What Is CSS? (CSS Meaning)
CSS stands for Cascading Style Sheets. It’s a styling language used to control the appearance, layout, and design of a web page.
In simpler terms, CSS meaning is about “how things look” — including fonts, colors, spacing, borders, and positioning of elements on your page.
GemPages automatically supports many visual settings through its drag-and-drop editor. However, for advanced or unique designs, adding custom CSS and JavaScript gives you greater flexibility and precision.
This feature is especially helpful for developers, freelancers, and agencies who want to create fully customized page designs and interactive experiences.
Why Use Custom CSS, JavaScript, and HTML in GemPages?
GemPages can support most customized styles without requiring coding. However, for specific design requirements that need to be tailored, you can use custom code.
This guide is intended for developers, freelancers, or agencies seeking to enhance their store’s design and functionality through custom code.
- CSS (Cascading Style Sheets) controls the layout, appearance, and design elements of your page. Think fonts, colors, margins, and positioning.
- JavaScript adds interactivity, such as animations, hover effects, dynamic content updates, and more.
Each element in GemPages is assigned a default CSS class name, making it simple to target and customize specific elements.
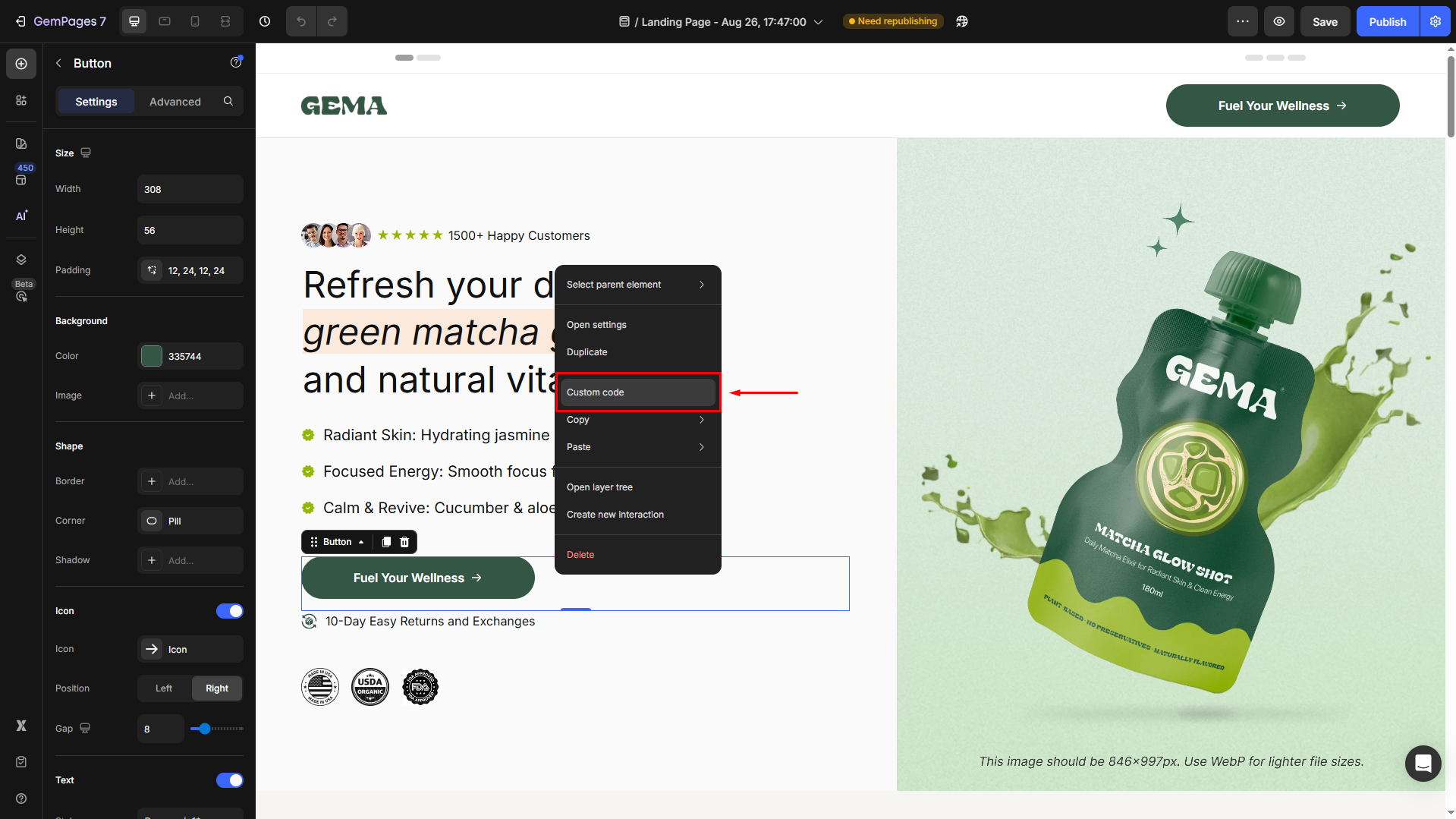
To locate the CSS class name of an element, simply select the element, right-click, and choose Custom Code.

