Why Change Page Background?
Sometimes, you might want to change the background color of an entire page to match your design goals.
For instance, if your theme uses a default white background, you may want to switch it to black for a bold, modern look that fits your brand image.
How to Change the Page Background with GemPages?
Since GemPages does not currently offer a direct setting for changing the background, you should follow these steps to use custom code:
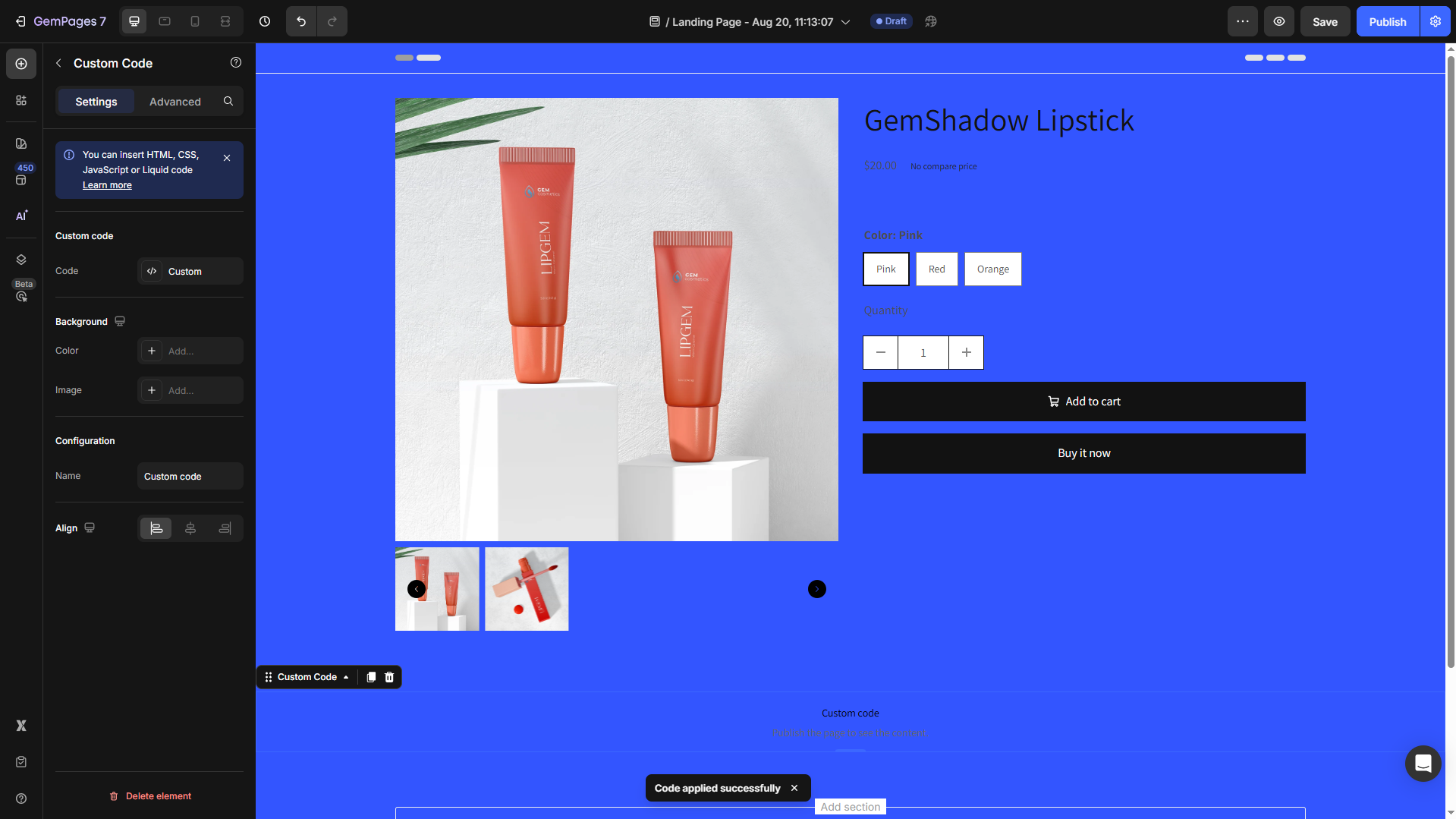
Step 1: Add a Custom Code Element
- Open the page you want to edit in GemPages.
