Implementing a third-party app with GemPages can be accomplished through multiple different scenarios:
Method 1: Integration via App element
Pre-built elements in GemPages are pre-designed components, allowing you to easily add them to your website without having to create them from scratch. You simply drag and drop them into the desired position and customize the content as needed.
Step 1: Go to the GemPages Dashboard and select your preferred page to enter the Editor.
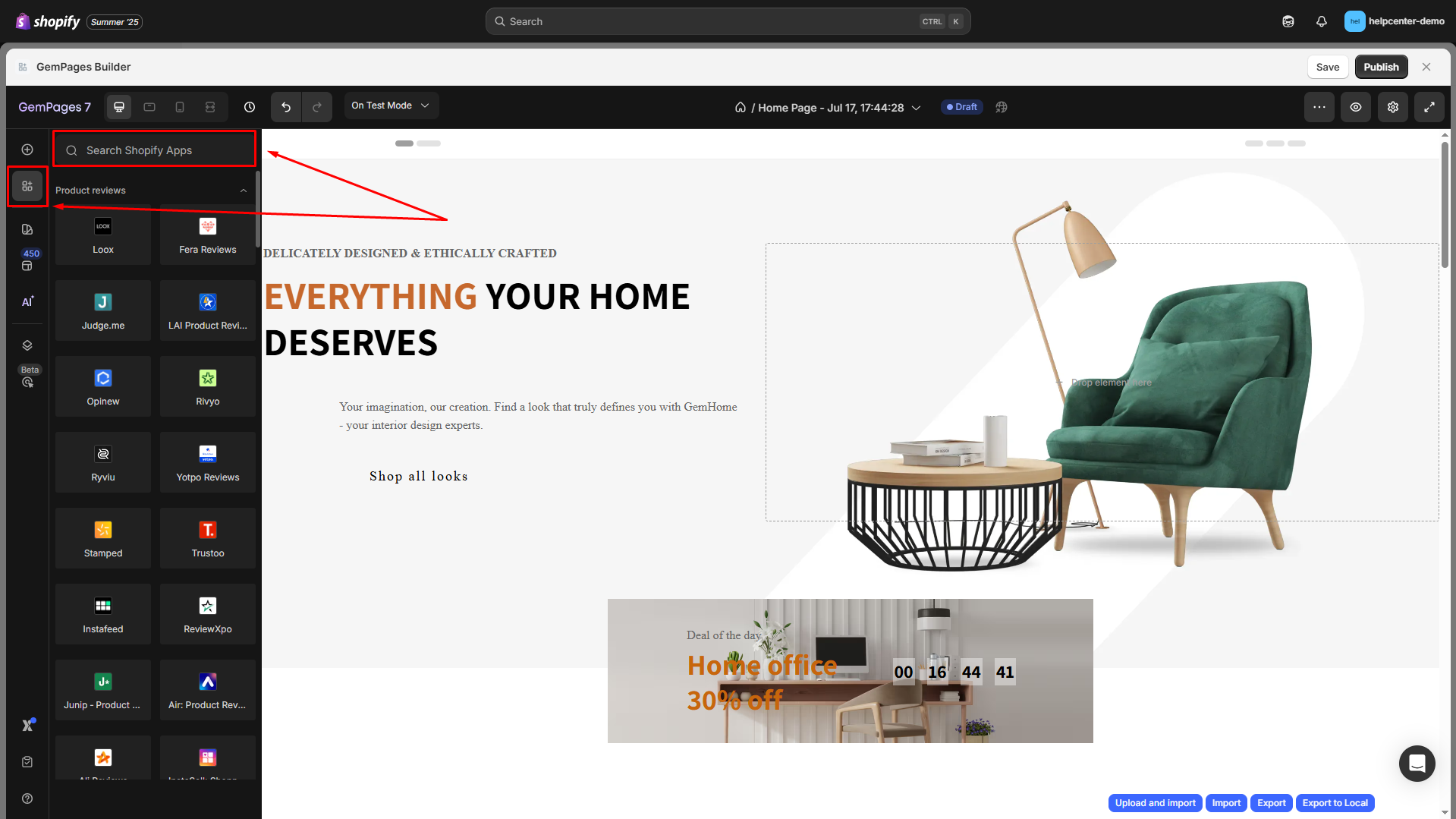
Step 2: Navigate to the left sidebar > Shopify apps section. This is where you’ll discover all the apps equipped with app elements.
You can make use of the search bar to quickly locate your preferred app.

Step 3: Drag and drop the element into the position you prefer.

