Background & Color Settings
Background settings are an essential design tool that allows you to control the look and feel of your website. They allow you to define the visual tone of your pages by applying various styles, such as solid colors, gradients, images, or videos.
By setting a solid background color, a gradient, or an image, you can create visually appealing layouts that enhance your branding and engage visitors.
Background settings let you define the overall look and feel of your page. With GemPages, you can:
- Apply solid colors for a clean, minimal style.
- Use gradients to create smooth transitions and depth.
- Add images or videos to make your design more dynamic.
Set Background Color
In GemPages v7, it’s easy to apply a solid color or gradient to the background of your page or a specific section.
Set a Background Color
You can use a solid background color to keep your design clean and focused. This is the simplest option for giving sections a uniform look and ensuring readability.
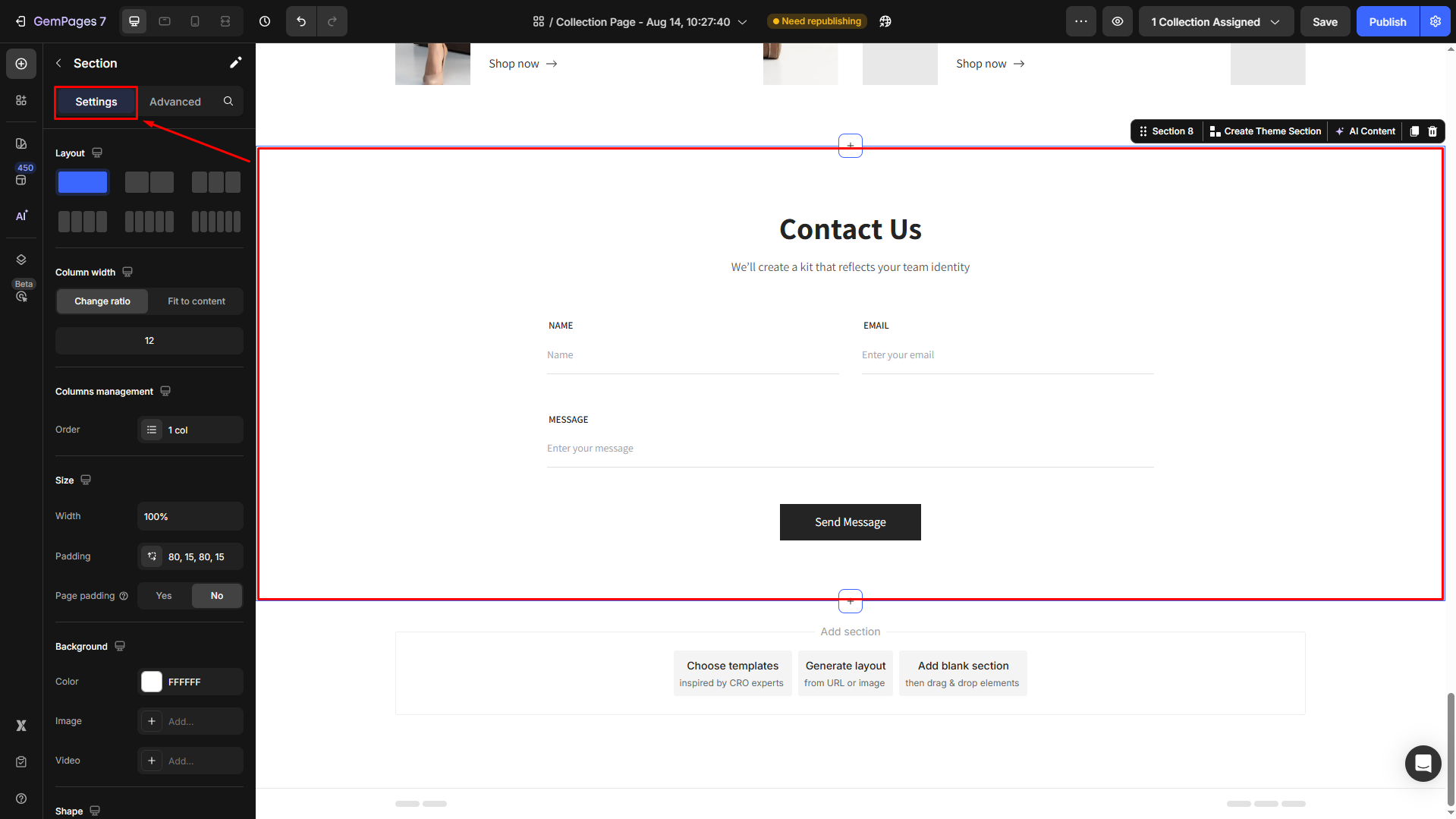
Step 1: Select the Element
- Click on the section, row, or column where you want to apply a background color.
- Open the Settings in the left sidebar.

Step 2: Find Background Settings
- In the settings panel, locate the Background section.
- Select Color and choose Solid Color as the background type.

