What Are Volume Discount Bundles?
Volume Discount Bundles are special offers that encourage customers to purchase more by providing discounts based on the quantity or combination of products bought. These bundles are an excellent way to upsell and cross-sell, increasing average order value.
GemPages supports multiple ways to create Volume Discount Bundles sections, including:
- Using the Row and Product Elements – refer to this article for more details
- Using the Product Bundle Discount Element
This article focuses on designing the volume discount bundle section using the Product Bundle Discount Element.
Why Volume Discount Bundles Help Increase AOV
How to Create a Bundle Discount
Before designing a Volume Discount Bundle section using the Product Bundle element in GemPages, ensure that you’ve set up your bundle discount.
If you don’t have one yet, follow these steps:
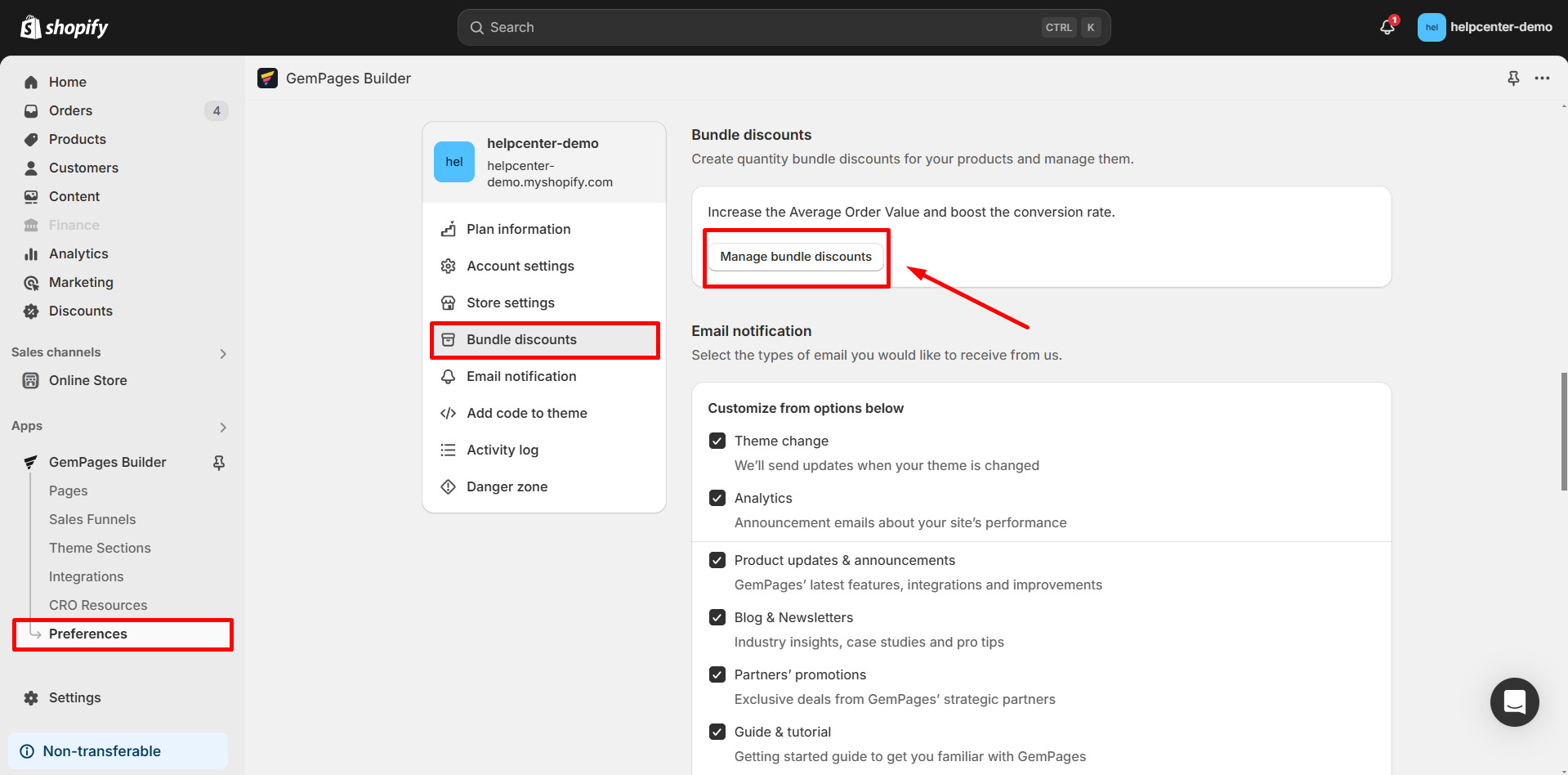
Step 1: Navigate to the Preferences section and select Manage Bundle Discounts under Bundle discounts.

