How to Change Background Color?
There are 2 options: solid color and gradient.
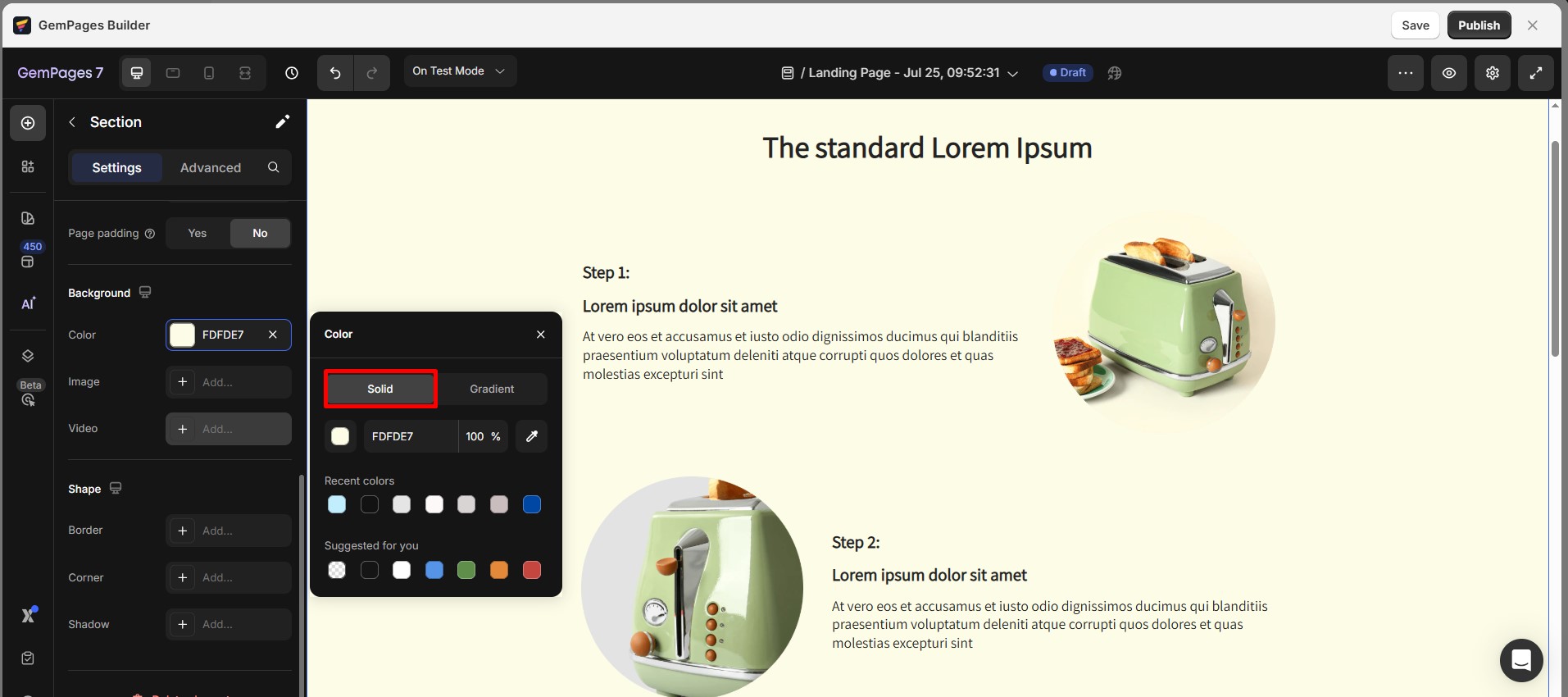
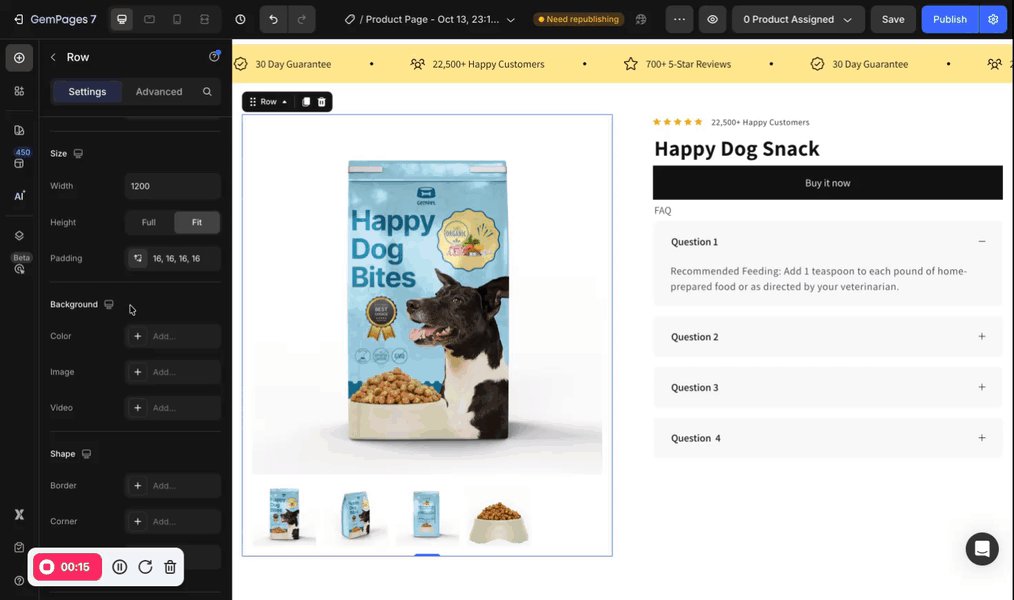
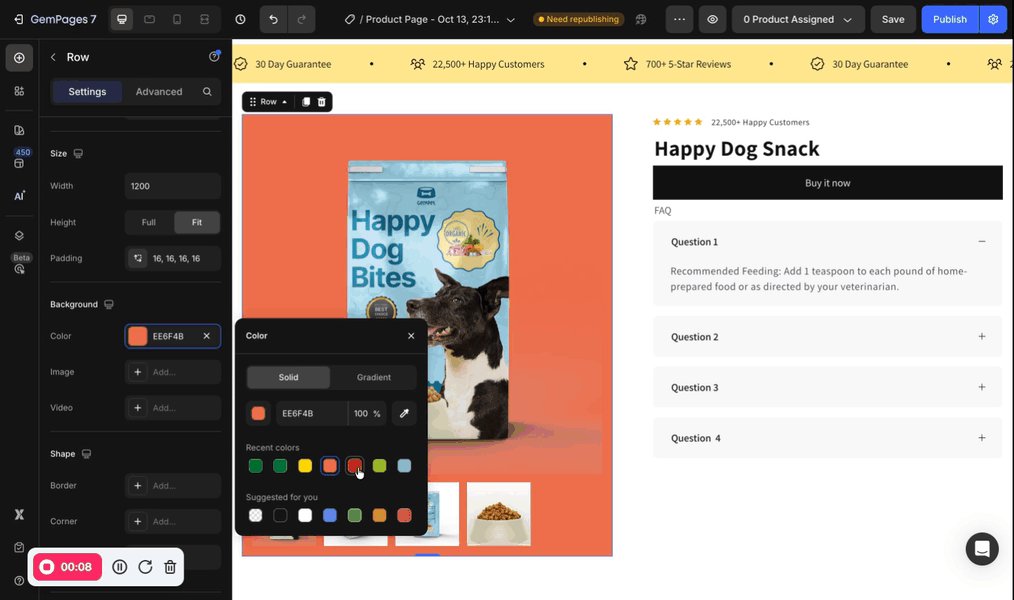
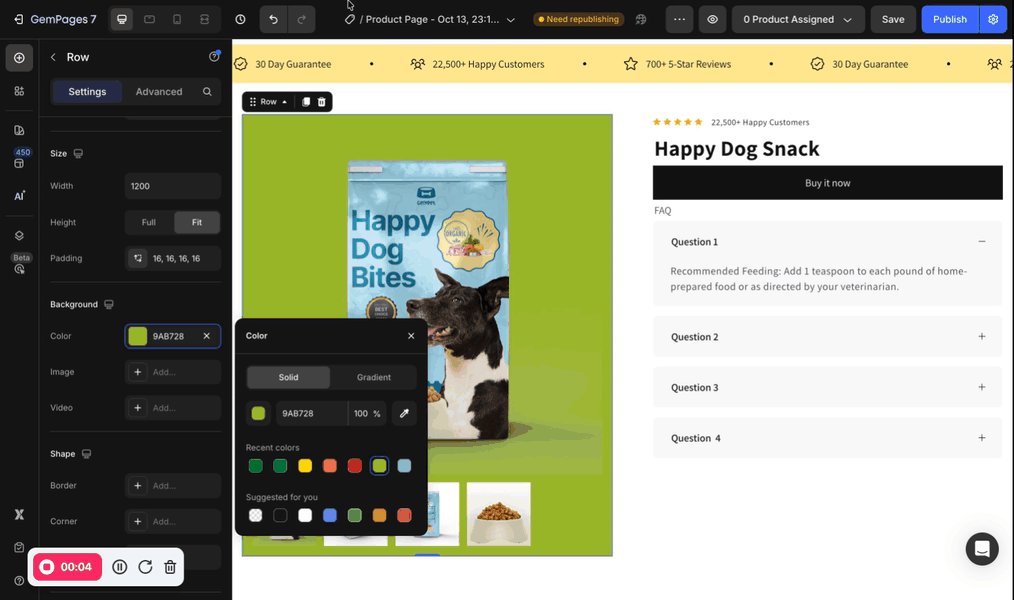
Solid Background Color
