Why Make a Button Animated?
Adding animation to your “Add to Cart” button is a powerful way to draw attention to it, ensuring that your call-to-action (CTA) stands out on the page. This technique can enhance user engagement and increase the click-through rate, making it more likely that users will take the desired action.
One of the most effective and commonly used animations is the “shake” effect, which adds a dynamic motion to the button, making it hard for users to miss.
Check out this example:

Make an Animated Add to Cart Button Shake with GemPages
Creating a shake animation for your button in GemPages is simple and customizable. Follow these steps to implement and fine-tune the effect:
Step 1: Enable Animation in the Button Settings
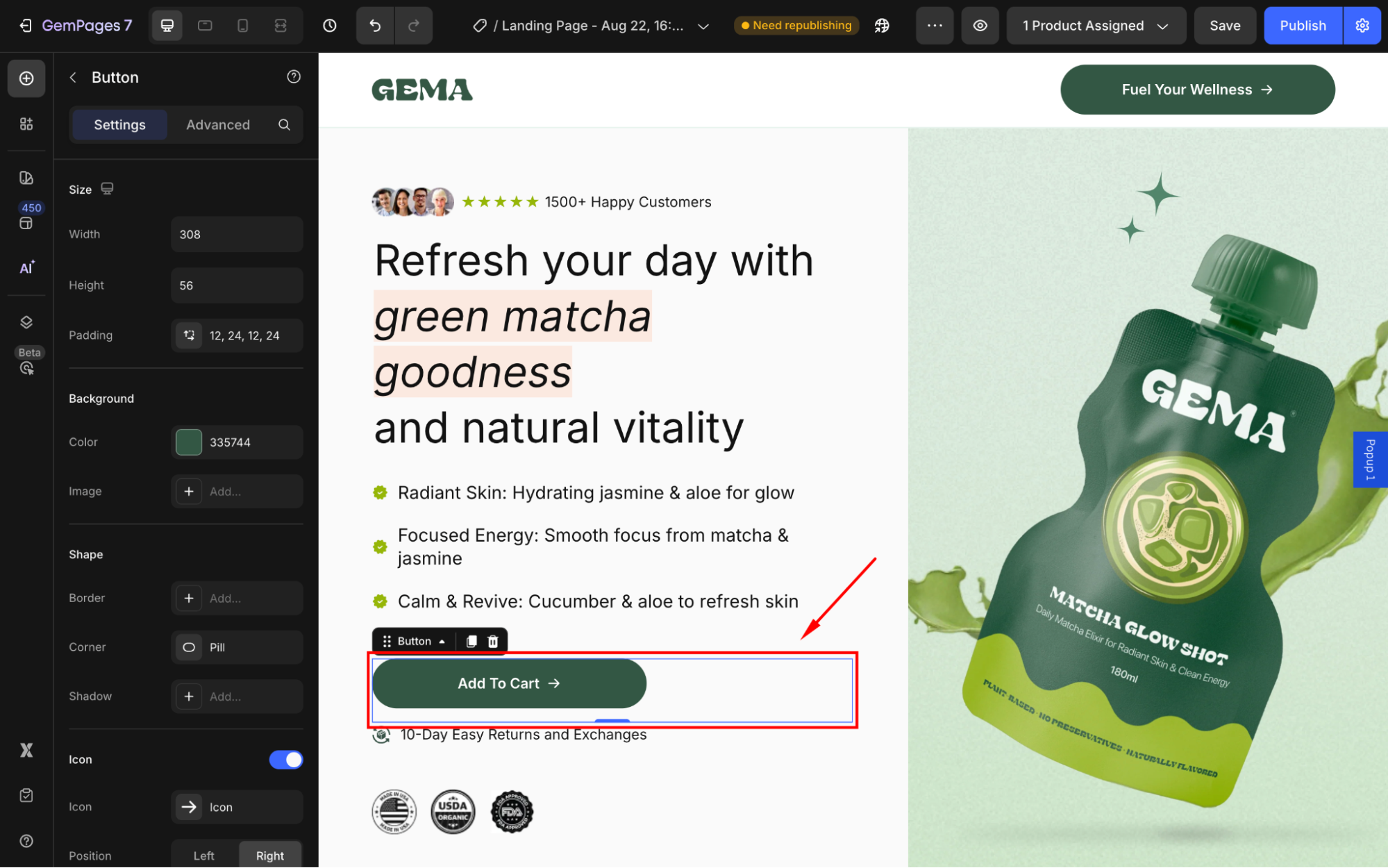
Once located in the GemPages Editor, select the Add to Cart button on your page to open its settings.