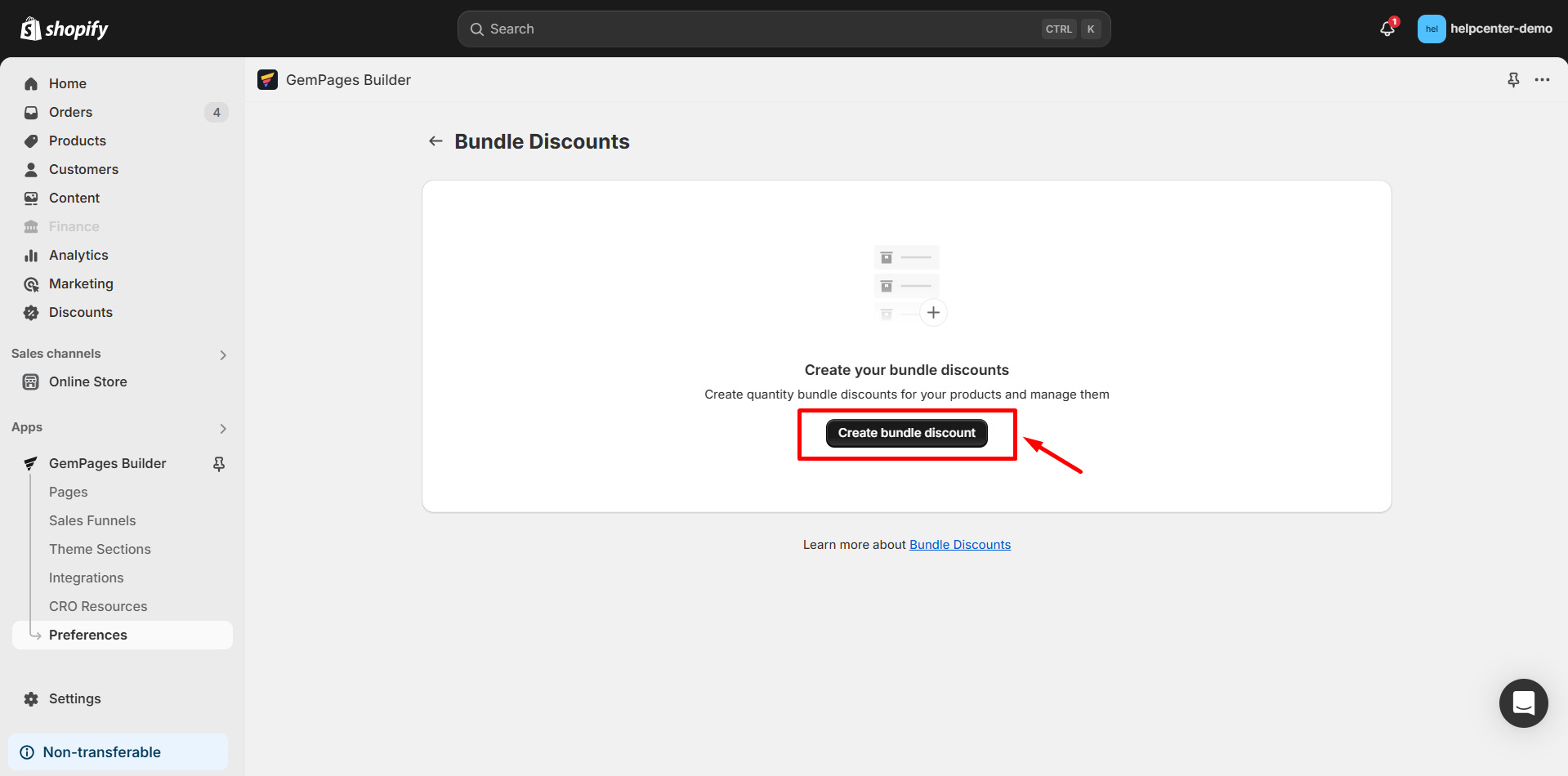
Step 2: Click the Create Bundle Discount button.

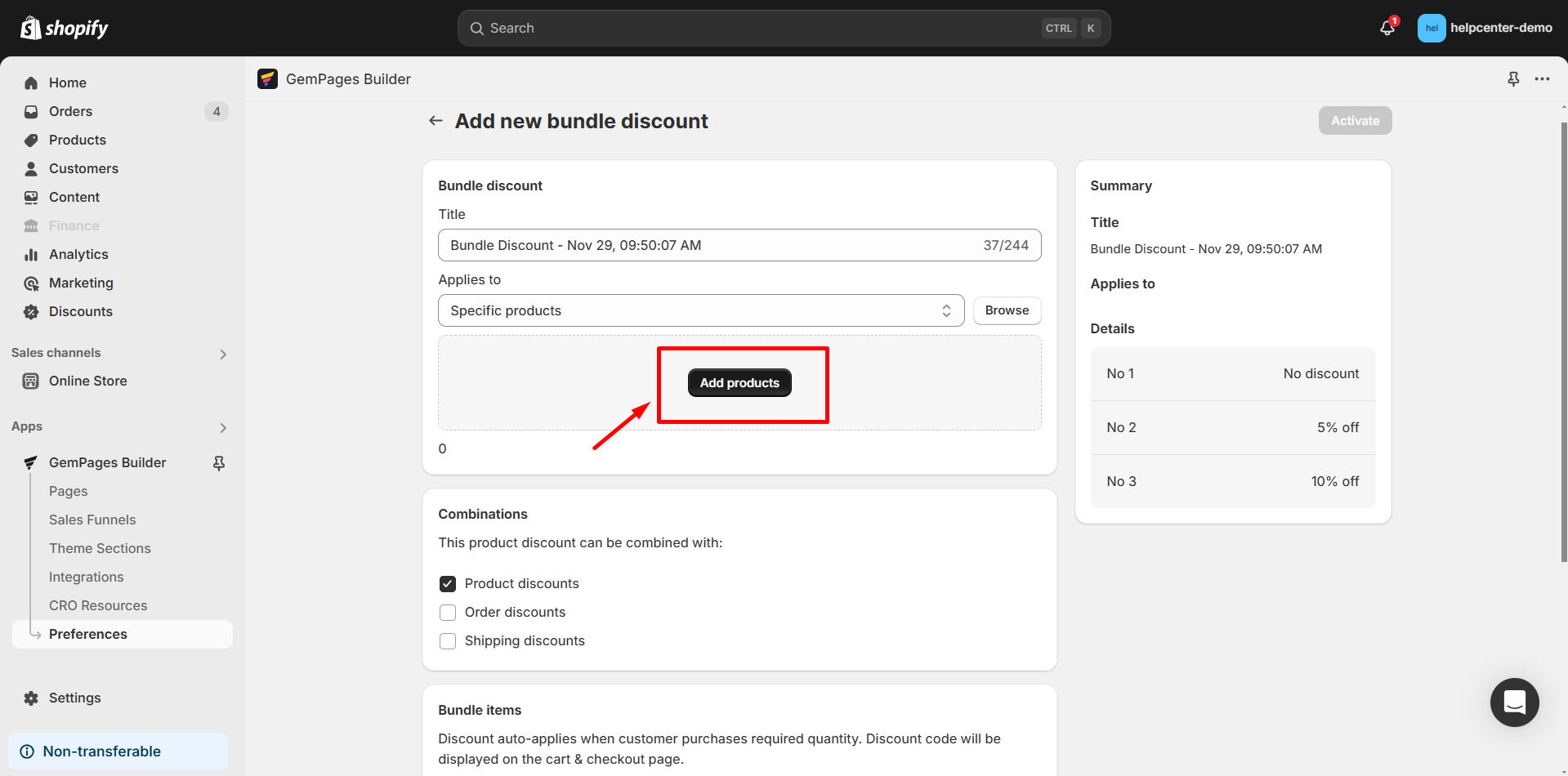