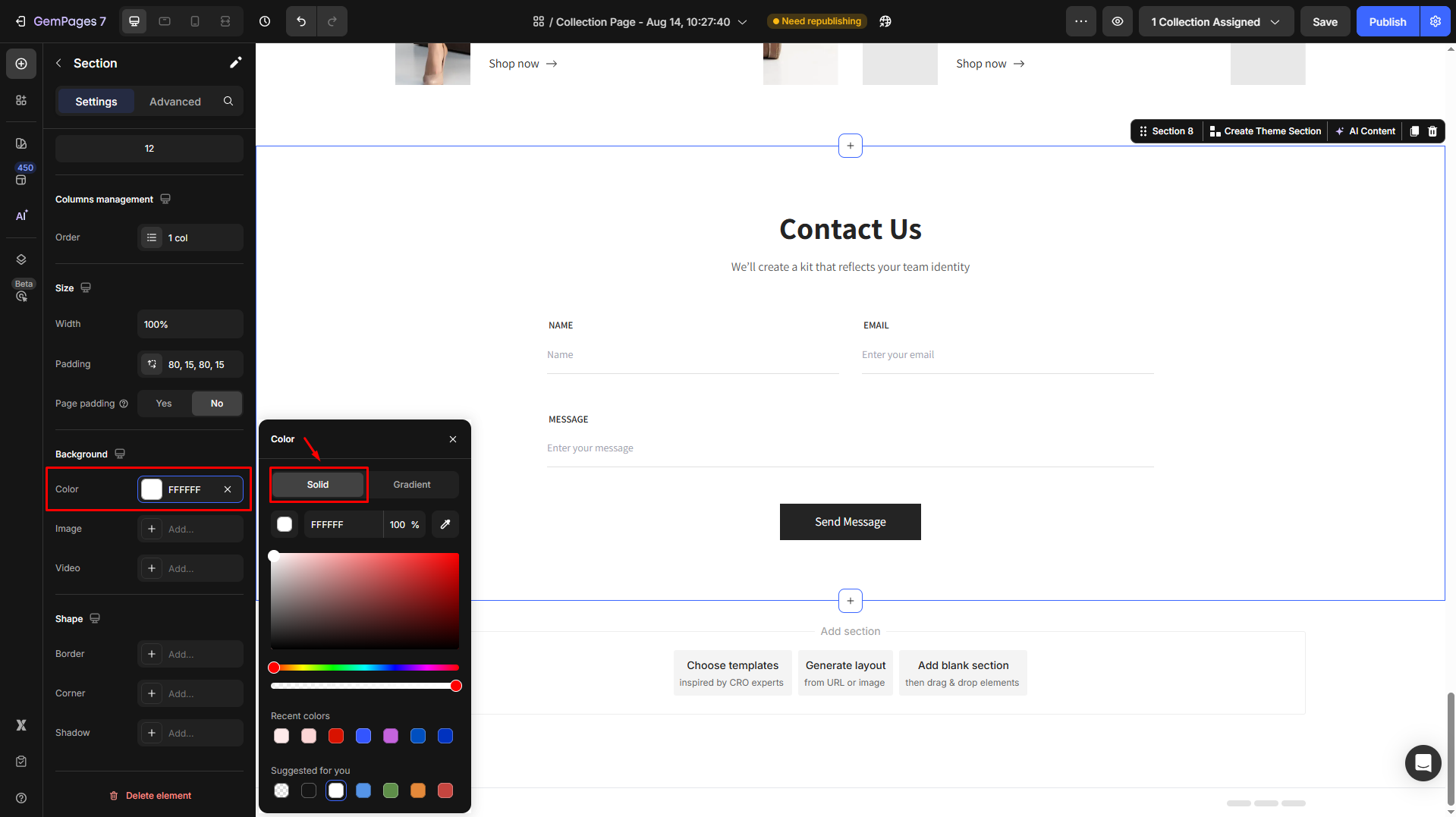
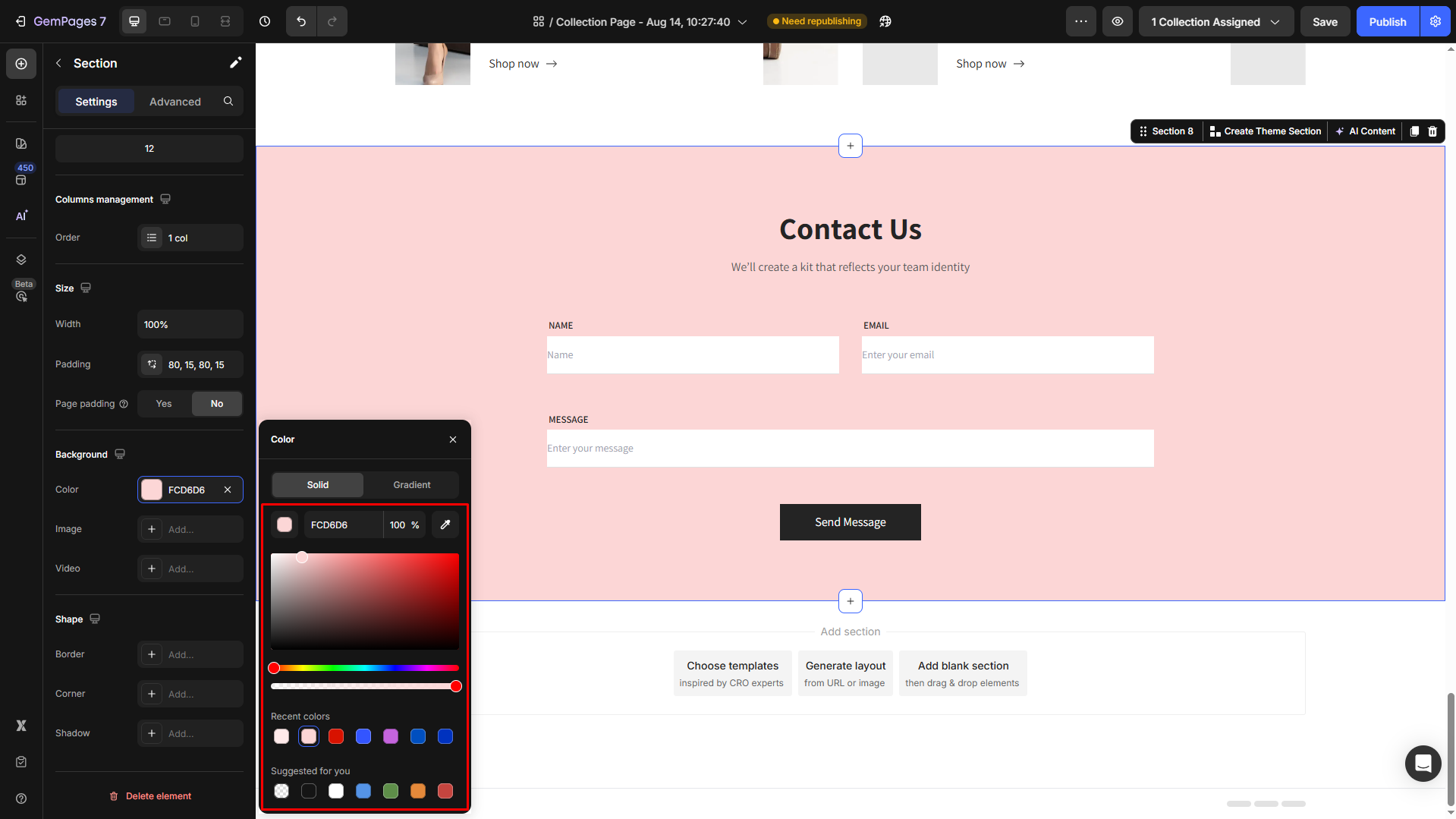
Step 3: Choose a Color
You can set the solid color background from these options:
- Click the color picker to select a color manually
- Enter a specific hex code (e.g., #FCD6D6)
- Select a color from the color swatches
- Choose from the Recent colors or Suggested for you lists.

