What is the Heading Element?
The Heading Element in GemPages allows you to add titles and subtitles to your web pages. It focuses on showcasing headings with clear and visually appealing styles, helping visitors quickly understand the most important information.

By using headings strategically, you can:
- Make key information stand out.
- Enhance the readability of your page.
- Improve your page’s SEO by using the correct heading tags.
How to Add a Heading Element to Your Page?
Step 1: Access the GemPages Dashboard > Pages, then click on your target page to locate the editor.
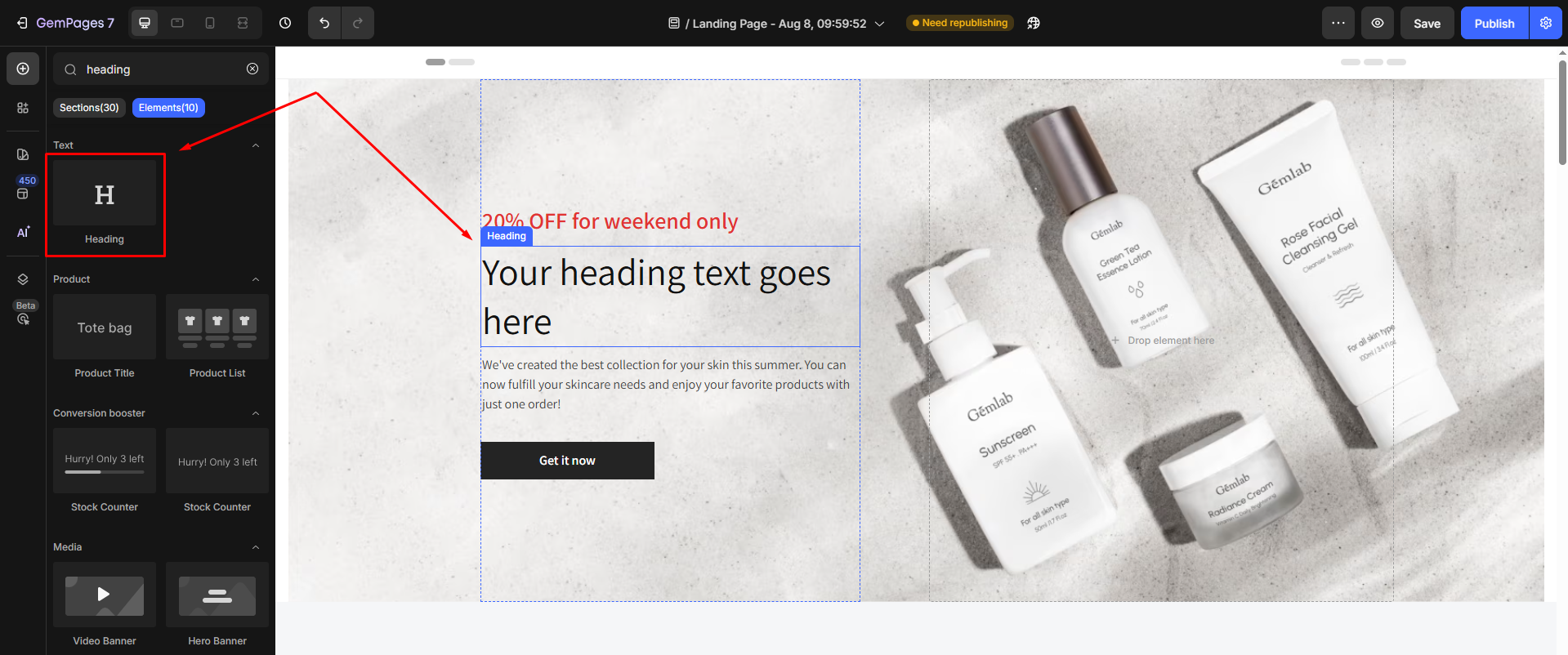
Step 2: From the left sidebar, search for the Heading Element and drag & drop it to the preferred position on your page.

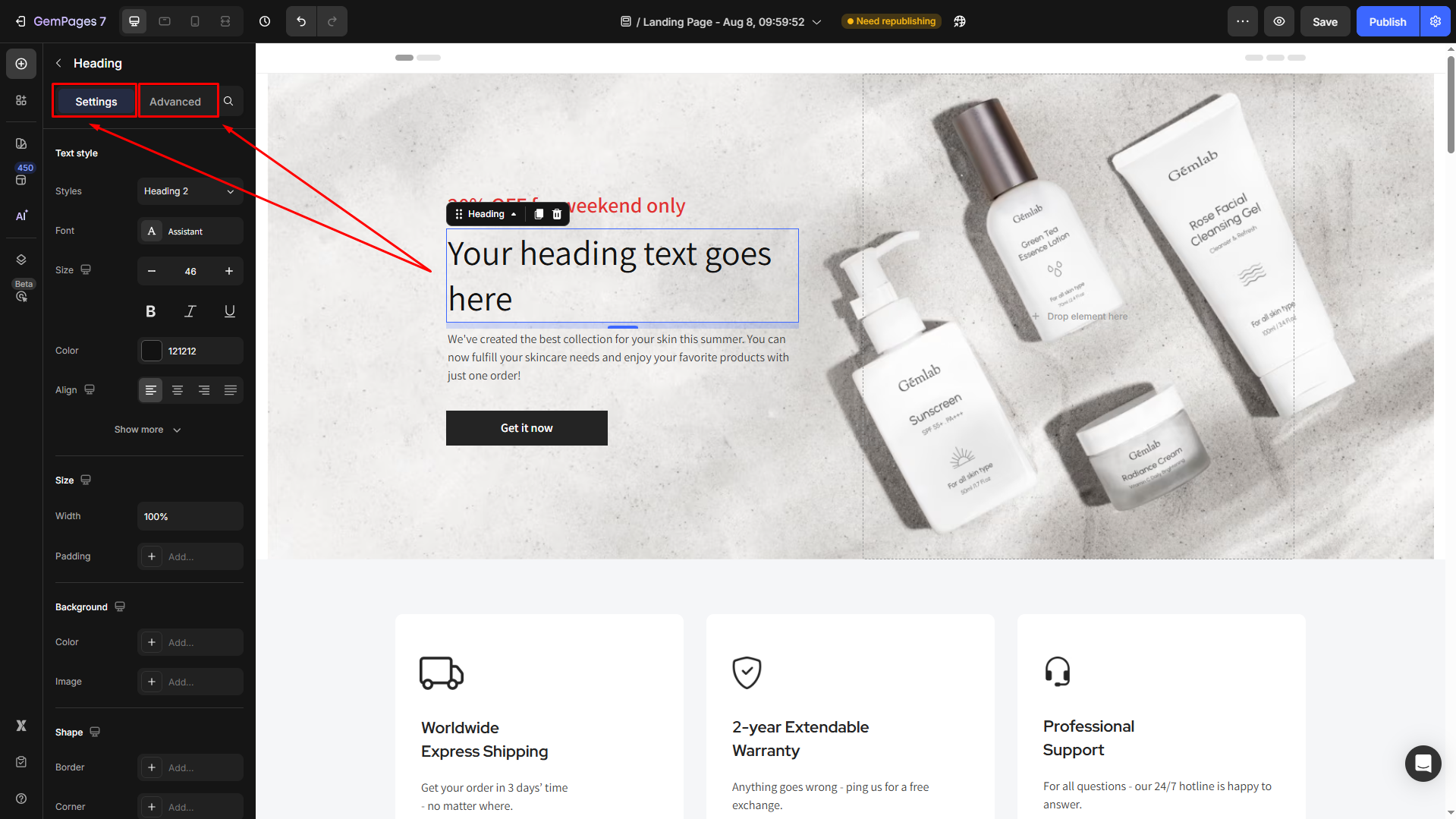
Step 3: Click on the element to open its settings for further customization.

