SEO settings on the Shopify admin
Shopify allows you to edit the Title and Meta description of your pages – two crucial elements for on-page SEO.
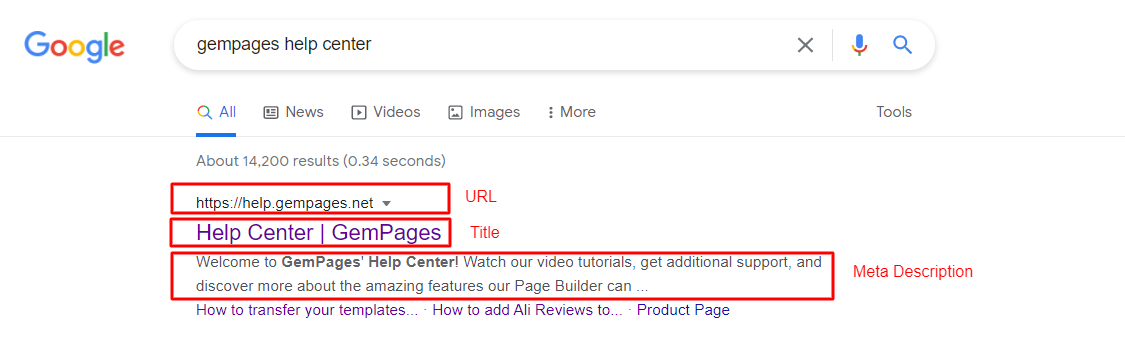
A Title is a summary of a webpage that appears at the top of the browser window and the search engine results page. It is essential for search engines and searchers to determine the relevance of a page to the query.
A Meta description is a short description of your page content that will display along with the Title and the URL on the search results page. Although Meta description isn’t a direct ranking factor in SEO, it significantly impacts visitors’ click-through rate (CTR).
 Edit the store’s Title and Meta description
Edit the store’s Title and Meta description
It’s recommended to keep the Meta description under 160 characters. It is the maximum number to not be cut off when displayed on the search results page.
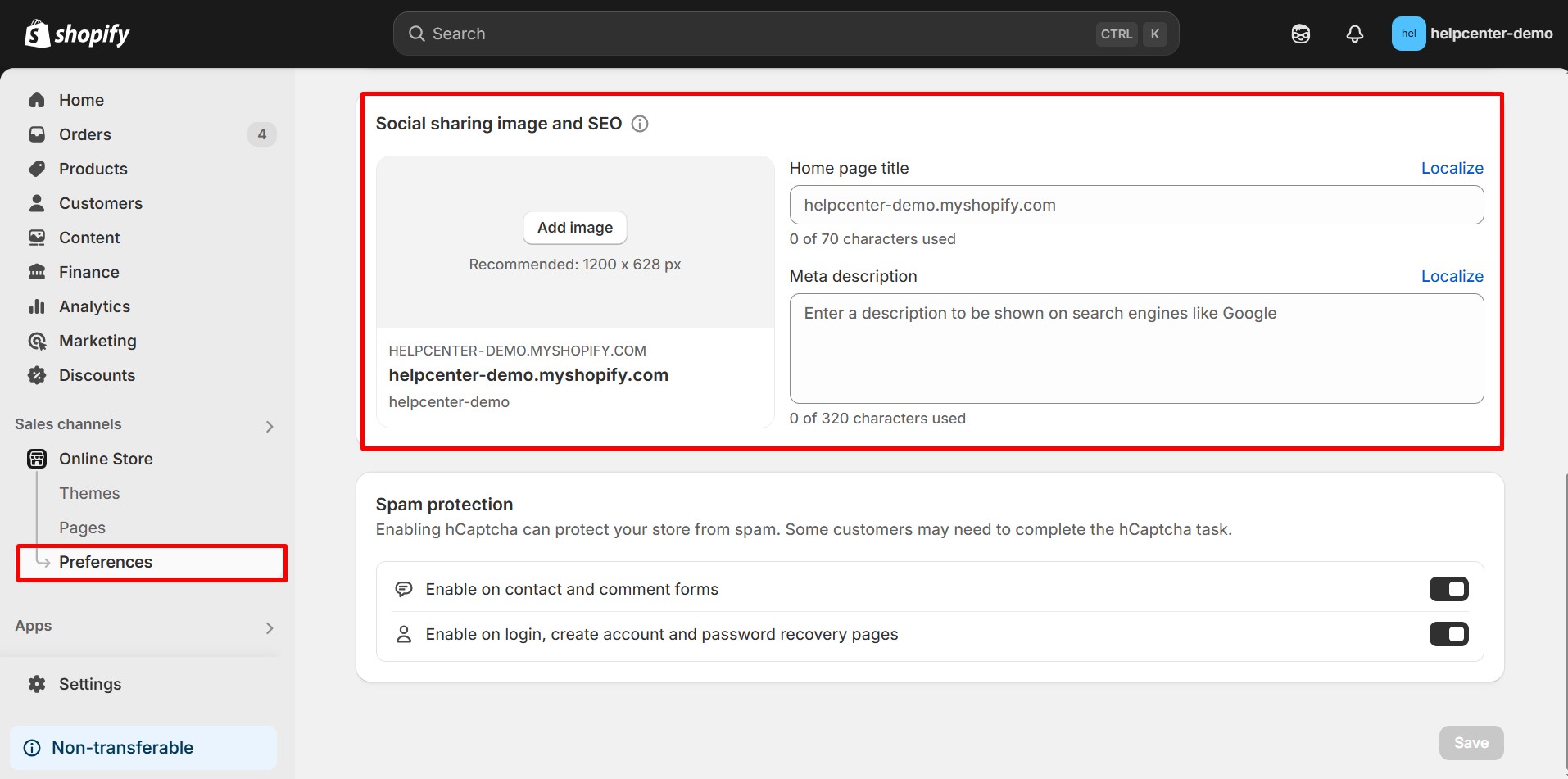
From your Shopify Admin > Online Store > Preferences, enter your preferred text into the two fields “Home page title” and “Meta description.”

