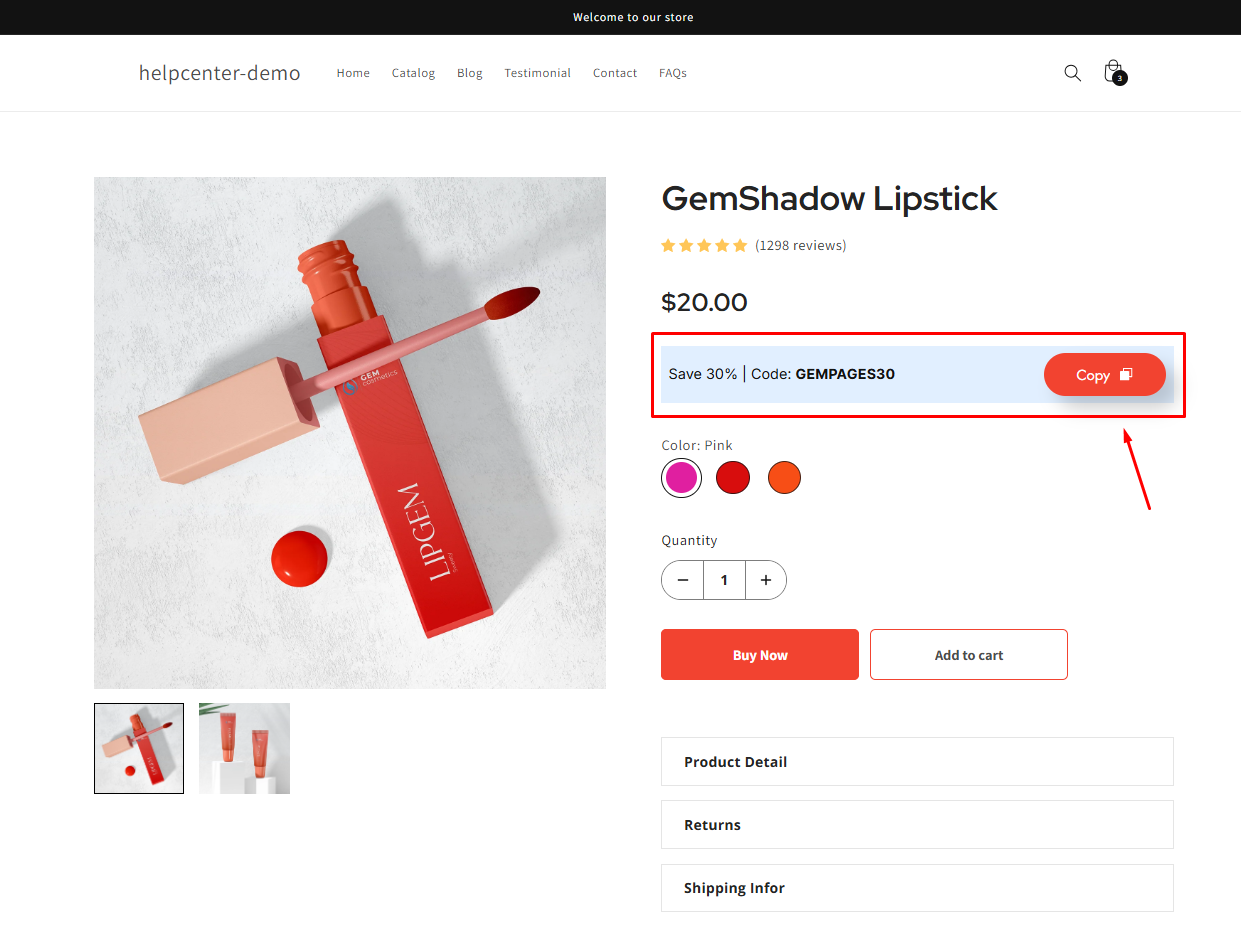
What is the Copy Coupon Code button?
The Copy Coupon Code Button in GemPages allows you to create a button that displays a discount code on your store page.
When users click this button, the coupon code is automatically copied to their clipboard. This eliminates the need for manual entry, making it quicker and easier for customers to use their discount codes during checkout.

How to Add the Copy Coupon Code Element to Your Page?
