A well-designed Slideshow can elevate the look of your online store and enhance the user experience.
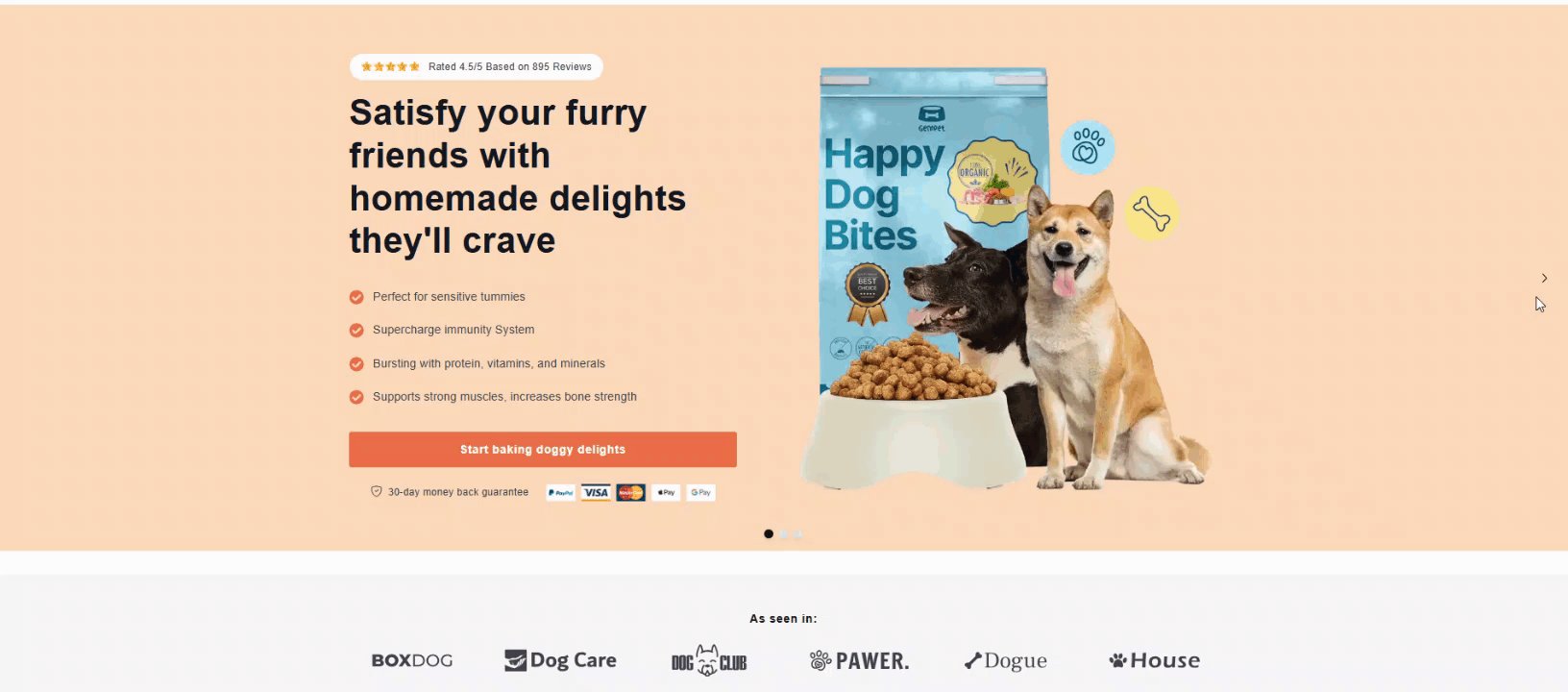
One of the most popular sections for eCommerce websites is the Hero Banner Slideshow, which showcases your key products, promotions, or brand messages right at the top of your homepage.
What Is a Slideshow and Why Use It?
A slideshow is a rotating series of banners or images used to display multiple messages, promotions, or products in a single section, typically at the top of your homepage. It helps capture attention quickly and keep your visitors engaged without overwhelming them.
By using a carousel format, you can highlight:
- Featured or seasonal products
- Time-limited promotions or offers
- Brand messaging or new collections

A well-designed slideshow can elevate the look of your online store and enhance the user experience.
How to Design Slideshow or Image Carousel with GemPages
With GemPages, creating a slideshow is simple and flexible. You can combine the Carousel and Hero Banner elements to build eye-catching, interactive slides that elevate the overall user experience and drive more clicks.
In this guide, we’ll walk you through a step-by-step guide to designing a Hero Banner Slideshow using these elements.
Step 1: Access GemPages Editor
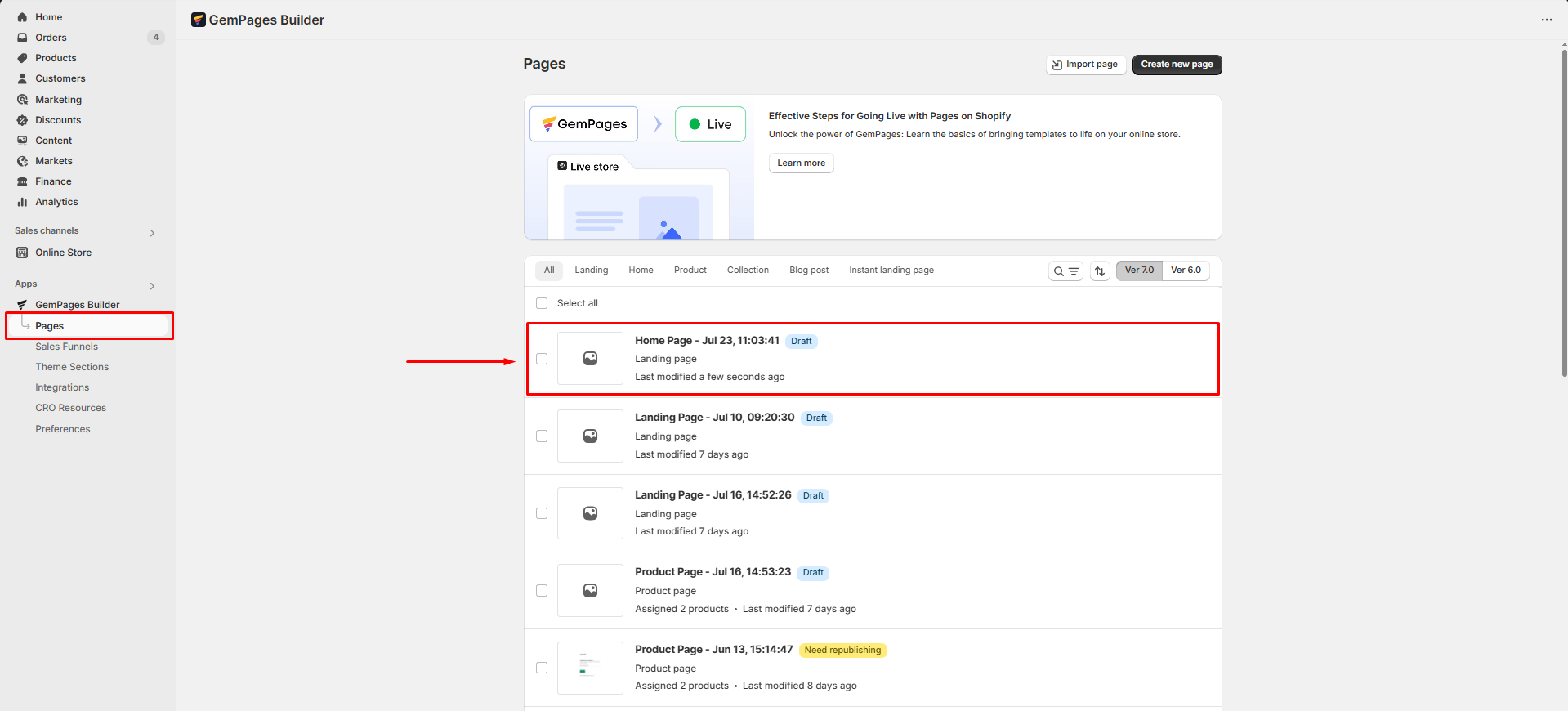
Go to the GemPages Dashboard > Pages, and locate the target page to open the editor.

