Why Make Text or Images Clickable?
Making text or images clickable or interactive enhances user experience and engagement.
By making these elements clickable, you can guide users to perform specific actions, such as opening a popup or navigating to a specific section of the page.
Examples:
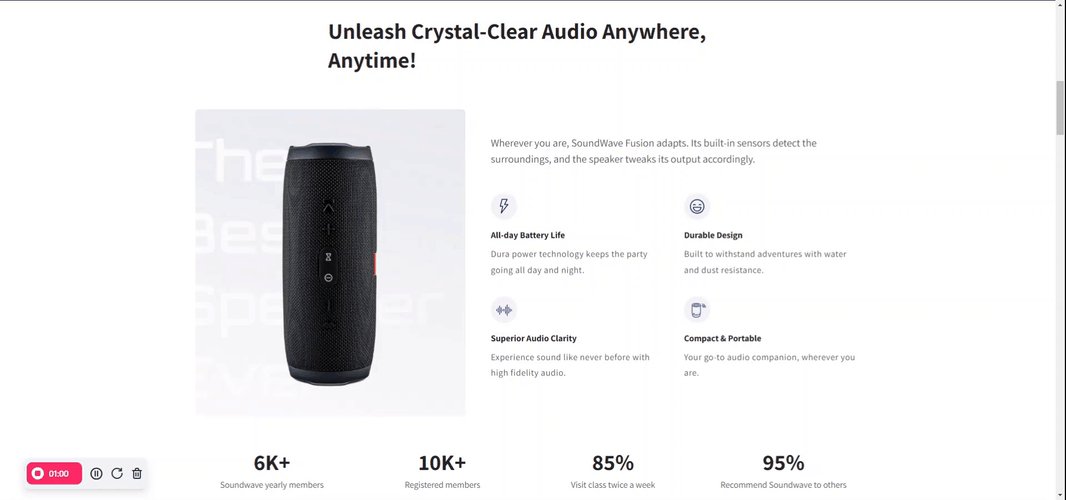
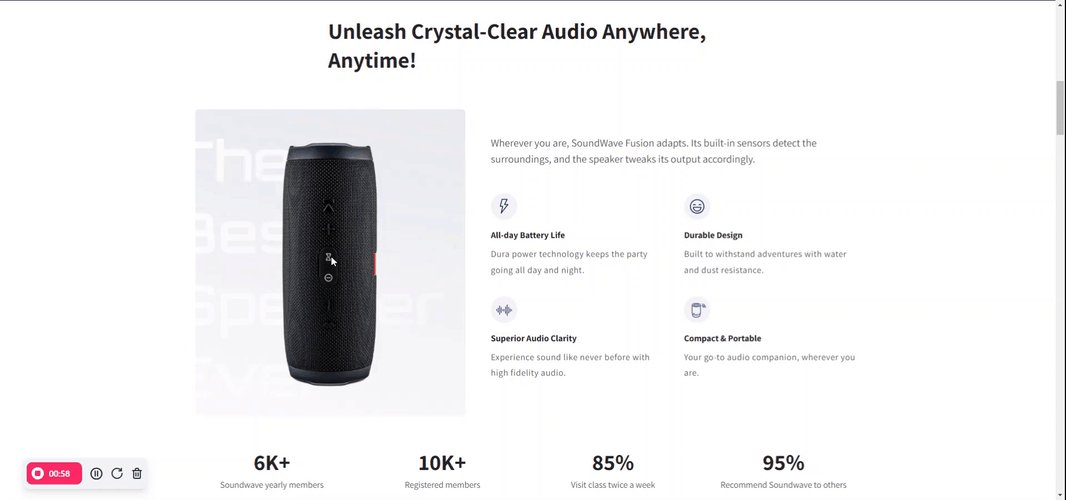
