About Hulk Form Builder
The Hulk Form Builder app empowers Shopify store owners to create versatile, fully customizable forms to meet a wide range of business needs.
From simple contact forms to complex, multi-step surveys, this app offers a seamless, no-code solution for capturing valuable customer data. It integrates smoothly with your store’s design, supports advanced features like conditional logic, and ensures optimal performance across all devices.
Key features:
- Drag-and-Drop Builder: Create custom forms easily, no coding required.
- Conditional Logic: Personalize forms with dynamic fields based on user input.
- File Uploads: Support multiple file uploads with generous storage.
- Spam Protection: Prevent spam using Google reCAPTCHA.
- Responsive Design: Optimized for all devices, ensuring mobile-friendly forms.
How to Install & Set Up Hulk Form Builder?
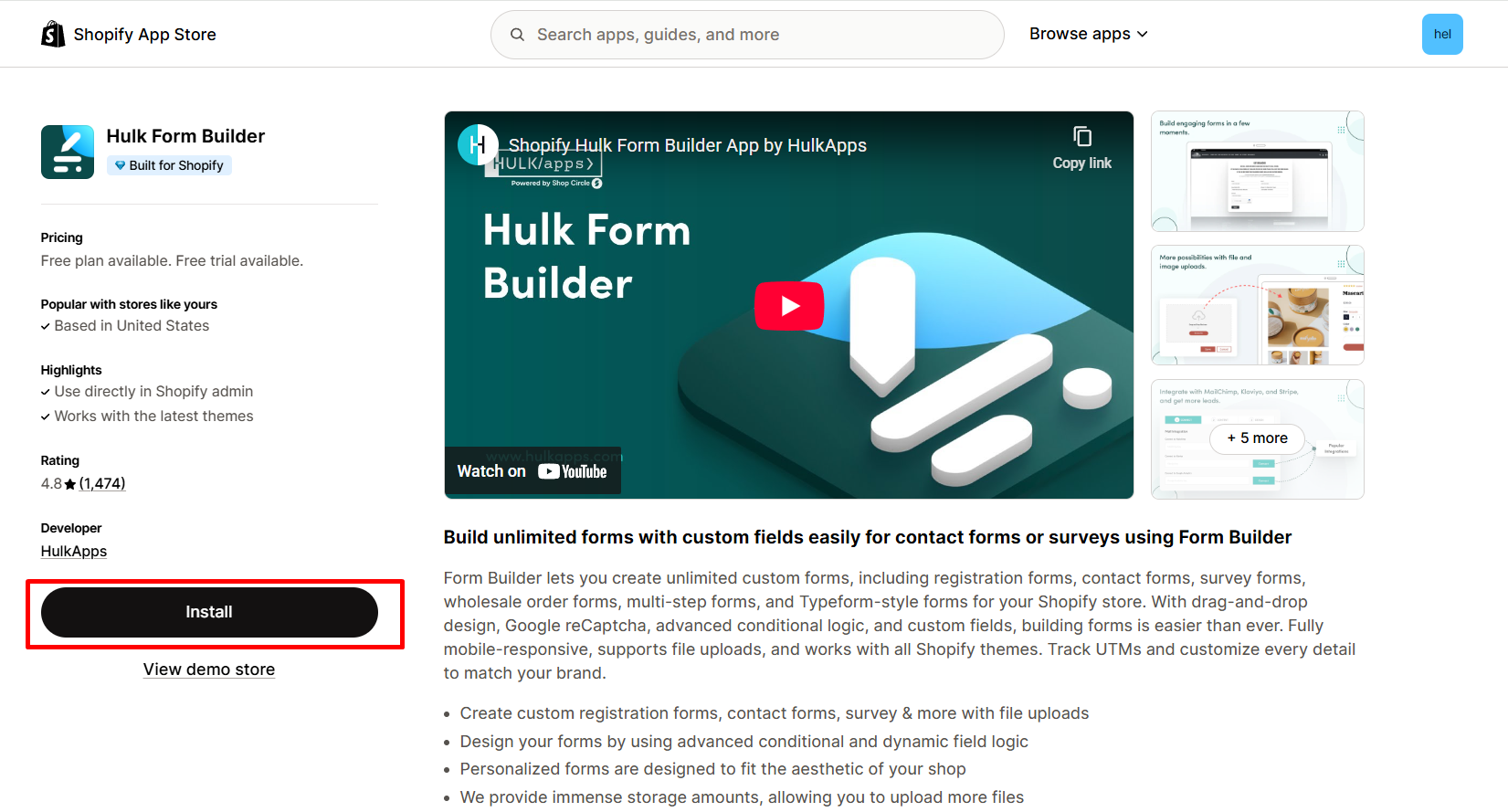
Step 1: Install Hulk Form Builder in the Shopify App Store.

