This guide explains how GemPages interacts with Shopify themes, including what a theme means, how GemPages modifies your store’s layout, and what happens when you change themes.
What is a Shopify Theme?
A theme in Shopify is the template code that determines how your website is presented. It allows you to change some specific settings of your store within the theme editor. If your theme doesn’t have a setting for the change you want to make, you will need to edit the theme code.
By using page builders, you can build and customize pages on your stores without the use of code. Additionally, rather than using a specific layout from a theme, you will have control over your design.
Page builders like GemPages give you access to an effortless drag & drop editor. Instead of changing theme settings or adding lines of code to the backend, all you have to do is drag & drop different elements to the position you wish.

How GemPages Works with Shopify Themes?
Even when using GemPages, your store still requires a published Shopify theme. The Header, Footer, and Navigation bar remain managed by the theme, while GemPages lets you fully customize the body section between them. You can also choose to hide the Header and Footer if needed.
When GemPages is installed and used on a store, it generates code into your theme. Refer to Shopify, you can quickly check the theme code by following these instructions:
- Log in to your Shopify admin account
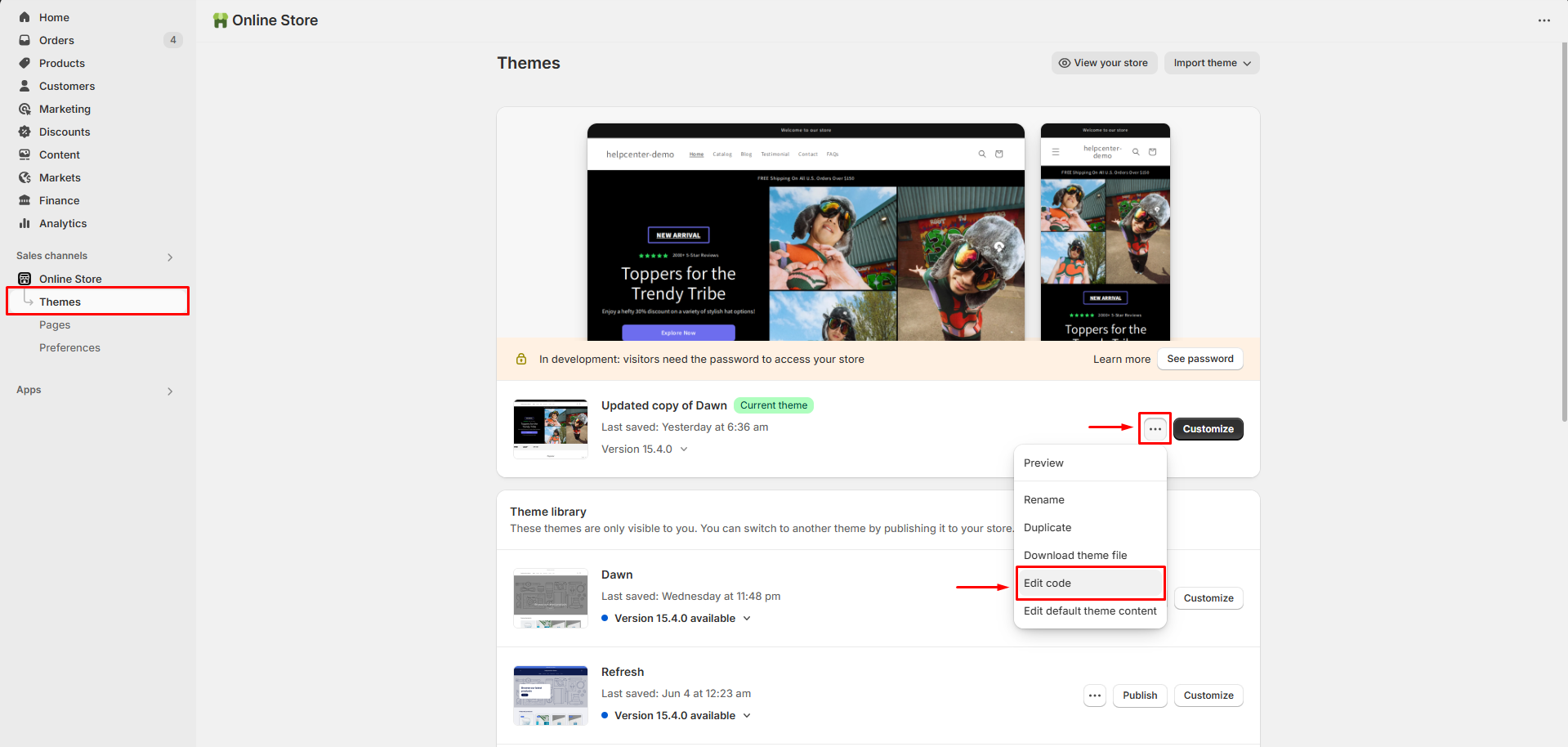
- Go to Online Store > Theme
- Click the three-dot icon and hit Edit Code