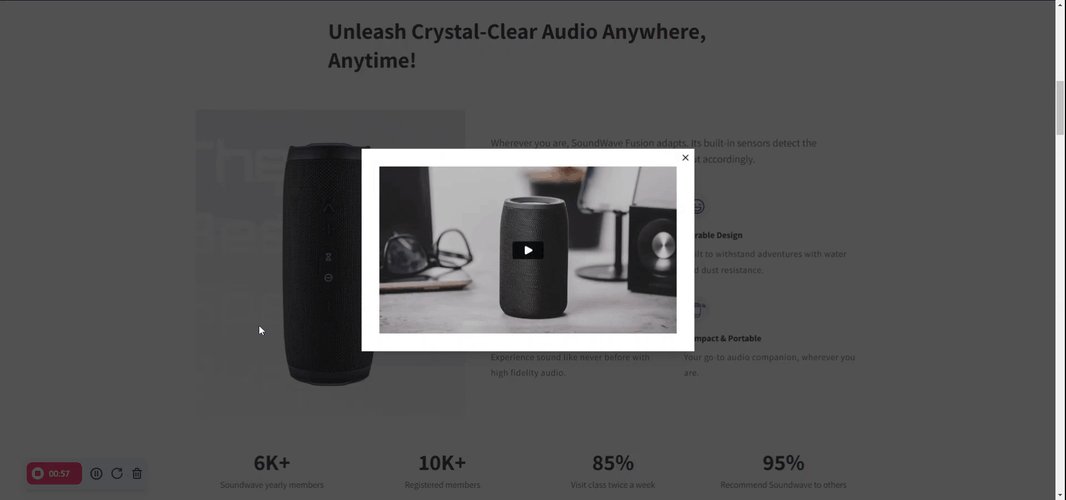
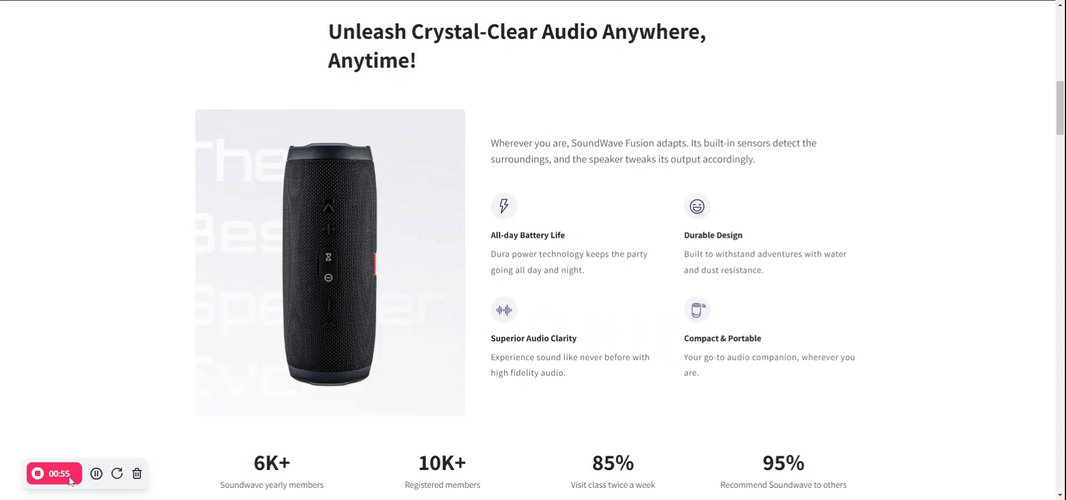
- Click on a Product Image: Open a pop-up with detailed product information.

- Use Text as a Button: Allow users to scroll to specific sections, such as FAQs or product features.

How to Make a Text or Image Clickable in GemPages?
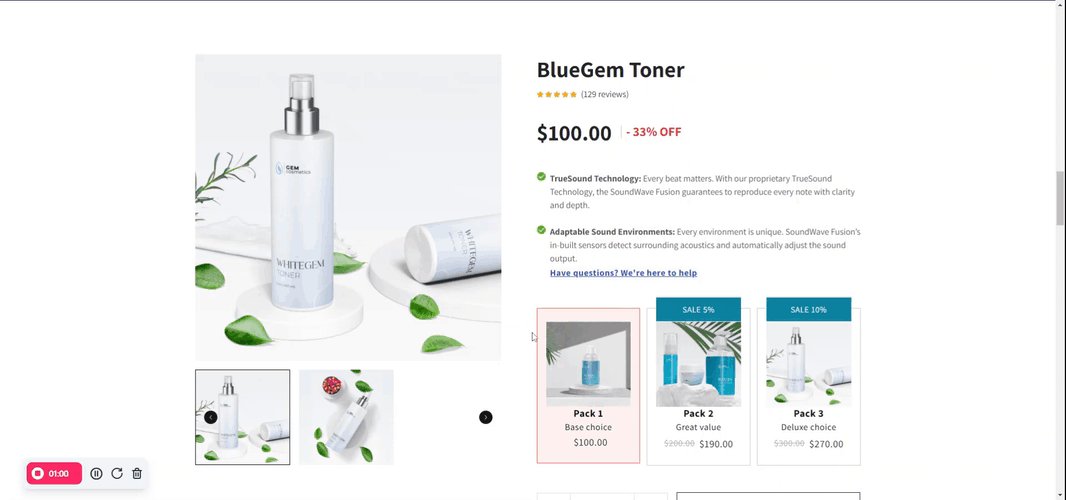
