About Lazyload and Preload in GemPages
Lazy load feature
Lazyload optimizes your page by loading the styles and fonts of only the first section when a visitor accesses your page. This delays loading the rest until they are needed, minimizing the initial load time.
Preload feature
Preload prioritizes loading specific images earlier in the page rendering process, ensuring critical visuals appear instantly. This enhances the user experience by delivering essential content without delay.
Why Are Lazyload and Preload Important?
- Improved Page Load Speed: Lazy loading reduces the size of content loaded initially, making pages load faster.
- Better User Experience: Faster load times prevent users from abandoning your website.
- SEO Benefits: Search engines favor faster websites, improving your rankings.
How to Enable Lazyload for Your GemPages Page?
Lazyload is enabled by default for all pages built with GemPages v7. When you publish a page, it will inherit the current Lazyload settings.
To check this setting:
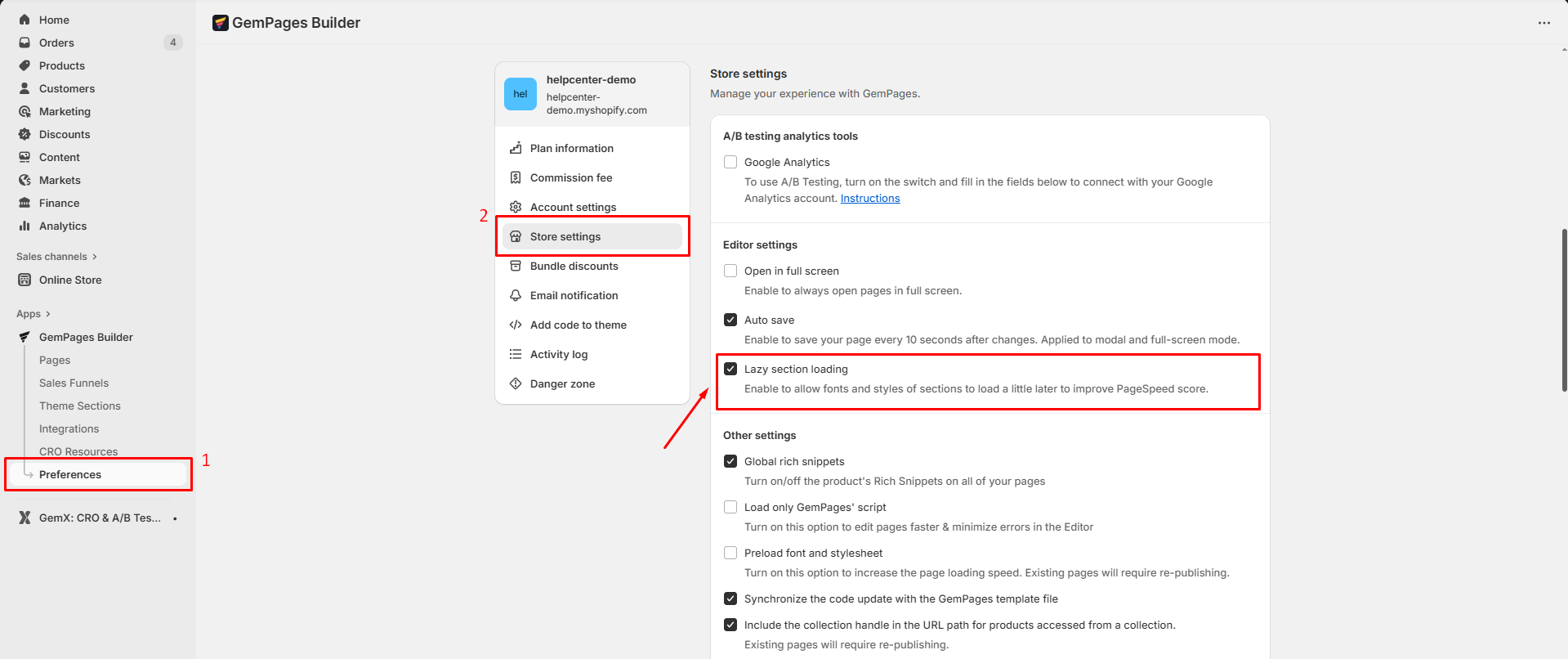
- From the GemPages Builder app, go to Preferences > Store settings.
- Locate the Lazy section loading under the Editor settings.

