About the Delivery Date Element
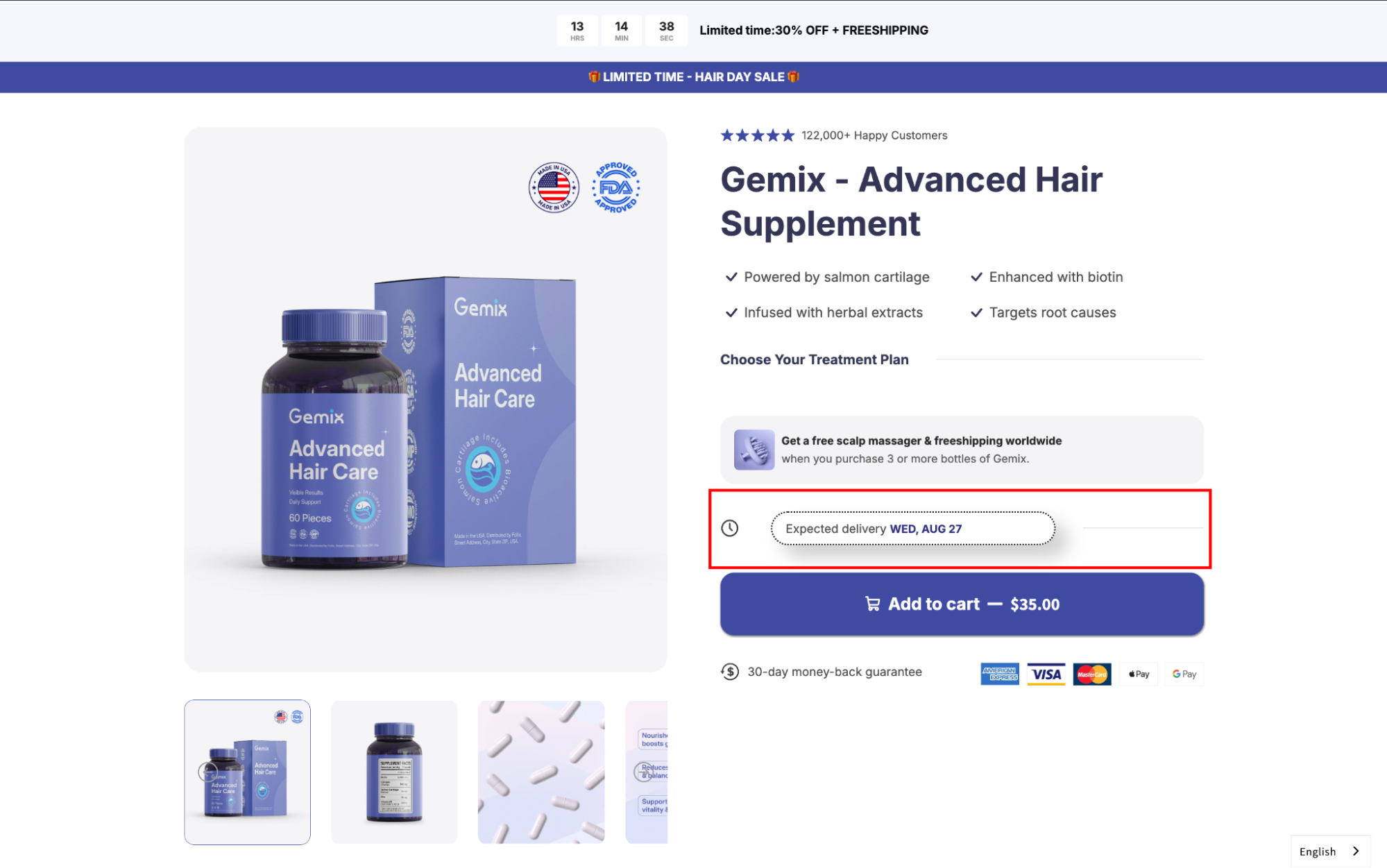
The GemPages Delivery Date element automatically calculates and displays an estimated delivery date on the product page upon purchase based on your store’s shipping policies and the customer’s local time zone.
This feature helps customers make informed decisions by clearly stating delivery expectations.

For example, suppose a customer needs an item delivered by a specific date. In that case, this element will show whether it will arrive on time, guiding their purchase decision and enhancing both customer satisfaction and trust.
