Learn how to upload a PDF file to your Shopify page. Step-by-step instructions for adding, linking, and displaying PDF files with GemPages.

How to Upload a PDF File to a Website Using Shopify and GemPages
If you’re looking to upload a PDF to your Shopify website and allow customers to view or download it, this quick guide is for you. Whether you’re sharing product manuals, size guides, menus, or marketing brochures, adding PDFs to your page enhances user experience and adds value.
Step 1: Upload PDF to Shopify Files
Before you can add a PDF to your page, you’ll need to upload it to Shopify.
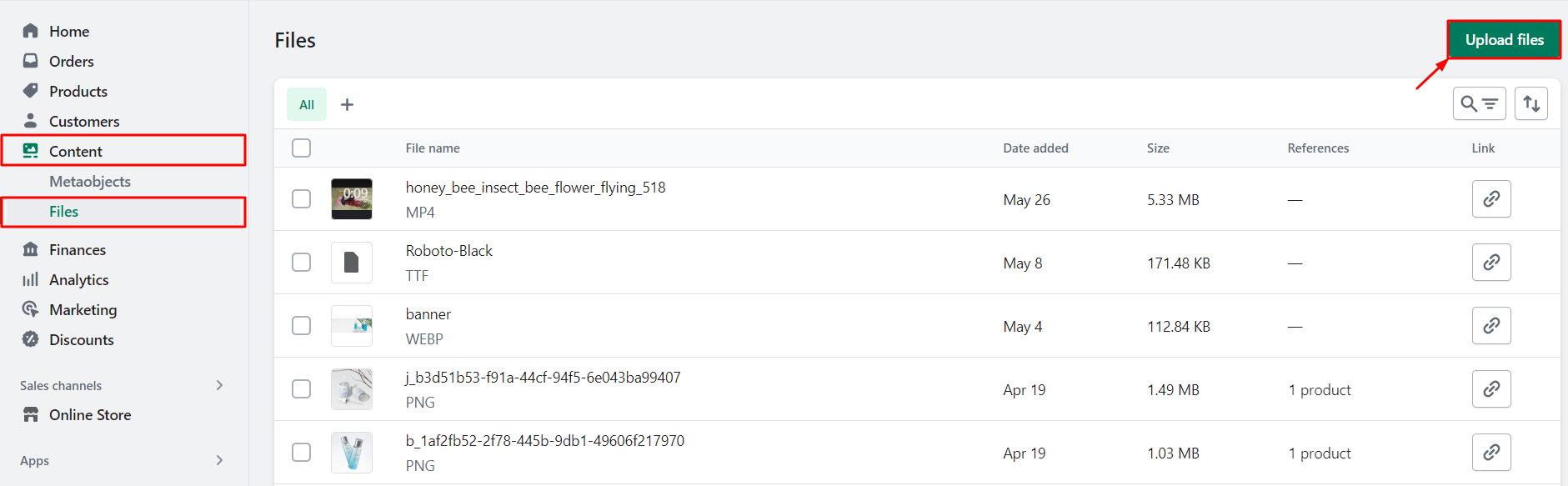
- Before we start, you will need to upload your PDF file to Shopify. Go to Shopify admin > Content > Files, and select “Upload files.”
- Click Upload files, and select the PDF file from your computer

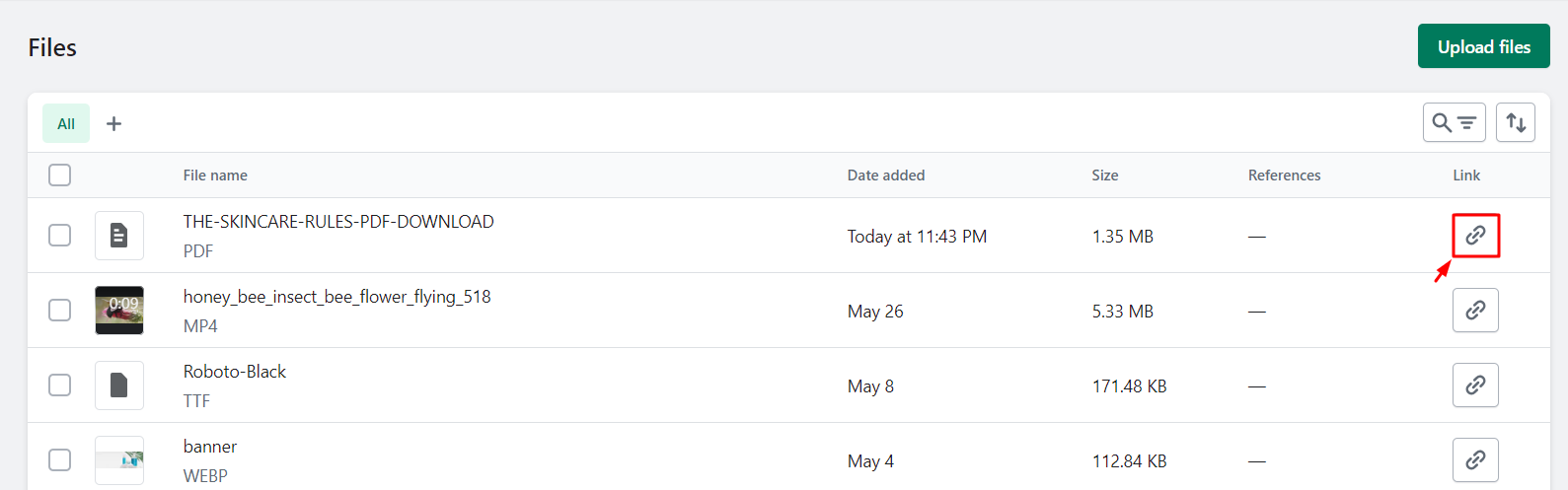
- Once finished, hit the Chain icon in the Link column to copy the URL of the PDF file to your clipboard.

Step 2: Add a Download Link for the PDF
To add a PDF to your Shopify page as a downloadable link using GemPages:
- From the GemPages Dashboard, open a template to access the Editor. Drag & drop a Button element to your desired position.
- Paste the URL you got in the previous step to the box under the Link field.

- After that, hit “Save.” If you prefer to show a PDF file on your page together with the download option, kindly follow the steps below.
Step 3: Display the PDF Preview on the Page
If you’d prefer to embed the PDF directly on the page so visitors can preview it without downloading:
- From the GemPages Dashboard, open a template to access the Editor. Drag & drop a Liquid element to your desired position.

- Right-click on the Liquid element, select “Edit Code” to open the code editor.
- Under the Template tab, copy and paste the code below into the panel. Make sure to replace the “PDF file link” with the URL to your file.
<iframe src=”PDF file link” width=”100%” height=”600″></iframe>
As a result, the preview of your PDF file will show on your live page, and the visitors can download it directly.

- Hit “Save” when finished.











Thank you for your comments