What Lazyload does based on its status:
- Enabled (Default): Only the styles and fonts of the first section are loaded initially, while subsequent sections are loaded slightly later. This improves performance and your PageSpeed Insights score.
- Disabled: All styles and fonts for every section are loaded simultaneously when the page is accessed. This may slow down your page and negatively impact your PageSpeed Insights score.
How to Enable Preload for Image Elements in GemPages?
For image elements, GemPages allows you to optimize your page using the Preload. This ensures essential visuals are prioritized and loaded immediately when visitors access your page.
Here’s how to enable it:
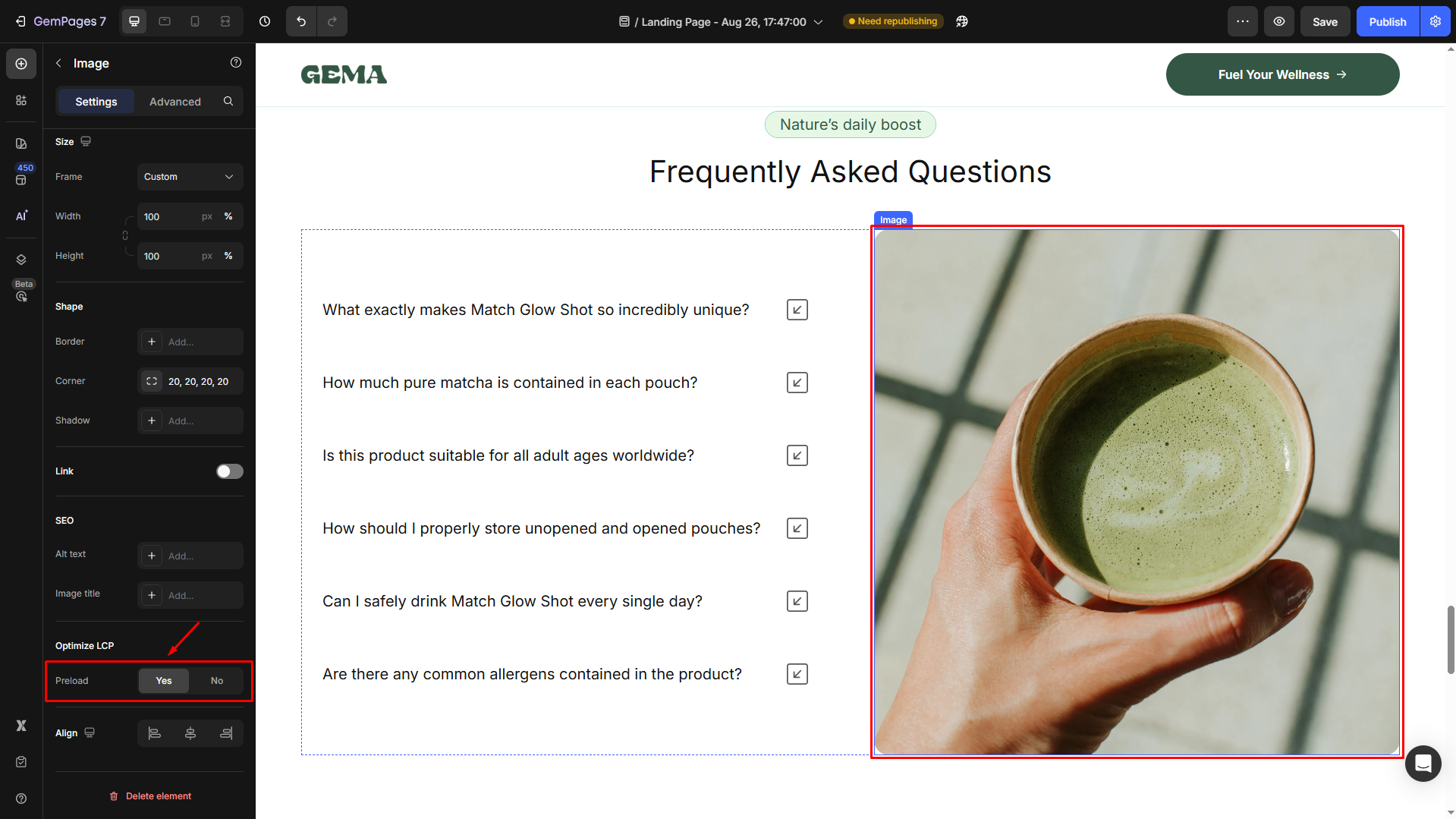
Step 1: In the GemPages editor, click on the image element to open its Settings panel.
Step 2: On the left sidebar, locate the Optimize LCP section and set the Preload = Yes to enable Preload feature for the selected image.

Note:
- Lazyload is automatically enabled for all images in GemPages, so you don’t need to manually configure it.
- Use Preload sparingly and only for essential images to avoid unnecessary load on your server. You should enable Preload for your LCP image (usually the main hero/banner image) to improve Core Web Vitals.
- GemPages automatically optimizes scripts by deferring non-critical scripts until after the initial page load. You don’t need to configure this manually, as it’s built into the system.











Thank you for your comments