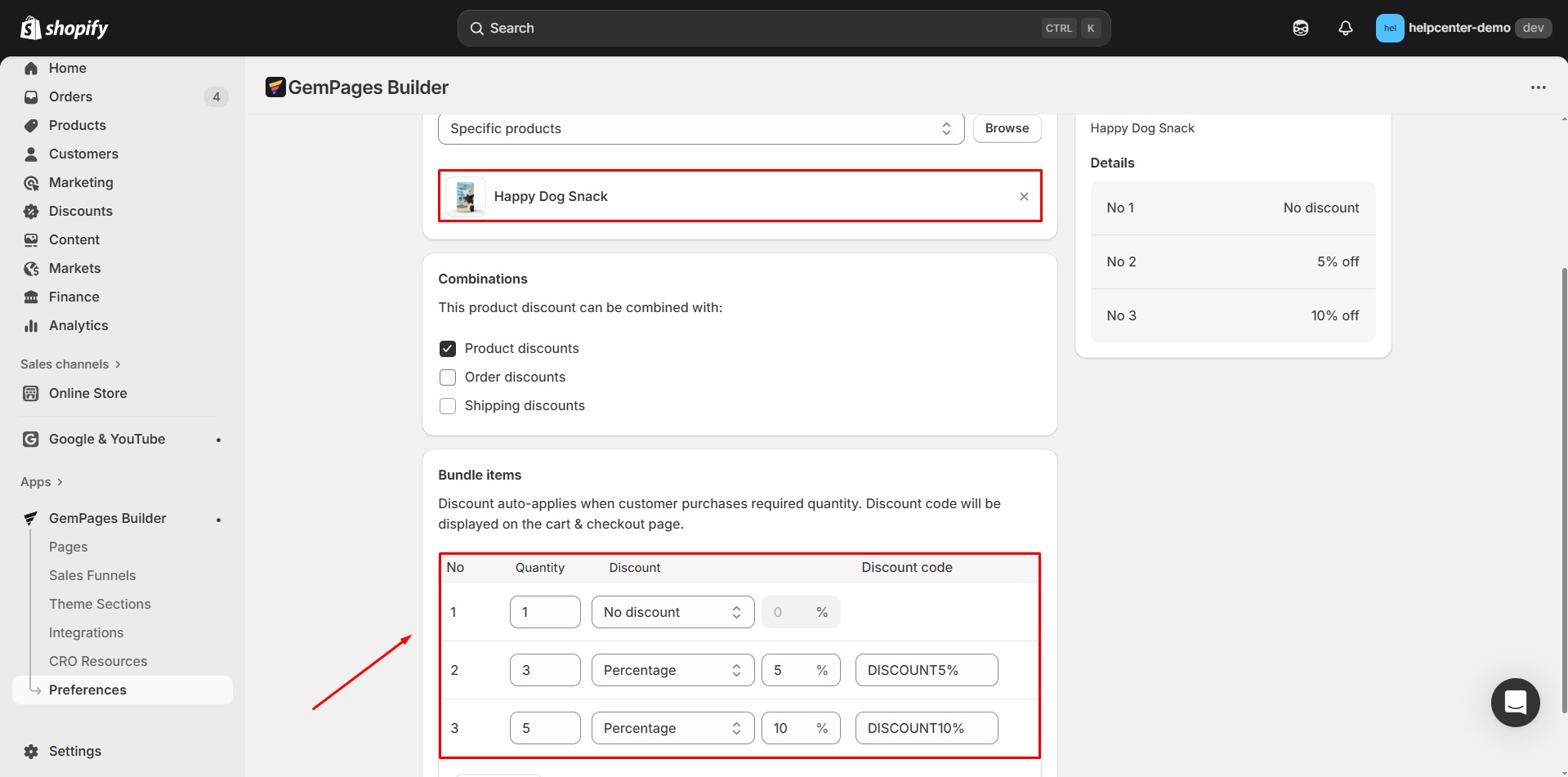
Step 3: Select the target products that the bundle discount will apply to.

