About Stamped Reviews & Loyalty
Stamped is a Shopify app that helps merchants collect, manage, and display customer reviews to build trust and boost sales. It provides flexible widgets to showcase authentic feedback anywhere on your store, from product pages to dedicated testimonial sections.
Key Features of Stamped Reviews & Loyalty
- Collect Verified Reviews: Gather real customer ratings and feedback after purchase.
- Multiple Widget Styles: Choose from carousels, galleries, badges, and full-page displays.
- Photo & Video Reviews: Add visual social proof with user-generated media.
- Customizable Display: Match review widgets to your store’s branding and layout.
- Dashboard Management: Moderate, reply to, and analyze reviews directly from the Stamped dashboard.
- Easy Integration: Seamlessly connect with GemPages and other Shopify apps for smooth setup.
How to Install and Set Up Stamped Reviews & Loyalty
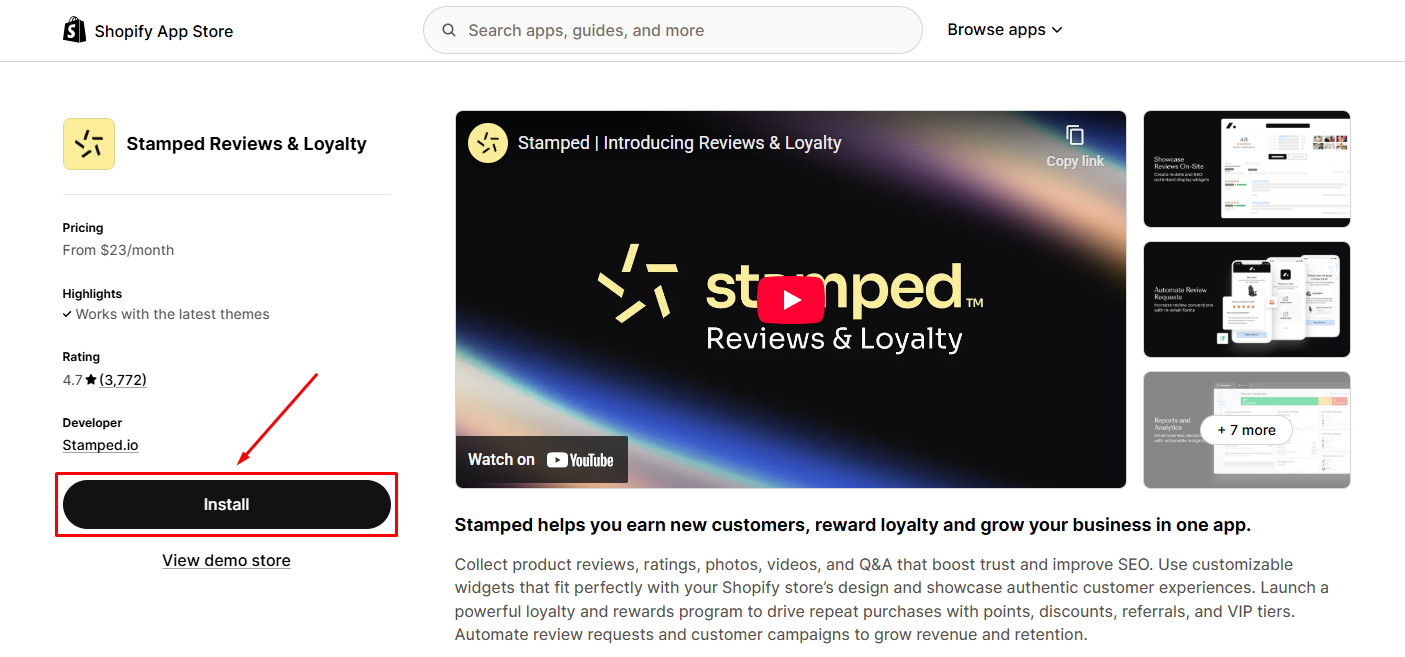
Step 1: Install the Stamped Reviews & Loyalty app from the Shopify App Store

Step 2: Hit Install after reviewing the permissions.
Step 3: You will find all the options to customize the review widgets and manage your reviews from the app dashboard.
Please follow the app guide or contact support by clicking on the blue icon at the bottom right of the dashboard.

How to Add the Stamped App Element to Your Page?