Edit the pages’ Title and Meta description
Shopify will auto-generate a preview of your page listing on search engines, so be sure to check it!
- For Product pages and Collection pages:
Step 1: From your Shopify Admin > Products navigate to Products or Collections, and select your preferred one.
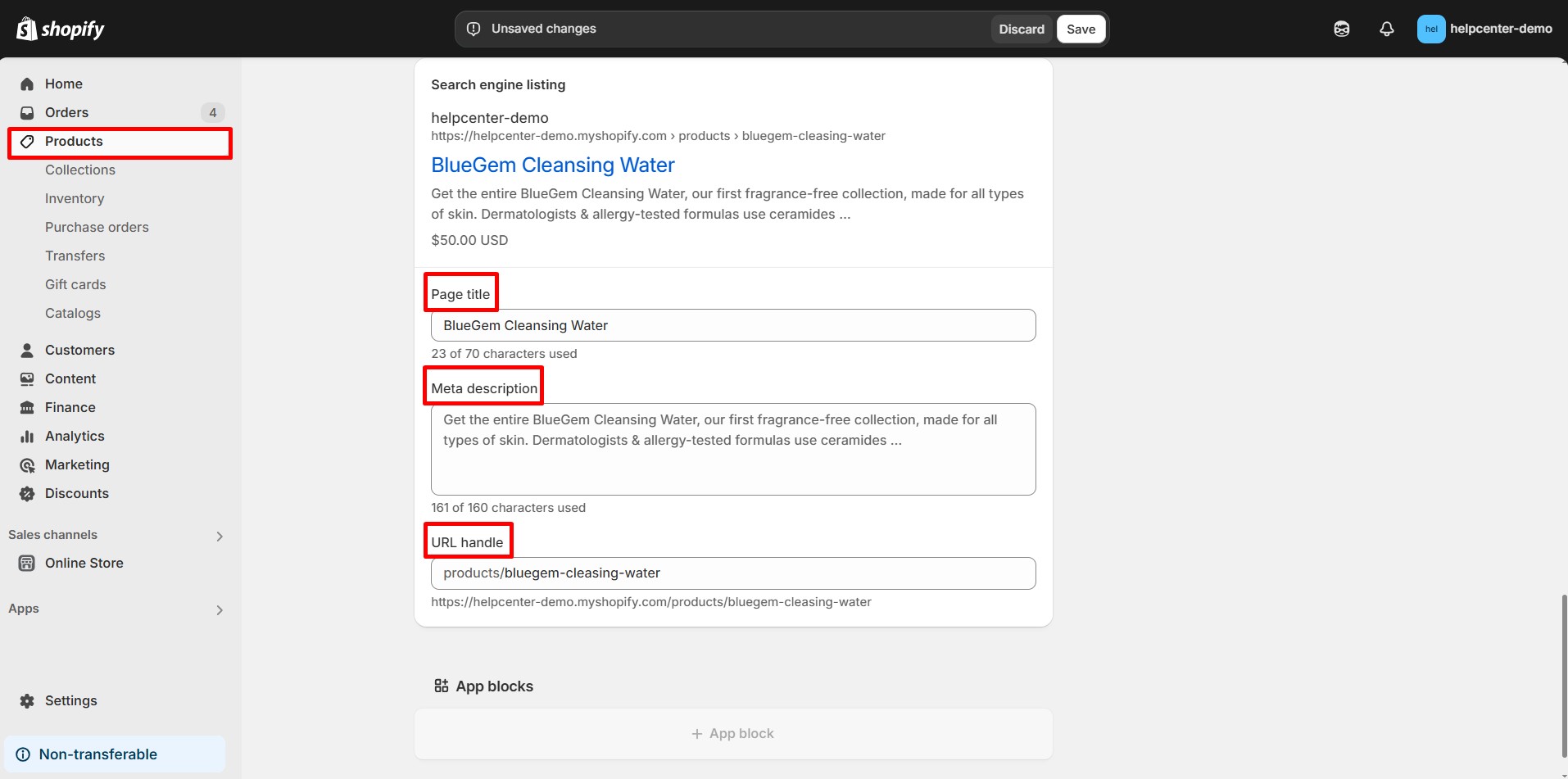
Step 2: In the Search engine listing preview section, click “Edit website SEO.”
Next, input your Page title and Meta description for your product page in the fields. Click “Save” when finished.

- For other pages:
Step 1: From your Shopify Admin > Online stores > Pages and select your preferred page.