Step 2: Add the Carousel Element to your page
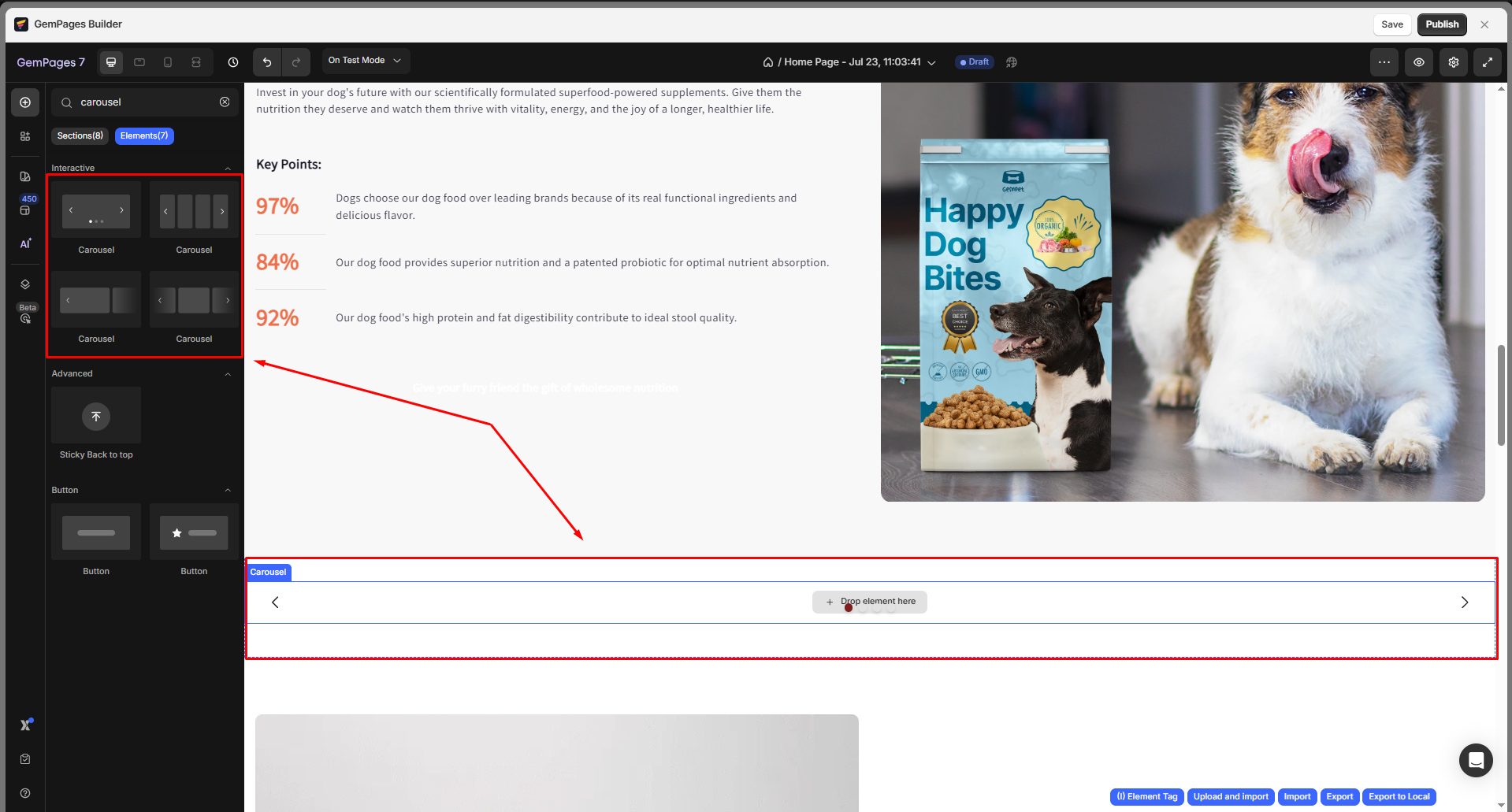
Drag and drop the Carousel Element into the section where you want the slideshow to appear.

Note: The Carousel Element comes with customizable settings for slide duration, transition effects, and more. If you’re unfamiliar with these settings, refer to this article.
Step 3: Add the Hero Banner Element to the Carousel
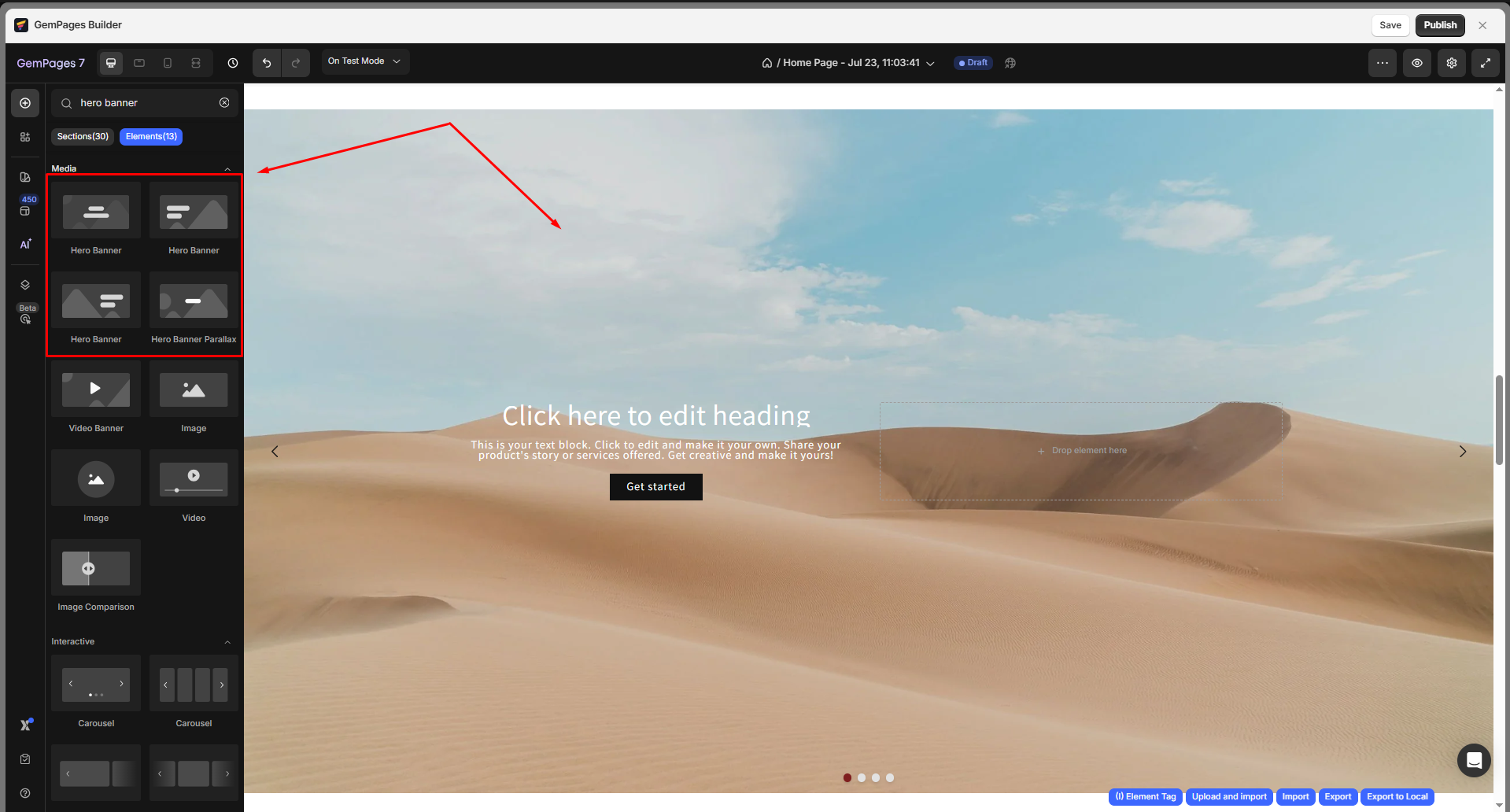
From the left sidebar, drag and drop a Hero Banner Element into the Carousel.