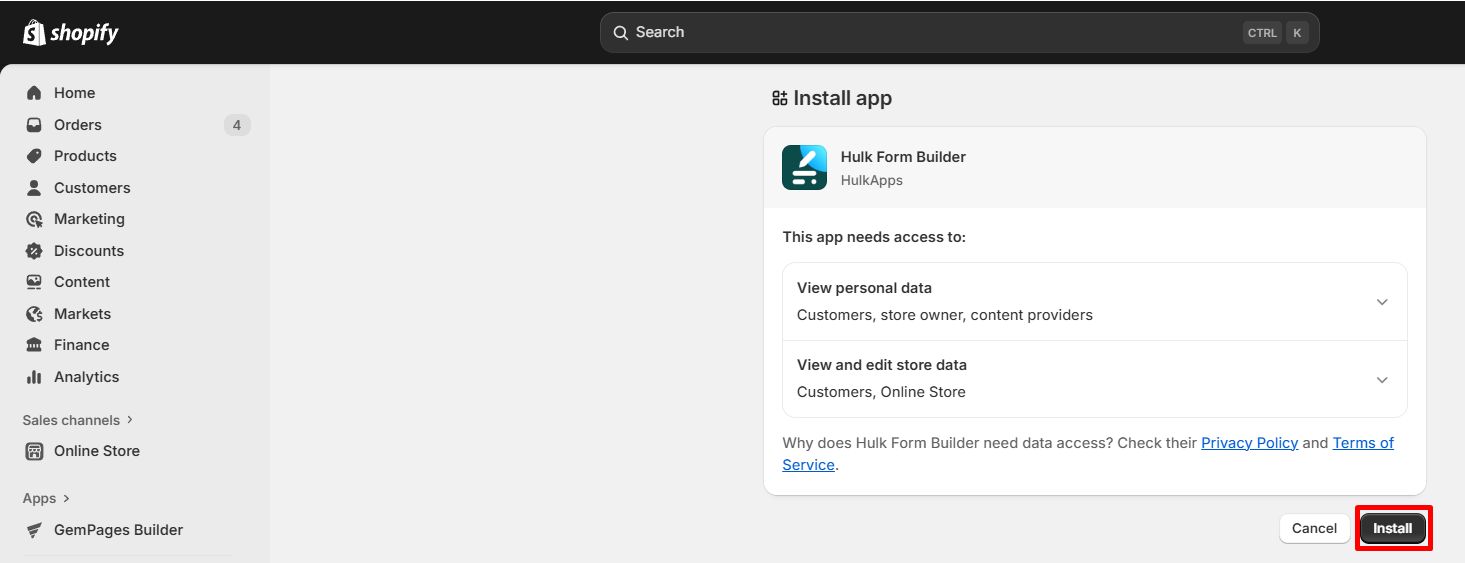
Step 2: Provide the app with access to the required data.

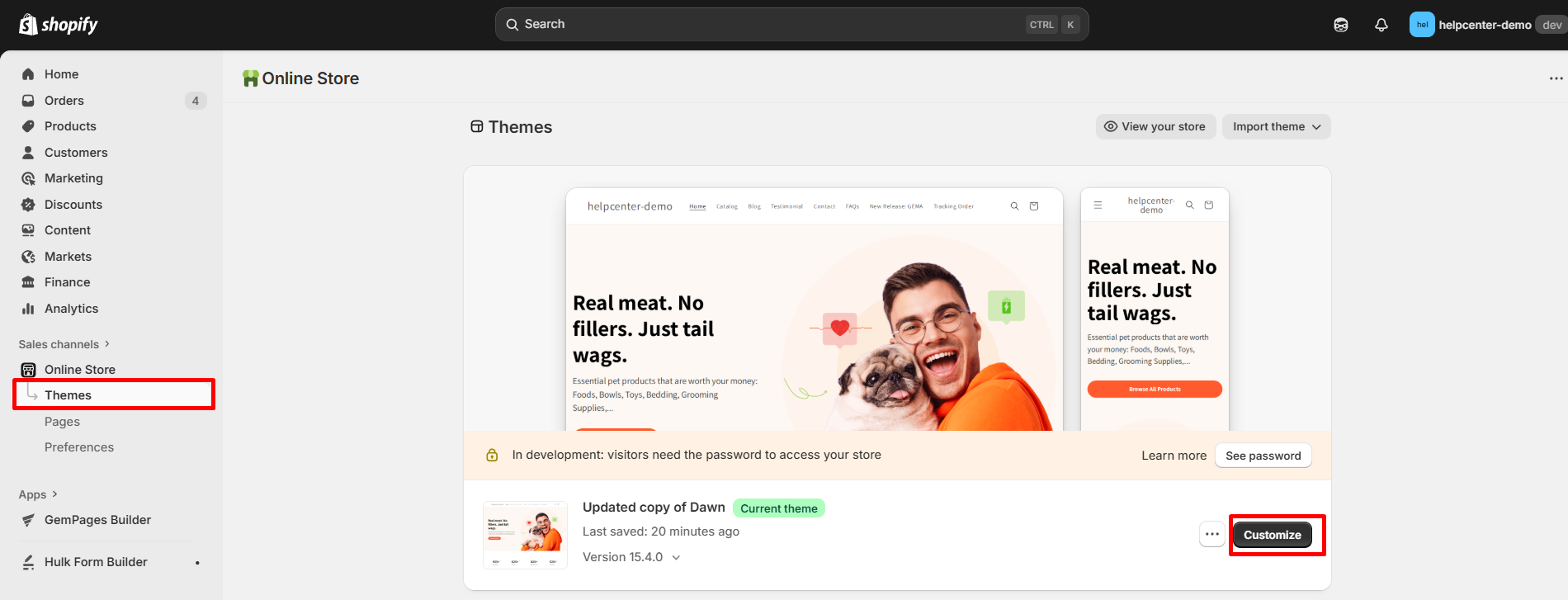
Step 3: Activate the app in your theme editor.