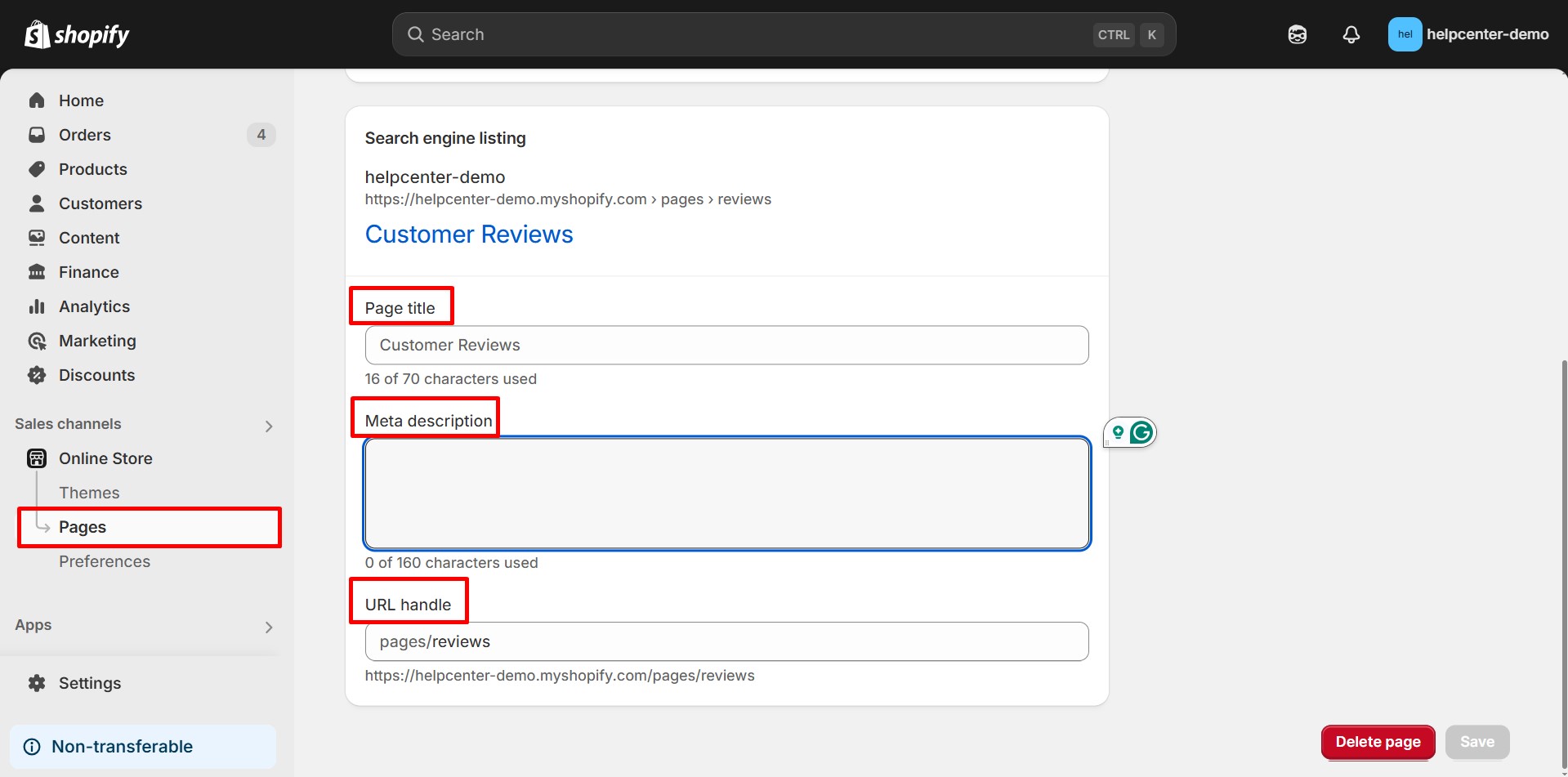
Step 2: In the Search engine listing preview section, click “Edit website SEO.”
Next, fill in the Page Title and Description fields. Click “Save” when finished.

SEO settings on GemPages
Please be noted that pages created by GemPages will become Shopify’s native pages once you publish them. Therefore, they will inherit the SEO settings from your Shopify admin.
On the other hand, we also provide other SEO tools that will help you rank higher.
Edit the Page Title, URL Handle, and Meta description of your Landing Pages and Blog Posts
Step 1: From the GemPages Dashboard, select Landing Pages or Blog Posts from the left sidebar. Open your chosen template to edit.
Step 2: From the page editor, open Publish settings.