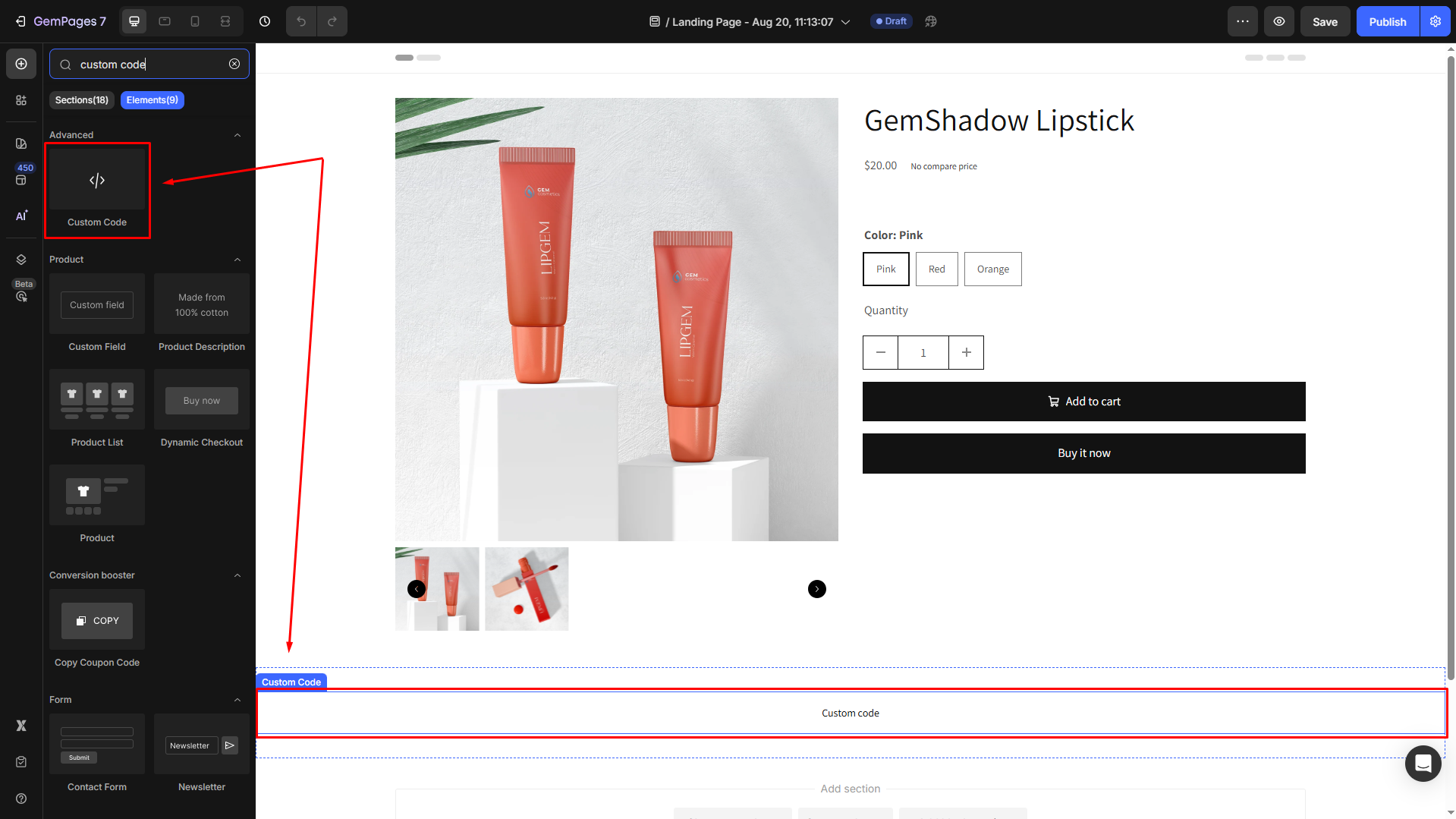
- Drag and drop the Custom Code element onto the page.

- Click on the element to open its settings.
