GemPages Editor 7.0 makes it easy to display compare price and regular price on your Shopify store. Using the Price and Compare Price elements together helps highlight promotions, discounts, and sales, making your product listings more engaging and boosting conversions.
What is Compare Price in GemPages?
In GemPages, the Product Price setup includes two key elements:
- Price Element: Shows the regular product price.
- Compare Price Element: Displays the original price alongside the discounted price or percentage off.

How to Display Compare Price with the Price Element in GemPages?
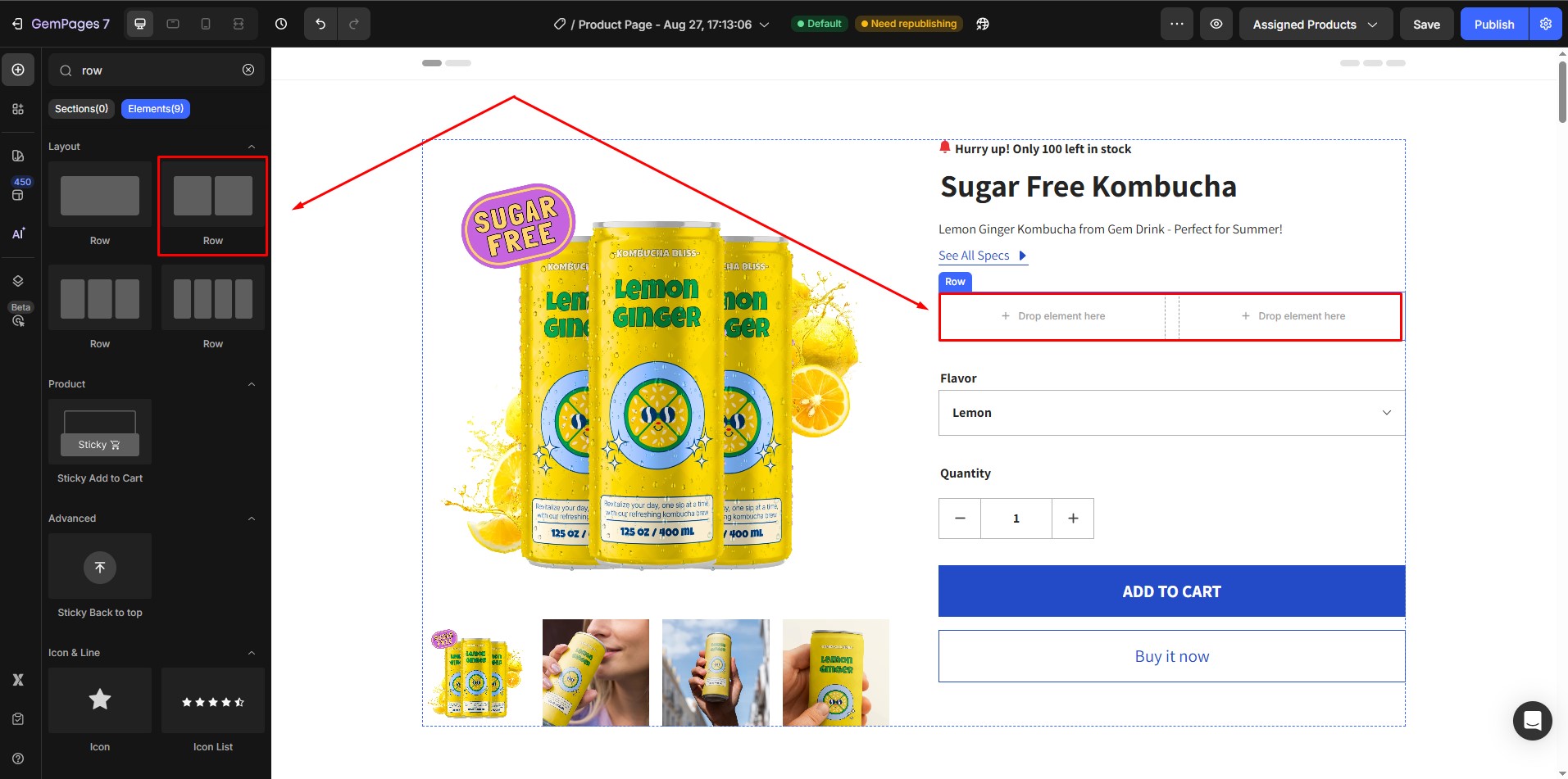
Step 1: Open your GemPages editor and drag the Row element to the desired section of your page. Choose the 2-column layout option for a side-by-side display of the Price and Compare Price elements.