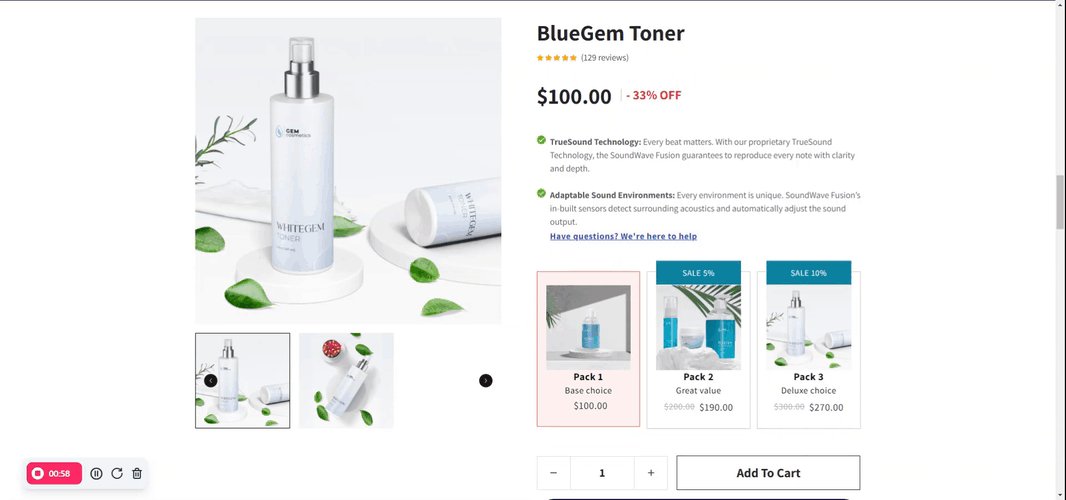
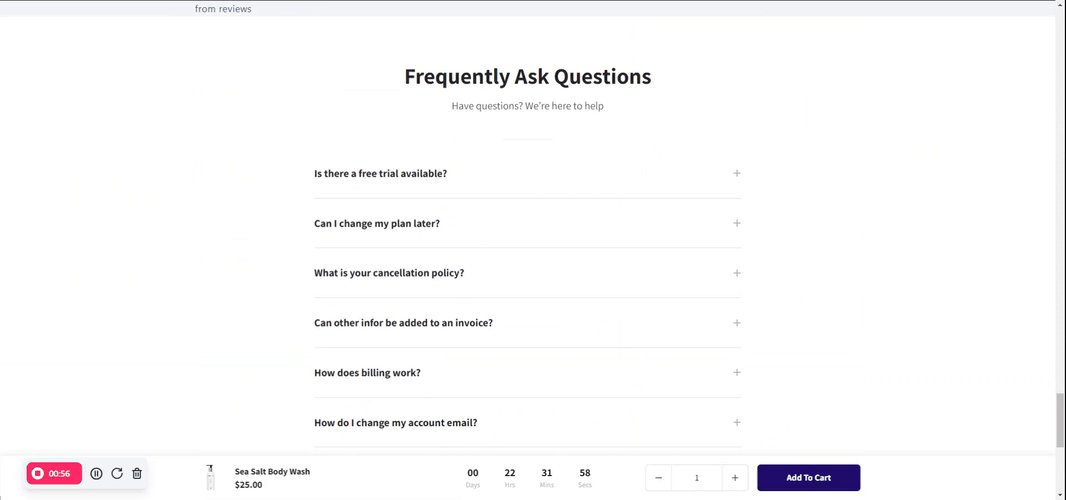
For this guide, we’ll make the text “Have questions? We’ll help you” clickable to scroll users to the FAQ section of the page.
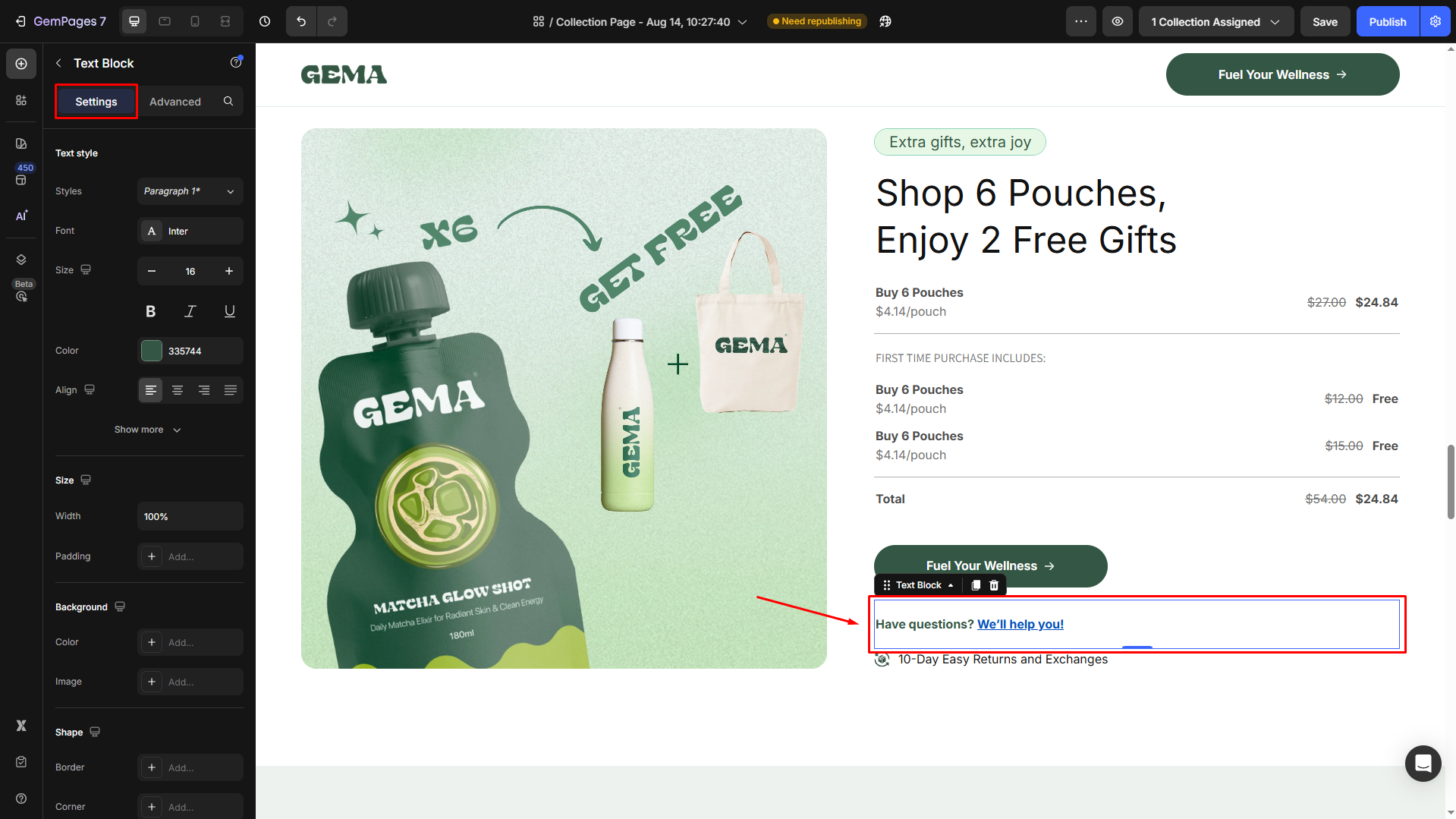
Step 1: Add the Text or Image Element
If using text, ensure it’s styled and stands out so users know it’s interactive.