How to Add the Delivery Date Element to your page
To add a Delivery Date Element to your page, simply follow these steps:
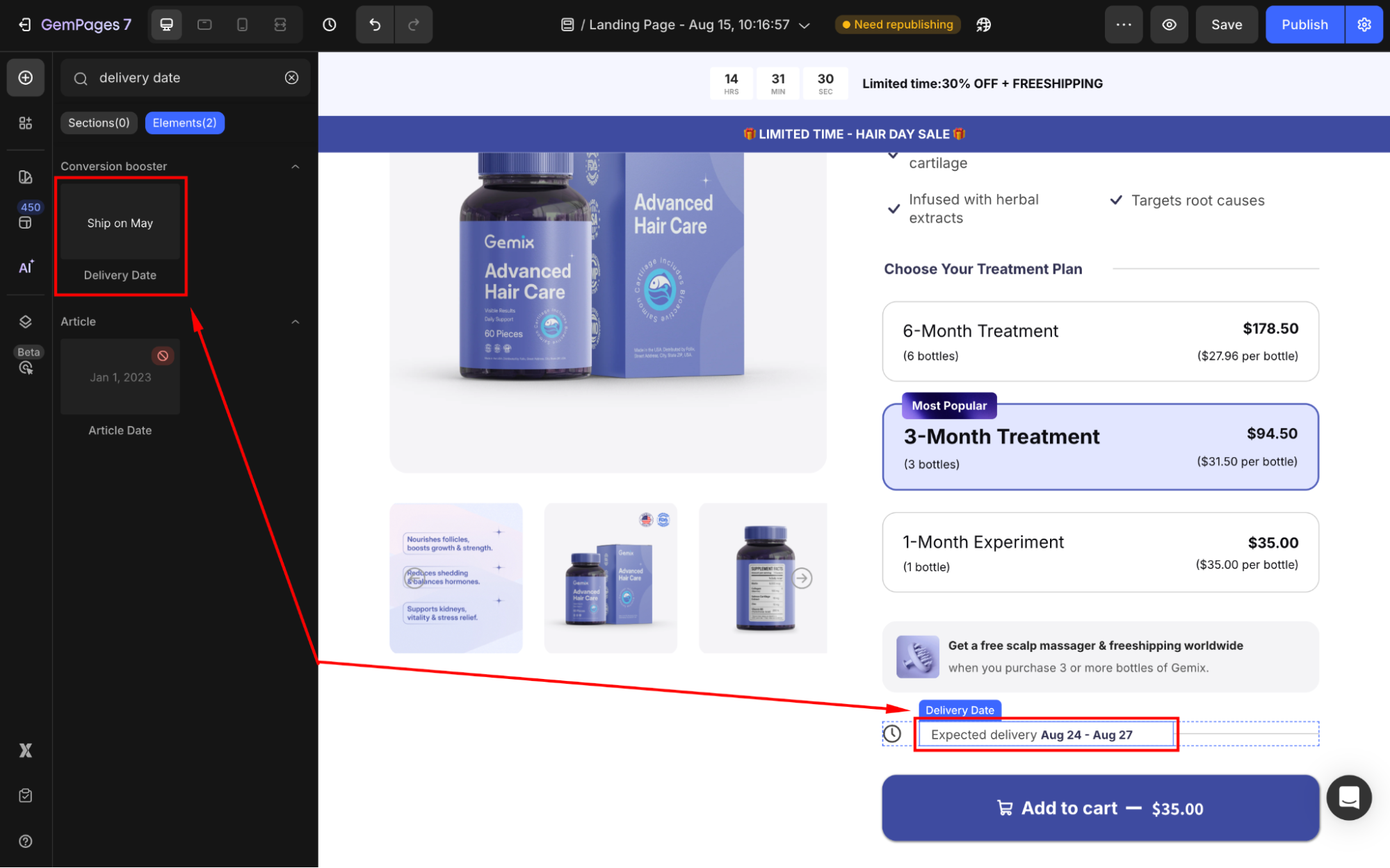
Step 1: In the GemPages Editor, use the search bar to find the Delivery Date element.
Step 2: Drag and drop the element in a Product module.

Step 3: Click on the element to reveal its settings panel.
Configure the Settings Tab
Under the Settings tab, you can adjust the following sections:
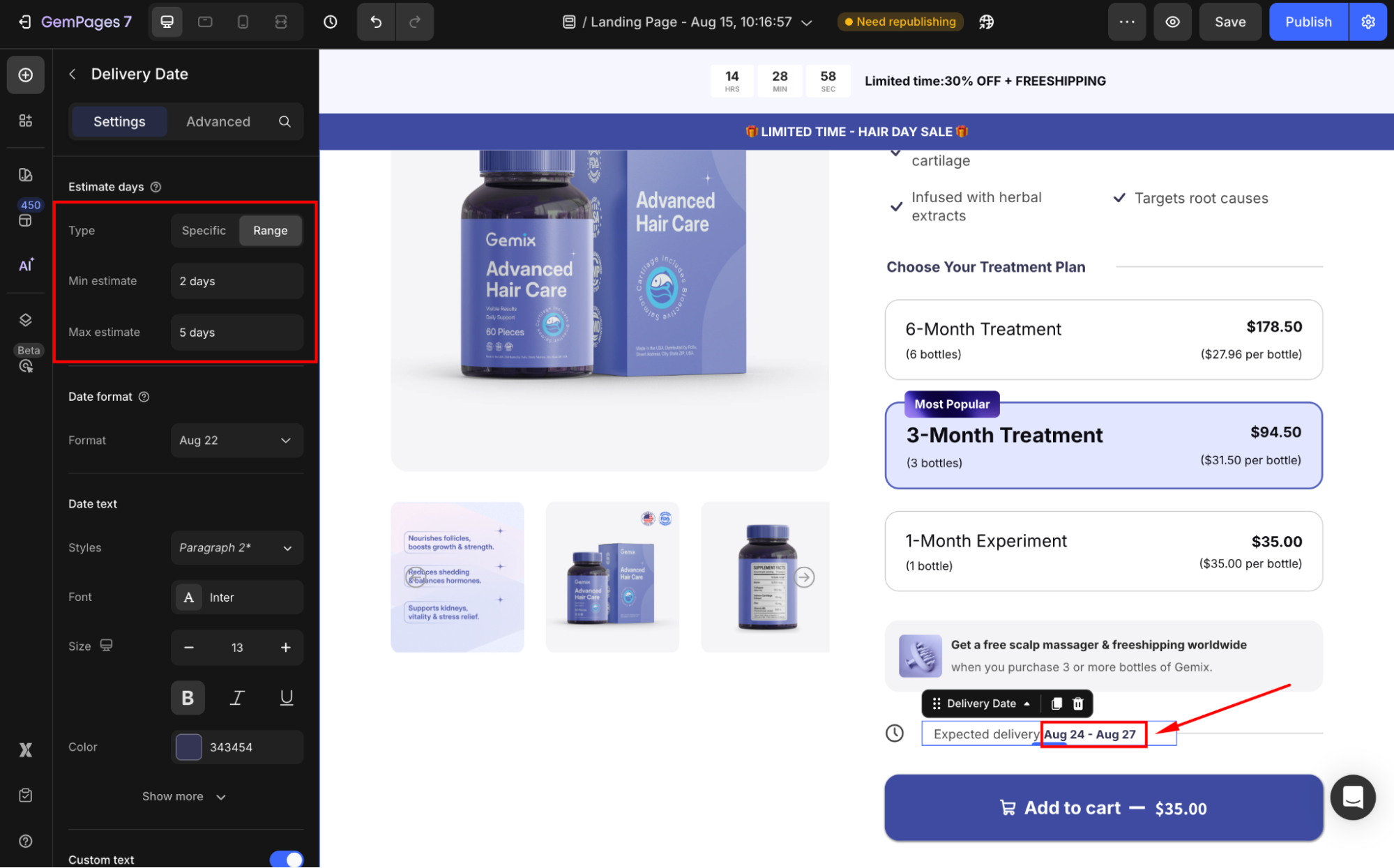
Estimate days
In GemPages, the estimated days start counting from the day a buyer visits your page.
