The Ryviu Product Reviews app, which helps you beautifully showcase product reviews and star badges, is now integrated with GemPages.
About Ryviu: Product Reviews App
Ryviu helps build trust and increase sales by showcasing genuine product reviews and customer Q&A.
Key capabilities include:
- Import reviews from AliExpress, Amazon, Etsy, Walmart, or CSV files.
- Display reviews with mobile-friendly widgets that match your theme.
- Add photo and video reviews to enhance social proof.
- Boost SEO with rich snippets and export reviews to Google Shopping XML.
- Easy setup and simple management to start collecting and displaying reviews within minutes.
How to Install and Set Up the Ryviu Product Reviews App
Before we start, make sure you have the Ryviu app installed on your Shopify admin.
Step 1: Install the Ryviu Product Reviews app on the Shopify App Store.

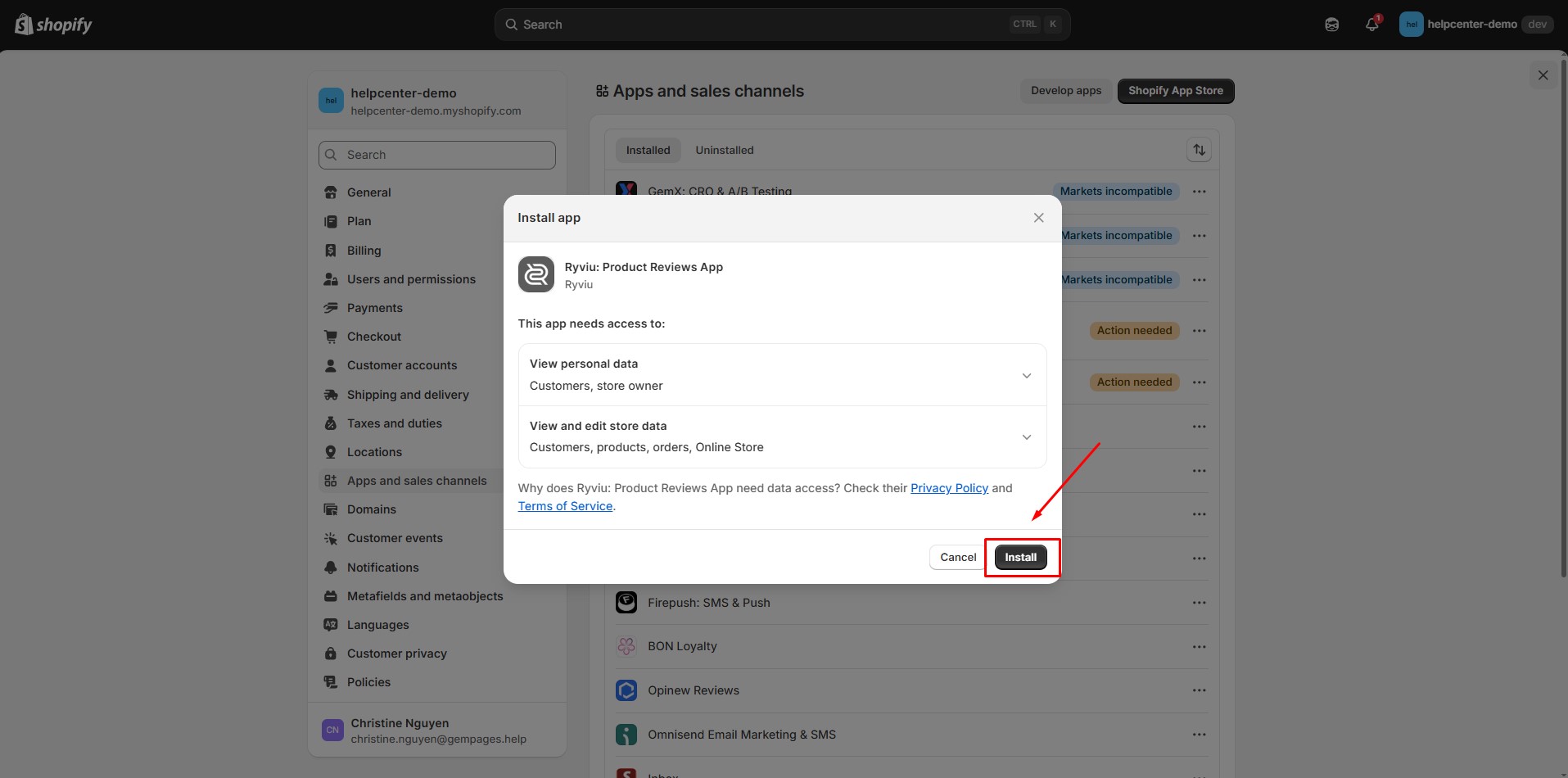
Step 2: Hit Install after reviewing the permissions.

