depth and dimension
- Improve clarity and focus
- Give your design a polished, modern appearance
GemPages makes it easy to apply and customize these visual effects using the Shape Settings in the editor.
How to Access Border, Corner & Shadow Settings
To customize the border, corner, or shadow of an element, follow these steps:
Step 1: Select the Element
Click on the element you want to style (such as a button, image, or container block) to open its settings.
Step 2: Open the Advanced Tab
In the left sidebar, go to the Advanced tab.
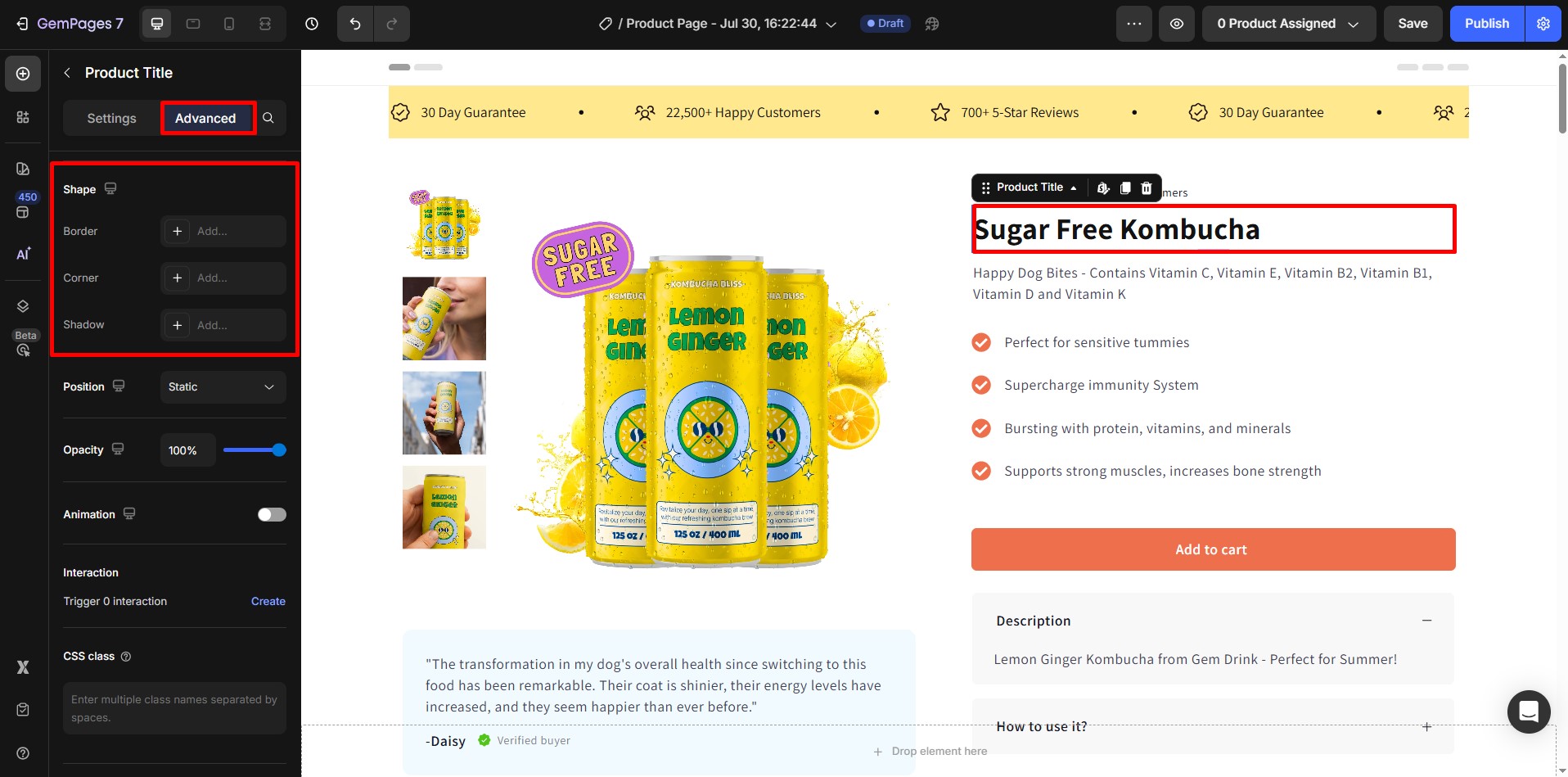
Step 3: Locate the Shape Settings
Scroll down to the Shape Settings section to access customization options for borders, corners, and shadows.