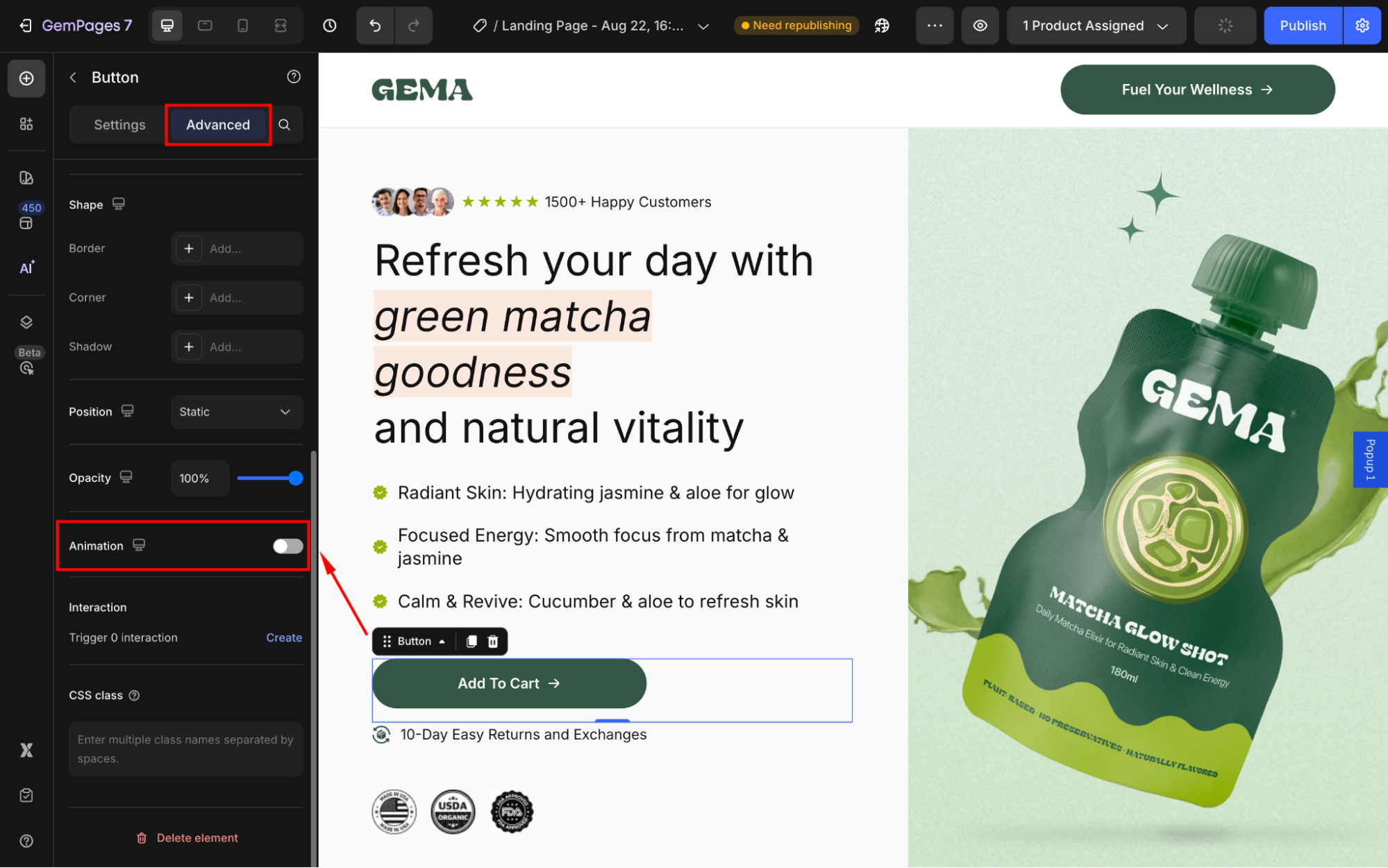
In the left sidebar, go to the Advanced tab. Scroll down to the Animation option and toggle it on.