Configure the Heading Element Settings tab
Under the Settings tab, you can configure all of the following fields, including:
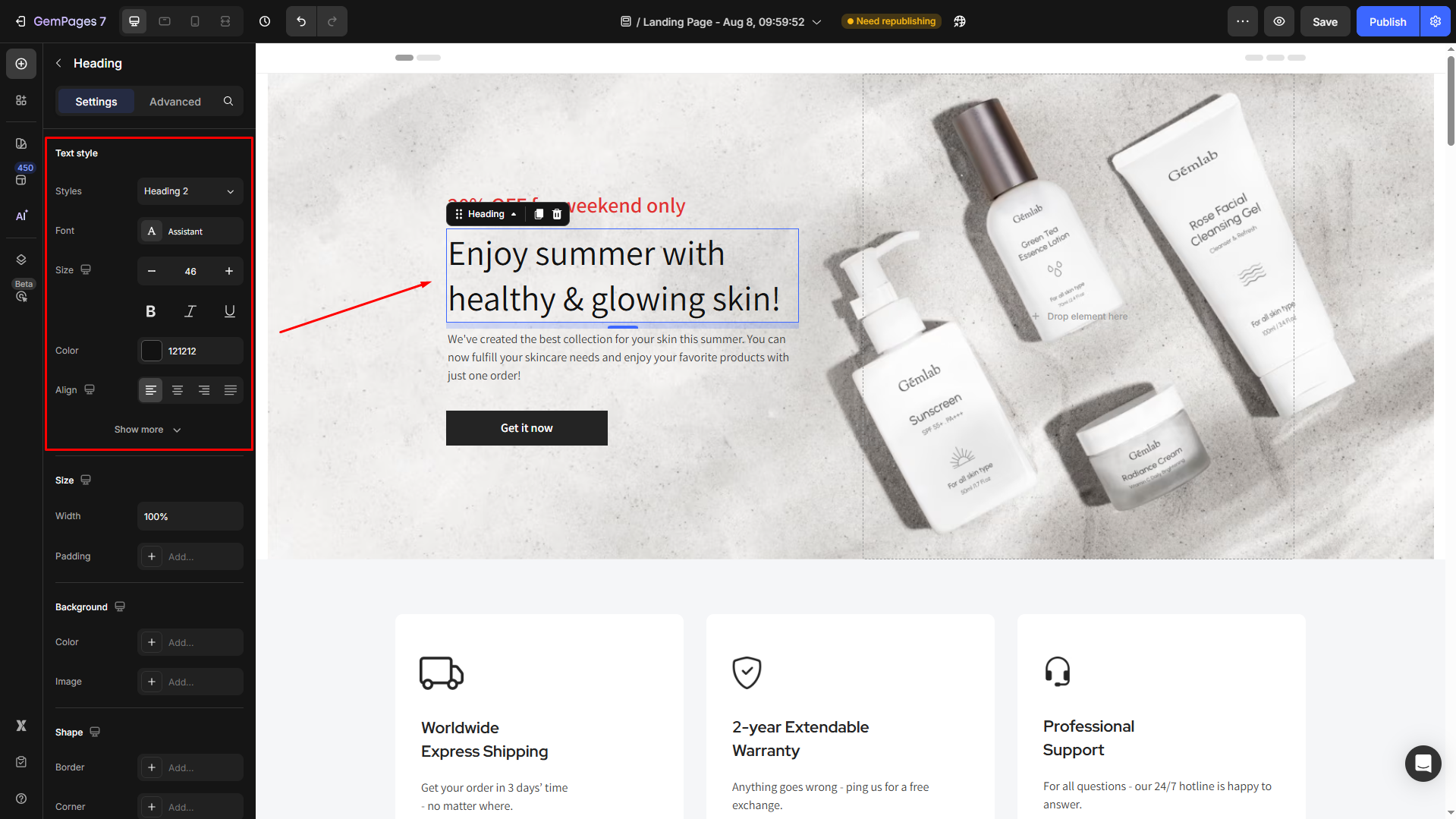
Text style
Customize the text inside your Heading element:
- Style: Choose the heading
- Font: Select a font style that matches your brand identity.
- Size: Adjust the font size to make the heading prominent.
- Color: Pick a color that complements your design.
- Align: Adjust your text alignment to left, center, right, or justify.

