What is a Gradient Background?
A gradient background is a background that transitions smoothly between two or more colors, creating a gradual blend or progression of hues. In a gradient, colors change gradually from one side to another, building a visually appealing and smooth transition.

Adding color transitions to your Shopify pages can be achieved in different ways. While the Shopify Theme Editor allows it, some coding knowledge is necessary.
Fortunately, there’s an alternative: GemPages, the top-ranked Shopify page builder, makes creating vibrant gradient designs quick and easy, with no coding required.
How to Add a Gradient Background to GemPages’ Elements?
Follow these steps to apply a gradient style to GemPages’ elements with ease:
Step 1: Access the GemPages Editor
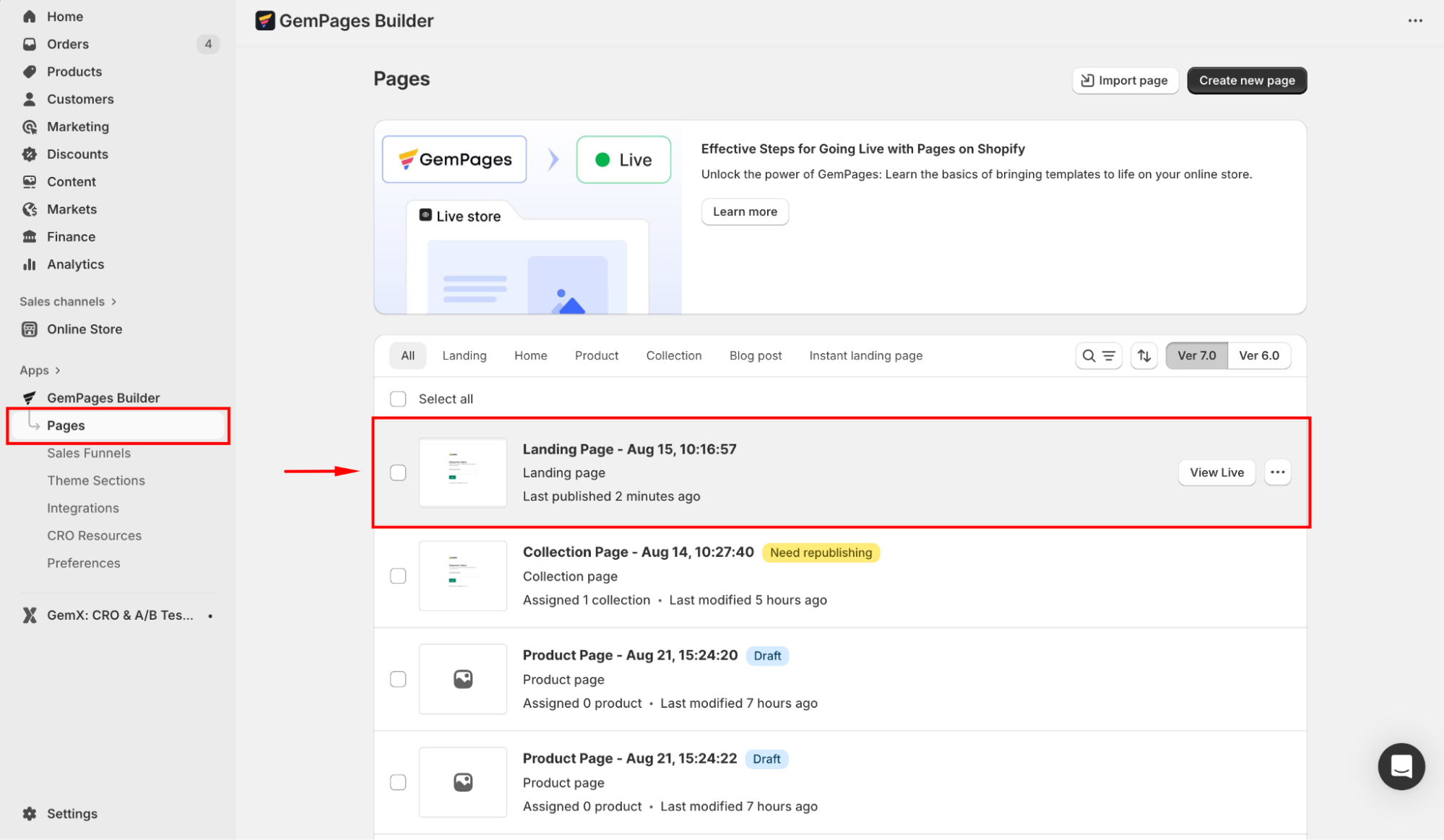
- From your Shopify admin, navigate to the GemPages Builder app > Pages.
- Choose your preferred template to locate the editor.