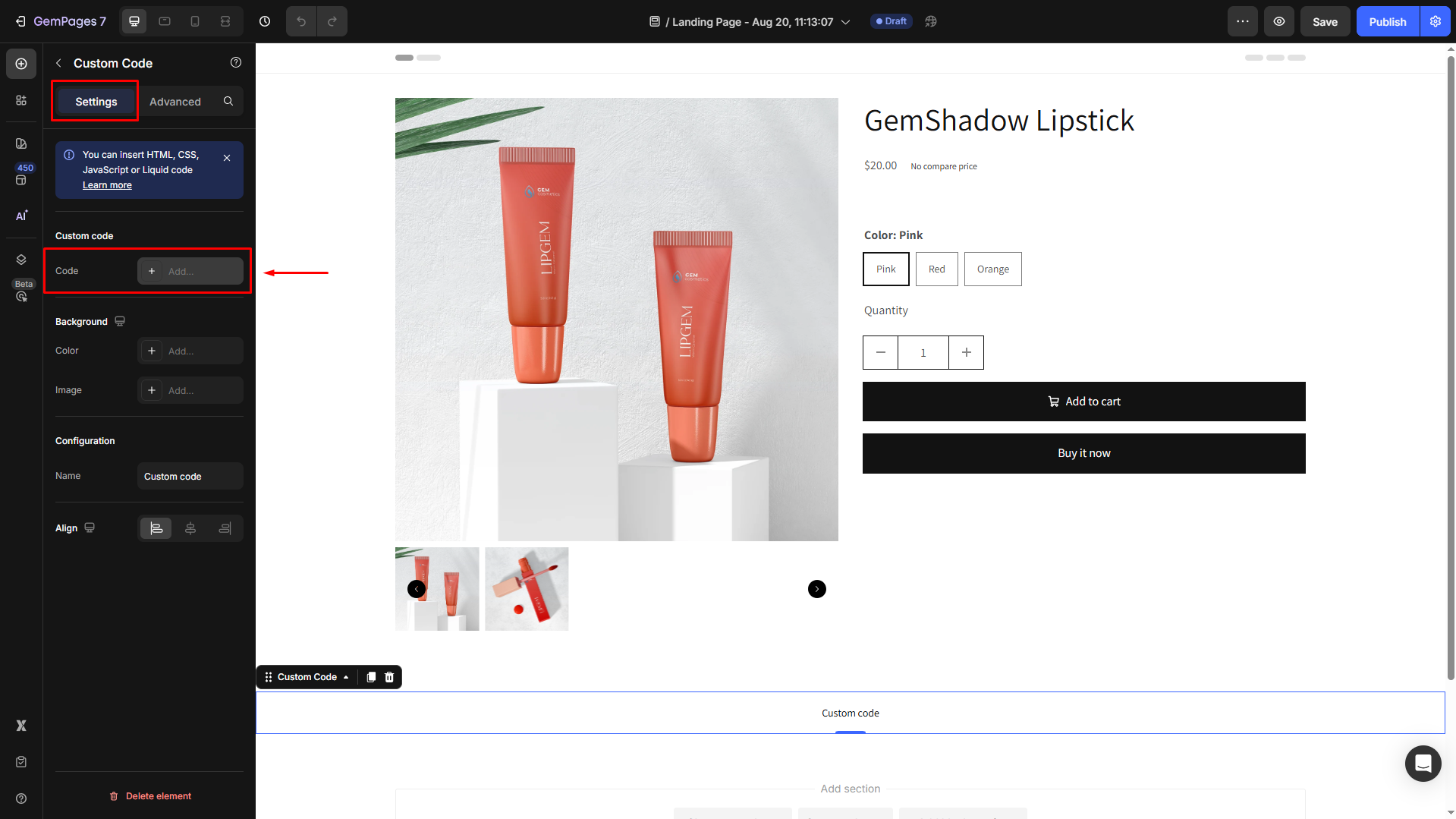
- From the left sidebar, select the “Add…” button under the Custom code section.

Step 2: Insert and Customize the Code
You’re now located in the code editor panel.
