This guide will walk you through how to enable a Shopify Cart Drawer in your theme and how it integrates with GemPages.
What is a Shopify Cart Drawer or Slide Cart?
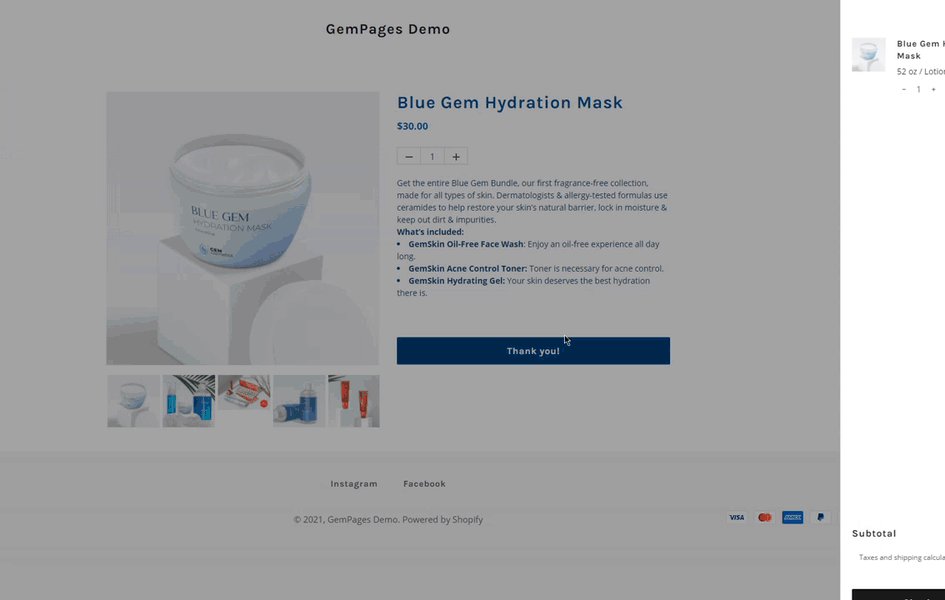
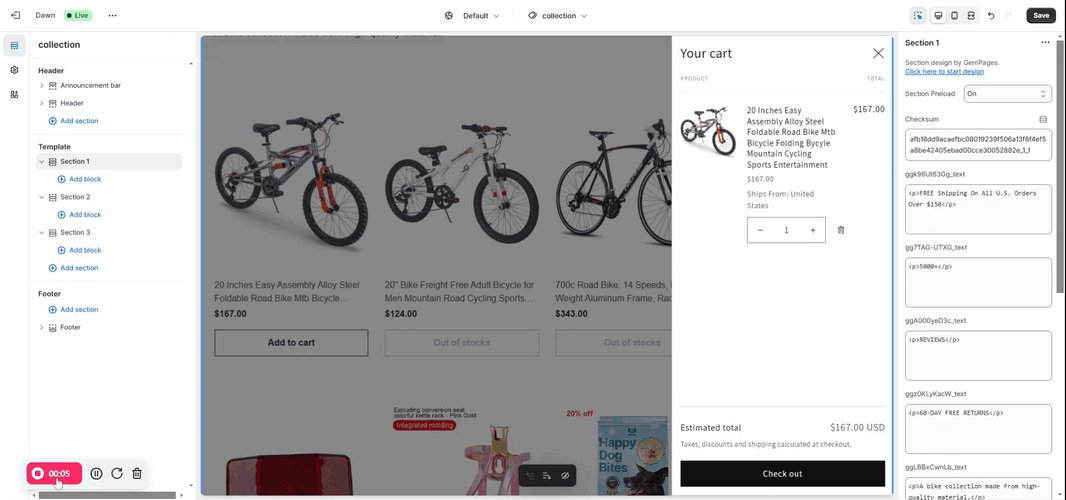
A Shopify Cart Drawer or Slide Cart is a modern feature designed to enhance the shopping experience by allowing customers to view and interact with their cart without leaving the current page. This feature typically appears as a panel sliding in from the side. 
Unlike the traditional cart page, the cart drawer provides a seamless and fast way for customers to review, edit, or proceed to checkout directly, improving overall usability.
How to Enable Cart Drawer in Your Shopify Theme
Method 1: Enable Cart Drawer via Theme Settings
Many modern Shopify themes come with built-in cart drawer functionality. Some popular options include Brooklyn (Free), Pop (Free), Supply (Free), Atlantic, Blockshop, Parallax, Testament, and Alchemy.
If your theme supports cart drawers, follow the steps below to enable the feature.
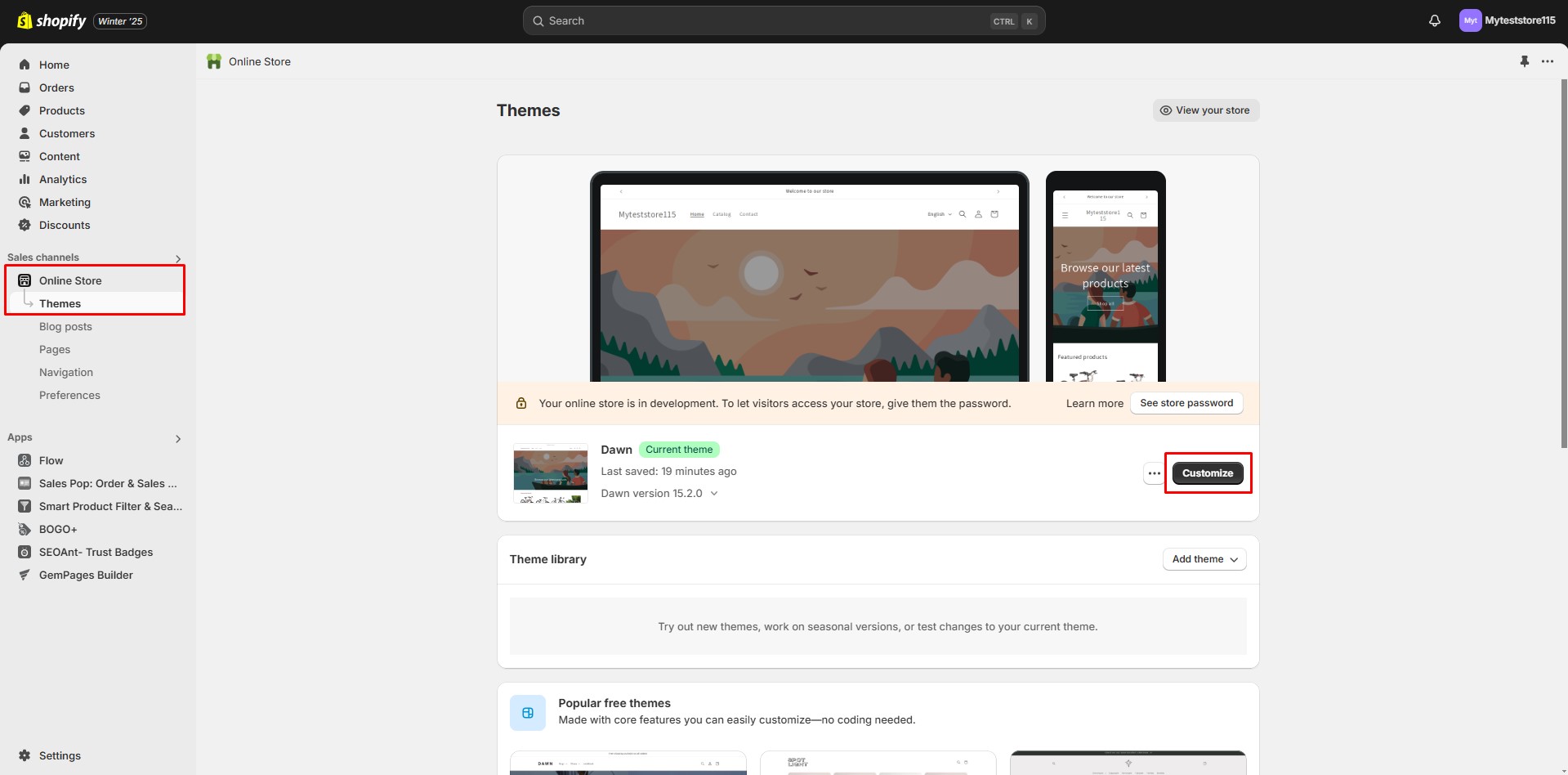
- Navigate to Shopify Admin > Online Store > Themes.
- Locate your active theme and click Customize.