A solid color background is a single, uniform color applied to an element.

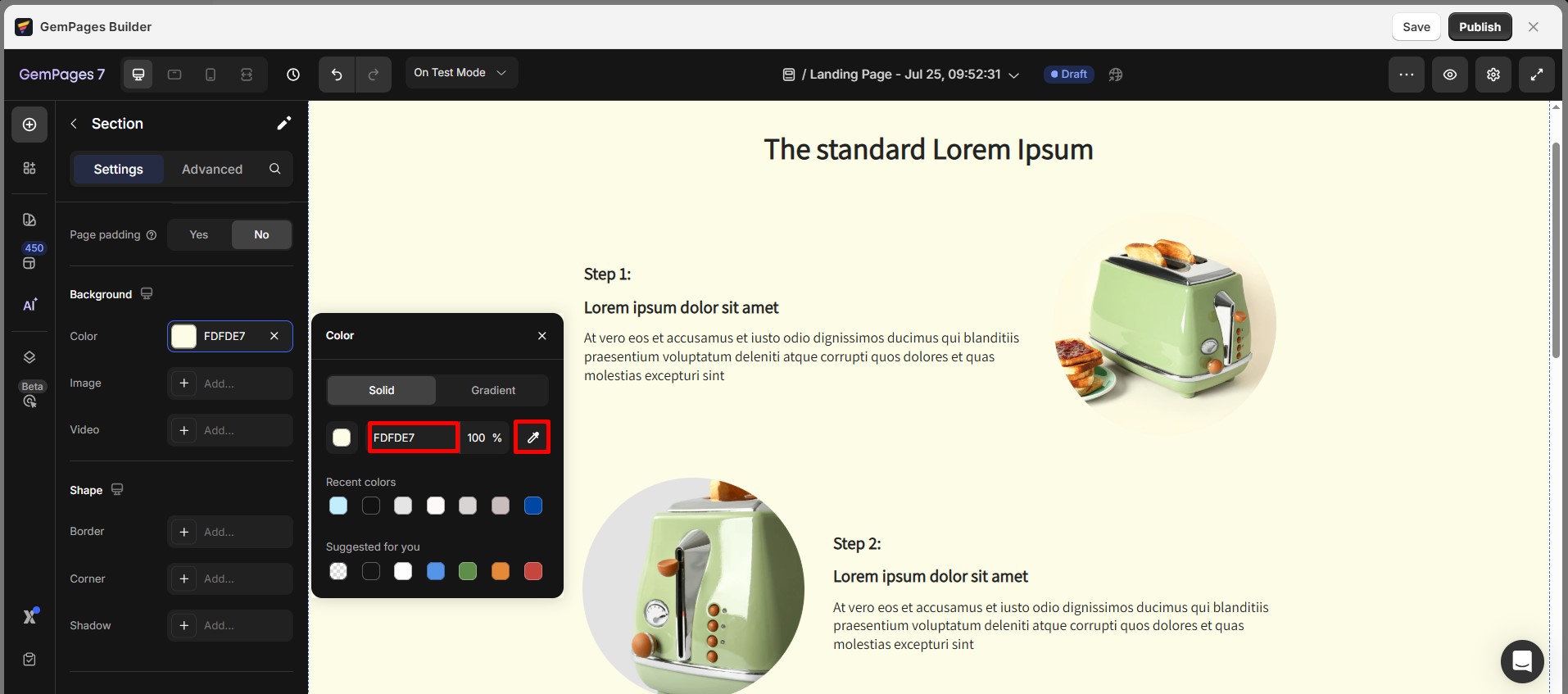
Solid Color Settings in GemPages:
- Hex Color Code: Input the exact hexadecimal code for precision. This is useful for maintaining consistent branding.