Follow these steps to integrate the Stamped.io App Element into your page built with GemPages.
For GemPages v6 Users
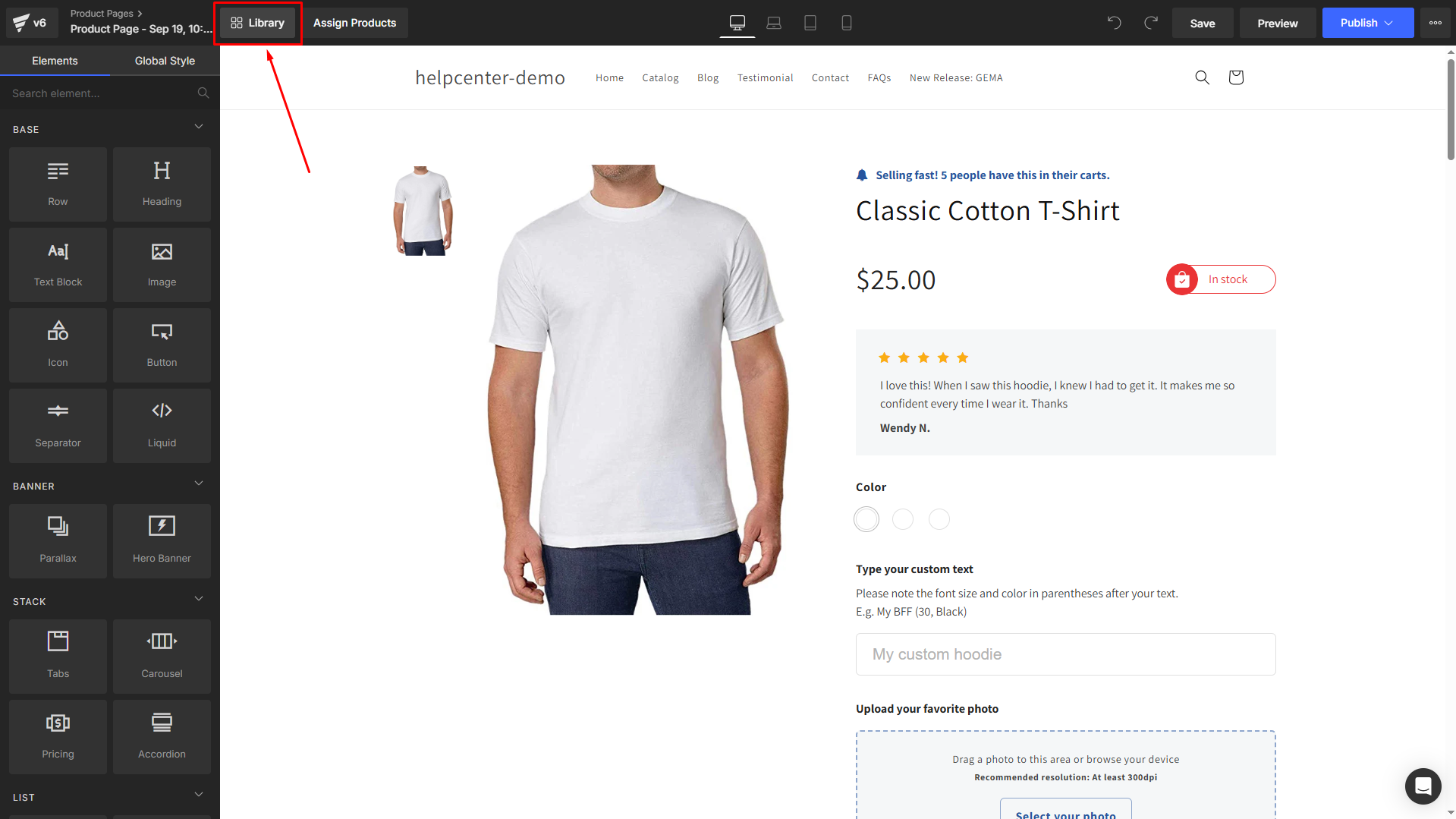
Step 1: In the GemPages Editor, access the Library on the left side of the top bar.

