A fast-loading website improves user experience, conversion rates, and SEO ranking for your Shopify store. This guide explains how page loading speed works and how to optimize it effectively using GemPages and Shopify best practices.
The Importance of Optimized Page Loading Speed
1. Reduce Bounce Rate
- According to Google Statistics, if a page loading time exceeds 3 seconds, the bounce rate can increase by up to 32%. This means that the longer the page takes to load, the more likely customers are to leave before seeing your website’s content.
- If the loading time extends to 5 seconds, the bounce rate can reach up to 90%, and if it stretches to 10 seconds, this figure can rise to 123%.
2. Enhance User Experience and Conversions
- A fast website not only satisfies users but also improves conversion rates. Each second of slower page loading time can cost them around $1.6 billion annually, which highlights the importance of loading speed.
- Shopify has also noted that stores with slower loading times have much lower conversion rates compared to those with faster loading times.
3. Boost SEO
- Google has confirmed that page loading speed is an important factor in its ranking algorithm. This means that faster websites have a higher chance of appearing in search results.
- A website with a fast loading speed not only attracts more customers but also helps improve SEO ranking, making your website more accessible to a broader audience.
How Page Loading Speed Works?
When a user visits your site, the browser requests data (images, scripts, fonts, content) from your hosting server and any third-party services. The time it takes for all this data to load and render determines:
- First Contentful Paint (FCP): When the first visible element shows up.
- Largest Contentful Paint (LCP): When the main content loads.
- Time to Interactive (TTI): When users can fully interact with the page.
The fewer and lighter the assets, the faster the site loads. GemPages is optimized for this, but factors like heavy images, unnecessary apps, or too many custom fonts can still slow things down.
How to Check Your Website’s Loading Speed?
Verification Tools
To evaluate your website’s loading speed, two useful tools are GTMetrix and Google PageSpeed Insights. You can access them through the following links. These tools provide a comprehensive and detailed view of your website’s performance:
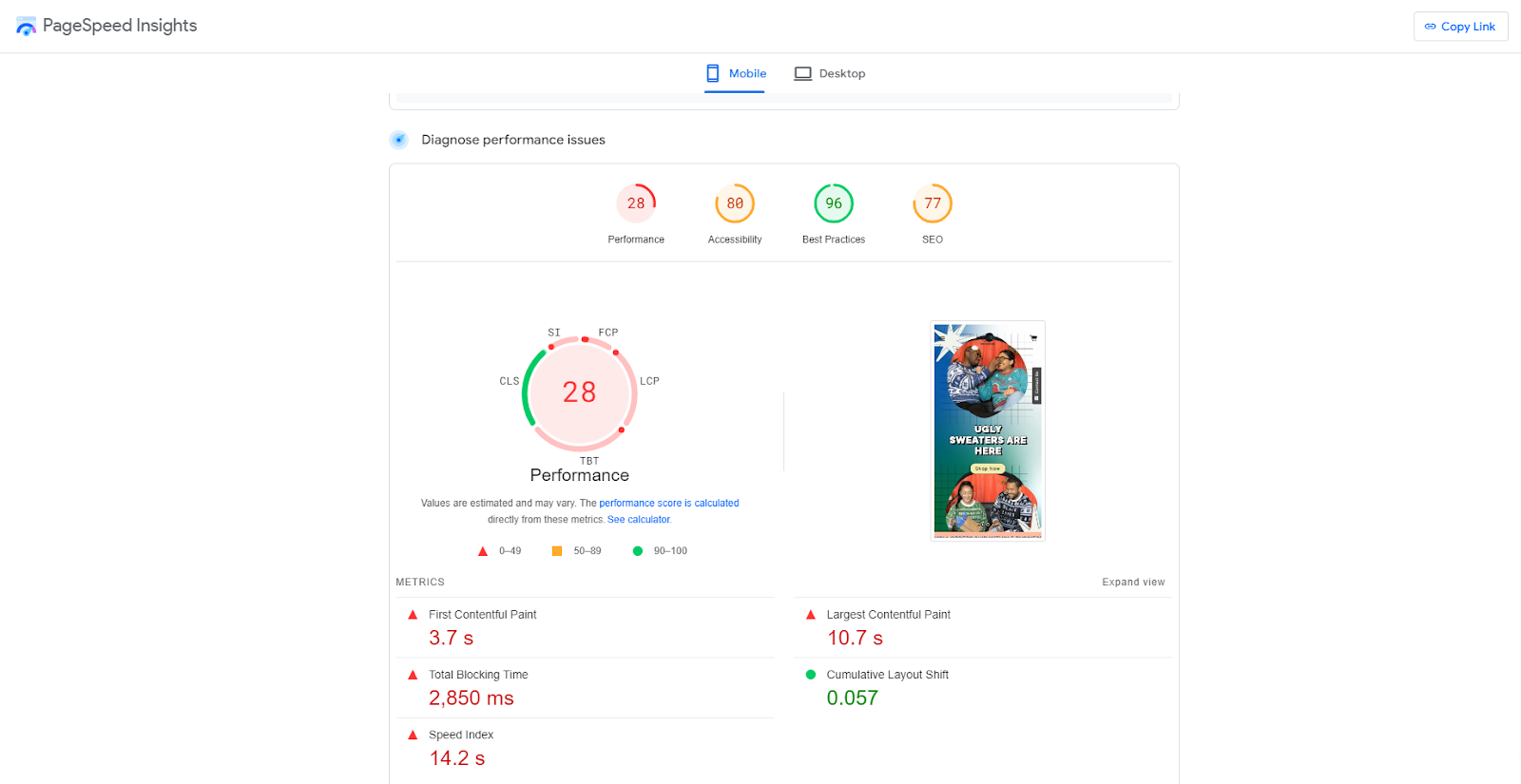
Google Speed Insights
Website: https://pagespeed.web.dev/
Focuses on Google’s Core Web Vitals standards, including metrics like Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). This tool evaluates performance based on factors that Google considers important for SEO and user experience. Therefore, the results of PageSpeed Insights are very useful if you want to optimize your ranking on Google search engines.

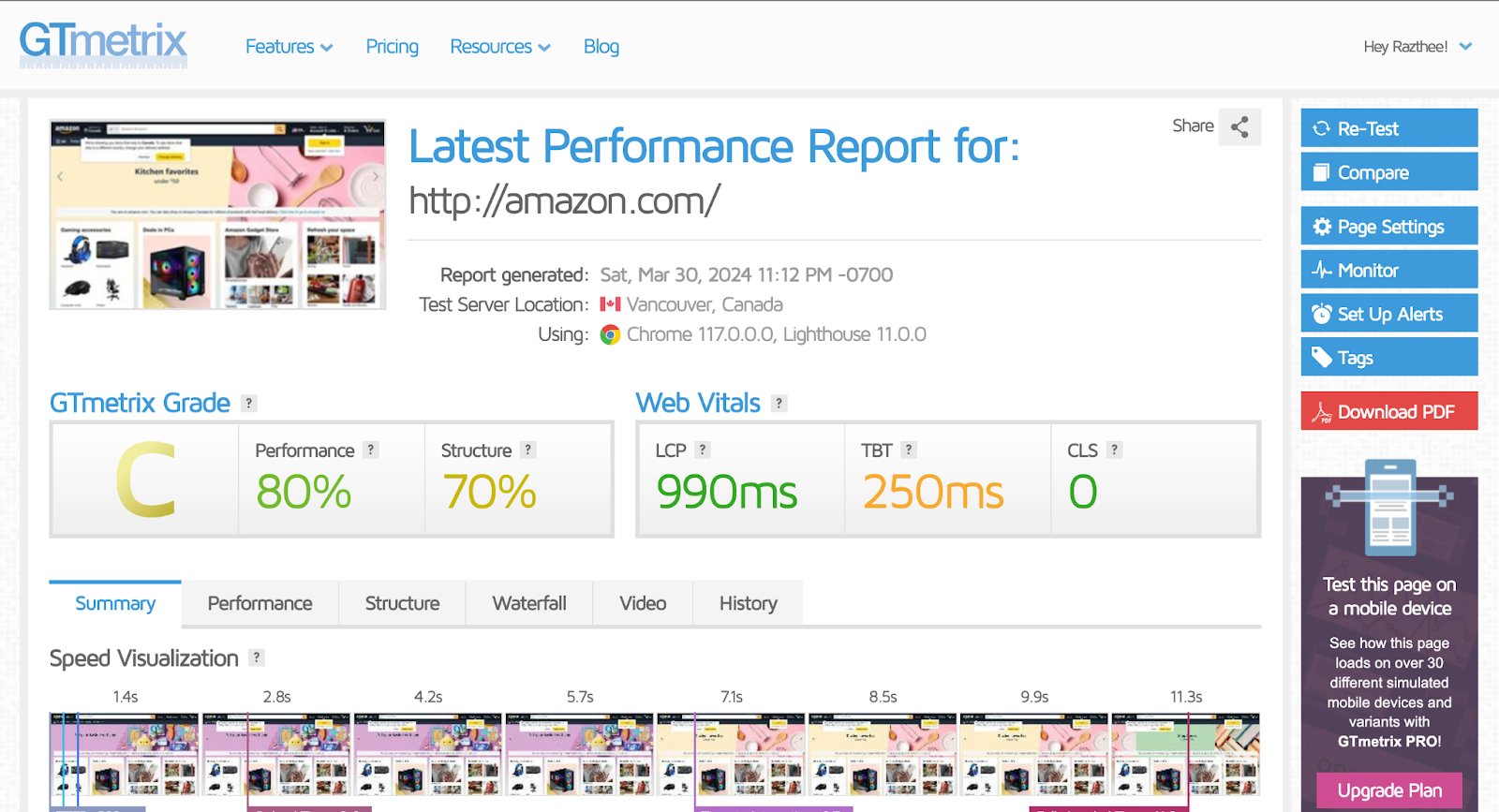
GTMetrix
Website: https://gtmetrix.com/
Utilizes tools like Lighthouse and specific metrics like Speed Index (SI) and Total Blocking Time (TBT), which provide more detailed insights into the technical factors affecting the page. GTMetrix also allows testing from different locations around the world, helping you understand your website’s performance from the perspective of global users.

- Largest Contentful Paint (LCP): Similar to Google PageSpeed Insights, this value should be under 2.5 seconds.
- Total Blocking Time (TBT): Measures how long the page is blocked, helping to optimize the page’s responsiveness.
- Speed Index (SI): Evaluates how long it takes for the page’s content to fully display, so the lower, the better.
- First Contentful Paint (FCP): The time it takes for the first content to appear, which should be optimized to be as fast as possible.
- Time to Interactive (TTI): The time it takes for the page to become fully interactive for the user.
Manual Testing
Besides using tools for testing, you should also experience your website directly to get a more accurate view of its practical loading speed.
Factors Influencing Page Loading Speed and How to Improve Them
GemPages is designed with loading speed optimization in mind but several factors can still affect the loading speed of your pages. Here are some factors you need to consider:
1. Image Size
One of the main reasons for slow page loading speed is the excessive use of images or uploading images that are too large.
To improve this situation, it is essential to optimize the size of the images.
Solution 1: Resize Images
Ensure that the size of the images you upload does not exceed 1 MB. You can crop and resize images to make sure they are suitable. A good rule of thumb is to use images with a maximum width of 1920px and a size under 1 MB.
