About Theme Section
GemPages Theme Sections are flexible, reusable components that you can integrate into your Shopify store’s theme.
They allow you to:
- Save and Reuse: Easily save design elements like banners or product displays and reuse them on multiple pages with just one click.
- Effortless Editing: Make changes once, and updates automatically apply across all pages using the section.
With GemPages, these Theme Sections can be incorporated into your Shopify theme pages, providing a unified and professional appearance.
How to Add GemPages Theme Sections to Your Shopify Theme?
Step 1: Create a Theme Section
There are two ways to create a Theme Section: From Scratch or Using a Prebuilt Section.
Option 1: From Scratch
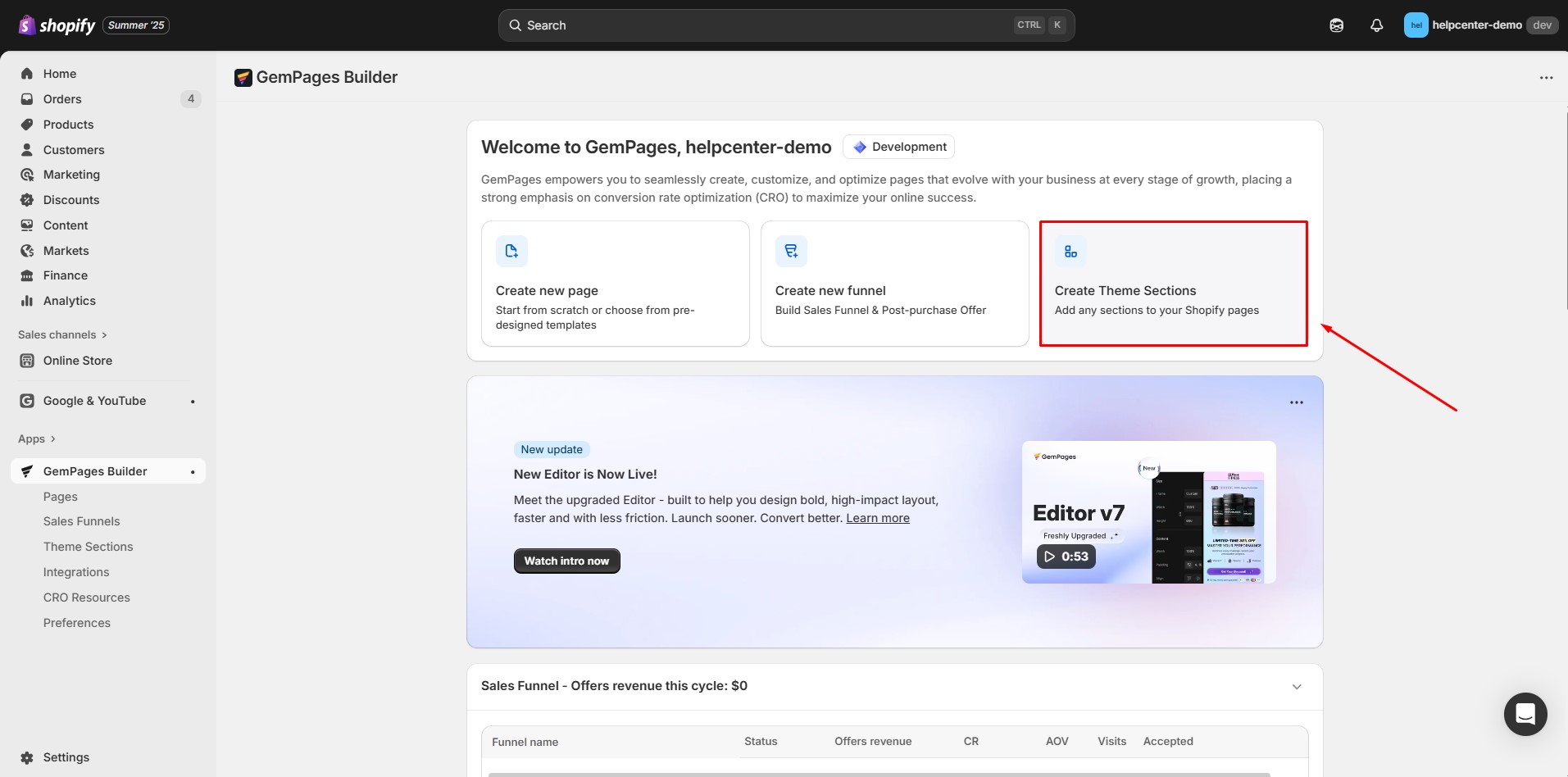
- Go to your GemPages Dashboard and click Create Theme Section.