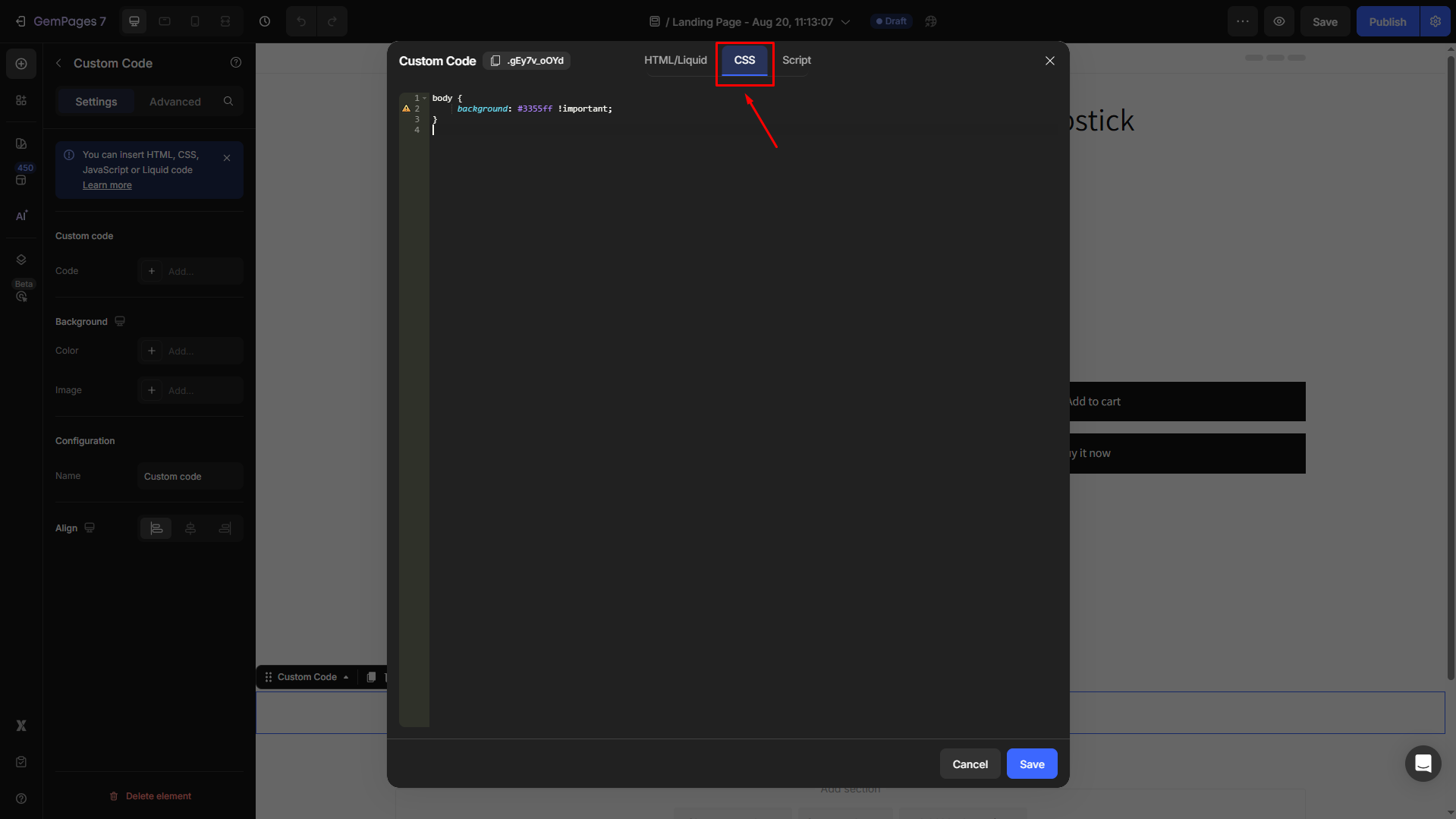
- Select the CSS, then paste the following code into the box.
body {
background: #3355ff !important;
}

The !important ensures the background color is applied consistently across the entire page, overriding any conflicting styles.
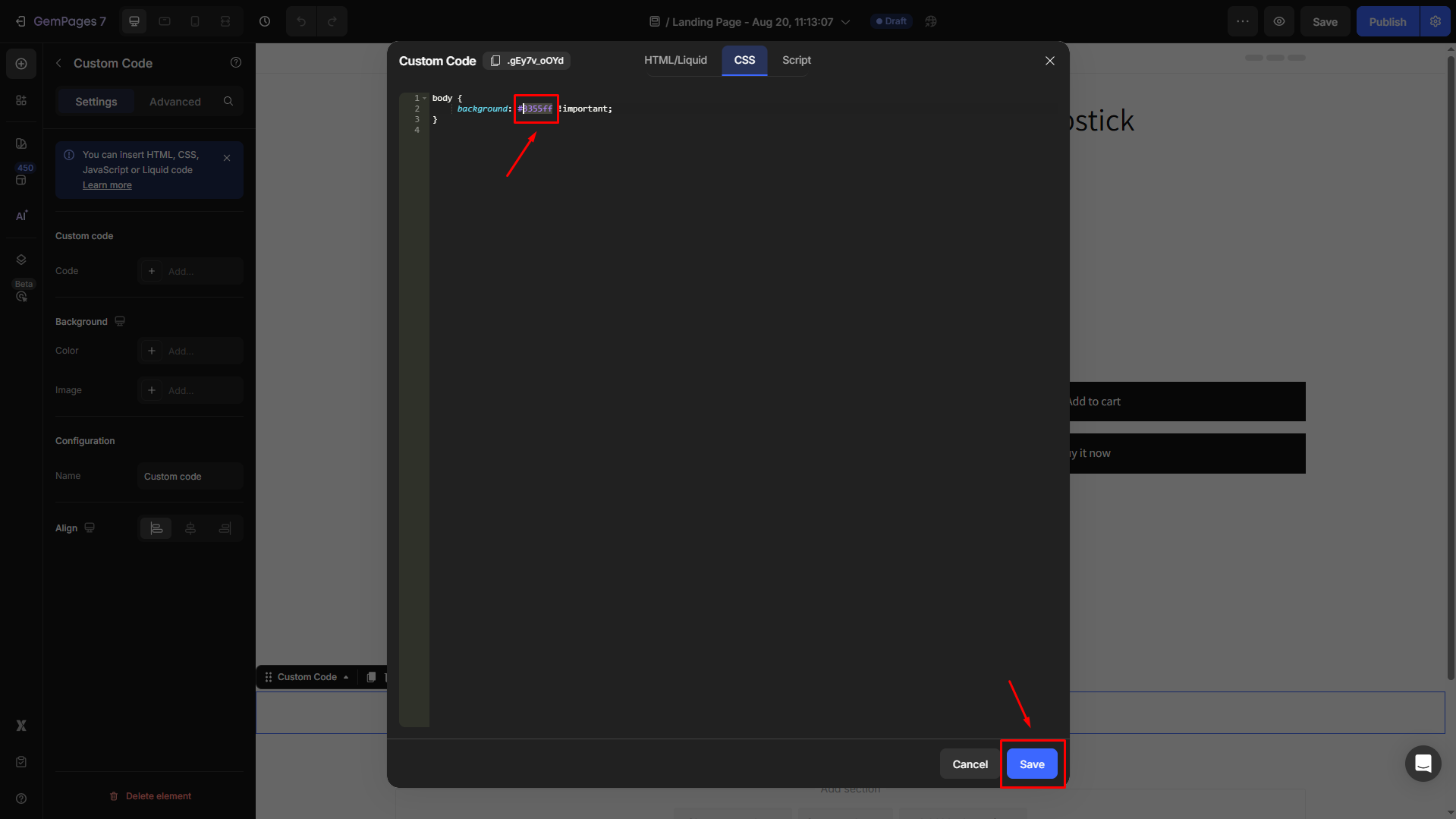
- Replace
#3355ffwith the hex color code of your choice.

For example: Use #000000 for black, #ffffff for white, or any other hex code to match your design preferences, such as:
#f5f5f5 for light gray (neutral background)
#ff6f61 for warm coral (energetic, attention-grabbing)
#1a1a1a for dark charcoal (modern look)
#f9fafb for soft off-white (clean & minimal)
- Hit the Save button to save your changes.
Result
By following these steps, you can easily customize the background color of your page and create a design that aligns with your vision and branding.

If you need any assistance on changing your page background color, please contact our Support Team.
Common mistakes when changing the page background color
When updating the page background using custom CSS, a few common mistakes can cause the background color to behave unexpectedly or conflict with your overall color scheme.
1. The background color doesn’t match your site’s color scheme
Choosing a background color that is not aligned with your site’s color scheme can make the page feel disconnected from the rest of your store. Always double-check your hex color code to ensure it fits your existing color schemes and branding guidelines.
2. Forgetting to use !important in the CSS
Without !important, the background color may be overridden by your theme’s default styles or other CSS rules, especially when your theme defines its own color scheme at the body level.
3. Using an invalid or incorrect hex color code
An incorrect hex value can prevent the background from displaying properly. Make sure the color code follows the correct format (for example, #ffffff or #000000) and reflects the intended color scheme.
4. Expecting the change to apply to all pages
The custom background applies only to the page where the Custom Code element is added. If other pages use different color schemes, they will remain unchanged unless you add the same code to those pages.
5. Overlooking contrast and readability
When switching to dark or bold backgrounds, ensure that text and buttons still have enough contrast. A background color that looks good on its own may reduce readability if it conflicts with your current color scheme.
FAQs about Changing Page Background Color
1. Why doesn’t my background color change after adding the code?
Check that the code is placed in a Custom Code element and that you selected CSS in the editor. Also, make sure the hex code is correct (e.g., #000000 for black).
2. Can I use an image as a background instead of a color?
Yes. Replace the CSS with:
body {
background-image: url("YOUR_IMAGE_LINK_HERE") !important;
background-size: cover;
background-repeat: no-repeat;
}
Make sure the image URL is accessible.
3. Does changing the page background affect only one page or all pages?
The background change applies only to the page where you add the Custom Code element. Other pages remain unchanged.
4. How do I remove the background color from a page?
body {
background: transparent !important;
}











Thank you for your comments