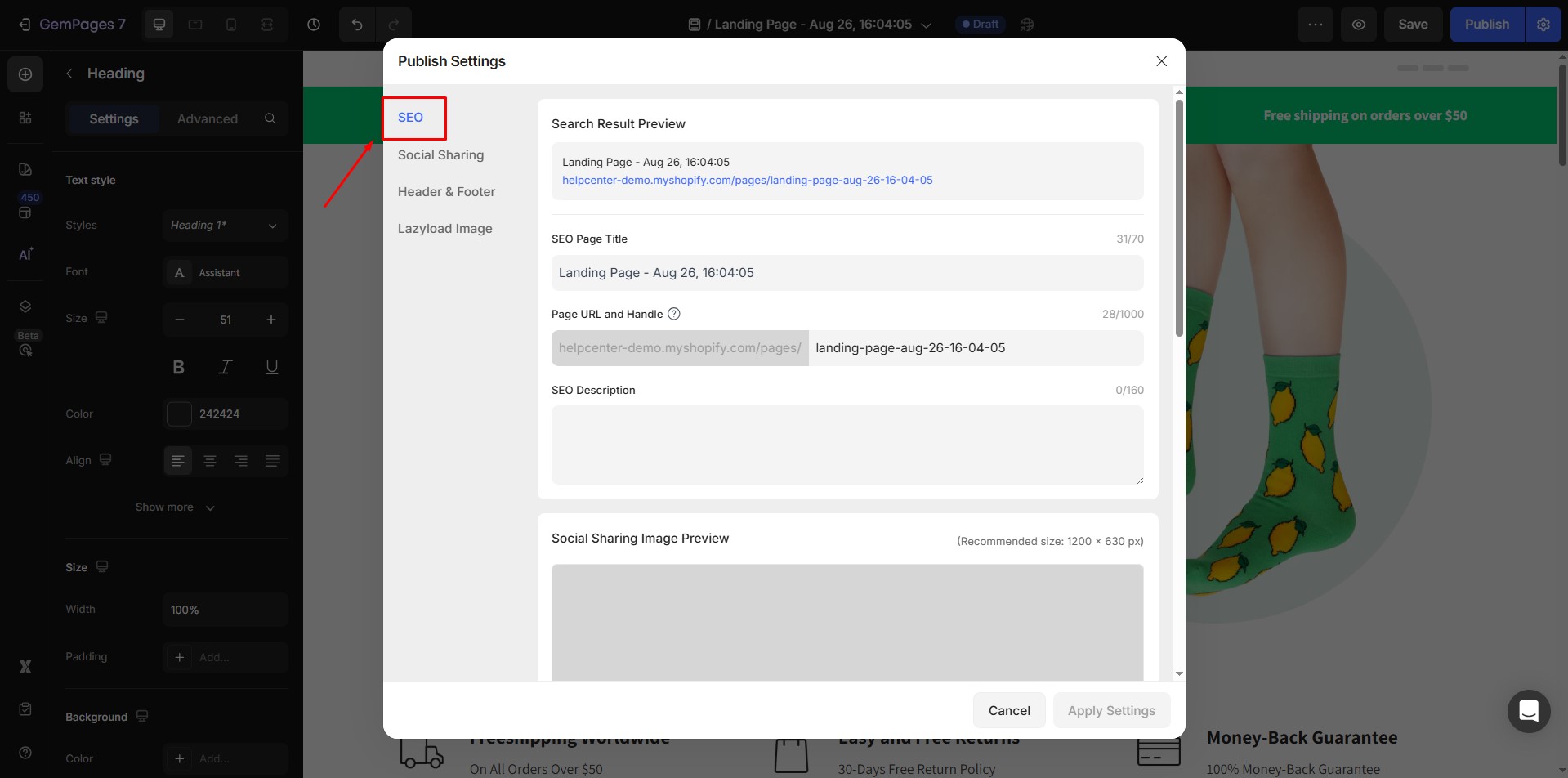
![]() There will be an open window for you to edit the Publish Settings. Under the SEO tab, enter the Page Title, Page URL and handle, and SEO description.
There will be an open window for you to edit the Publish Settings. Under the SEO tab, enter the Page Title, Page URL and handle, and SEO description.

Step 3: Click “Apply Settings” when finished.
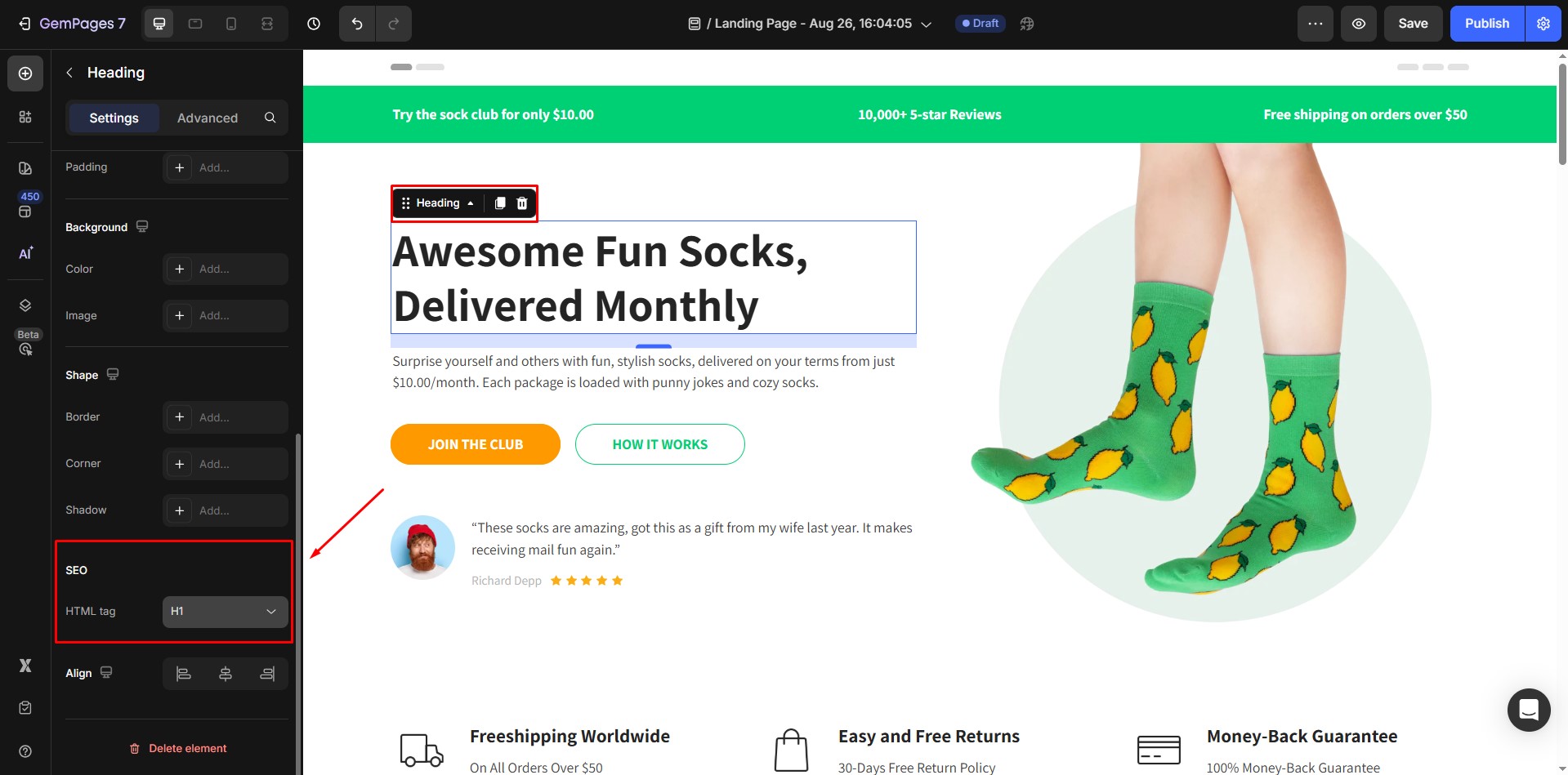
Set HTML Tags
Also known as header tags, HTML Tags are ranked in order of importance from H1 to