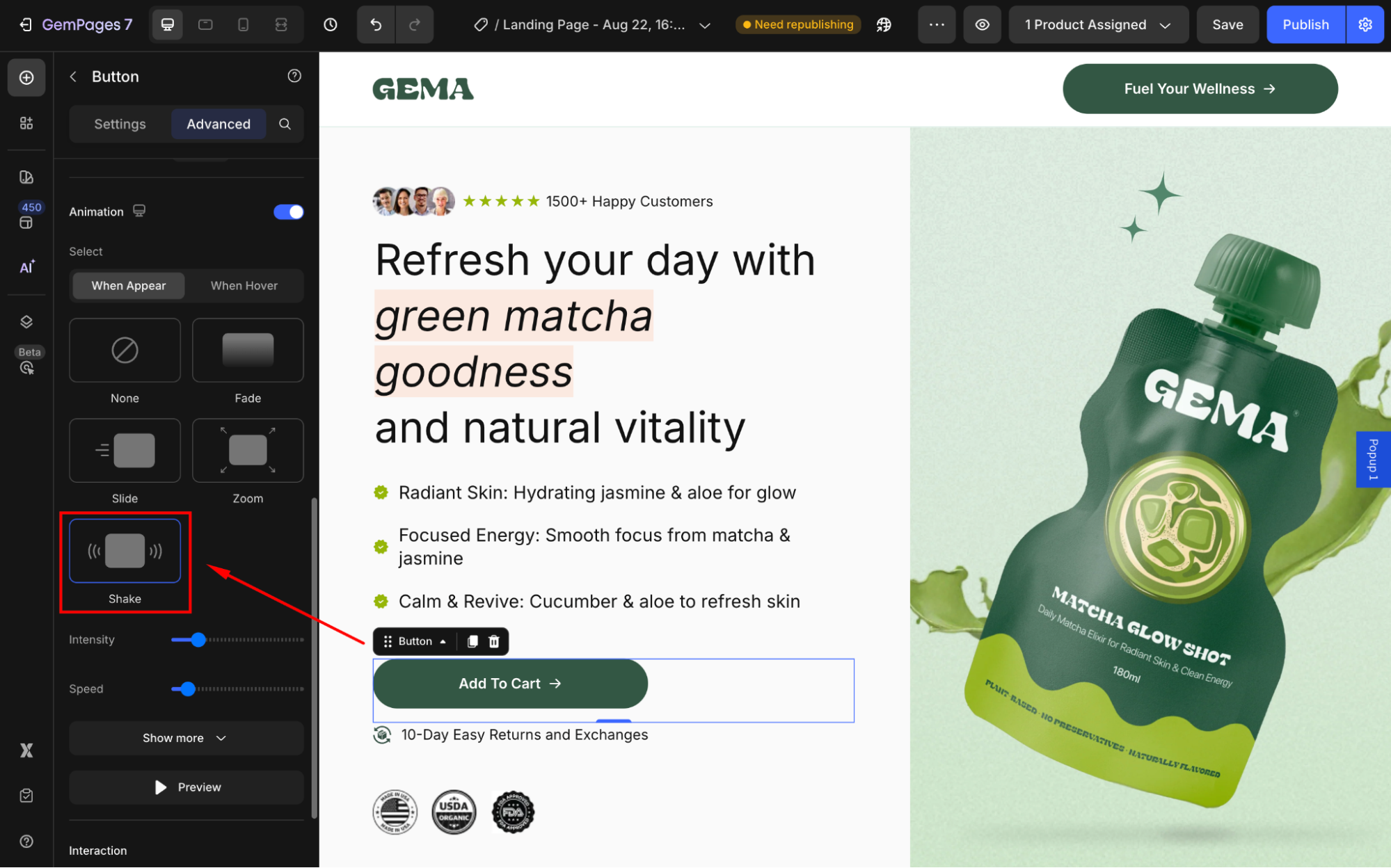
Step 2: Apply the Shake Animation
Select the Shake effect from the animation options. You can set the button to shake only when hovering, or shake when appearing as preferred.