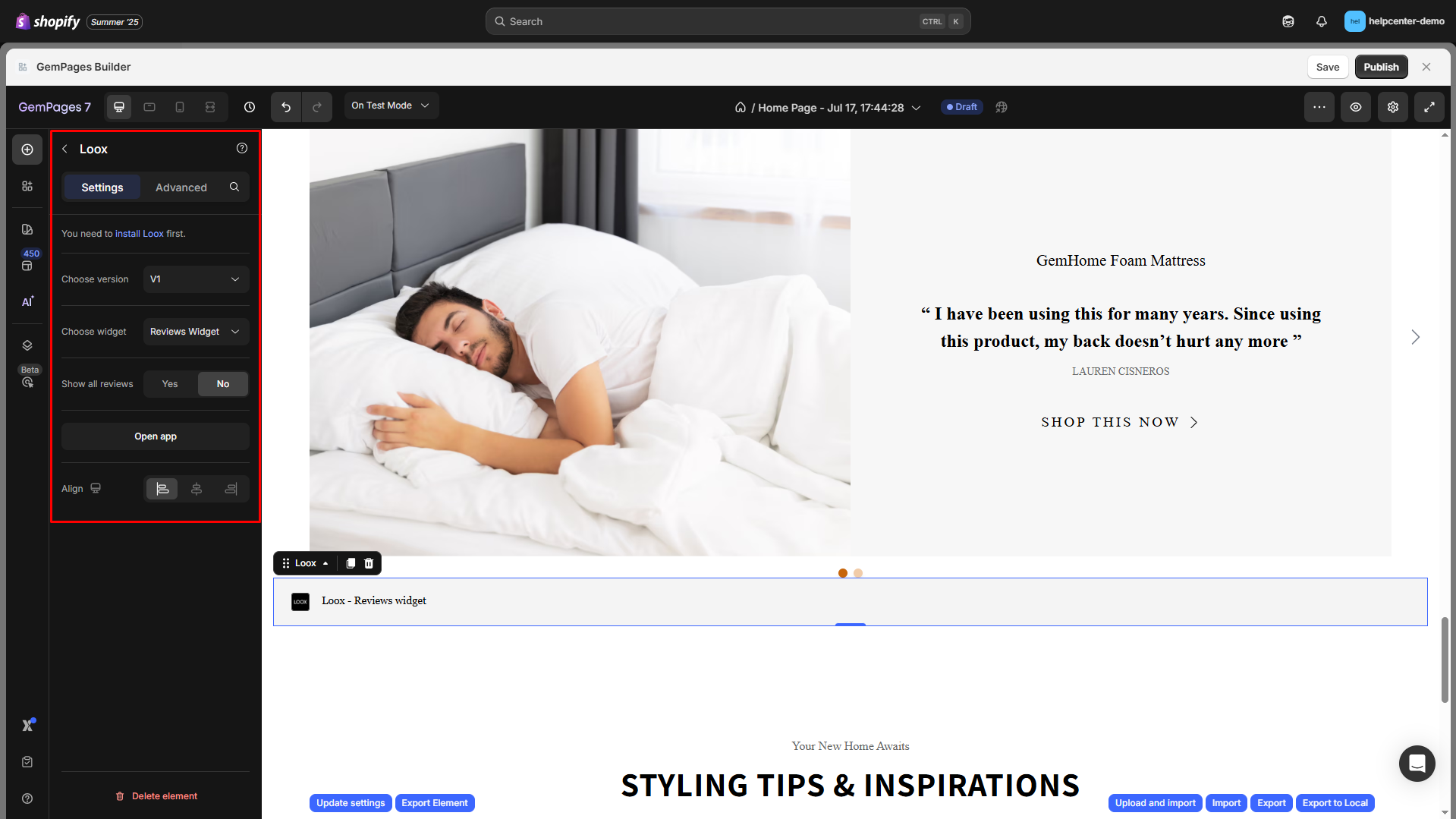
Step 4: Click on the app element to open the Settings tab.

For example, the Loox element settings include:
- Choose version: You can use the Loox app version 1 or version 2.
- Choose widget: Reviews Widget, Rating Widget, and Carousel Widget.
- Show all reviews: Select Yes/No to show all reviews or show several reviews only.
- Align: Display the element on the left, in the center, or on the right of the page.
For further configurations, select the Open app.
