Why Should You Add Links to Text?
Links within your content will:
- Direct Traffic: Guide users to other pages on your store, such as product pages, blogs, or FAQs.
- Enhance SEO: Internal links help search engines understand the structure of your website, improving your SEO rankings.
- Provide More Information: Quickly point visitors to external resources or detailed explanations without overcrowding your page.
How to Add Links to Text in GemPages
GemPages makes it easy to add links to any text element on your page. Follow these simple steps:
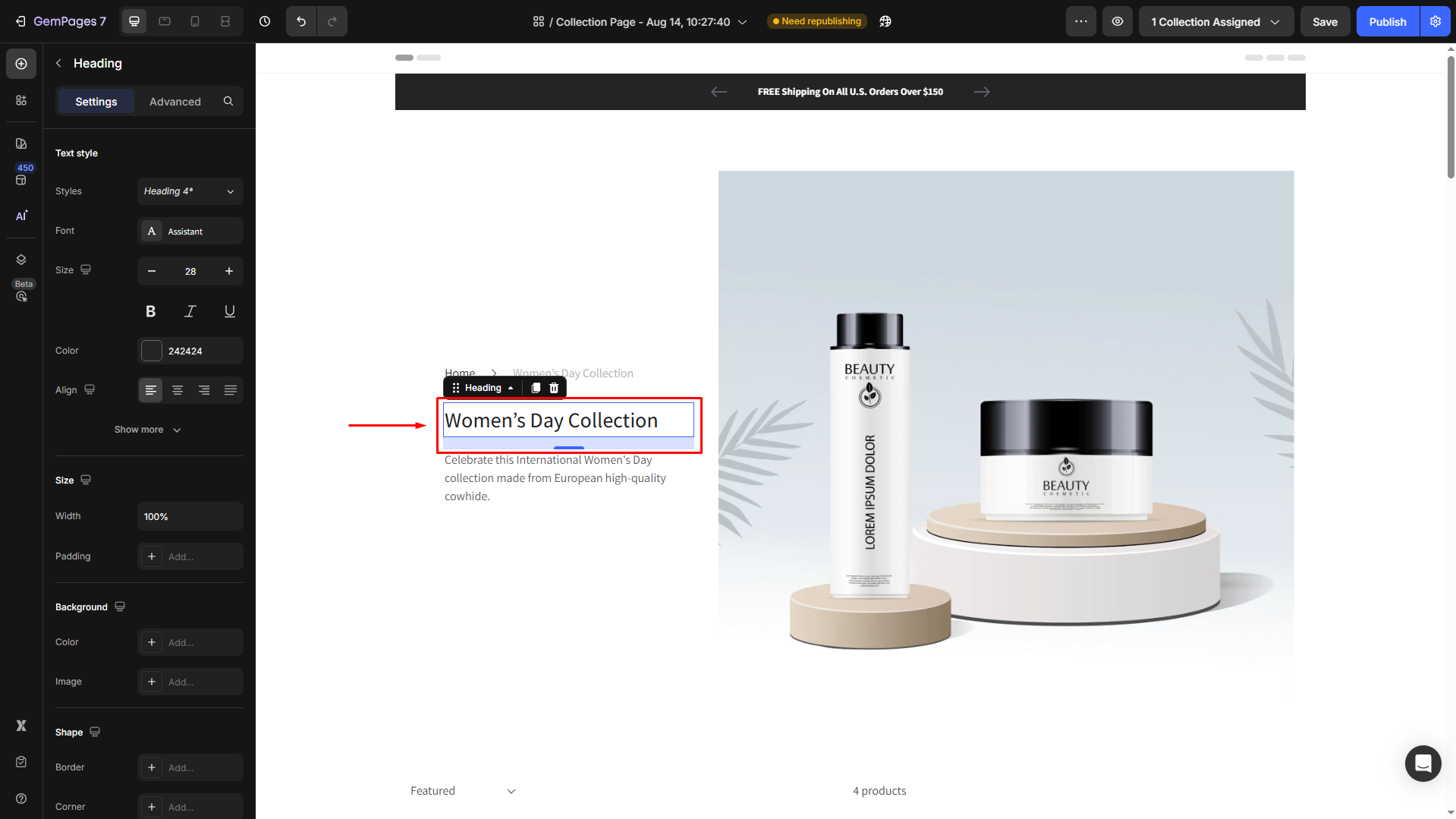
Step 1: Click on the Text element where you want to add the link.