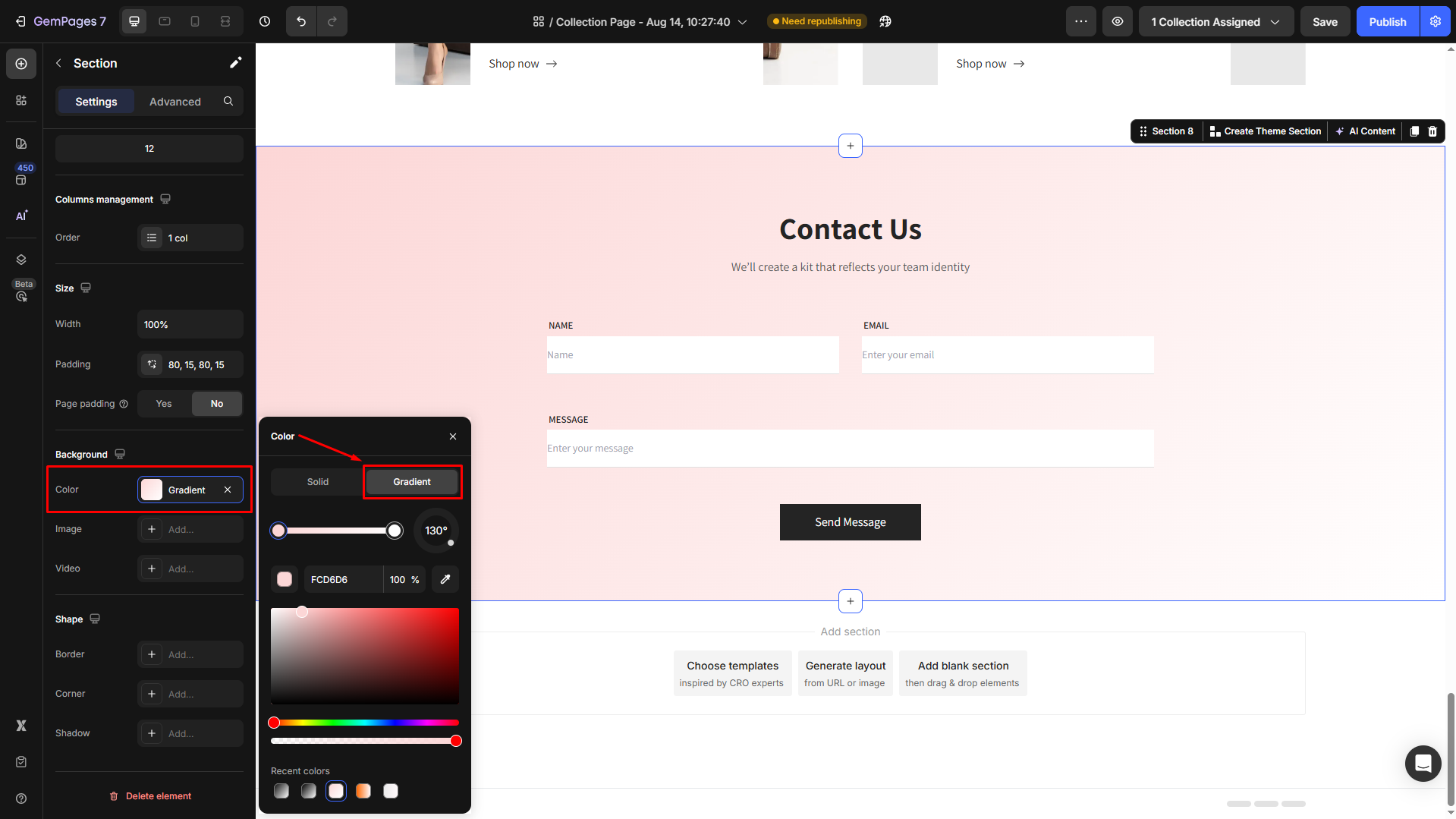
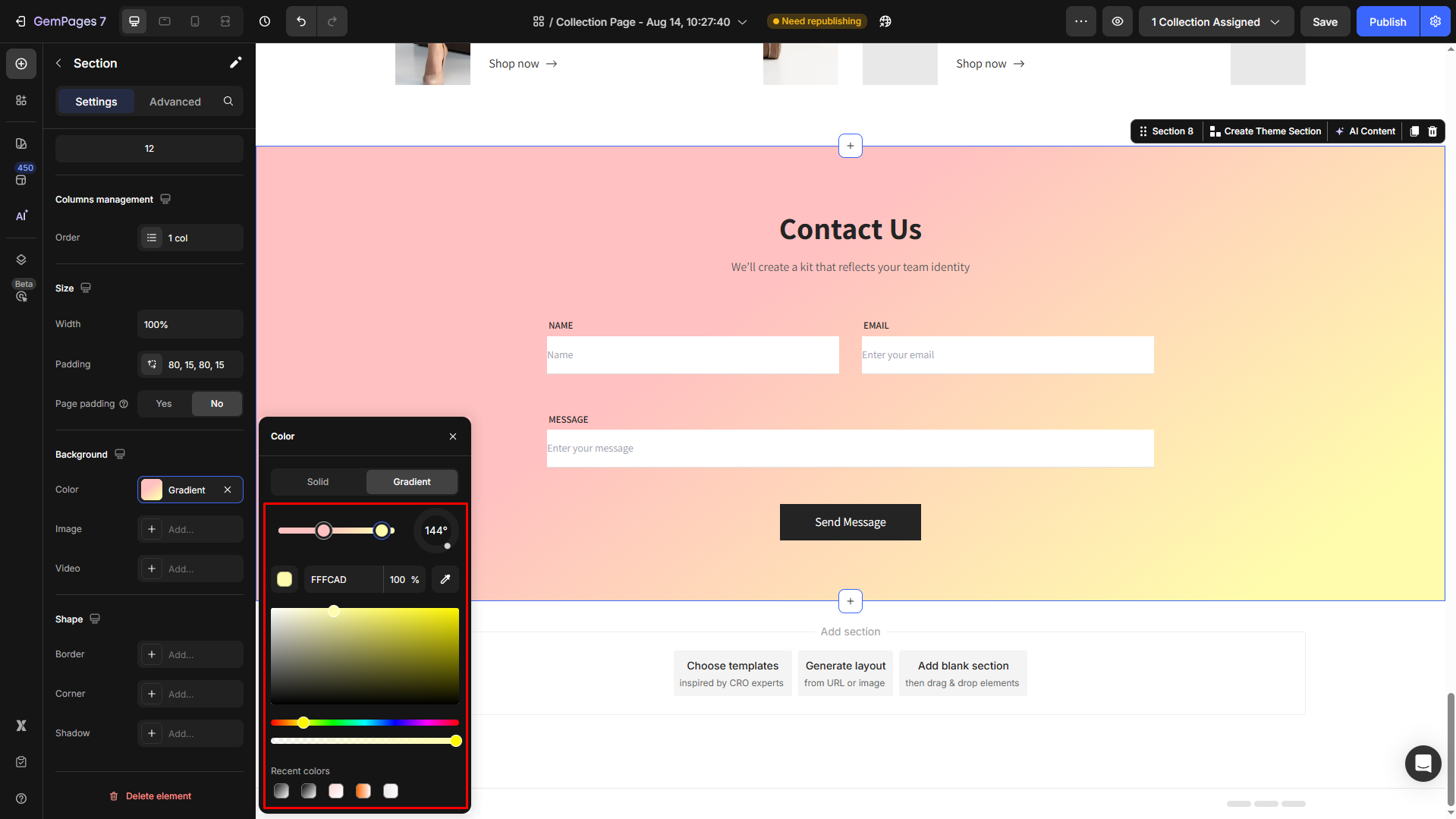
Set a Background Gradient
A gradient background lets you blend two or more colors for a modern and dynamic effect. It’s especially useful for highlighting key sections or creating smooth transitions.
Step 1: Enable Gradient Background:
Under the Background Settings, choose Color and select Gradient as the background type.

Step 3: Customize the Gradient:
