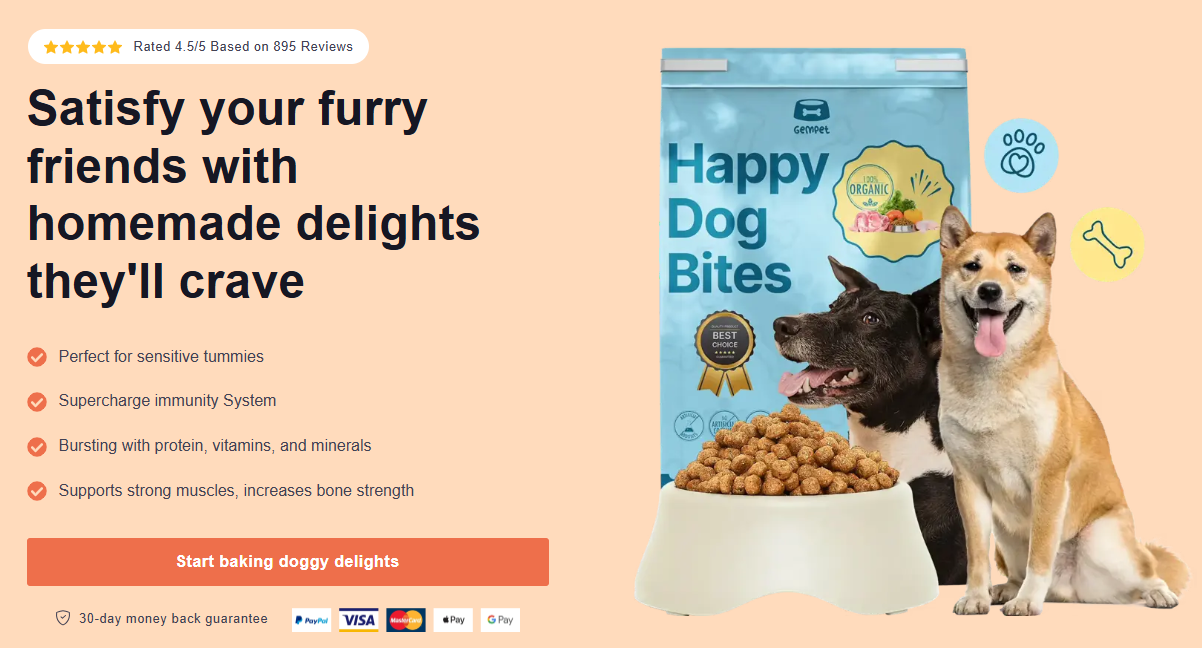
What is the Hero Section?
The hero section is the prominent area at the top of a webpage, typically characterized by a striking image or video background accompanied by impactful text. It is designed to grab the user’s attention immediately.

Why Is the Hero Section Important?
The Hero Section plays a vital role in:
- Capturing Attention: Engages visitors as soon as they land on your page.
- Communicating Key Messages: Conveys important information and brand messages.
- Driving Conversions: Leads to higher click-through rates and conversions by guiding users toward a specific action.
In GemPages, users have two approaches to creating a Hero Section:
- Using Pre-Designed Sections: Select from pre-made templates that simplify the process.
- Using Hero Banner elements: Utilize the Hero Banner element for more personalized designs.
This article focuses on this second option, offering a step-by-step approach for creating a customized Hero Section using Hero Banner Elements.
Hero Section Breakdown
A well-constructed Hero Section typically includes the following elements:
- Background Image or Video: Sets the visual tone and context.
- Heading: The main statement that captures the essence of your message.
- Text Block: Provides supporting details that enhance the heading.
- Call-to-Action (CTA) Button: Encourages visitors to take the desired next step.
How to Design a Hero Section with Hero Banner Element?
Let’s walk through the best way to design your own Hero Section using GemPages Editor v7.
