Introduction
The Text Area element is a versatile form field designed for collecting longer responses from users, such as feedback, comments, or inquiries.

It can be integrated into contact or newsletter forms, offering a simple yet effective way to enhance user interaction.
For a complete guide on building forms and adding elements into a form, please refer to our Build a Contact Form and Newsletter Form articles.

Configure the Text Area Element Settings tab
When you select the Text Area element, you’ll find several customization options in its settings panel:
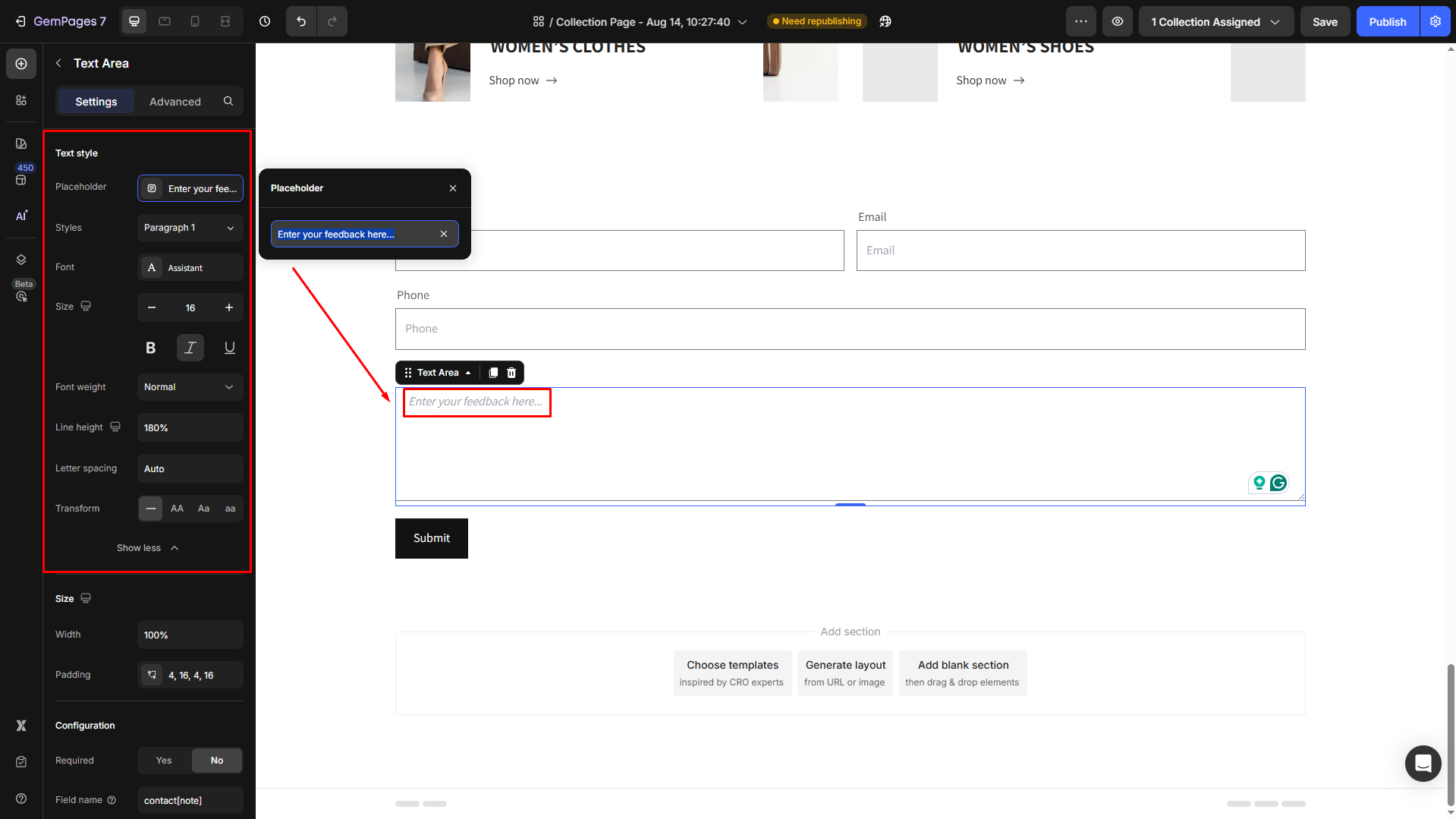
Text style
Define the placeholder text that appears within the field.
- Placeholder: Guide users on what type of input is expected, such as “Enter your feedback here…”.
- Styles: Choose the text style from Heading 1-6 or Paragraph 1-3 as the global style.
- Font: Select a font style that matches your brand identity.
- Size: Adjust the font size to make the text prominent.
- Font Weight: Control how thick or thin the text appears.
- Line Height: Adjust the space between lines for better readability.
- Letter Spacing: Create a more modern or compact look by changing the space between letters.
- Transform: Convert the text to uppercase, lowercase, or capitalize the first letter of each word.