For further Text Block element customizations, refer to this article.
Step 2: Use Interactions to Trigger Actions
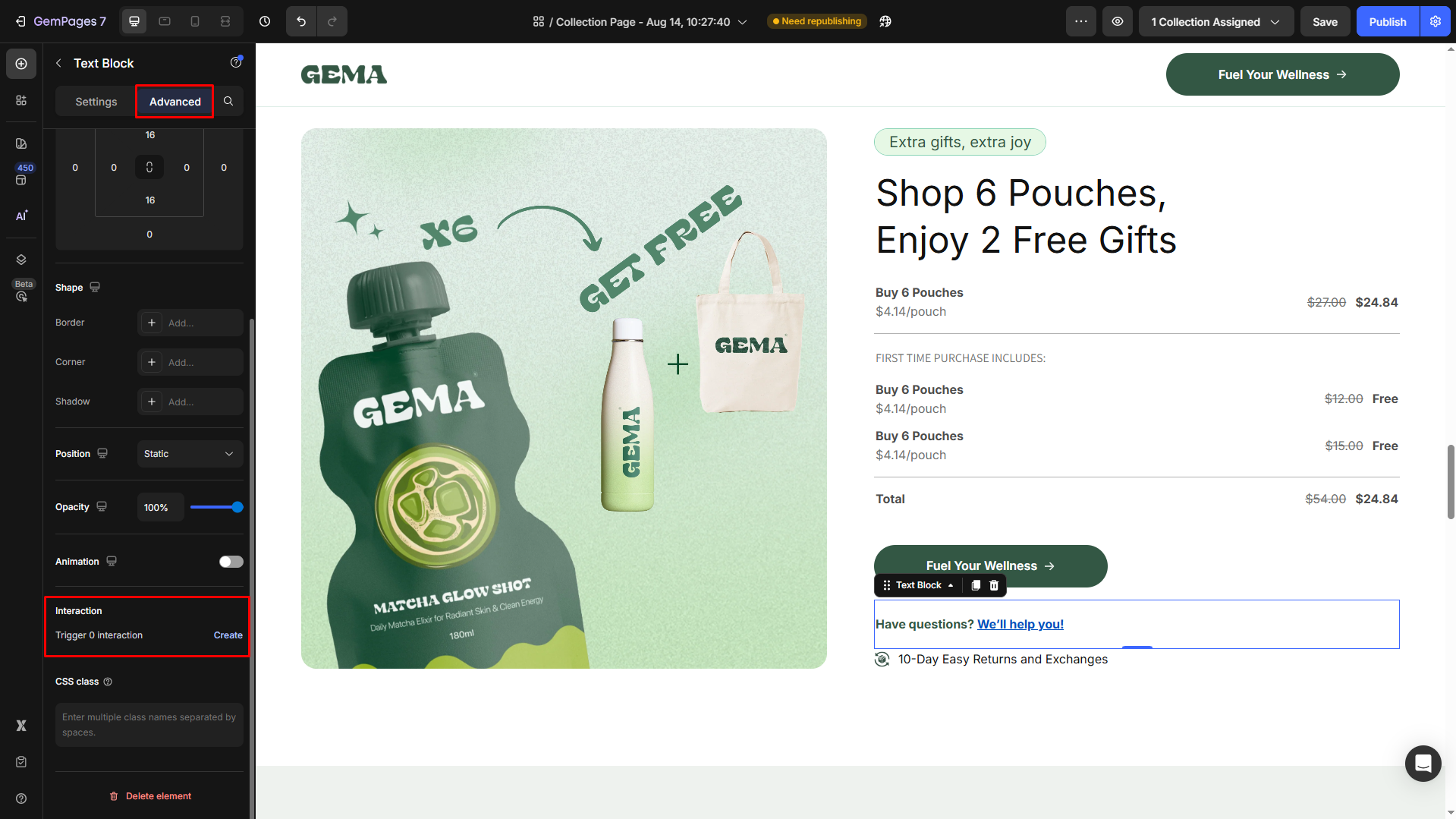
In the left sidebar, navigate to the Advanced tab and scroll down to the Interaction section.

