What is a Contact Us Section/Page?
The Contact Us section or page is where customers go to get in touch with you. It can include:
- A form to send inquiries.
- Contact details, such as phone number, email, or business address.
- Links to social media profiles.
- Additional elements, such as a map or frequently asked questions (FAQs).
Having a well-designed Contact Us section or page enhances user trust, encourages communication, and supports customer service efforts.
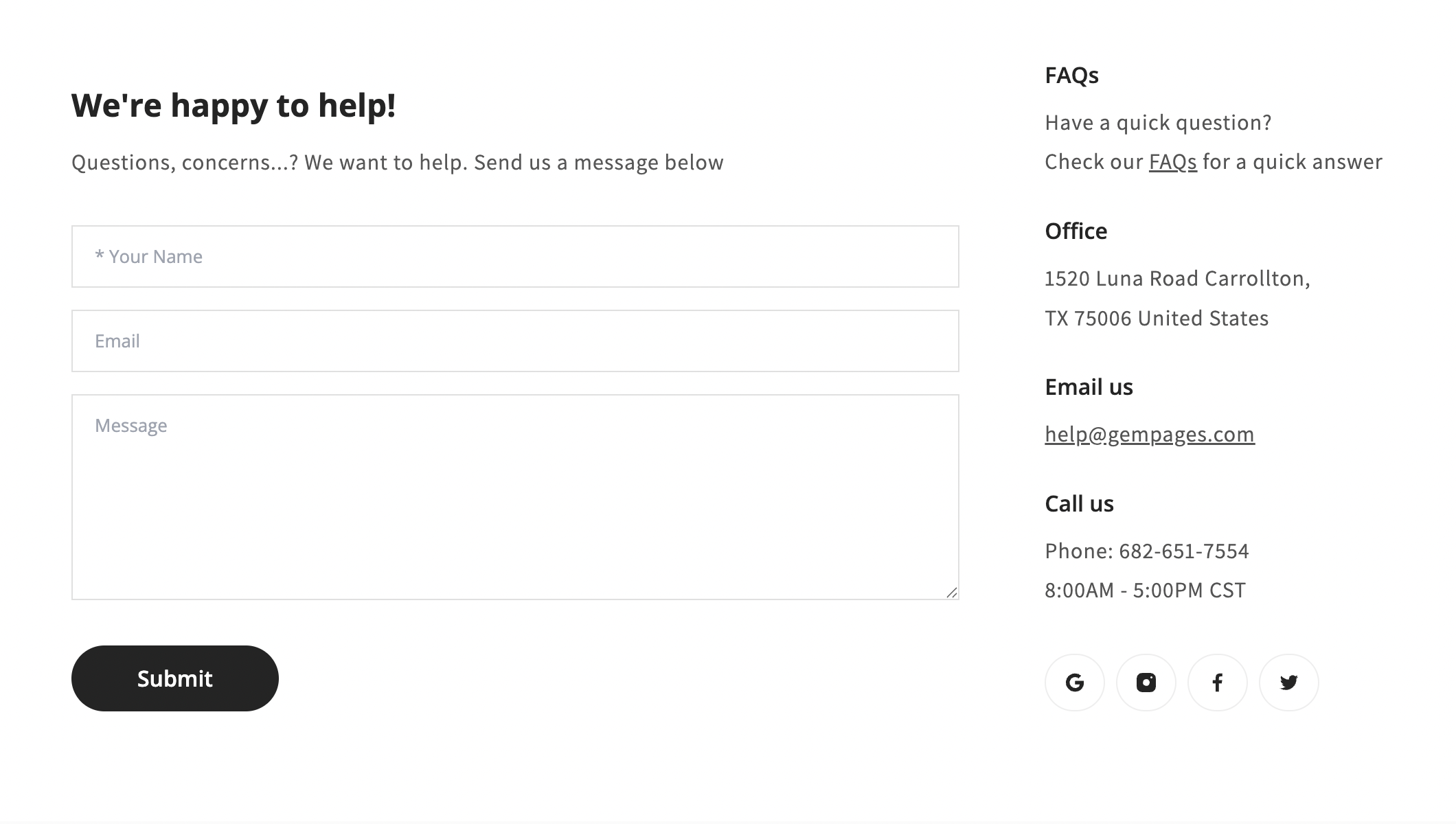
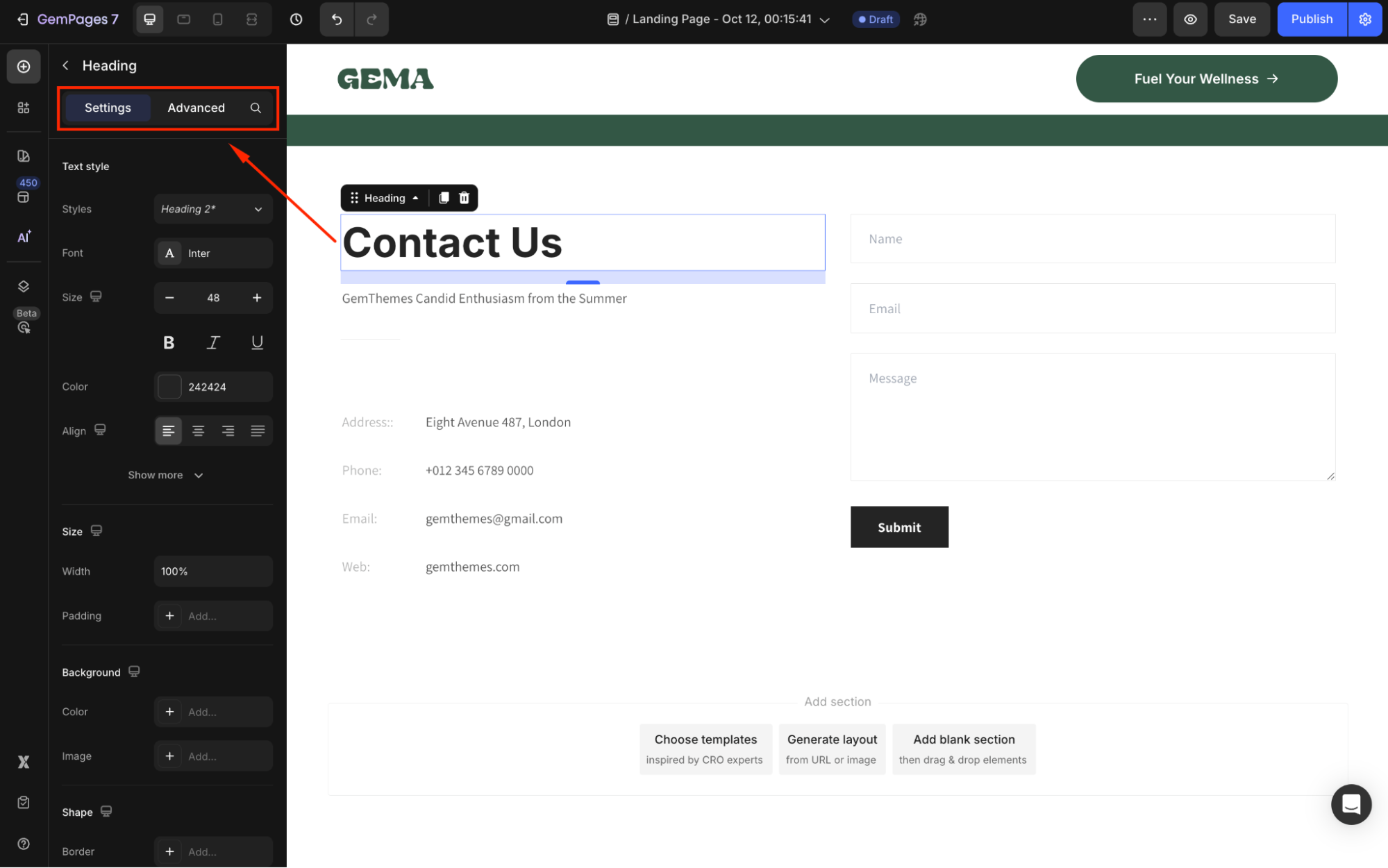
Example of a Contact Us section:

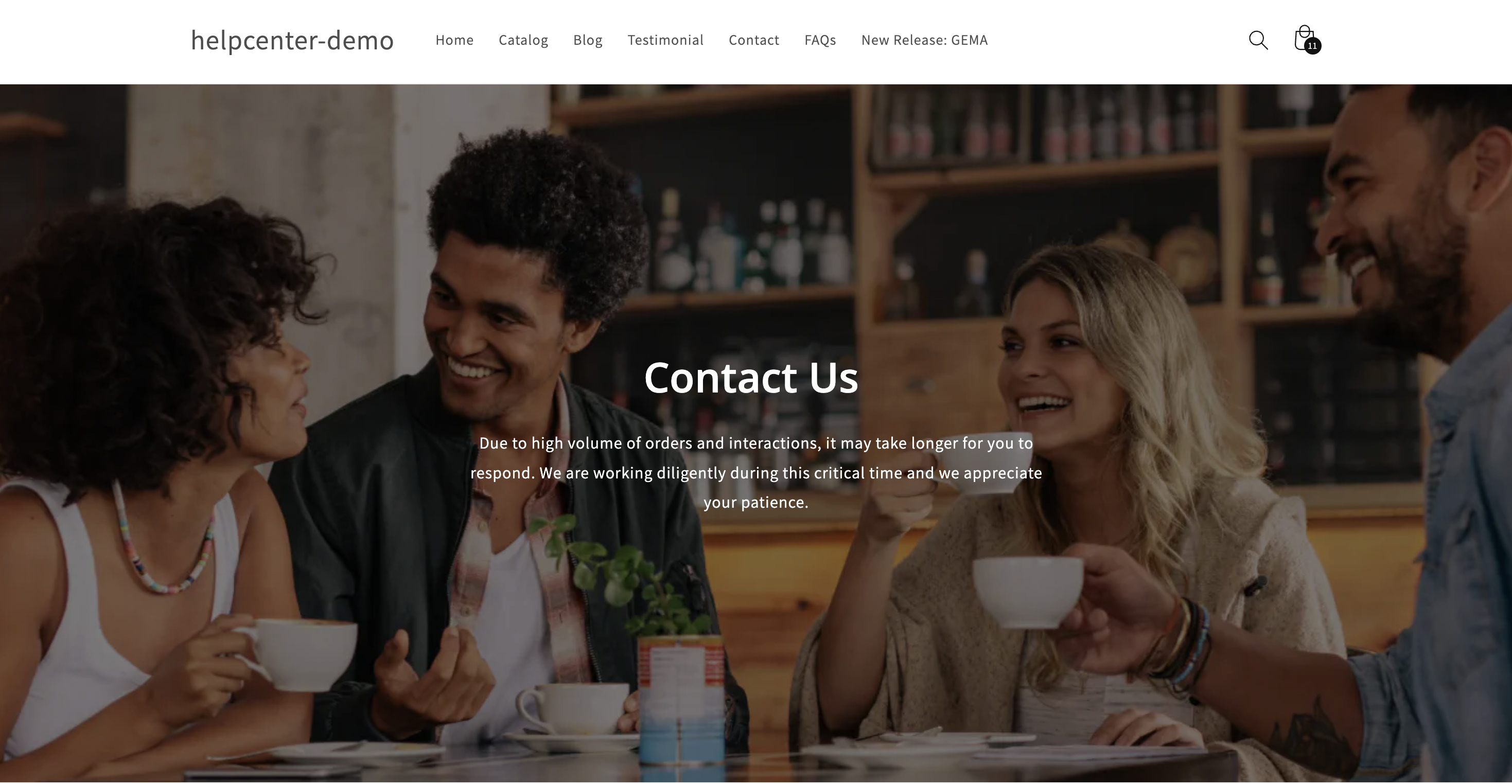
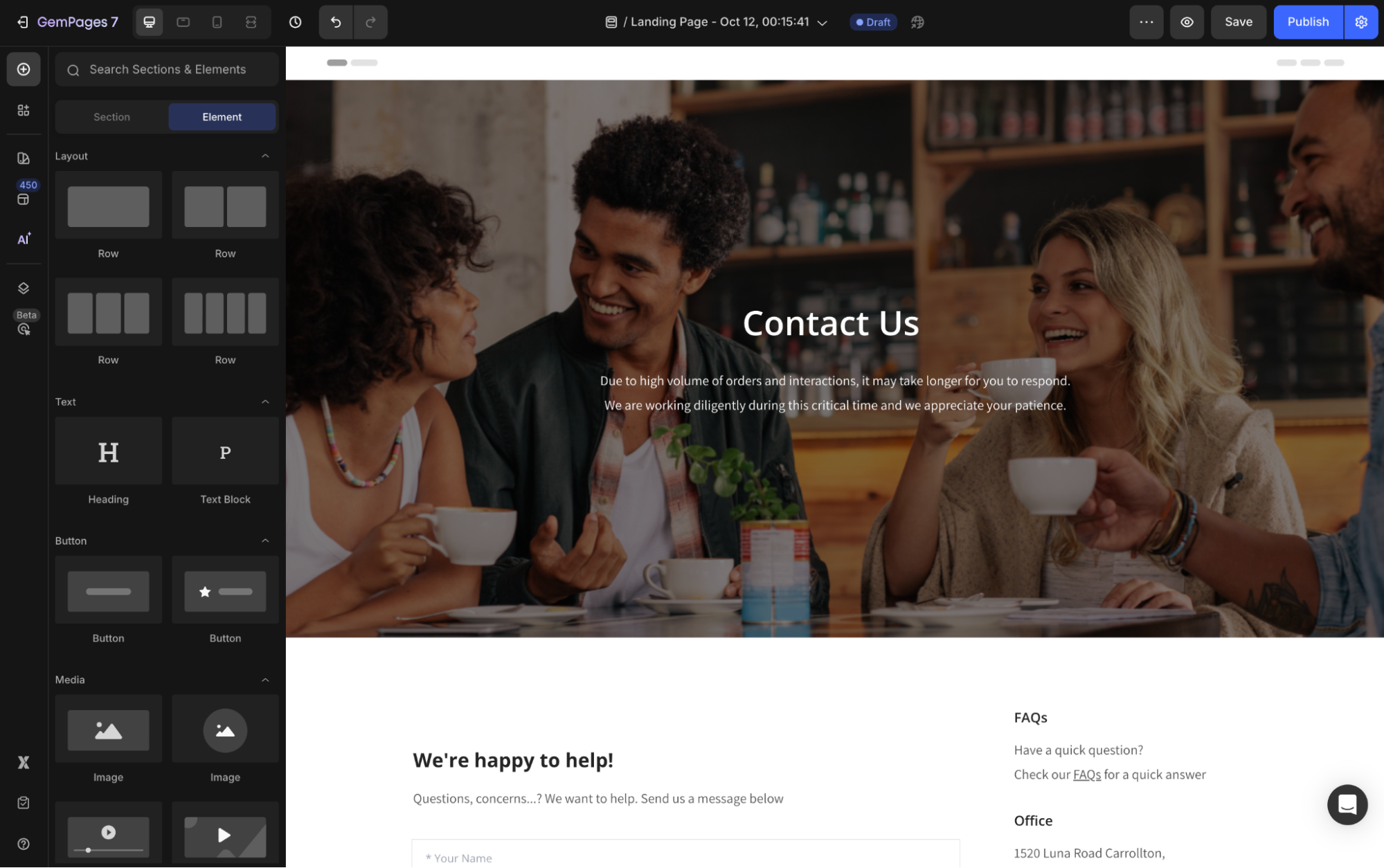
Example of a Contact Us page:

How to Create a Contact Us Section with GemPages?
Within GemPages, it’s easier than ever to design your own Contact Us Section. You can create from scratch, or make the most of our pre-built sections to save time and effort.
Here’s how to do it:
Option 1: Design a Contact Us section from scratch
For full creative control, you can design your section from scratch:
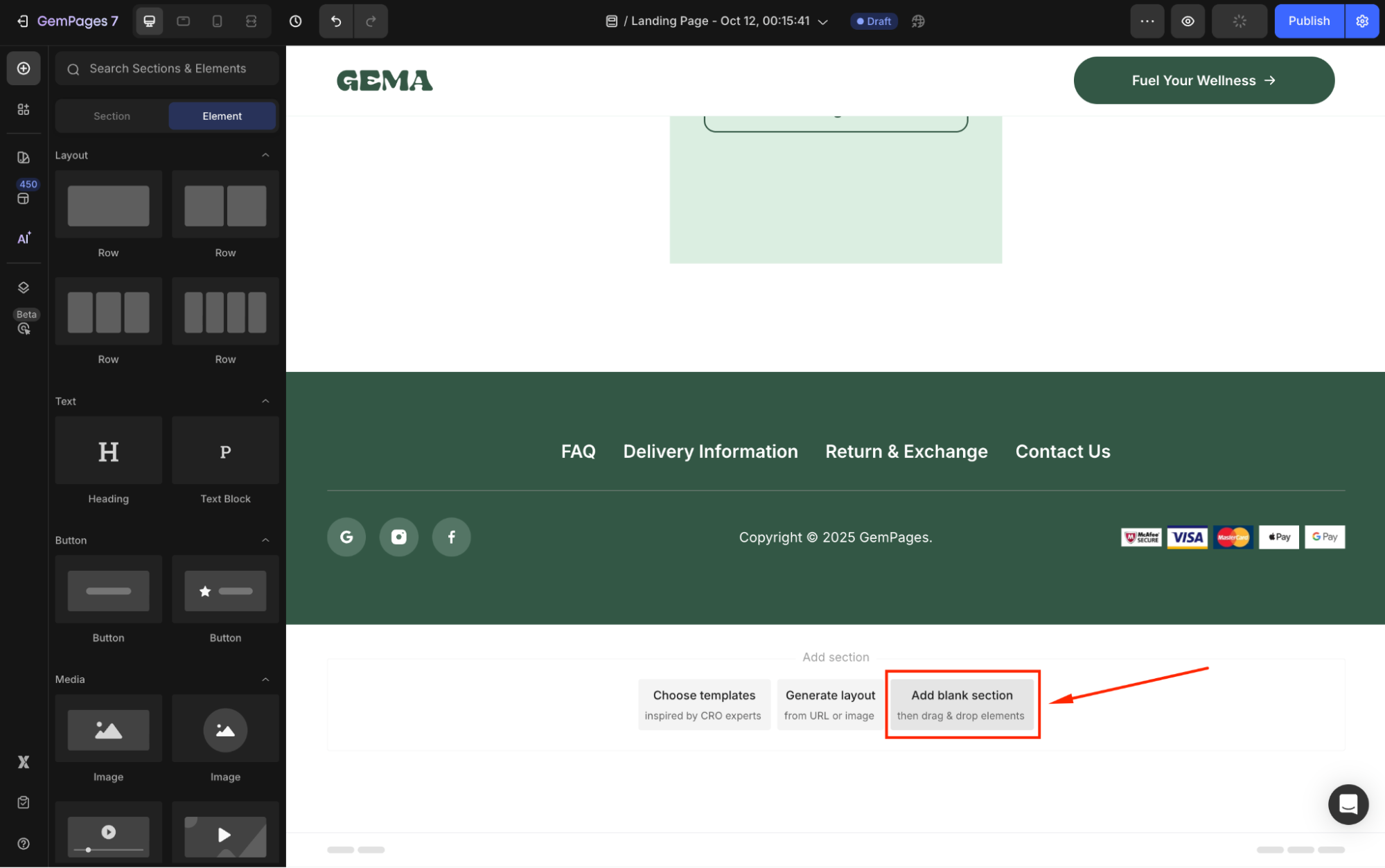
Step 1: Navigate to the page where you’d like to add your Contact Us section. Once located in the editor, click Add blank section.

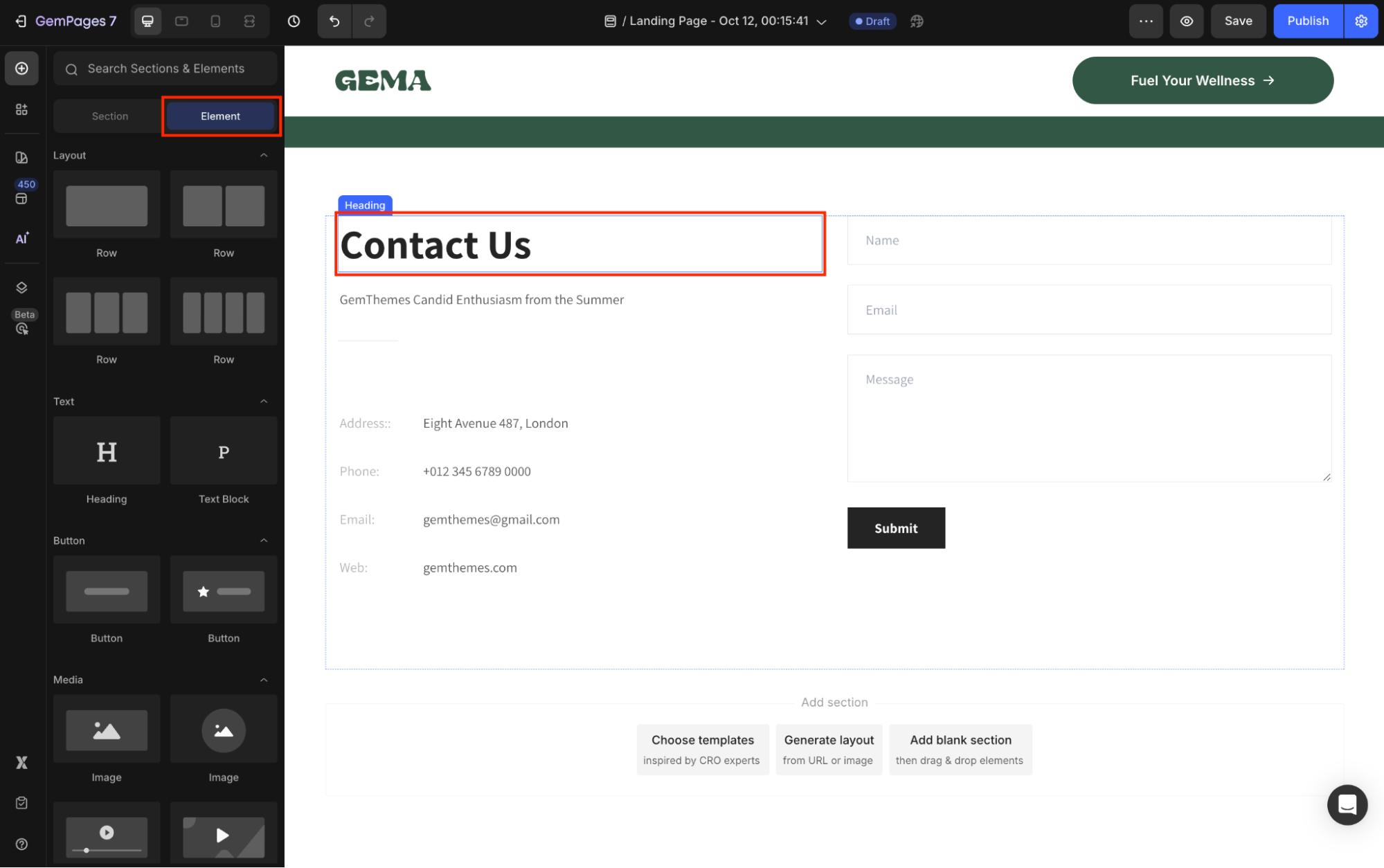
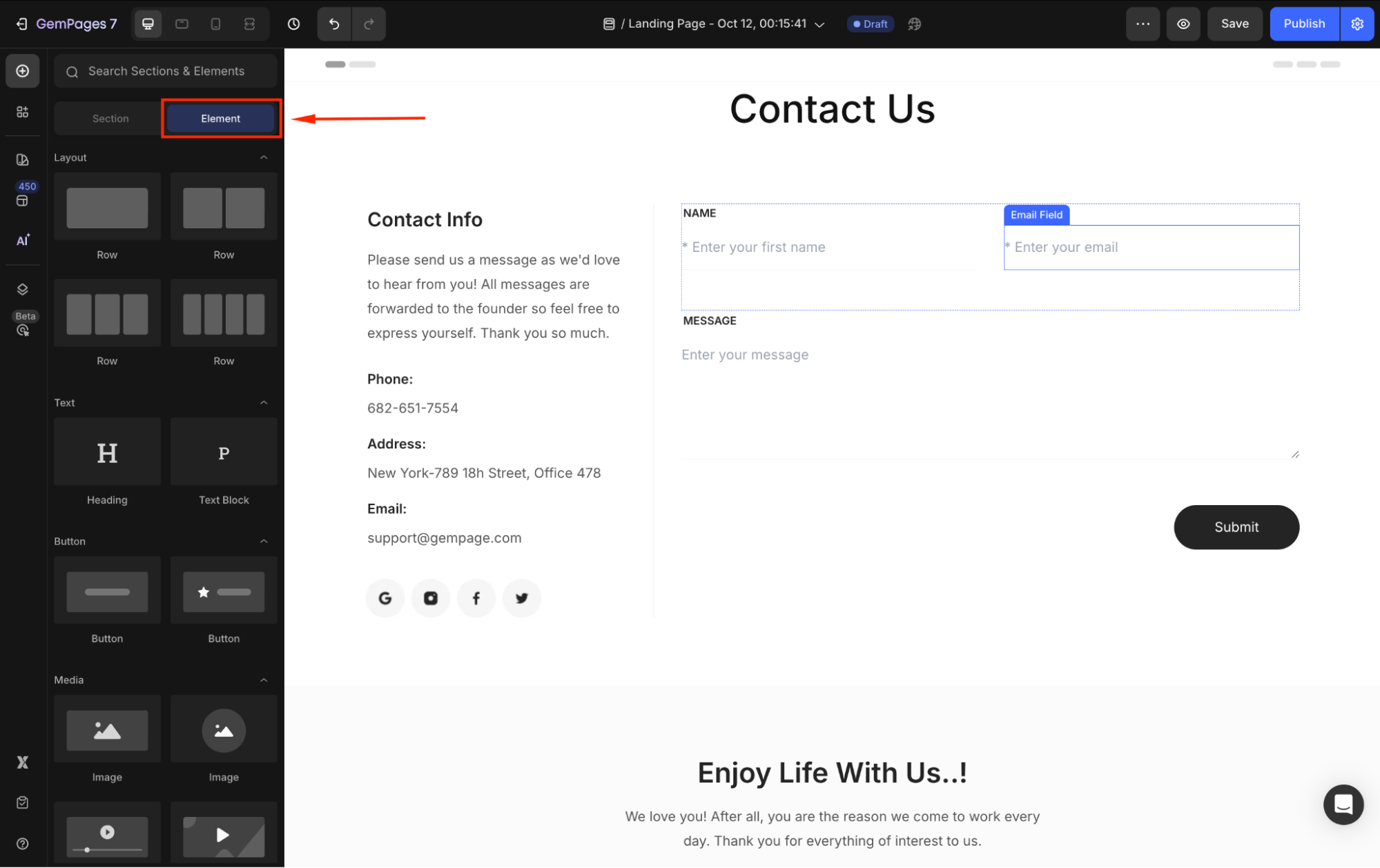
Step 2: Drag and drop elements like Headings, Text Blocks, Contact Forms, etc, to build your section.