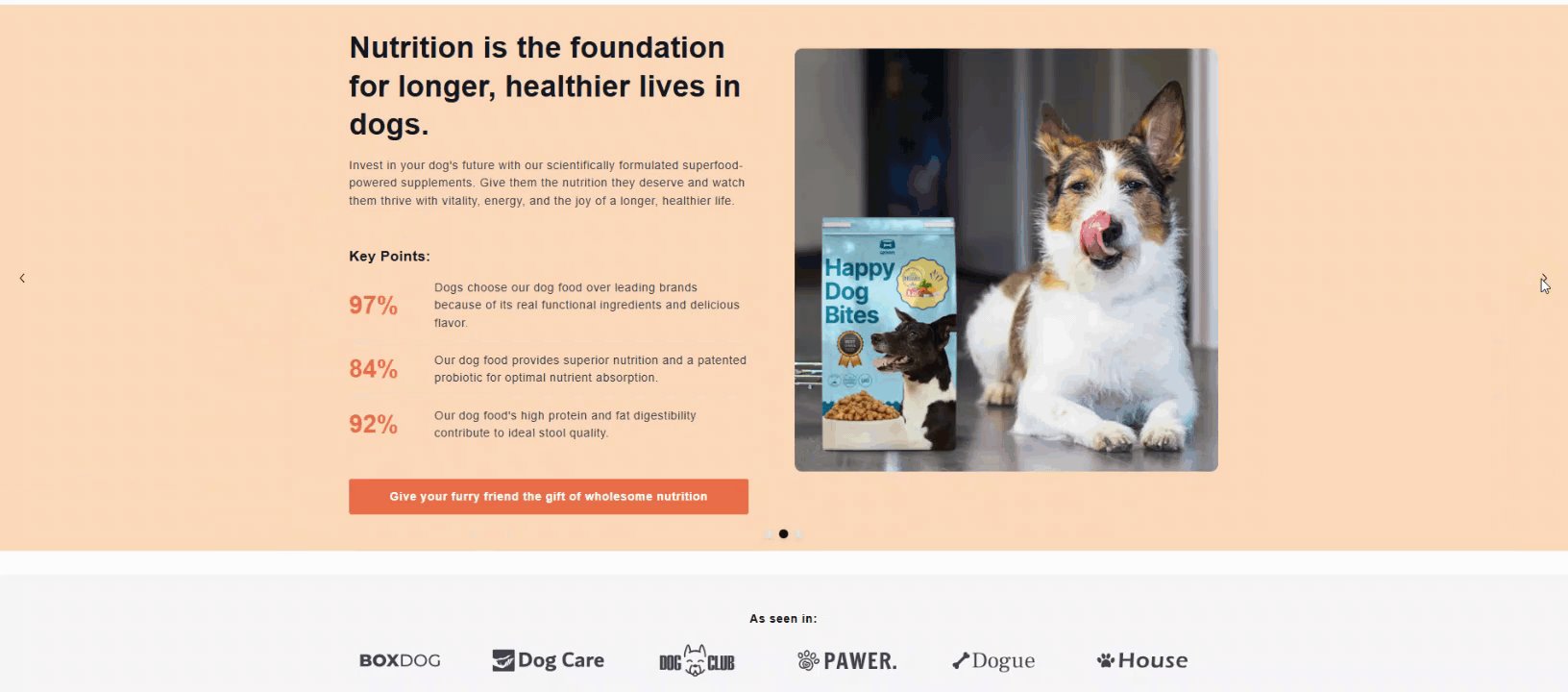
The Hero Banner comes pre-loaded with a background image, headline, text block, and button.
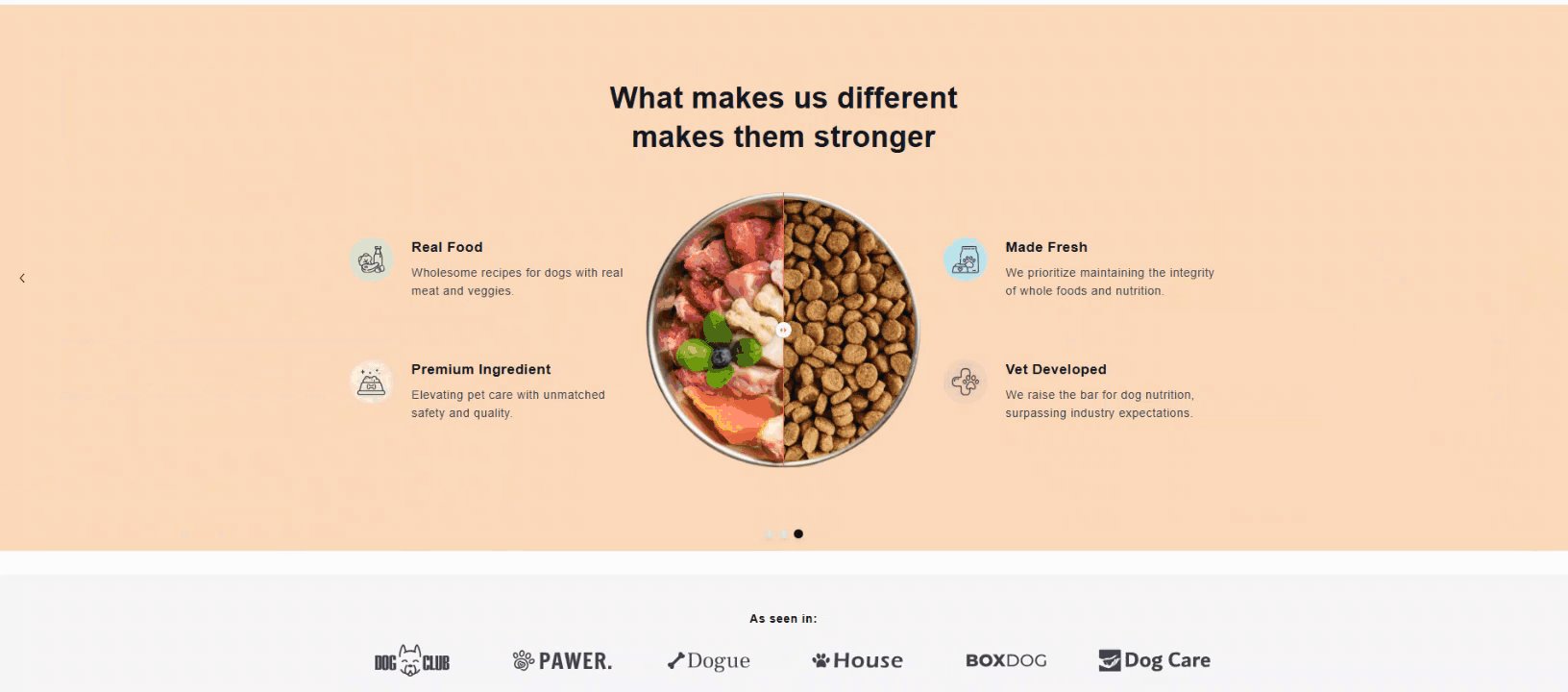
You can enrich your Hero Banner with additional elements such as images, icons, item lists, etc.