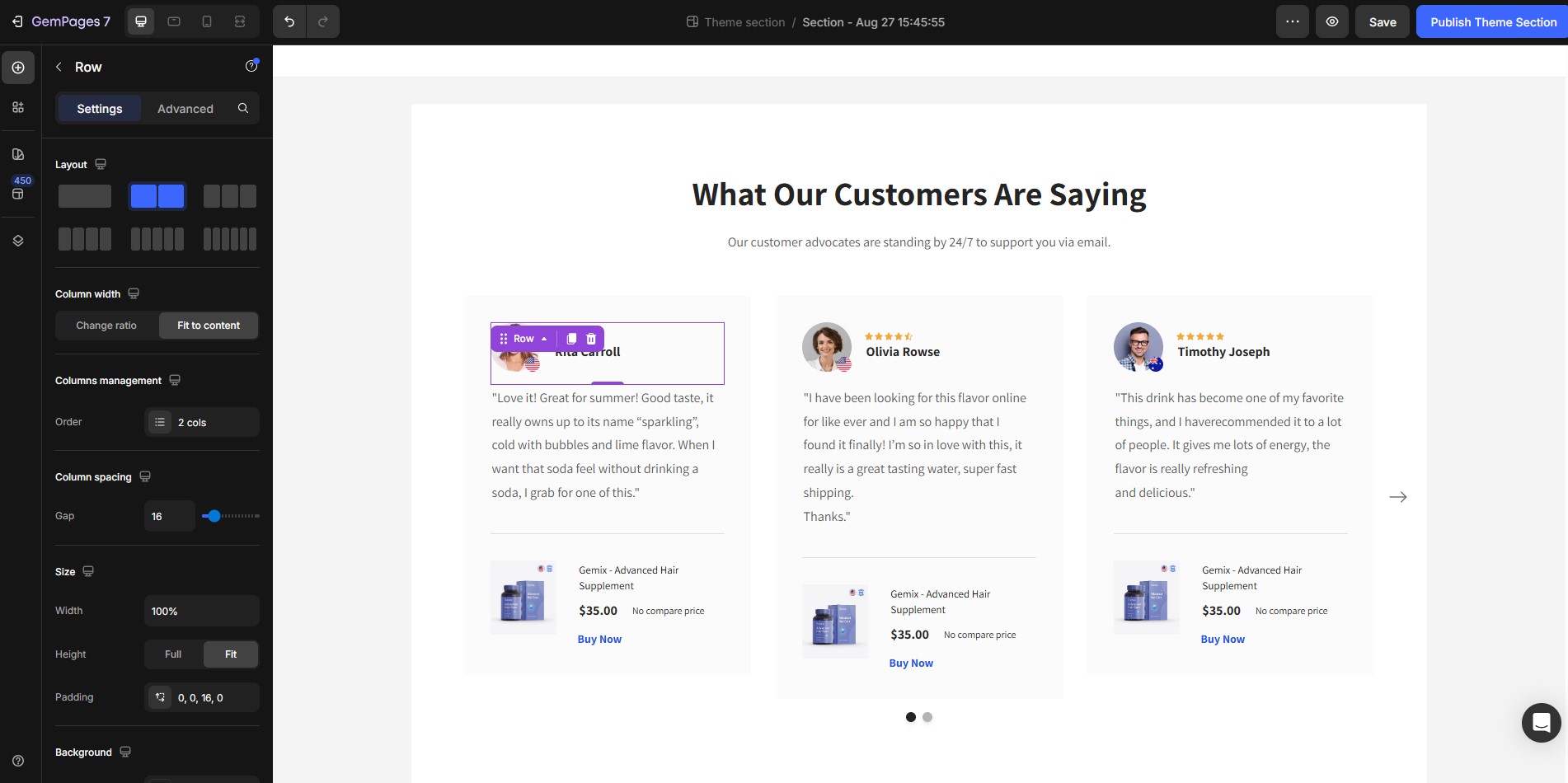
- Use the drag-and-drop editor to design your section as desired.