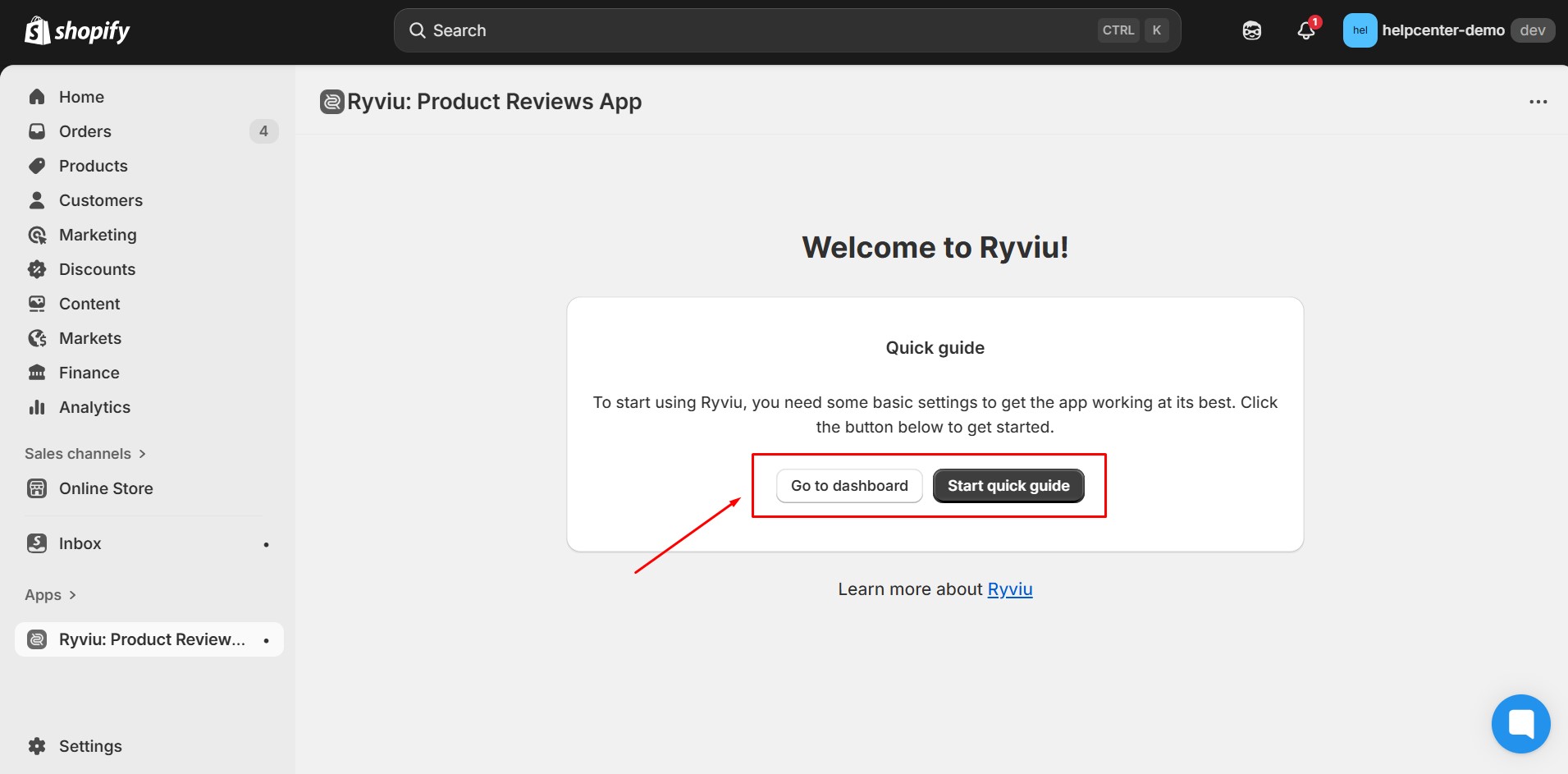
Step 3: To start using Ryviu, you need some basic settings to get the app working at its best. Complete the onboarding by clicking Start Quick Guide or Go to Dashboard.