- Eyedropper: Click the pen icon to visually pick any color from your page.

If you want to change the background color for the whole page, check out this article.
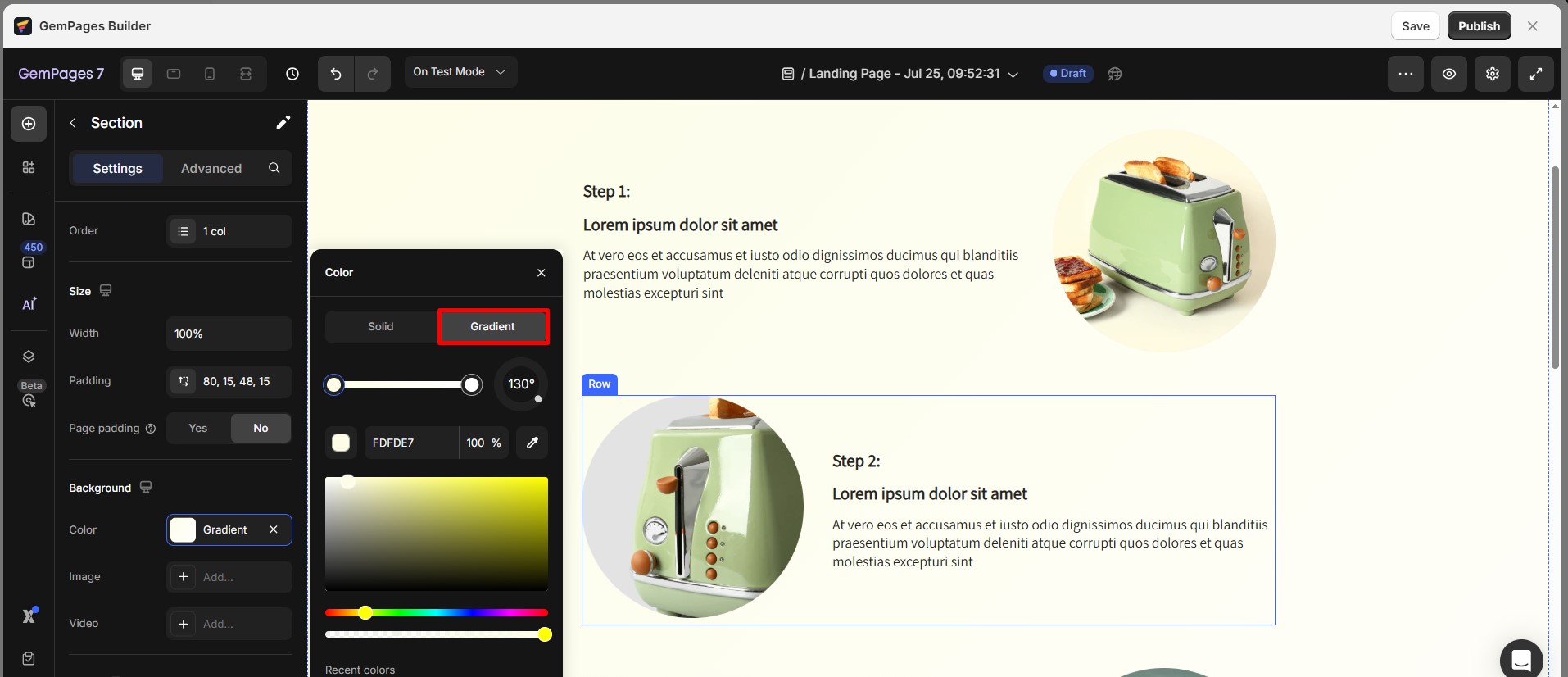
Gradient Background
A gradient background in GemPages is a smooth transition between two colors, achieved with a linear gradient.