Border Settings
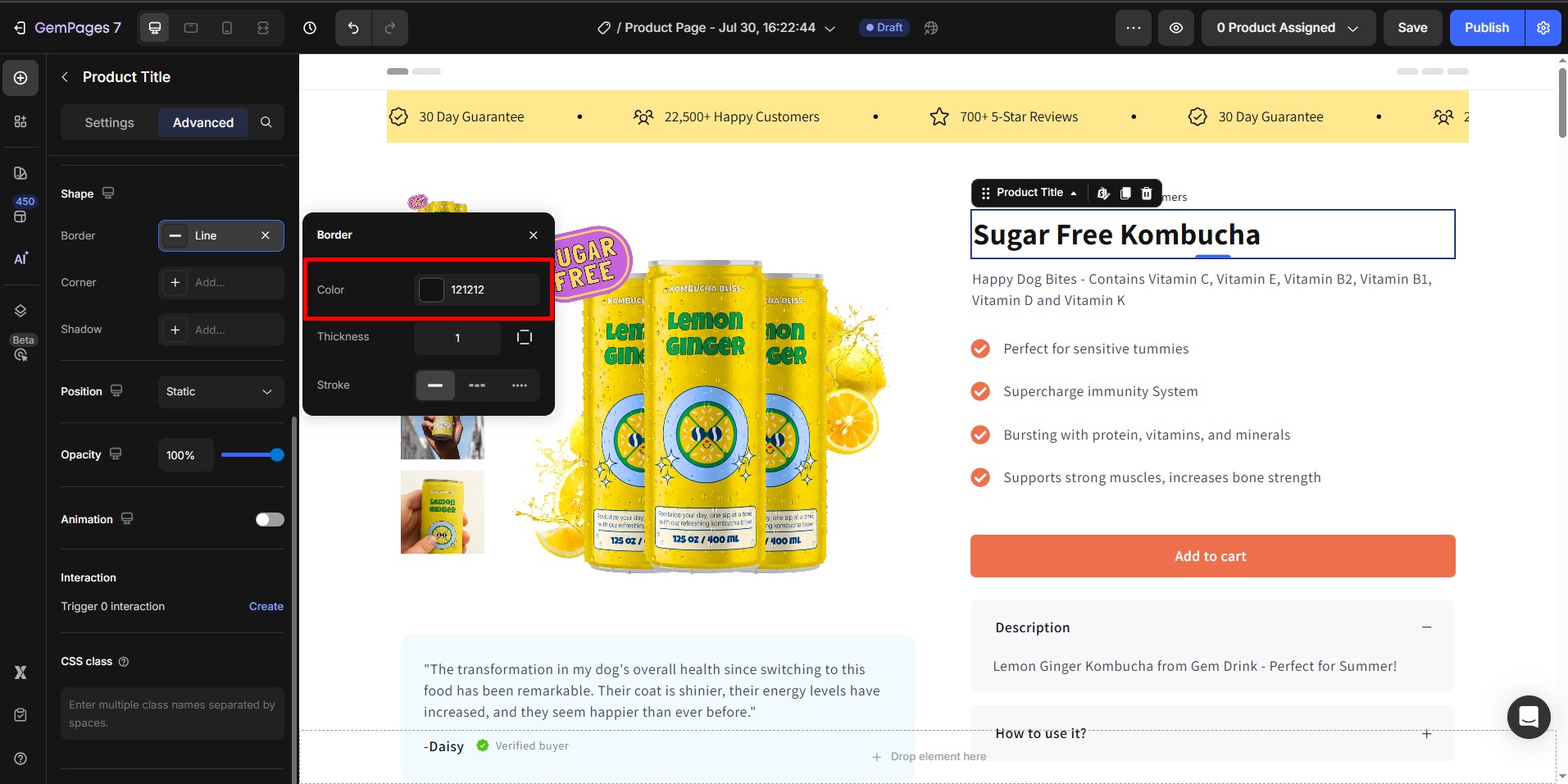
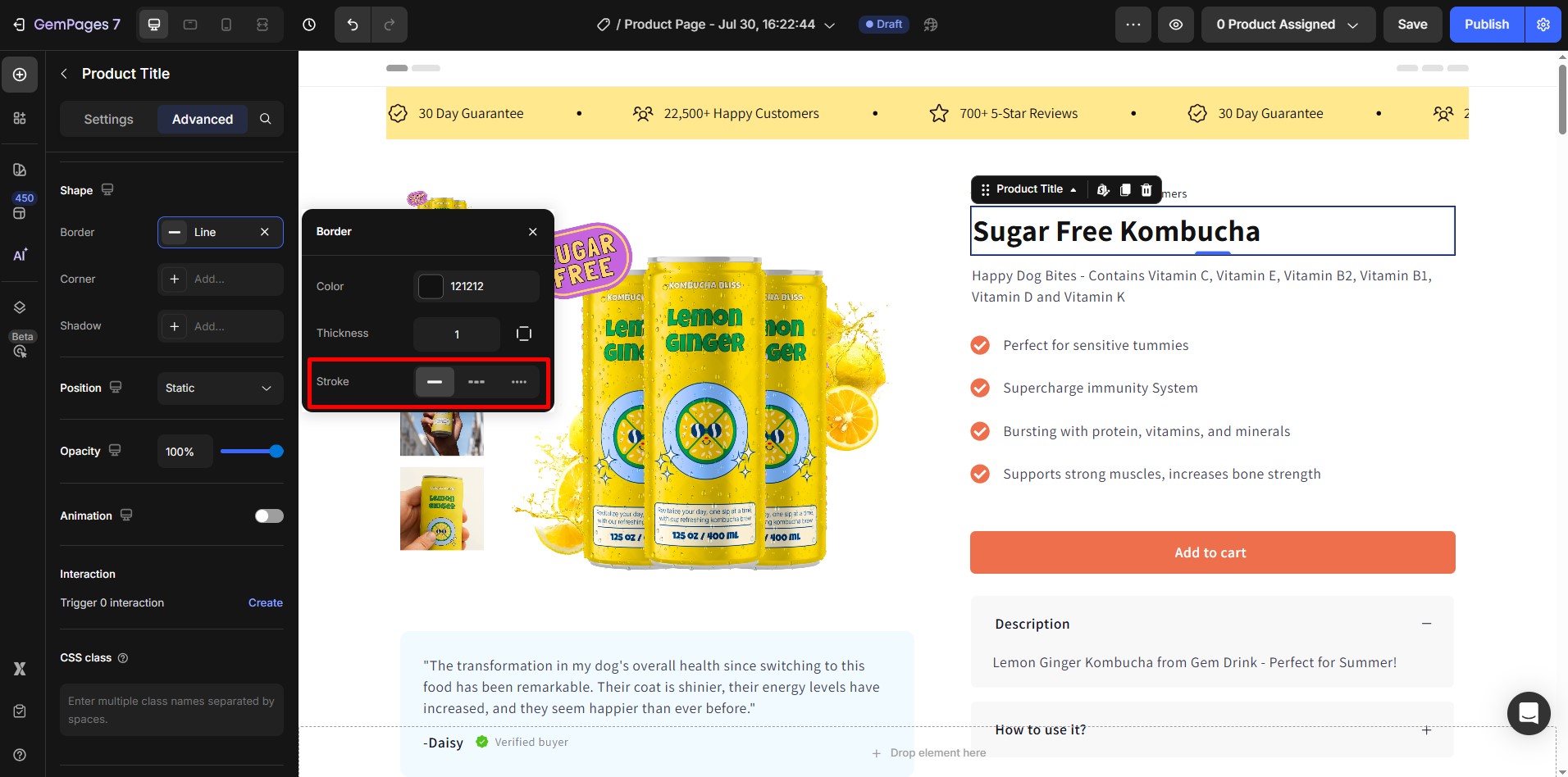
Borders help define the edges of an element, adding clarity and emphasis to your