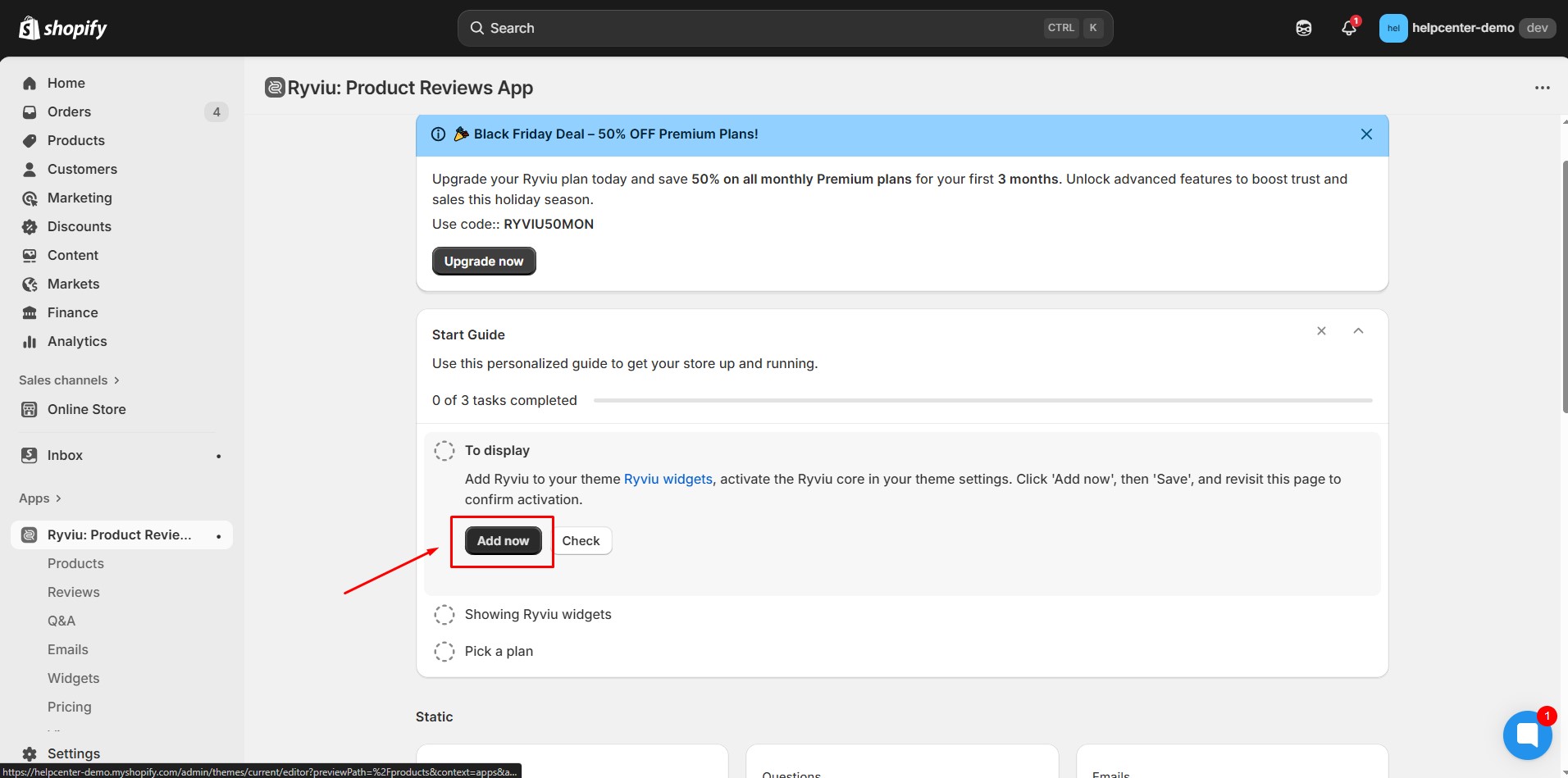
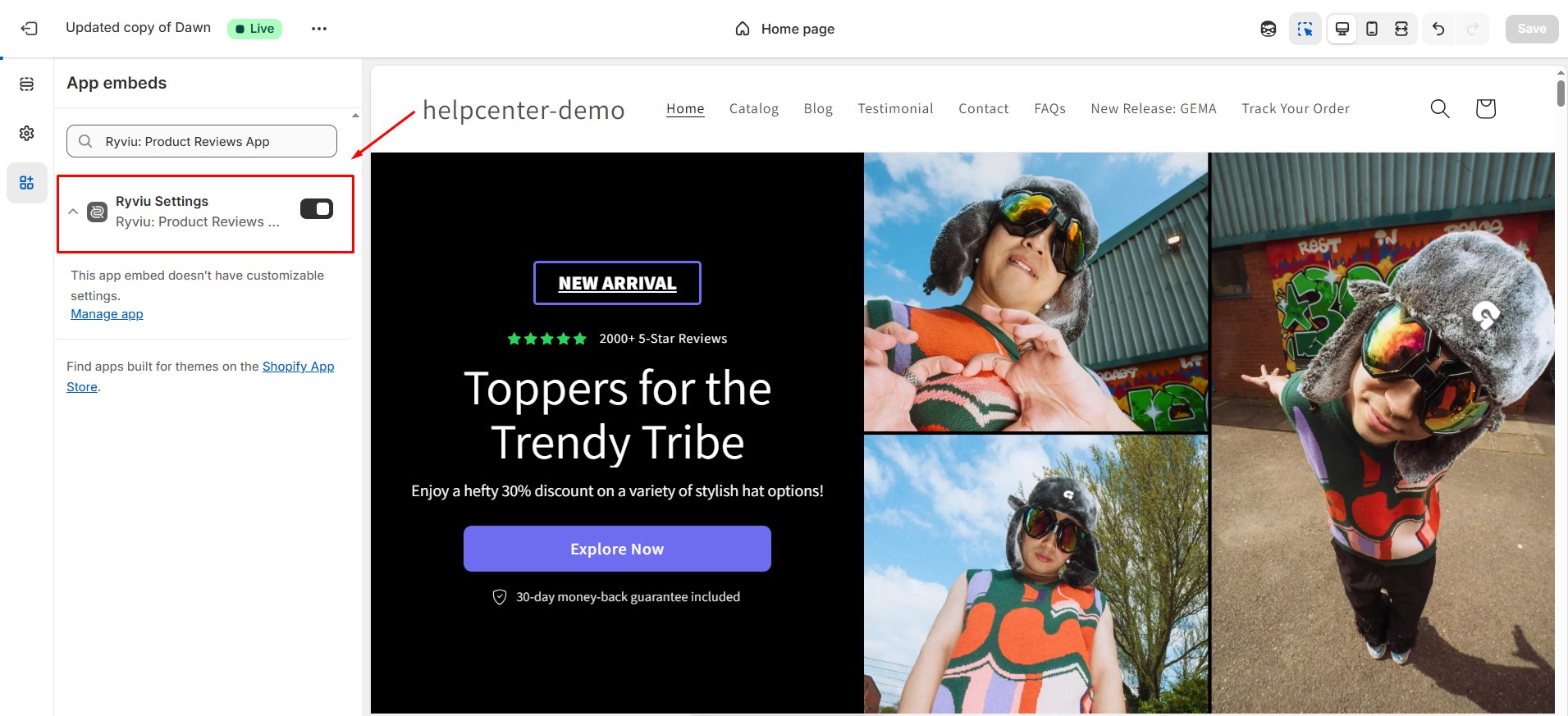
Step 4: Add Ryviu to your theme and activate the Ryviu core in your theme settings.