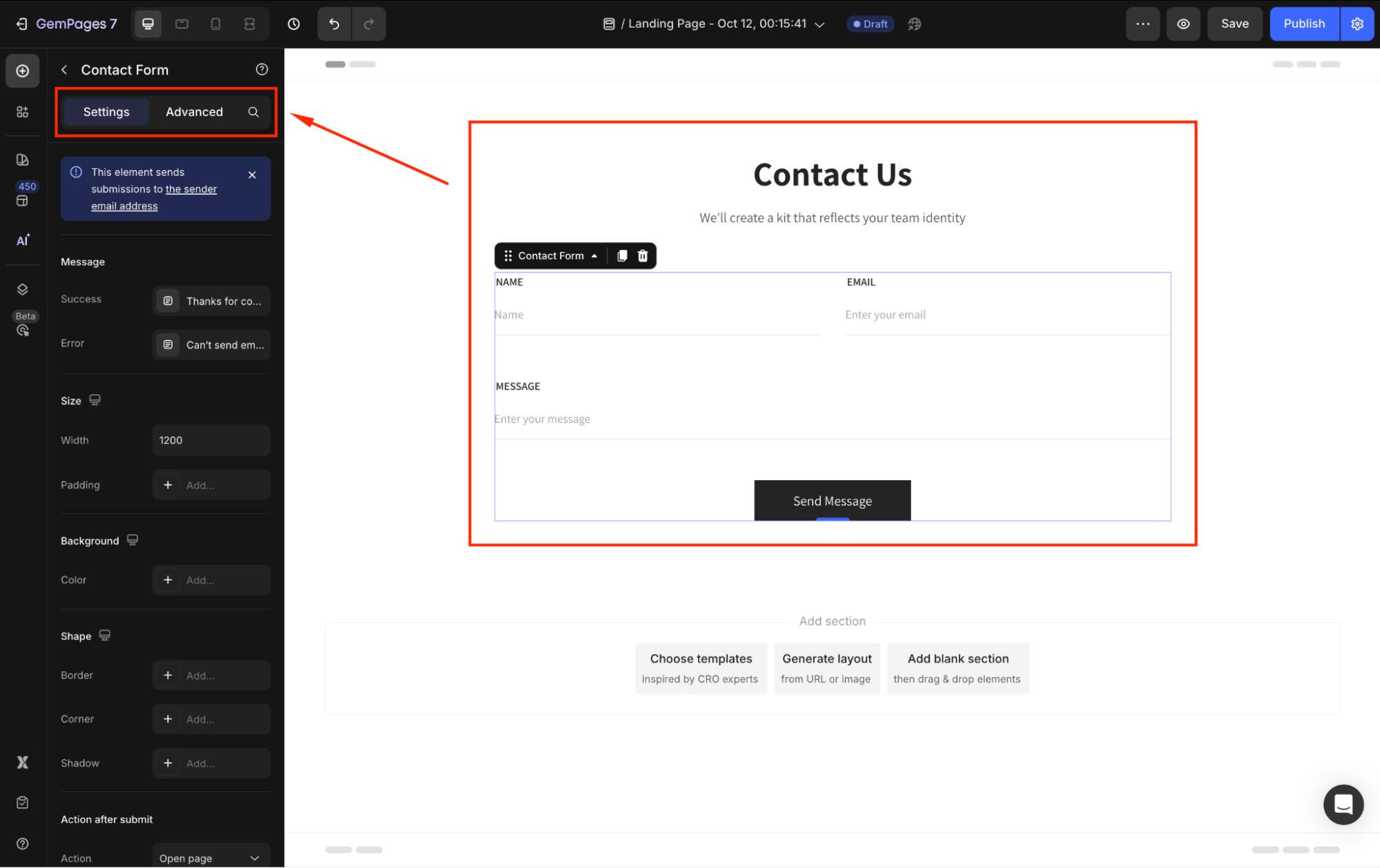
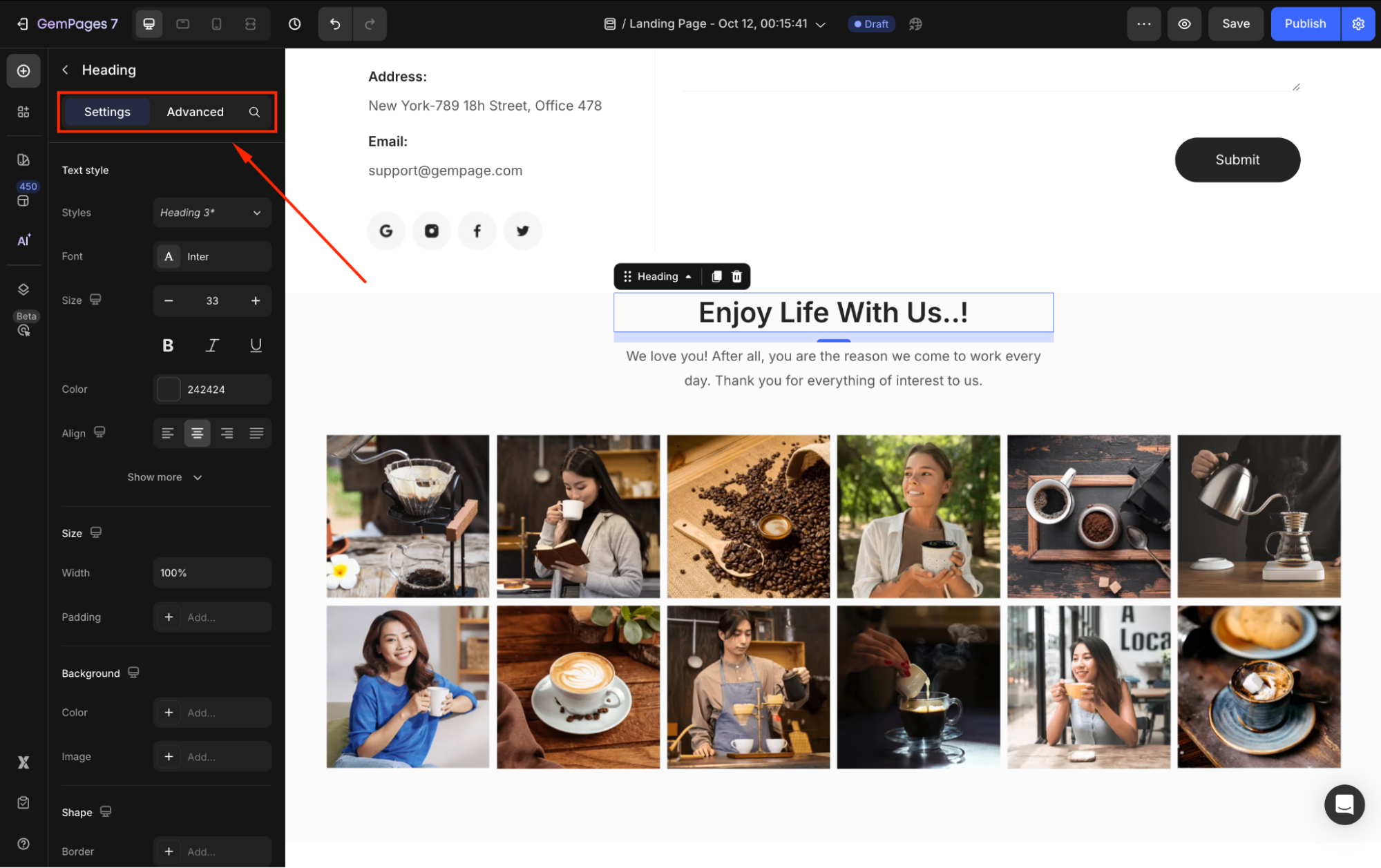
Step 3: Use the Settings and Advanced tabs to fine-tune details such as spacing, alignment, and interactivity.