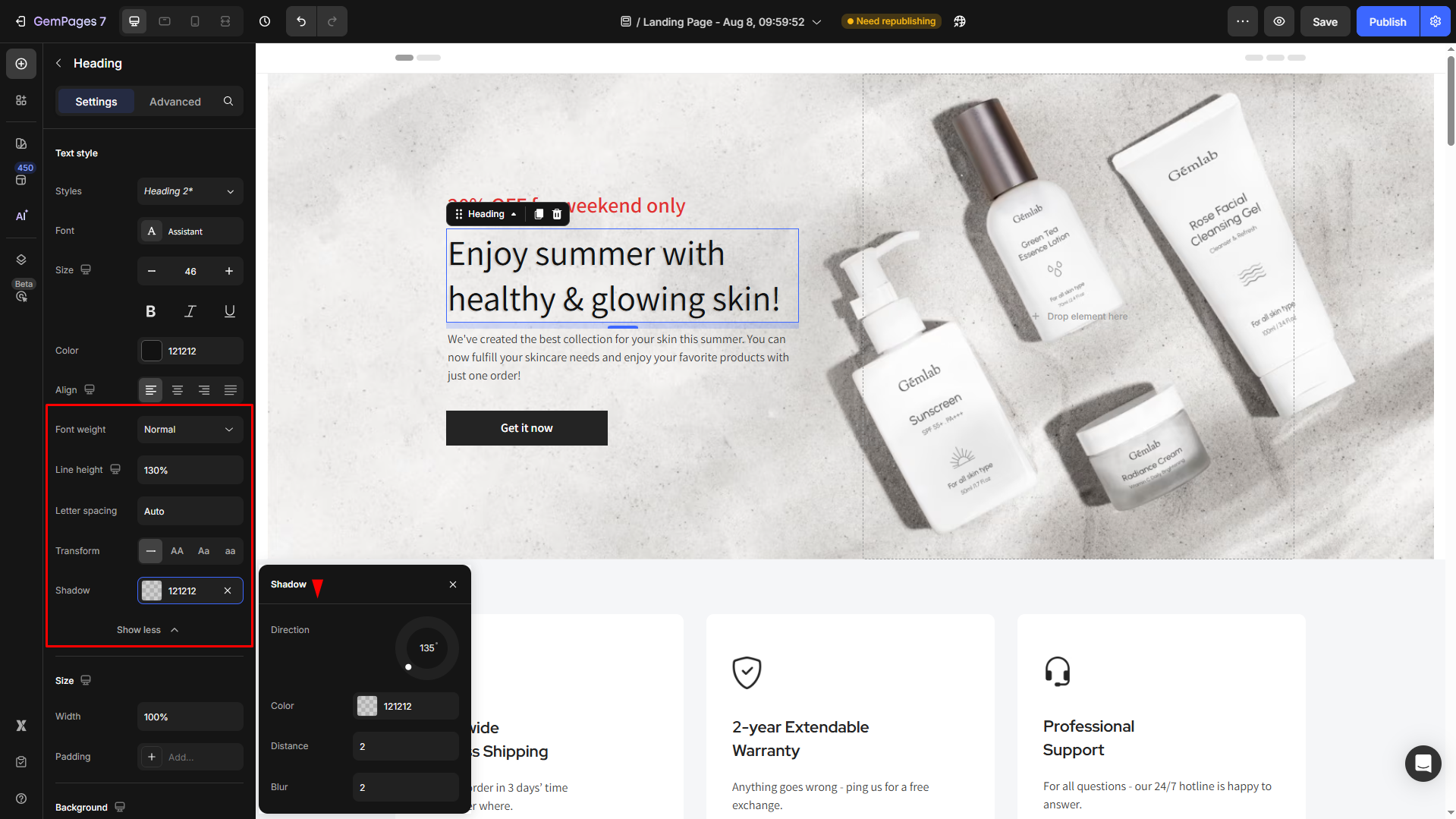
Click Show more to expand the full settings in the Text style section:
- Font Weight: Control how thick or thin the text appears.
- Line Height: Adjust the space between lines for better readability.
- Letter Spacing: Create a more modern or compact look by changing the space between letters.
- Transform: Convert the text to uppercase, lowercase, or capitalize the first letter of each word.
- Shadow: Add a text shadow to give your headings depth.

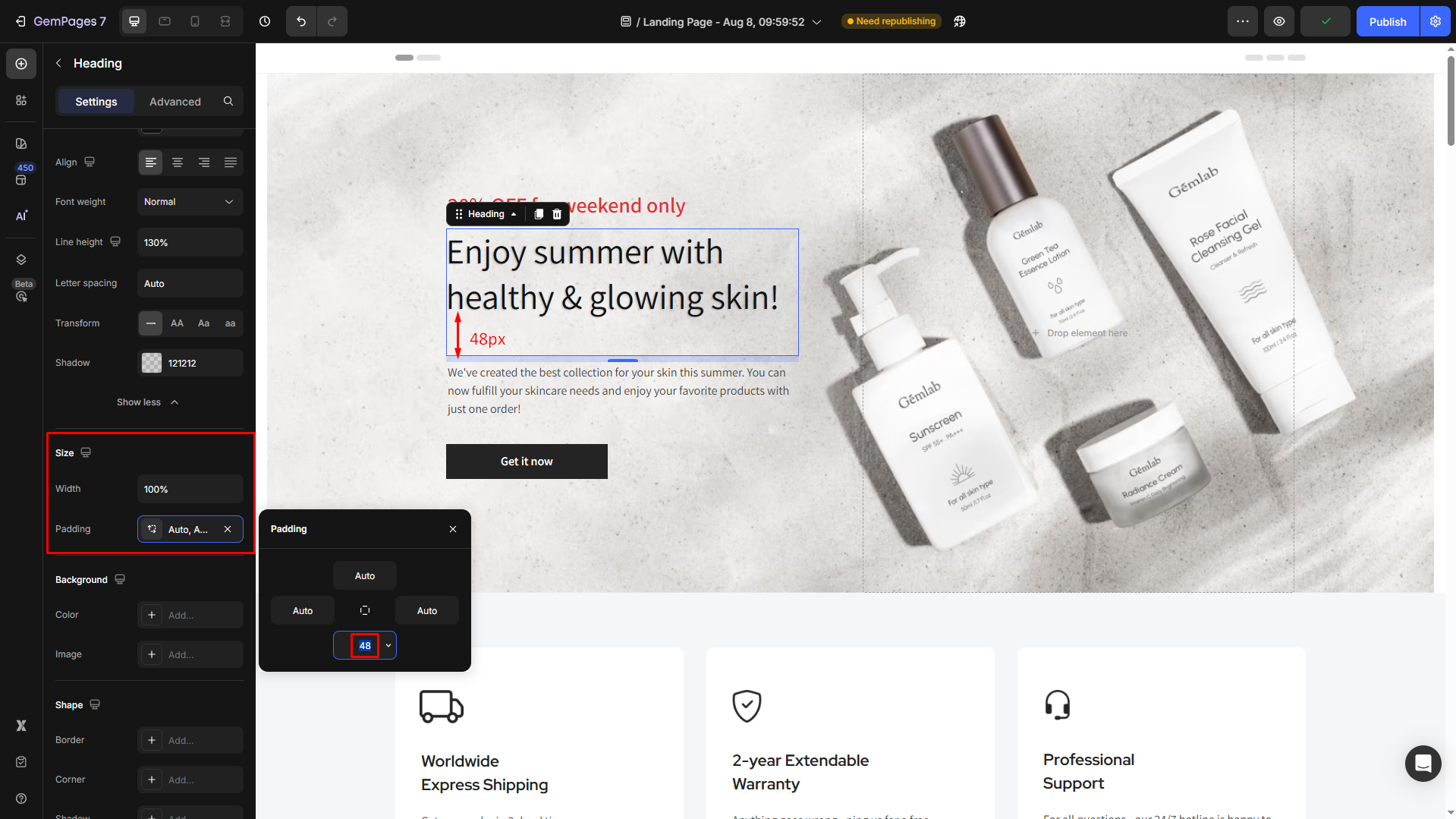
Size
Under the Size section, you can configure the width and padding for your heading to suit the page layout.