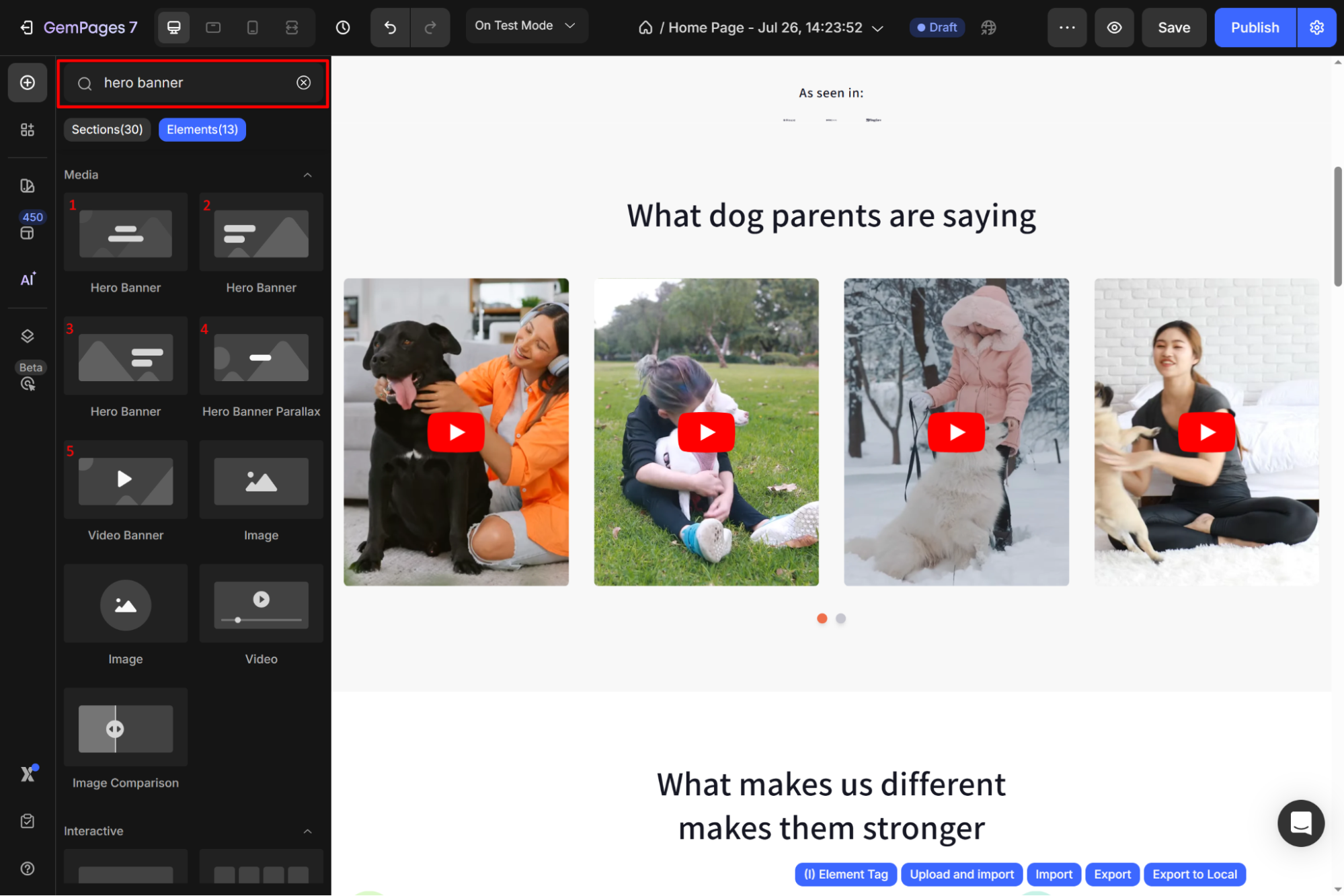
Step 1: Add the element to your page
- Access the GemPages Dashboard > Pages.
- Click your target page to open the editor, or hit Start from scratch to build a new page.
- In the left sidebar, search for “hero banner”, then drag and drop one that aligns with your requirements.

Each style already includes an image background, a heading, a text block, and a CTA button.