Step 4: Customize Your Hero Banner
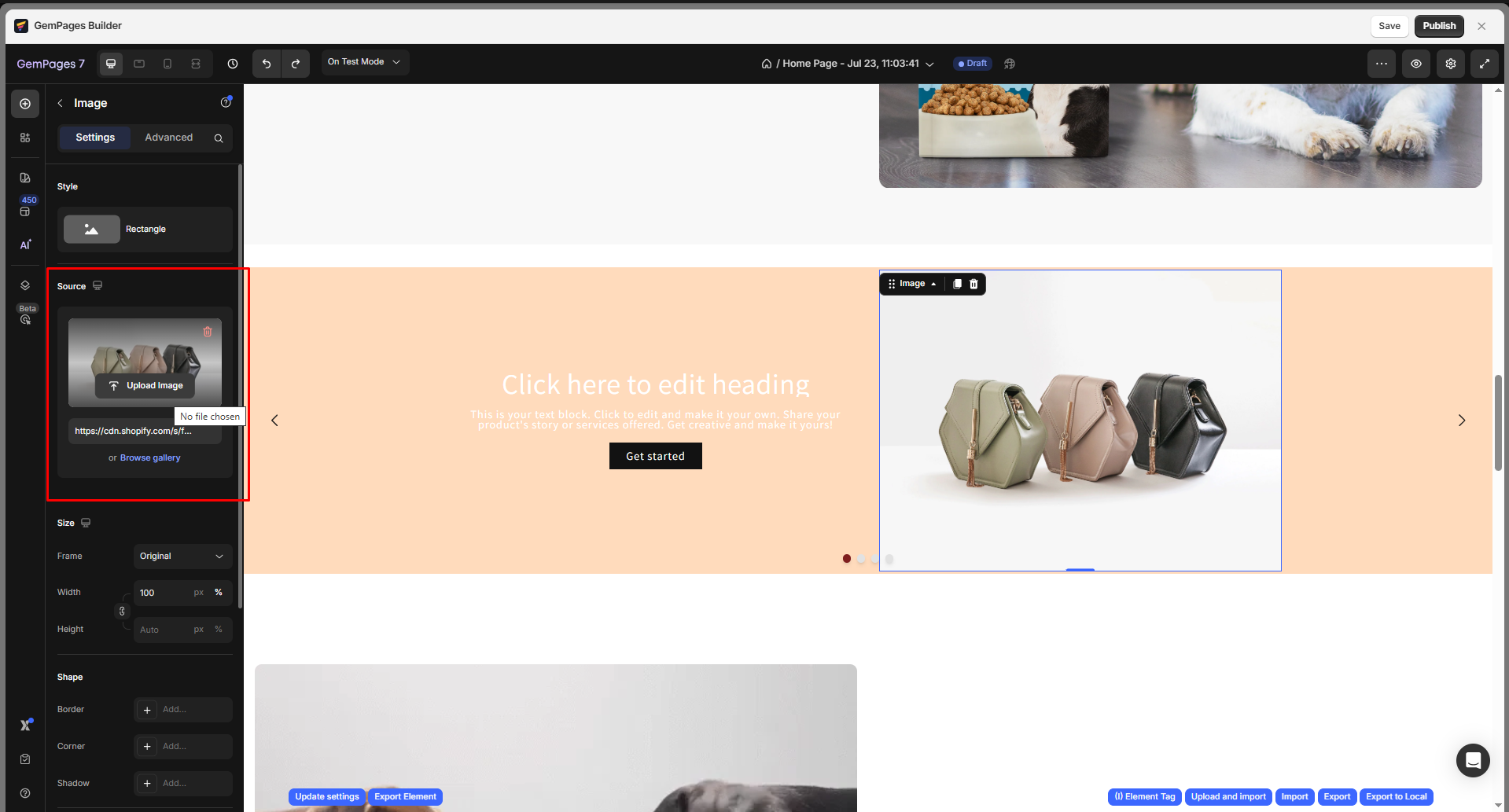
Now, let’s customize your hero banner in the Settings tab. From the left sidebar, you can modify the Hero Banner element your way.
For example:
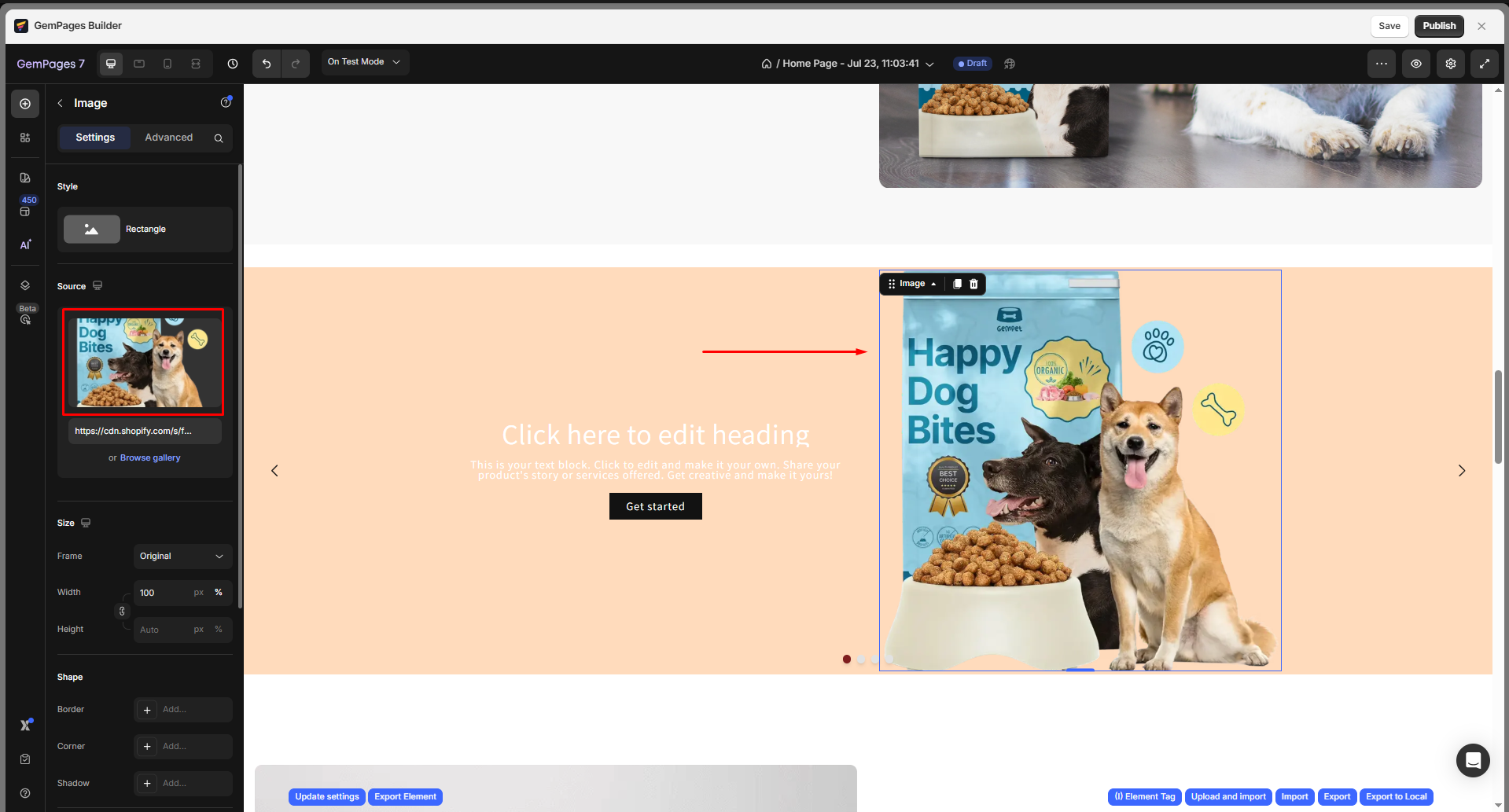