For example, we set the width to Full (100%) and the bottom spacing to 48 px.

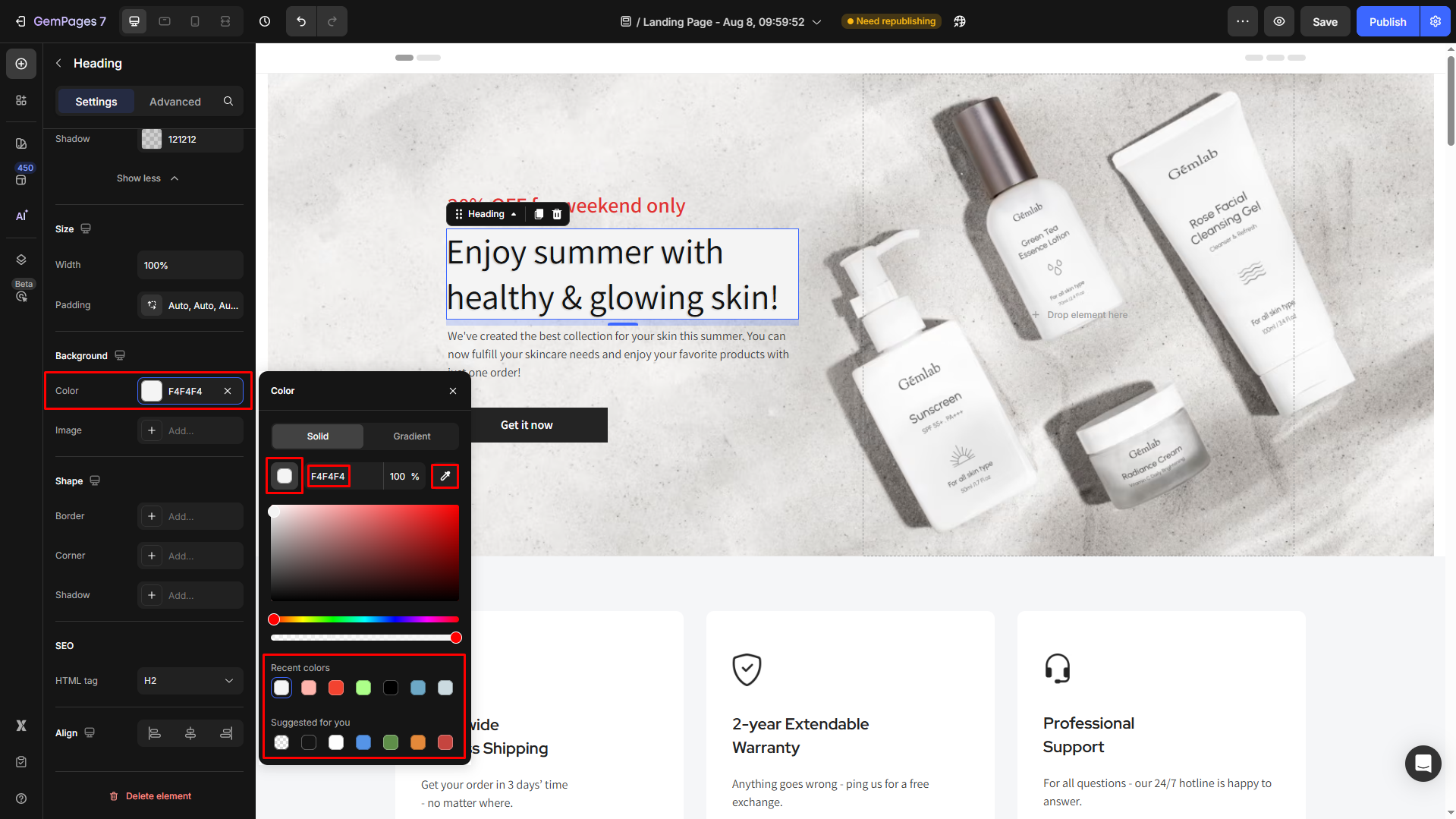
Background
In the Background section, you can set a solid/gradient color or image background for your heading to enhance its visual appeal.
- Color: Enter a color code, choose from the color swatch, or use the color picker. You can also select a preferred color from the Recent colors and Suggested for you lists.