- Click Save.
Option 2: From a Prebuilt Section
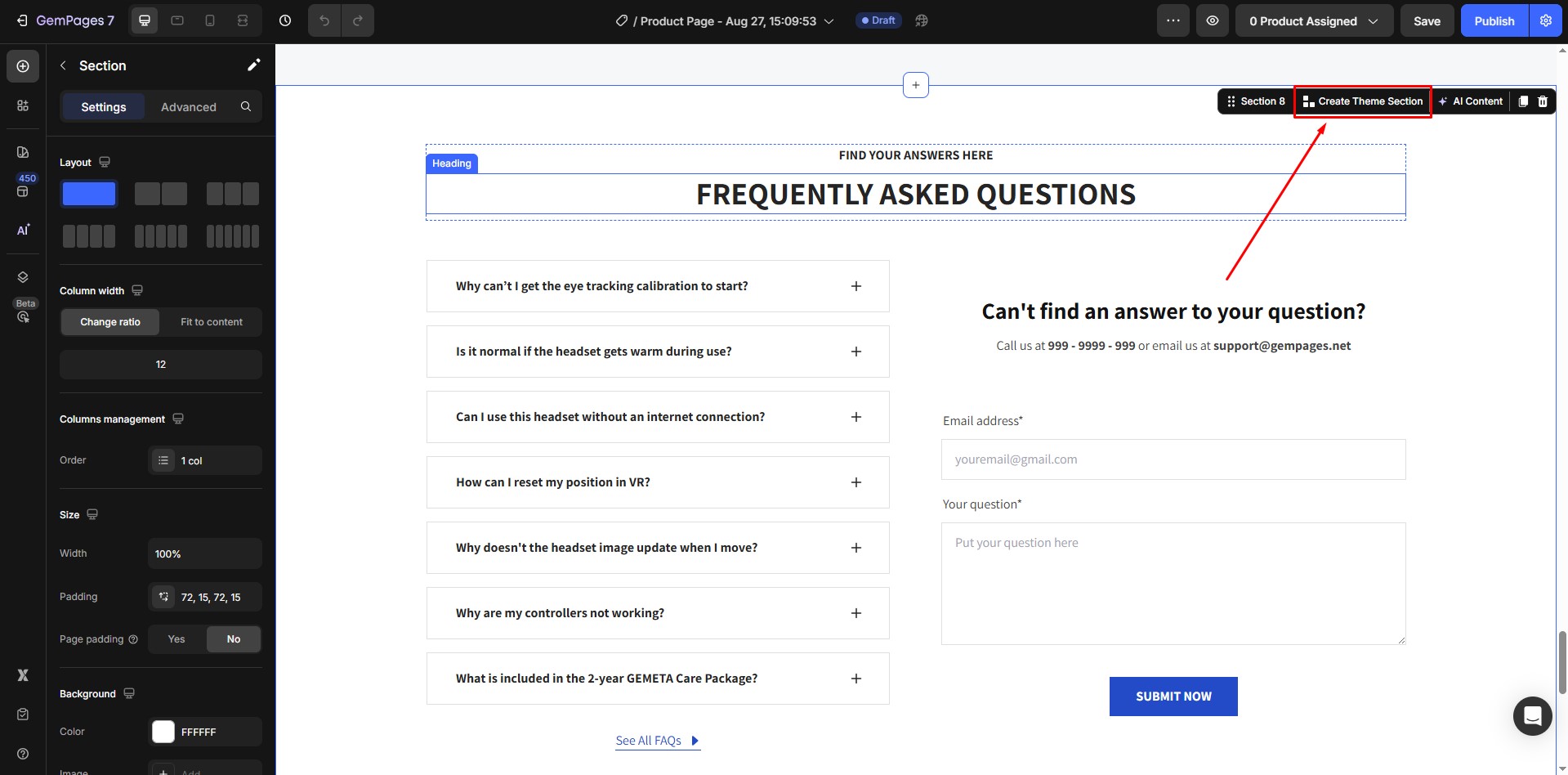
- Open the GemPages Editor and select the prebuilt section you want to save.
- Click on the section and choose Create Theme Section.

- Enter a name for your section and click Save.