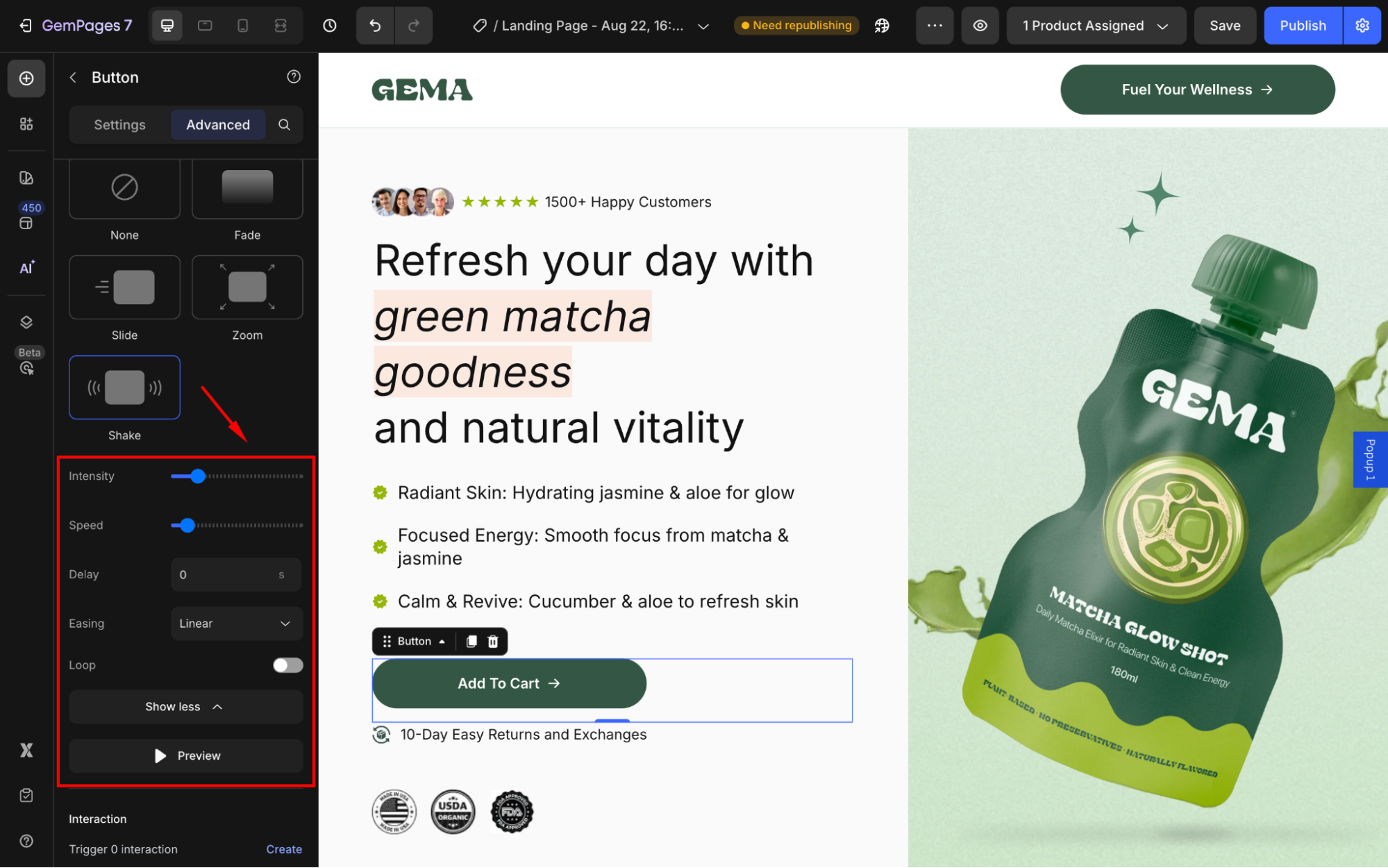
Then, adjust the Animation Settings to control how the shake effect behaves.
- Intensity: Define how strong the shaking motion is.
- Speed: Set how quickly the shake effect happens.
- Delay: Specify a delay (in seconds) before the animation begins.
- Easing: Choose how the animation progresses over time:
- Linear: A constant speed throughout.
- Ease-in: Starts slow and speeds up.
- Ease-out: Starts fast and slows down.
