About Product View More Element
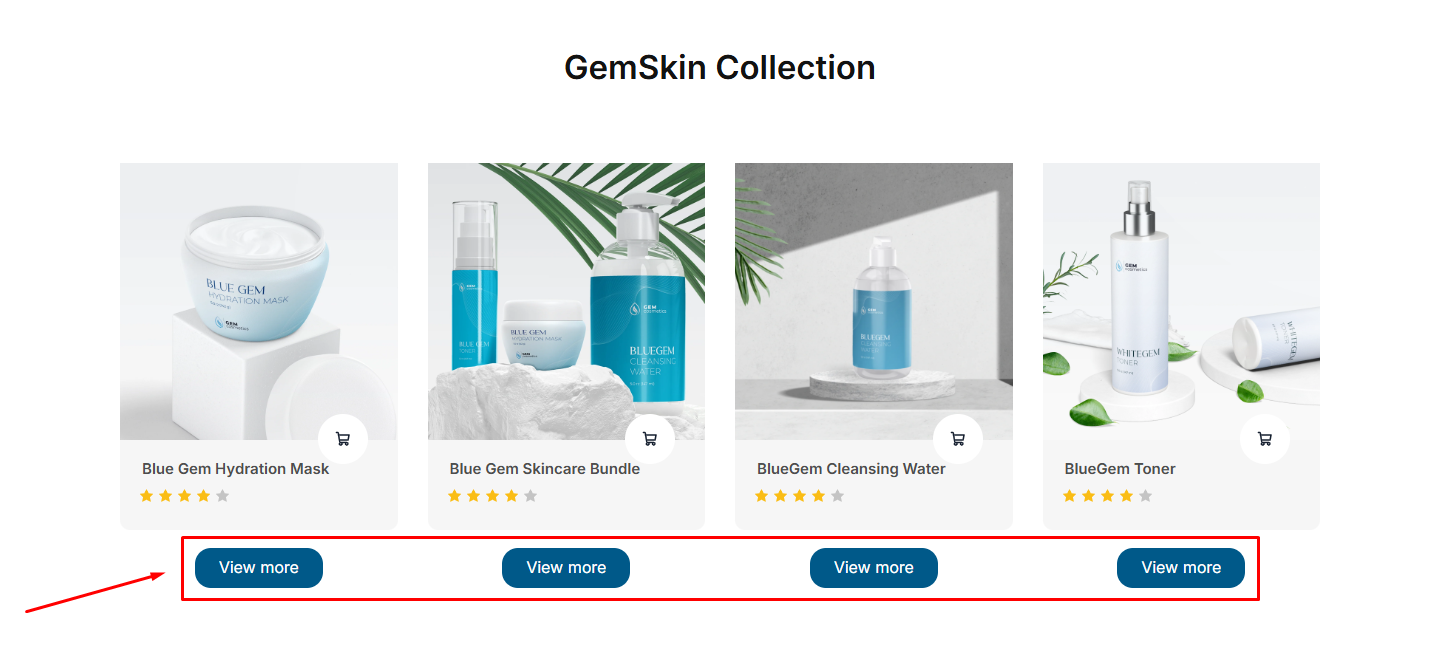
In some design cases, instead of placing the CTA Add to Cart button in the product or product list element, you can place the View More Button to lead users to a product detail page.
This button links users to the product’s detailed information page, where they can explore features, specifications, reviews, and other details that help them make an informed purchasing decision.

Link the Product View More Button to a Product Detail Page
Follow these steps to link the Product View More Button to a Product Detail Page in GemPages v7:
Step 1: Access the GemPages Editor
- From your Shopify admin, go to GemPages Builder app under the Apps section.
- Navigate to Pages where you can locate all your pages built with GemPages.
- Click on the target page to open it in the editor.