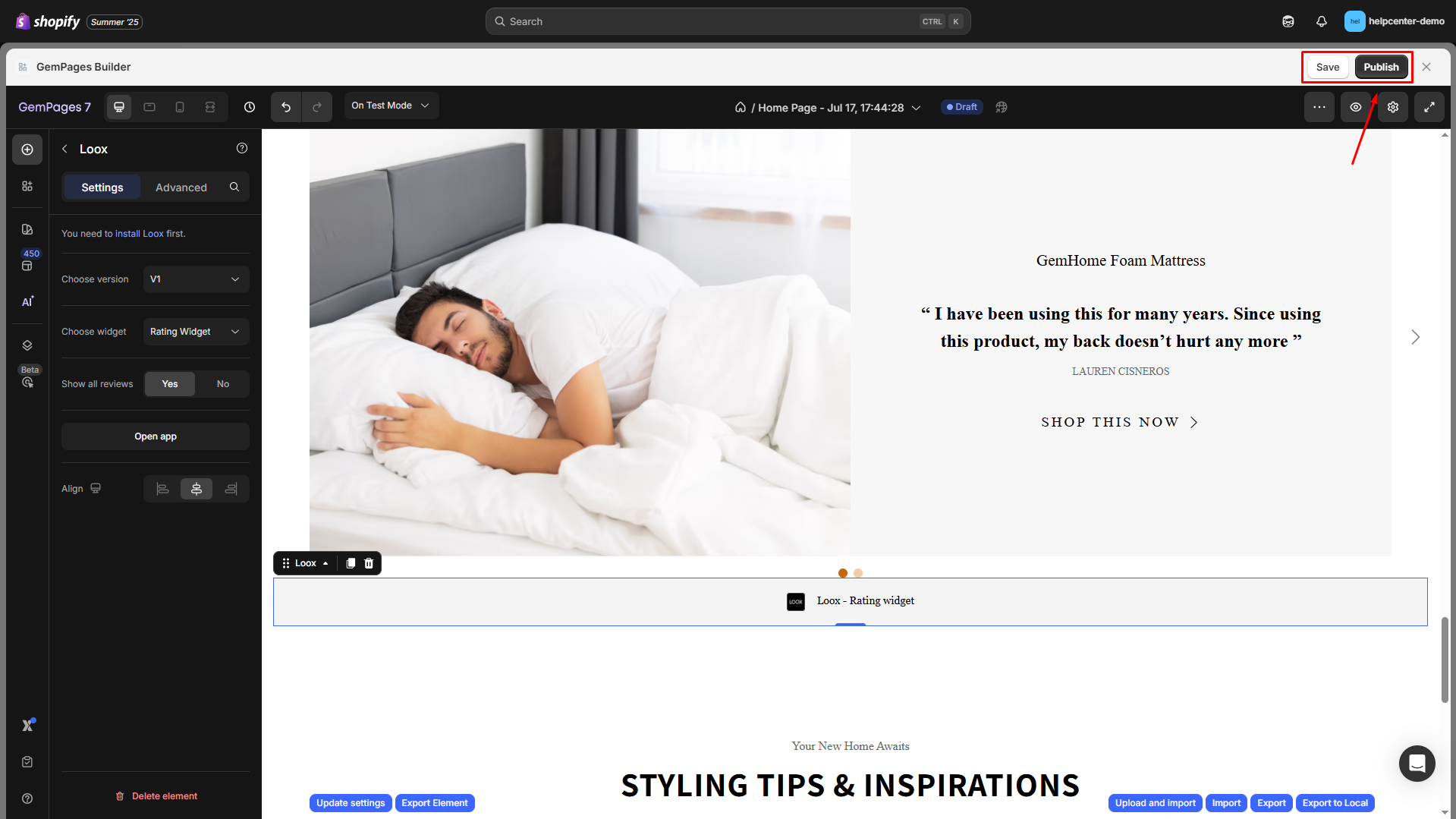
Step 5: Click “Save” and “Publish” to make the changes go live.

Ensure you install the app through your Shopify admin, and remember that what you drag and drop in GemPages is solely the frontend widget display from the app.
Method 2: Integration via Custom Code
If you can’t find your app in the list of pre-built elements, simply follow these steps to integrate it with custom code.
Step 1: Gain access to the app’s code.
You can find the code in various places. Some apps provide their code directly within the app interface.
In other cases, you might need to check their help documentation or reach out to their support for the code.
Once you have the app’s code, it’s time to put it into the Custom Code element.
In this guide, GemPages uses the Loox Reviews Shopify app to practice.
Step 2: Go to the GemPages Dashboard and select your preferred page to enter the Editor.