This could be a heading, text block, or any other text area within your GemPages design.
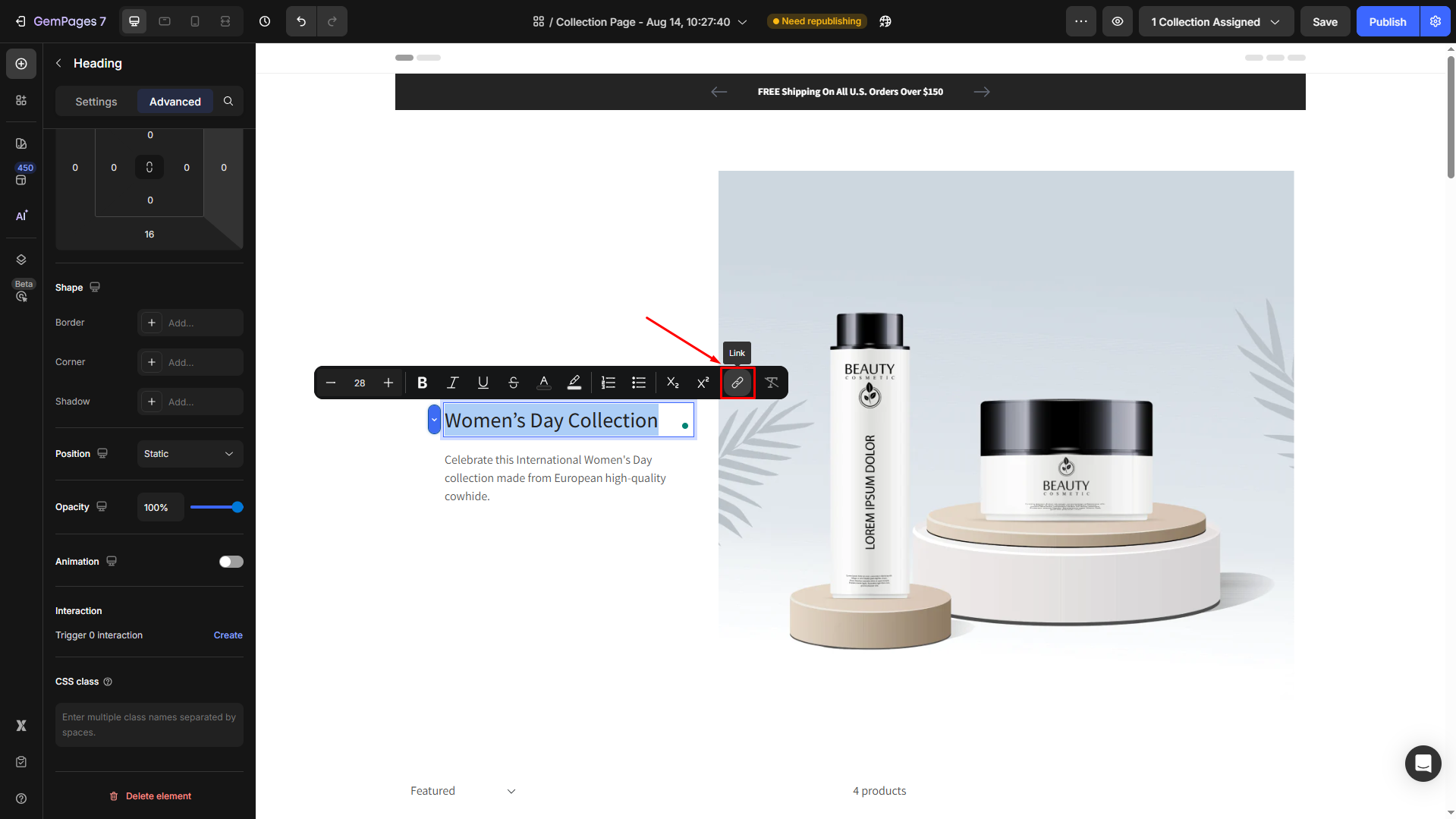
Step 2: Highlight the text to be linked.
When you do this, the live text editor will appear. For more details on the live text editor, check out this article.