Click Create to open the setting panel.
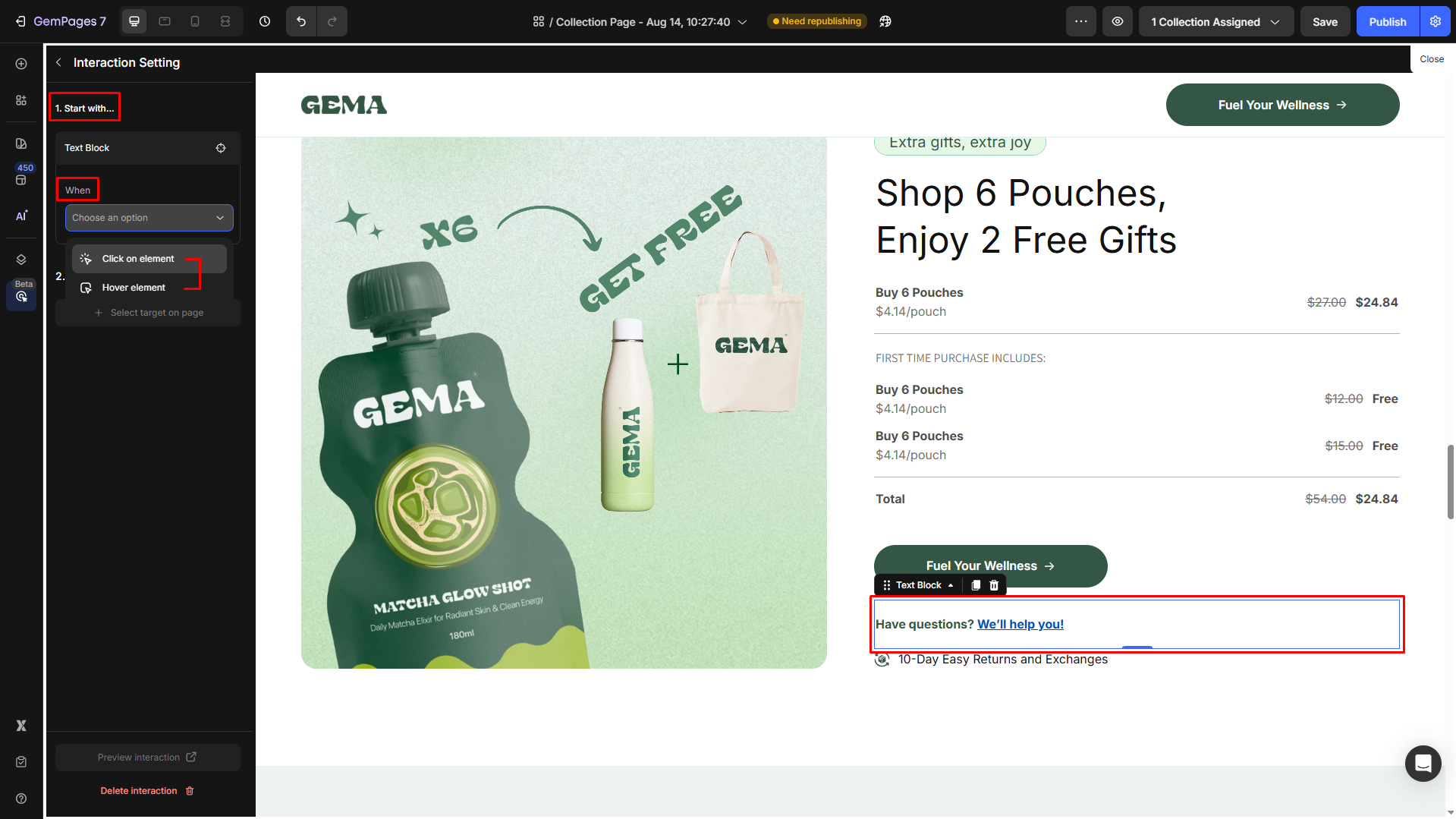
“1. Start With…”: This defines the element triggering the action.
Select the Text Block as the target element.
When: Choose the type of interaction to trigger the action:
- Click on Element: The interaction occurs when the user clicks the text or image.
- Hover on Element: Optional, for triggering the action when the user hovers over the element.