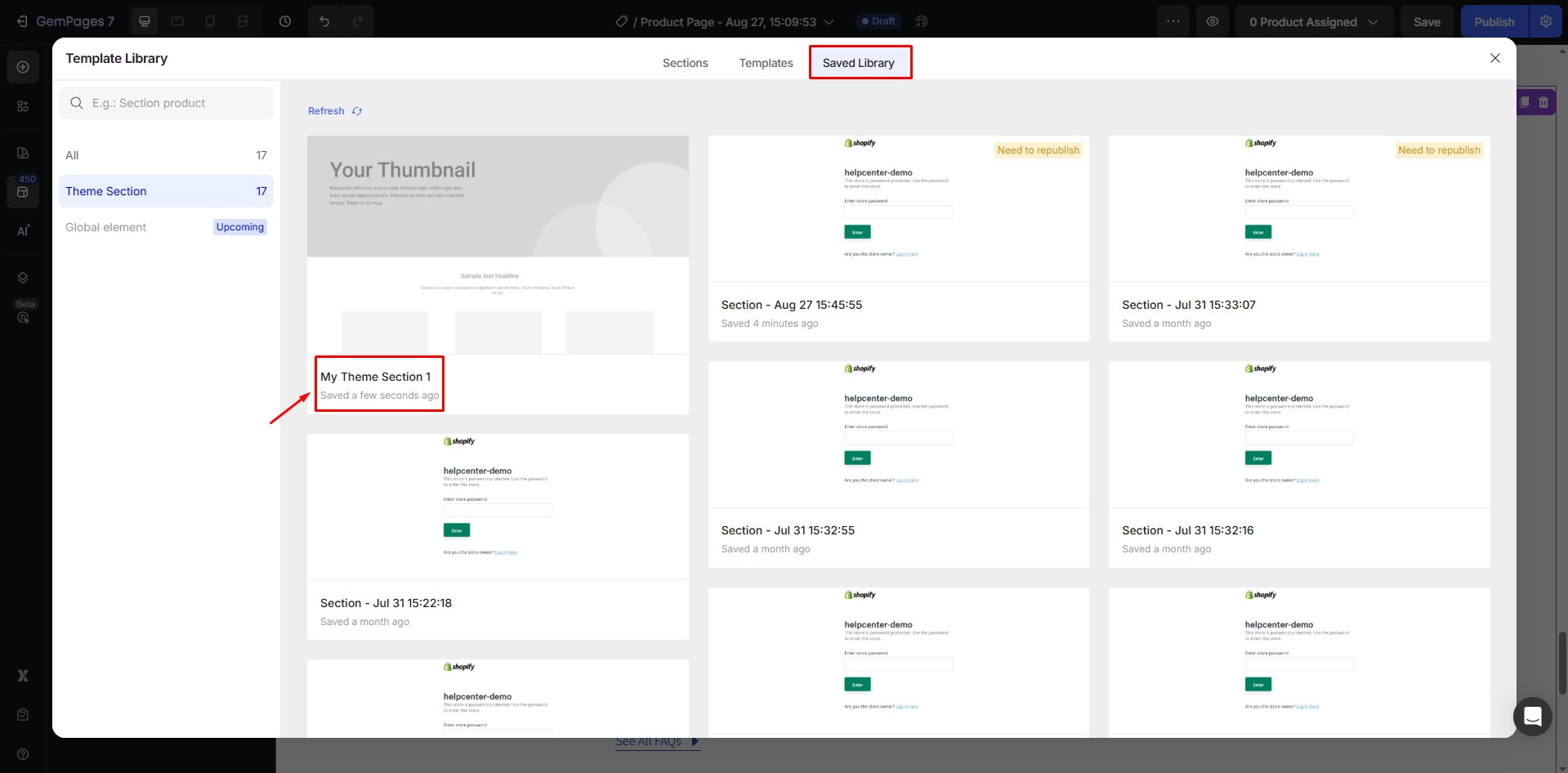
Once completed, your Theme Section will be stored in the Saved Section Library.