Note: When selecting products in this step, you are assigning which products will use the bundle discount settings. Each bundle discount only applies to one product at a time.
- Selecting multiple products doesn’t combine them into one bundle discount.
- Each selected product will apply the same bundle discount settings individually.
- The bundle discount element will display one product only.
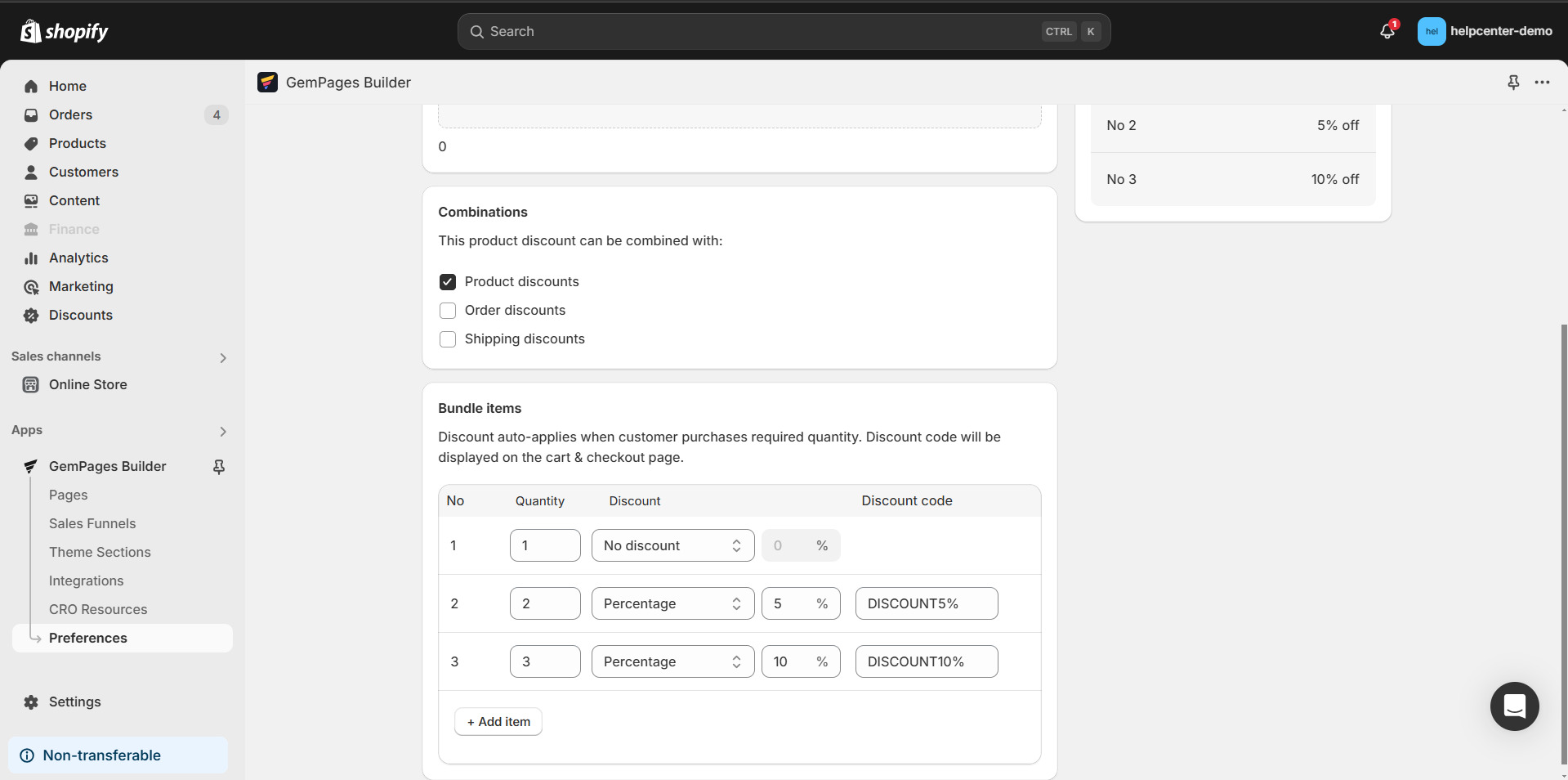
Step 4: Set discount details. For example, here’s how to create a product bundle with:
- No discount for a single item.
- A 5% discount when buying 2 items with the discount code DISCOUNT5%.
- A 10% discount when buying 3 items with the discount code DISCOUNT10%.

No. 1:
- Quantity: 1
- Discount: No discount (0%)
- Discount Code: None applicable.
No. 2:
- Quantity: 2
- Discount: 5% (percentage-based discount).
- Discount Code: DISCOUNT5% (this code is displayed on the cart and checkout pages).
No. 3:
- Quantity: 3
- Discount: 10% (percentage-based discount).
- Discount Code: DISCOUNT10%.

To add more tiers, use the “+ Add item” button to create additional rows. For each new tier, configure the Quantity, Discount, and Discount Code fields as needed.