- Upload the image to your hero banner:


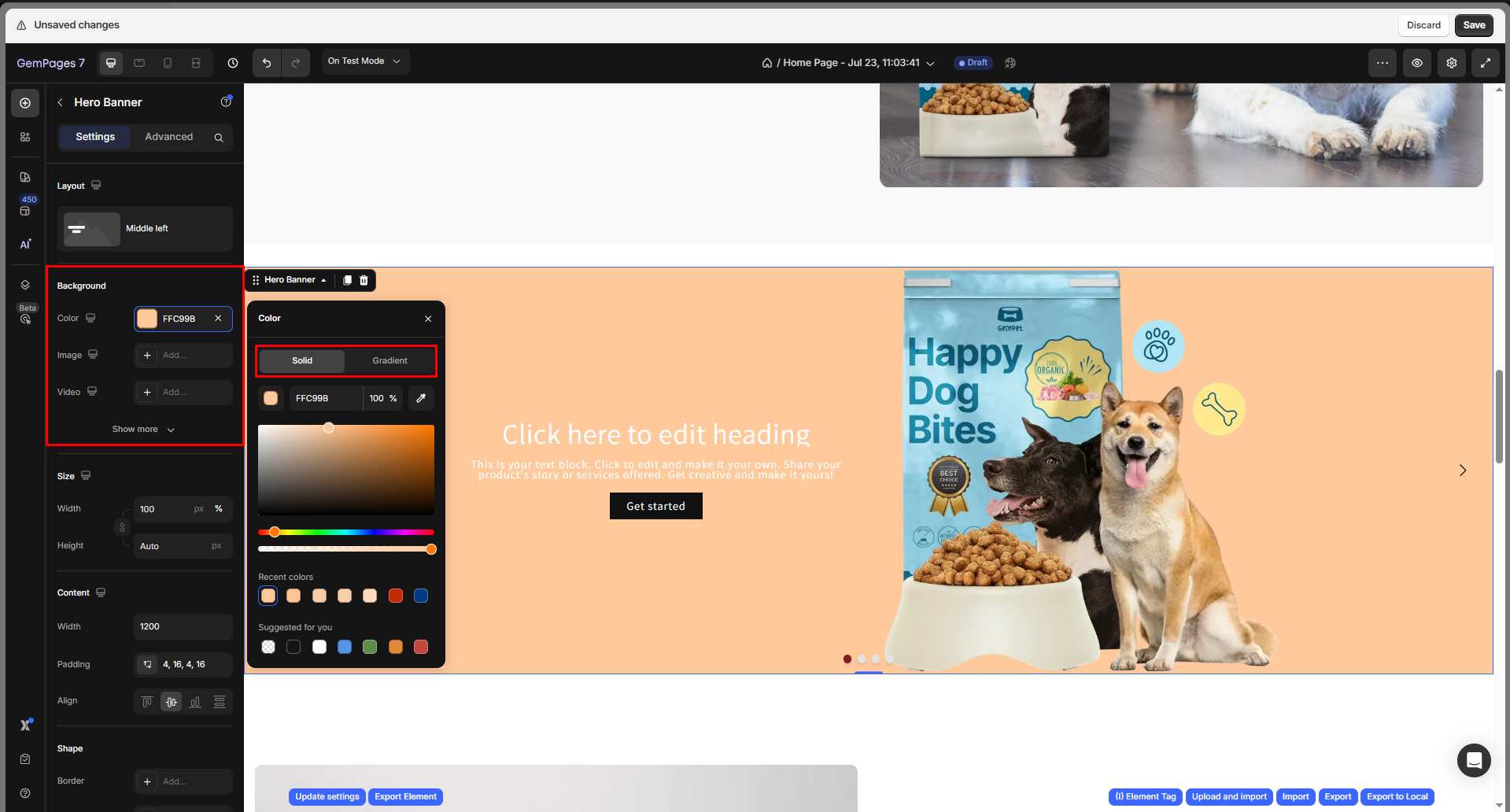
- Change background color:

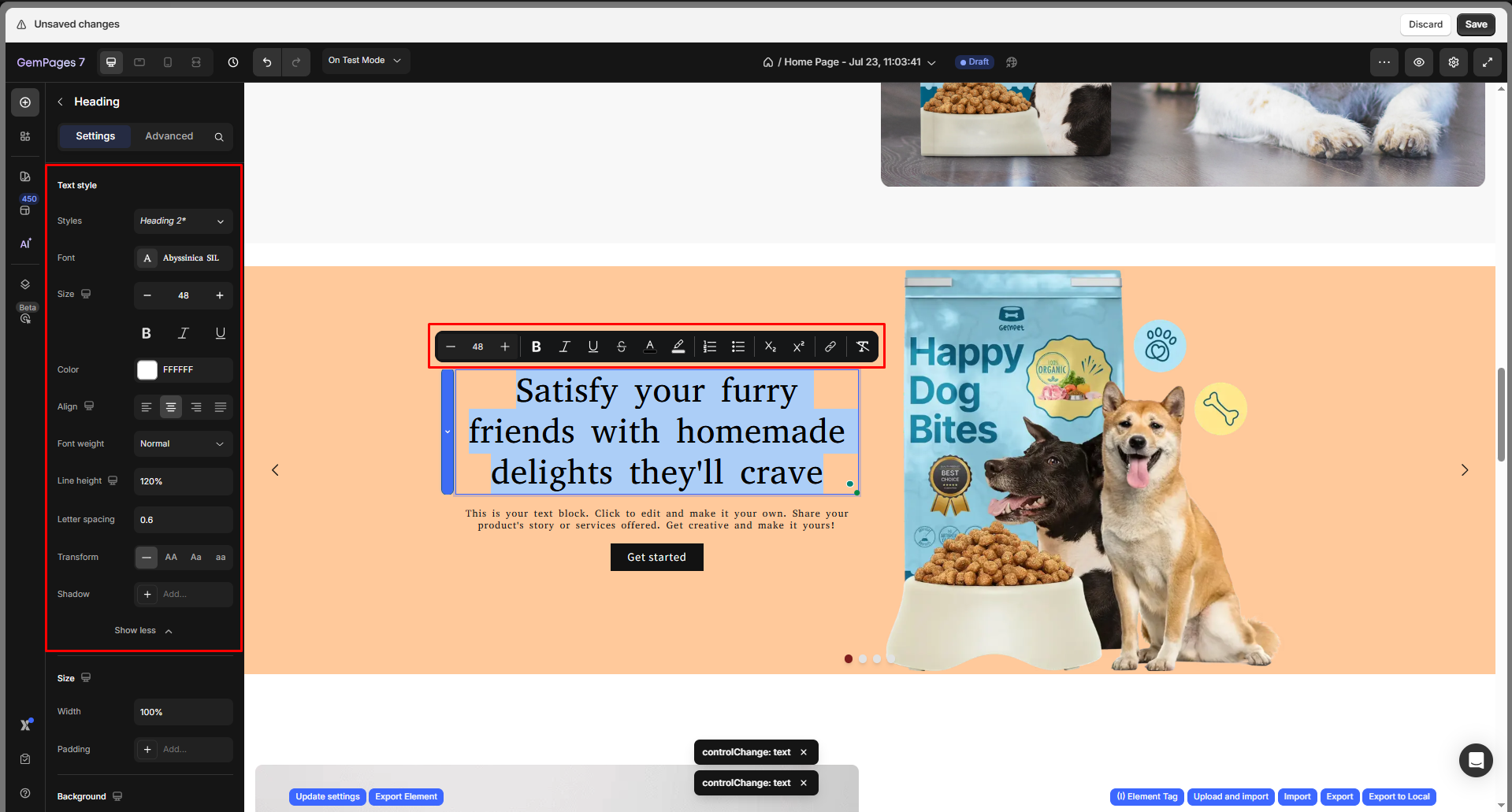
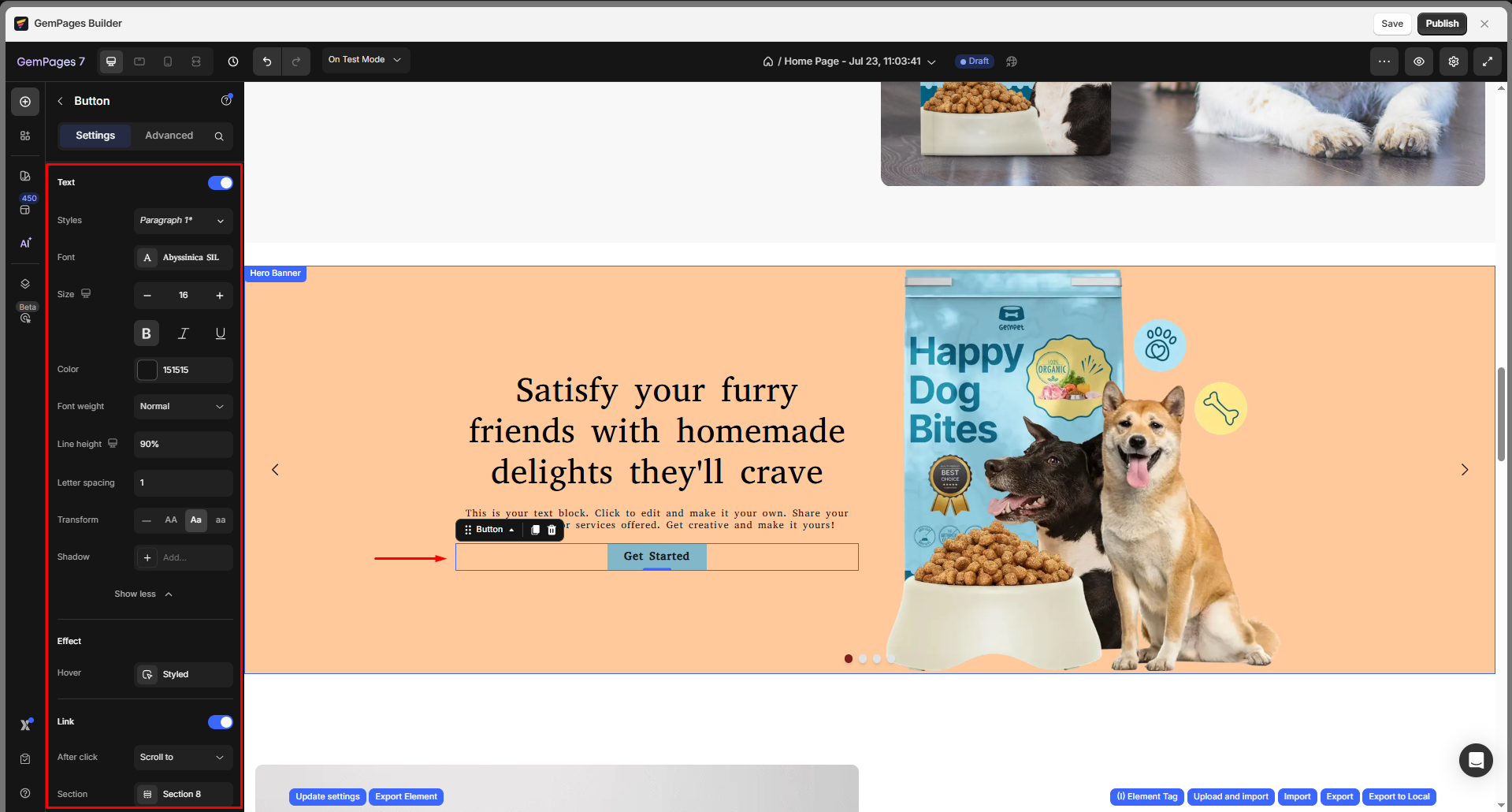
- Edit Headline, Text Block, Button, etc.