design. In element setting, border settings are adjusted inside a Popover, includes:
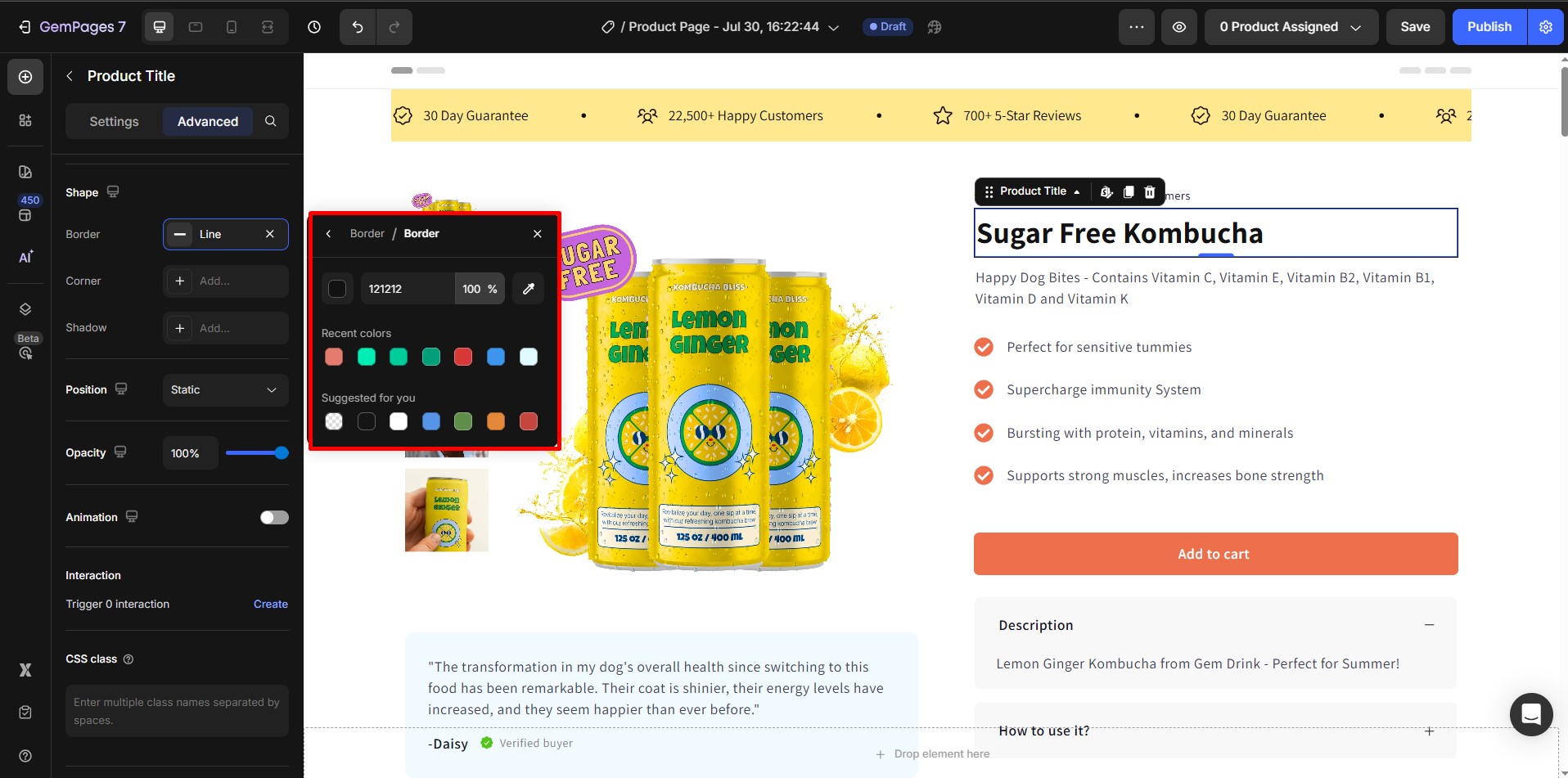
Border Color
Choose a color for your border to achieve the desired look.