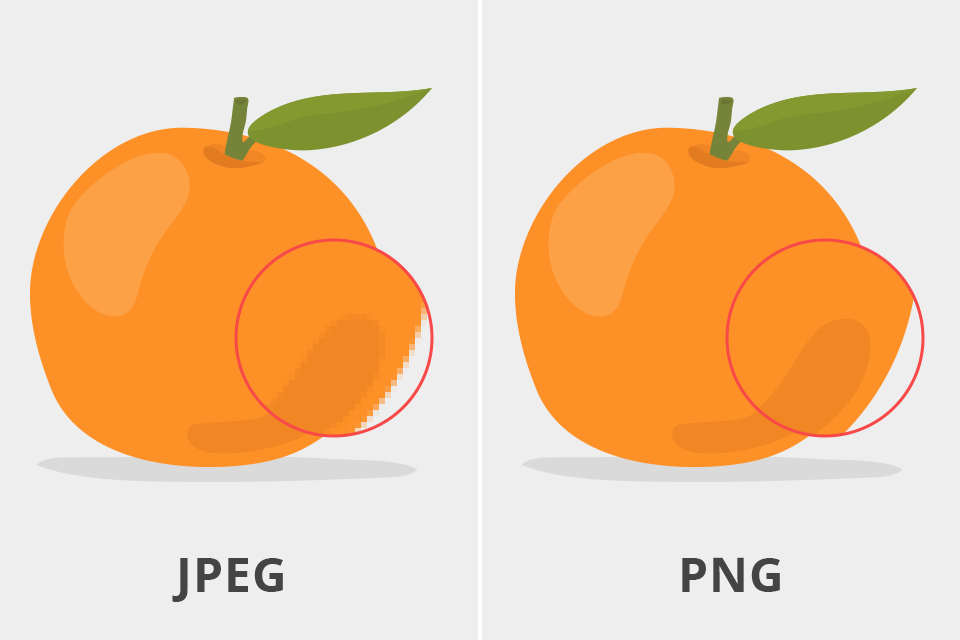
Solution 2: Choose the Right Image Format
Consider using JPG format images, which generally have a smaller size than PNG because these two formats use different compression methods.

GemPages automatically converts images to the WebP format when uploading to Shopify, which significantly optimizes their size.
Solution 3: Optimize Images for Mobile Devices
Using large images on small mobile screens is unnecessary. Therefore, you can select more appropriate and optimized images specifically for mobile devices.
GemPages automatically selects smaller sizes based on the screen type, but for full optimization, you can manually update these images.
For example, if you use the Hero Banner element, you can use two different images: one for desktop and another for mobile. For mobile, choose a smaller image size, optimized both in display and aesthetics.
Here are some recommendations for mobile images:
- Width: Mobile images usually have a maximum width between 640px and 750px, which is enough to look sharp on most modern smartphones without making the page heavy.
- File Size: To optimize loadịng times, the image size should be kept between 100KB and 200KB (or less, if possible), without sacrificing too much visual quality.
- Format: Use modern formats like WebP or compressed JPEG, which reduce file size while maintaining high image quality.