Once your discount bundle is created, you’re ready to design the Volume Discount Bundle section.
How to Design a Volume Discount Bundles Section in GemPages?
Step 1: From your GemPages Dashboard, go to Pages and open the page you want to edit in the GemPages Editor. Or, create a new one.

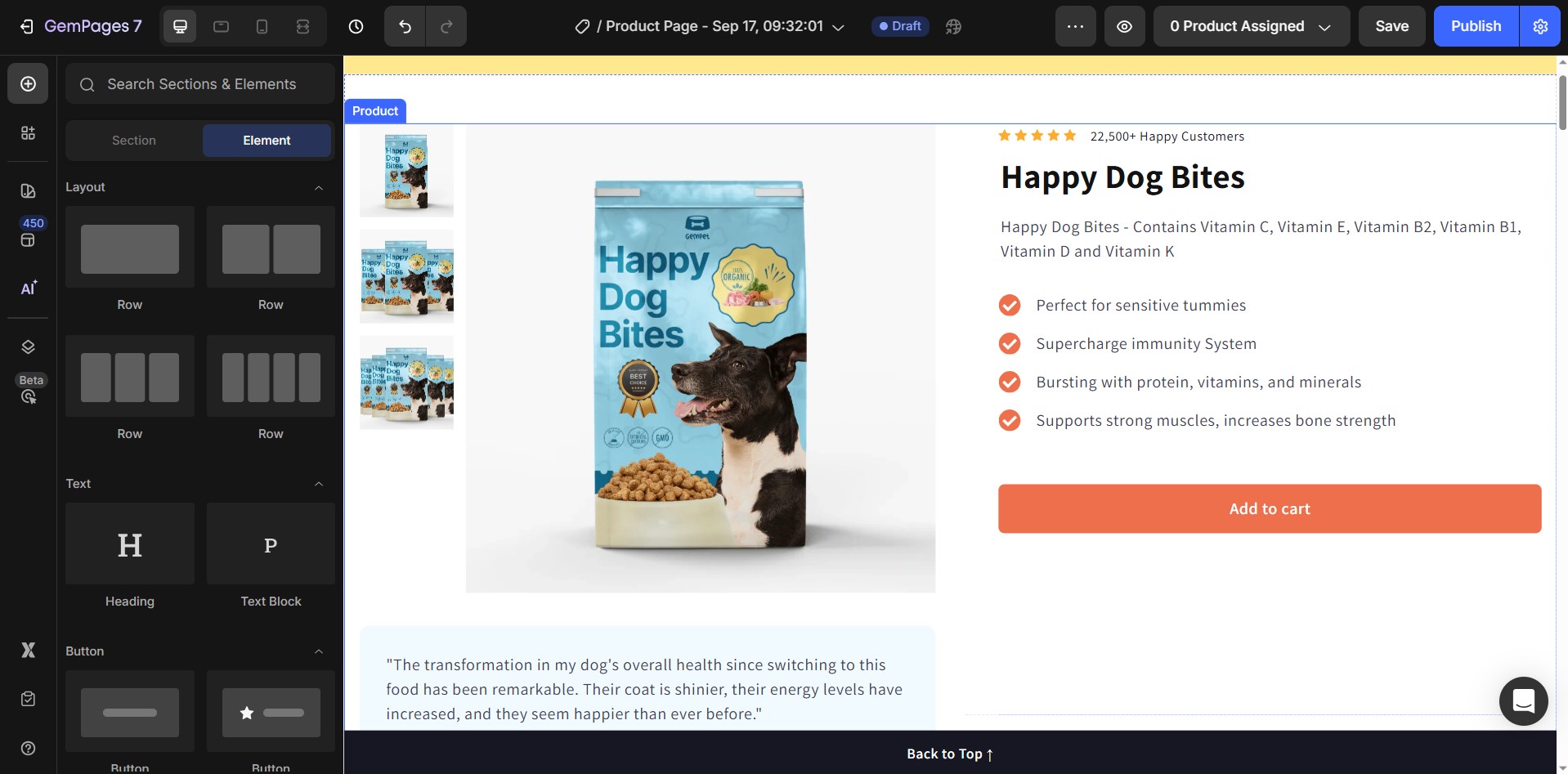
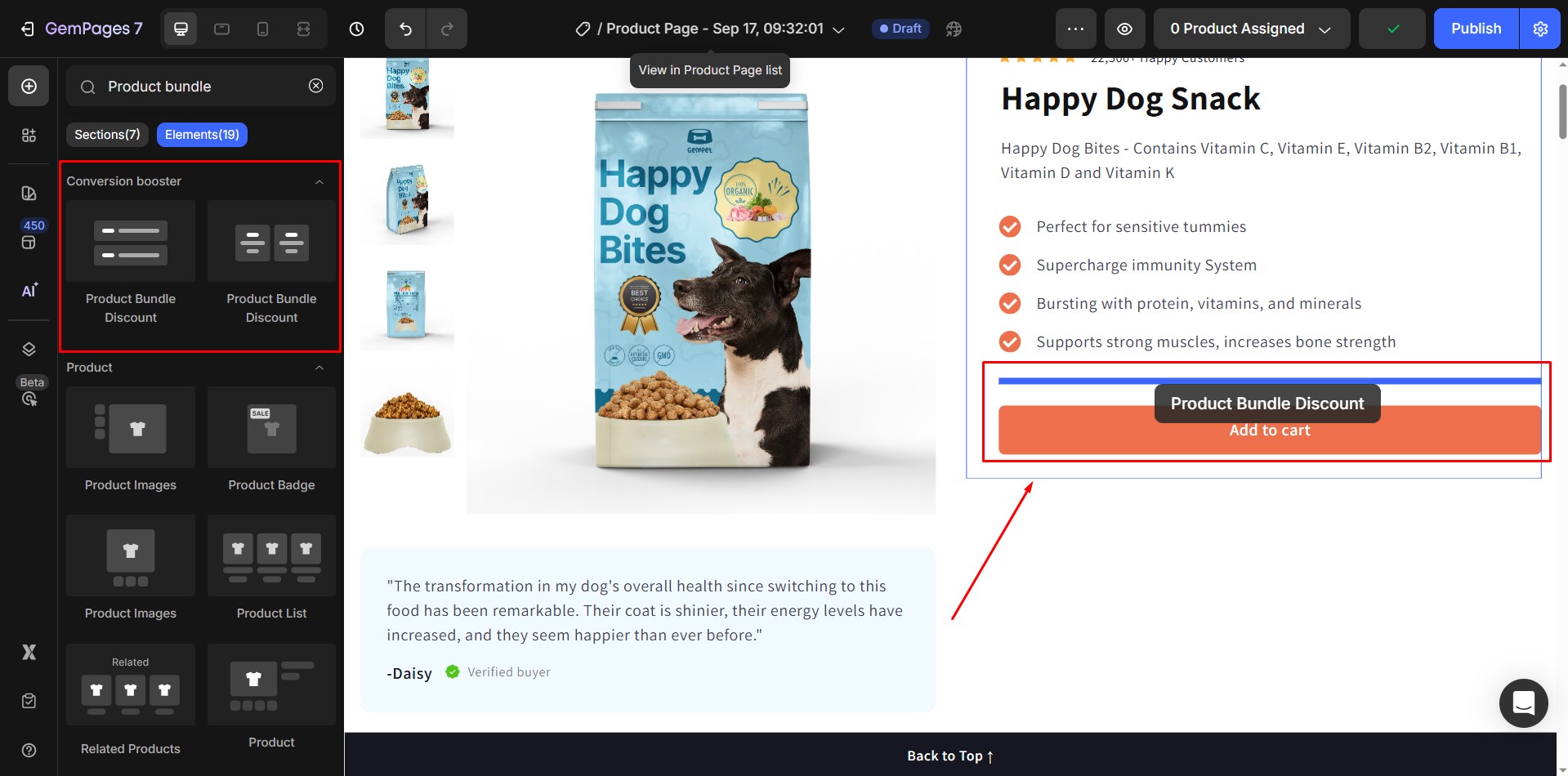
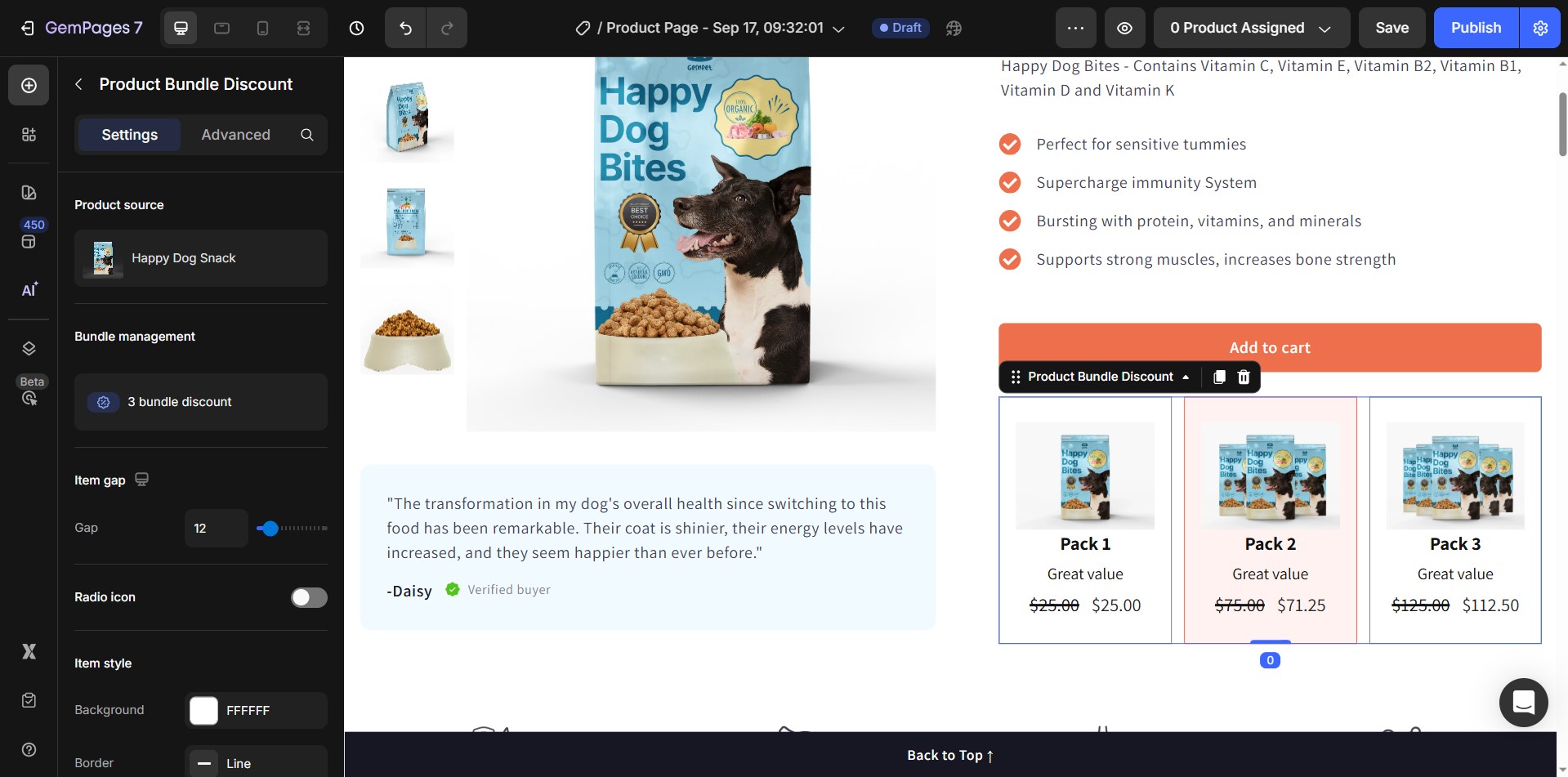
Step 2: Locate the Product Bundle Element in the search bar. Drag and drop the element into the Product Module of your page.