Step 2: Open the Element’s settings
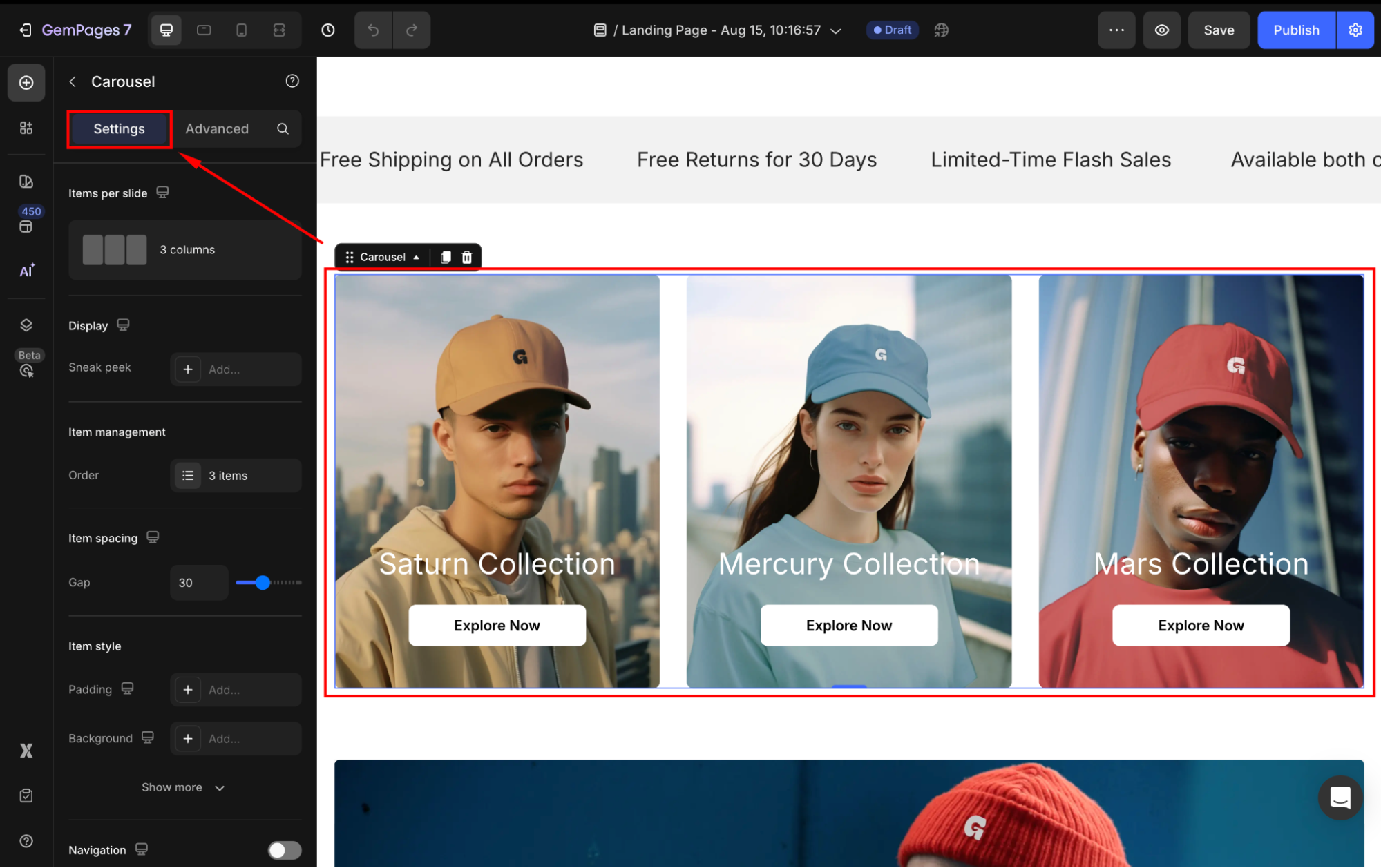
- Click on the target element to reveal the configurations on the left sidebar.