- Click “Activate” to be redirected to your current theme’s editor.

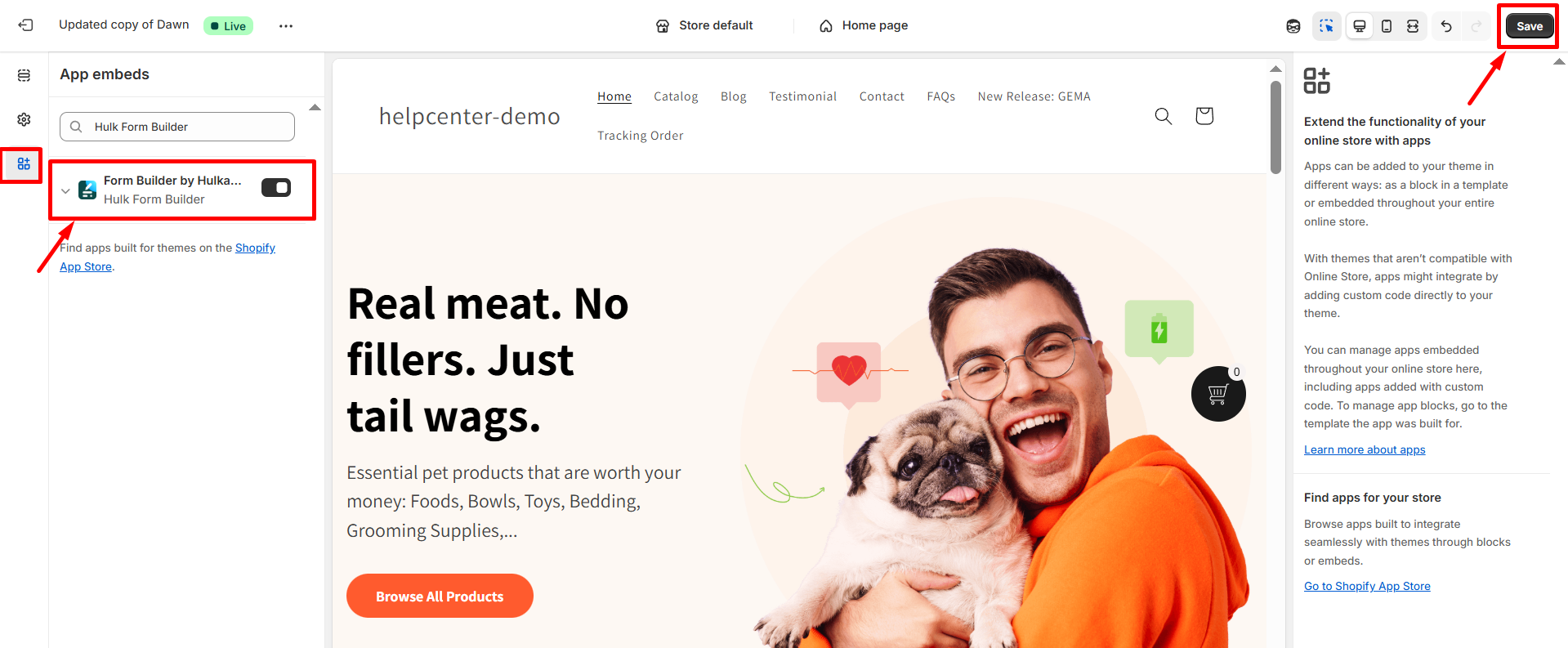
- In the left panel, choose App embeds, toggle the button ON, then click “Save” to enable the app.