Step 5: Duplicate the Slide
Go back to the main Carousel element Settings tab.
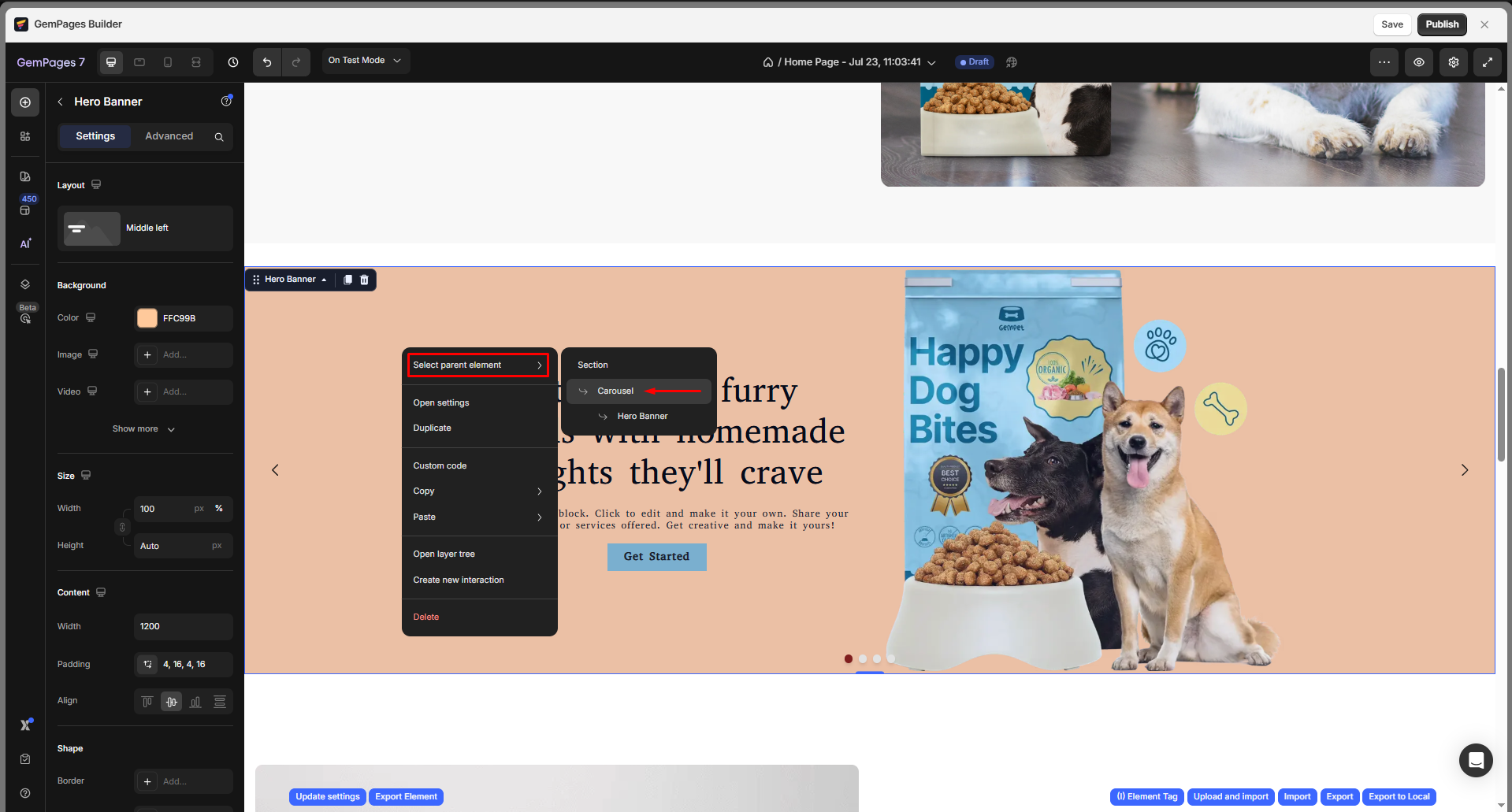
- Right-click on the Hero Banner > select “Select Parent element” to go back to the main Carousel settings.