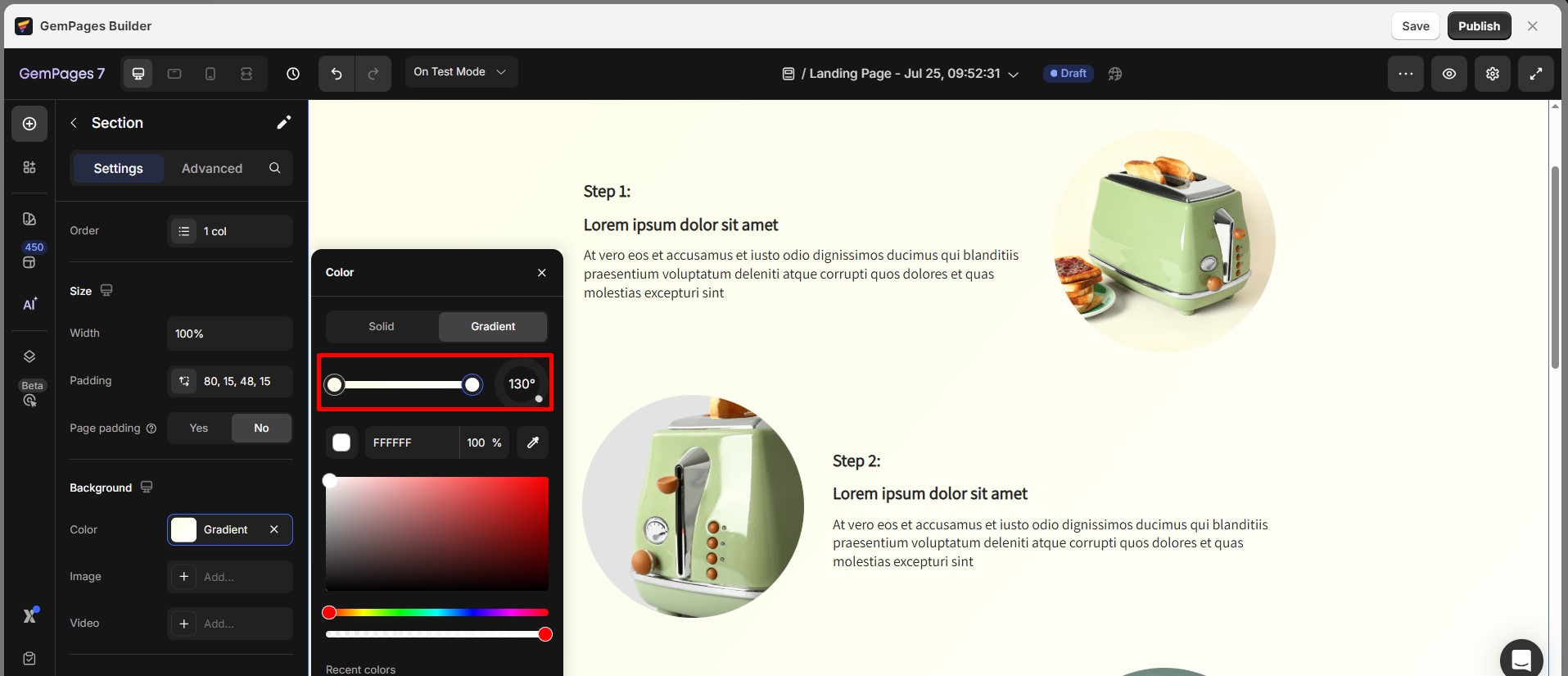
Gradient Settings in GemPages:
- Gradient slider: Set up a gradient transition in terms of color, number of colors, and position of colors.
- Gradient direction: Set up the gradient transition direction.
- Recent color: Display the recently chosen colors.
- Suggested color: Display the colors indicated by GemPages.

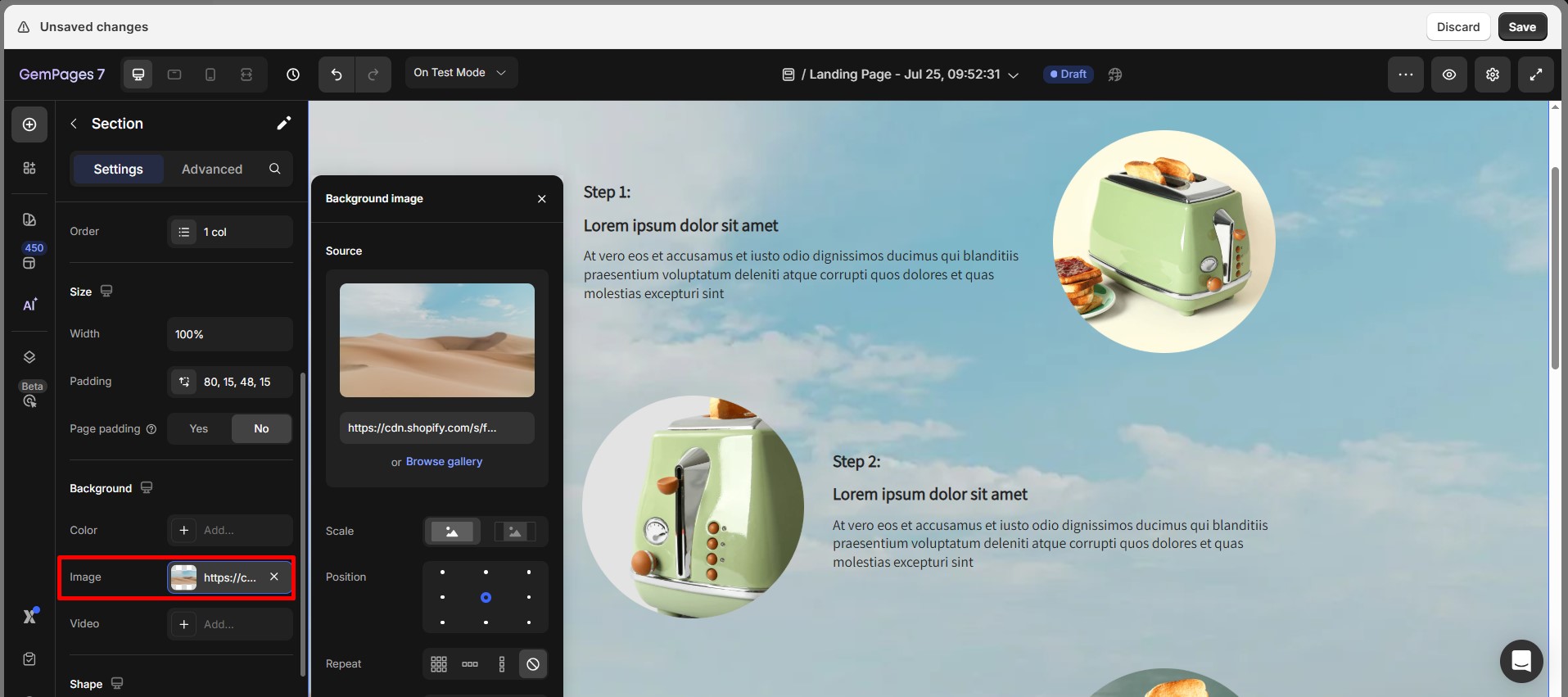
How to Add a Background Image?

