In this guide, we’ll break down what loading speed means, how to measure it accurately, and most importantly, how to optimize your page performance directly within GemPages and beyond.
What is Loading Speed?
Loading speed, also known as page load time, refers to the total time it takes for a web page to fully display its content in a browser after a user request. This includes everything—from images and text to scripts and stylesheets.
Google uses loading speed as a ranking factor, especially for mobile-first indexing.
How to Check Your Website’s Loading Speed
Before optimizing, it’s critical to get a benchmark. Here are two reliable ways:
1. Use Online Speed Test Tools
- Google PageSpeed Insights: Provides both mobile and desktop speed scores along with actionable suggestions.
- GTMetrix: Offers detailed reports including time to first byte (TTFB), Largest Contentful Paint (LCP), and more.
- Pingdom Tools: Good for testing from different geographical regions.
Generally, each of them will have its own calculation metrics and provide a different result, but ultimately they will give you a rough estimation of how your page is performing on the front-end – on your customer’s browsing device.
2. Do Manual Testing
Sometimes the best monitoring tool is your own impression. Aside from using technical measuring tools, you can also test load your website at any time.
Visit your website and browse around pages, on multiple devices, under multiple internet connections while using different browsers, and see if your website is performing to your standard.
How to Optimize Loading Speed
There are many factors that are accounted for page performance, some controllable and some not. We’ve compiled a list of controllable components for you to best optimize your store.
1. Compress Media Files
Make sure all of your media files are well optimized before uploading them to the store. Use high-resolution images only when necessary, or your site will make a bad first impression by taking forever to load.
Refer to this article to find more ìnormation on how image on your page impact loading speed.
2. Adjust Image Quality and Resolution
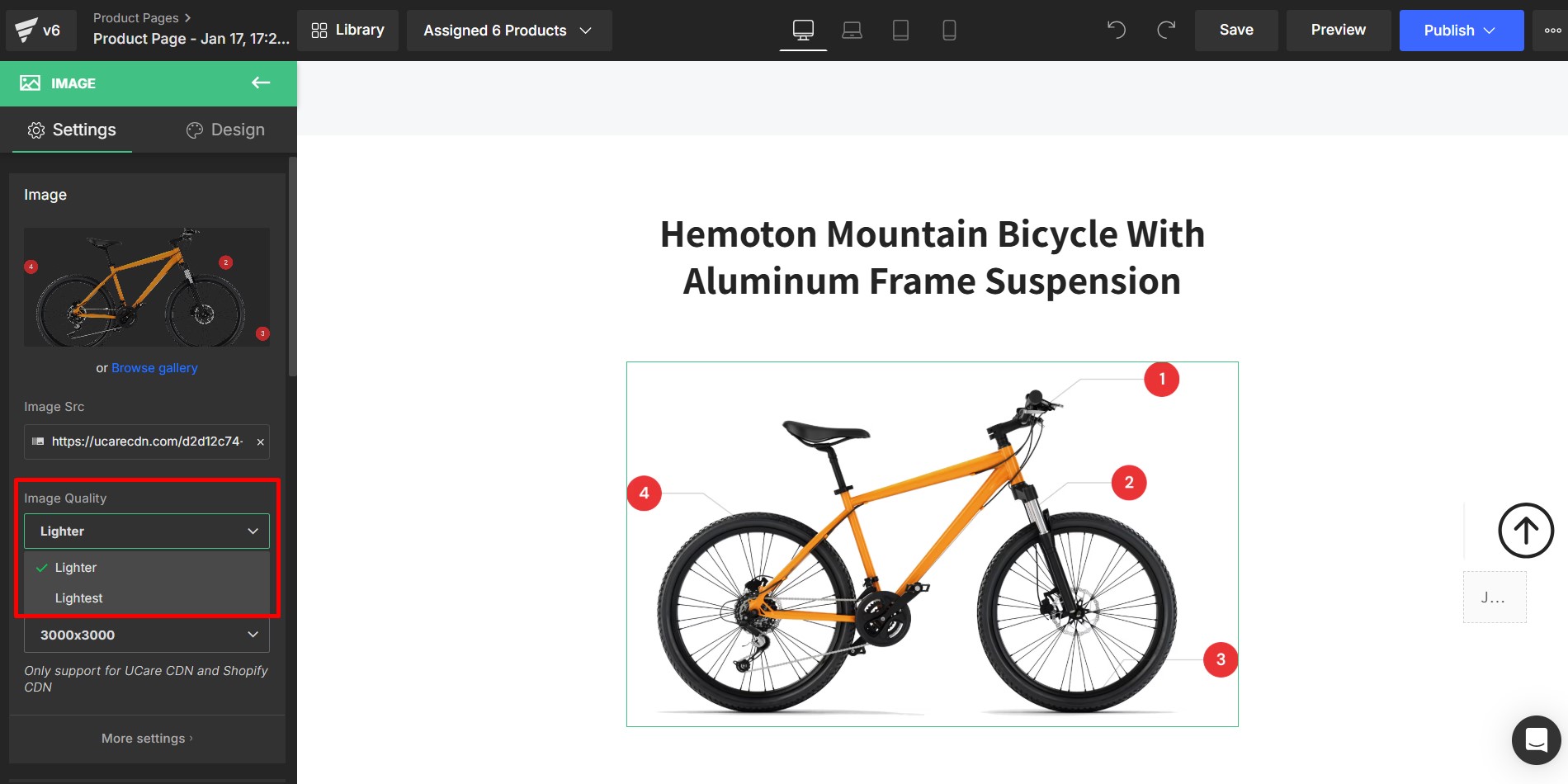
If you are using GemPages V6, in the Hero Banner and Parallax elements, you have the option to choose between Lighter and Lightest resolution for your banner under the Image Quality drop-down menu.
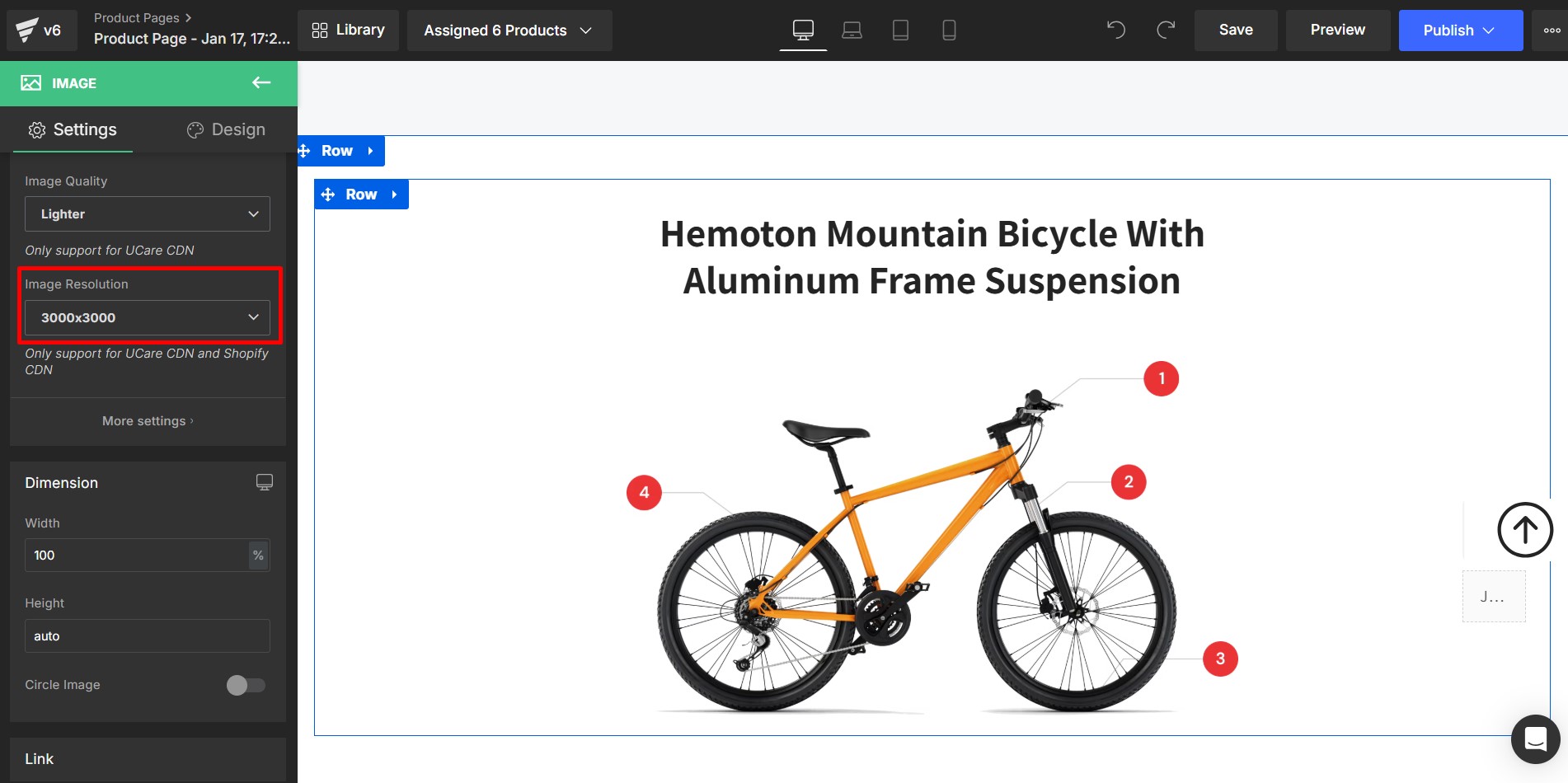
 In the Image element, in addition to Image Quality, you can choose an image resolution under the Image Resolution drop-down menu. Pick a rational resolution that ensures fast loading speed but also sharp image quality.
In the Image element, in addition to Image Quality, you can choose an image resolution under the Image Resolution drop-down menu. Pick a rational resolution that ensures fast loading speed but also sharp image quality.
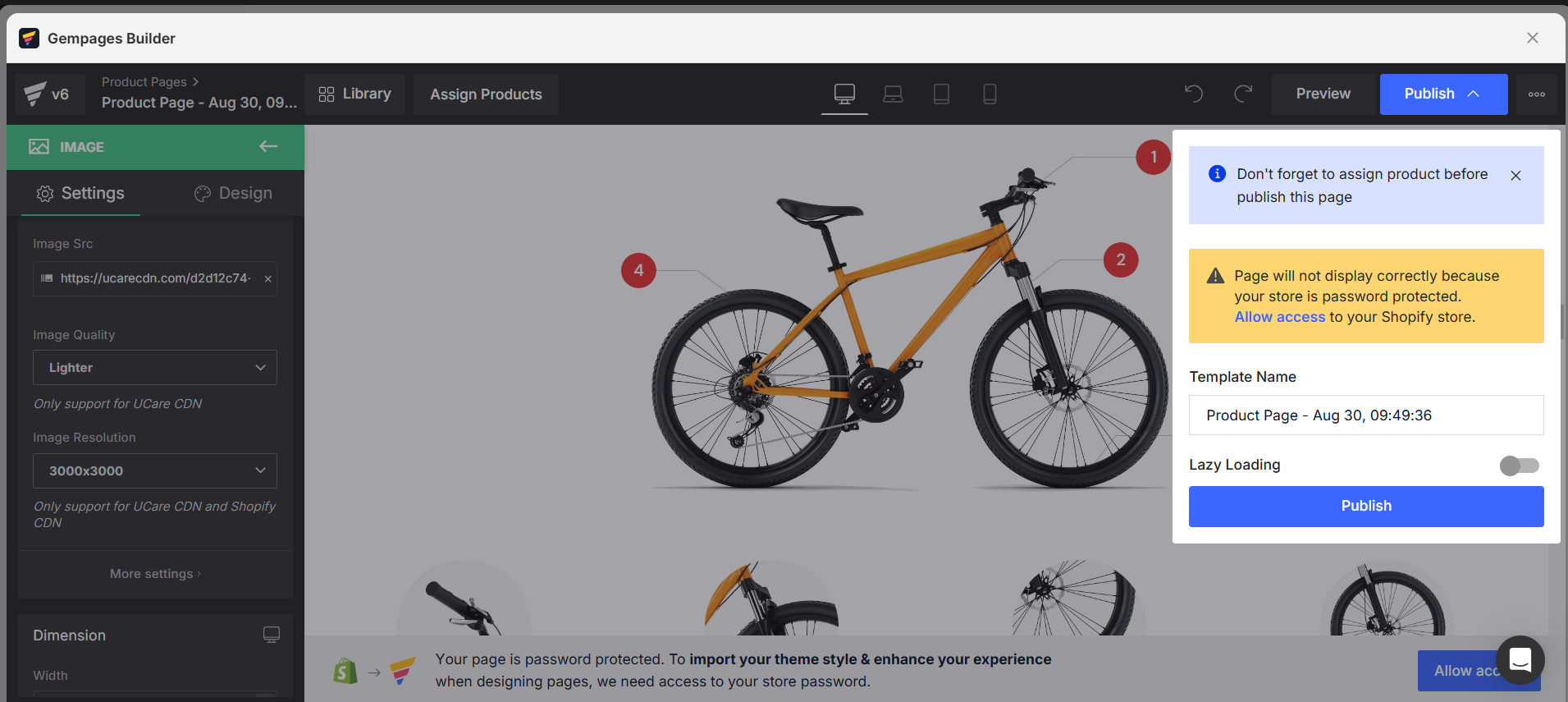
 In V7, image optimization is now handled automatically via CDN, with additional performance controls like Lazy Loading and Preload options available per element. This ensures faster loading without manual setup, while still giving you control over device-specific images.