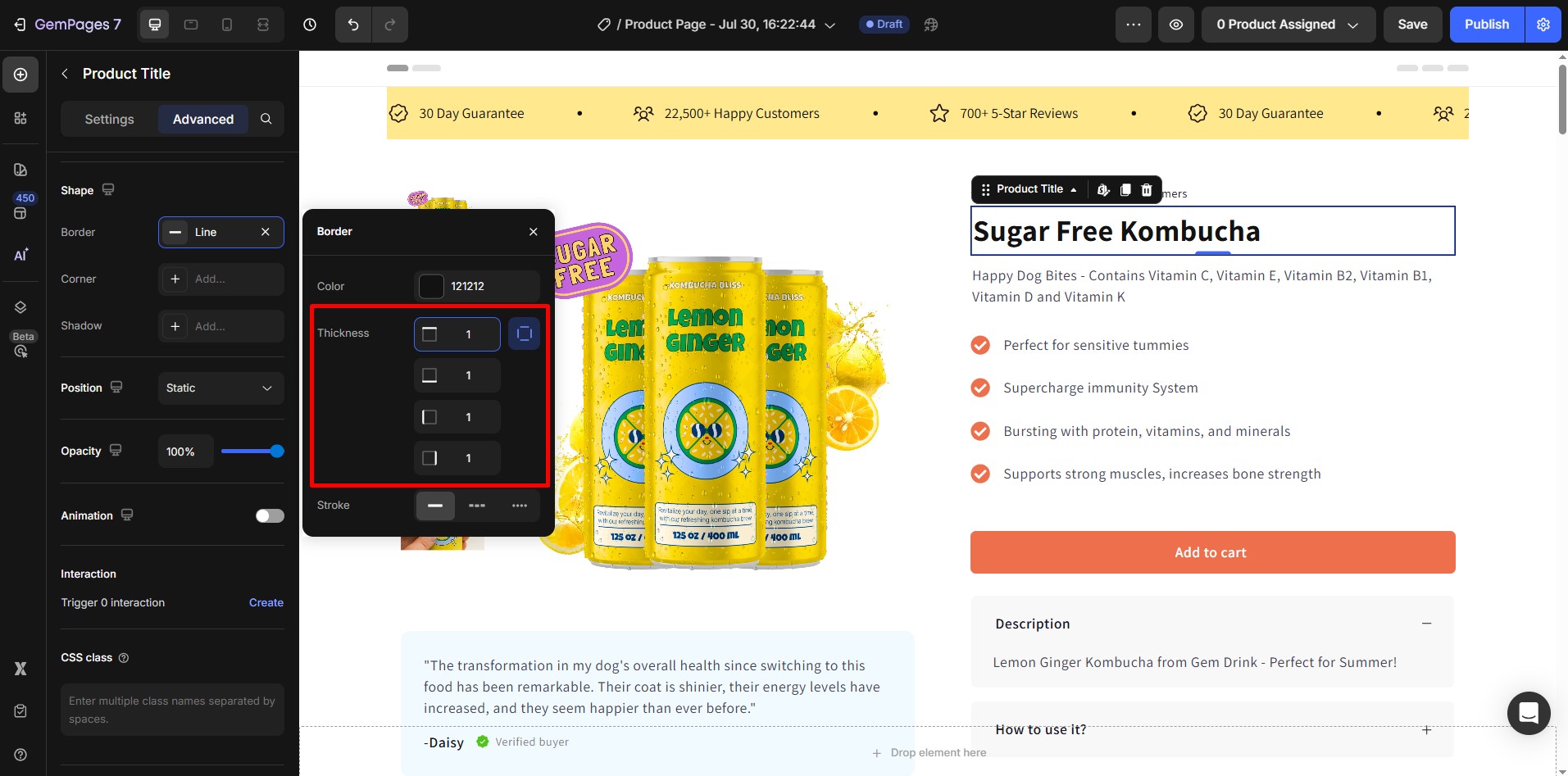
Border Thickness
You can also customize the thickness of each side of the border individually.

Border Stroke