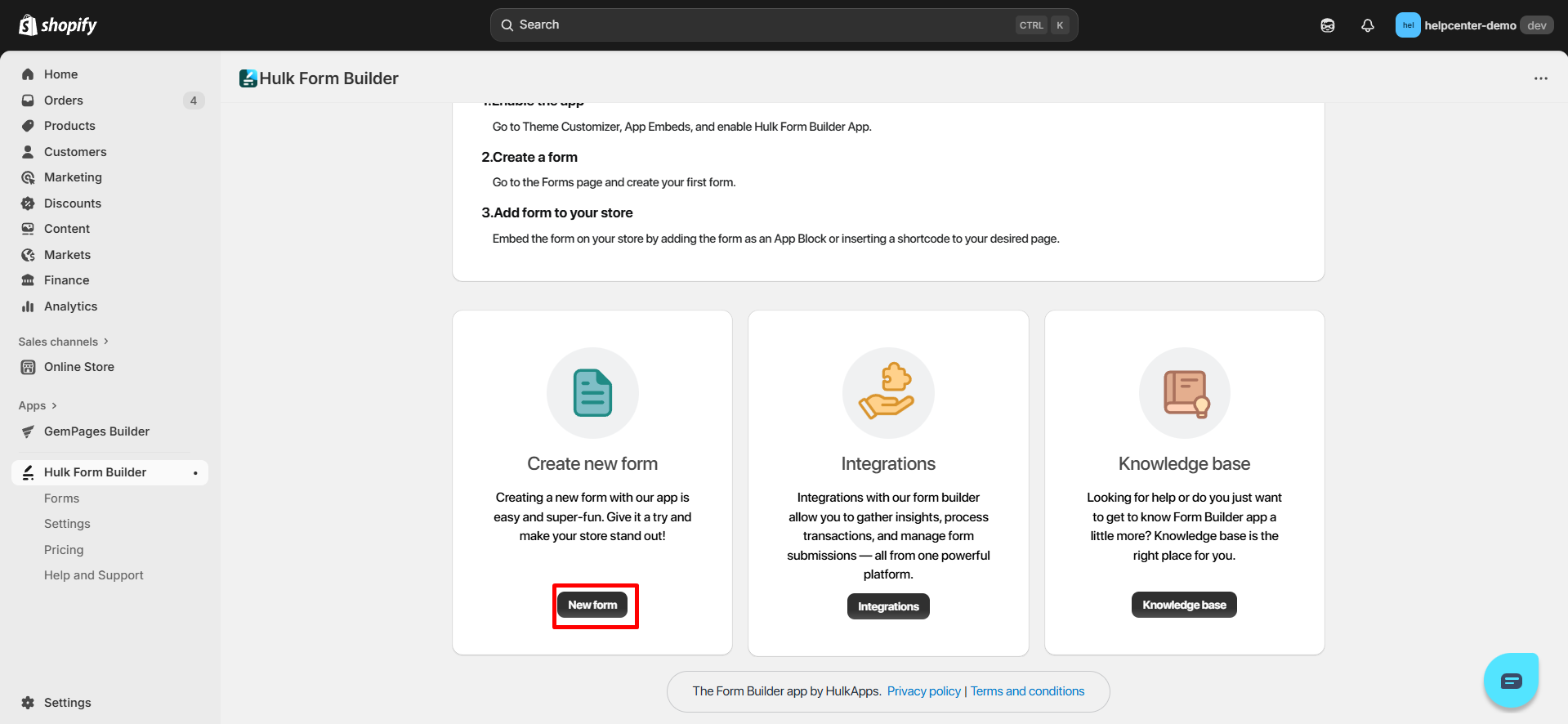
Step 4: Open the Hulk Form Builder app. Get started by clicking on the “New form” button.