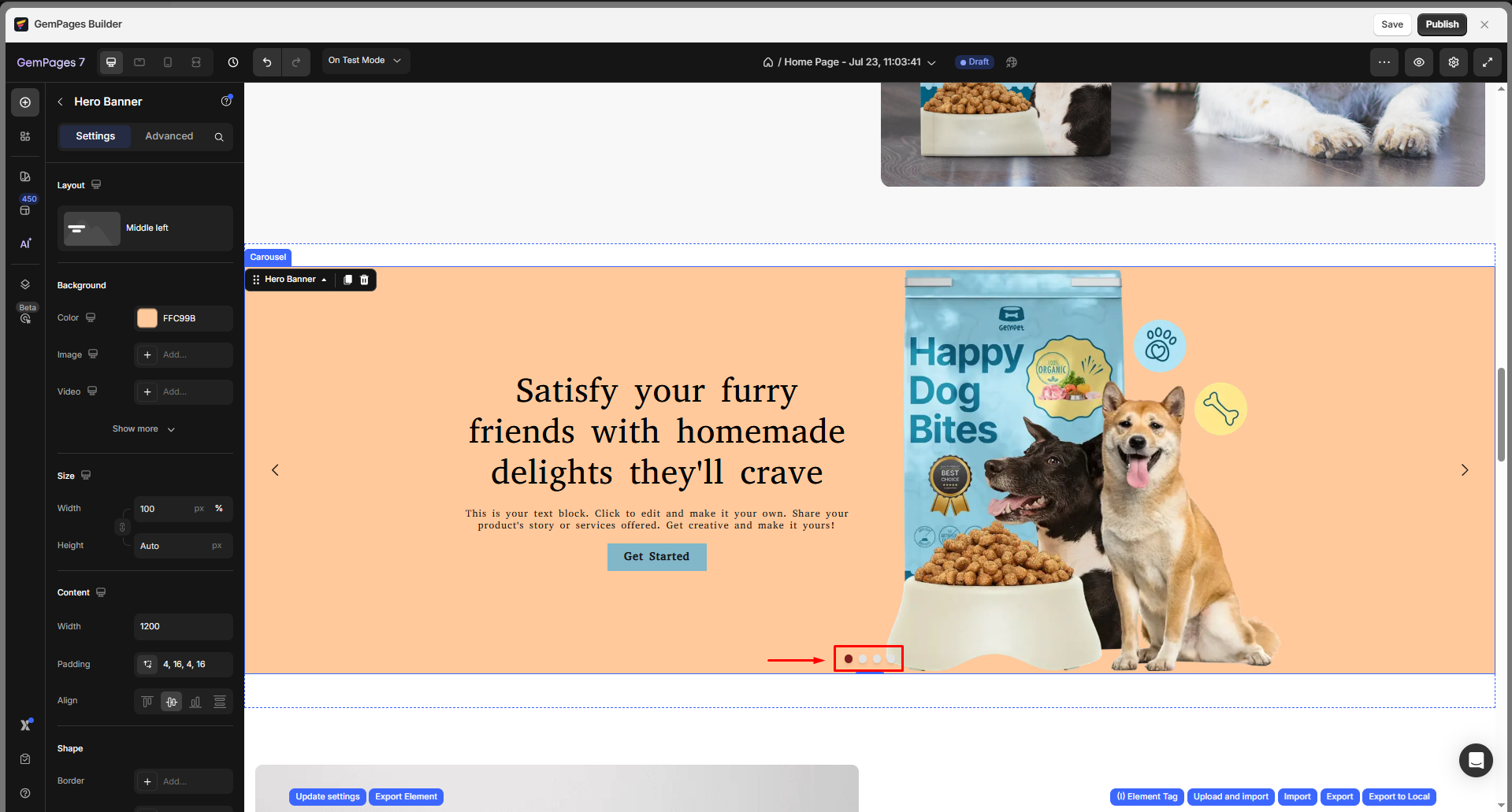
- Alternatively, click on the small dots under the Carousel to access its settings.