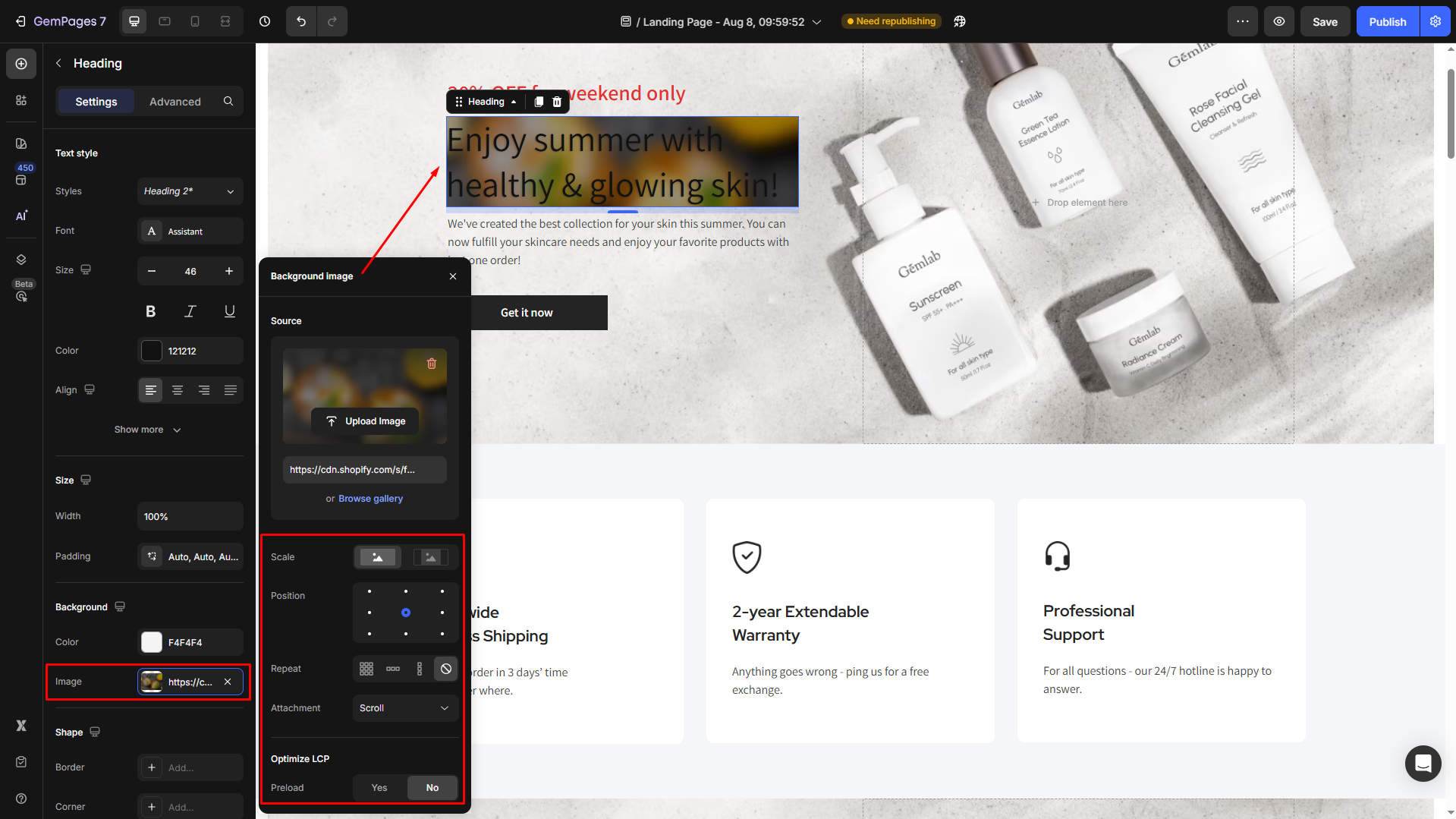
- Image: Upload an image as a background to create a more dynamic design.

Shape
Customize the shape for your Heading element:
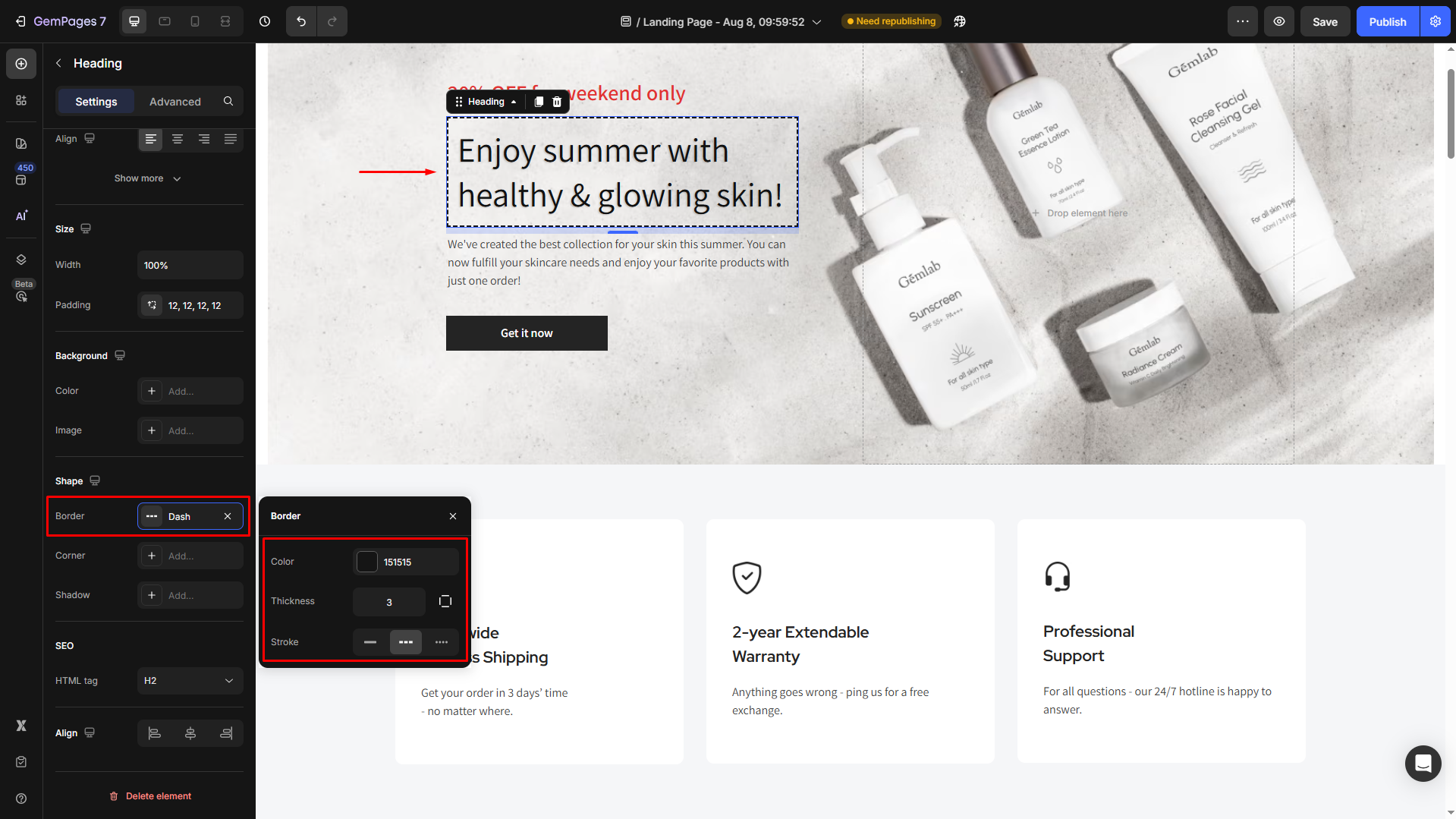
- Border: Enable the border to frame your heading.