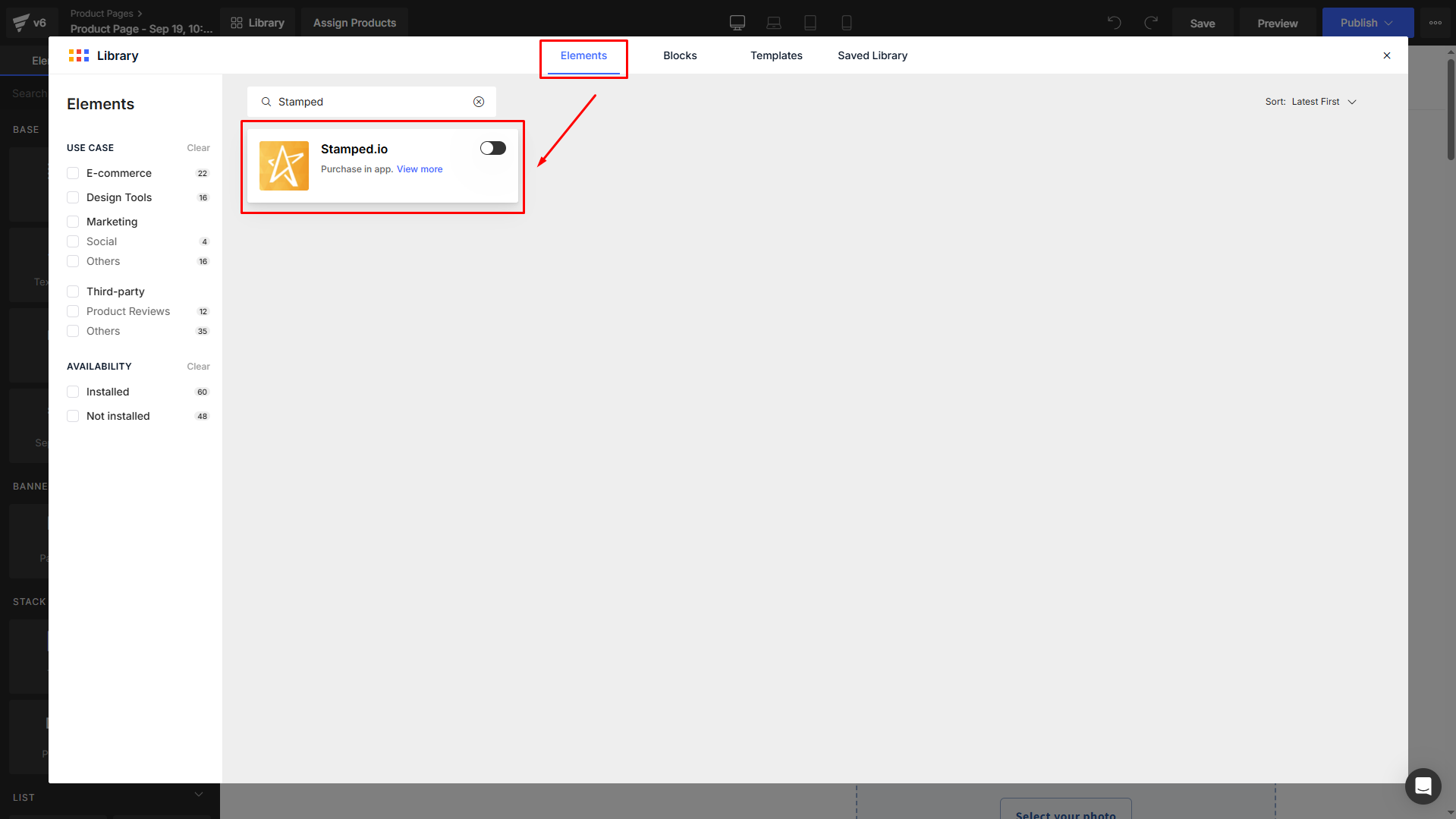
Step 2: Under the Element tab, search for Stamped.io Product Reviews. Then toggle on the corresponding switch.