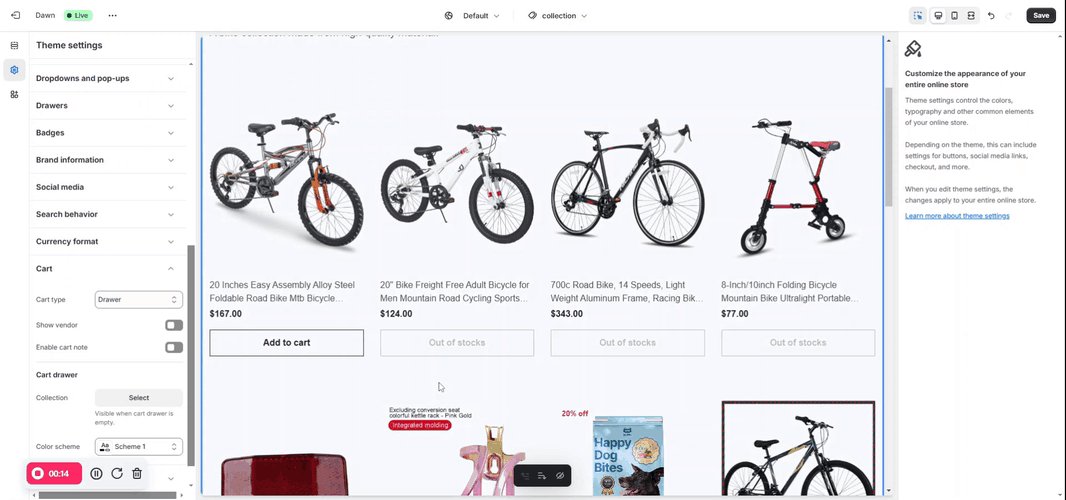
- In the Theme Settings panel, look for Cart Settings.