How to Customize Element Styles with Custom CSS & JavaScript?
Step 1: Right-click on the element you want to modify and select Custom Code. This opens the panel where you can insert your custom code.

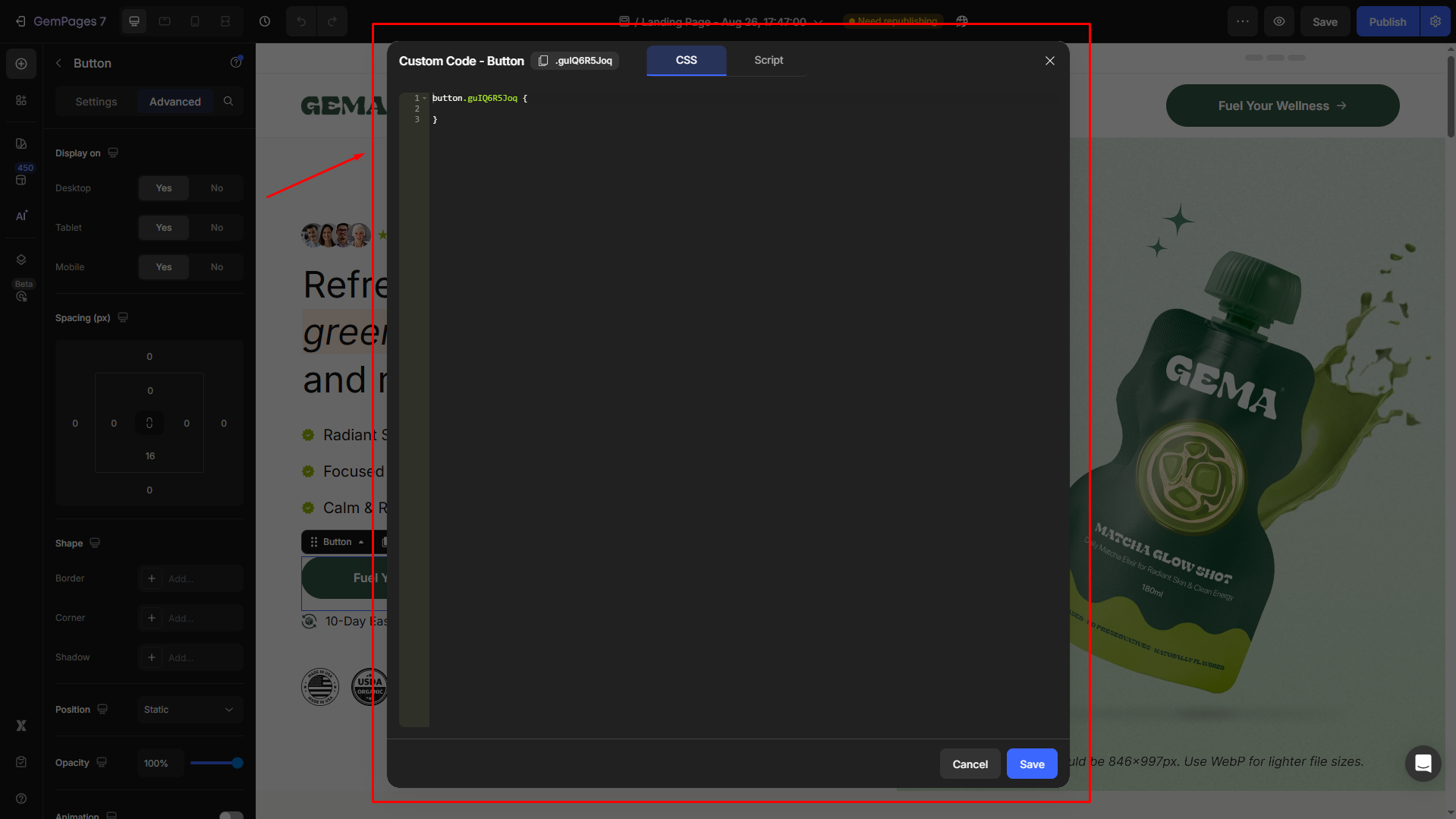
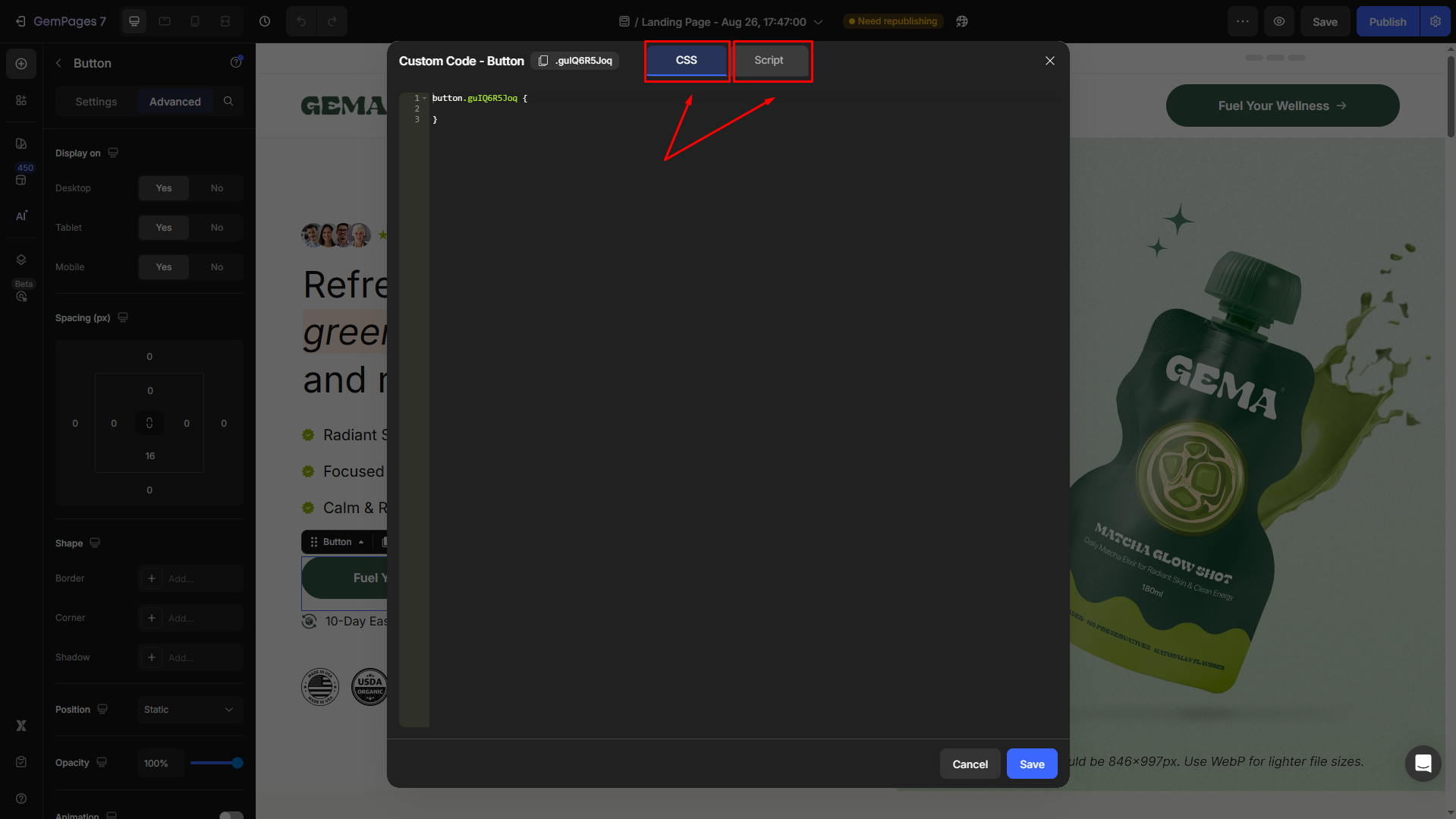
Step 2: Once in the Custom Code panel, you’ll see two tabs: CSS and JavaScript.
Select the CSS tab if you’re focusing on styling, or the JavaScript tab for adding interactivity.

Step 3: After inserting your custom CSS, JavaScript, or HTML:
- Click Save.
- Use the Preview mode in GemPages to check how your design looks across devices.
Common Custom CSS Examples for Styling GemPages Elements
Below are some common custom CSS examples you can use to quickly adjust the style of GemPages elements, such as colors, font sizes, spacing, and borders.
To apply these styles, select an element, right-click it, choose Custom Code, then paste the CSS into the CSS tab.
Change Text Color with CSS
Use this when you want to customize text color beyond the default color settings.
Example use cases:
- Highlight headings or key messages
- Match brand colors precisely using hex codes
Set Font Size and Font Weight
This helps control typography consistency across your page.
You can use this to:
- Make headings more prominent
- Improve readability on long text sections
Customize Background Color
If you want more control than the built-in background settings:
This is useful for:
- Creating contrast between sections
- Highlighting promotions or call-to-action areas
Adjust Padding and Margin
Control spacing around elements for cleaner layouts.
Tip: Proper spacing improves visual hierarchy and user experience.
Add Border and Rounded Corners
Use borders to separate content visually.
Common use cases:
- Cards
- Feature blocks
- Testimonials
Change Button Style with CSS
You can override button styles to better match your brand.
Hover Effect Example
Add subtle interaction effects using CSS hover.
Hover effects can improve engagement without heavy JavaScript.
Best Practices for Using Custom Code in GemPages
- Keep your CSS and JavaScript organized and readable.
- Test across different devices to ensure responsive design.
- Avoid using too many custom scripts, as they can slow down your page. The combined Liquid code across all blocks in the extension cannot exceed 100 KB.
- Always back up your work before making significant code changes.











Thank you for your comments