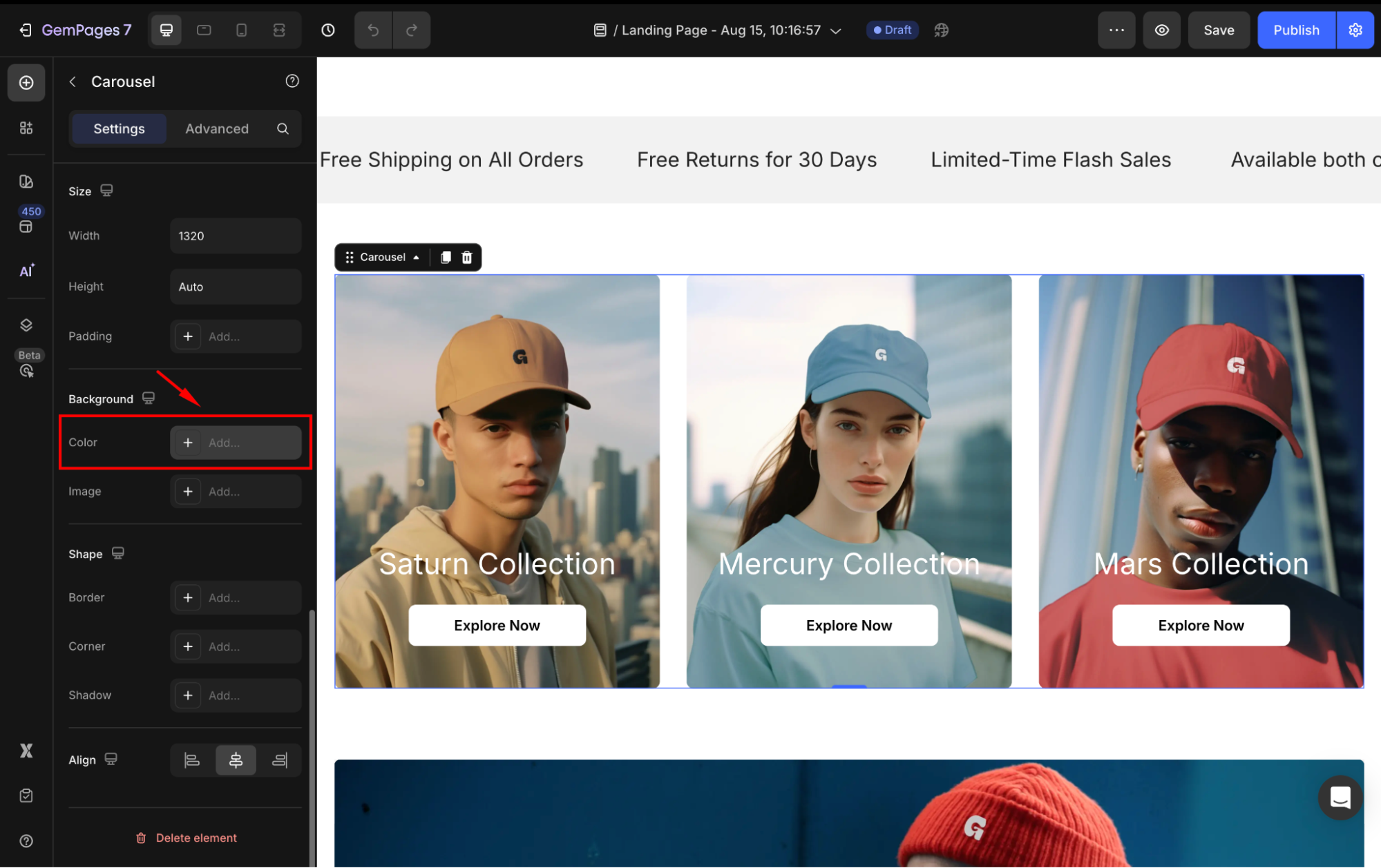
- Scroll down to the Background section and select Color.