- Cart type options may include: Popup Notifications, Page, or Drawer. Select Drawer as your preferred cart type.

- Save the changes and preview your store to confirm the feature is enabled.

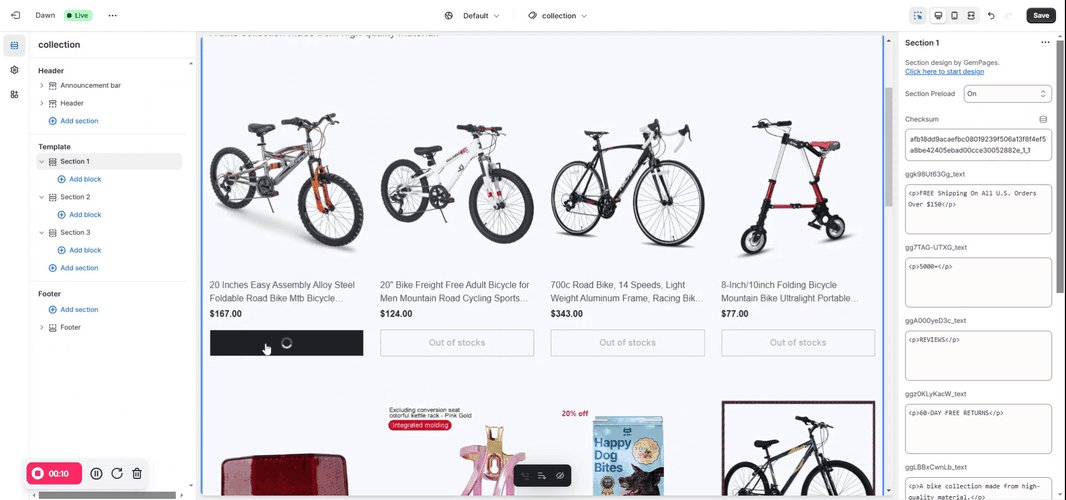
To open the cart drawer in GemPages Editor, please check out this article.
Method 2: Enable Cart Drawer Using Custom Code or Third-Party App
If your theme does not support a cart drawer, you can still add this functionality:
- Custom Code: Hire a Shopify developer or contact your theme provider to implement a slide-in cart drawer safely.
- Third-Party Apps: Search the Shopify App Store using the keyword “Cart Drawer” to find apps that provide this feature.
How to Verify Your Shopify Cart Drawer Works
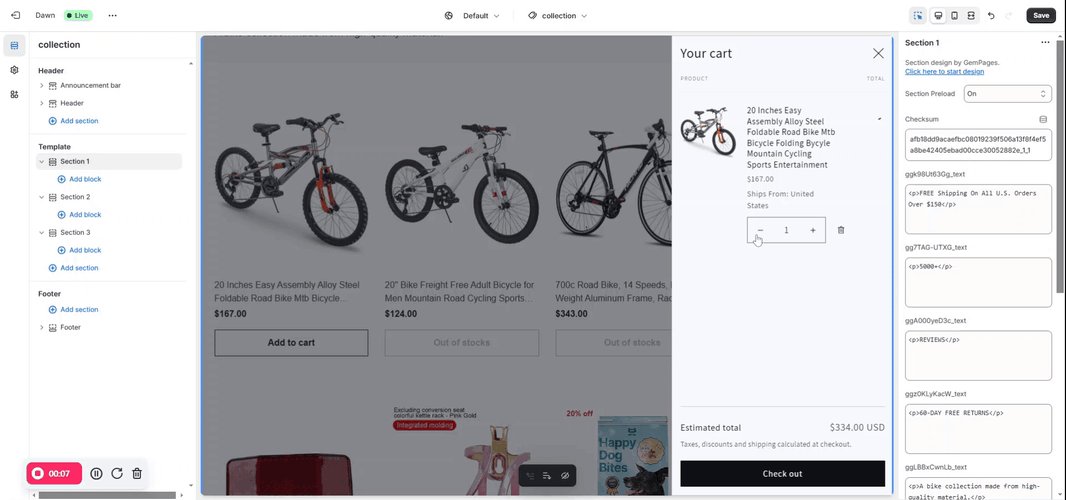
- Add a product to your cart on the live store.
- Check whether a slide-in panel appears from the side.
- Ensure you can edit quantities, remove items, and proceed to checkout without leaving the page.











Thank you for your comments