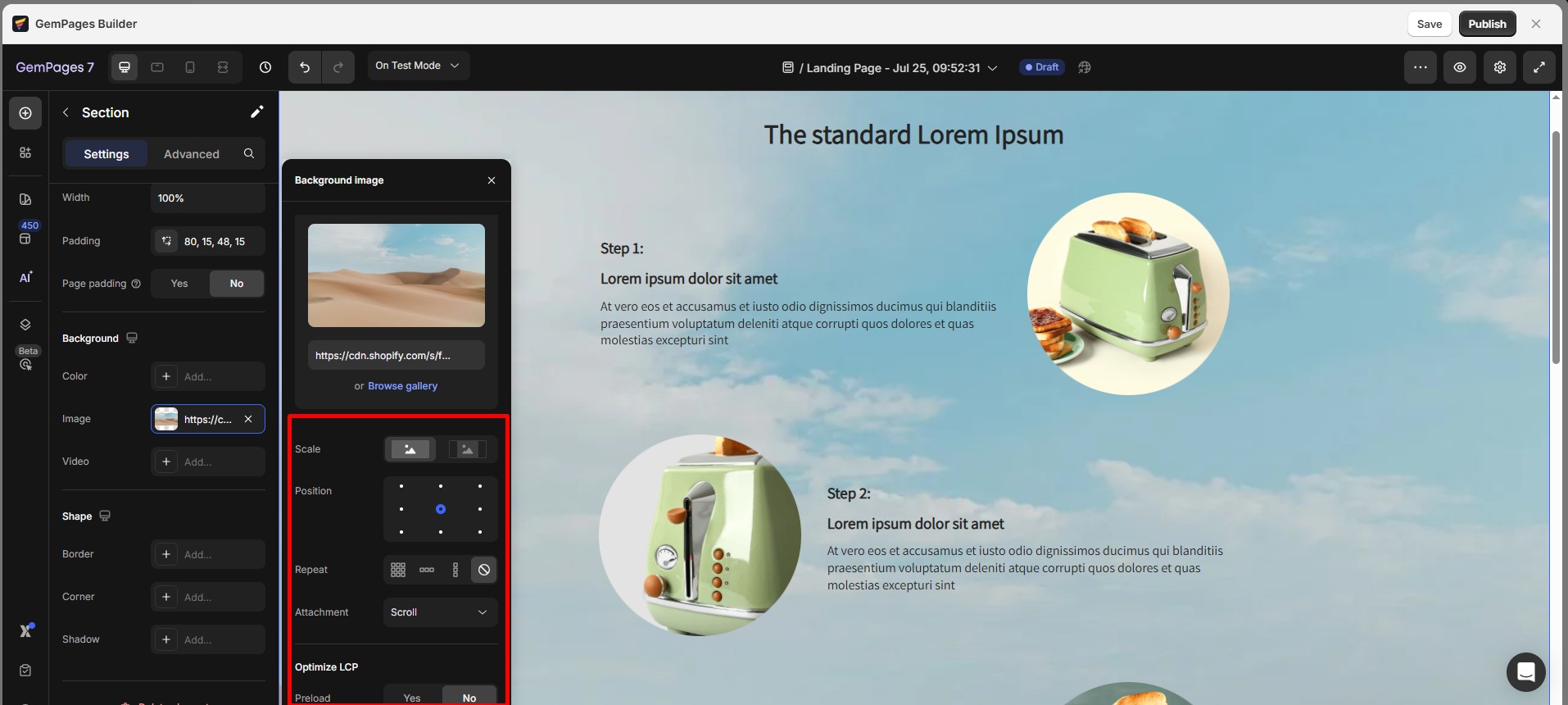
Image Background Settings in GemPages:
GemPages allows you to control several image background properties:
- Scale: Choose between Cover to fill the area completely or Contain to ensure the entire image is visible without cropping.
- Position: Align the image to specific areas, such as the center, top-left, or bottom-right.
- Repeat: Decide whether the image should be tiled horizontally, vertically, or not at all.
- Attachment: Set the image to either scroll with the content or remain fixed for a parallax effect.
- Optimize LCP: Automatically pre-load the banner when the user scrolls near the section containing it.

Read more about Set Image Background & Color to understand the process of setting an image background.
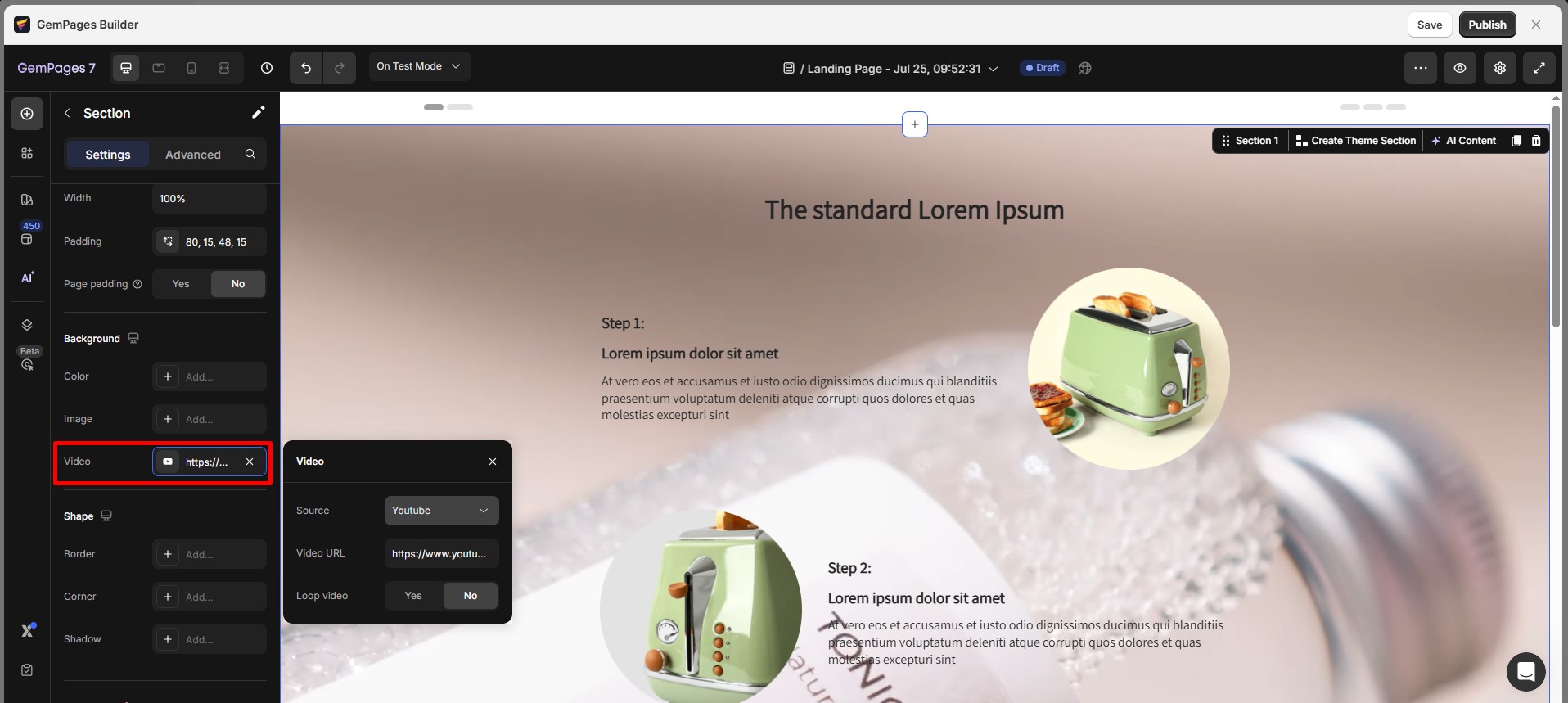
How to Add a Background Video?