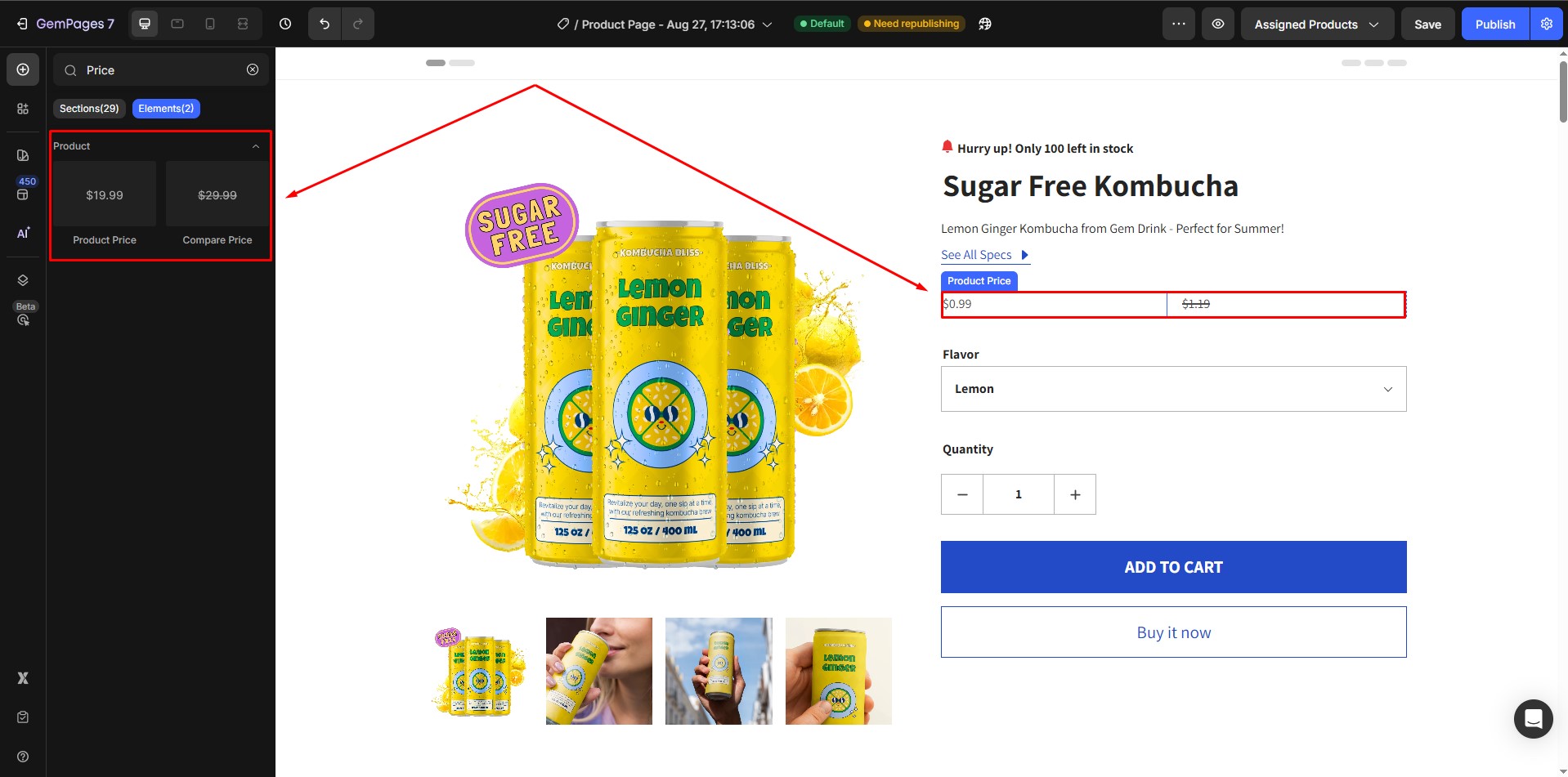
Step 2: Place the Price and Compare Price elements into each column.