Step 2: Customize the Element
Click on the element to open its settings. From the Settings tab, you can configure:
- Layout
- Background
- Size
- Content
- Shape
- Effect
- Link
- SEO
- Align
For further details, refer to this article and start designing your own Hero Banner section.
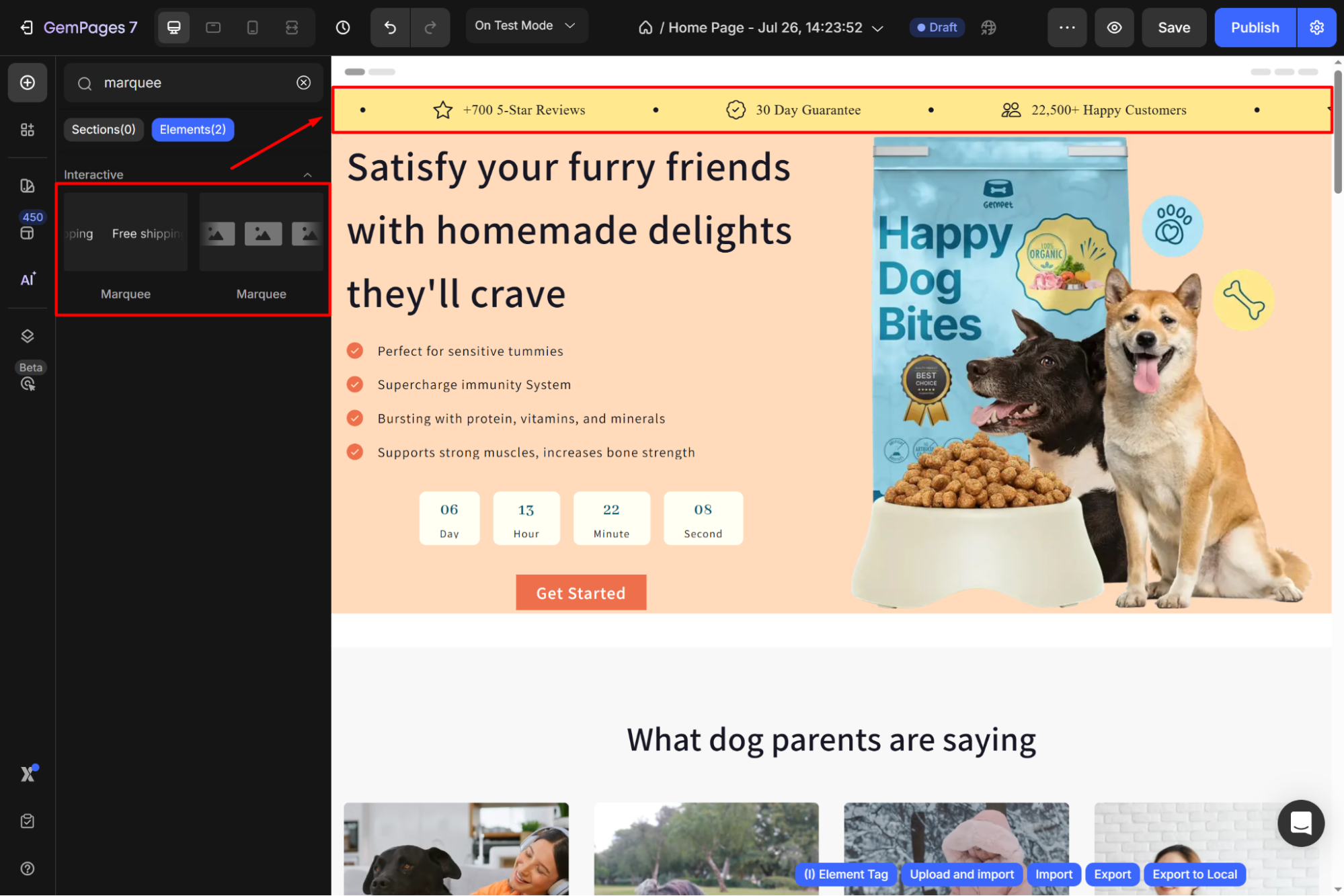
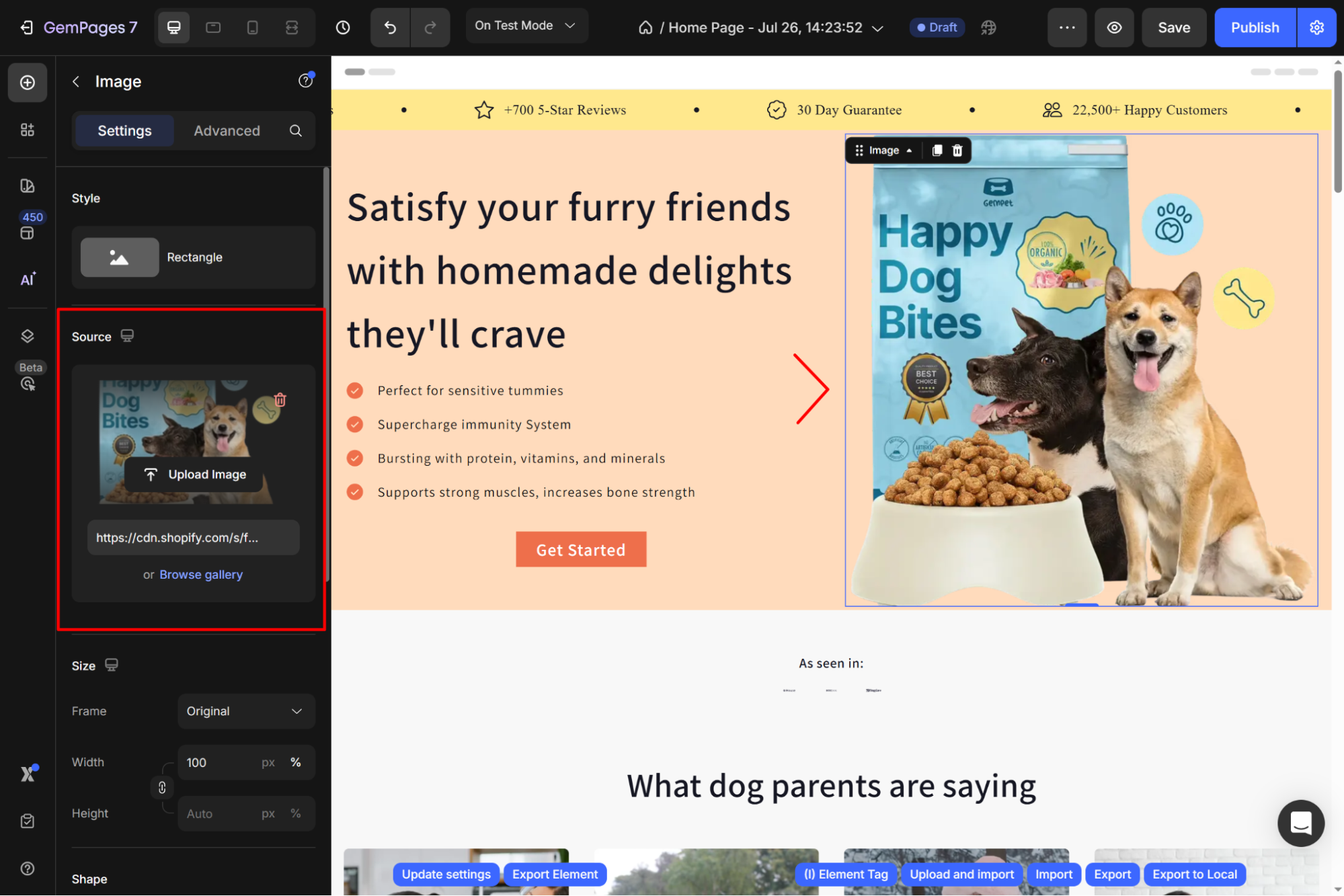
Step 3: Add additional elements
To further enhance your Hero Section, consider adding the following elements:
- Marquee: A scrolling text effect that can highlight promotions or news.