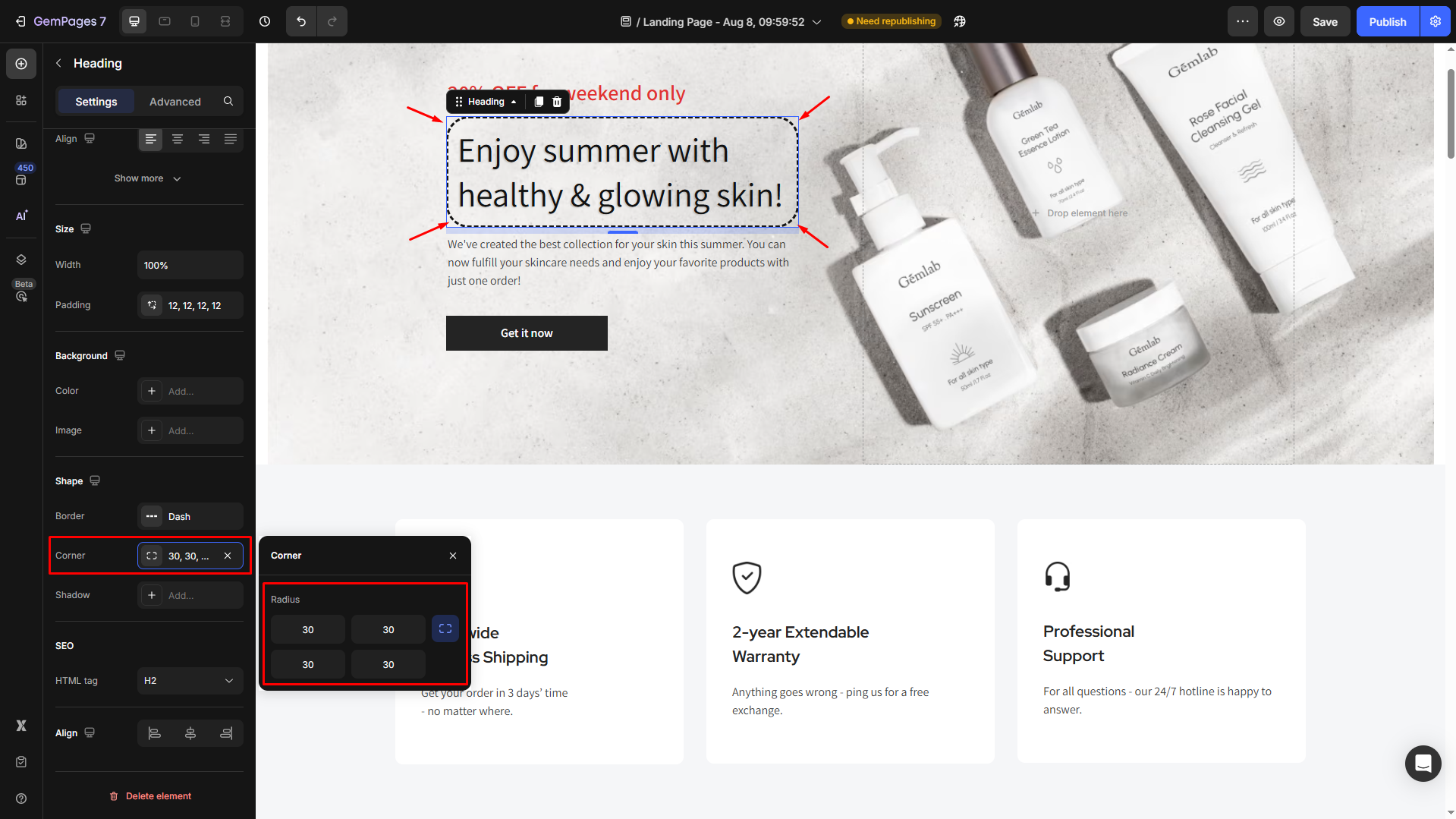
- Corner: Adjust the border-radius to control how rounded the corners of the heading container appear.