- Choose Colors: Select two or more colors for the gradient.
- Set Gradient Direction: Adjust the angle of the gradient (e.g., vertical, diagonal, or radial).
- Fine-Tune Opacity: Adjust the transparency levels of the gradient colors, if needed.

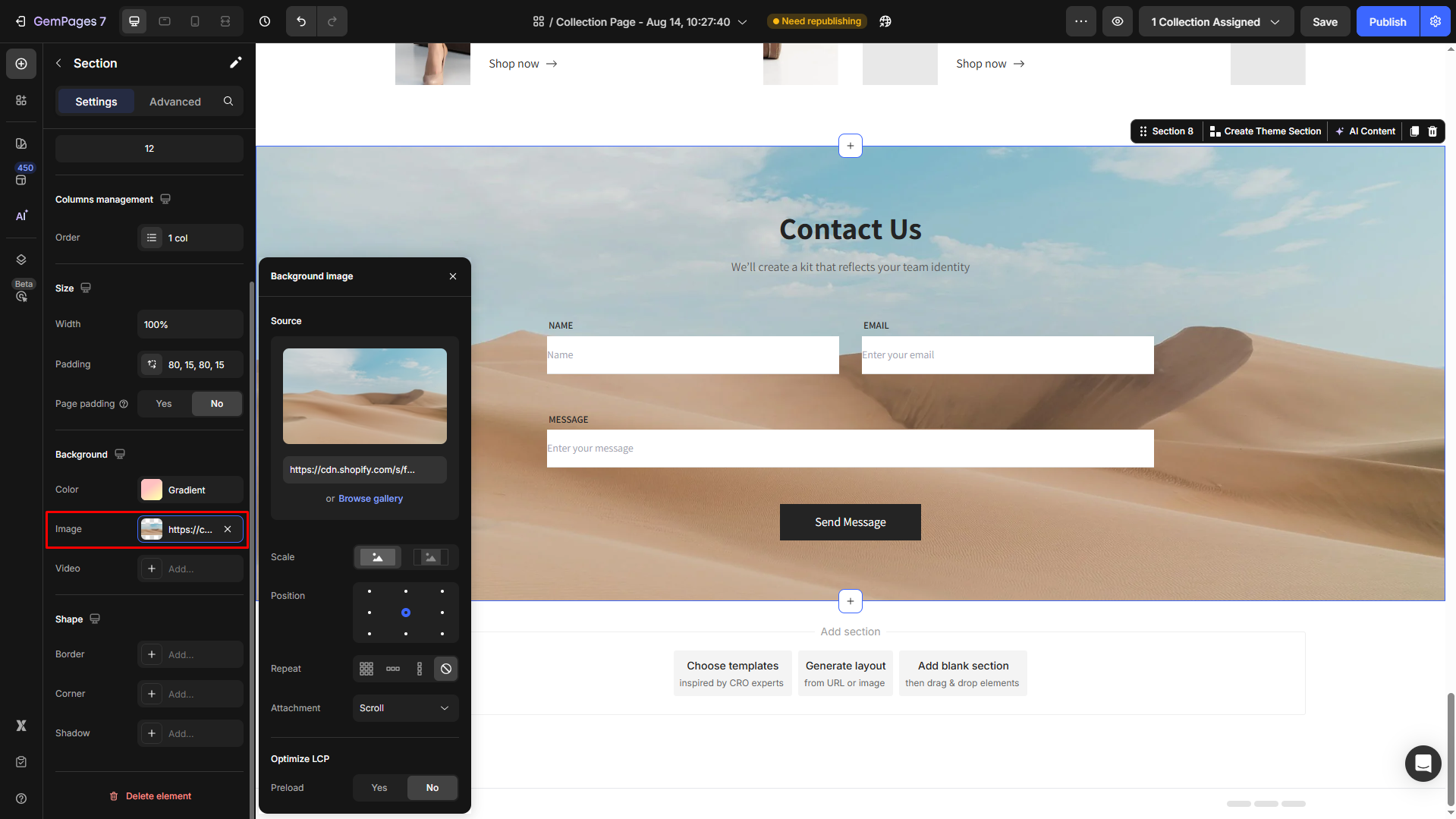
Set Background Image
Adding a background image can enhance your page’s visual appeal by incorporating textures, patterns, or themed visuals.