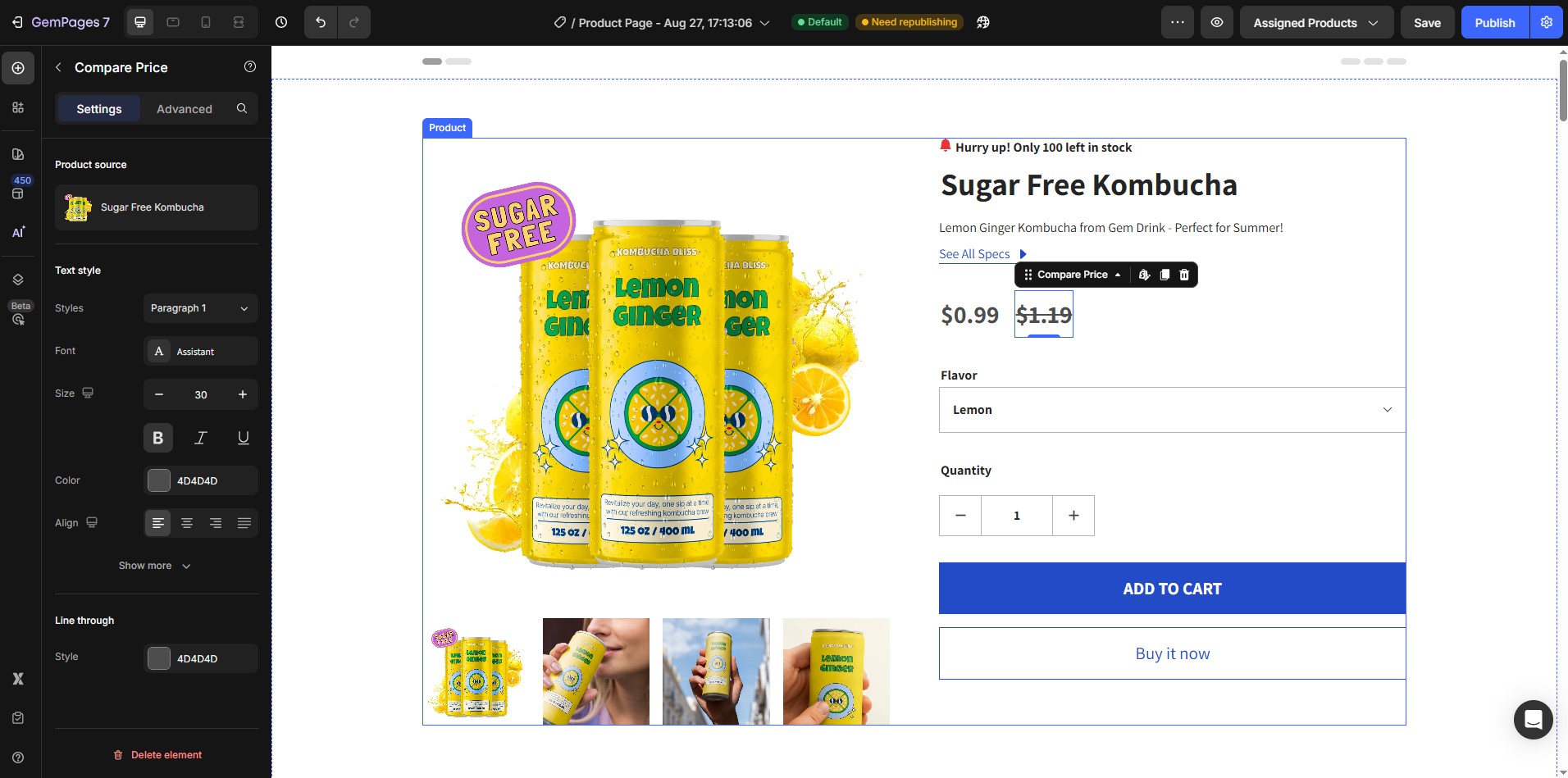
Step 3: Customize with the settings and advanced tabs. Once done, click Save and Publish.












Thank you for your comments