Step 3: Click on the Link icon (represented by a chain link symbol) in the live text editor.

A pop-up window will open, allowing you to configure the link.
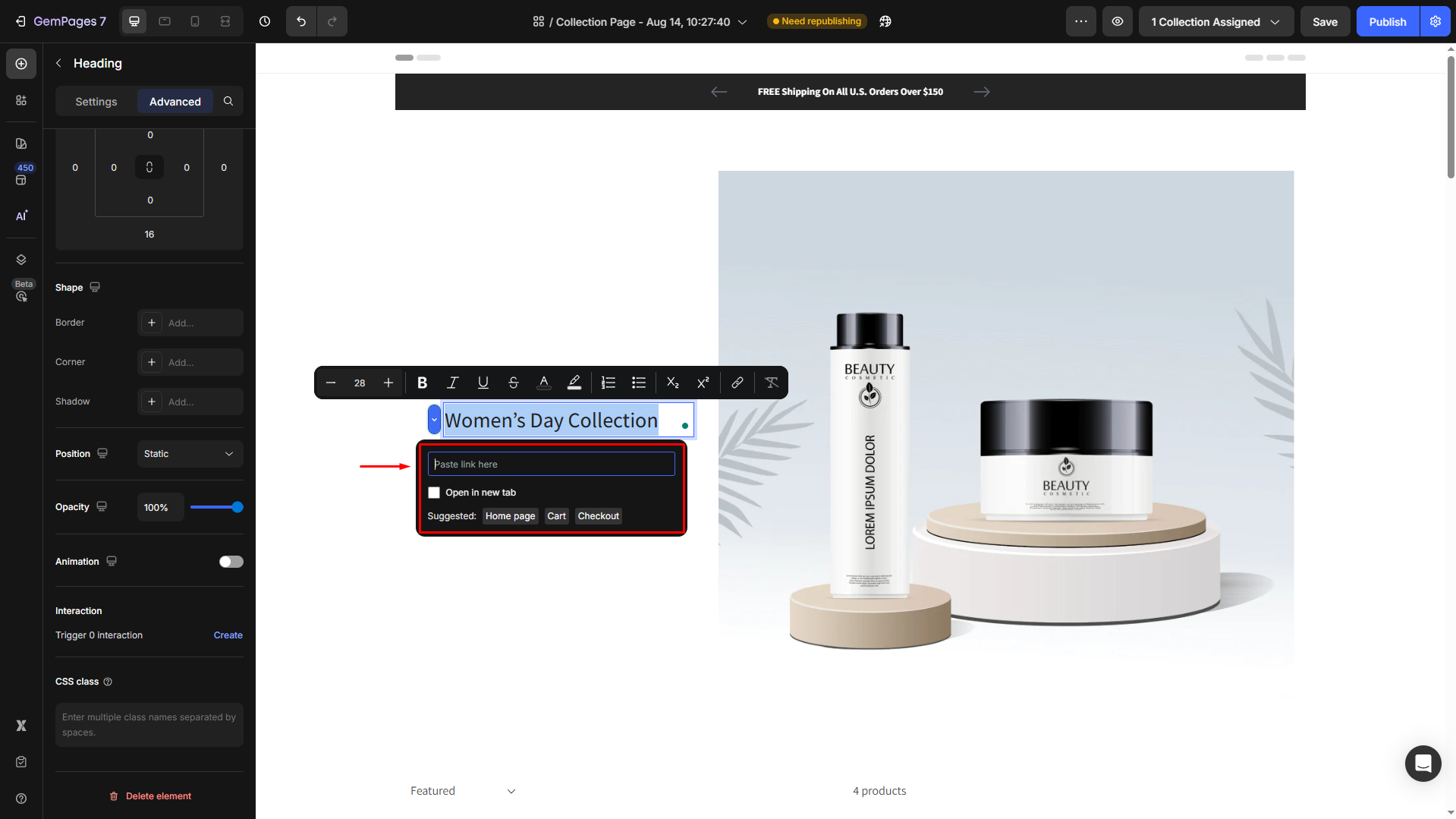
Step 4: Enter the URL you want the link to direct users to.
Depending on your needs, this could be:
- A Shopify page, such as your product listing or collection page.
- An external website, like a supplier’s site or a related blog post, etc.