Step 1: Enable Image Background
In the Background section, choose Image as the background type.

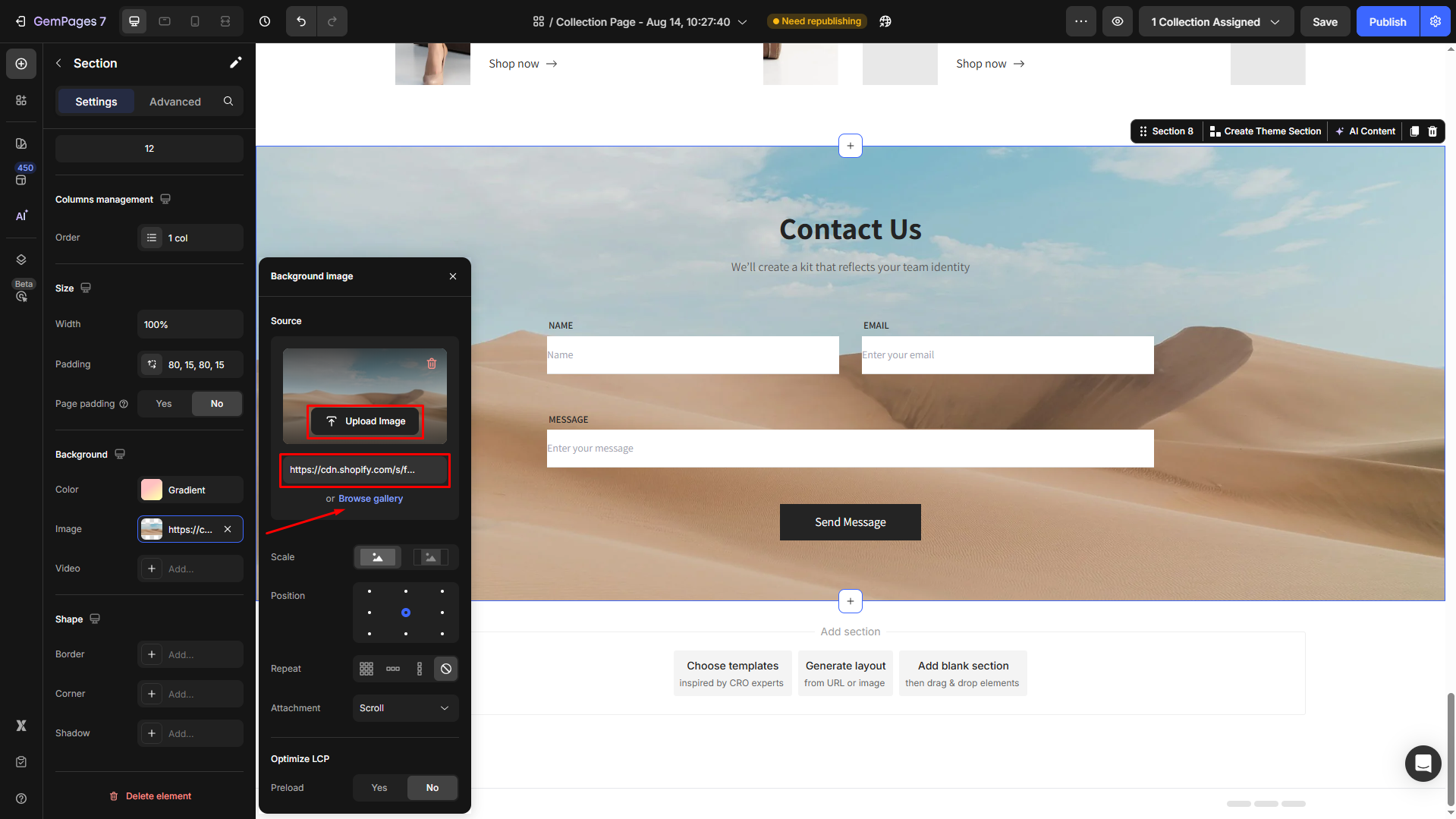
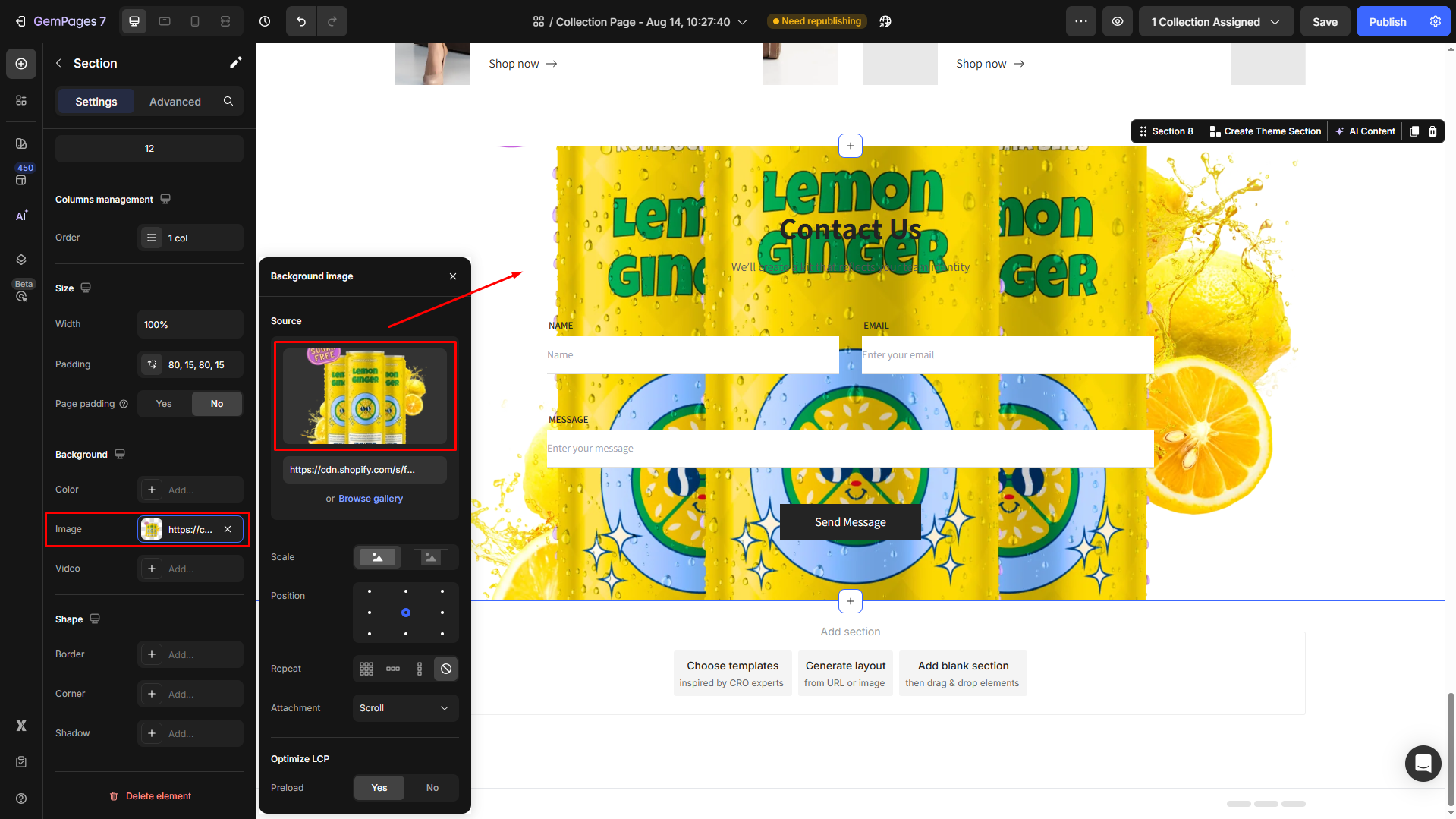
Step 2: Set the image background
Hover over the current image and hit Upload image to upload a new image.