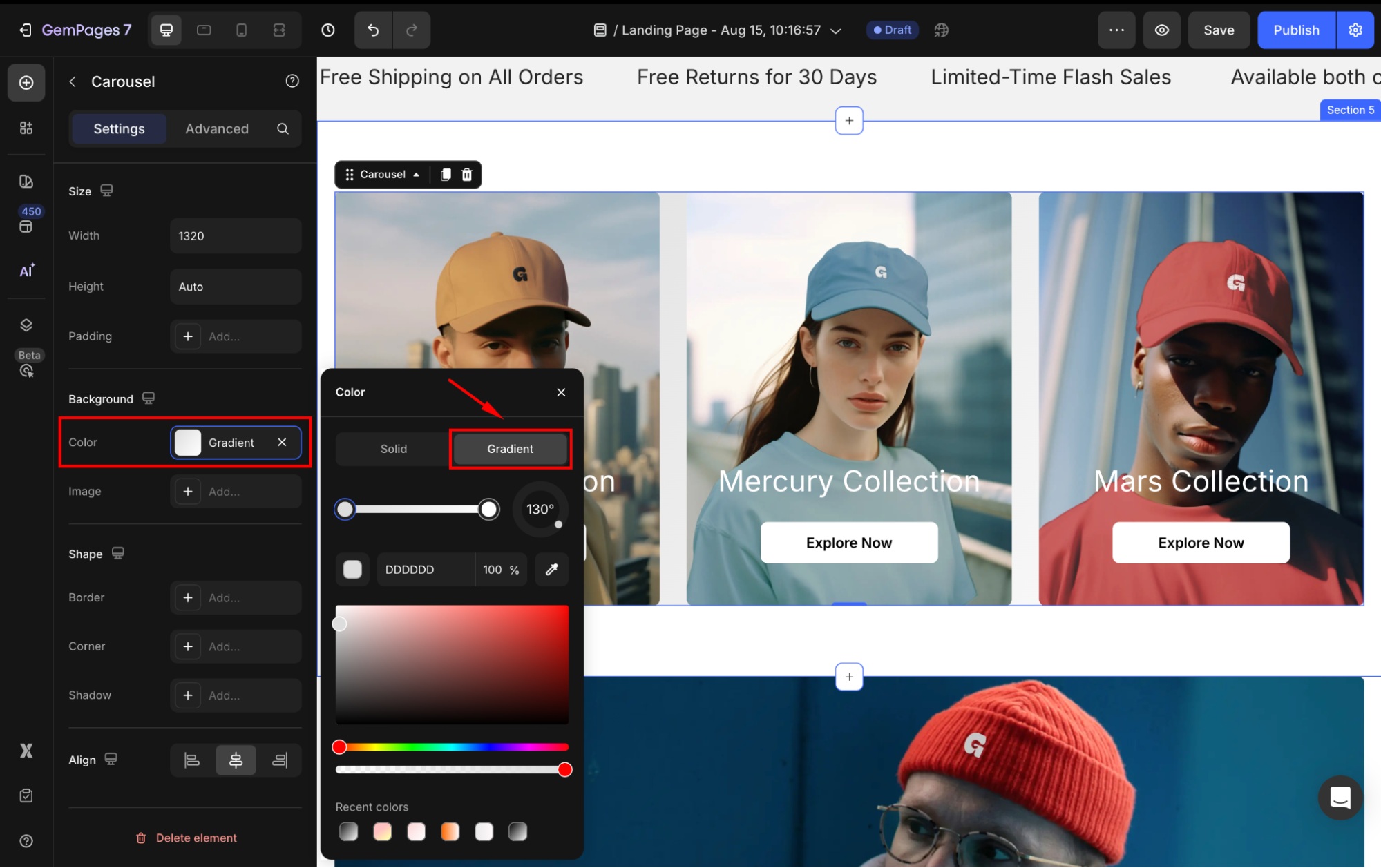
Step 3: Add a gradient background for the element
- In the panel, switch to the Gradient style to fine-tune your color transition.

- Select your preferred colors and modify the color transition your way, such as:
- Drag the existing color stops (the small circles on the