Select the display type from a specific date or a range of dates.
If you choose the Type = Range, modify the minimum and maximum estimated dates of delivery.

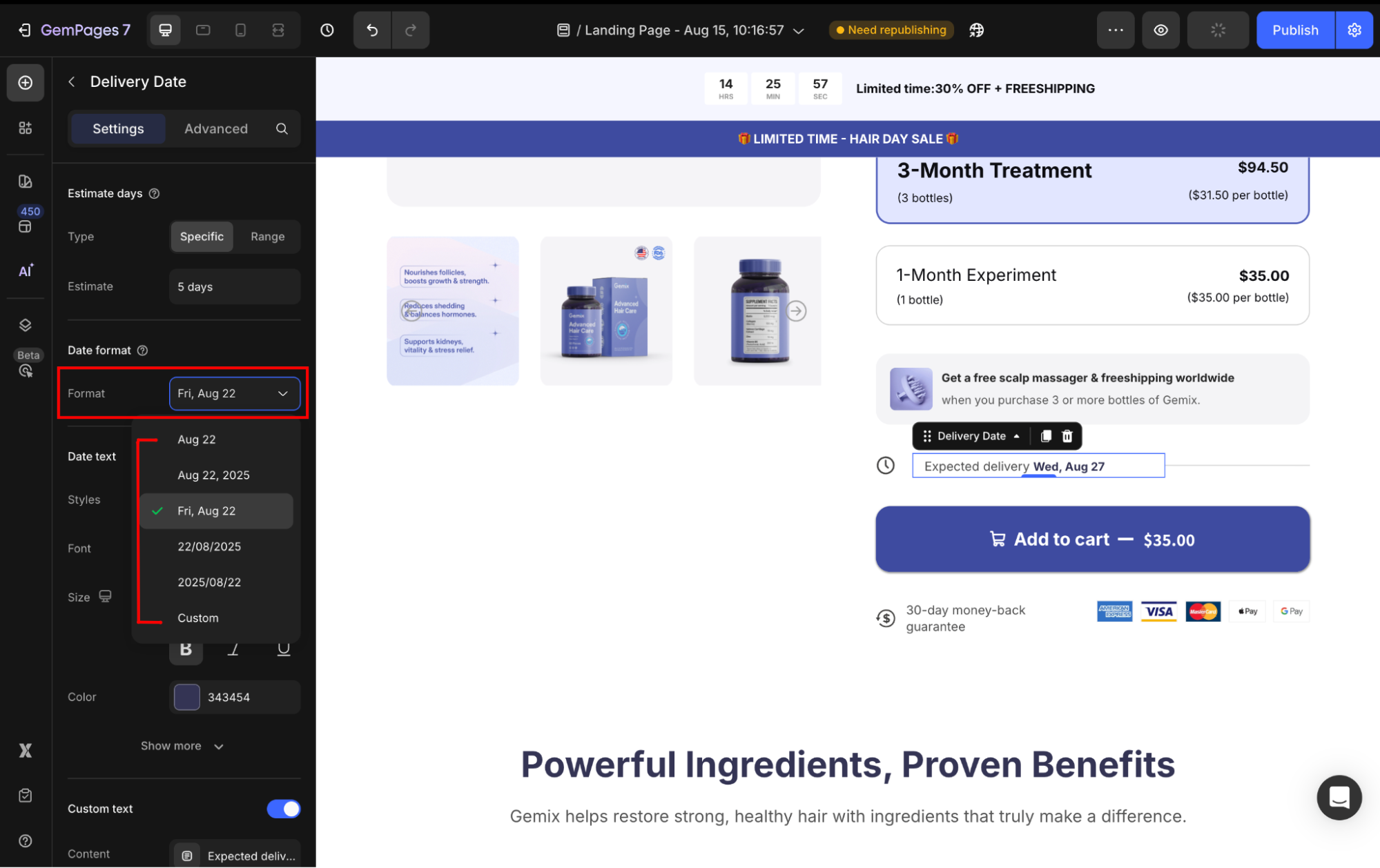
Date format
Choose the format of the estimated delivery date that you prefer from the dropdown list.
The precise date is displayed based on the buyer’s time zone.

