What is Slide Cart Drawer by AMP?
Slide Cart Drawer by AMP is a utility app for online stores on the Shopify platform that improves the customer shopping experience by providing a sliding shopping cart on the side of the website. This app makes it easy for customers to review selected products and manage their shopping carts without leaving the current shopping page.
Outstanding features:
- Smooth sliding shopping cart: The sliding shopping cart appears next to the website smoothly as customers add products, creating a seamless shopping experience.
- Easy customization: Allows you to customize the look, color, and position of the sliding cart to match your store’s design.
- Upsell and Cross-sell features: Display related products or suggest additional purchases right in the shopping cart, helping to increase order value.
- Real-time shopping cart updates: Change quantities or remove products right in the sliding cart without reloading the page.
- Integrate with other apps: Easily integrate with payment and shipping apps to optimize the shopping process.
Install Slide Cart Drawer by AMP on Shopify Admin
Before using Slide Cart Drawer by AMP, you need to install the app first on your Shopify Admin by following these steps:
Step 1: Install the app from the Shopify App store by clicking on the “Install” button.
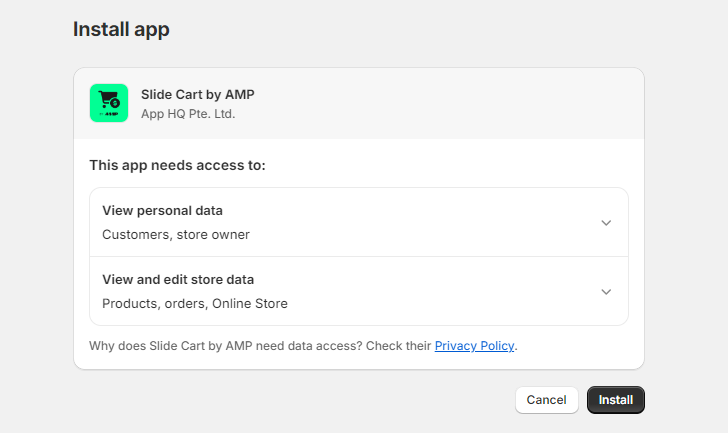
 Step 2: Hit “Install” after reviewing the permissions.
Step 2: Hit “Install” after reviewing the permissions.

Step 3: Fulfill information for in-app settings such as: Personal name, email address, company name,…

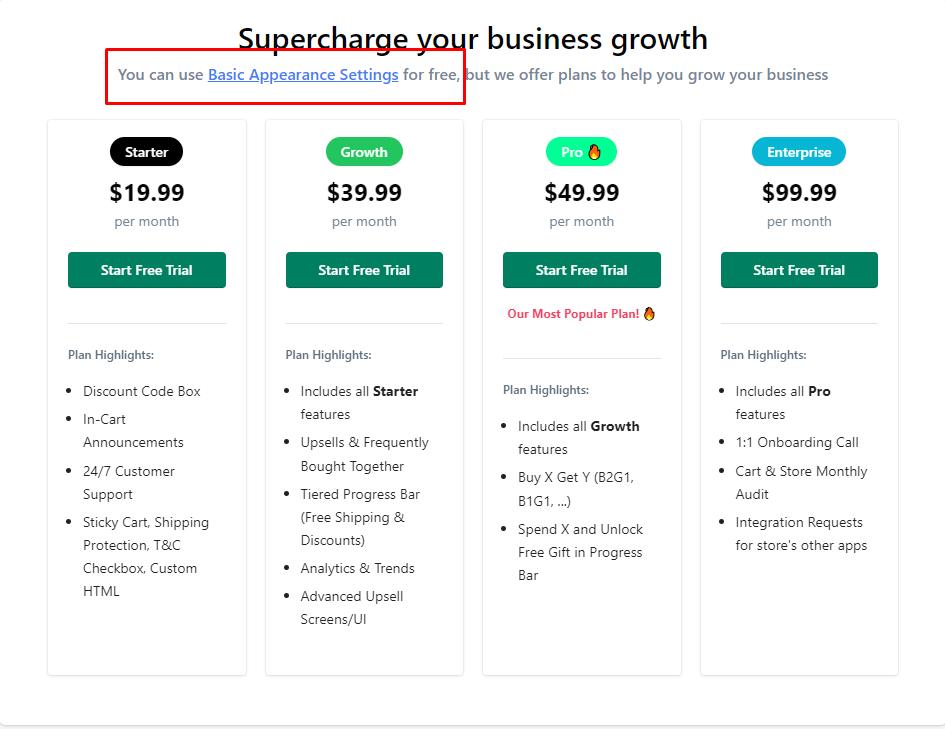
Step 4: Select the most suitable plan for your store. You can also use Basic Appearance Settings for free.