H6, with H1 usually being the page Title. HTML tags improve your pages’ readability and SEO.
From the GemPages Dashboard, open a template to edit. You can quickly locate the Heading element on the left sidebar of the Editor by scrolling down in Settings. Drag & drop the element to any position you prefer.

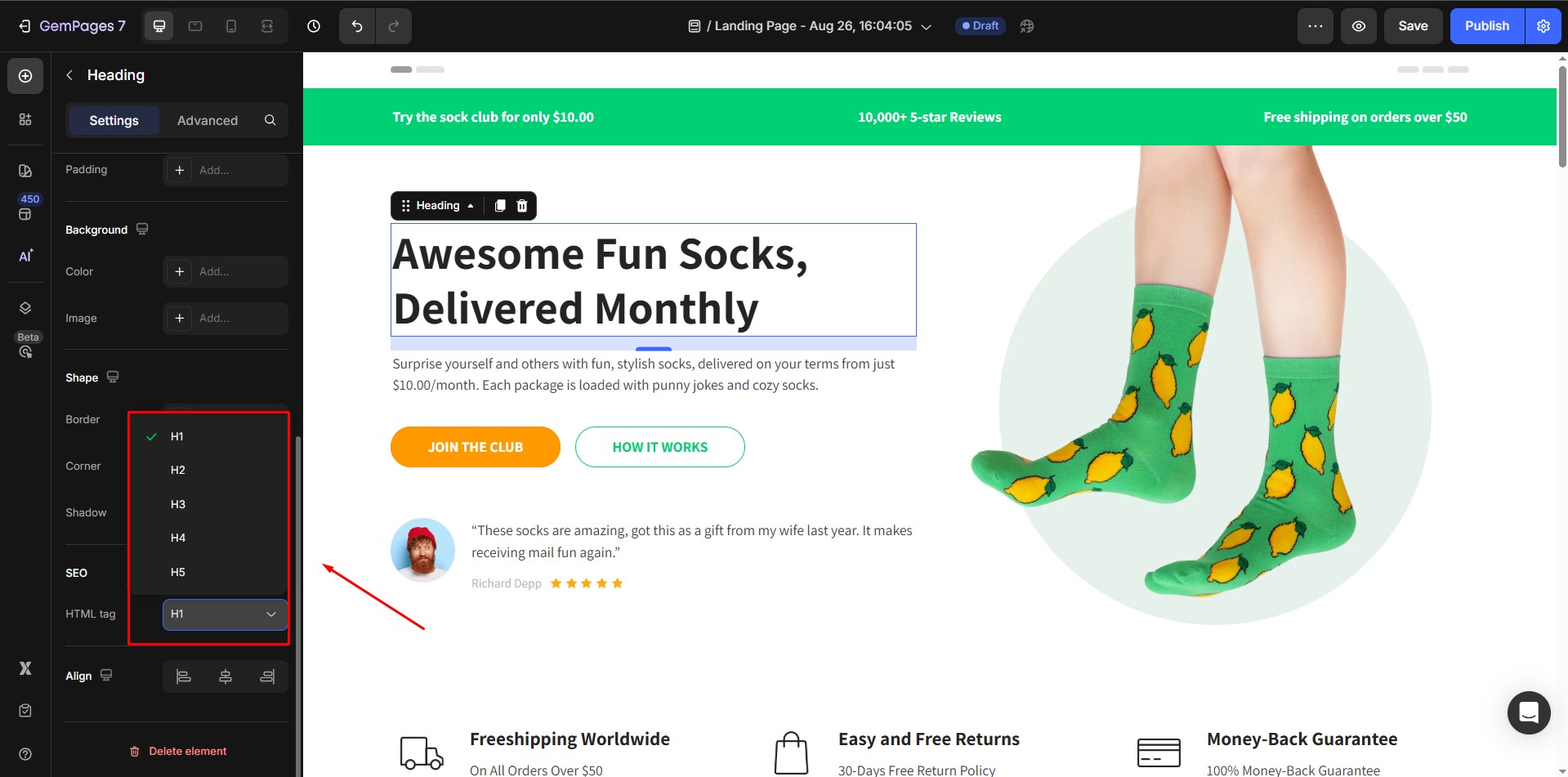
When clicking on the element, you will find its configuration options in the left sidebar. Under the HTML tag section, you can select the HTML tag from H1 to H6 from the drop-down menu.