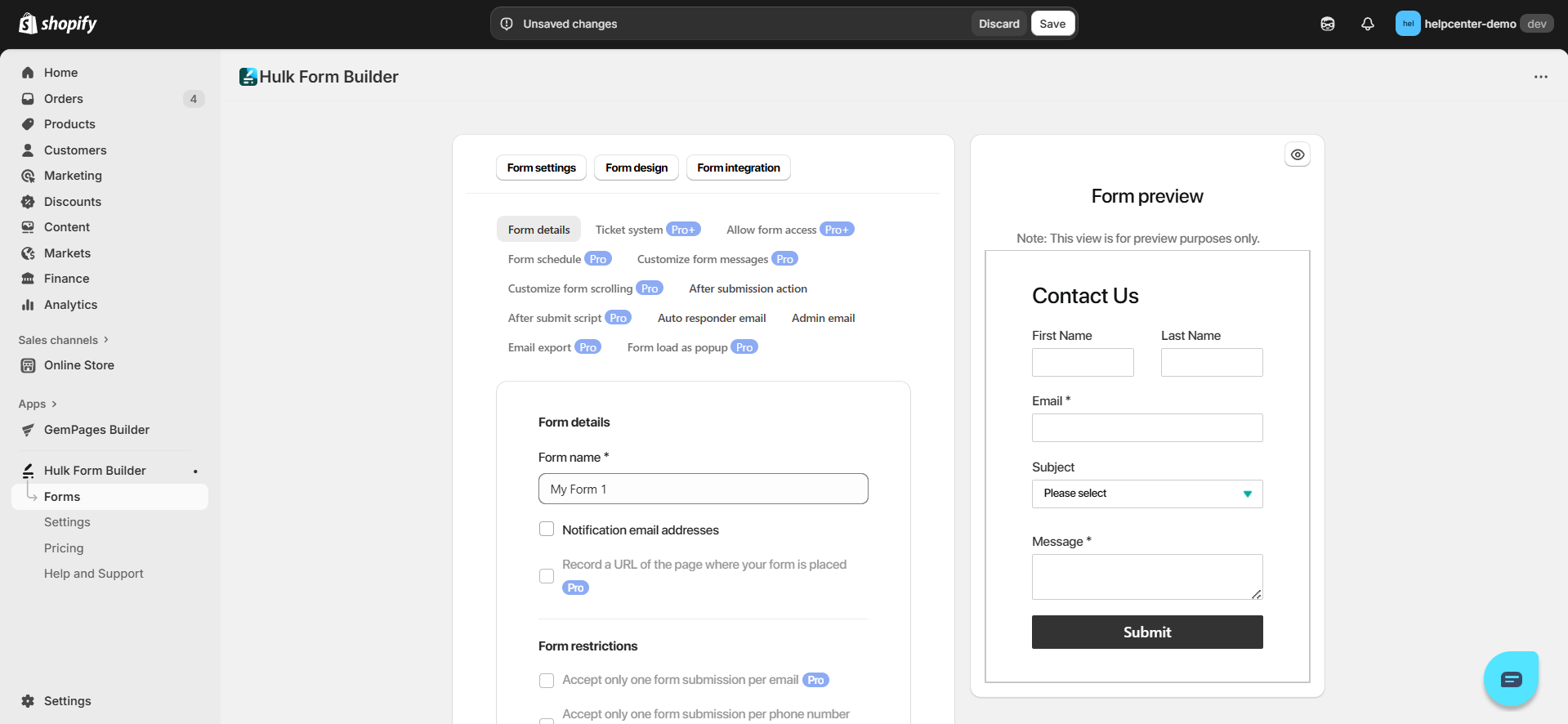
Step 5: Customize your form using the option tabs on the left panel. You can preview the result on the right side of the screen.
Click “Save” after customizing to finalize your changes.