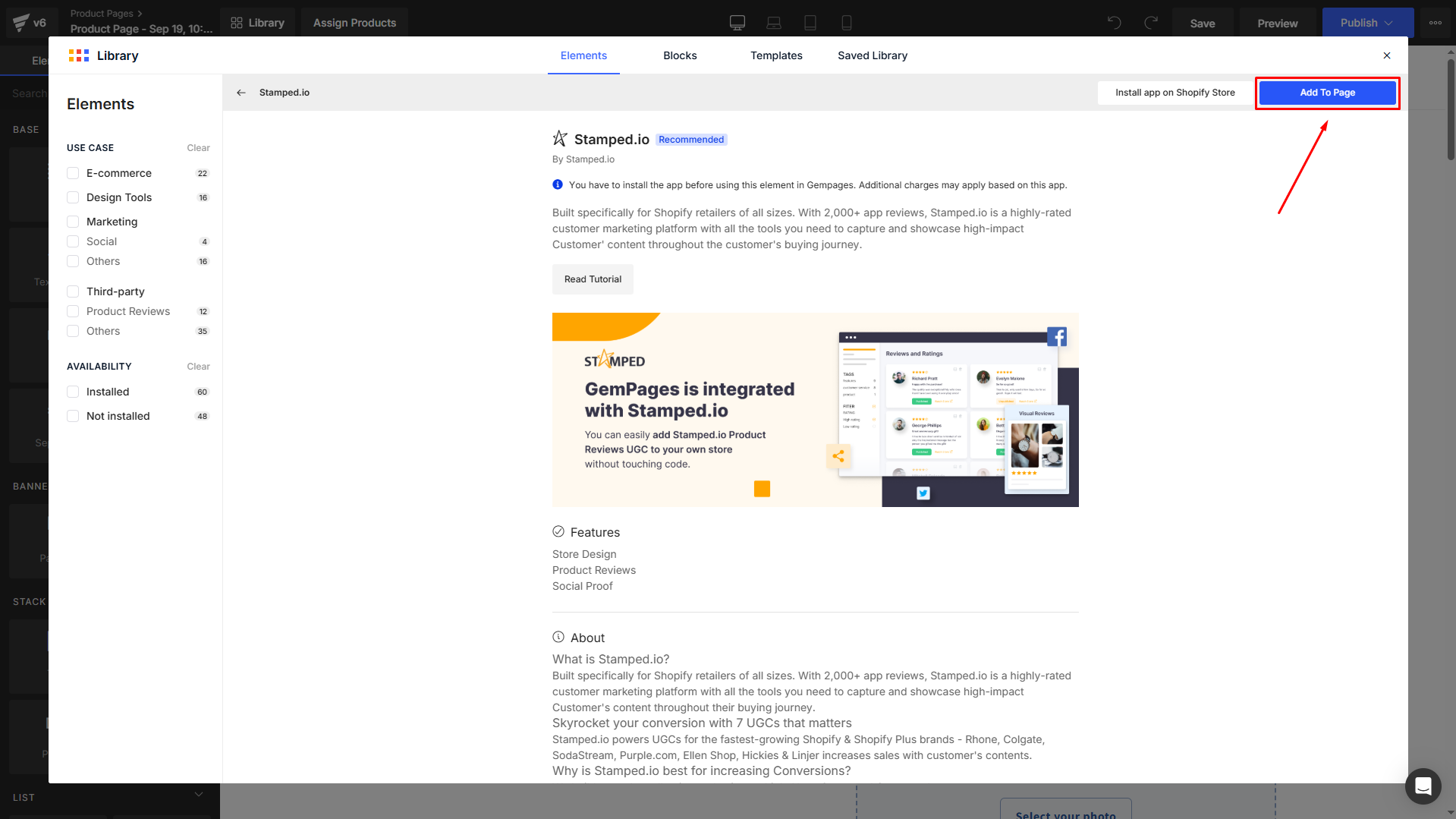
Step 3: Click Add To Page.

After that, exit the library, and you will find the newly added Stamped.io Product Reviews element on your left sidebar, under the Third Party section.
Step 4: From the GemPages Dashboard, select the preferred template and enter the Editor. Look for the Stamped.io Product Reviews element on the left sidebar. Next, drag & drop the element to your chosen position.

Step 5: When clicking on the element, you will find its configuration options in the left sidebar.
Under the Settings tab, you can select the widget that you prefer to display on your page. There are 11 widget types you can choose from the drop-down menu, including:
- Reviews: Show detailed product reviews and a form for customers to submit their own.
- Star Badge: Display the product’s star rating and the total number of reviews.
- Carousel: Show multiple reviews in the carousel layout.
- Full page: Allow you to show all reviews on a dedicated page.
- Visual Gallery: Display photo reviews in the carousel or gallery layout.
- Wall Photos: Utilize a wall-photo-style widget to display all reviews.