Be noted that search engines only take into account H1 and H2 HTML tags.
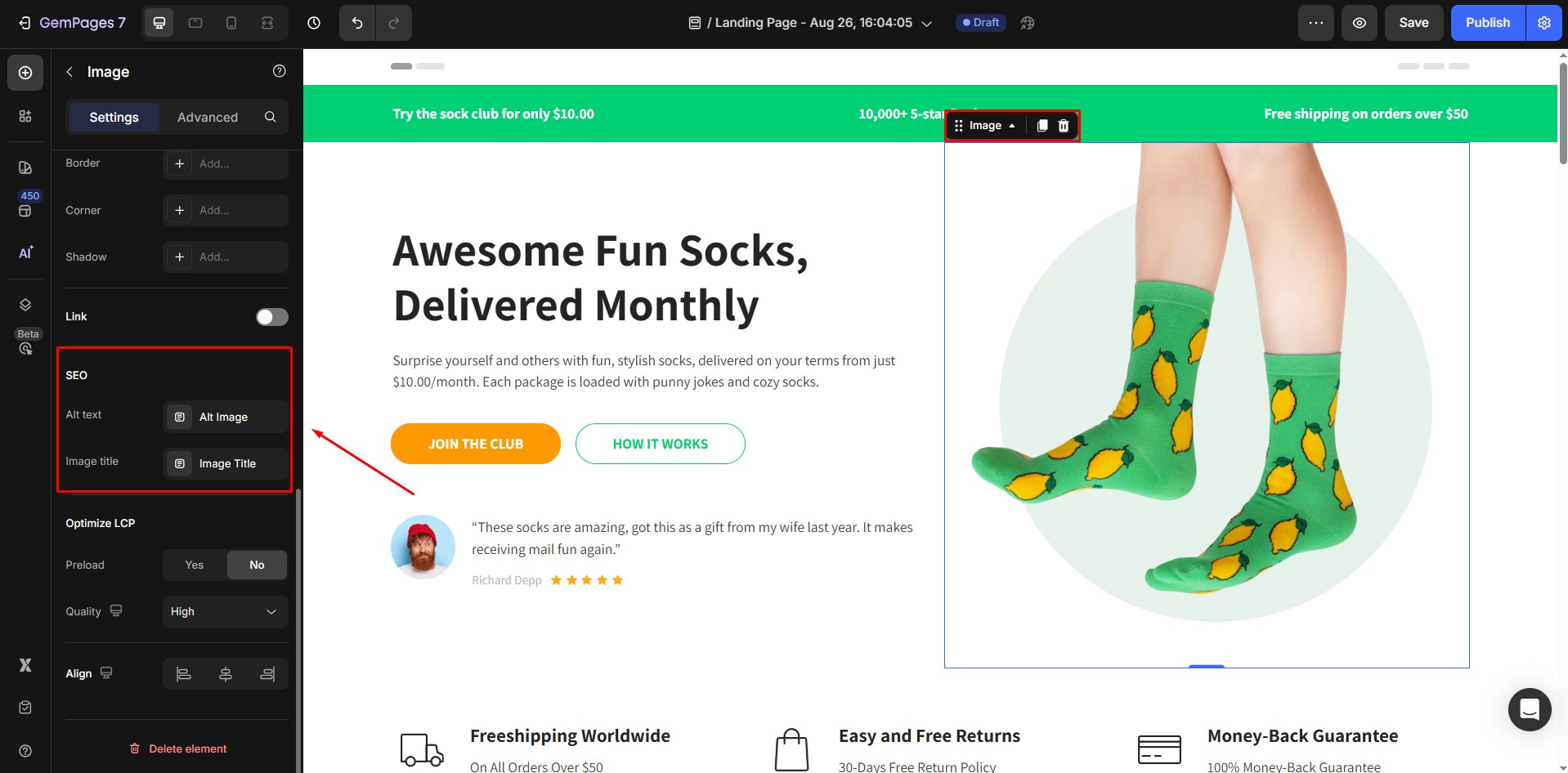
Set Alt texts for your images
The alternative text helps to make your website more accessible to the visually impaired. It also allows the search engines to crawl better and rank your website. Here is how you can add the alt text for the image uploaded to GemPages.