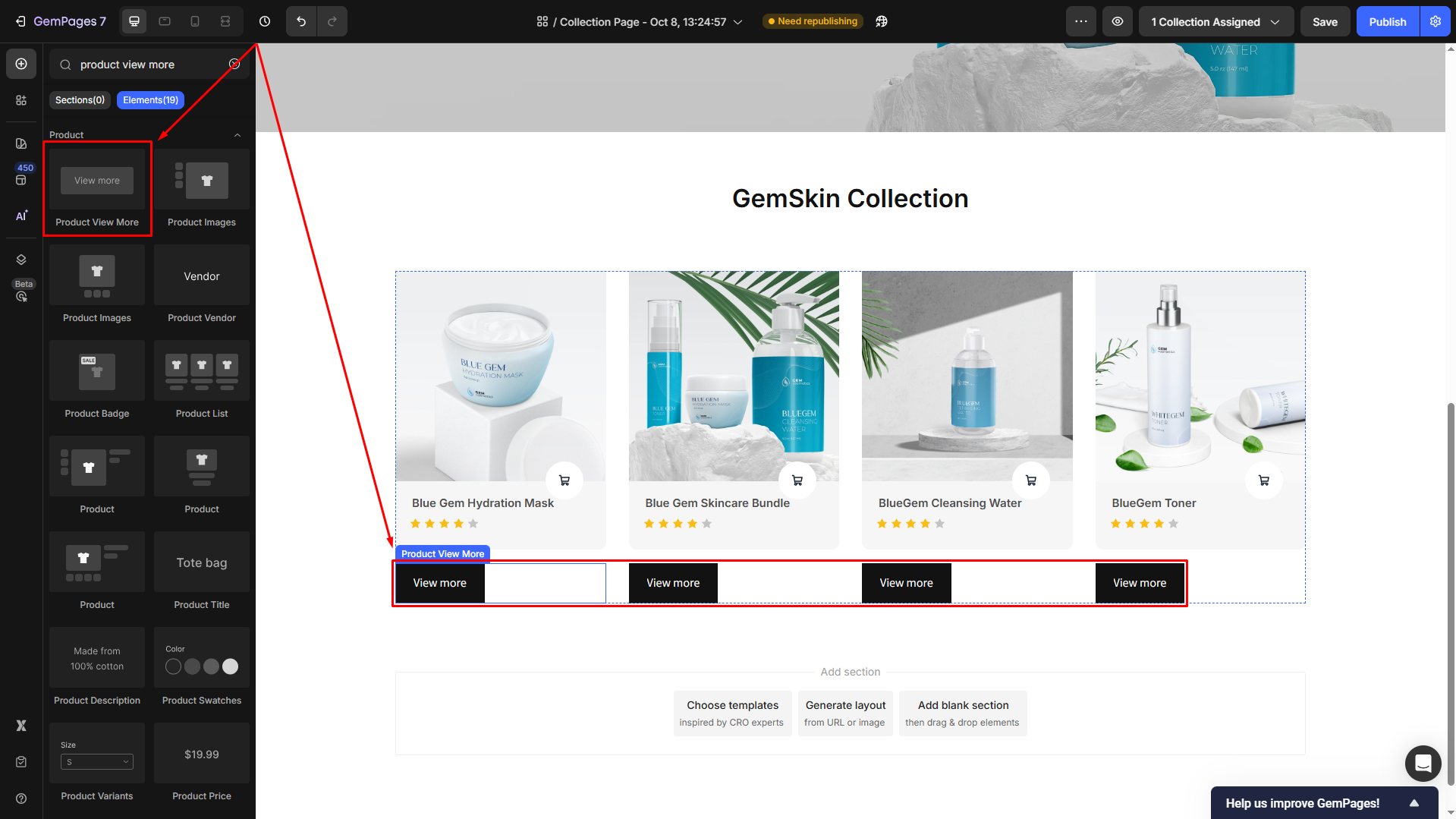
Step 2: Add the Product View More Button Element
- From the left sidebar, use the search bar to find the Product View More Element.
- Drag and drop this element into your design, within a Product List or Product element.