Otherwise, you can choose from your media library (Shopify files) or paste the image’s URL in the box.

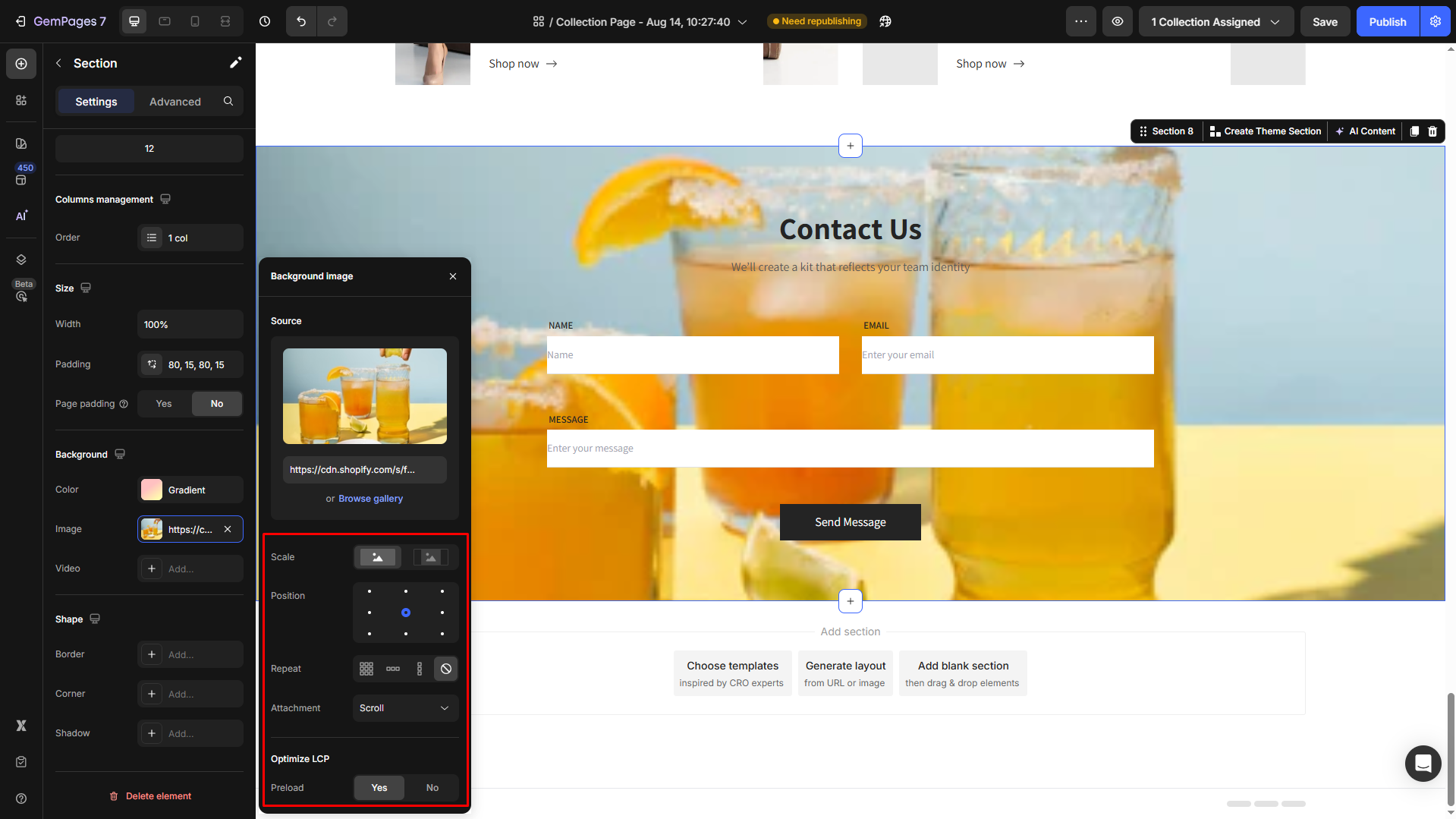
Step 3: Adjust Image Settings
- Scale: Adjust the image size to fit your layout.
- Position: Choose the alignment of the image, such as center, top-left, or top-right, to control how the image is displayed within the background area.
- Repeat: Decide whether the image should tile across the background or remain as a single instance.
- Attachment: Set the background image to either scroll with the page or remain fixed in place for a parallax effect.
- Optimize LCP: Use compressed images to maintain fast page speed.