From the GemPages Dashboard, open a template to edit and locate the Image element on the left sidebar of the Editor. Drag & drop the element to any position you prefer.

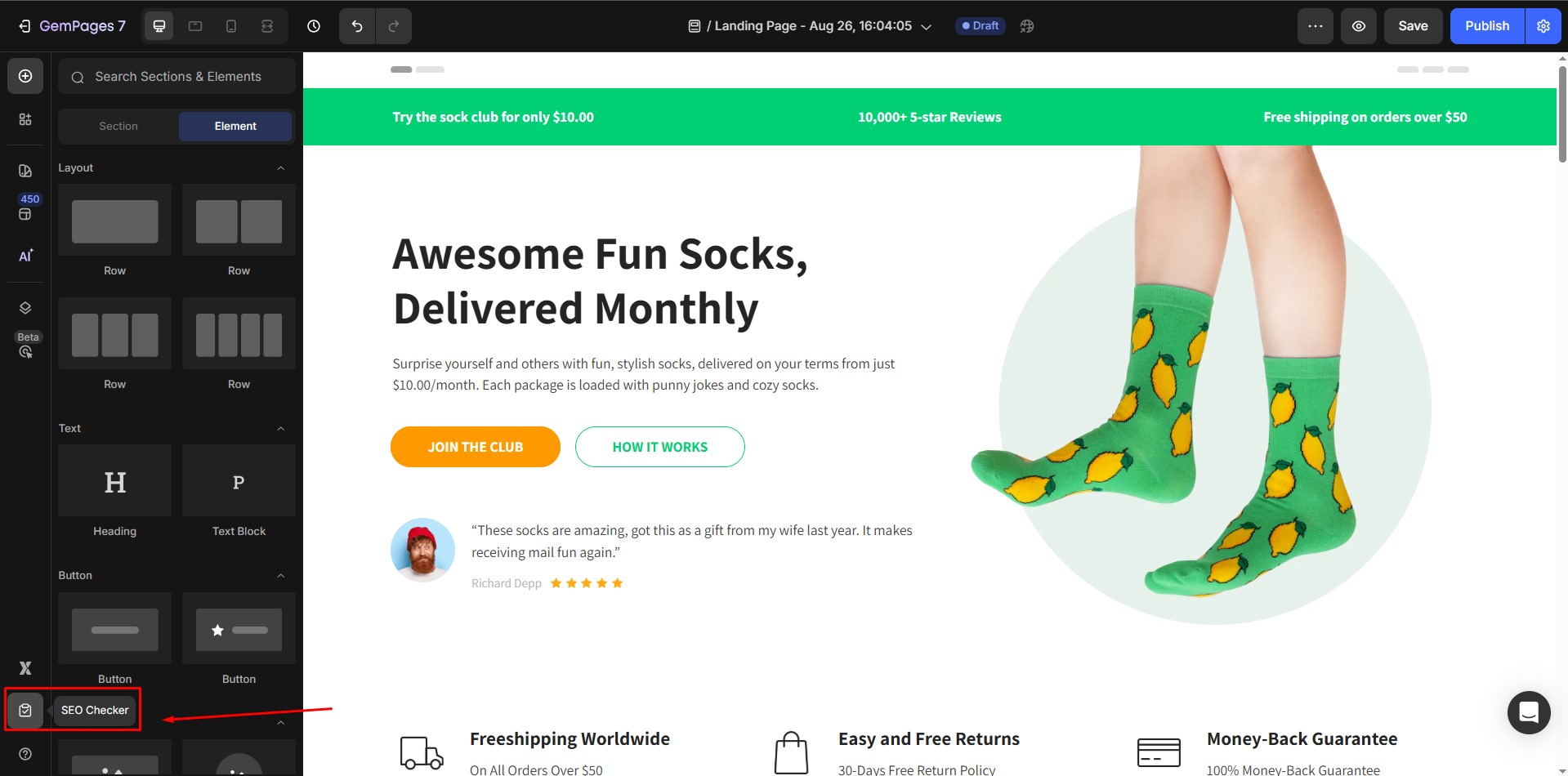
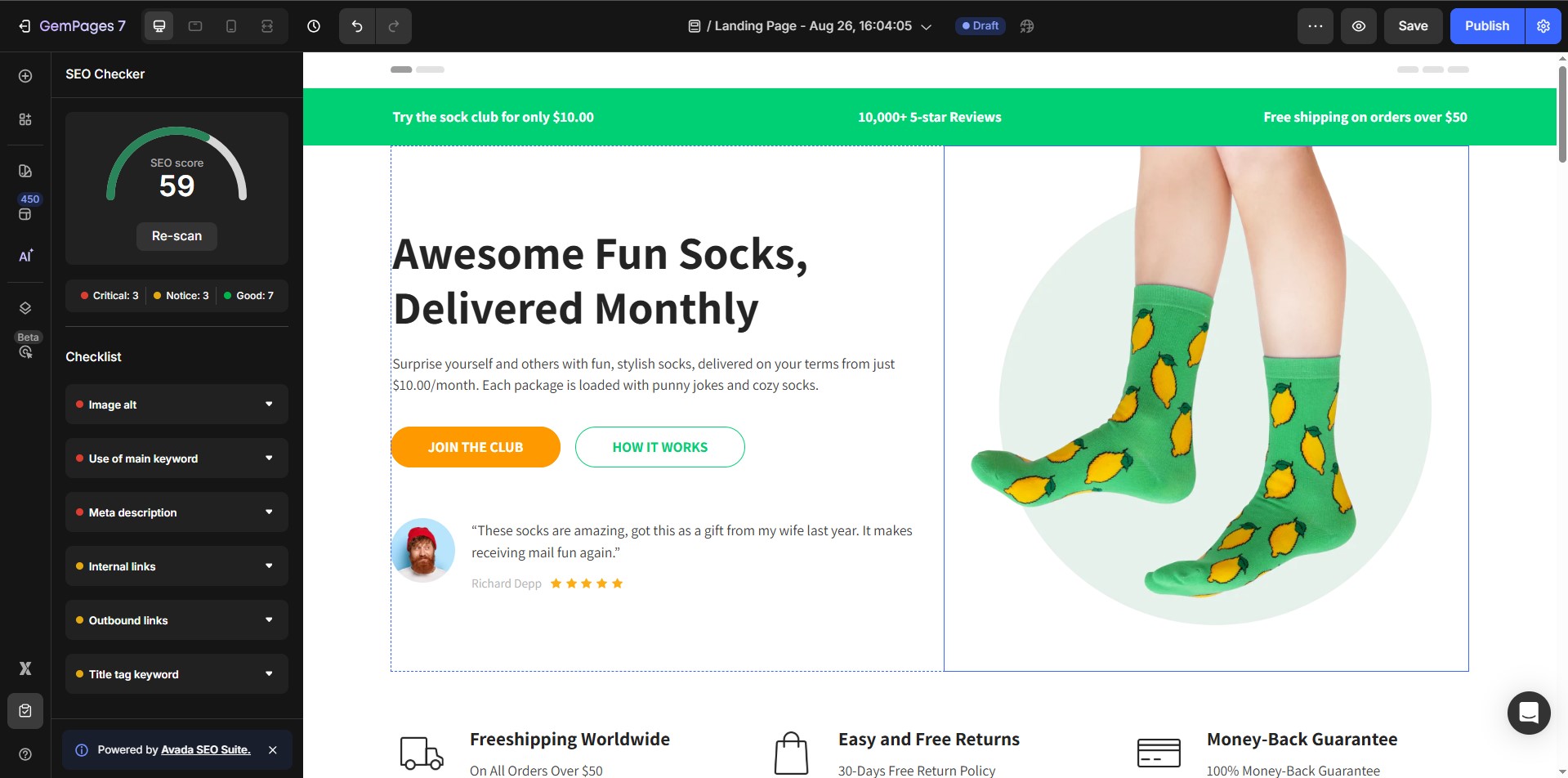
Checker powered by Avada SEO Suite
This feature provide a tool to scans the page and provides an SEO score along with detailed insights into potential issues using the API provided by Avada SEO Suite. With this feedback, users can make informed improvements to optimize their page for better search engine performance, ensuring content reaches a wider audience and achieves higher visibility.


The average scanning time is about 10 ➝ 15 seconds. When scanning is completed, the editor will display a panel with 3 main areas:
- Score meter: Displays the overall SEO score of the page and has an action so users can rescan the page
- Issue count: Displays the number of issues in 3 levels: Critical, Notice, Good
- Checklist: List of all page issues
In the Checklist area, users can click on each issue to see detailed information included
- Priority
- Brief description
- Link to articles related to the issue for reference by clicking the Learn more button
Note:
- If the page does not have any sections then the system will display a banner informing users that they need to build the page to be able to scan.
- In the banner there is a link with the label Start building. When clicking on this link, the system will open the Element panel so users can start dragging and dropping and editing the page.
- Once the page has at least one section, the user can go back and scan the page as usual.
FAQs about SEO using GemPages
1. Does GemPages impact my ranking?