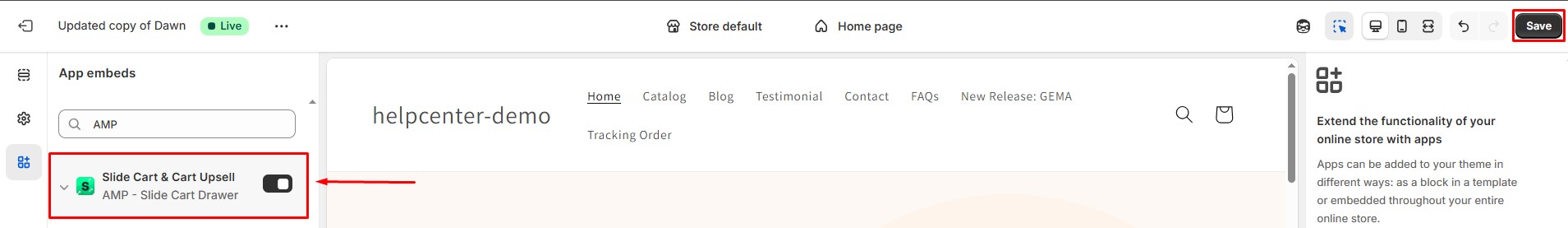
Step 5: Enable the app embed in Shopify Theme Editor
Click on Enable in theme editor then enable Slide Cart Drawer by AMP to make sure the cart drawer is active on your storefront.

Add Slide Cart Drawer by AMP to the GemPages Editor Version 7
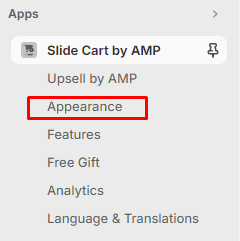
Step 1: Under Slide Cart Drawer by AMP app, select Appearance.

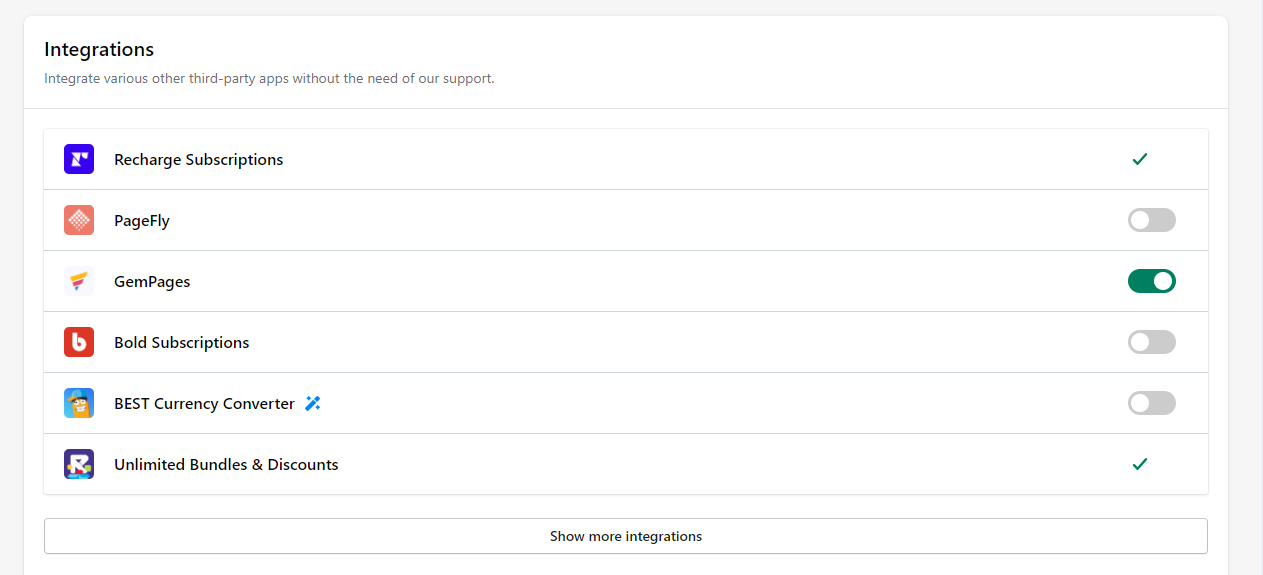
Step 2: In Appearance, scroll down to the Integration section and enable GemPages.