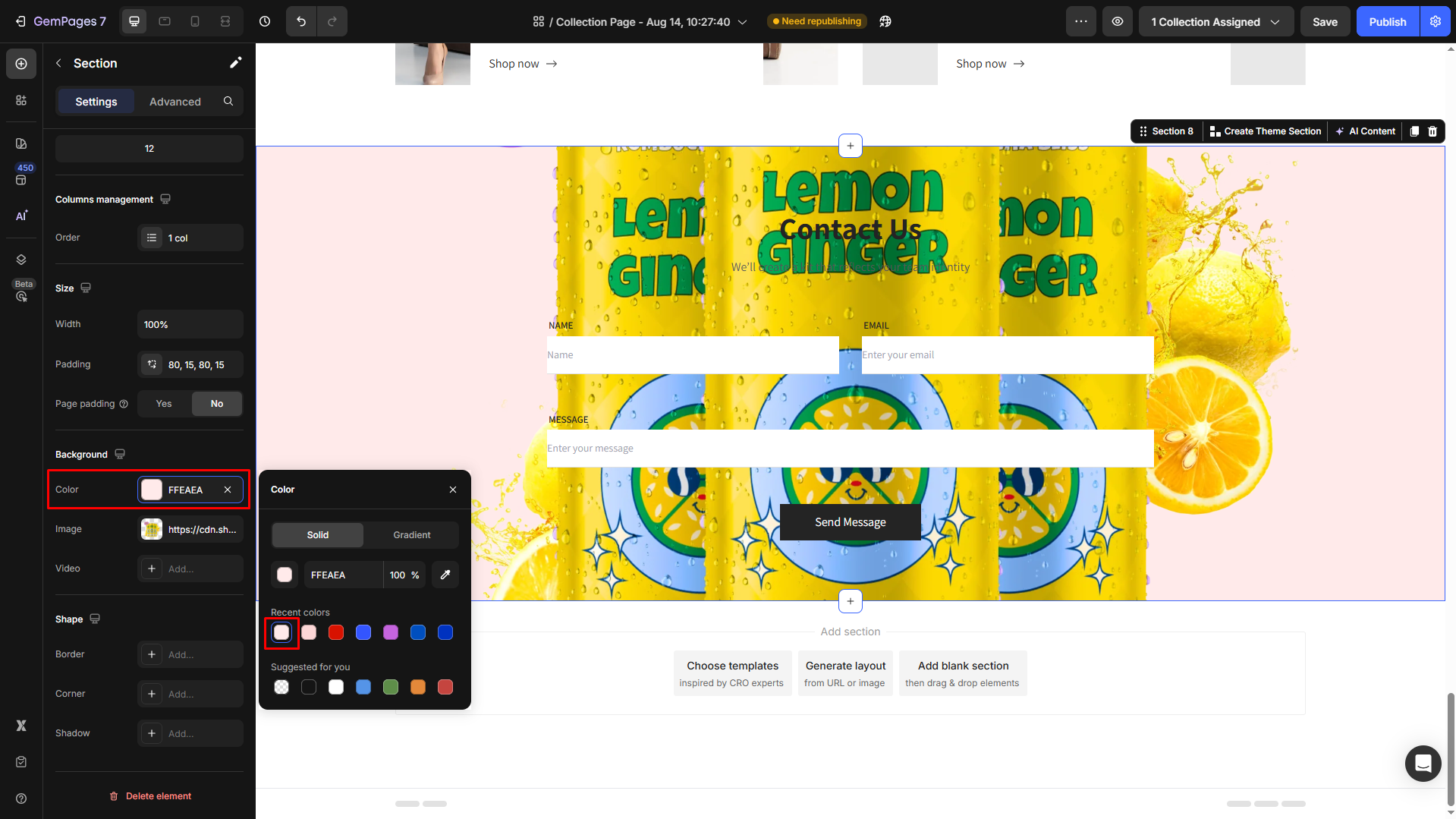
Combine the Color & Image Background
You can enhance the overall aesthetic of your design by combining a background color with an image.
The background color will appear beneath the image, which is effective when using an image with a transparent background.
Step 1: Add Image Background
- In the Background section, select the Image option.
- Upload or select an image that has a transparent background.

Step 2: Add Color Background
Still, in the Background section, click on the Color option. Choose a color you want to display behind the image.

By pairing a suitable background color with the image, you can create a harmonious and visually appealing design that enhances the overall tone of your page.
Set Background Video
Video backgrounds are an excellent way to create dynamic, engaging visuals for your website.
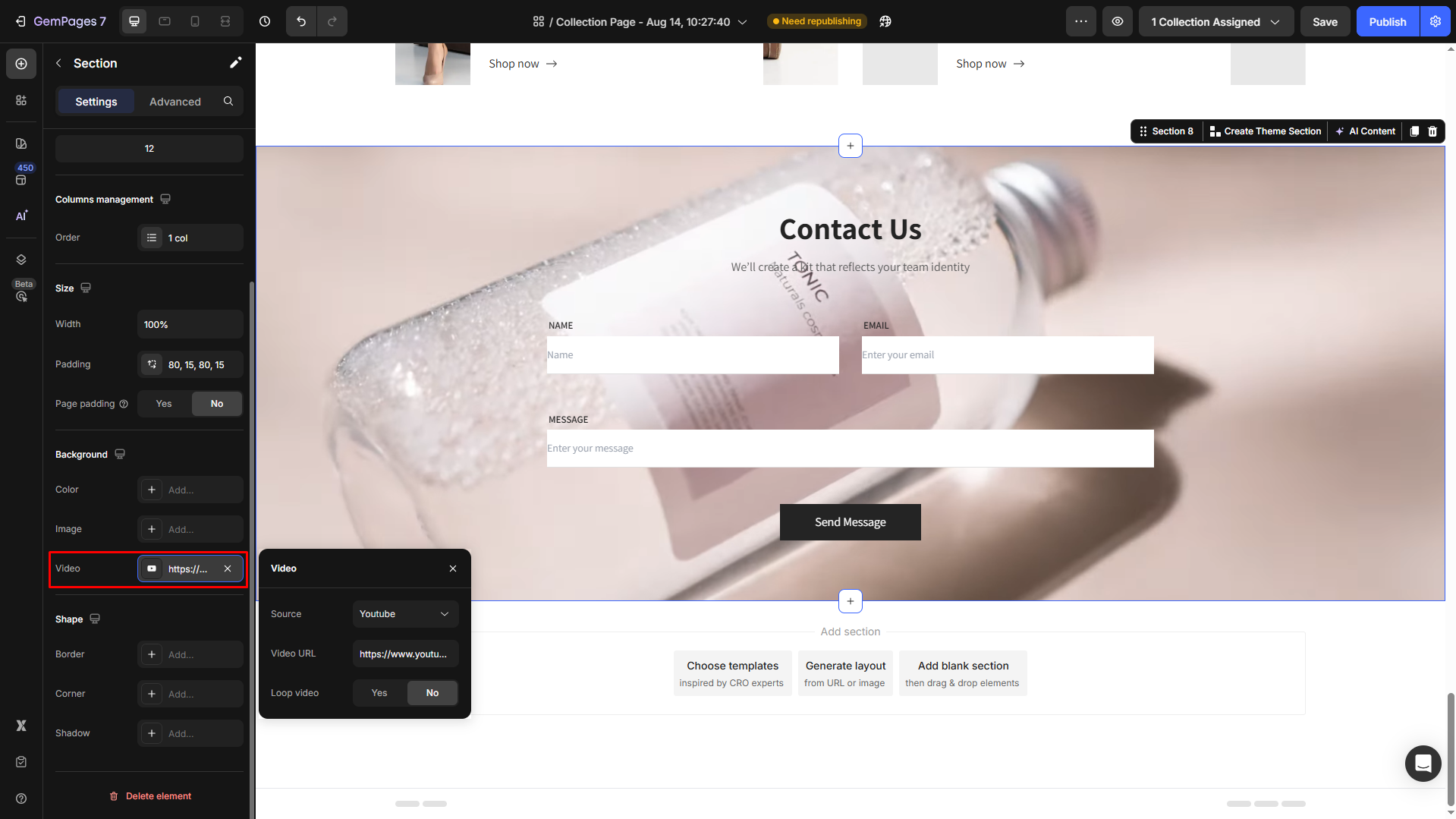
Step 1: Enable the Video background
Under the Background section, click the “Add…” button next to the Video field to open the video background settings panel.