gradient bar) to change the blend between colors.
- You can add a new color stop to fine-tune your gradient design by clicking directly on the gradient bar.
- Use the angle control (°) to adjust the gradient direction.
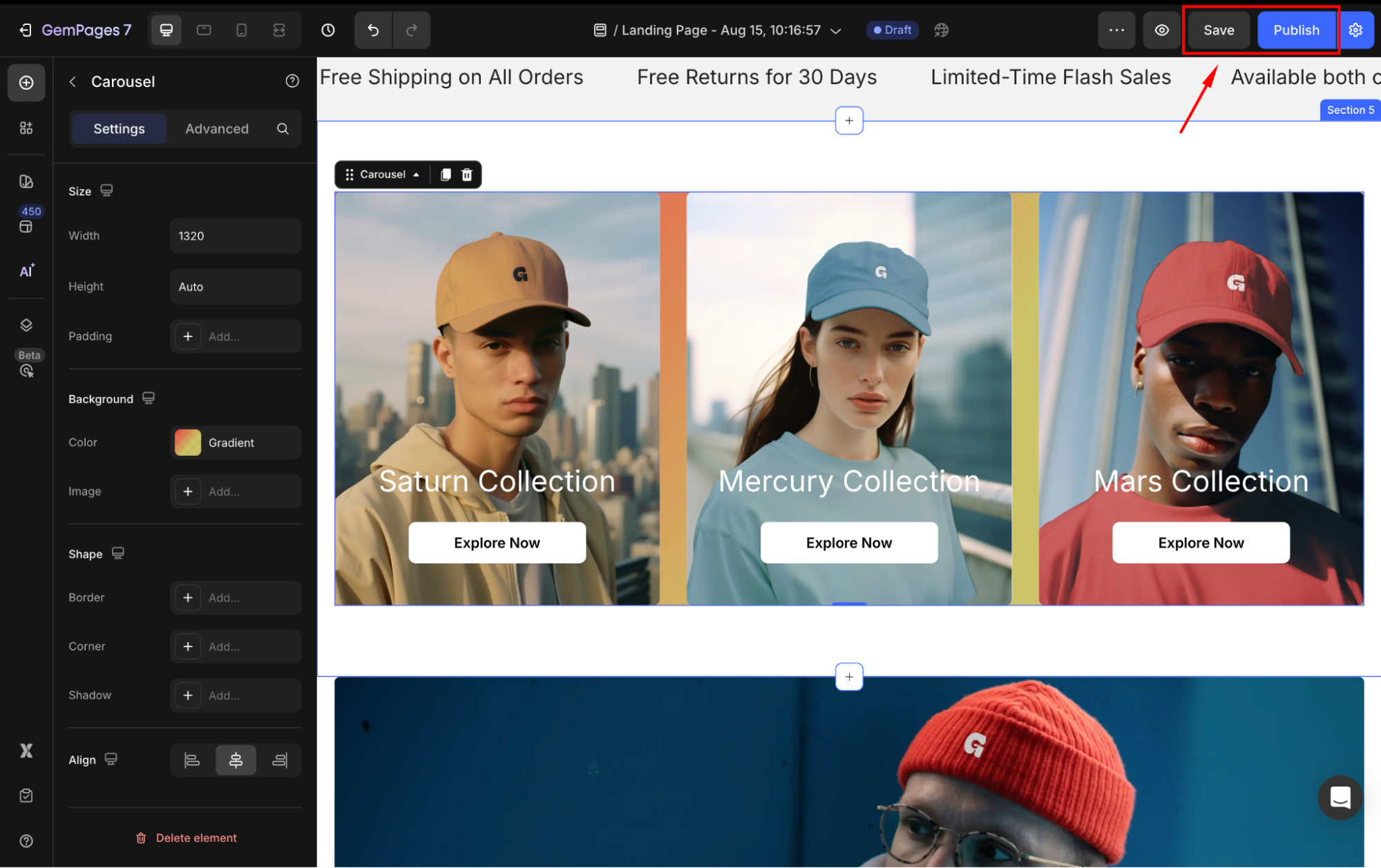
Step 4: Save your changes