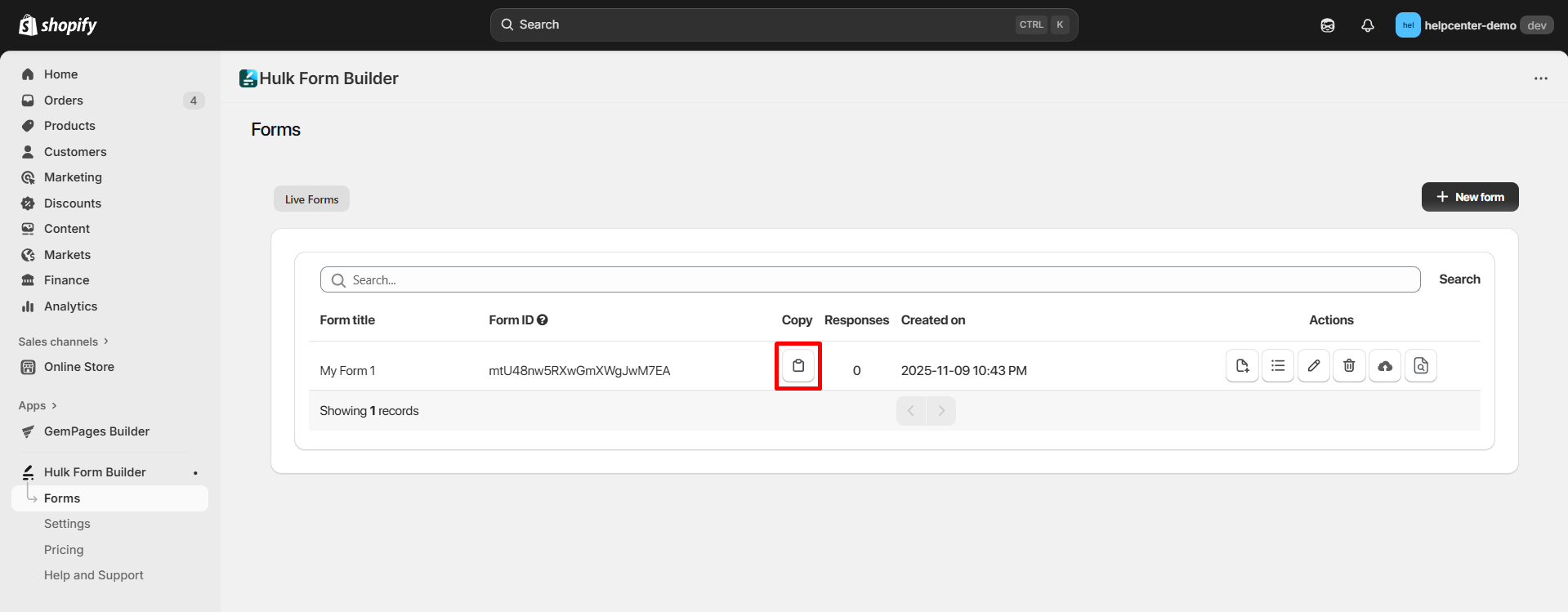
Step 6: Open the Forms tab, then click the “Copy” icon to take the form ID for later use.

How to Add the Hulk Form Builder to GemPages v7?
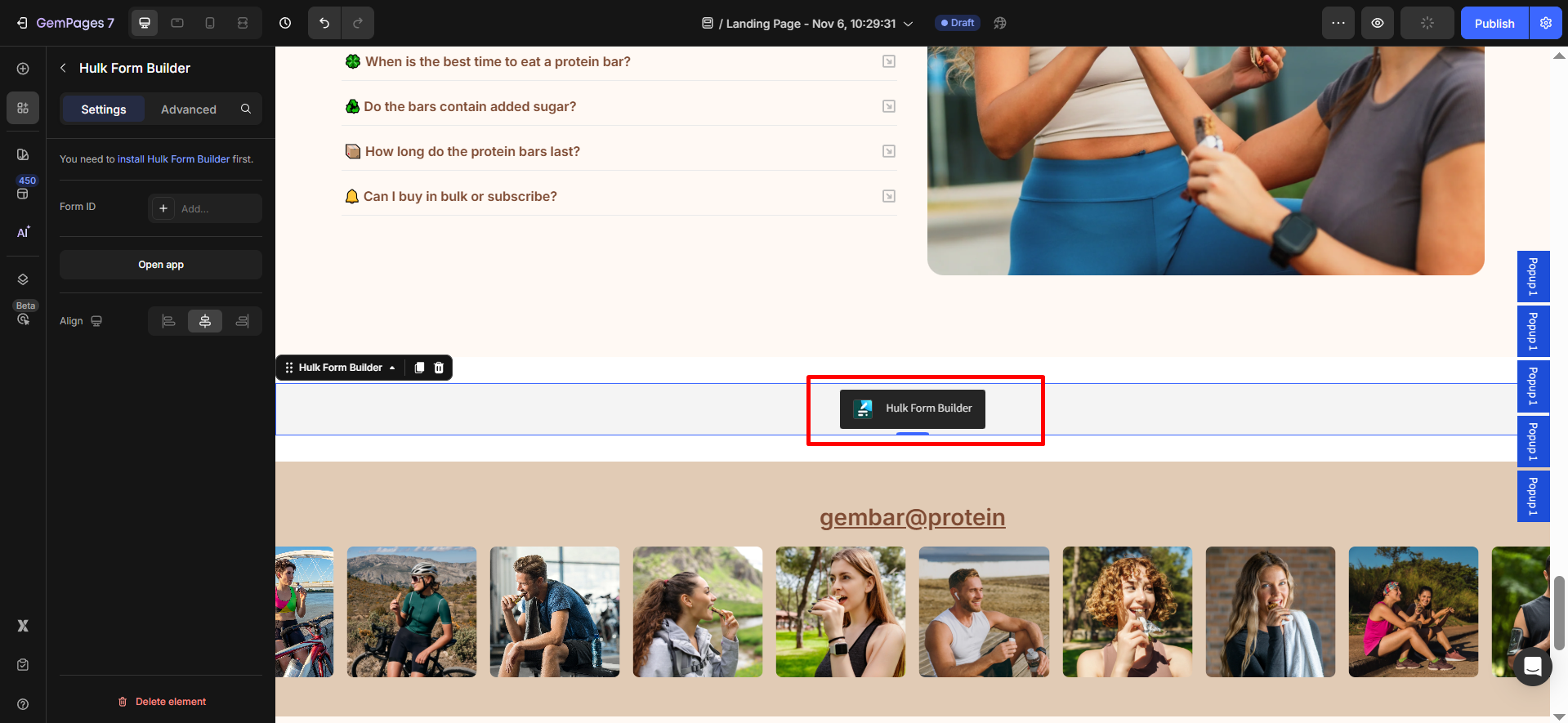