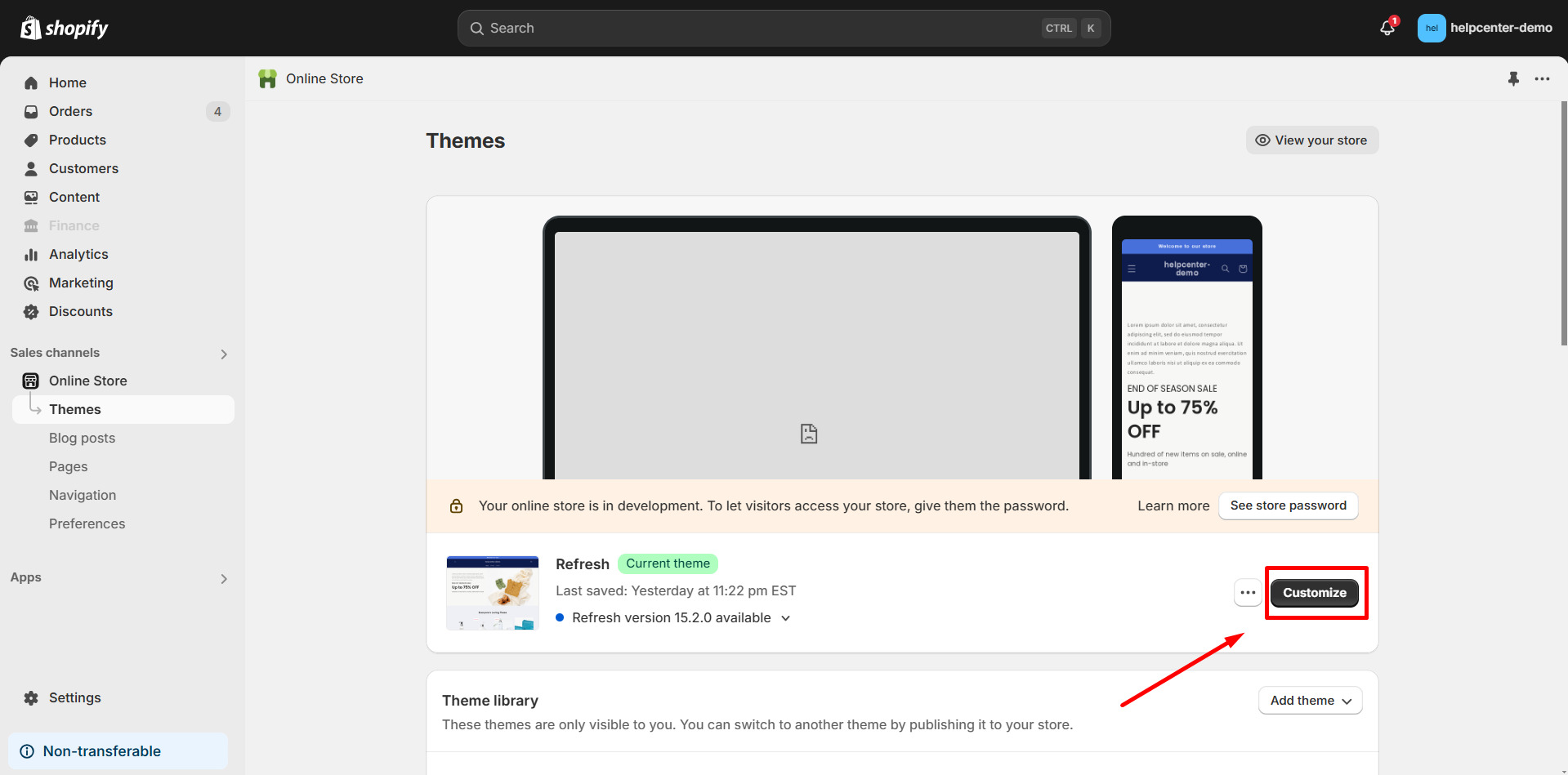
Step 2: Access the Shopify Theme Editor
- Navigate to the Online Store in your Shopify Admin Dashboard.
- Go to Themes and click Customize next to your active theme.