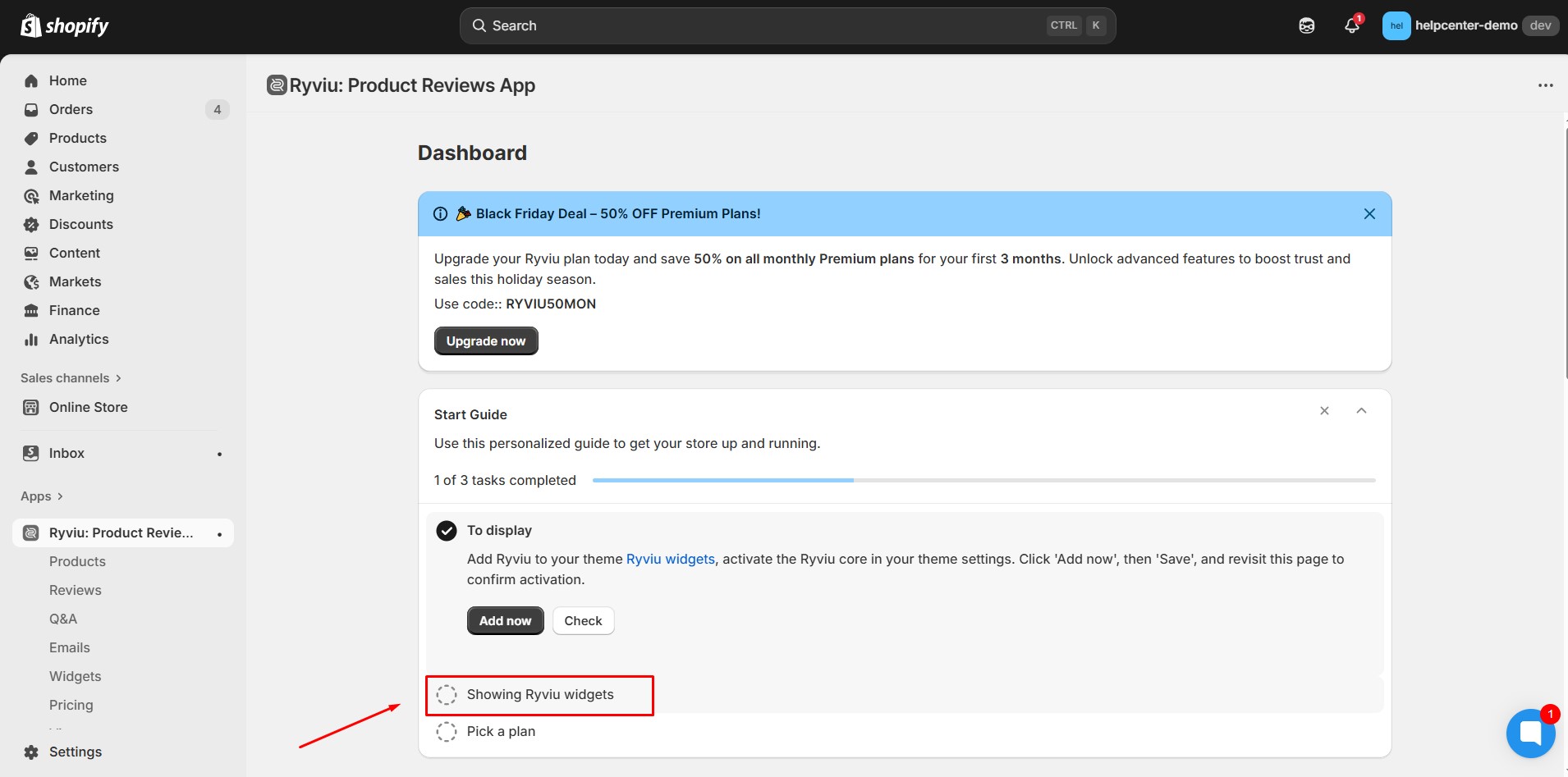
Step 5: Click on Showing Ryviu widget.