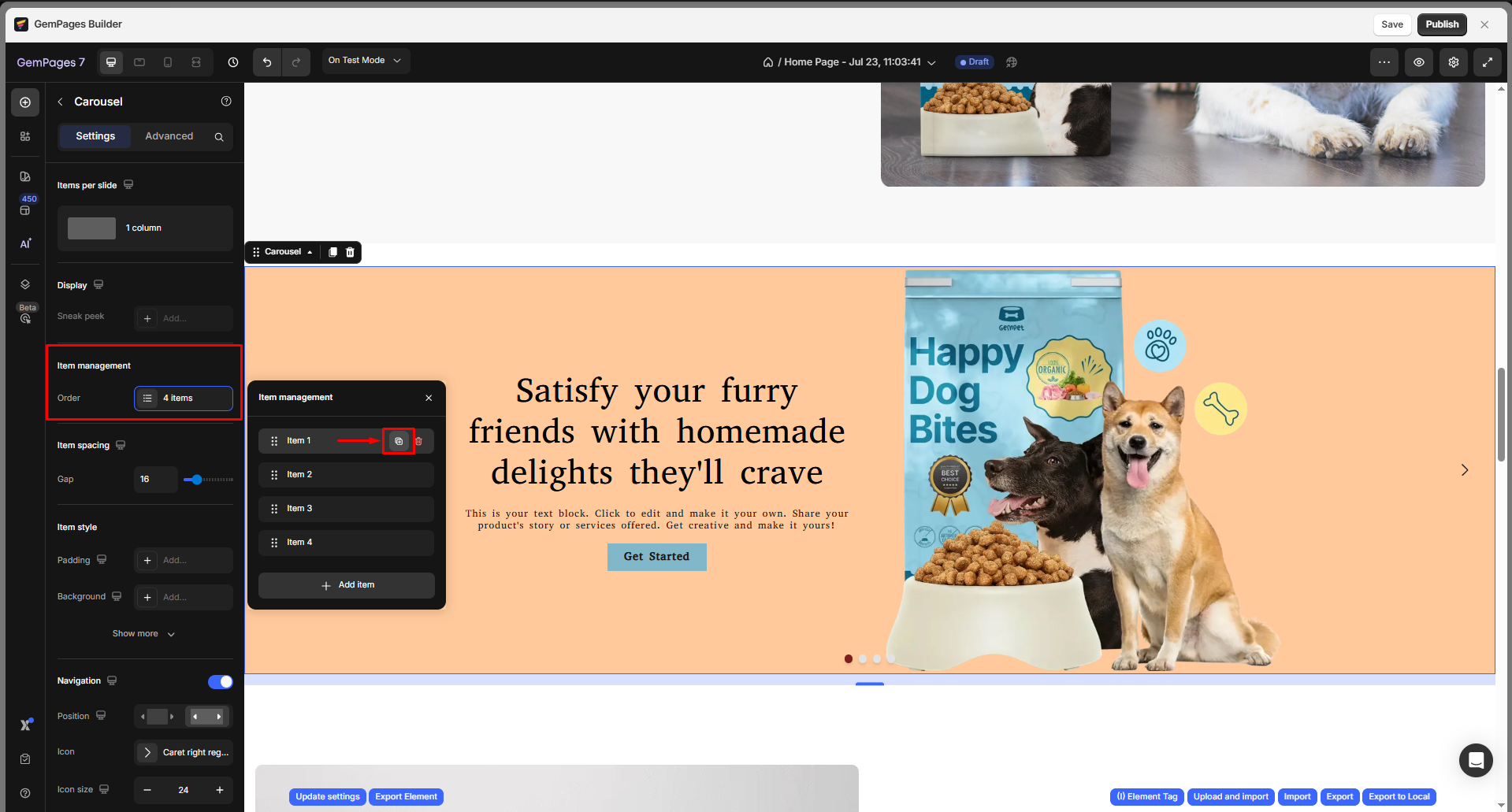
From the left sidebar, go to the Item management section, and click the box next to Order to open the item management dialog.
Hover over Item 1 and click on the duplicate icon to duplicate Slider 1.

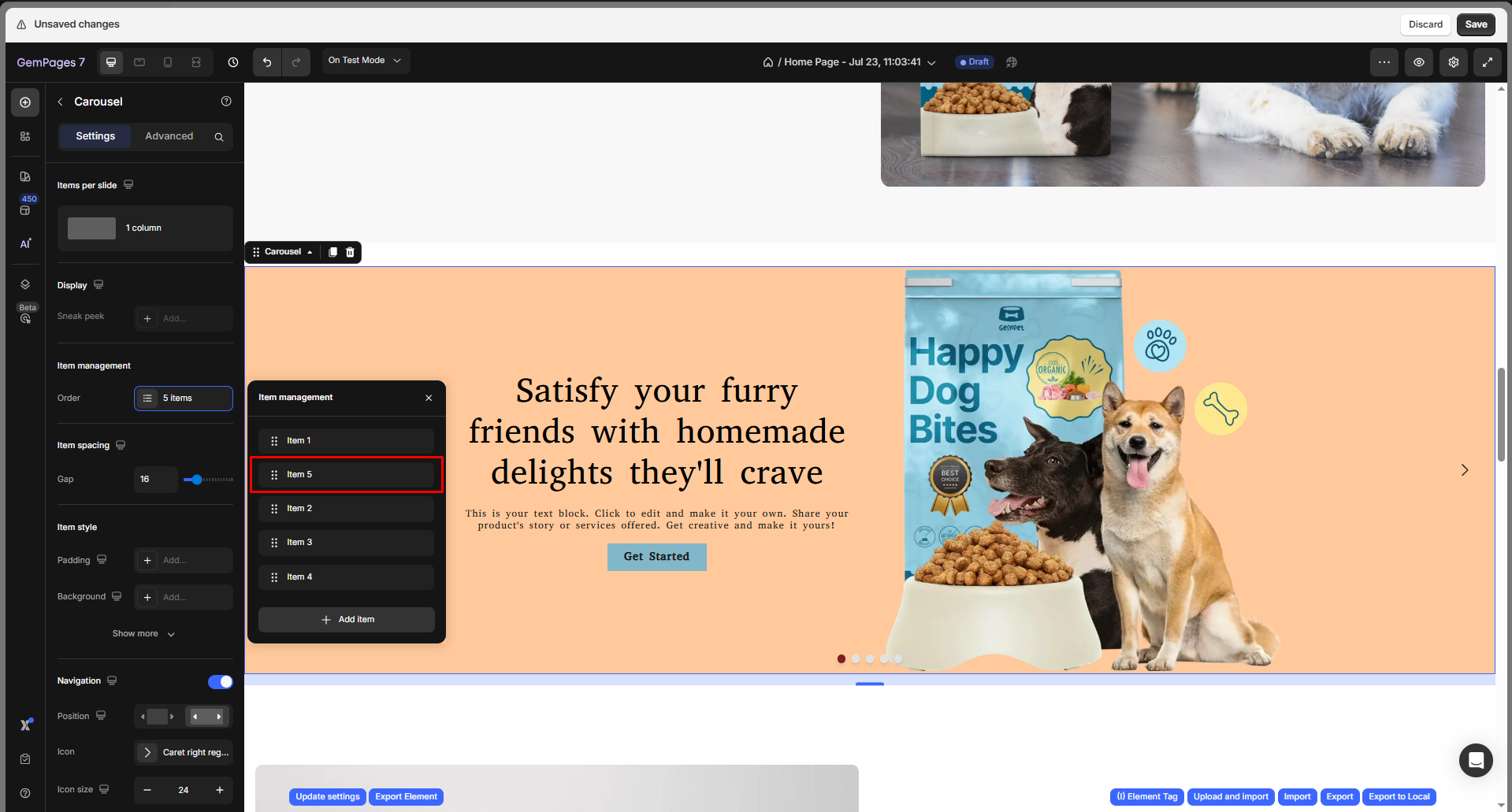
The duplicated slider (slider 2) will be under Item 1, and it’s automatically named as Item 5.

This tip saves time by allowing you to reuse the same design. Simply update the images and text on each duplicated slide.
FAQs
1. Can I add videos to my slideshow instead of images?
Currently, the Carousel element supports image-based slides. However, you can manually insert a Video element into a Hero Banner inside each slide if you’d like to simulate a video slideshow. Please note this may impact loading speed.
2. How many slides can I add to a single carousel?
There is no strict limit to the number of slides you can add. However, for performance and user experience, we recommend keeping it under 5 slides.
3. Can I control the transition speed and animation of slides?
Yes! From the Carousel Settings, you can adjust the transition duration, autoplay toggle, animation type (fade or slide), and loop behavior.
4. Will my slideshow be responsive on mobile devices?
Absolutely. The Carousel and Hero Banner elements in GemPages are fully responsive. You can also customize the layout for mobile and tablet views by using the Responsive View mode in the Editor.
5. Can I add different links to each slide?
Yes. Each Hero Banner slide can include buttons or clickable images with unique links. Just customize the button element or image link within each Hero Banner block.
6. Why is my carousel not showing correctly on the live page?
Make sure the Display condition is set properly and that the Carousel Element is placed inside a visible section on all devices. Also, double-check your publish status and clear your browser cache.











Thank you for your comments