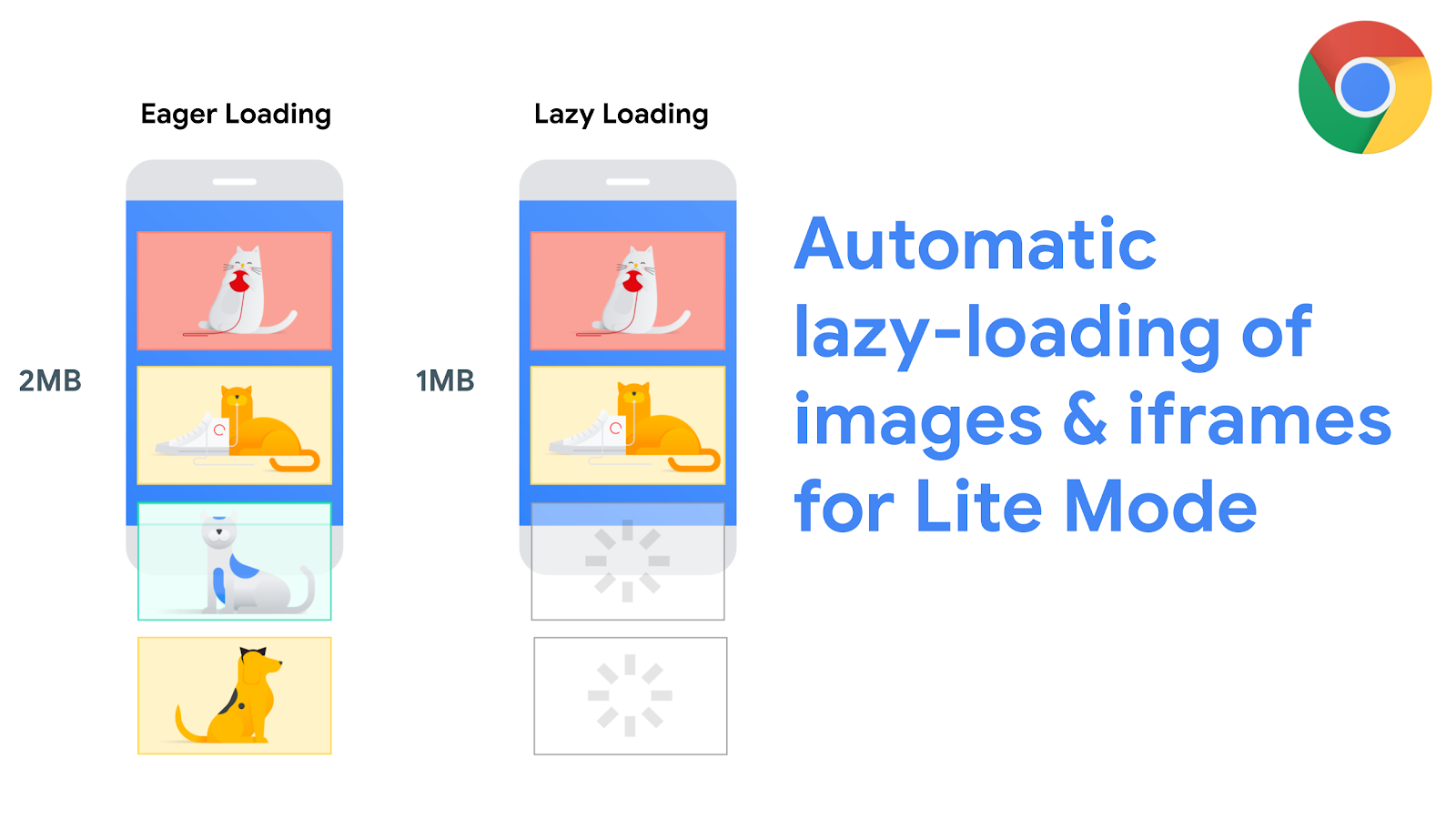
Solution 4: Use Lazy Loading
Lazy loading in GemPages is an optimization technique that helps your website load faster by delaying the loading of unnecessary images and content until they appear on the user’s screen.
In other words, only when the user scrolls down and the content needs to be displayed does it start loading.
This reduces the page’s initial loading time, saves bandwidth, and improves the user experience, especially on mobile devices or with slow internet connections.
Currently, GemPages already natively supports this feature, so you don’t have to worry about this aspect.
 Solution 5: Use Apps for Automatic Image Compression
Solution 5: Use Apps for Automatic Image Compression
2. Using Too Many Third-Party Apps
Solution 1: Hide Header and Footer to Avoid Loading Third-Party App Scripts
If you are creating a landing page with GemPages, it means you are fully focused on the content, design, and necessary functions for selling, which also means you don’t need to load all the functions of all the apps in your store.
In this case, you can use the “Hide Header and/or Footer” function, which you can find at this link.
Hiding the header and footer means that the page created by GemPages will not load unnecessary JavaScript scripts from apps.