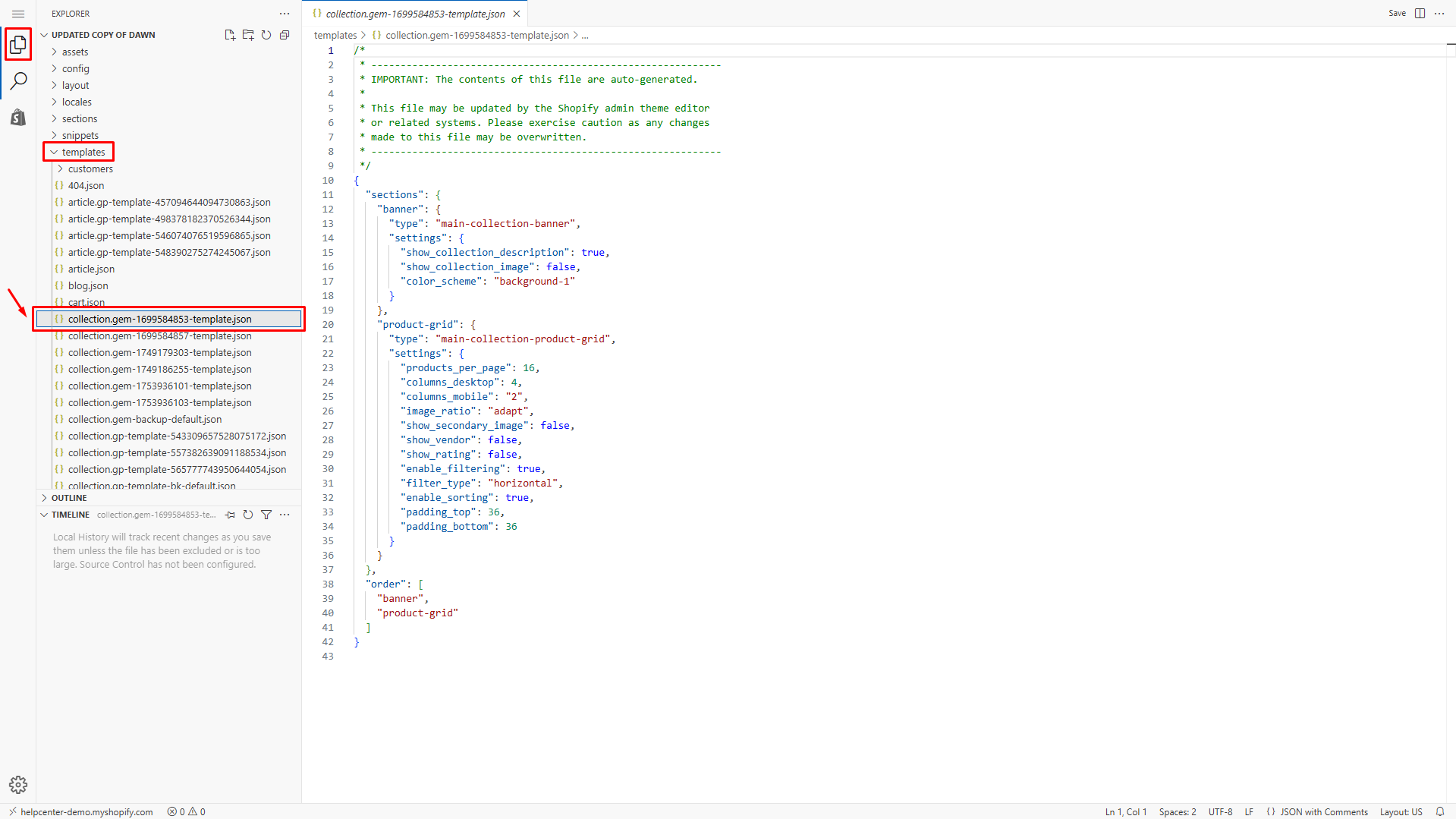
- Hit the double-page icon in the top corner of the left sidebar to open Explorer. Scroll down to the template section and click to expand.
- Locate the target GemPages templates displayed under the template section to open the file code.
For example, click the collection.gem-1699584853-template.json to open the code.

When a page is created by GemPages, it is synced with Shopify’s backend, and a code template is created accordingly.
After that, when you make any changes to the template from the editor, GemPages will automatically modify the code for you.
What Happens if You Change Your Shopify Theme?
1. Go to the GemPages Dashboard, open each Default Template, and click Publish to reapply it to your new theme.
2. If you customized Shopify’s original templates (like Homepage, Product Page, or Collection Page) using GemPages, you will need to:
- Resync the theme data inside the GemPages Editor.
- Rearrange GemPages sections, as switching themes may push them to the bottom by default.
- Publish again to reflect your intended design.
3. For other page types, if your live store doesn’t display correctly, try republishing one random page to help GemPages adapt to the new theme faster.

Furthermore, to avoid any unexpected issues that may impact customer experiences, it’s recommended to publish a new theme during light traffic periods.
GemPages is compatible with all Shopify themes, including Online Store 2.0.
To prevent this:
- Ensure the Shopify Product template is set as the default in your Shopify theme settings.
- Then, within GemPages, assign the custom template only to specific products as needed.
This way, only selected products will use the GemPages design, and the rest will continue using the default Shopify layout.
Refer to this guide for step-by-step instructions: Assign Different Products to a Template.
Learn more: How to Add Products to Shopify in Five Easy Steps











Thank you for your comments