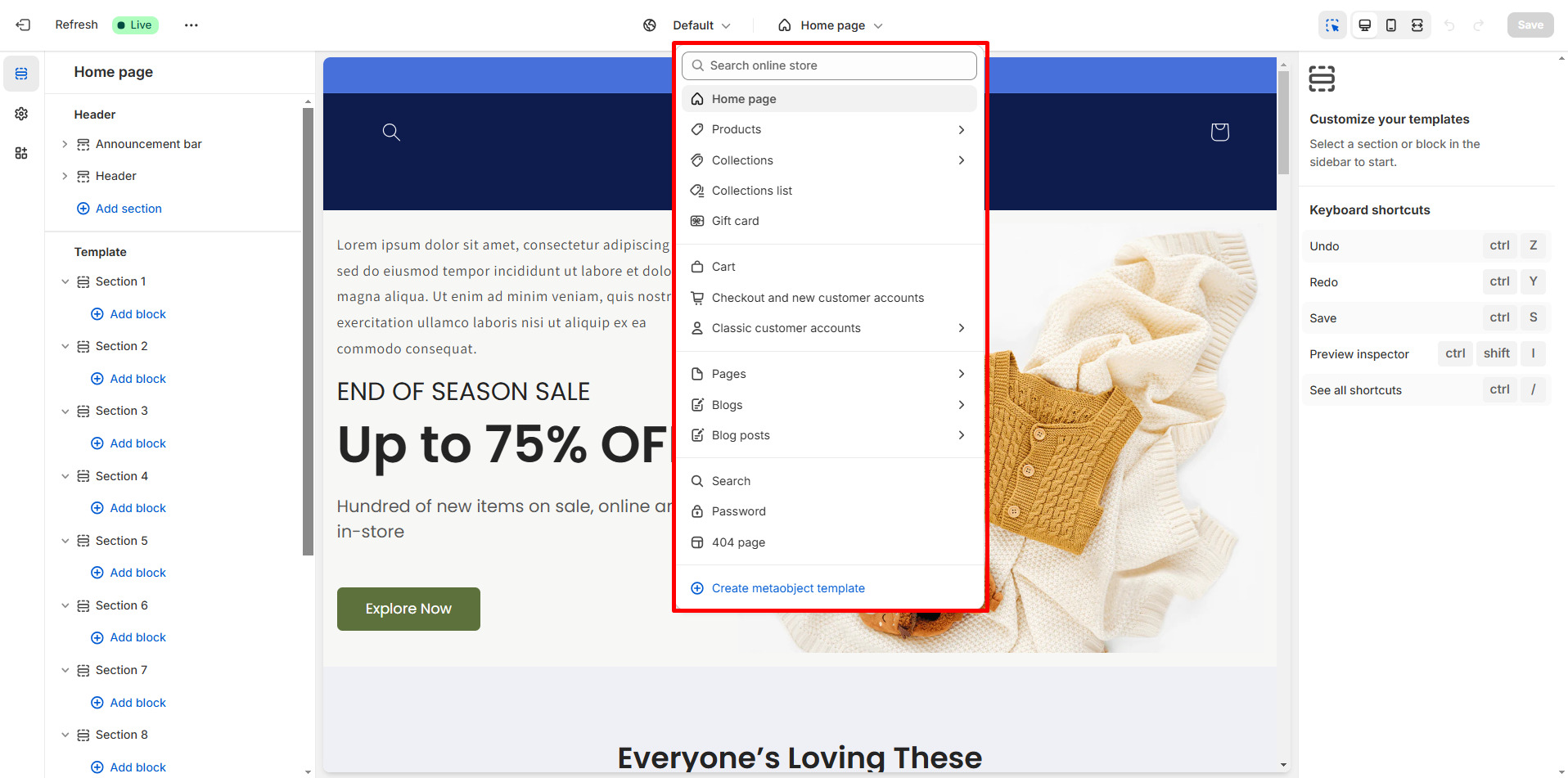
Step 3: Select the Page to Add the Theme Section
In the Shopify Theme Editor, choose the page where you want to add the GemPages Theme Section.