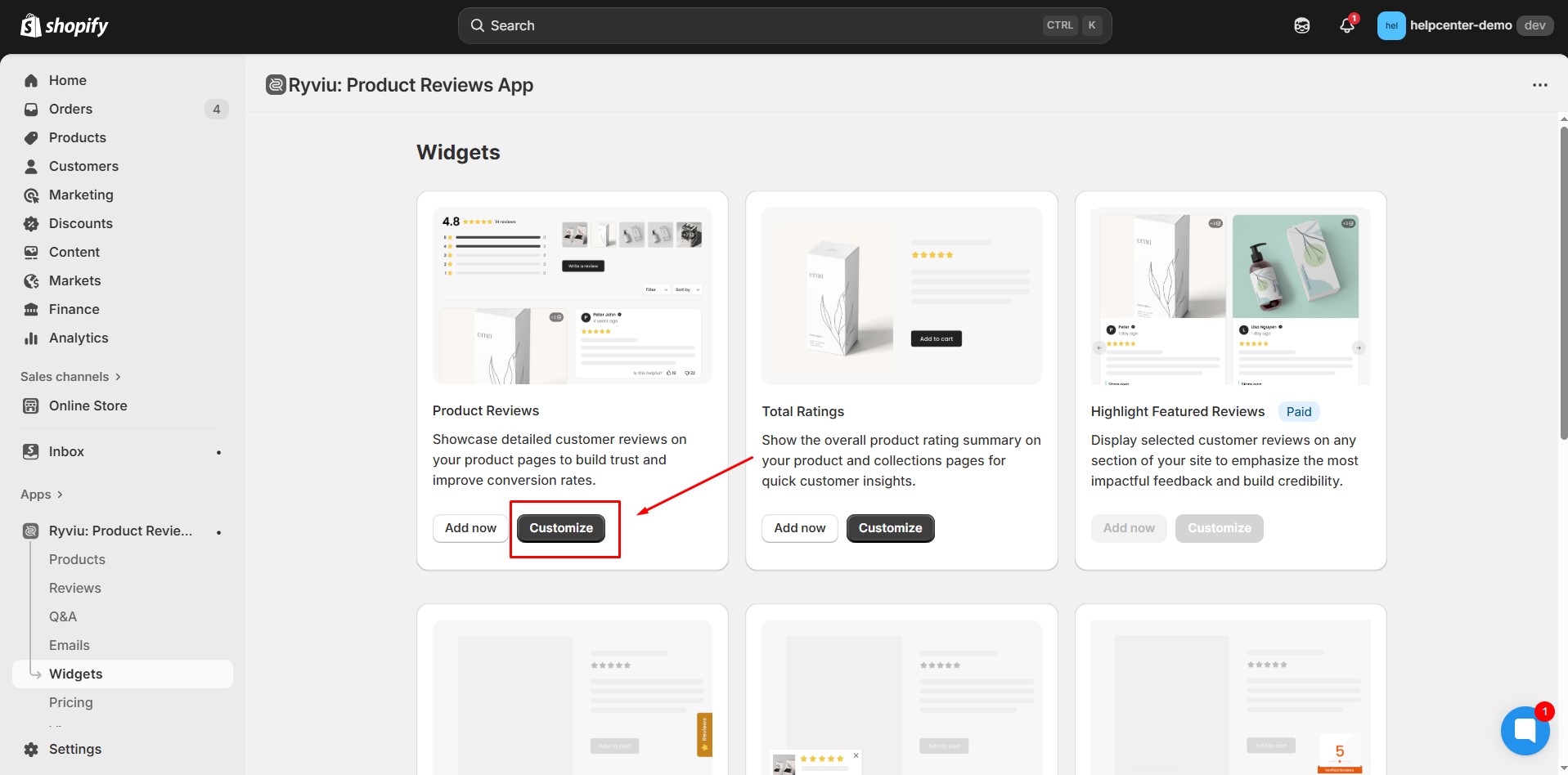
Step 6: Select a widget. Ryviu offers several widget types depending on your subscription plan:
- Product Reviews: Display detailed customer reviews on product pages to build trust and increase conversions.
- Total Ratings: Show overall product rating and review count on product and collection pages for quick insights.
- Featured Reviews (paid): Highlight selected reviews anywhere on your site to emphasize impactful feedback.
- Reviews Quick Access Button (paid): Provide instant access to featured reviews with a dedicated button.
- Real-Time Review Alerts (paid): Notify customers immediately about new reviews via popups.
- Review Badge (paid): Display a badge showing the product’s review rating to boost trust and visibility.
- Customer Q&A Section (paid): Allow shoppers to ask questions and view answers directly on product pages.

