What is a Shopify Cart Drawer?
A cart drawer is a slide-in panel that appears when a shopper adds a product to their cart. Unlike the traditional cart page that redirects customers away from their browsing session, the cart drawer keeps them on the same page—allowing for a faster, smoother shopping experience.
/cart) is part of Shopify’s core system, so it cannot be edited directly in the GemPages Editor or replaced by a GemPages page. If you want to modify the behavior or appearance of your cart, using a Cart Drawer is the recommended method.Benefits of using a cart drawer:
- Shoppers stay engaged on the product or collection page
- Reduces friction during the add-to-cart process
- Helps increase conversion rate and average order value (AOV)
- Offers a modern, mobile-friendly user experience
This feature is especially valuable for mobile users, where page load speed and navigation flow heavily influence purchasing behavior.
Example of a cart drawer on the Desktop view:

On the Mobile view:

How to Install a Cart Drawer on your Shopify Store?
There are two main ways to add a cart drawer to your store.
Method #1: Use a Shopify Theme That Supports Cart Drawer
Currently, the Cart Drawer is available on some Shopify themes such as Brooklyn (Free), Pop (Free), Supply (Free), Atlantic, Blockshop, Parallax, Testament, Alchemy, Horizon, etc.
The next step is to enable Ajax Cart in the (P) Cart Button element and select the Custom tab. Check out this article to learn how to do that.
If you are using a theme that supports the Cart Drawer feature, please contact our GemPages Support Team to get assistance with enabling it on the app.
Method #2: Use a Third-Party Cart Drawer App
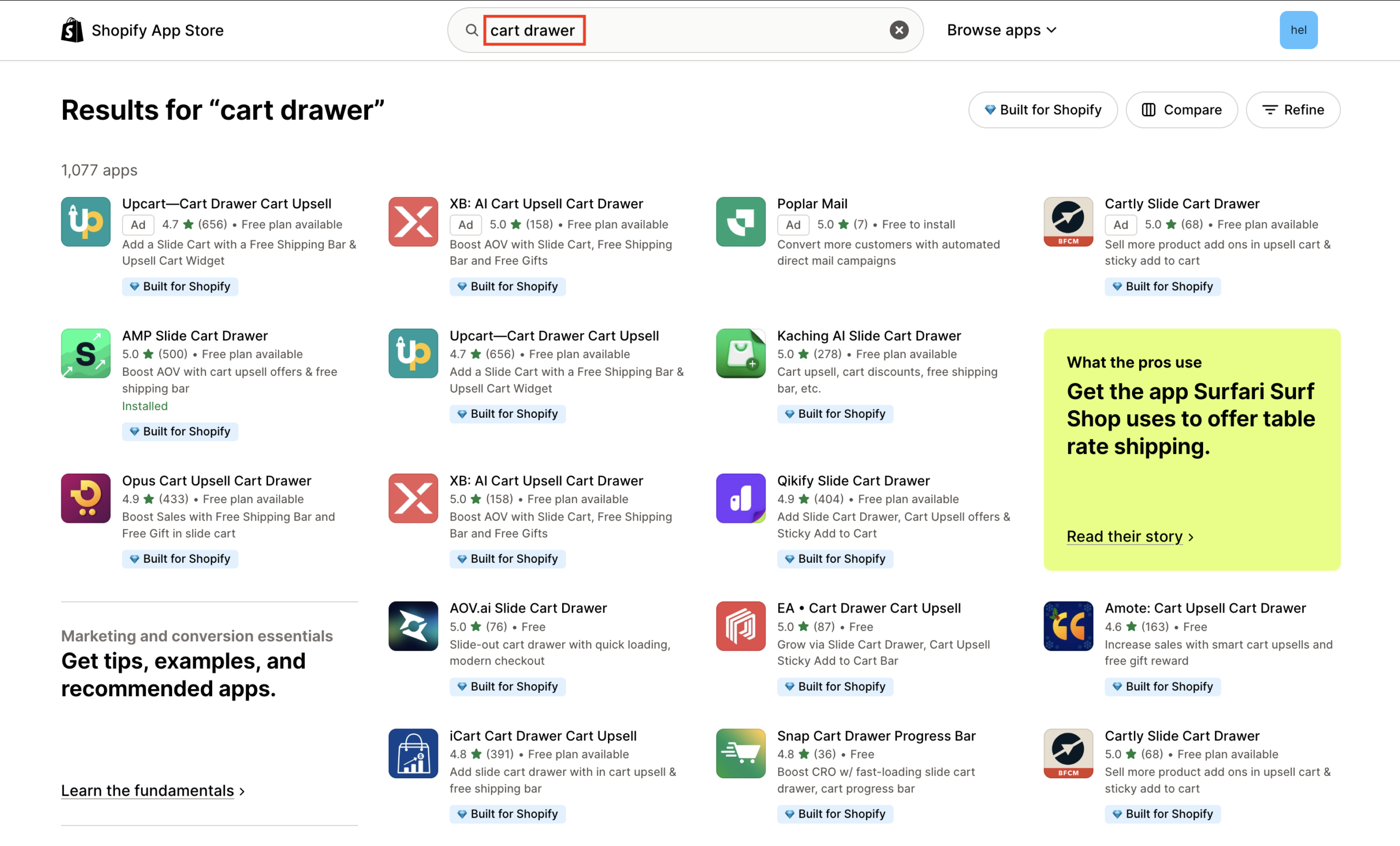
If your current theme does not support the Cart Drawer, you can always use a third-party app to achieve the same functionality. Use “Cart Drawer” as the keyword on the Shopify App Store and find your best fit.

Important note about third-party cart drawer apps:
Many cart drawer apps are available in the Shopify App Store and can provide slide-in cart behavior on stores whose themes do not natively support a cart drawer.
App functionality, settings, and any integration options vary by vendor. Before installing an app, confirm the app supports your theme and review the app developer’s documentation for any required configuration steps.
If the app requires a theme snippet or an integration toggle, follow the app’s instructions or contact the app developer for guidance.
Checklist if you are using a third-party drawer app:
- Confirm the app supports your theme and GemPages pages (check the app listing or developer docs).
- Ensure an Add-to-Cart Button Element exists on your GemPages product/collection page. The cart drawer typically opens when a product is added.
- If your theme supports Ajax Cart, enable Ajax Cart in your Add-to-Cart Button element or follow the app’s recommendation to trigger the drawer.
- Save and publish your GemPages page, then test on the live store.
- If the drawer does not appear, try to check the theme compatibility, element placement, page publish status, and the app’s installation instructions.
For further assistance, you can contact the cart drawer app developer or GemPages Support Team if you still need help.
Troubleshooting: Cart Drawer Not Showing
If your cart drawer doesn’t appear:
- Theme compatibility: Ensure your theme supports Ajax Cart or use a third-party app.
- Element placement: Make sure the Add to Cart Button element is on your page.
- Published page: Only published pages display the cart drawer.
- Visibility settings: Check the drawer isn’t hidden on desktop, tablet, or mobile.
- Support: Contact GemPages Support for help if issues persist.











Thank you for your comments