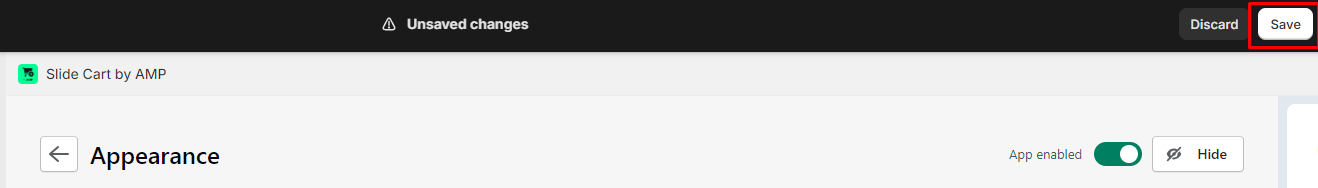
Step 3: Click “Save” to integrate with GemPages.

Add Slide Cart Drawer by AMP to your product page
Step 1: Go to GemPages Editor Version 7.
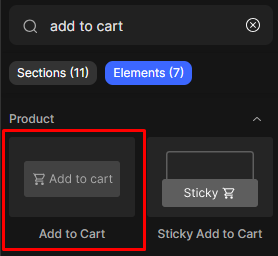
Step 2: Search Add to cart in the Elements tab, then drag and drop the element on your Product page.

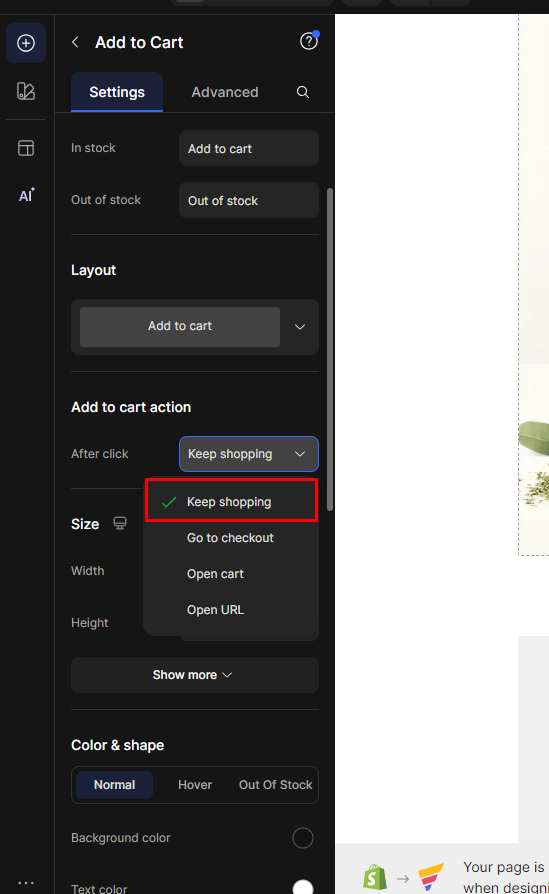
Step 3: Under Add to cart button section, select “Keep Shopping” as an action after click.

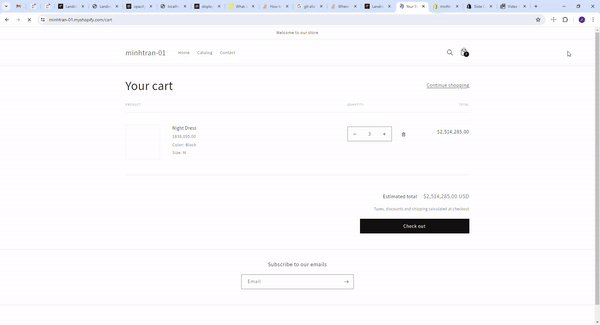
Before & After adding the sliding shopping cart
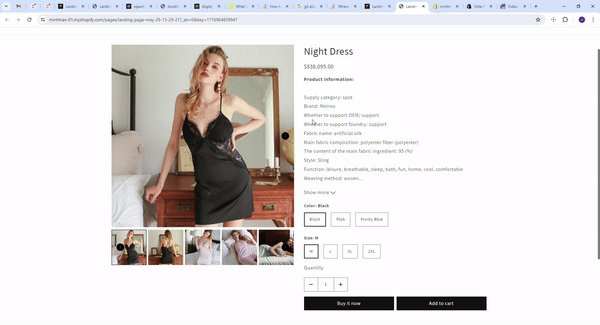
- Before

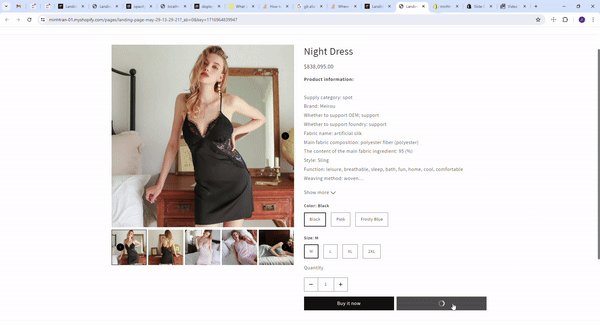
- After












Thank you for your comments