- Top Rated: Allow you to showcase products with the most reviews in the carousel style.
- Site Badge: Display the number of stars received in the minimalist badge style.
- Side drawer: A sliding widget shown as a tab on the side of the screen in your store.
- Instagram Feed: Widget for displaying curated photos using Stamped.io’s Instagram feature, comes in carousel or gallery-style.
- Checkout Comments: Widget for displaying collected checkout comments, usually placed on product pages.

For GemPages v7 Users
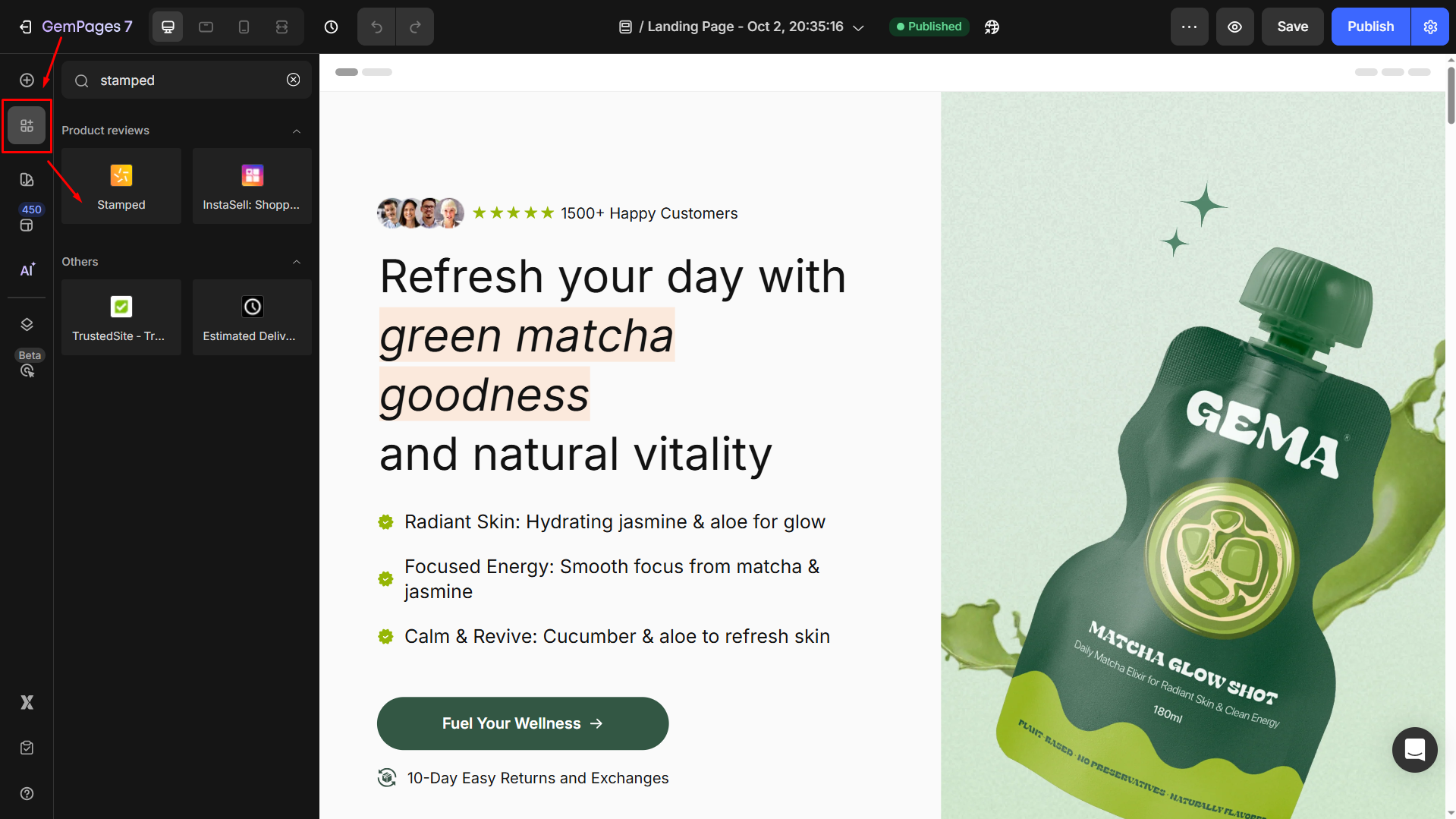
Step 1: Go to the Shopify Apps tab in the left sidebar and use the search bar to locate the Stamped app element.