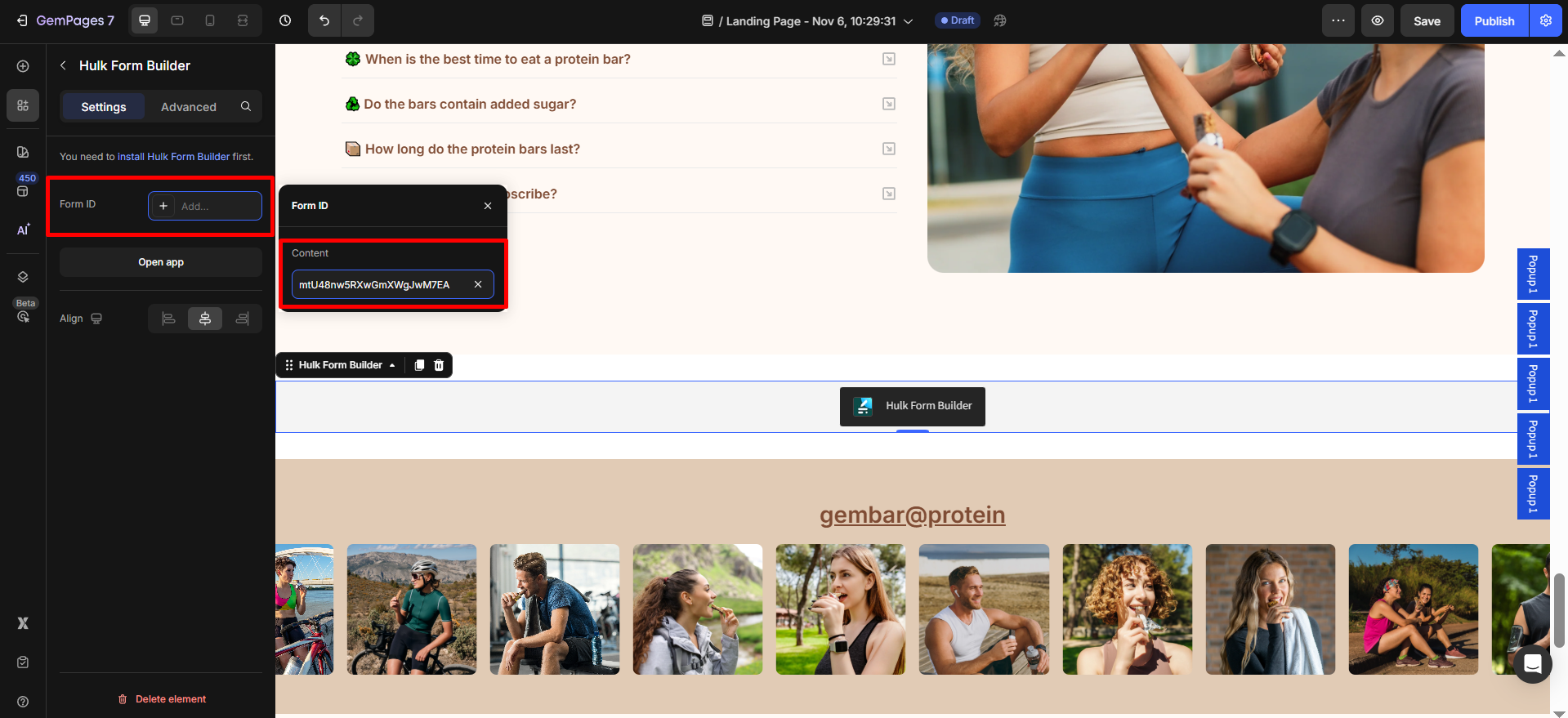
Step 1: In the GemPages Editor, open the assigned product page for the product. Use the search bar to find the app, then drag and drop the element onto the design area.