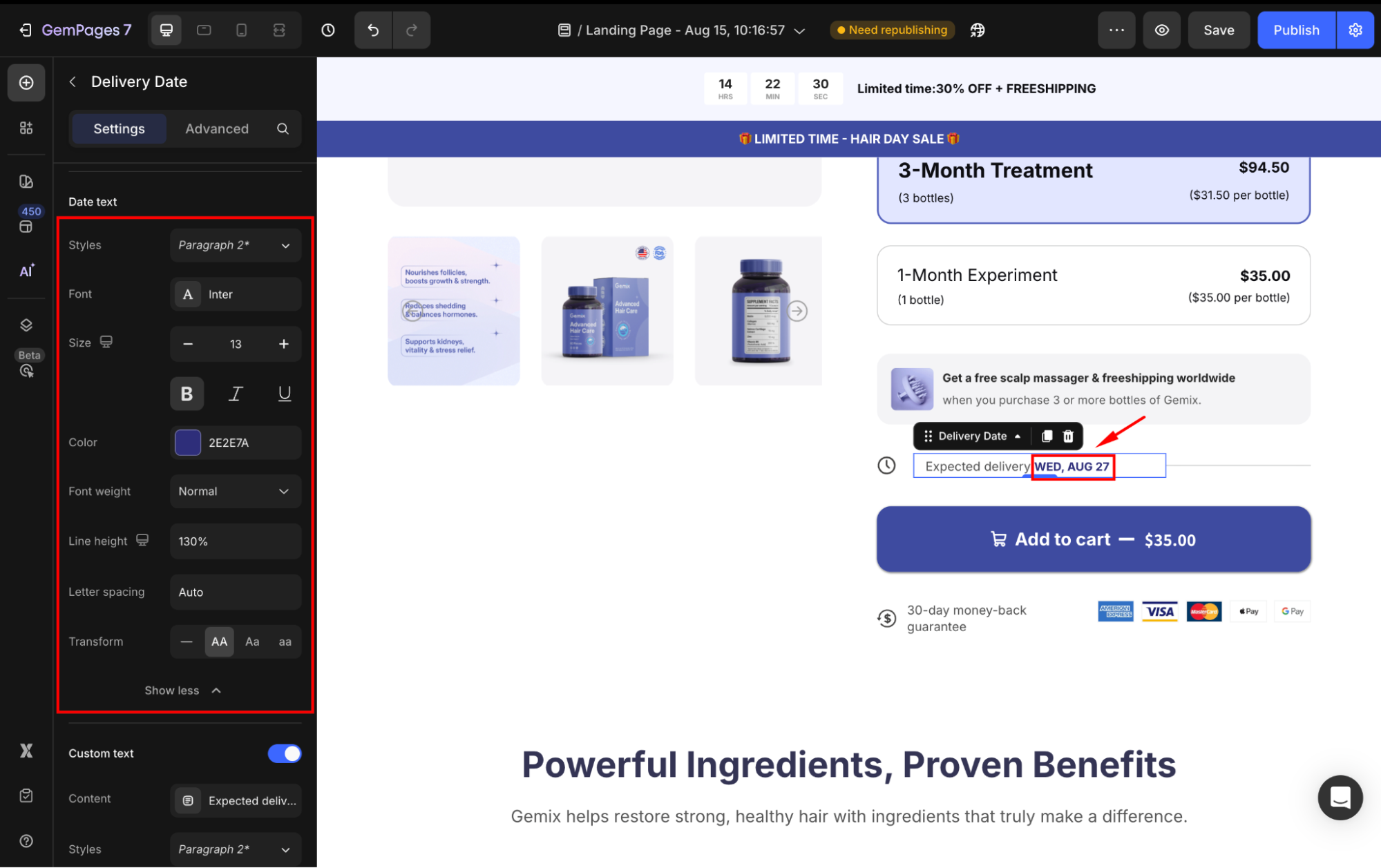
Date text
Under the Date text section, modify the button text as you prefer:
- Style: Choose the text style from Heading 1-6 or Paragraph 1-3 as the global style.
- Font: Select a font style that matches your brand identity.
- Size: Adjust the font size to make the text prominent.
- Color: Pick a color that complements your design.
- Font Weight: Control how thick or thin the text appears.
- Line Height: Adjust the space between lines for better readability.
- Letter Spacing: Create a more modern or compact look by changing the space between letters.