Many factors can affect your website’s ability to rank on relevant search engine results pages, including content quality. Please be rest assured that all the content created in GemPages is structured data, which is readable by search engines. Moreover, GemPages’ code won’t make any impact on your site structure.
2. Does GemPages slow down the page loading speed?
Page builders add more code to your Shopify theme to better display the store, hence it can result in a slower loading time. However, all of GemPage’s code is optimized and minified.
We also offer various options for you to improve the page performance like high-speed CDN, Lazy Loading, Preload resource hint, and so on. Please take a look at this article on how to apply these features to your store.
3. Why doesn’t Google show my Meta Description?
The most common reason that Google shows a different meta description than the one you provided, is that they believe that meta description isn’t good enough. Unfortunately, nothing that you can do about it, but try a different description. Make sure your meta description accurately reflects what’s on your page. Also, it’s recommended to keep your meta description under 160 characters.
4. How can I check my SEO ranking?
There are many free tools available for you to check your SEO ranking. You can consider using SEO Site Checkup, Seobility, or SiteChecker for a quick analysis of your store status and any potential issues.
For product images and featured images, you will need to set the alt tag from your Shopify Admin. Check out the detailed guide on Shopify on how to do so.











 Edit the store’s Title and Meta description
Edit the store’s Title and Meta description
Thank you for your comments