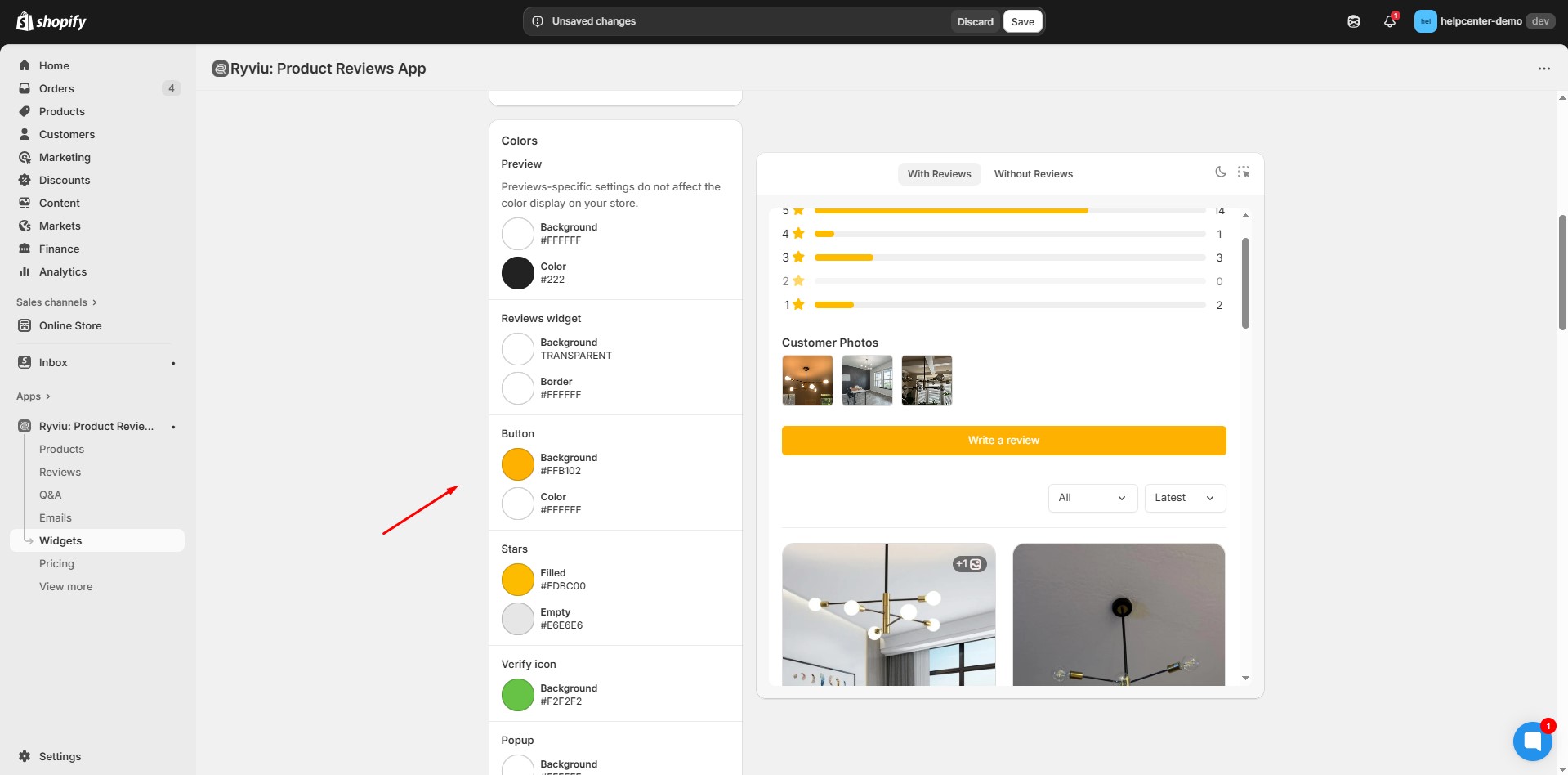
Step 7: Customize the widget appearance and settings, then click Save.

How to Add Ryviu Element to the GemPages?
Version 6
After the app has been successfully installed on your store, it’s time to install the element in the GemPages Editor.
Step 1: Go to the GemPages Dashboard, select one of your pages, and enter the Editor via the “Edit” button.
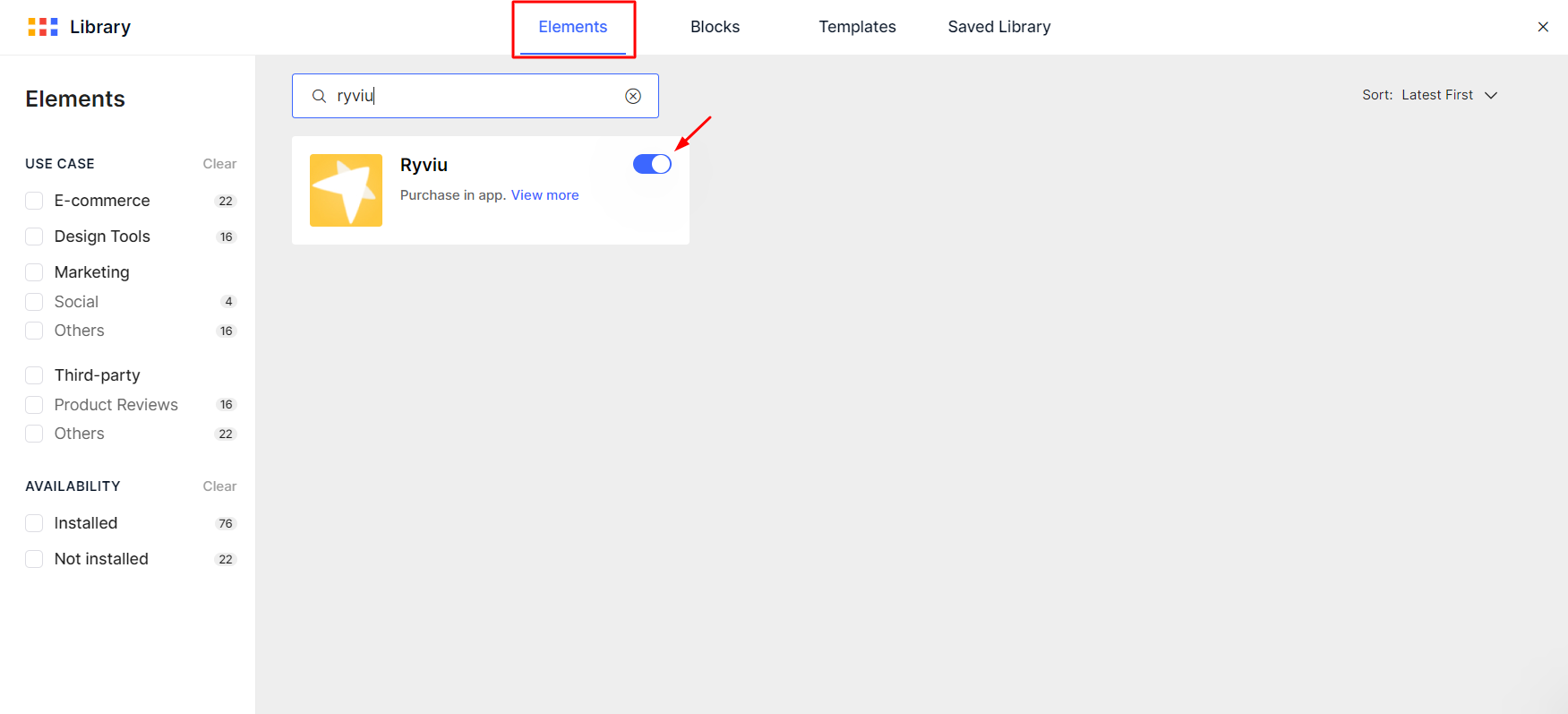
Step 2: In the Editor, click on the “Library” button on the top bar, then switch to the Elements tab. Search for “ryviu” using the search bar and toggle on the corresponding switch.