Option 2: Design a Contact Us section using pre-built sections
GemPages provides pre-built sections to save time while delivering a polished look.
Follow these steps:
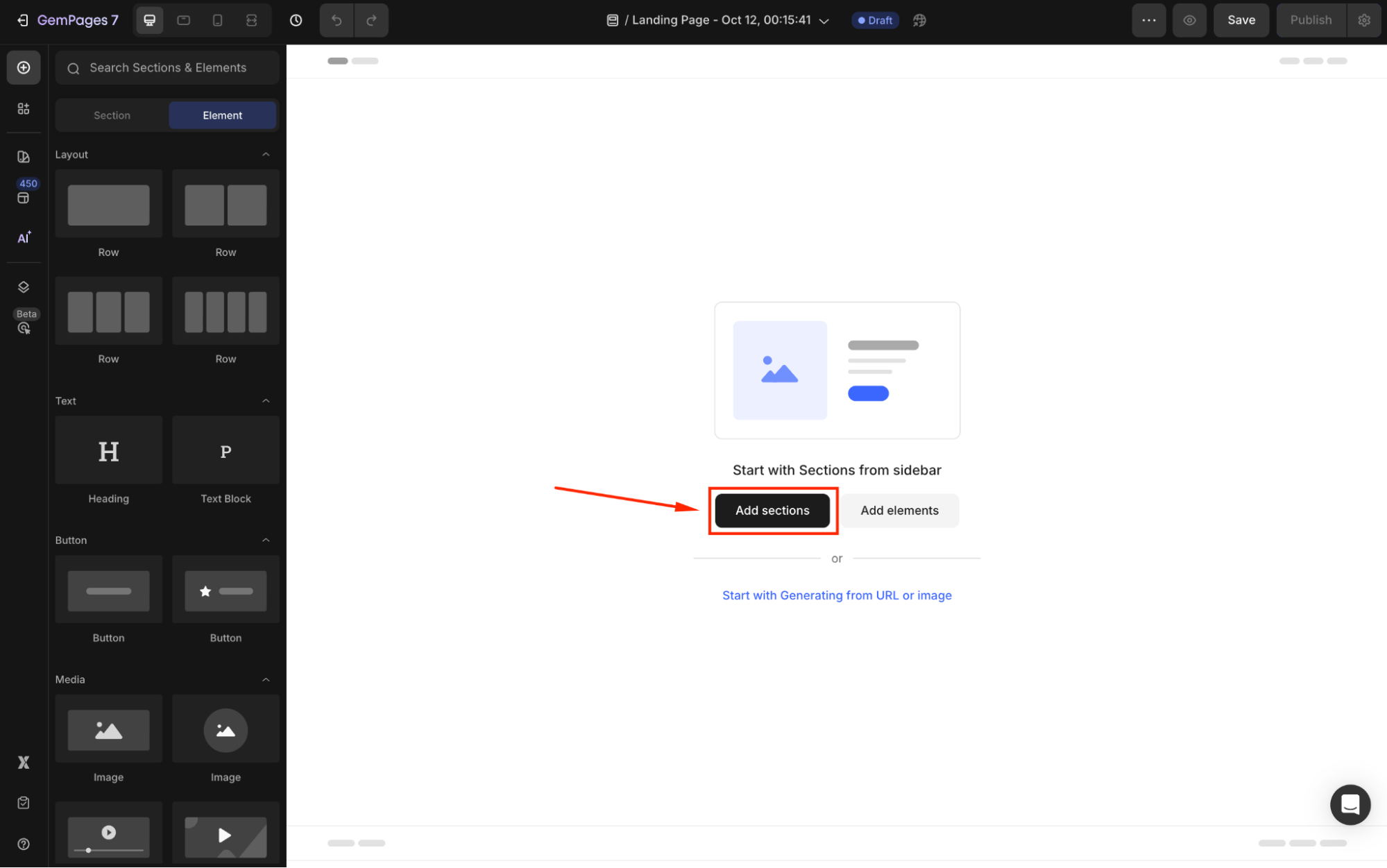
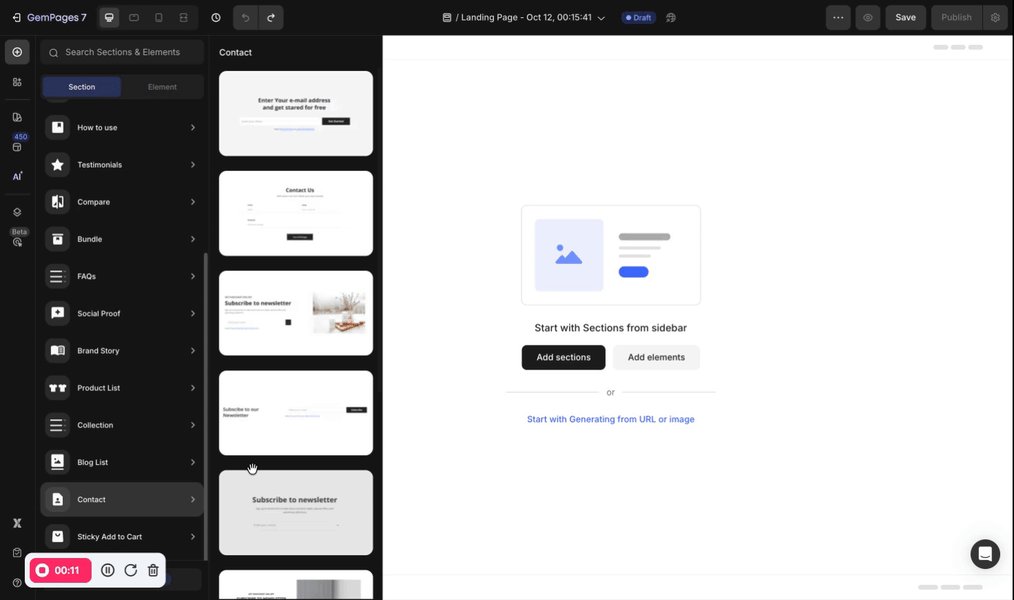
Step 1: In the GemPages Editor, click on Add sections.

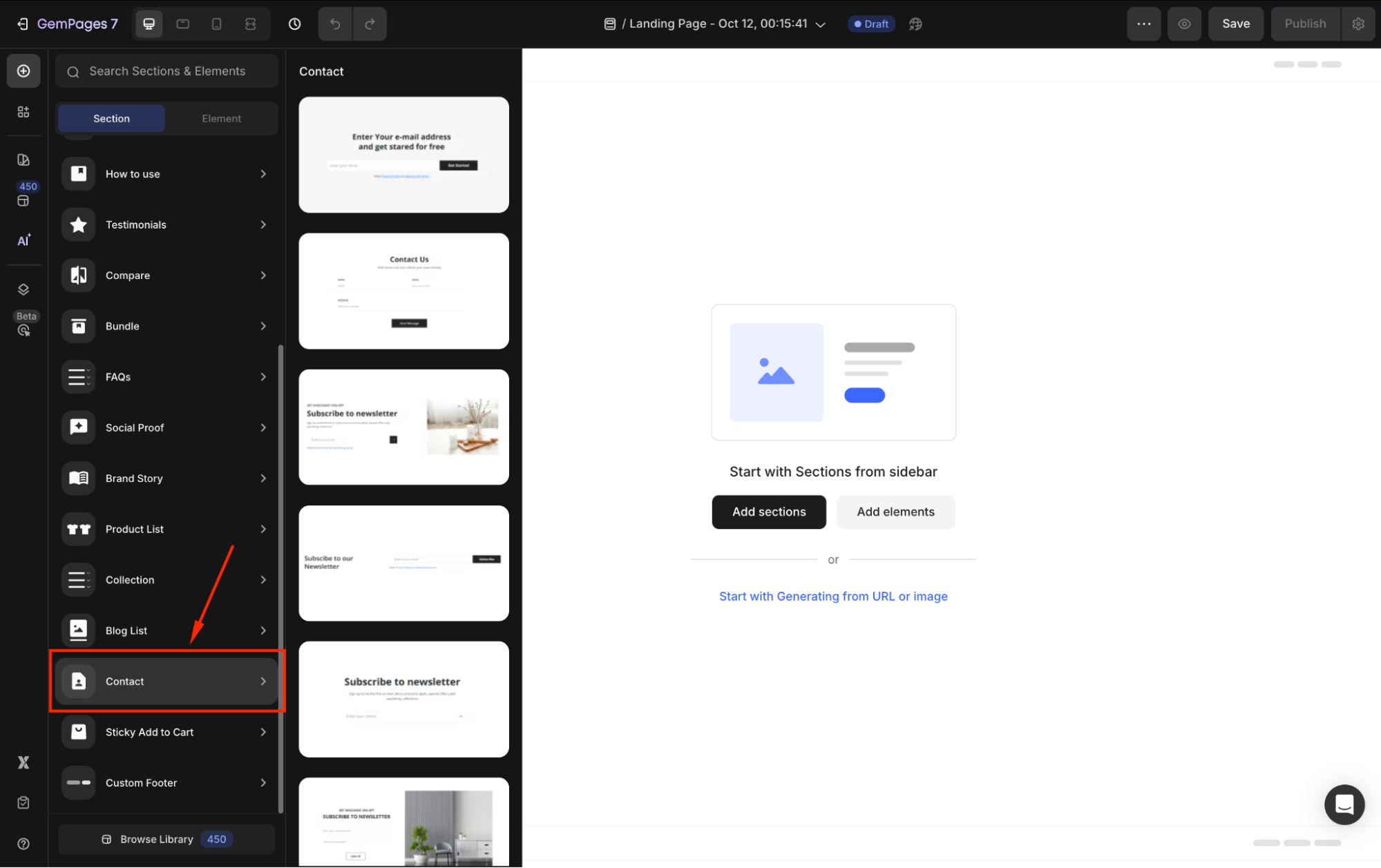
Step 2: Scroll down to locate and hover over Contact to expand all the pre-built Contact Us sections.