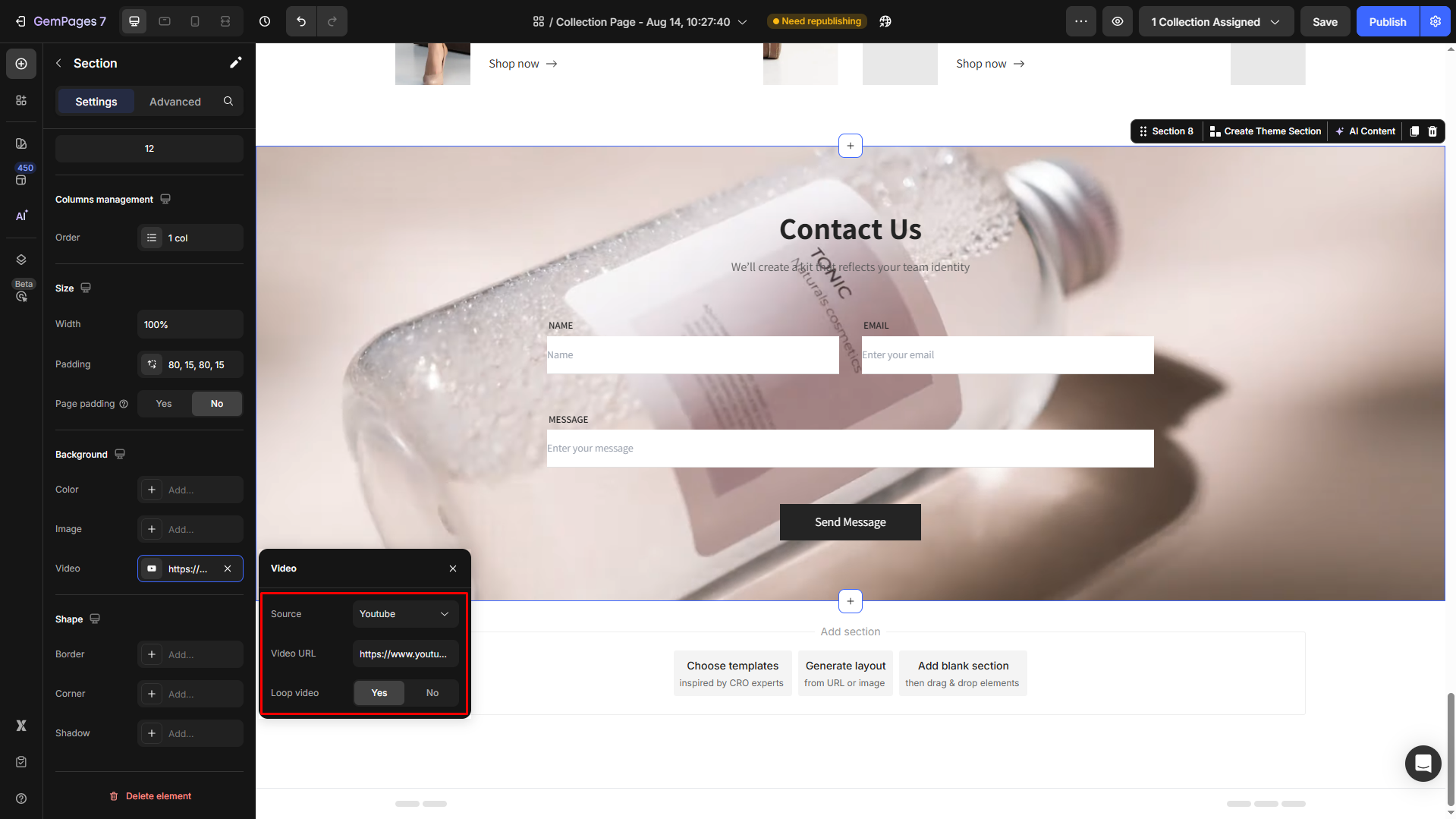
Step 3: Add a video to use as background
From the Source field, select the source to attach your video. You have two options:
- YouTube: Select a YouTube video to play as the background video.
- Video hosting: Choose an uploaded video from Shopify files.
Paste the video URL to embed the video and make it the background.
You can change the Loop video to Yes to enable the loop feature.

More Customization Options
For advanced video backgrounds with more control over overlays, text, and call-to-action buttons, consider using one of the following elements:
- Follow this article to customize your video background using a Hero Banner.
- If you prefer the Video Banner element, learn more here.











Thank you for your comments