Choose the style of your border:
- Line: A continuous line
- Dashed: A border made of dashes
- Dotted: A border made of dots

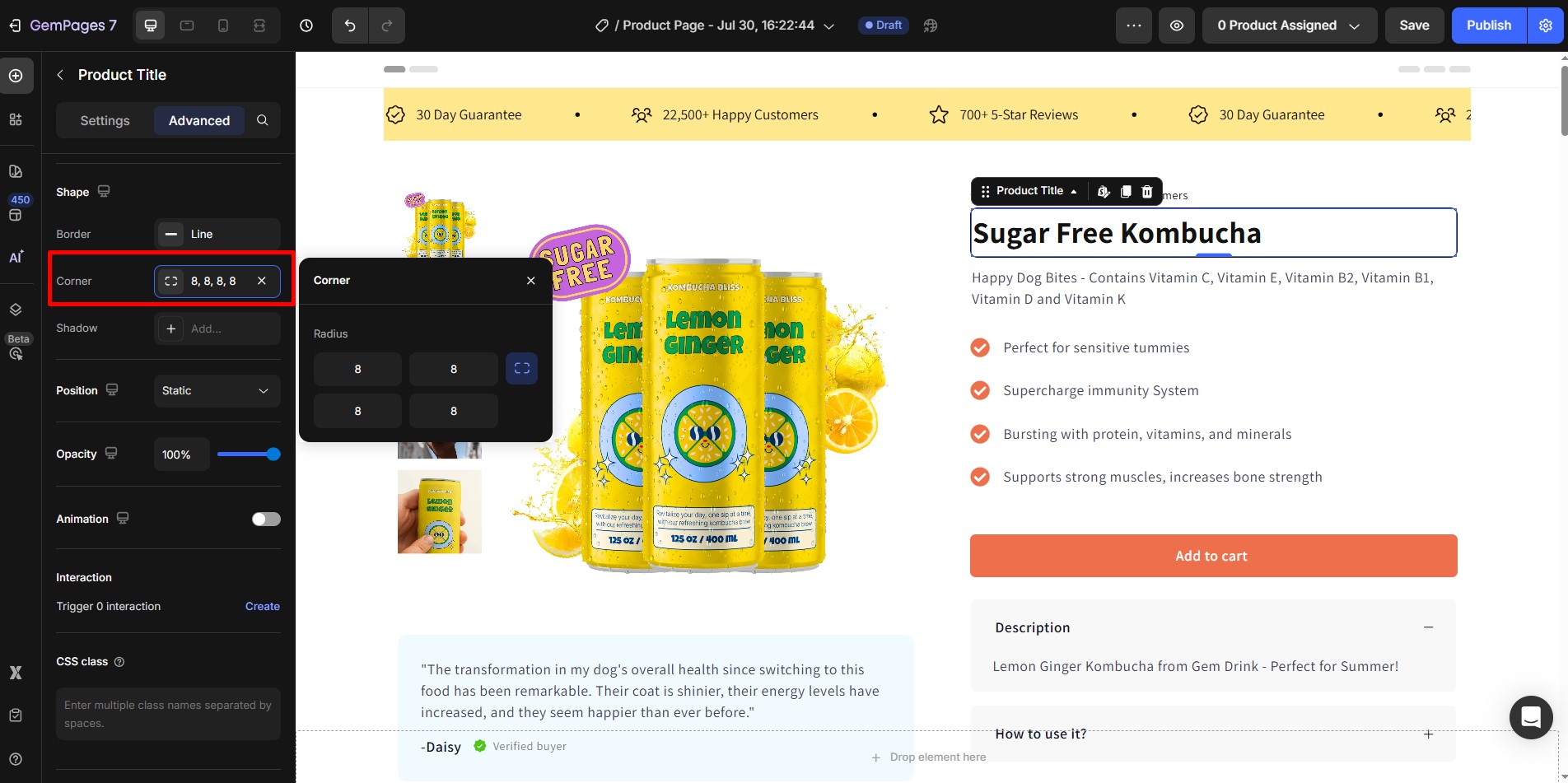
Corner Settings