Once you’re satisfied with the look, click Save and then Publish to apply it to your live store.

How to Add a Gradient Background to Your Button?
A gradient CTA button can instantly capture visitors’ attention. Here’s how to apply a smooth gradient effect to your button in GemPages:
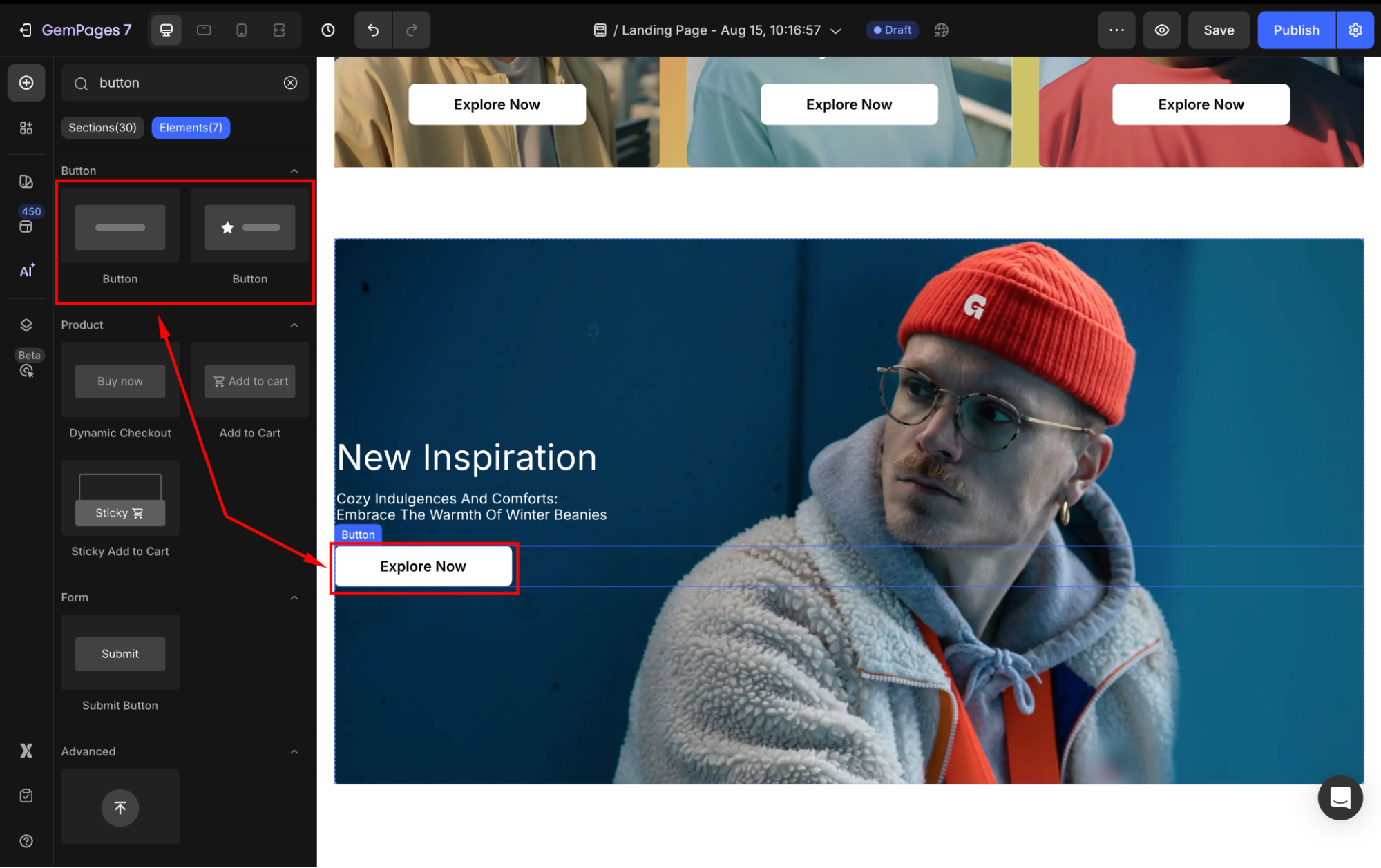