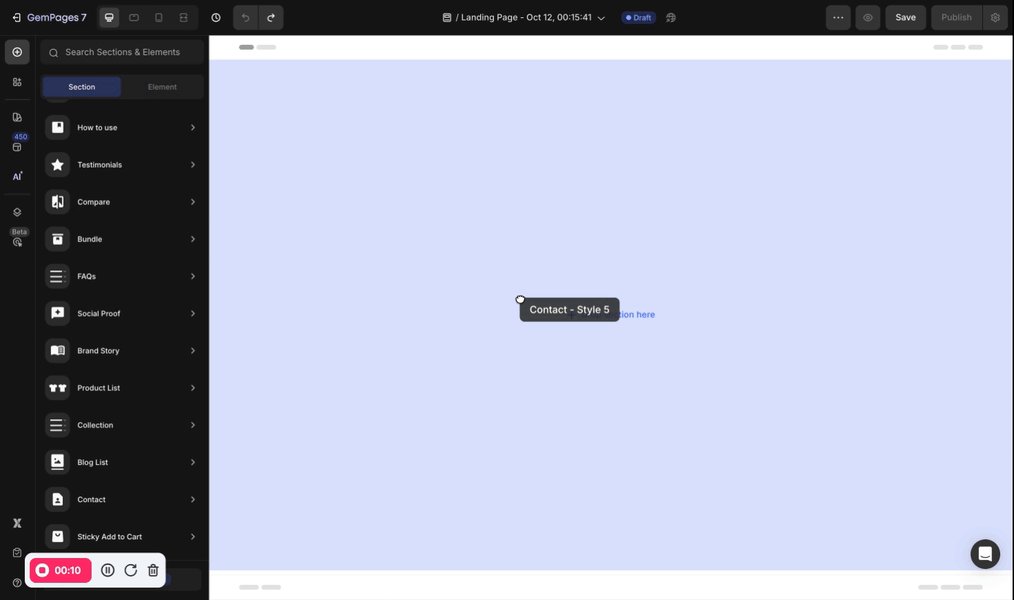
Step 3: Drag and drop your preferred one to the design area.

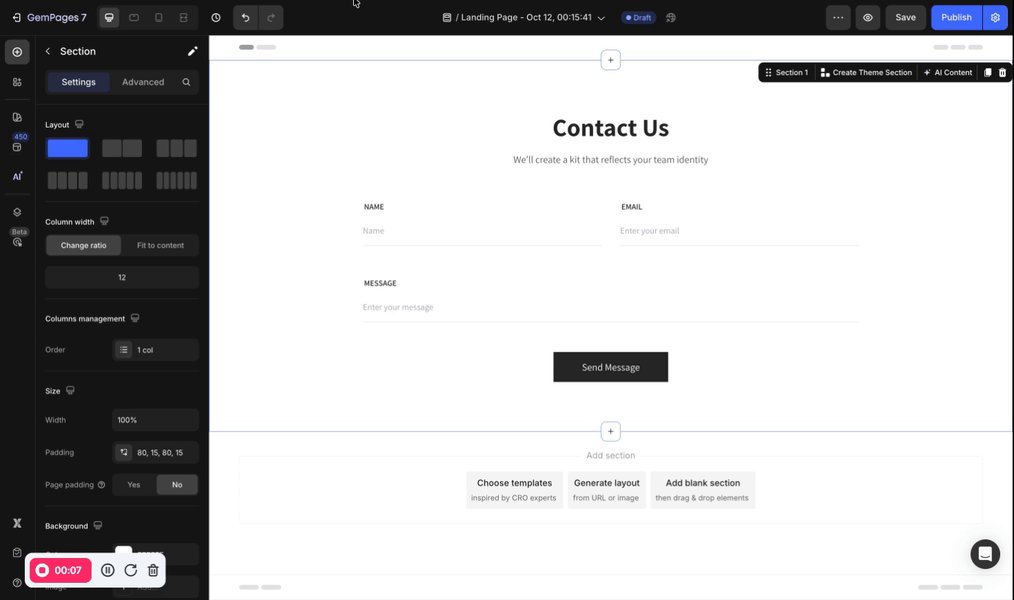
Step 4: Use the Settings and Advanced tabs to adjust the layout, colors, fonts, and more to align with your branding.