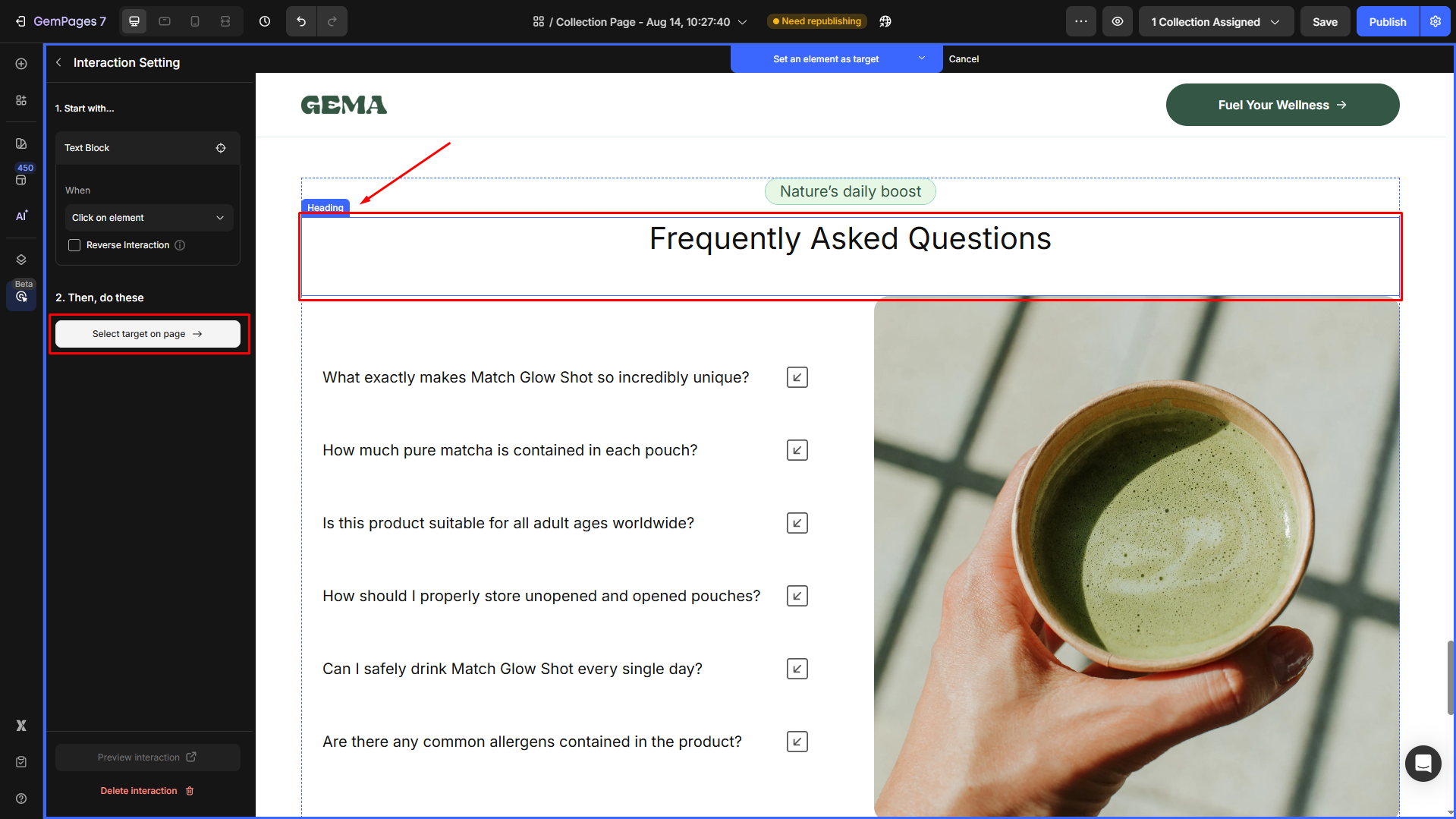
“2. Then, Do These…”: Specify the action triggered by the interaction.
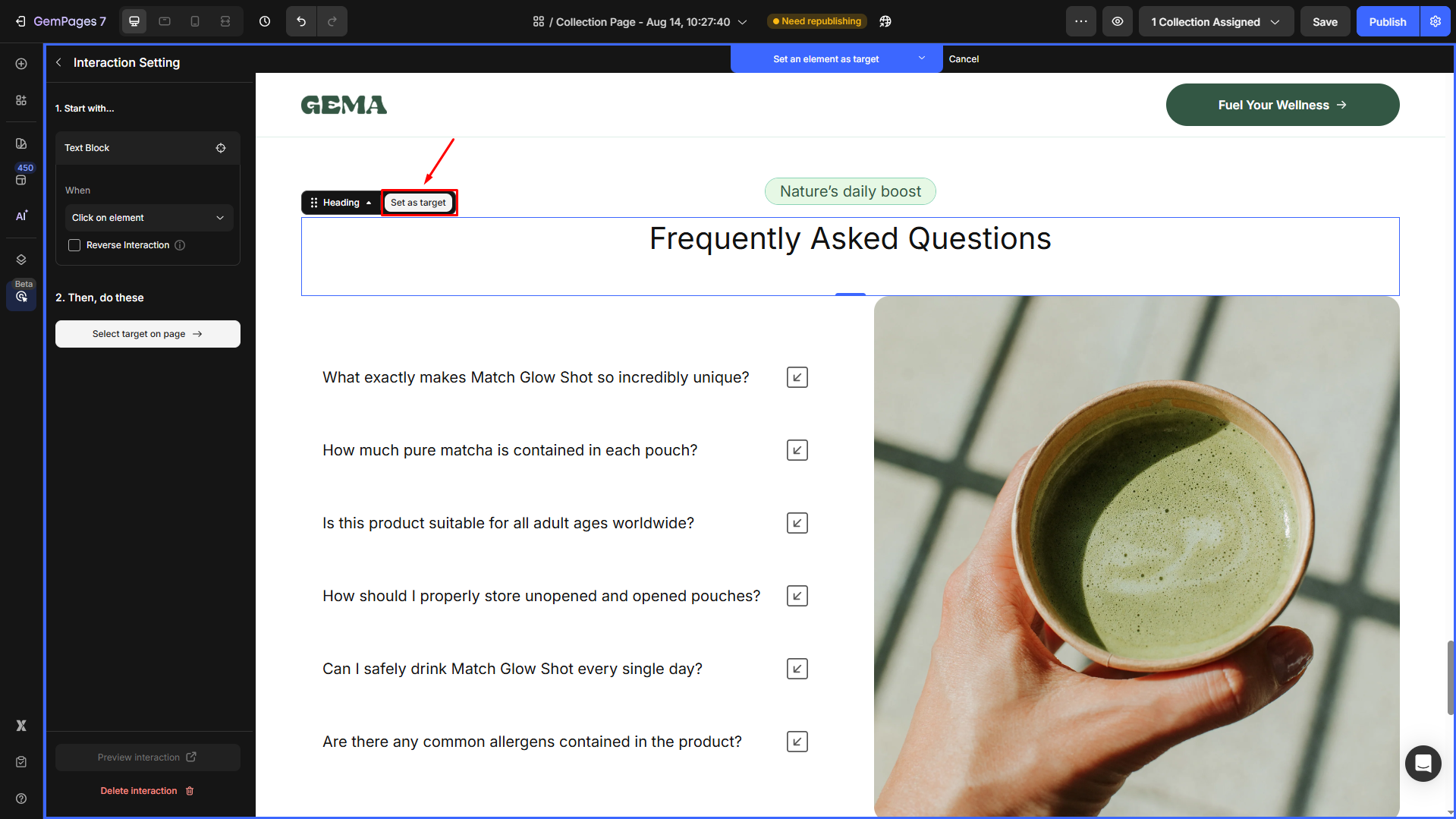
Click Select target on page. Scroll down to the FAQ section