You can decide whether you want the link to open in a new tab or the same tab:
- To open in a new tab: Tick the checkbox labeled Open in new tab.
- To stay in the same tab: Leave the checkbox unticked.
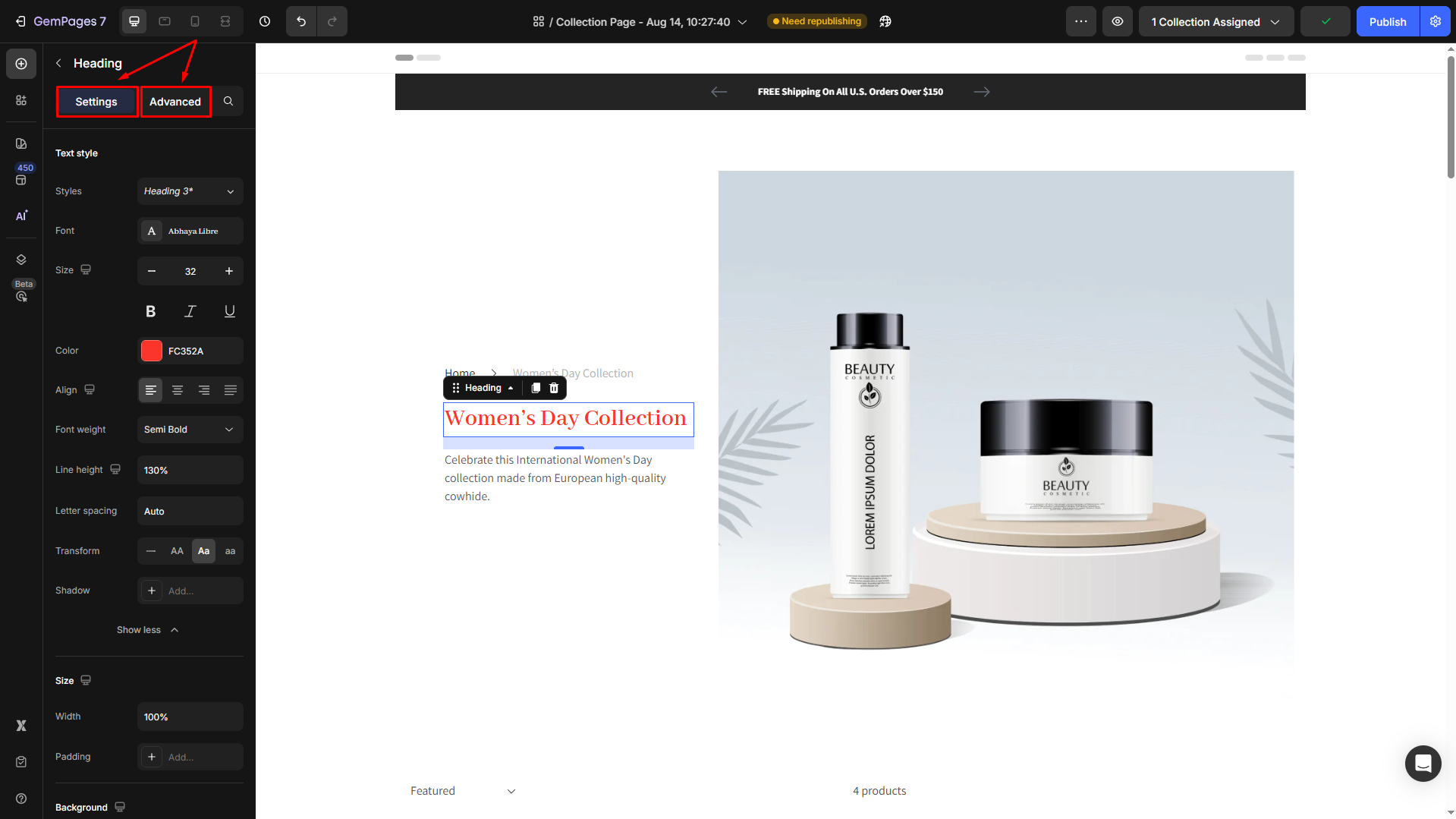
Step 5: Customize the text as you prefer, from changing font size, color, or style, etc. For more information, refer to this article.












Thank you for your comments