- Transform: Convert the text to uppercase, lowercase, or capitalize the first letter of each word.

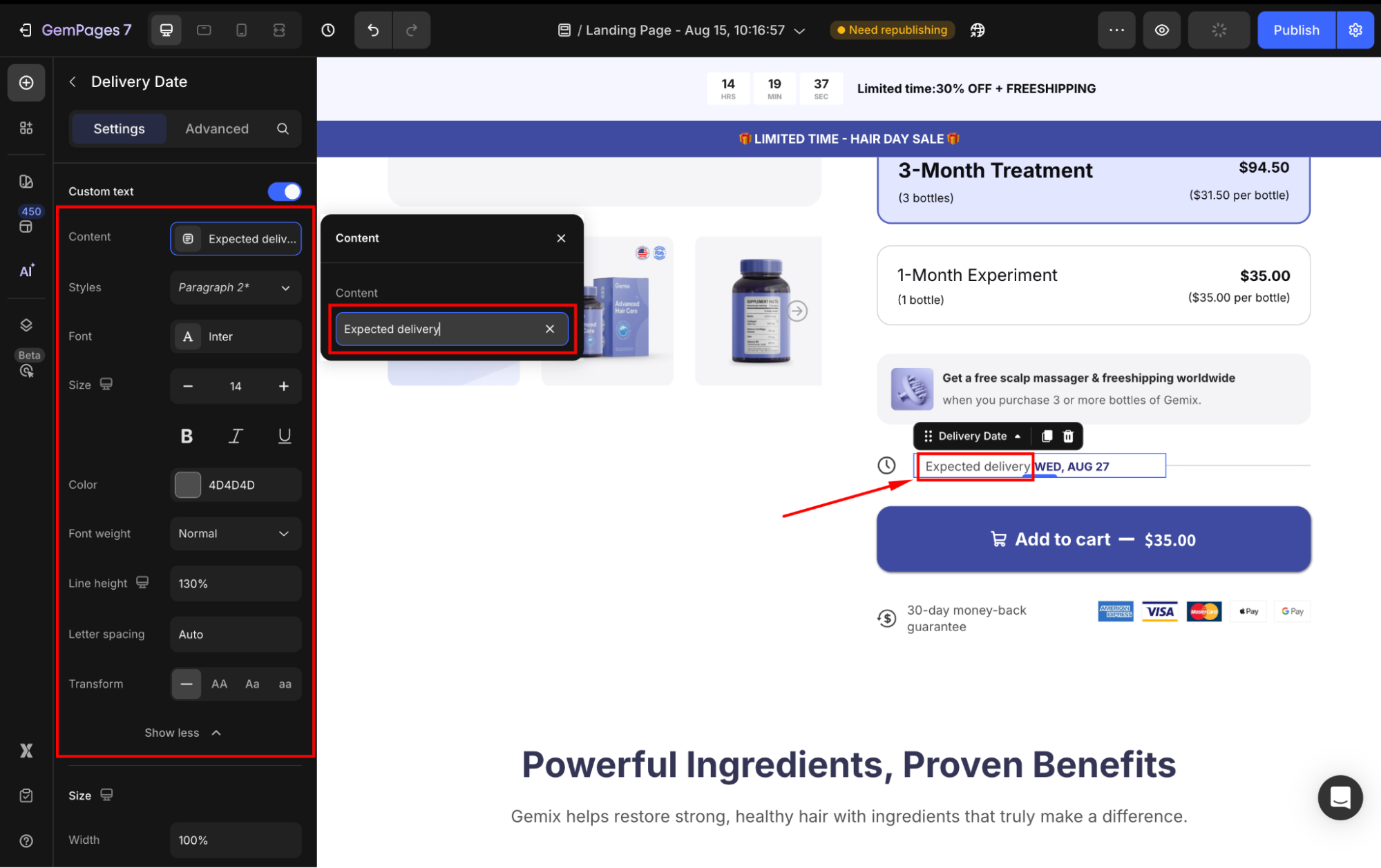
Custom text
This section allows you to customize the style, font, size, color, weight, line height, letter spacing, and text transformation of the text displayed with the estimated delivery date. Toggle it on to expand full settings.

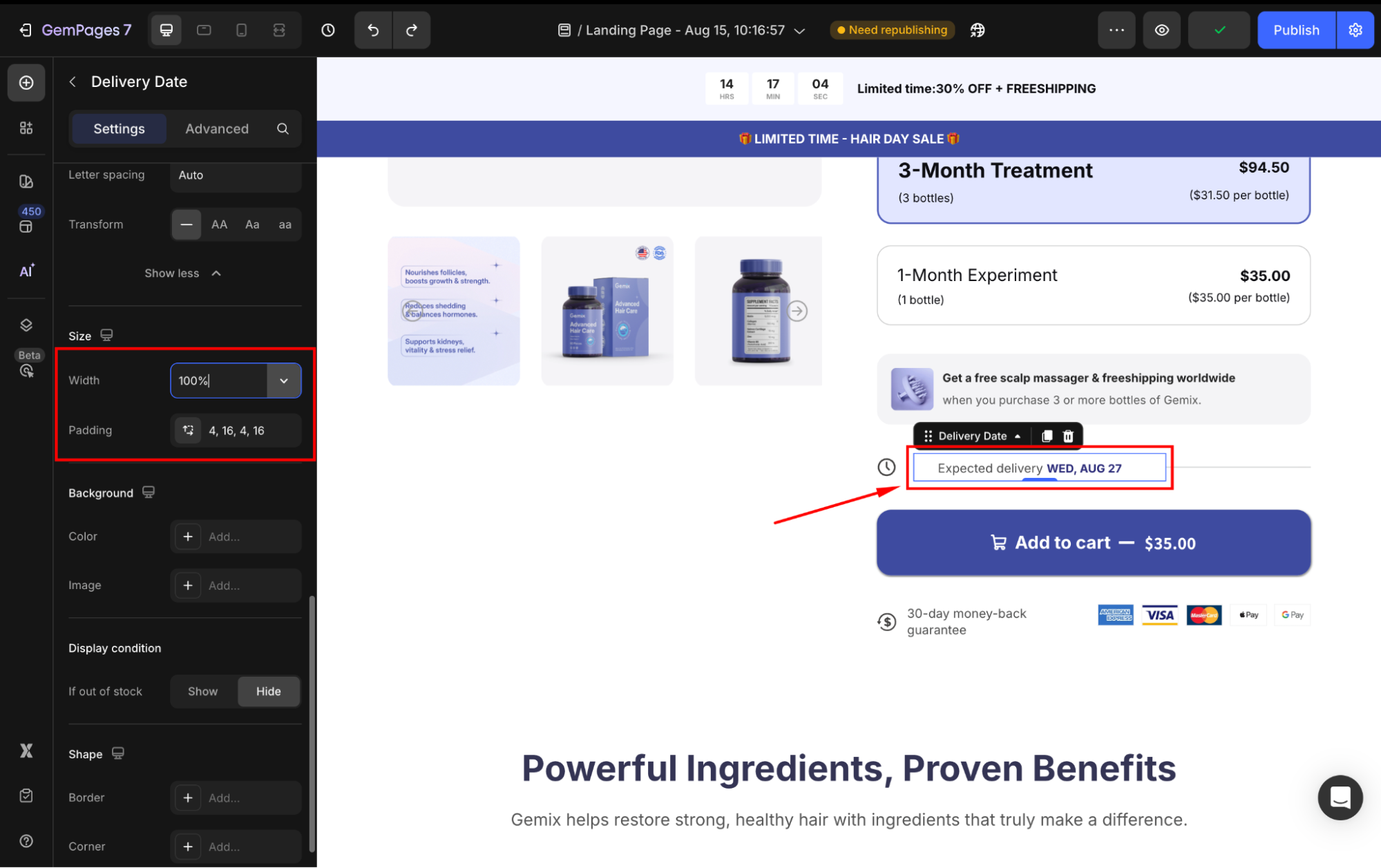
Size
- Width: Adjust the button scales horizontally. You can let it be 100% by default or enter a specific value in % or px.