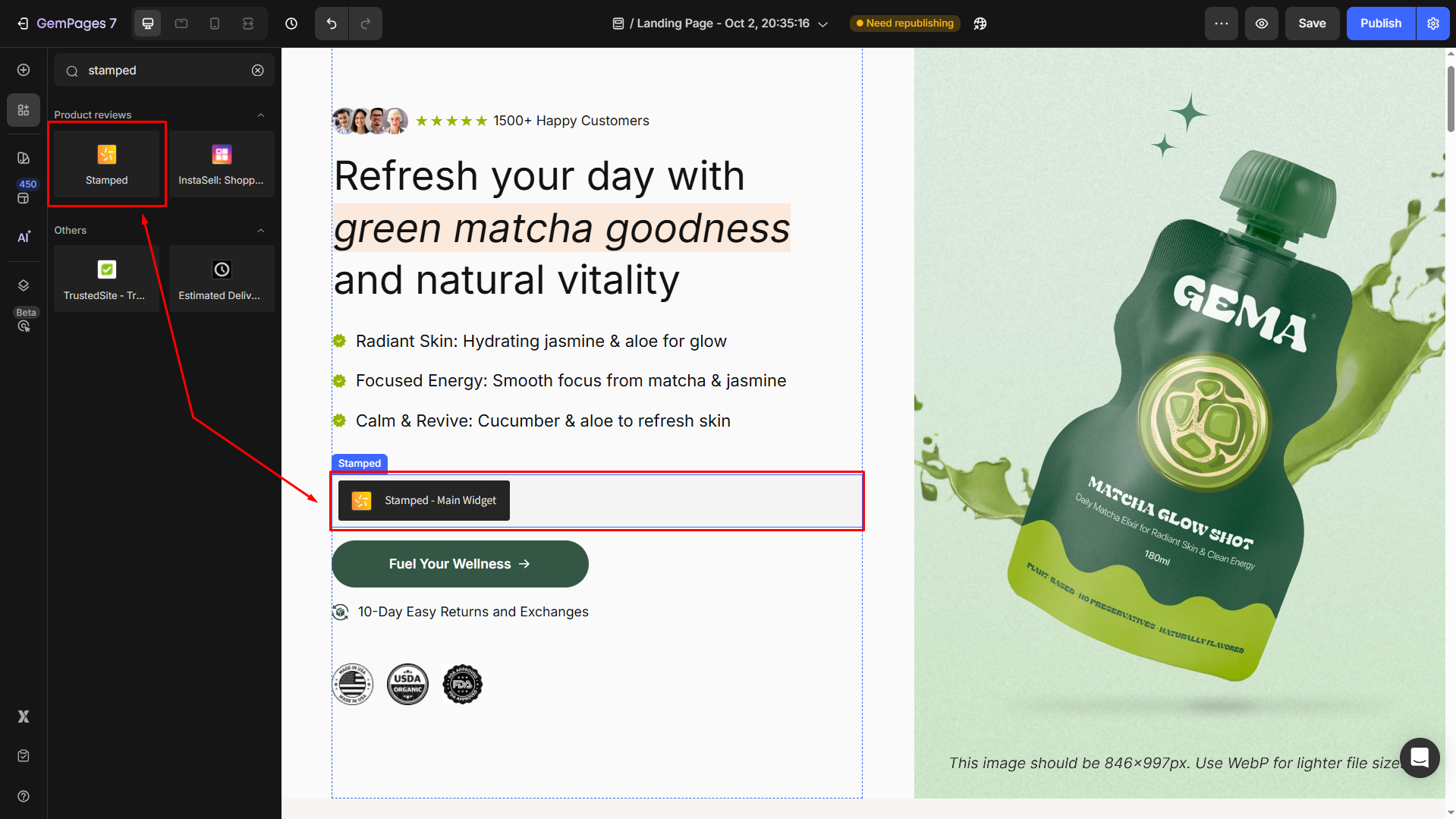
Step 2: Simply drag and drop the app element into your page.