Video backgrounds are an excellent way to grab attention and create an immersive experience for your visitors. Available in Video Banner and Hero Banner sections, they add motion and energy to your designs.
Please refer to this article for more information.

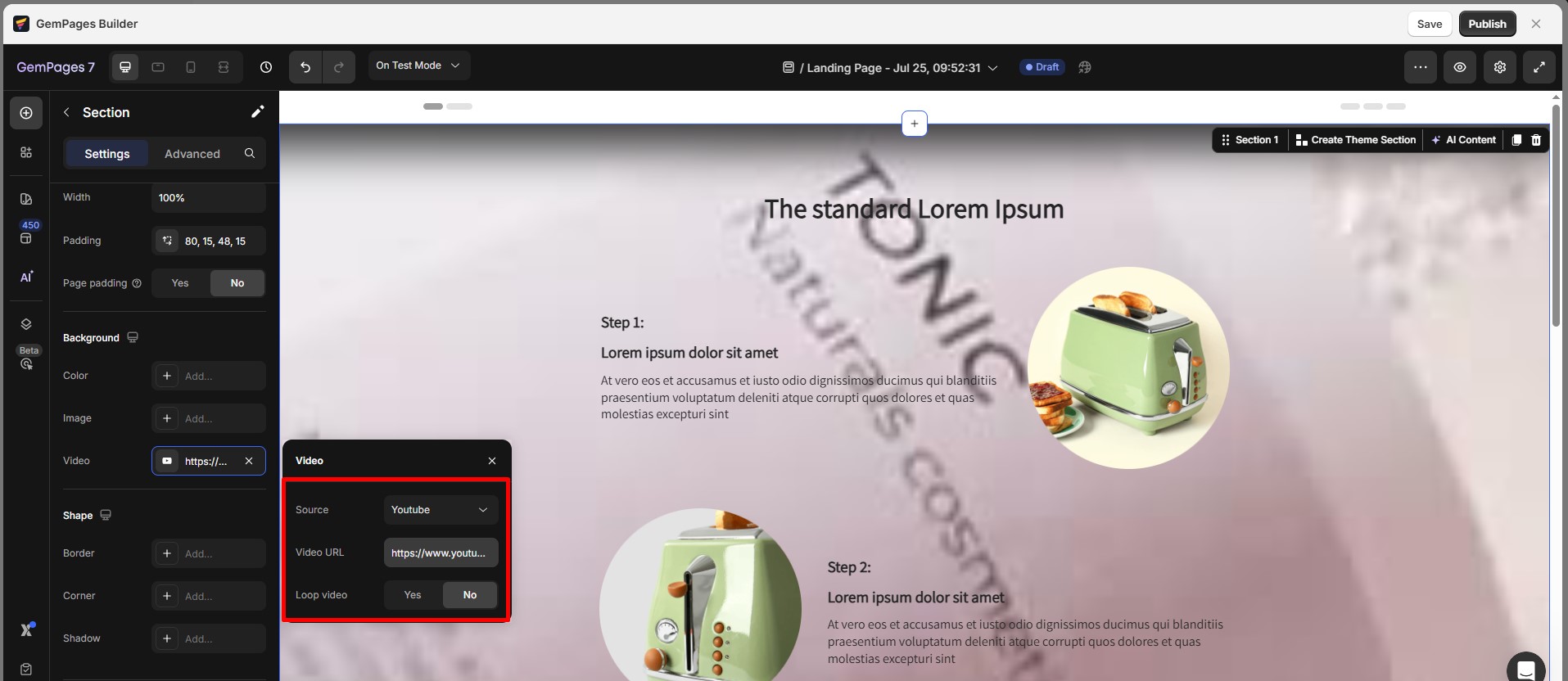
Video Background Settings in GemPages:
- Source: Choose a source to get the video from:
- YouTube: Add a video source from YouTube. Supports both Short and long YouTube videos.
- Video hosting: Add a video source from another hosting.
- Video URL: Enter the video URL that matches the source selected.
- Loop: Have the video restart from the beginning once it reaches the end.