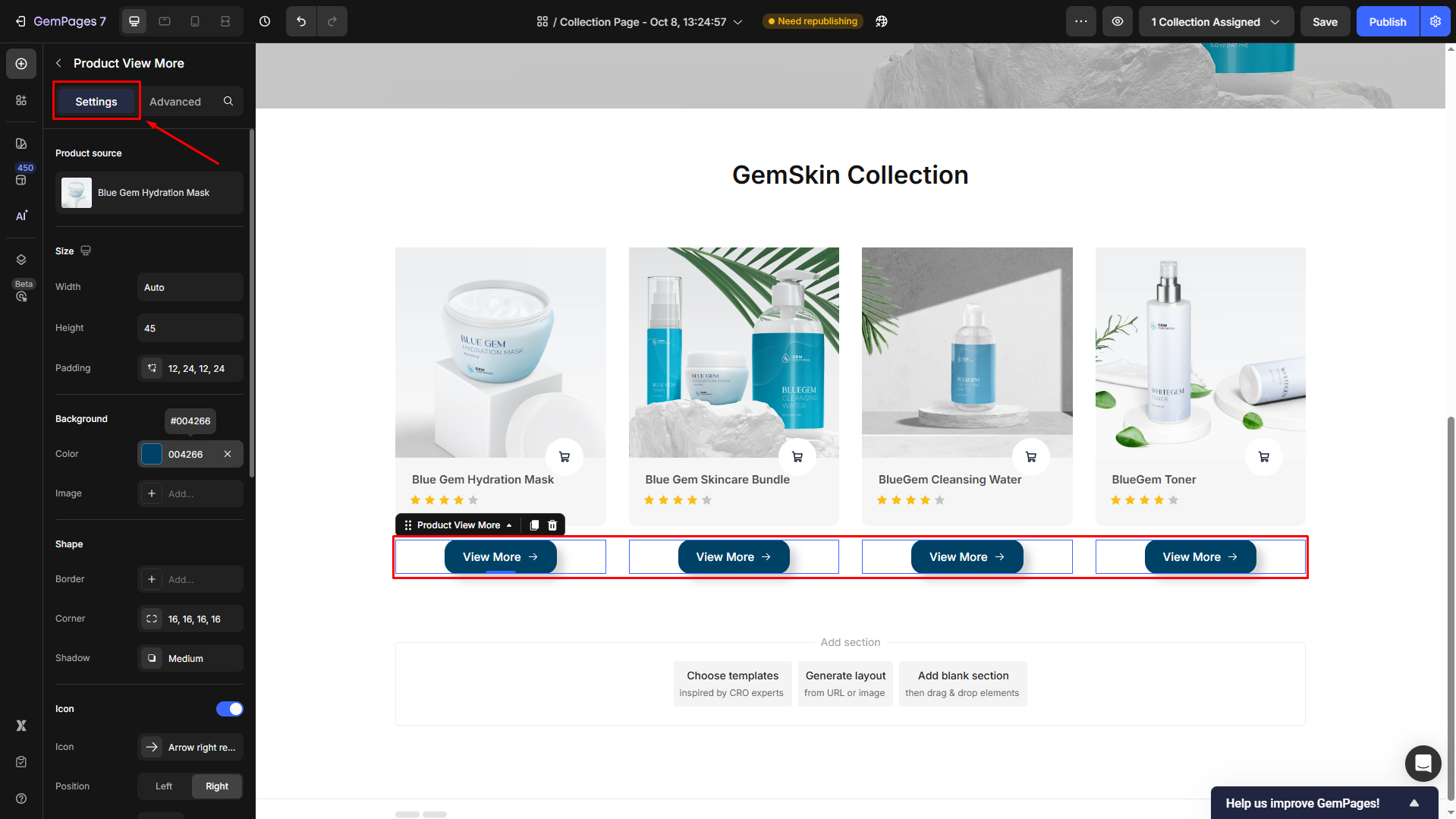
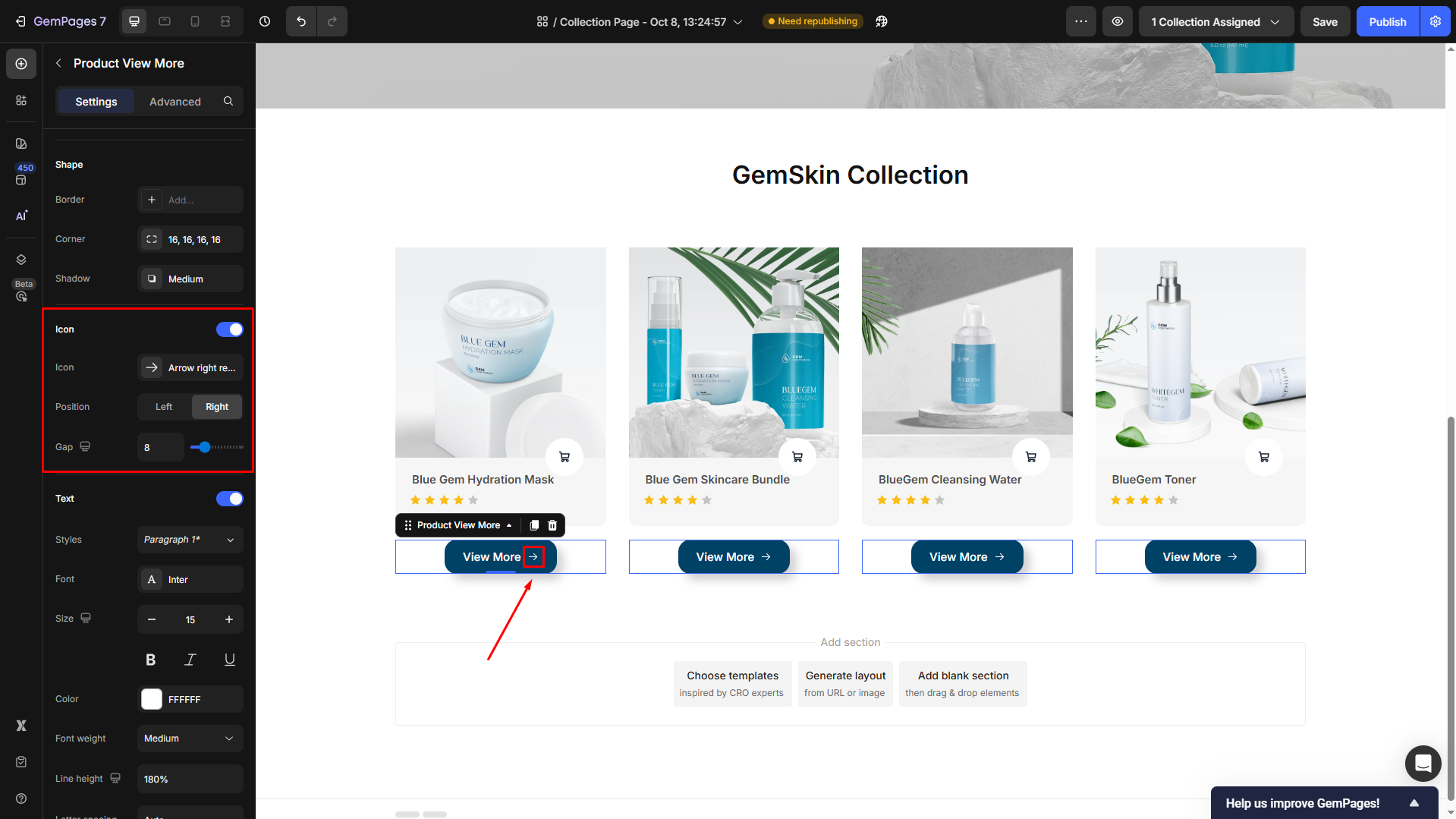
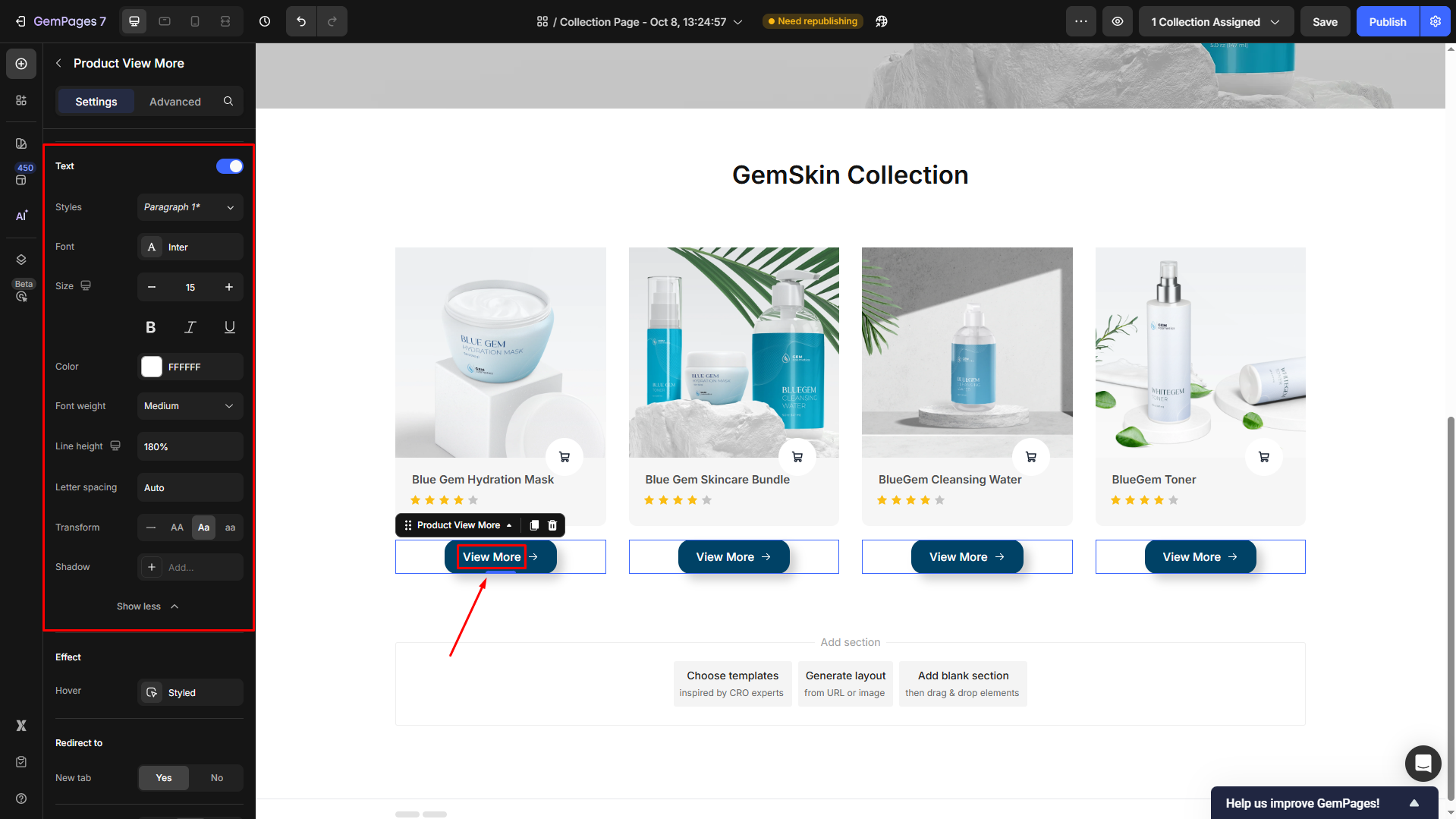
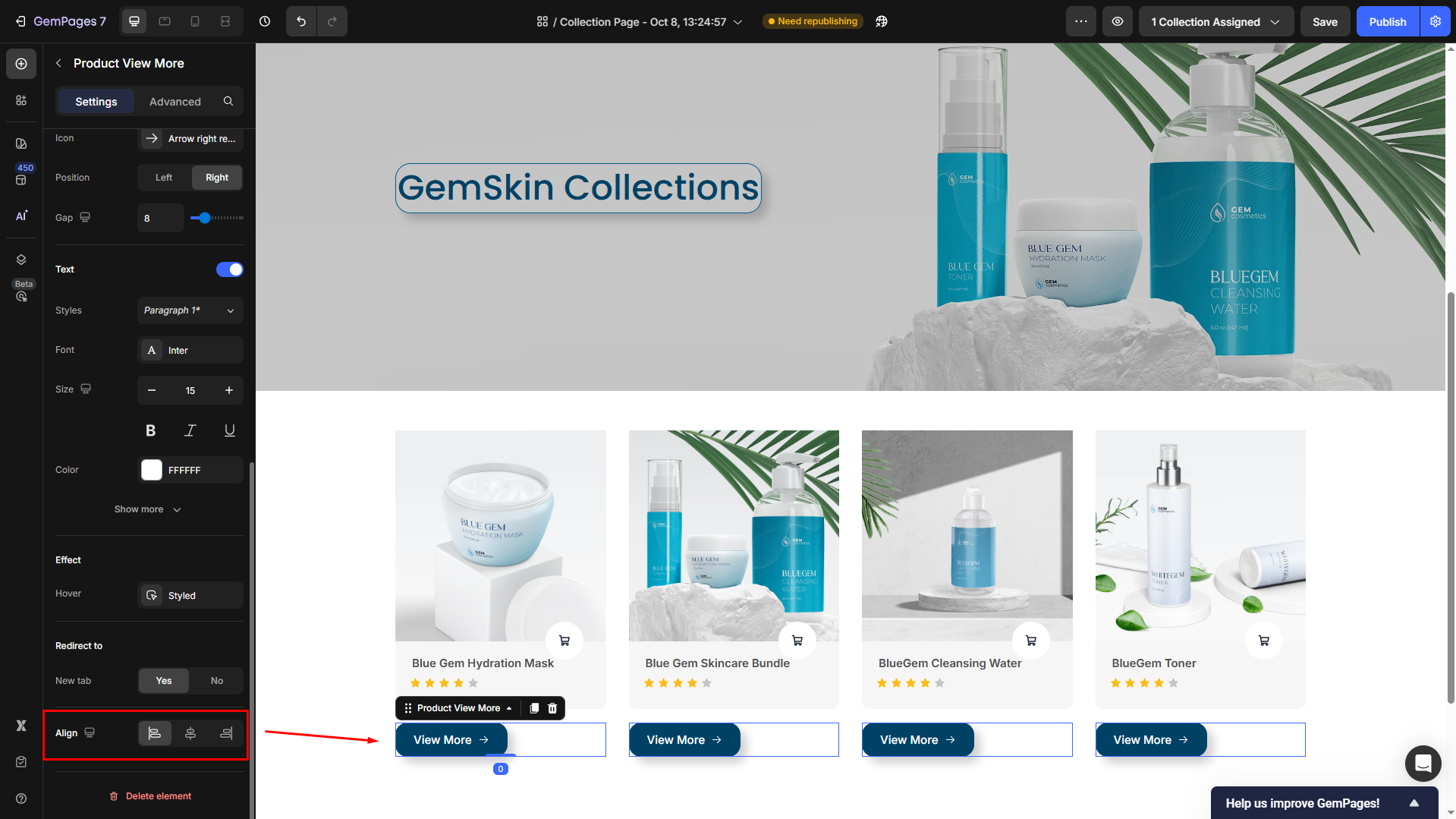
Step 3: Customize the Button
Once the button is in place, you can edit it to match your design and functionality requirements:

- Icon: Add an icon to your button to make it more visually appealing.

- Text: Edit the button text to suit your needs, such as “View Details” or “Learn More”.

- Alignment: Align the button within its container (left, center, or right).

For further details on customizing the Product View More Button, please refer to this article.
Step 4: Save and publish