- Padding: Define internal spacing inside the element.

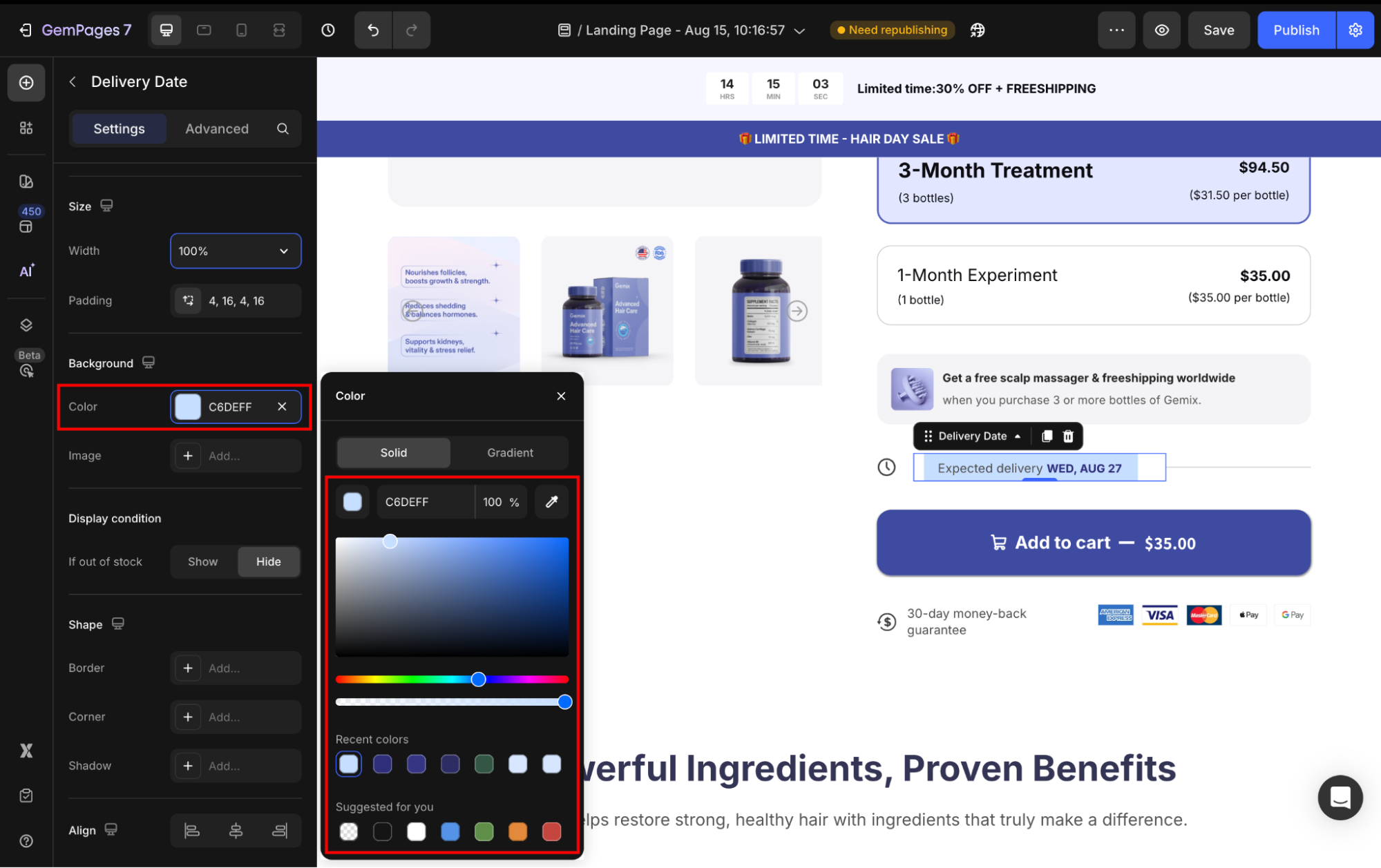
Background
Under the Background section, you can add a color or use an image for the element’s background.
- Color: Choose a color to use as the background for your Delivery Date element. Learn more about customizing the background color via this article.