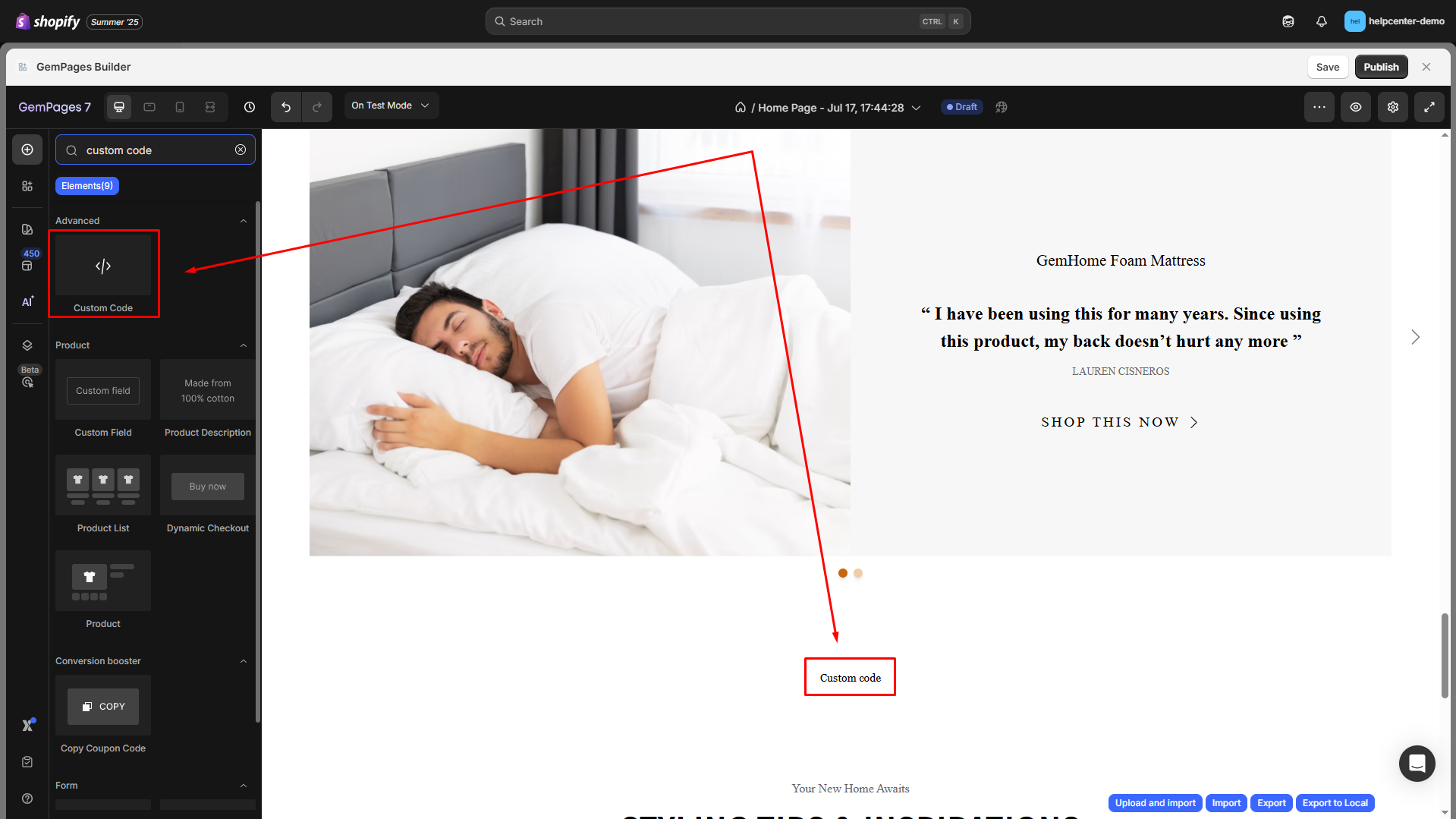
Step 3: From the left sidebar, drag & drop a Custom Code element onto your preferred spot on the page.