Corners allow you to customize the shape of an element, adding visual interest to your design. You can manually input any corner radius, with suggested values shown in the input field.

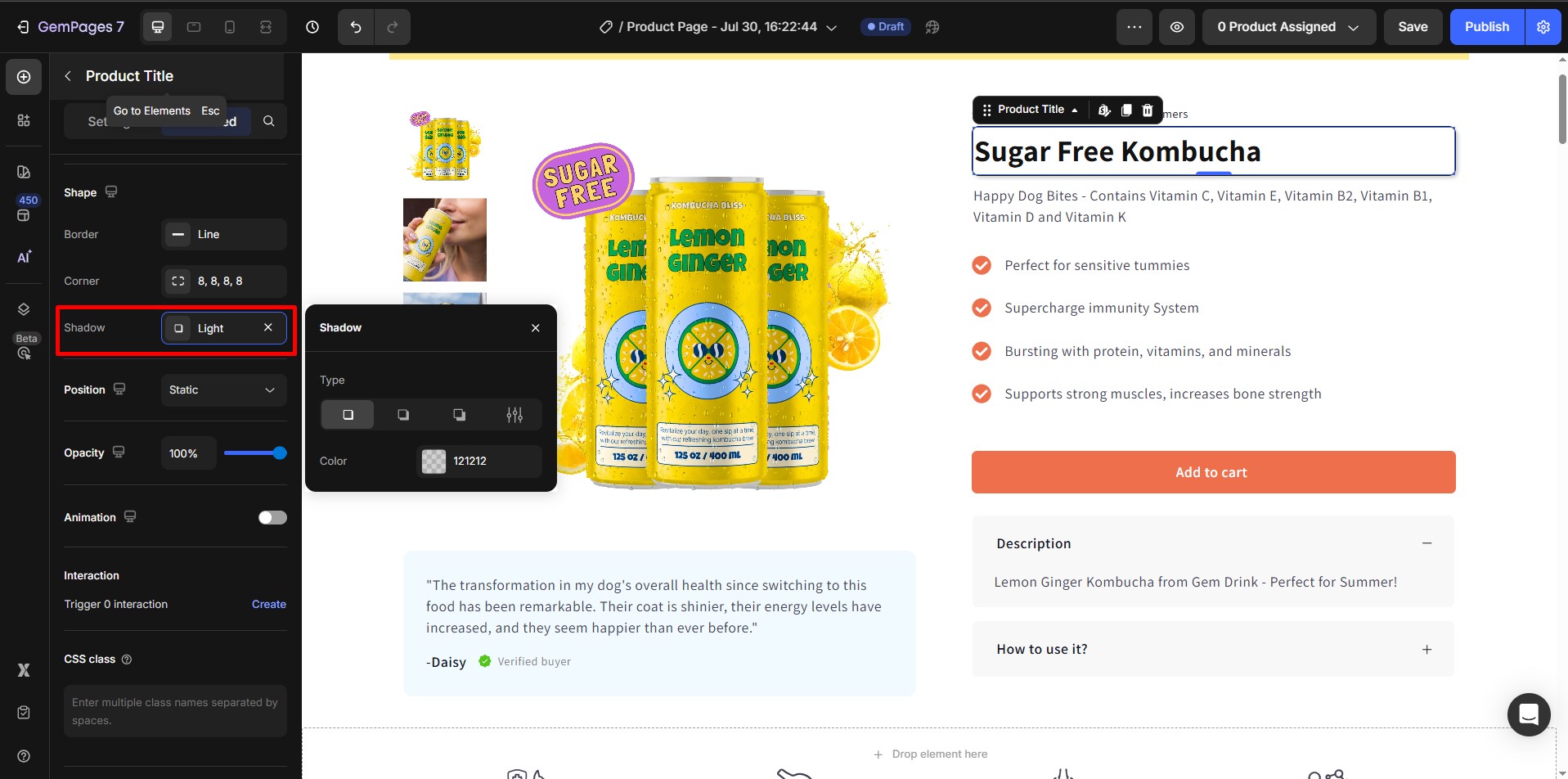
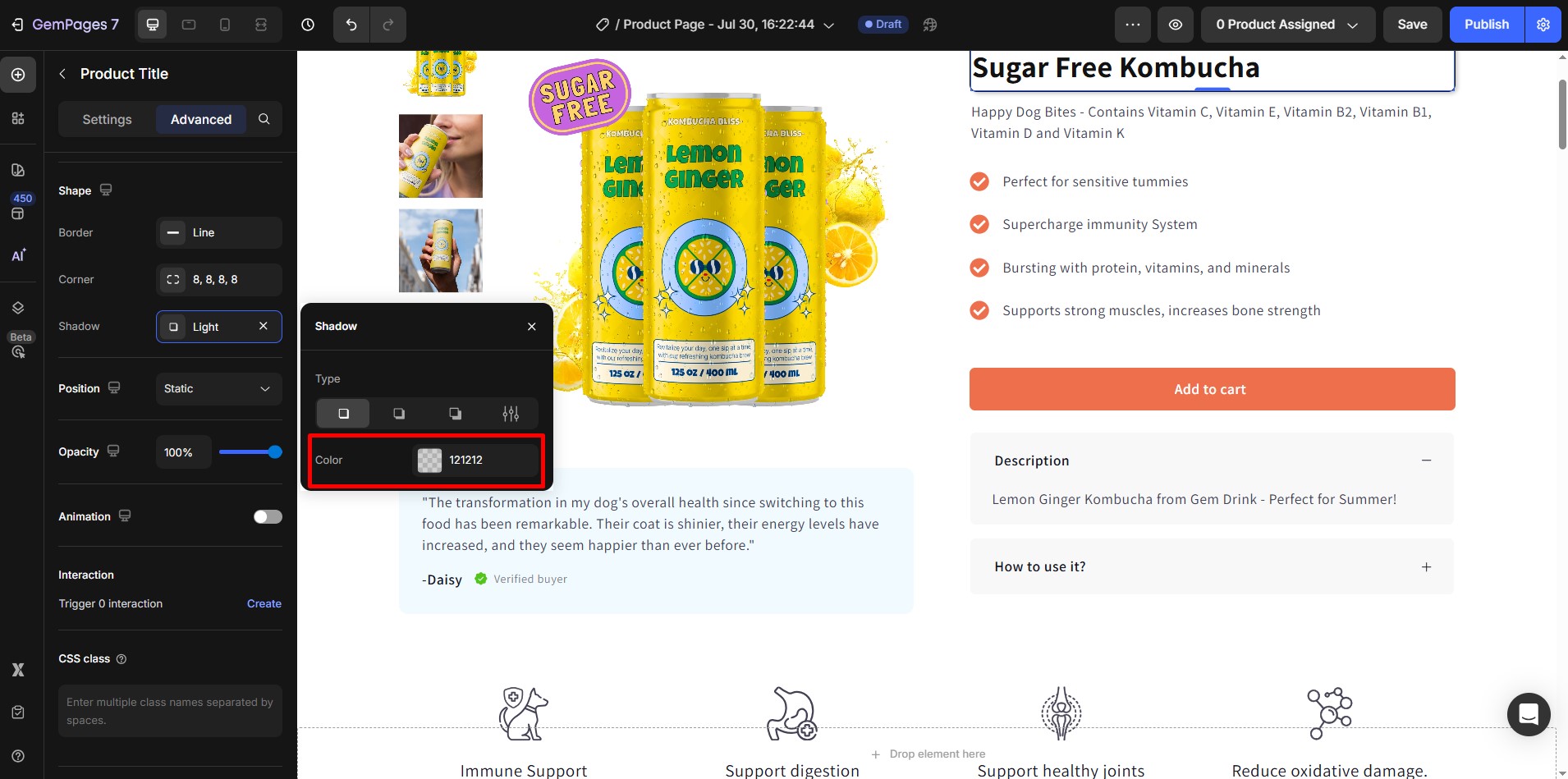
Shadow Settings
Shadows create depth and dimension, making your design more dynamic and visually appealing.