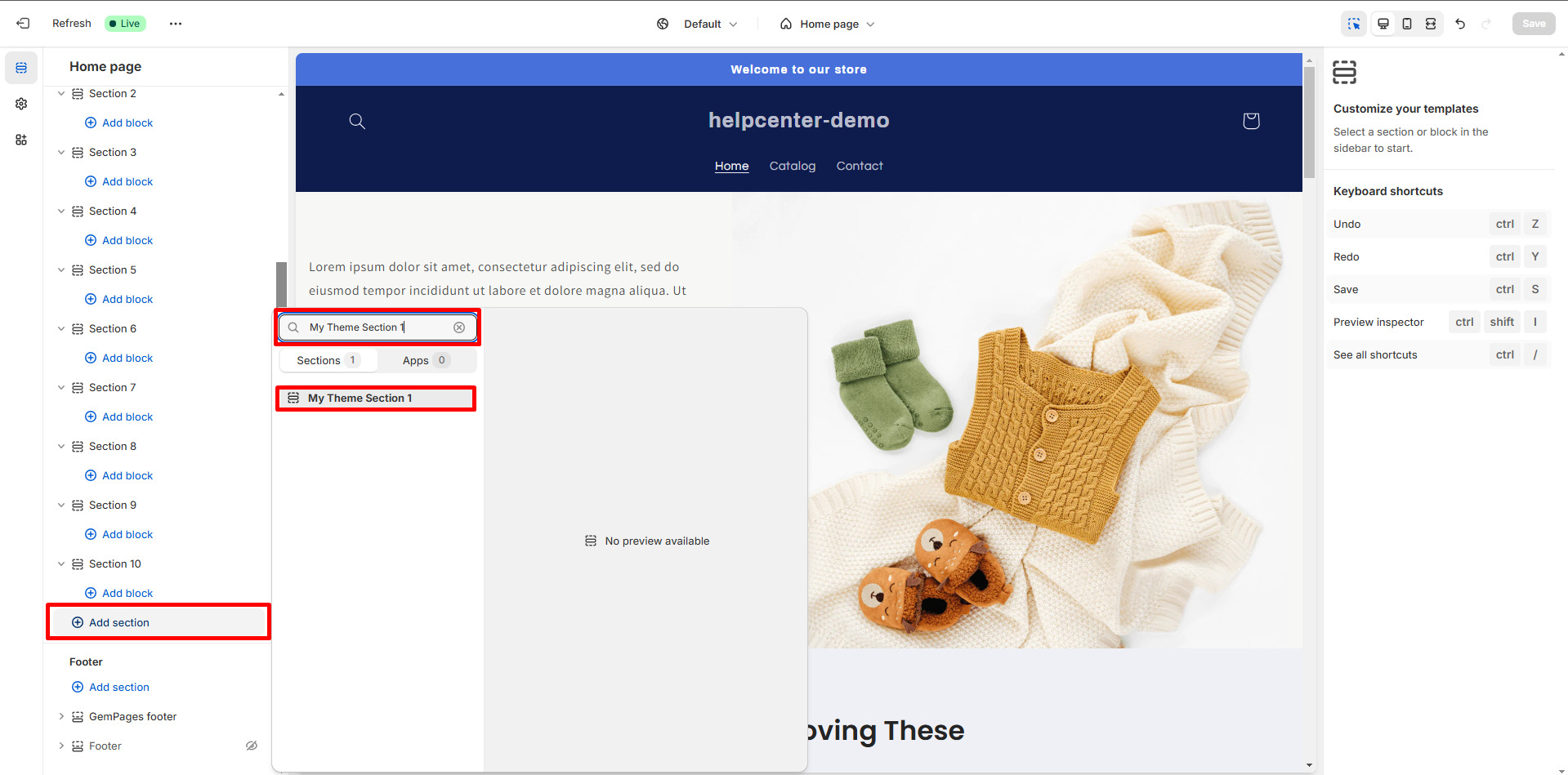
Step 4: Add the GemPages Theme Section
- Click Add Section in the Theme Editor.
- Search for the saved section by name.
- Select it and place it in the desired location on the page.


Troubleshooting: Theme Section Doesn’t Show on Your Shopify Page
1. Ensure the section is saved correctly
- Go back to GemPages → Saved Sections Library.
- Confirm that your section is listed and published.
2. Verify you’re adding it to a compatible page
Theme Sections can only be added to Online Store 2.0 themes that support modular sections. Make sure you’re adding it to a section-enabled page type (e.g., Homepage, Product Page, or custom template).
3. Refresh the Theme Editor
Sometimes, the Theme Editor may cache old data. Click Save, then refresh your browser and re-open the editor.
4. Confirm you’re using the latest GemPages version
Outdated versions may not sync correctly. Update GemPages to the latest version and try again.












Thank you for your comments