How to Create a Contact Us Page with GemPages?
Follow these steps to build your own Contact Us page with GemPages v7:
Option 1: Create a Contact Us page from scratch
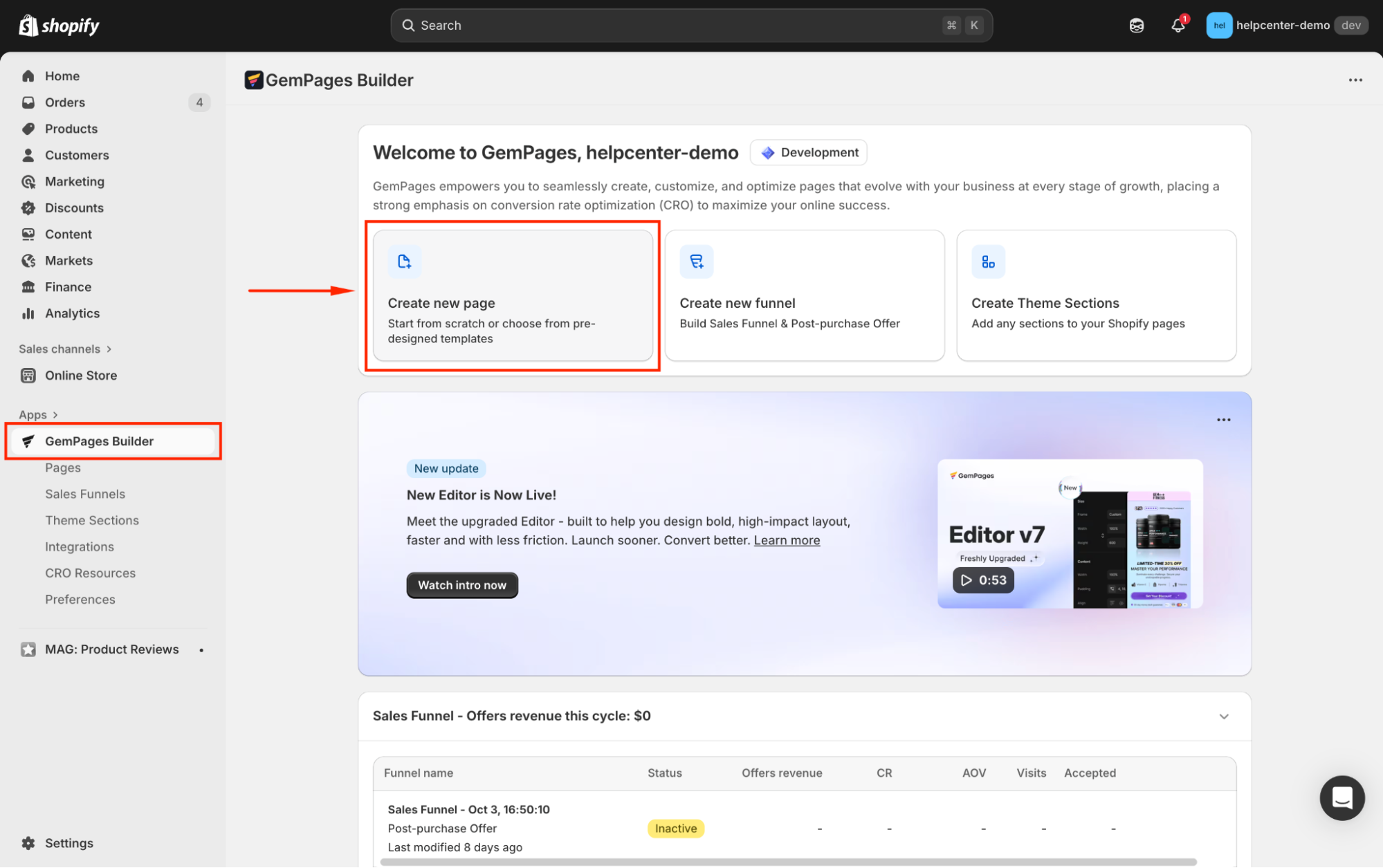
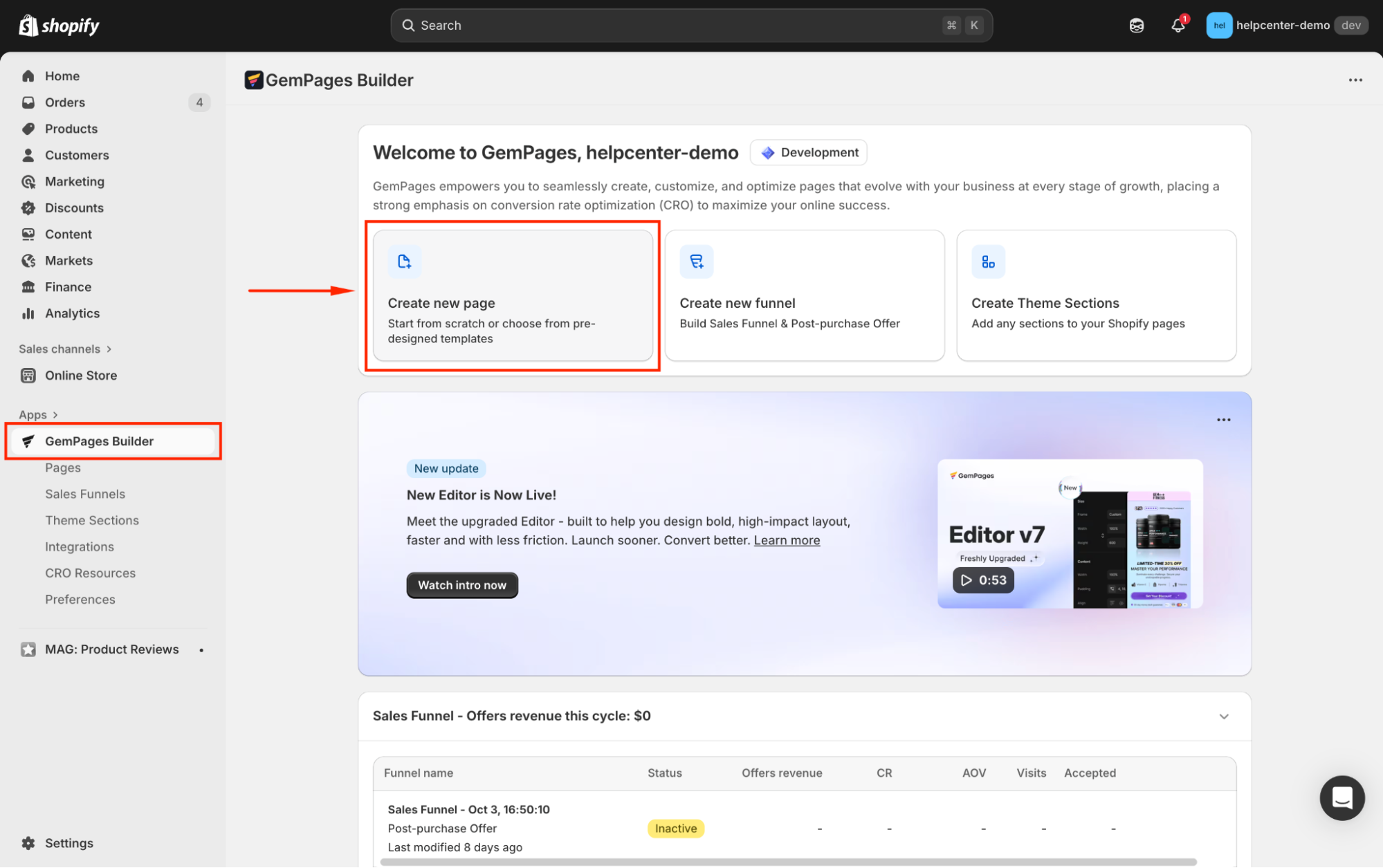
Step 1: From the GemPages Dashboard, click Create new page.

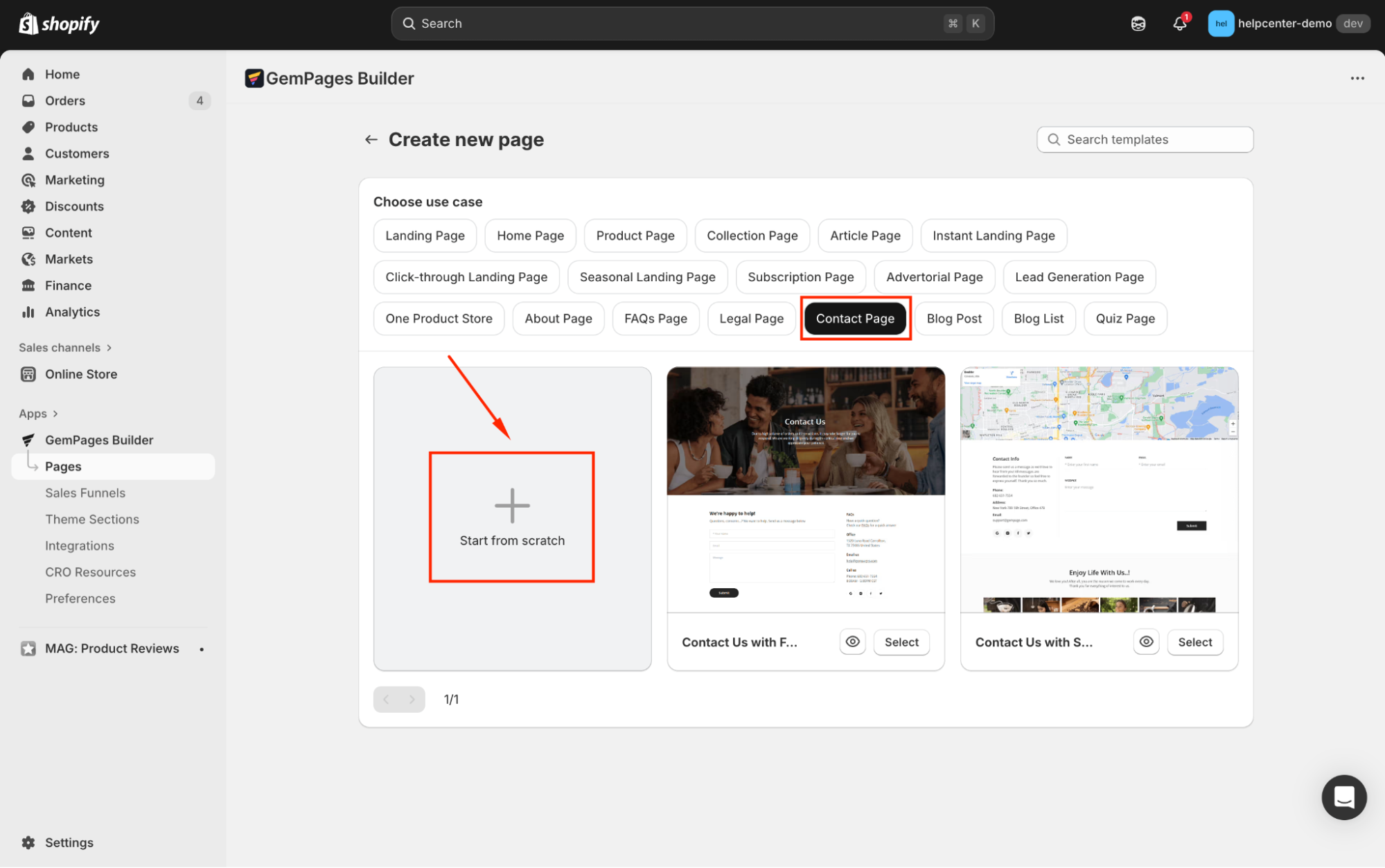
Step 2: Select the Contact as the use case, and hit Start from scratch.