and click on the Heading element in this section.

Hit Set as target to confirm.

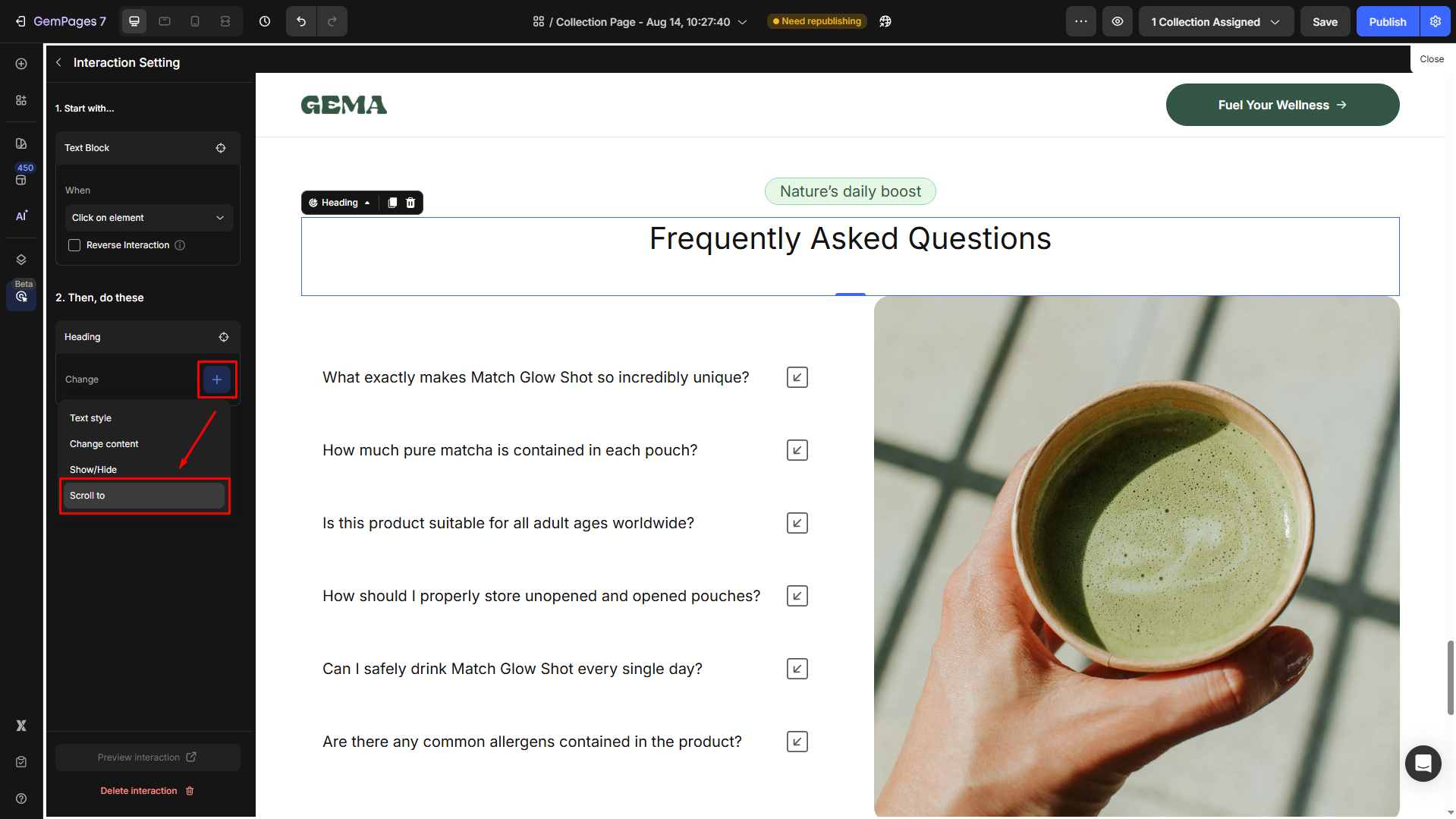
Change: the action triggered when a user interacts with the element (e.g., click or hover).