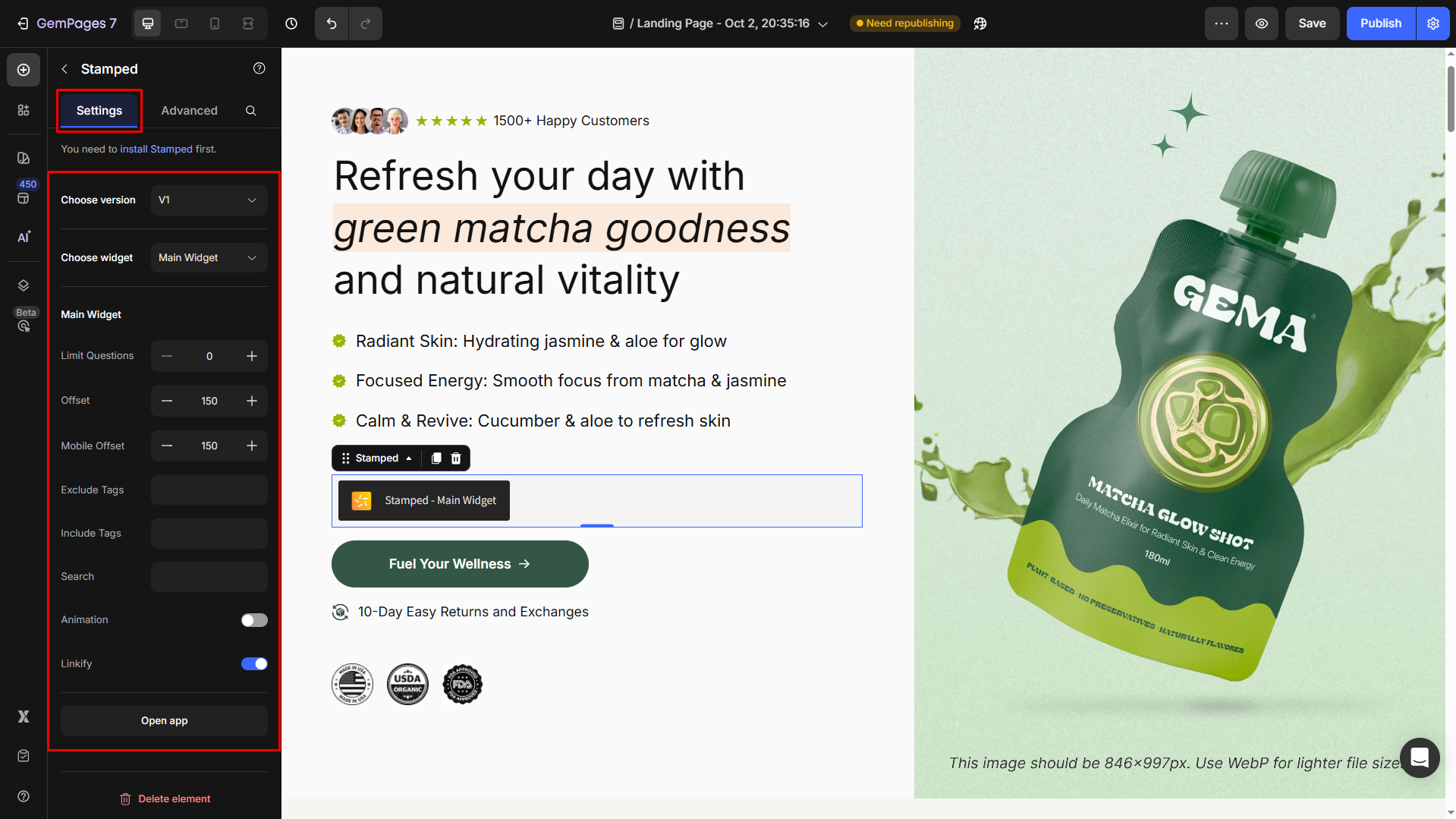
Step 3: Click on the app element to open its settings in the left sidebar.

From there, you can select the version and the target widget to display. Also, customize the main widget as you prefer:
- Select the widget version and display type.
- Set question limits.
- Add include/exclude tags.
- Apply animation effects for a dynamic look.
Step 4: Hit “Save” and “Publish,” then check the result on the live page.

For more details about each widget type with visual examples, you can check out this article from Stamped.io.
If you’re interested in exploring more third-party apps that directly integrate with GemPages, you can check out our integration list.











Thank you for your comments