In V7, image optimization is now handled automatically via CDN, with additional performance controls like Lazy Loading and Preload options available per element. This ensures faster loading without manual setup, while still giving you control over device-specific images.
3. Minify Unnecessary Code
In Shopify
- Optimize your theme code by removing unnecessary HTML, CSS JavaScript, and Liquid code, white spaces, comments, etc.
- Clean up your third-party app list: When you install and use a third-party app from the Shopify App Store, the app generates code into your theme. Consider deleting apps you no longer use.
- Redundant behavior tracking code from Google and Facebook could potentially slow down your site. Try to only keep the code you actually use.
In GemPages
- Make sure you have no unused elements lying around on your pages.
- Make use of the Lazy Loading feature.

- Make use of the Preload Font & Stylesheet feature: The Preload Font & Stylesheet feature is a directive that signals the browser to request and load your page’s key resources (such as fonts and stylesheets) in advance, significantly improving loading speed. In GemPages Version 7, this feature is already integrated and enabled by default.
4. Reduce Redirect Chains
While URL redirects are useful, too many can add extra HTTP requests and delay the loading process. Best practices: avoid redirecting from page to page unless necessary.
If you’ve changed a URL, update internal links instead of relying on redirects.
5. Use a High-Speed CDN
GemPages implements a high-speed CDN (Content Delivery Network) to cache content all around the world, making your site load faster wherever your customers are.
For popular search engines such as Google or Bing, mobile page performance has long been an important ranking factor, with its desktop counterpart considered as a key ranking factor even before that. Not only so, but speed also plays an undeniable role in improving visitors’ experience, reducing bounce rates, and eventually driving up your revenue. In other words, if you want to convert more, optimizing your page loading speed is something you simply can’t ignore.
Frequently Asked Questions
1. How can I increase the speed of my collection pages in Shopify or GemPages?
Collection pages often load more slowly because they display many product images and sometimes include filtering or sorting features. To improve performance, you can:
- Compress and resize product images before uploading.
- Use Lazy Loading in GemPages to delay loading images until they appear on screen.
- Reduce the number of products per page by enabling pagination.
- Limit heavy third-party apps or scripts on collection pages.
- Rely on Shopify’s built-in filtering instead of resource-intensive apps whenever possible.
- Compress banner and section images.
- Use Lazy Loading for images and videos.
- Minimize apps and scripts used on the homepage.
- Preload important fonts and stylesheets in GemPages.
- Compress product images and thumbnails.
- Enable Lazy Loading for images below the fold.
- Limit extra apps and third-party scripts.
- Preload critical fonts and stylesheets.











Thank you for your comments