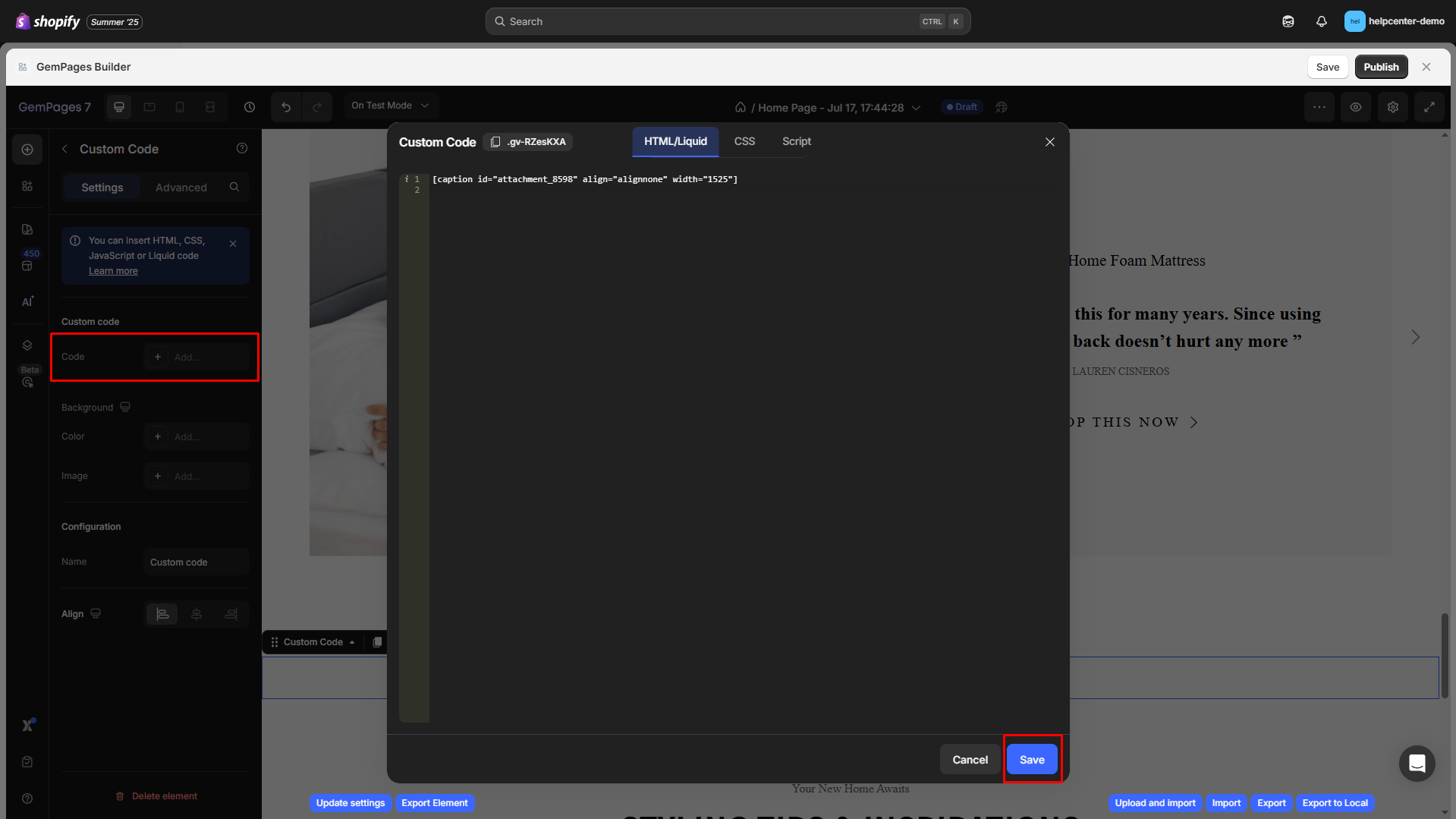
Step 4: Locate the element to open Settings tab > hit Edit code section and paste the app code into the box.

Step 5: Click “Save” and “Preview” to check if the code functions properly on your page.
Method 3: Use the Shopify App element
If you can’t find the app in the pre-built options and coding isn’t your thing, we suggest using the Shopify App element. This element can help you integrate Shopify apps that work with your theme.

For more details, check out this article.
FAQs
1. Can I integrate any Shopify app with GemPages?
Most apps are compatible. If it doesn’t have a direct integration, you can still use custom code or the Shopify App element to embed it visually.
2. Why isn’t my app displaying on the live page?
Check these:
- Is the app properly installed & configured from the Shopify Admin?
- Did you publish the GemPages layout after embedding the app?
- If using custom code, make sure it’s complete and script tags are supported
3. Can I use multiple apps on the same GemPages page?
Yes. You can embed multiple third-party apps, but make sure:
- They don’t conflict with each other’s JavaScript
- You test all widgets thoroughly before publishing











Thank you for your comments