Step 3: Exit the Library, and you will find the newly added Ryviu Product Reviews element on your left sidebar, under the Third Party section.
Version 7
In Editor version 7, there’s no need to go through the above steps
You’ll find the Ryviu Element conveniently located within the left sidebar of your editor, under the Shopify Apps category. To quickly find the app, you can utilize the search bar and locate it in minutes.
Step 1: Navigate to GemPages Dashboard > Pages and click on the target page to open it in the editor.
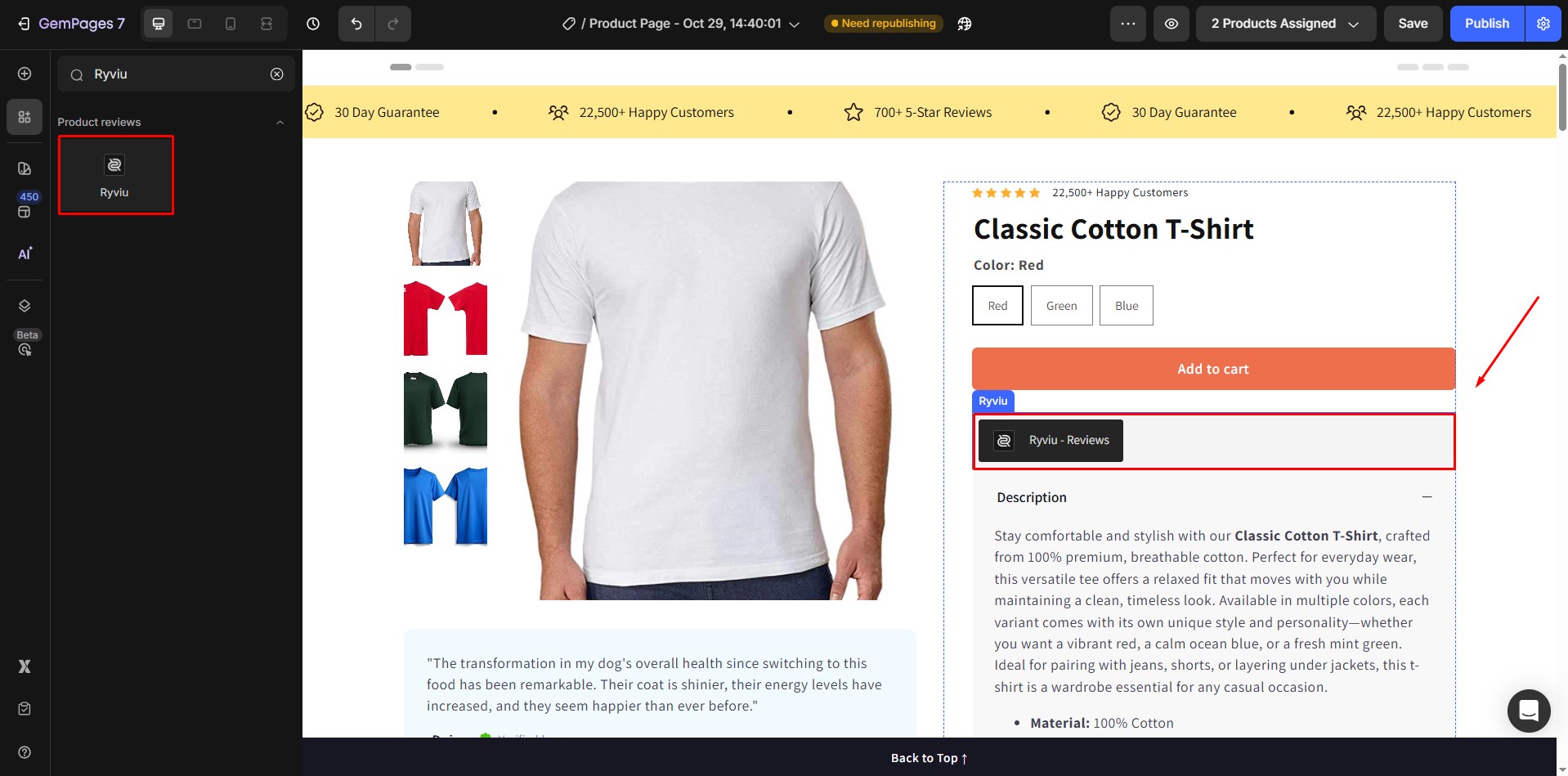
Step 2: Go to the Shopify Apps tab, then use the search bar to find the Ryviu Element. Then, drag and drop it inside a Product Element in your page.