Step 2: Paste the short code you copied earlier into the element.

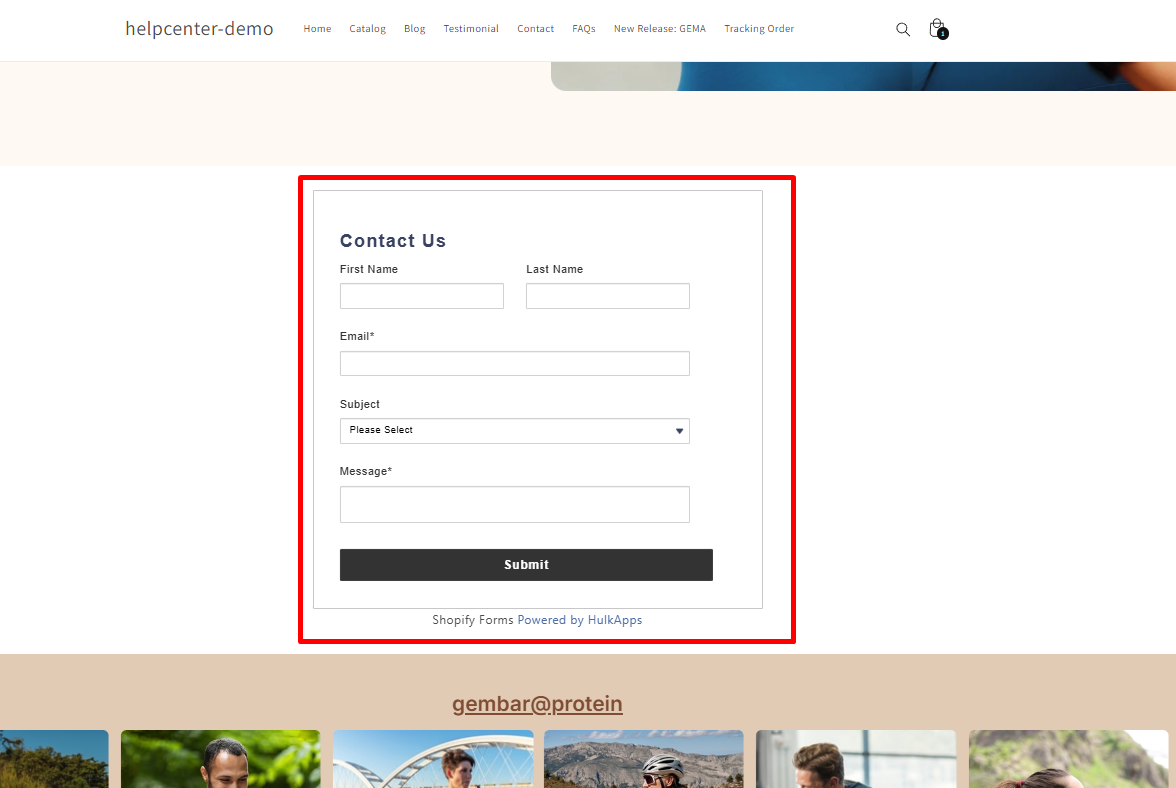
Step 3: Click “Publish” and view your live page to check the widget.
Result:

Important note:
- The app does not work with the preview page in GemPages.
- The app can be used on all page types.
- Users cannot use multiple Hulk Form Builder elements on one page.
- All widgets/options of this application have been integrated into GemPages.











Thank you for your comments