Solution 2: Limit Installation of Unnecessary Apps
Choose well-built and optimized Shopify apps for loading times, ensuring your page always loads quickly.
3. Using Too Many Fonts, Especially Custom Fonts
Using different fonts can make your design more attractive, but it also comes at a cost.
Solution: Limit the use of too many fonts.
- We recommend using a maximum of three fonts on your page; typically, you should only use two: one for headings and another for body text.
- Additionally, consider using Google Fonts instead of uploading custom font files.
4. Using Too Many Separate Sections for Each Screen
GemPages offers a very useful feature that allows you to hide or show a section on a specific screen. This leads users to create two sections: one dedicated to the desktop and another dedicated to mobile. This practice helps optimize content display and design on different devices.
However, using too many independent sections shown on different screens can inadvertently increase content weight, leading to longer loading times.
Solution: Limit the use of duplicated sections for desktop and mobile.
Limit the display of independent sections on each screen; it is recommended to use only 1 or 2 especially important sections, such as the hero section and the above-the-fold section. For other sections, it is better to take advantage of and optimize responsive display from existing desktop sections.
5. Your Theme is Not Optimized for Loading Speed
Make sure to choose themes that are well optimized for loading speed. Here are some themes you may consider to utilize:
Solution 1: Use a Lightweight Theme
It is recommended that you choose lightweight Shopify themes. Don’t hesitate to select free Shopify themes, as they are also well-designed, such as:
Free Themes:
- Dawn Theme
- Taste
- Sense
Paid Themes
- Booster Theme
Solution 2: Use the Instant Landing Page Function (Headless)
GemPages’ Instant Landing Page uses headless technology, meaning it separates the frontend from the backend. This way, GemPages can manage the frontend source code 100%. Essentially, GemPages has saved your page on an independent server, allowing it to run autonomously and not rely on scripts from other Shopify apps, thus improving loading speed.
Learn more about Instant Landing Page here.
Frequently Asked Questions
1. Is the page builder slowing down my page?
Yes and No. GemPages is designed with loading speed optimization in mind. Loading speed depends on many factors, so when using a page builder, it is important to understand the factors mentioned in this article to use the page builder correctly.
2. Why is my page loading slowly in Latin America?
The network speed and infrastructure in this region are not high.
Heavy images (common behavior in pages in Latin America) should be limited when designing the page.
3. How can I test the loading speed of my website?
Use testing tools like the ones mentioned above; we recommend two tools: Google Speed Insights and GTMetrix.
4. What role does a Content Delivery Network (CDN) play in improving loading speed?
A Content Delivery Network (CDN) plays a crucial role in improving a website’s loading speed by distributing your site’s content across multiple servers worldwide.
When a visitor accesses your site, the CDN serves the content from the server closest to their location, reducing the distance data needs to travel and speeding up loading times.
At GemPages, we have optimized performance by storing images directly on Shopify’s CDN and hosting our scripts on Amazon’s CDN. This setup ensures that pages created with GemPages load quickly and smoothly, no matter where your visitors are.
By leveraging these powerful CDNs, we help deliver a faster and smoother user experience worldwide.
5. What is the difference between First Contentful Paint (FCP) and Time to Interactive (TTI)?
First Contentful Paint (FCP) is the time it takes for the first content to appear on the screen, signaling the start of the page loading.
Time to Interactive (TTI) is the time it takes for the page to become fully usable, allowing the user to interact with it without delays.
FCP shows when the content becomes visible, while TTI shows when the page is fully functional.
6. How can I achieve a visually attractive design while maintaining fast loading speed?
To balance a visually appealing design with fast loading speed, focus on simplicity. A website that looks good does not require heavy animations or overly complex designs.
The key is to offer the best experience to your customers by keeping your design clean and minimalistic: less is more. Prioritize a simplified design and optimize each element to be pixel-perfect.
By doing so, you’ll create a visually appealing website that is both efficient and fast, improving user experience without compromising performance.













Thank you for your comments