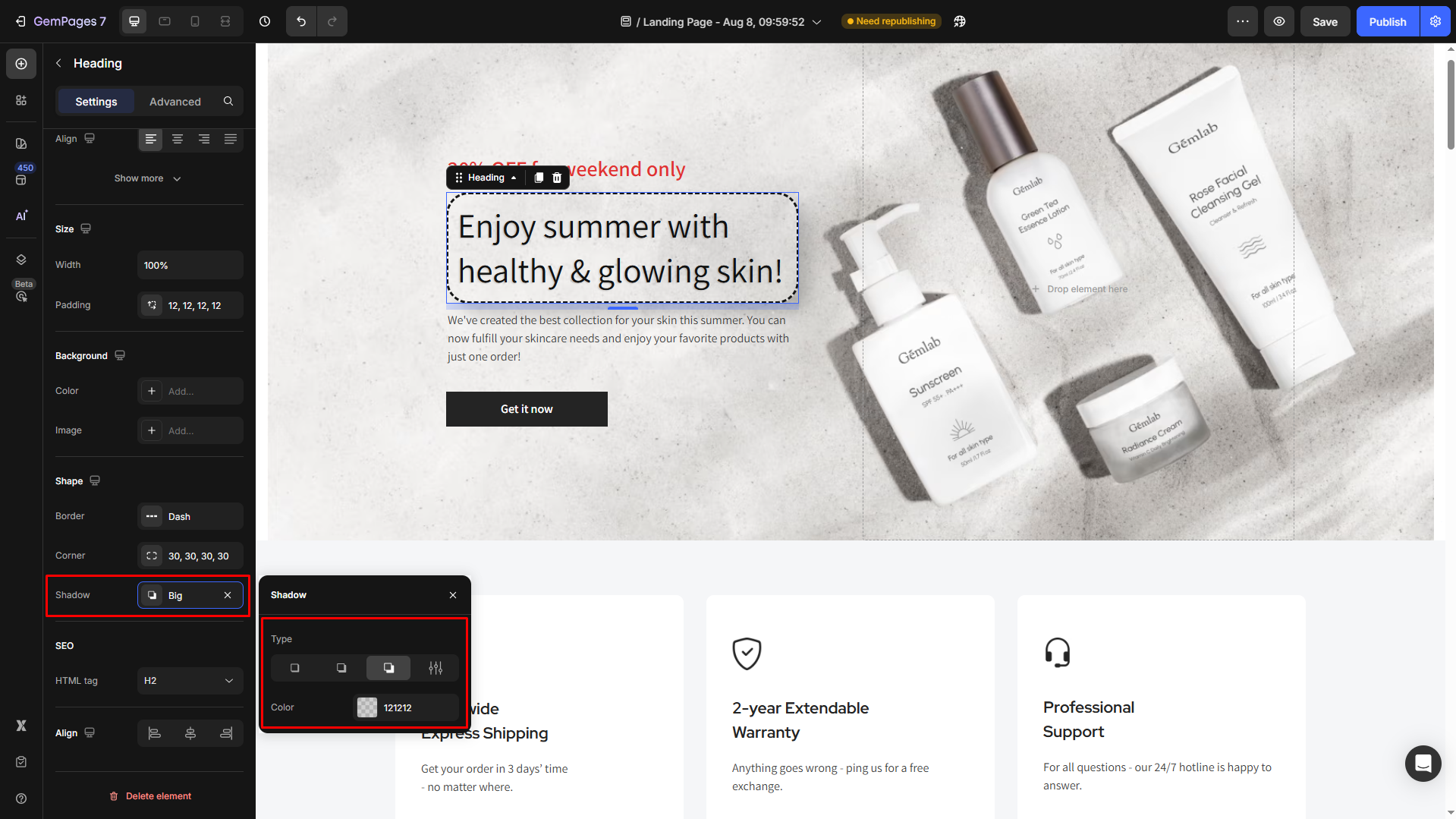
- Shadow: Add depth by enabling a shadow effect around your heading.

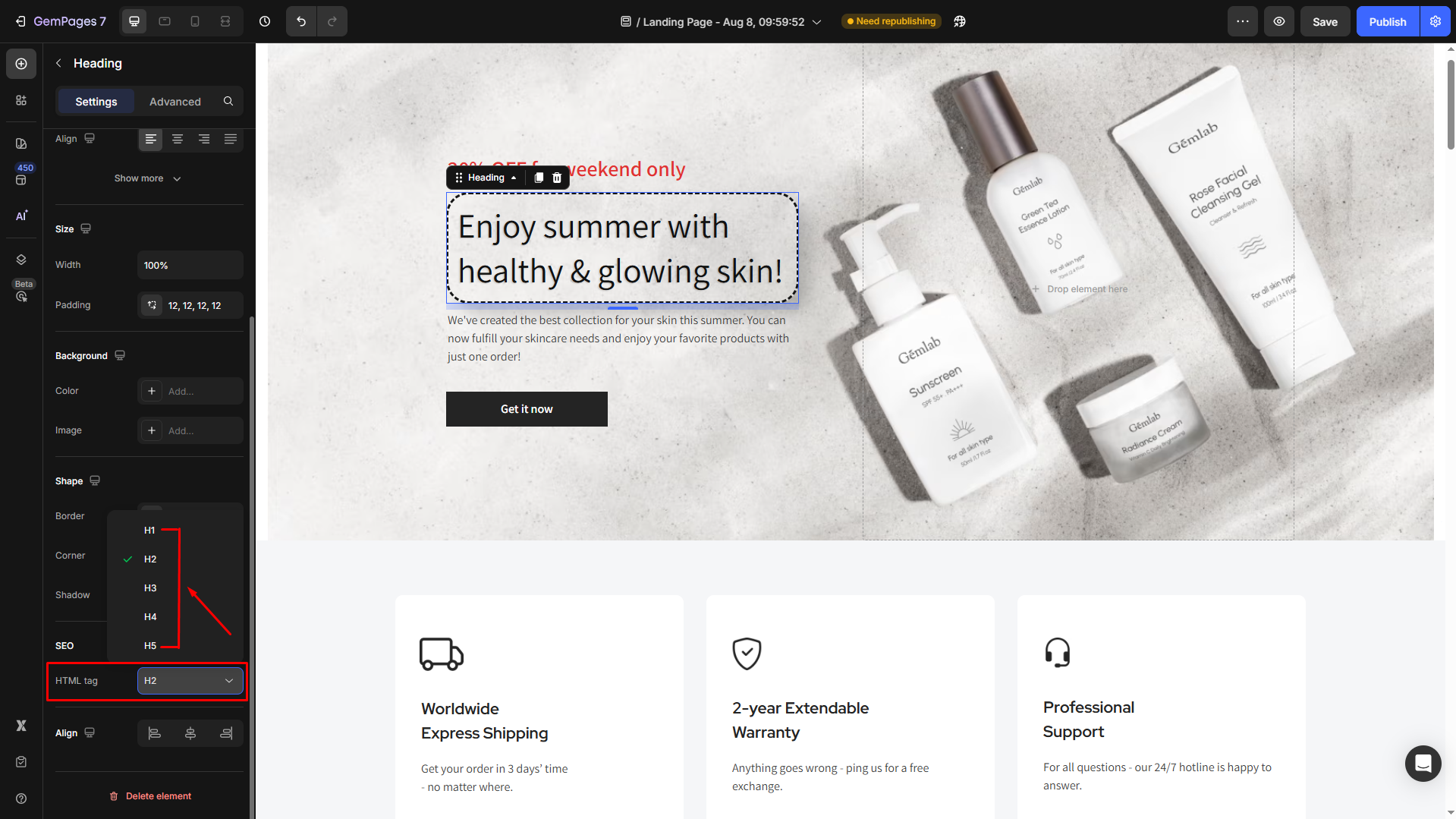
SEO
Using the correct heading tags is essential for SEO and readability.