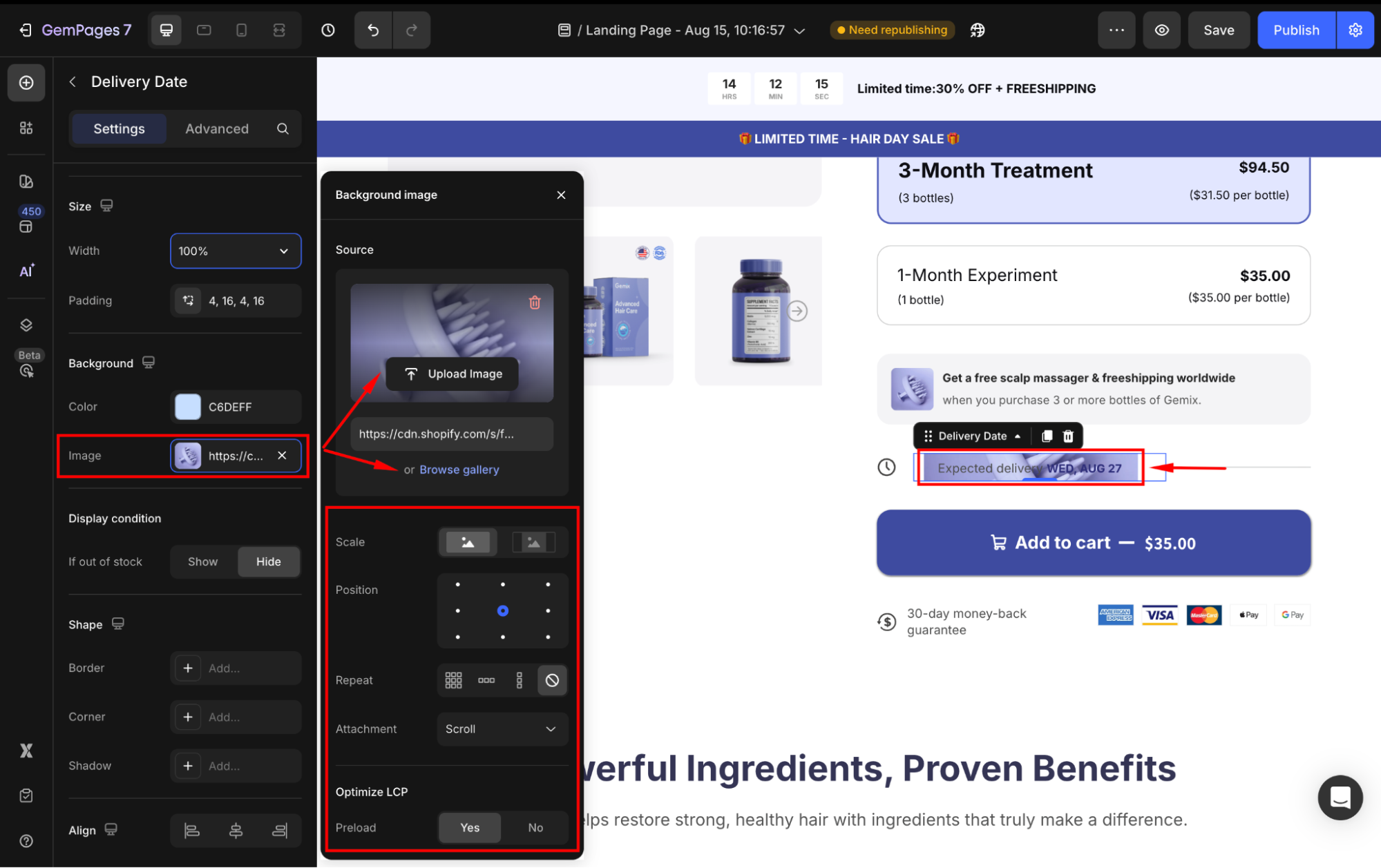
- Image: Upload a new image or select one from your library to set the background image.

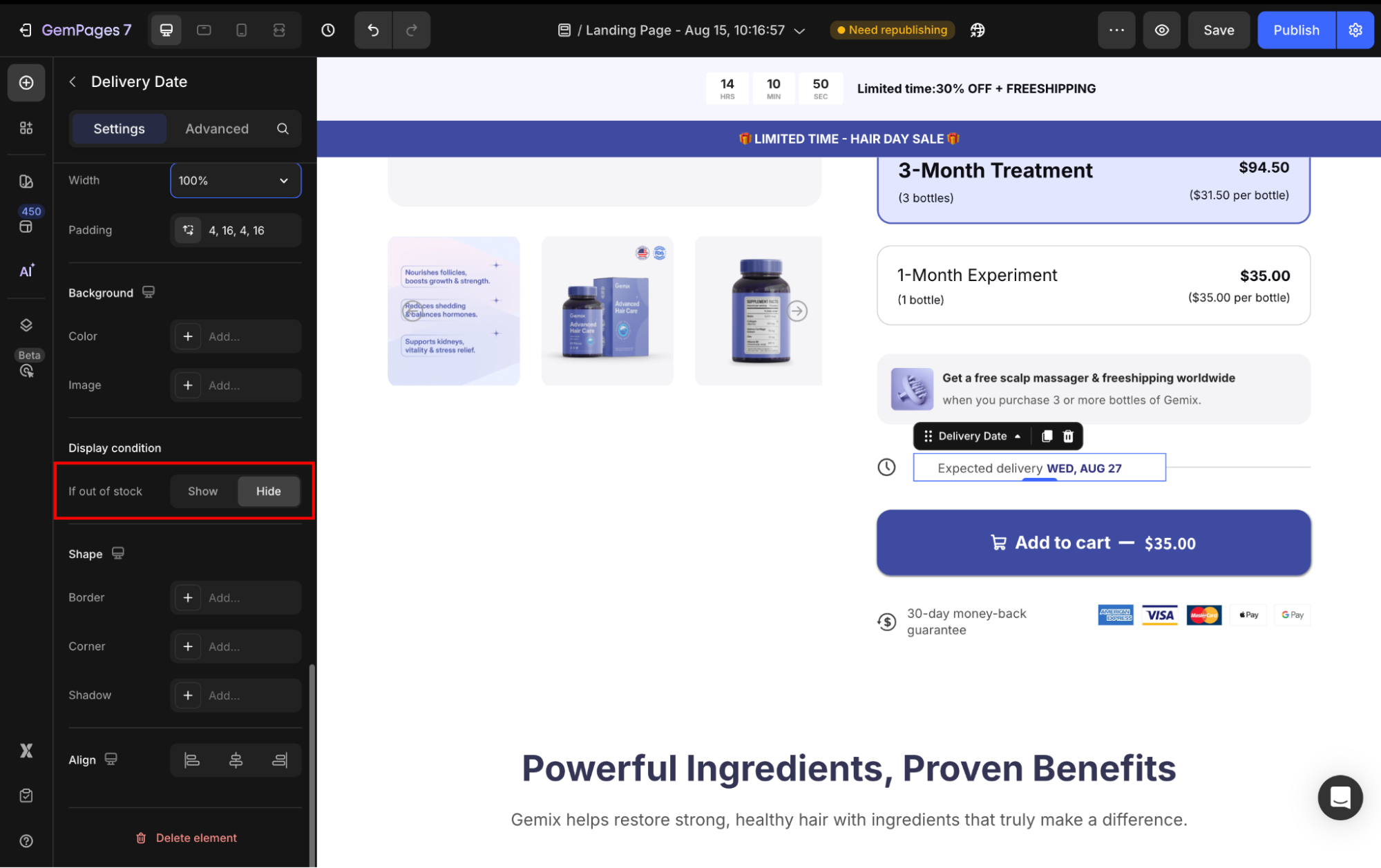
Display option
Select the element’s visibility when your product is out of stock.