Step 2: Drag and drop elements and sections to build your page: For example:
- Headings: For the title or welcoming message.
- Text Blocks: For additional information or instructions.
- Contact Form: To enable visitors to submit inquiries directly.
- Images: To add a personal or professional touch.
- Map: Display your business location.

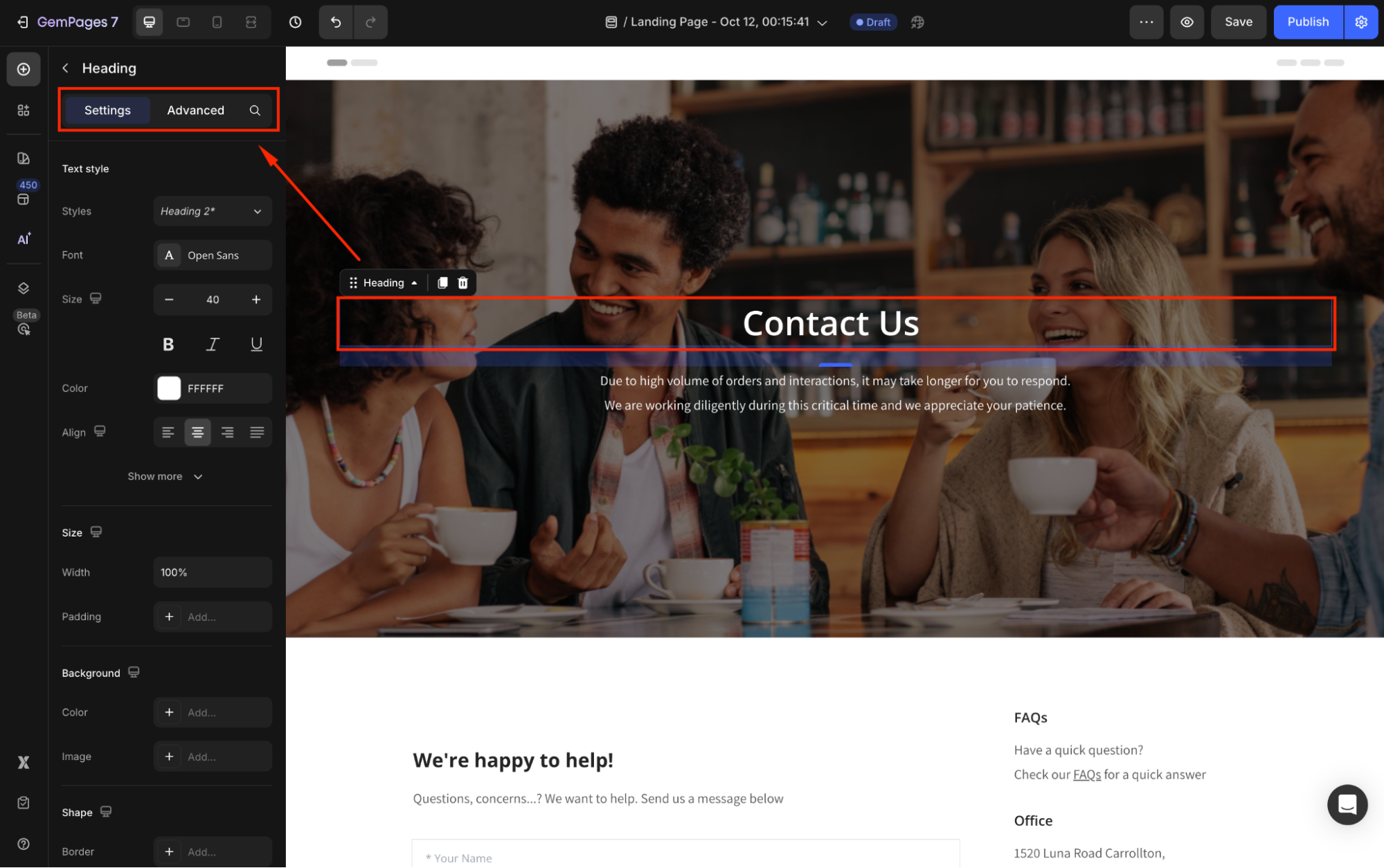
Step 3: Use the Settings and Advanced tabs to ensure the layout is functional and visually appealing.

Option 2: Design a Contact Us page using a pre-built template
Step 1: From the GemPages Dashboard, click Create new page.

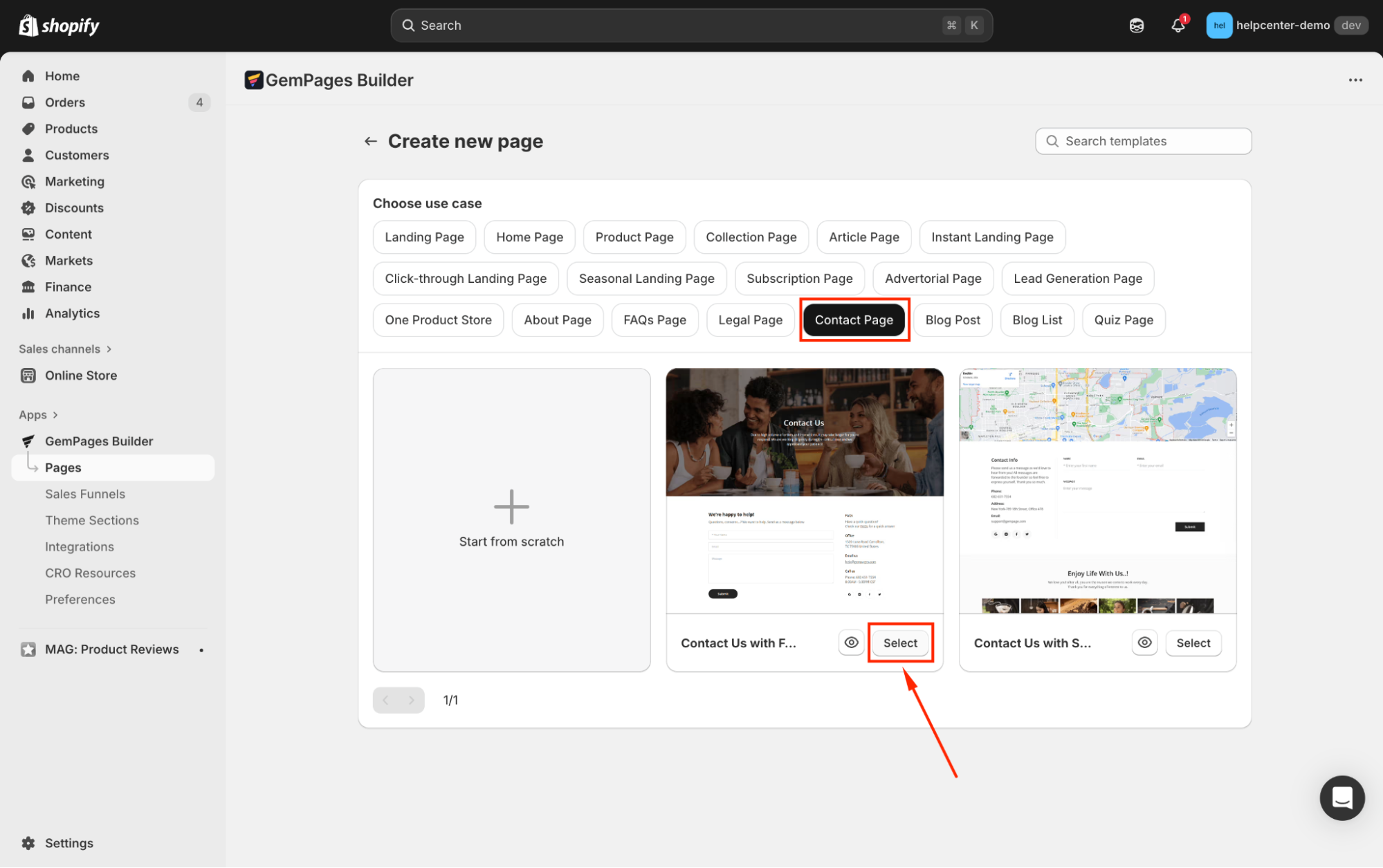
Step 2: Choose Contact Page as the use case, and you’ll see the pre-built templates tailored for the Contact Us page. To start using any of them, click Select.

Step 2: The target template will be added in a new page editor.

Step 3: Use the Settings and Advanced tabs to edit elements, ensuring the page fits your style and purpose.












Thank you for your comments