Each heading tag (H1–H6) serves a specific purpose on your page:
- H1: Use for the main title of the page. Each page should only have one H1 to represent the primary topic.
- H2: Ideal for section titles or major subsections under the H1.
- H3: Use for subheadings under H2 to organize content further.
- H4: Works well for smaller sections or detailed points under H3.
- H5 and H6: Suitable for minor details or nested subpoints.

Note: Stick to a logical hierarchy (H1 → H2 → H3) to ensure search engines and readers can easily follow your content structure.
For additional customization tips, check out our guide on the Text Block Element.
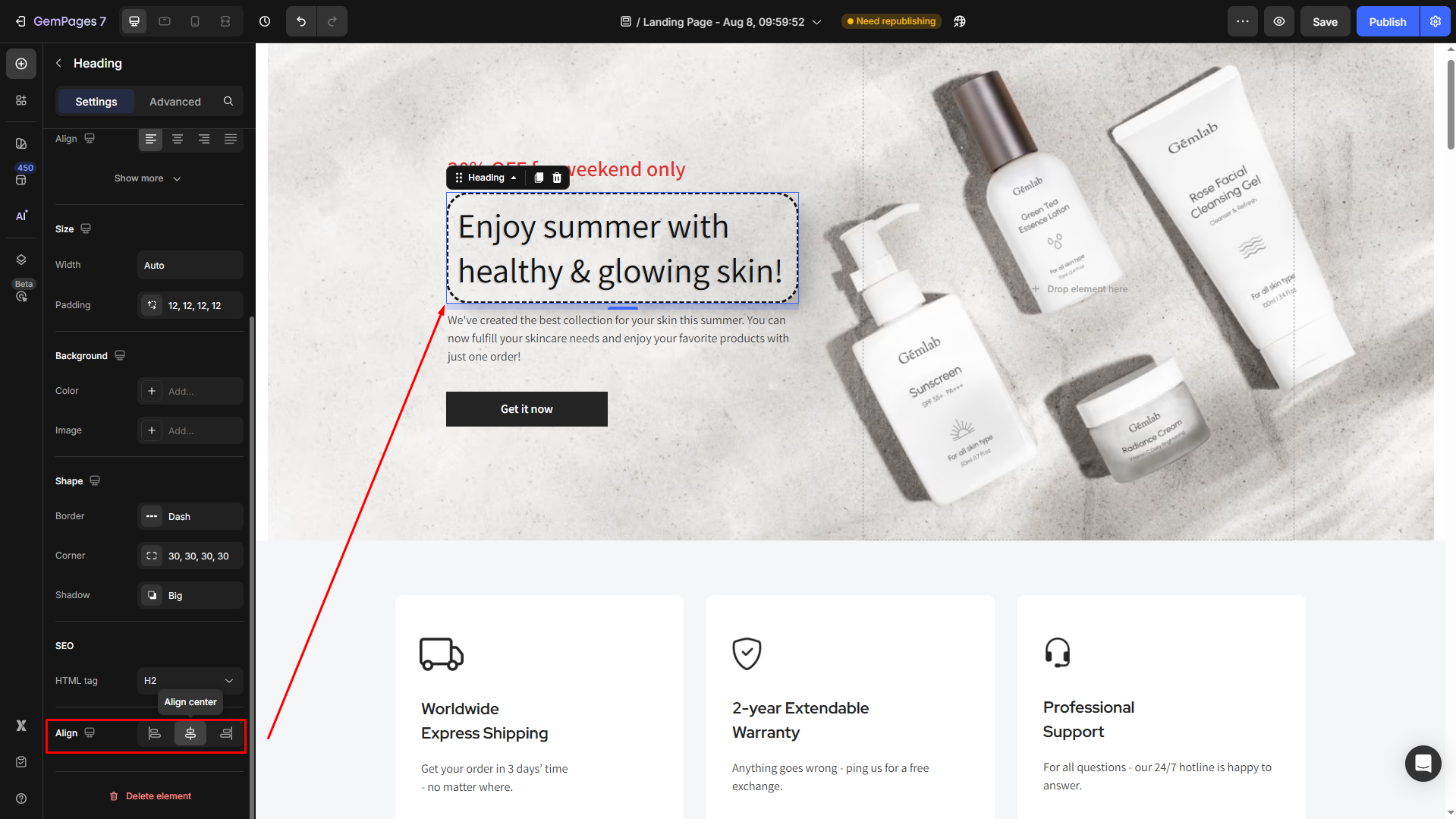
Align
Adjust the heading’s alignment for better readability. You can choose from left-aligned, center-aligned, or right-aligned.

Configure the Advanced Tab
For more advanced customization, please navigate to the Advanced tab and follow the instructions in this article.
FAQs about Heading Element
1. Can I have multiple H1 headings on a page?
We recommend using only one H1 per page to maintain a clear content structure for both users and search engines. Use H2–H6 for subheadings and supporting sections.
2. Can I create a rotating or animated text header in GemPages?
Not at the moment. GemPages currently doesn’t offer built-in support for rotating or auto-changing text headers.
3. What’s the difference between the Heading Element and the Text Block Element?
The Heading Element is optimized for titles and subtitles and supports heading tags (H1–H6) for SEO.
The Text Block Element is more flexible and is typically used for body content, links, and paragraphs.











Thank you for your comments