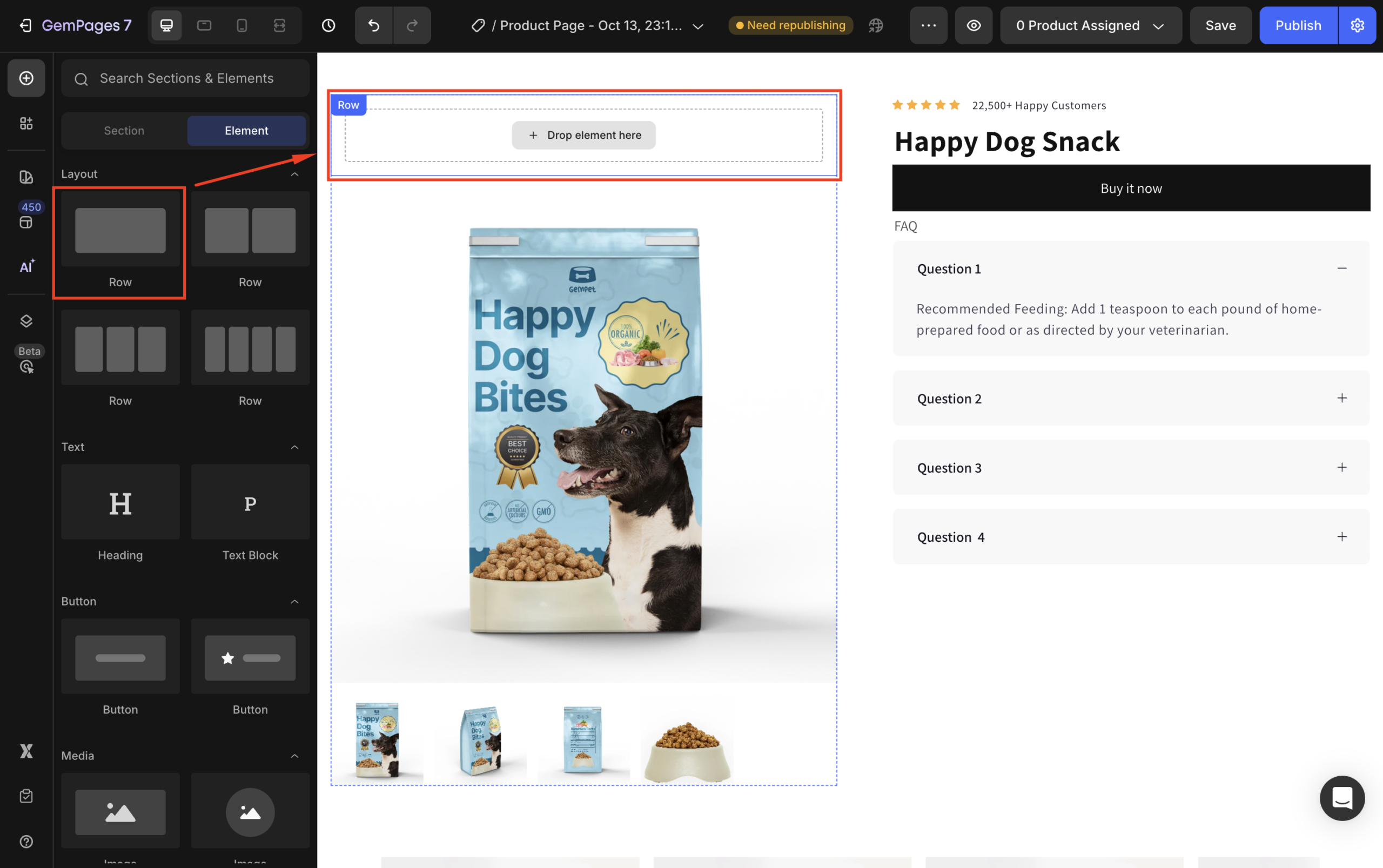
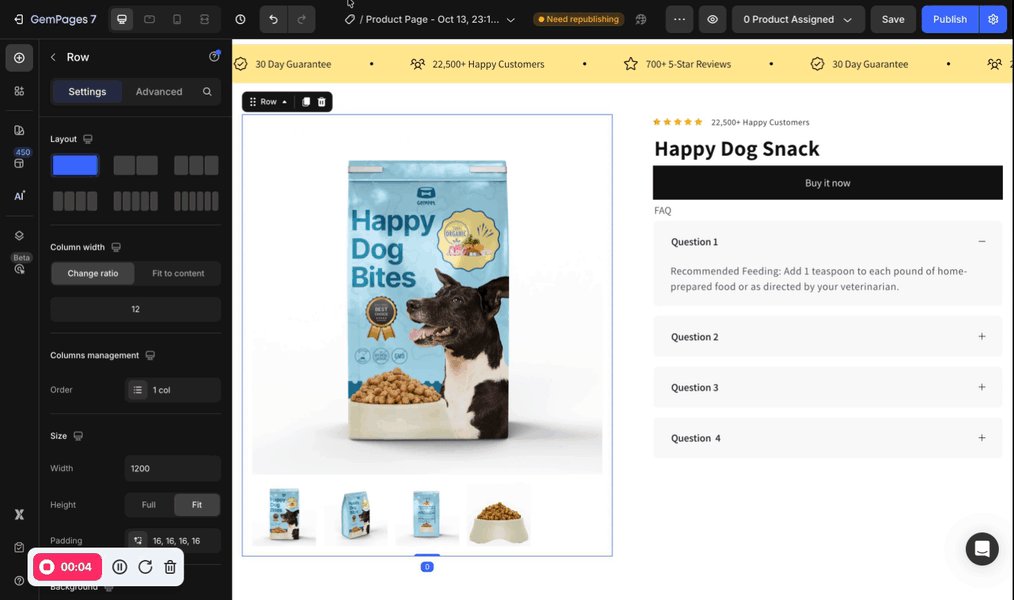
Best practice: Add a Background to Your Product Image
Adding the background to the Row (not directly to the Product Image) gives you more layout control and helps avoid image distortion.
Follow these steps to add a background to your Product Image element:
- From the left sidebar in the GemPages Editor, drag and drop a Row Element onto your page.