Once done, save the changes and hit Publish to republish your page.
Result:
Best Practices for Using the Product View More Button
- Keep it consistent: Use the same “View More” button style (color, size, font) across all product sections to create a cohesive store design.
- Use clear text: Replace generic text like “Click Here” with descriptive CTAs such as “View Details,” “See More,” or “Learn More.”
- Avoid multiple CTAs in one block: If your product card already has an “Add to Cart” button, avoid placing another large CTA beside it. This helps reduce visual clutter and decision friction.
- Test placement for conversion: Place the View More button either below the product image or beneath the product title—both are easily scannable positions that typically improve click-through rates.
- Optimize for mobile: Check the button spacing and alignment in mobile view to prevent overlap or uneven padding.
FAQs
1. Why is my Product View More button not linking to the product detail page?
Make sure the button is placed inside a Product or Product List element. It won’t function correctly if placed outside these containers.
2. Can I link the button to a custom page instead of the product detail page?
No. The Product View More element is designed to automatically link to each product’s Shopify product detail page only. If you want to link to a different page, use the regular Button element instead.
3. Can I have both the the Add to Cart and View More buttons together?
Yes. You can place both in the same Product Element/Product List Element to give customers options: quick add or detailed view. Remember to keep the design balanced and consistent.
4. Does the View More button work with dynamic product data?
Yes. When placed inside a Product or Product List element, the button automatically pulls and links to the corresponding product’s Shopify page.












Thank you for your comments