Step 1: Once located in the editor, search for “button” in the left sidebar. Then, drag and drop a Button element to any position you prefer.

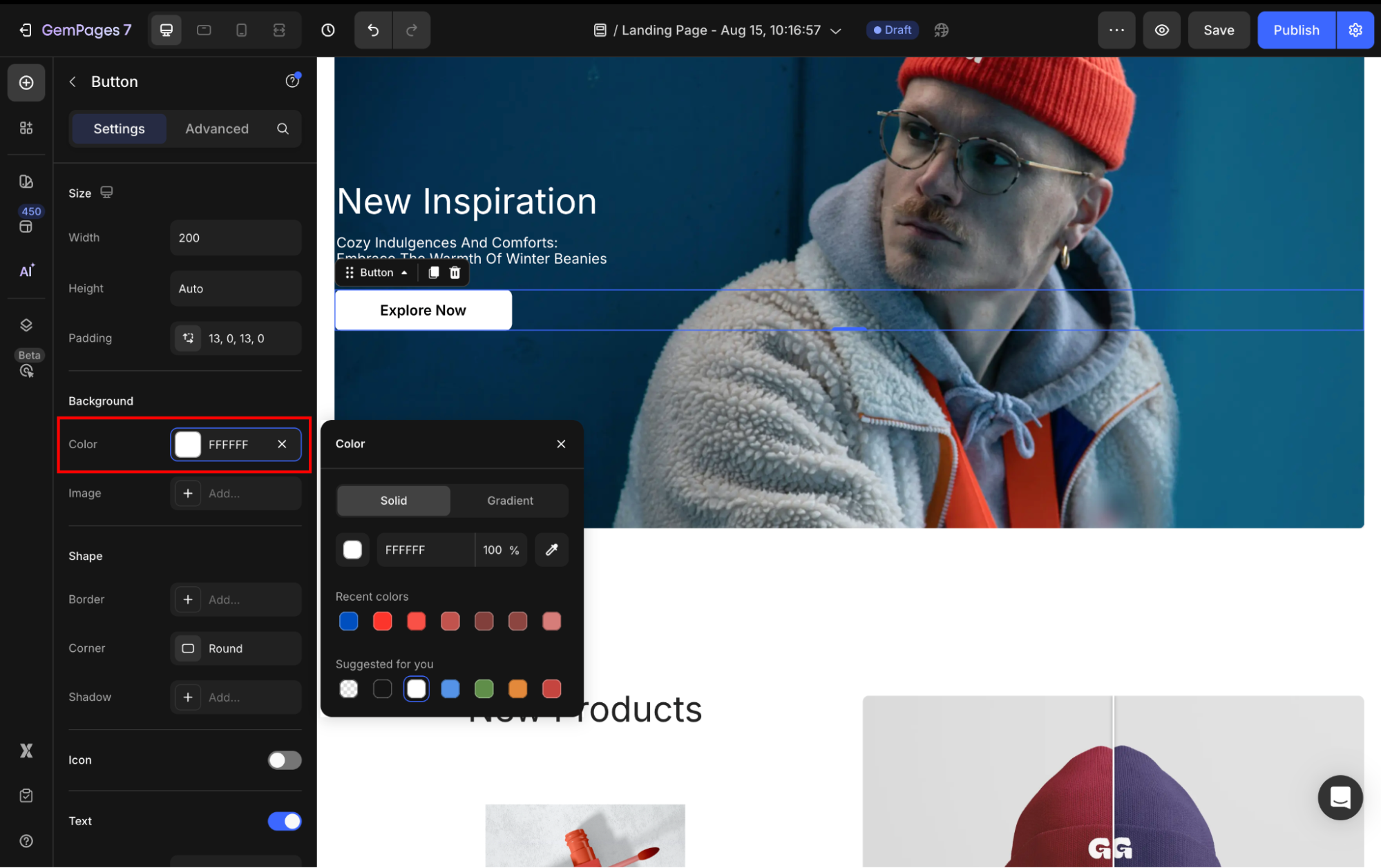
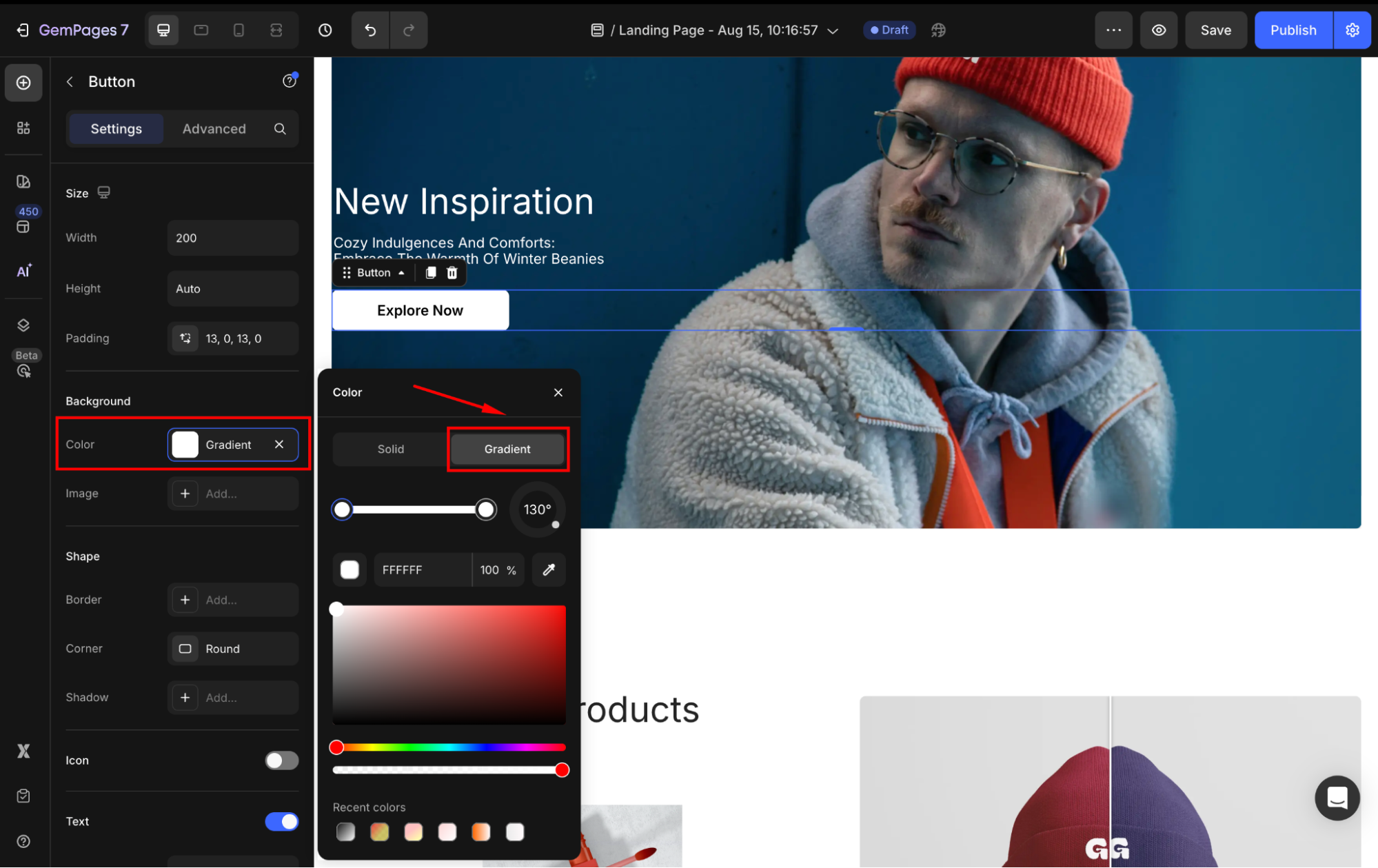
Step 2: Click on the element to open its settings. Scroll down to the Background section and select Color.