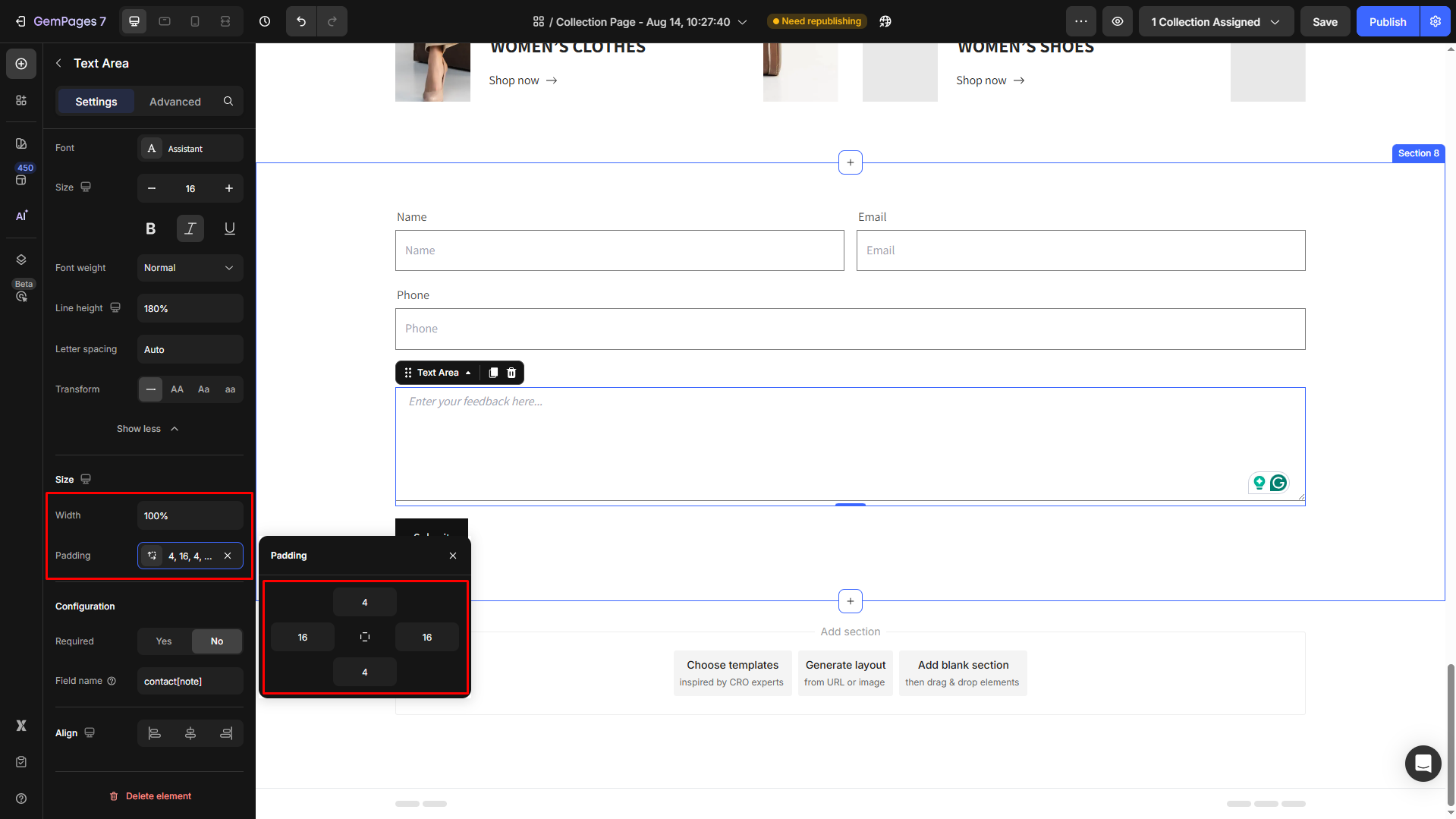
Size
Adjust the size of the Text Area to fit your form design.
- Width: Customize the width of the Text Area. You can set it to fit perfectly within your form layout or make it larger for better readability.
- Padding: Define internal spacing inside the button.

Configuration
- Required: Set it to Yes to make the field mandatory.
If you select the No option, users will need to fill in this field to successfully submit the form.
- Field Name: Assign a unique name to the Text Area field for form processing.
This is especially important if you’re integrating your form with external tools or systems, as the field name will identify the submitted data.

Align
Align your text area to the left, center, or right.
Configure the Advanced Tab
For more advanced customization, please navigate to the Advanced tab and follow the instructions in this article.











Thank you for your comments