- Image: Include complementary images to enrich the visual experience.

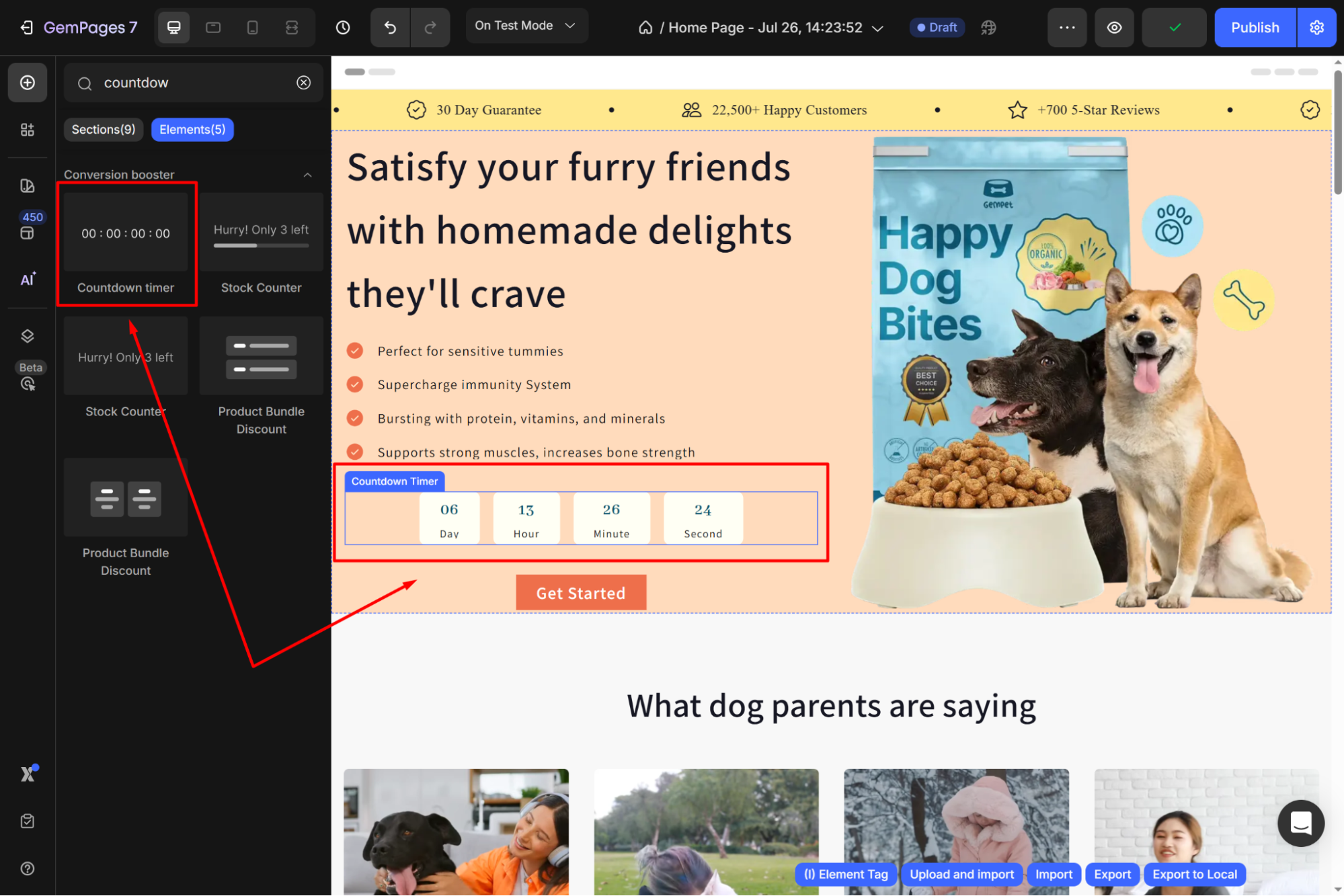
- Countdown Timer: Instills urgency, perfect for limited-time offers.












Thank you for your comments