- Ease-in-out: A combination of slow-start and slow-end.
- Loop: Decide if the shake animation should repeat continuously or happen only once.

To learn more about Animation Settings, you can read this article.
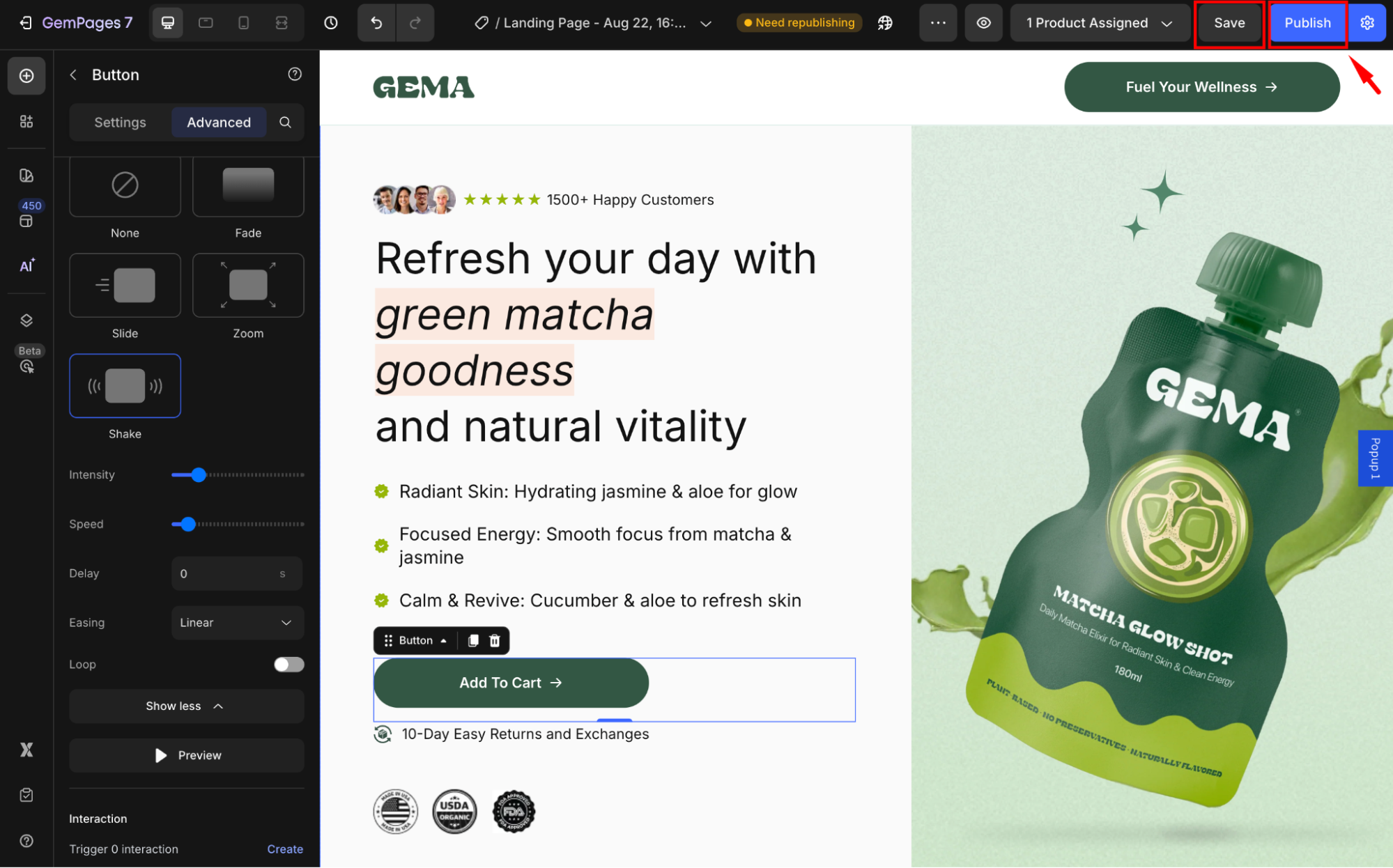
Step 3: Save and publish
In the top bar, save the updates and hit Publish to make your changes live on the storefront.












Thank you for your comments