- Scroll to: Move the page view to a specified section.
- Show/Hide: Make a hidden element visible or vice versa.
- Background & Shape: Alter the background color, opacity, or shape of an element dynamically.
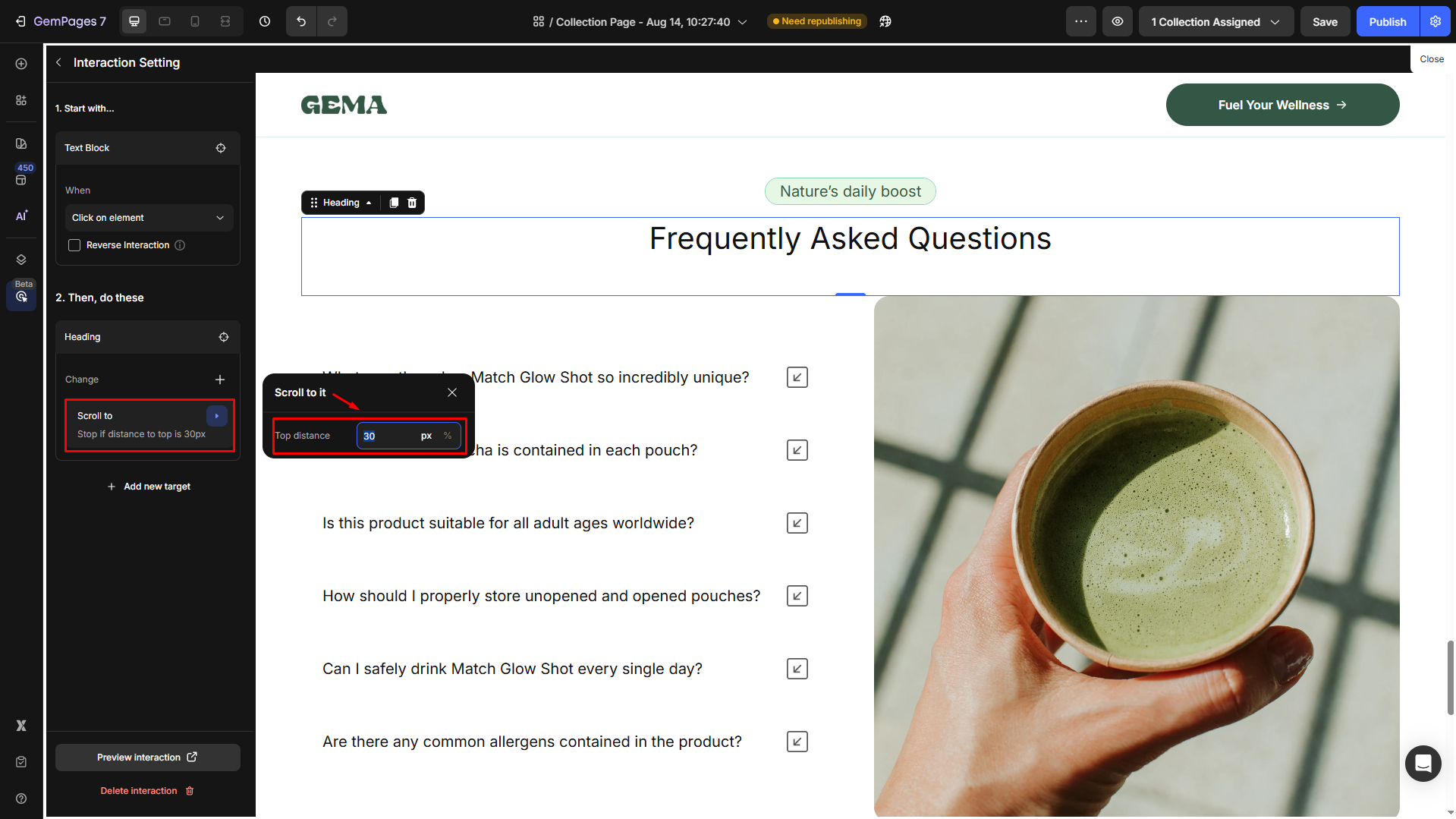
Select “Scroll to” as the action to trigger the scroll effect.

Then, adjust Scroll Top distance: Input a value in pixels (px) to control where the page stops when scrolling to the target section.












Thank you for your comments