Shadow Type
- Light
- Medium
- Big
- Customize
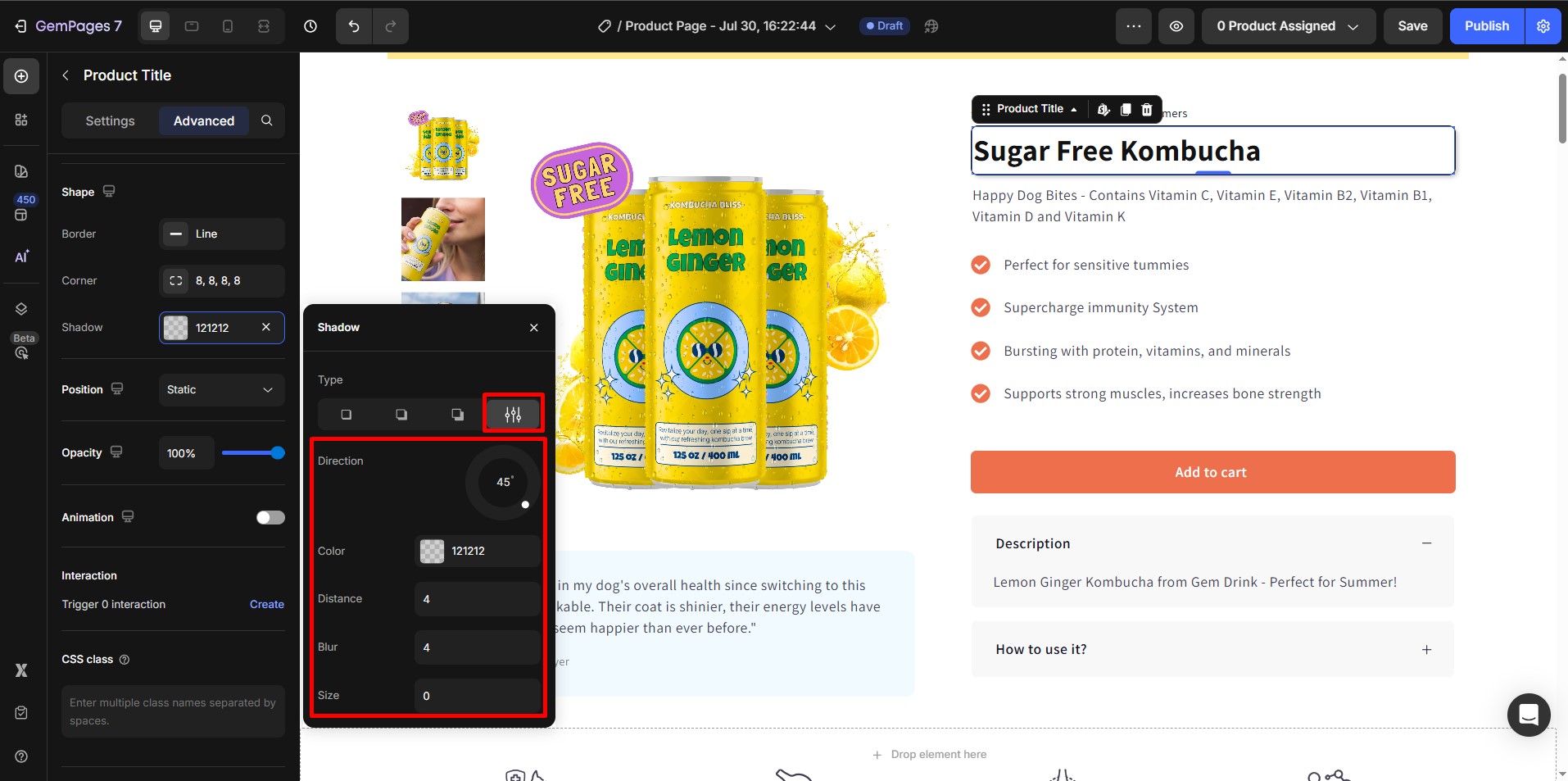
If you choose customize:
- Direction: Adjust the shadow’s angle (360 degrees) to align with your design style.
- Color: Choose a shadow color that complements the overall theme of your design.
- Distance: Adjust how far the shadow appears from the element, creating a subtle or dramatic effect.
- Size: Define the size of the shadow for a more noticeable or understated look.
- Blur: Control the blur level of the shadow, determining whether it’s sharp or diffused for a softer appearance.

Shadow Color












Thank you for your comments