Step 3: In the color settings panel, select the Gradient option to add a gradient background for your button.

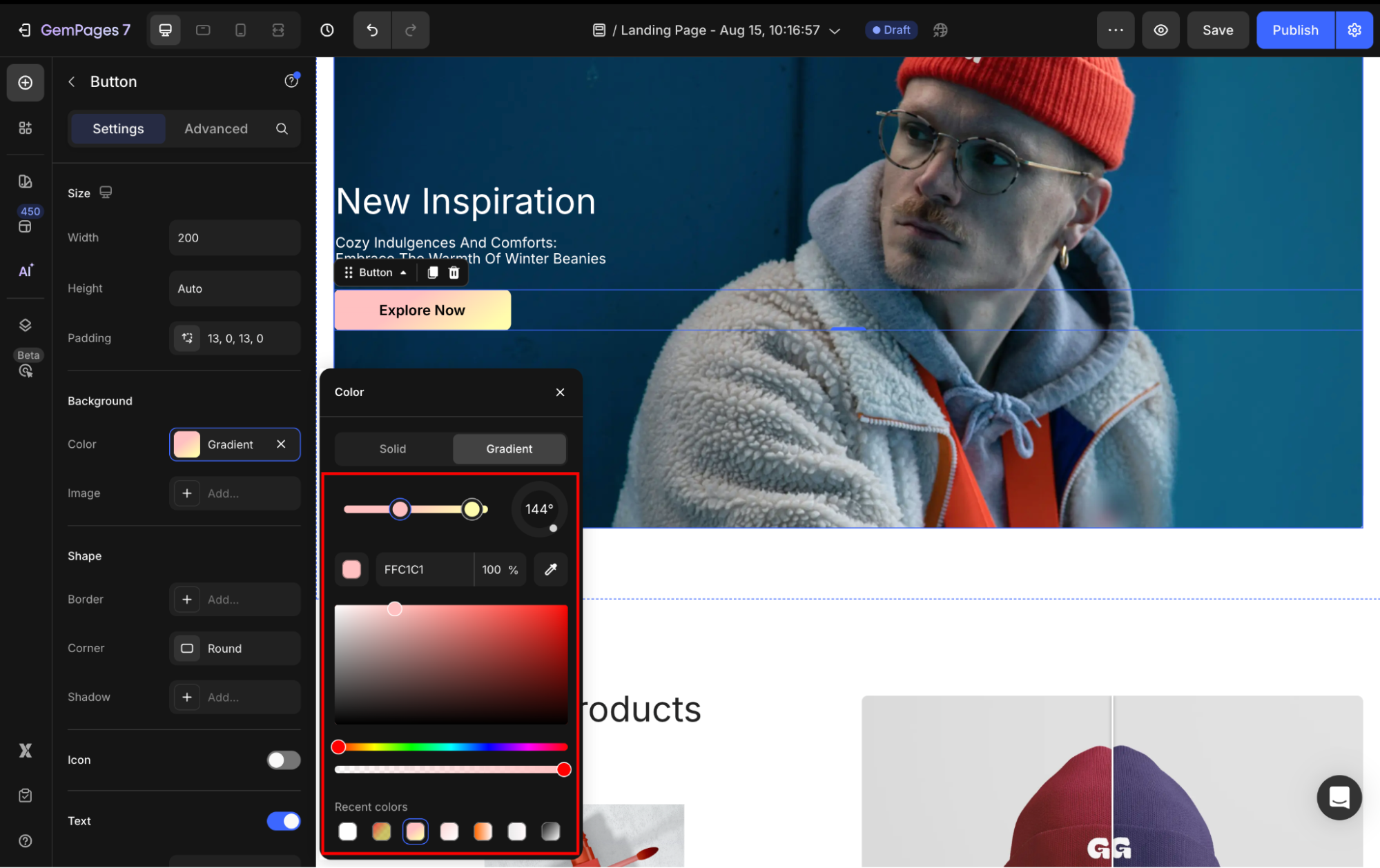
Step 4: Customize the color blend as you prefer. You can select one from the Recent colors list to save effort and ensure the gradient background fits your layout.

Step 5: Once done, save and republish your page to make the updates live in the storefront.
Important Notes
The gradient customization feature is currently available for elements such as Row, Heading, and Button within GemPages Version 7.
For any specific design requests or custom effects, feel free to reach out to our Support Team to verify feasibility.











Thank you for your comments