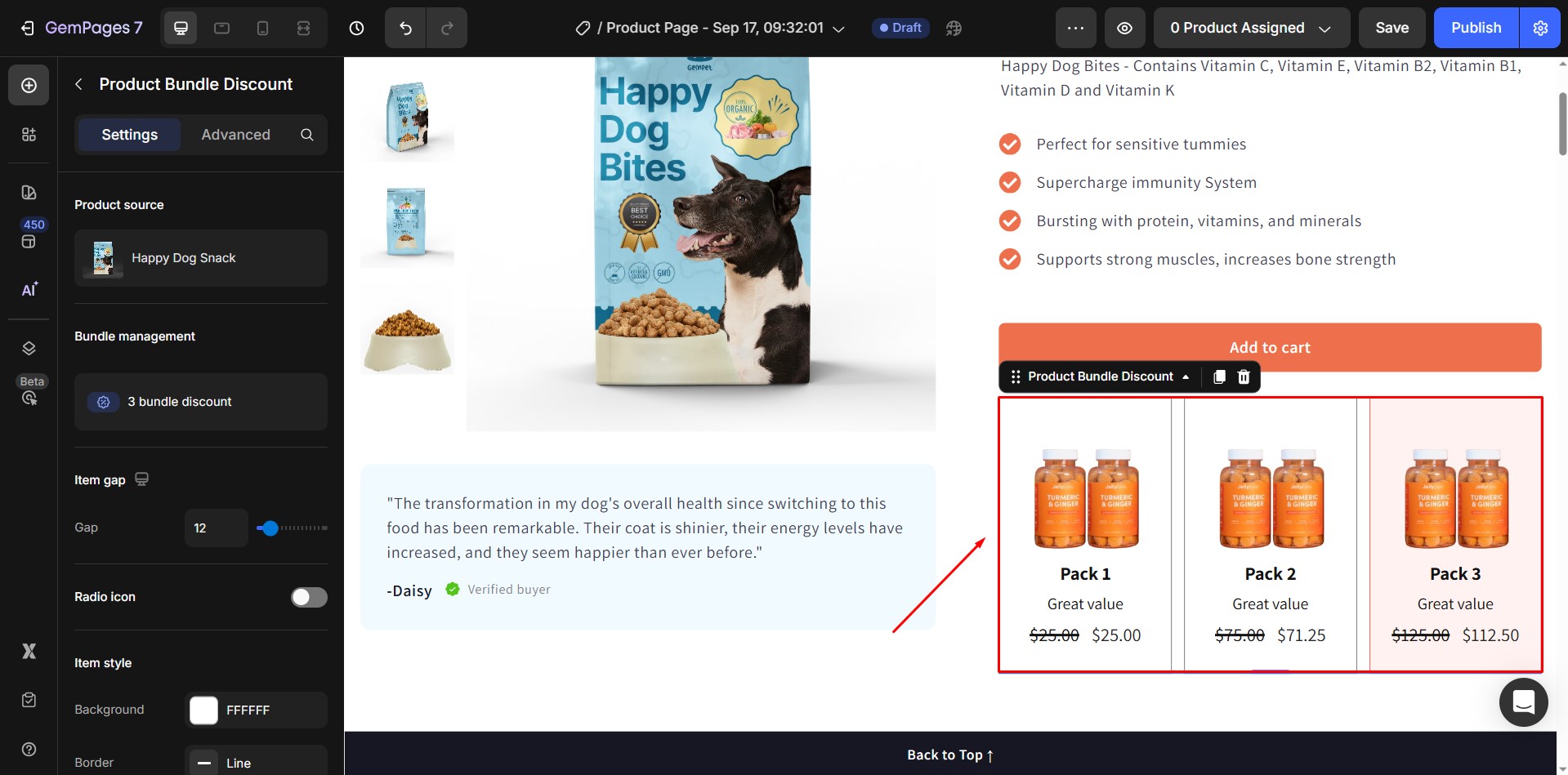
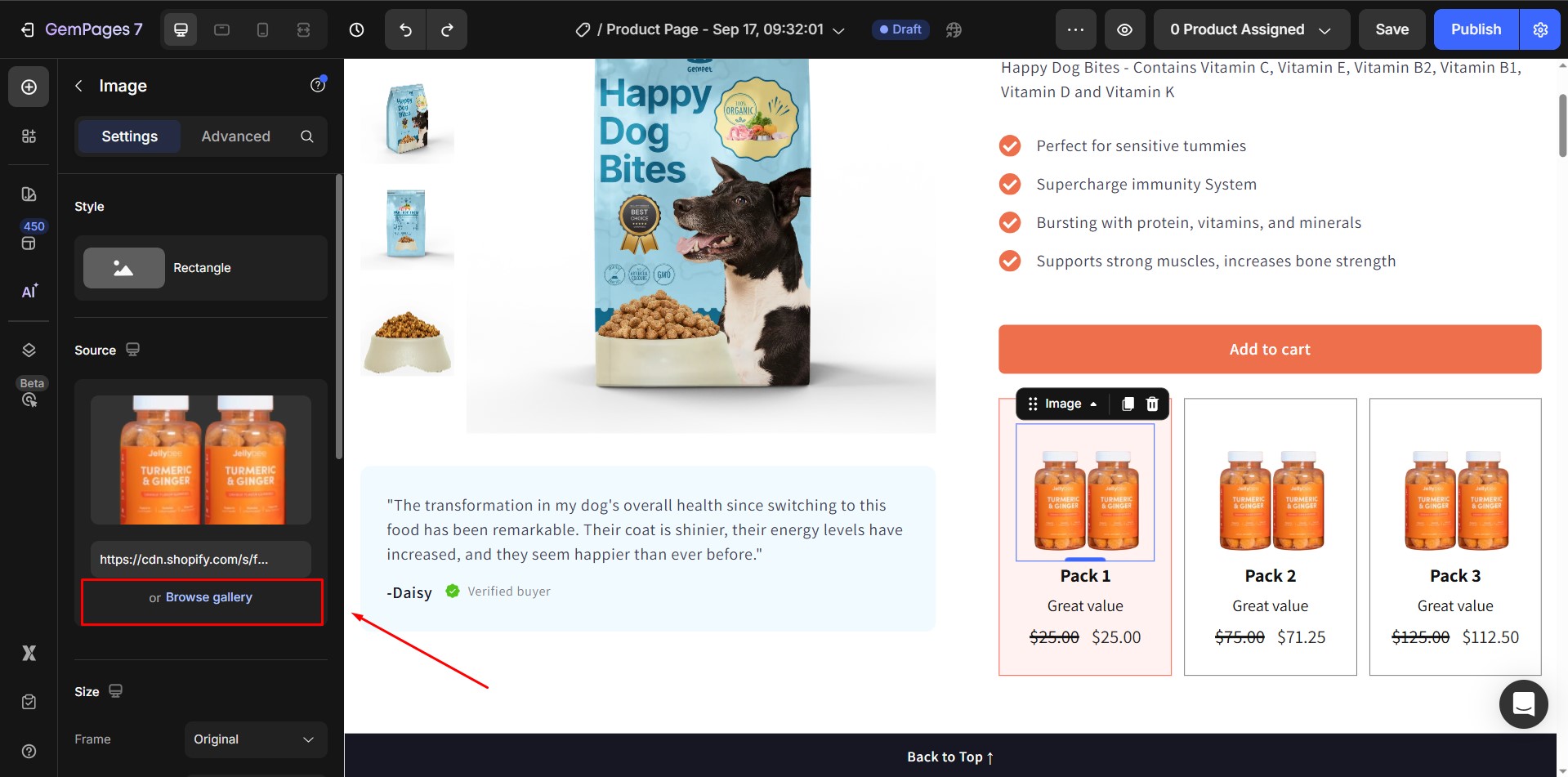
Step 3: Customize the bundle display to fit your store’s branding. You can update images, adjust layout, and style the buttons to make the bundle more appealing.


Please note that the GemPages’ Product Bundle element only supports volume discounts for the same product. It doesn’t create multi-product bundles.
To create bundles with different products, you’ll need to use a third-party bundling app such as Bundler – Product Bundles.
Troubleshooting & FAQs
1. Why doesn’t my bundle discount show up on the landing page?
This usually happens if the discount hasn’t been properly linked between Shopify and GemPages.
How to fix:
- Make sure you’ve created the bundle discount in GemPages > Preferences > Manage Bundle Discounts.
- Confirm that the Product Bundle element is placed inside a Product Module on your page.
- Republish your page from the GemPages Dashboard to make the changes live.
- Double-check that the product(s) included in the bundle are set to Active and available on the Online Store sales channel in Shopify.
2. Why my bundle shows, but the discount code doesn’t apply at checkout?
In this case, kindly try one of the options below:
- Verify that the discount codes are active in Shopify.
- Ensure the correct Discount Code field is entered for each tier (e.g.,
DISCOUNT5%,DISCOUNT10%). - Test with a fresh checkout session (clear cache or try in Incognito mode).
3. Can I add more than 3 discount tiers?
Yes. Use the “+ Add item” button in the Bundle Discount settings to create additional tiers. You can configure Quantity, Discount, and Discount Code for each one.
4. Can I customize the design of my bundle section?
Absolutely. In the Editor, click on the Product Bundle element to access styling options. You can update product images, layout, button styles, and colors to match your store branding.











Thank you for your comments