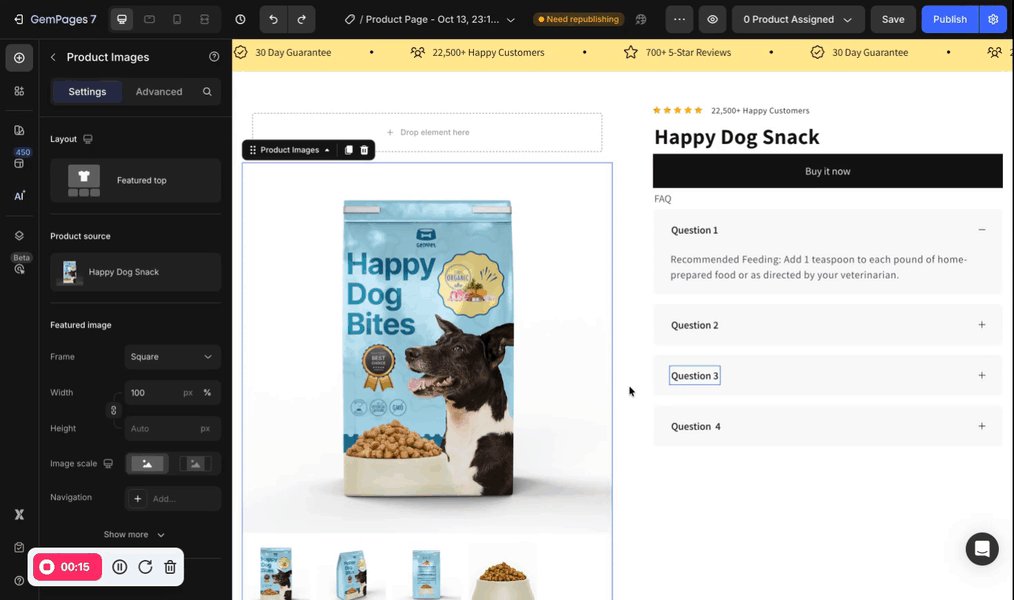
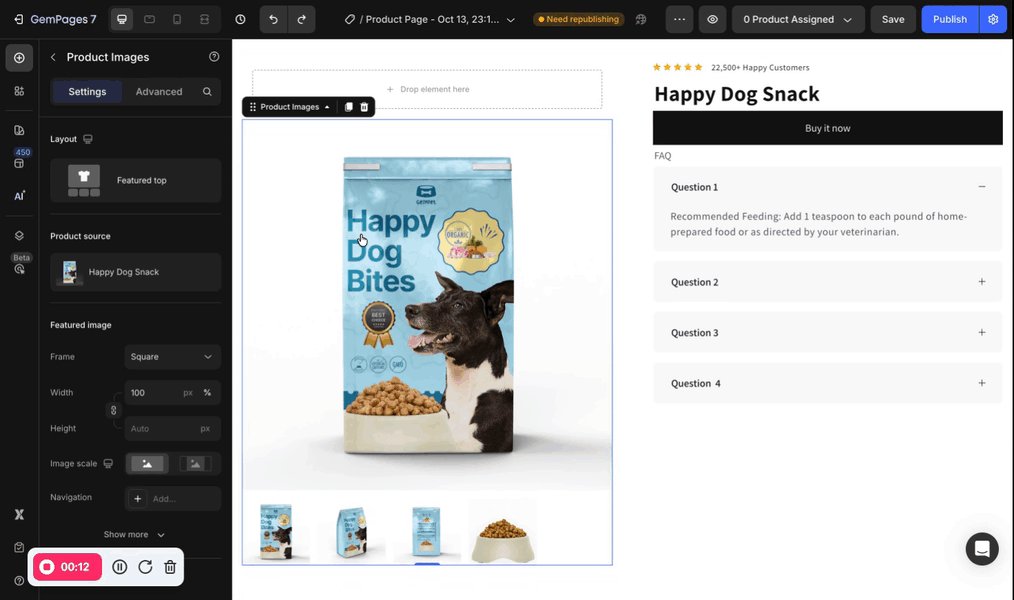
 Place the Product Image Element inside that Row.
Place the Product Image Element inside that Row.

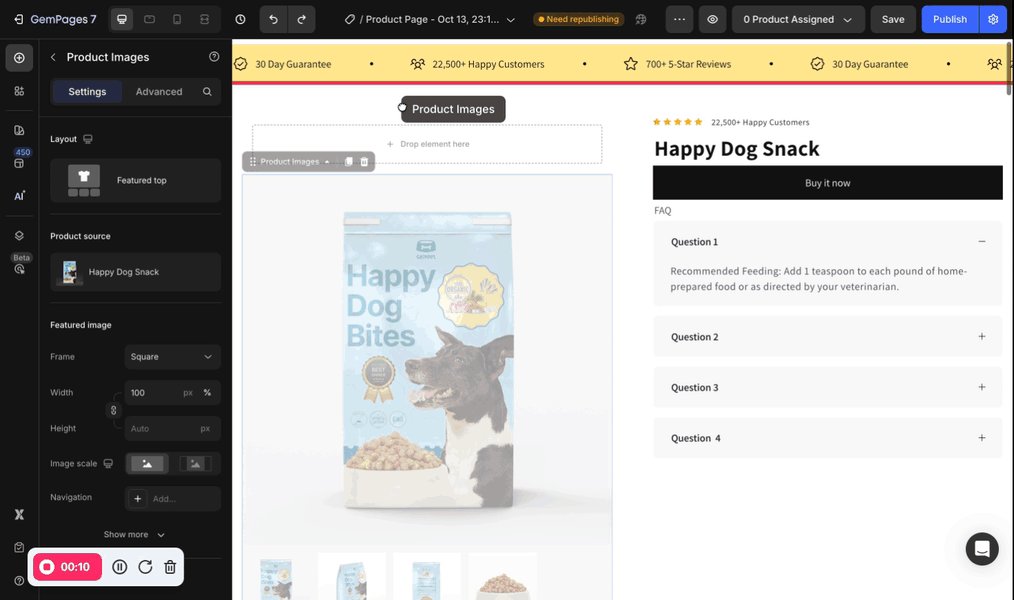
- Select the Row to open its settings and locate the Background settings from the left sidebar.

From here, you can:
- Add a solid or gradient color, or
- Upload a background image to appear behind your product photo.

How to Remove the Background?
If you want to remove the background from an element or section in GemPages:
- For Color/Gradient: Click the color picker and set it to transparent.
- For Image/Video: Click the remove/trash icon next to the uploaded media.











Thank you for your comments