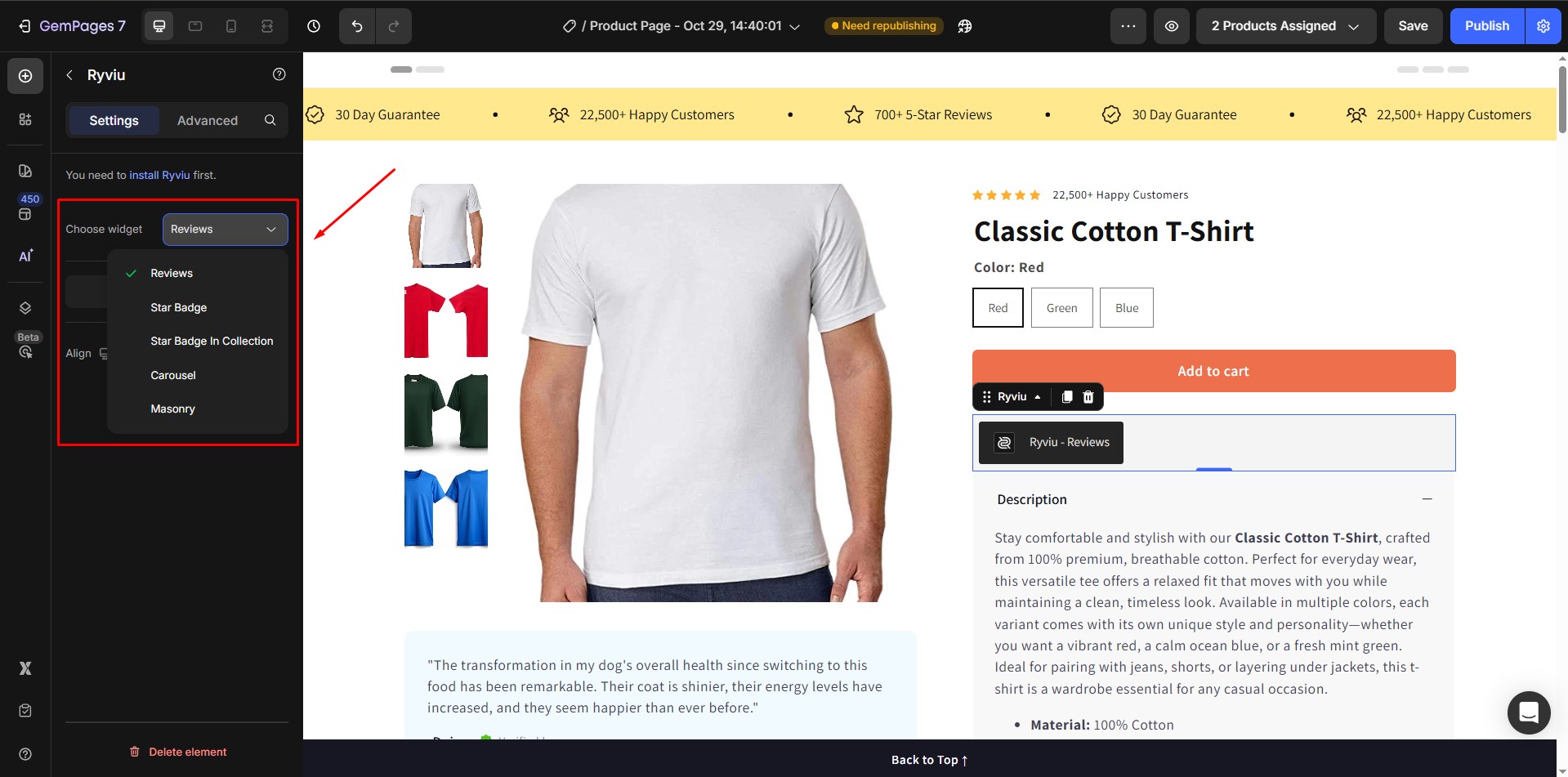
Step 3: Choose Widget types.
The Ryviu Product Reviews element offers 5 widget options: Reviews, Star Badge, Star Badge in Collection, Carousel, and Masonry. Based on where you place the element, it will have different widget options:
- On a Product page or inside a Product module: All 5 widgets are available.
- Elsewhere: Only Carousel and Mansory widgets are available.

You can find descriptions for the 5 widgets in the table below.
| Widget | Function |
| Reviews | Shows the product reviews imported from various sources. |
| Star Badge | Shows the number of reviews and the average rating for the product. This helps customers quickly assess the product quality. |
| Star Badge in Collection | Similar to Star Badge, but applicable to multiple listings in the Product List element. |
| Carousel | Displays reviews in a carousel layout with multiple slides. |
| Masonry | Displays reviews in a column-based grid layout. |
You can have multiple Ryviu widgets on a single page.











Thank you for your comments