- Show: The element is still displayed even when the available stock is 0.
- Hide: Hide the element when your product is sold out.

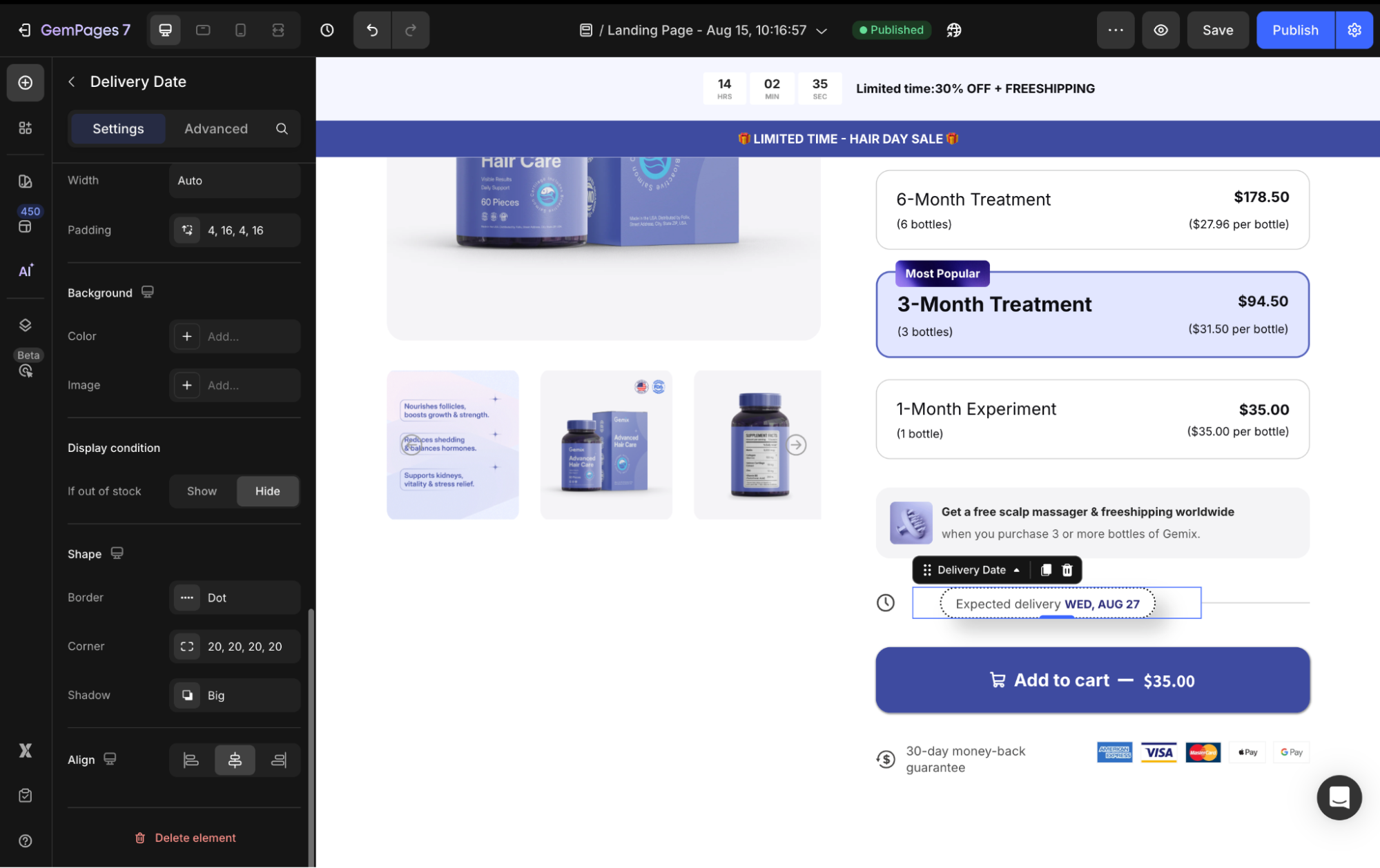
Shape
- Border: You can change the border color, thickness, and stroke.
- Corner: The section corner can be square, round, or pill-shaped. Also, you can enter an exact radius to customize the element’s corner your way.
- Shadow: You may add a shadow and adjust its display (size, color, blur, and distance).
Result:

Align
When the button’s width is set to 100% or greater, the horizontal alignment will be disabled. Otherwise, you can align the button to the left, center, or right.
Configure the Advanced Tab
For more advanced customization, please navigate to the Advanced tab and follow the instructions in this article.











Thank you for your comments