Follow these steps below to drag and drop a Copy Coupon Code Element into your page using GemPages Editor v7:
- Log in to your Shopify admin > GemPages Builder app > Pages.
- Click on the page where you want to add the Copy Coupon Code Element to enter the editor.
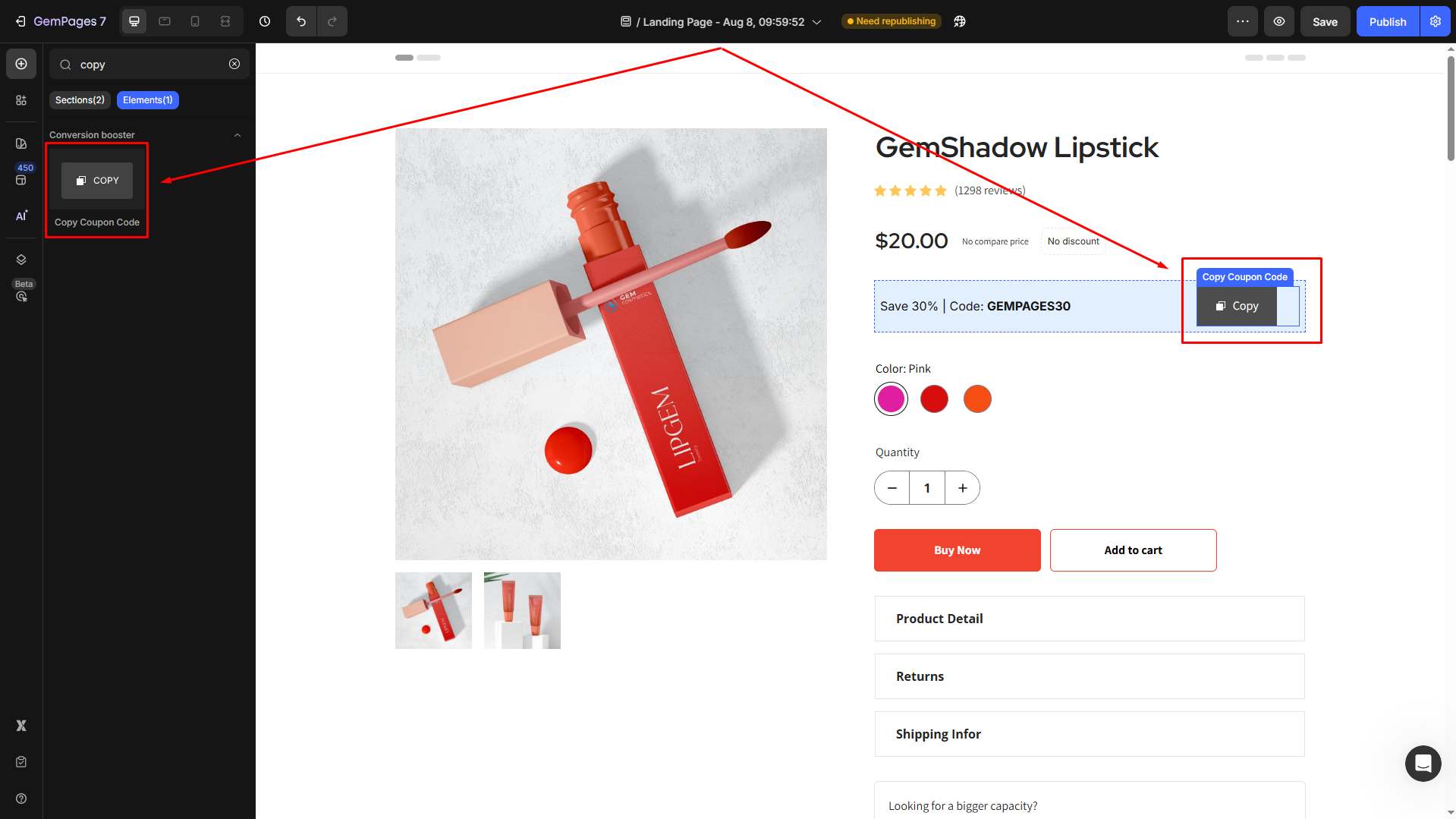
- From the left sidebar, search for this element, and drag and drop it to the desired position on your page.

- Locate the element to open its settings for further customization.

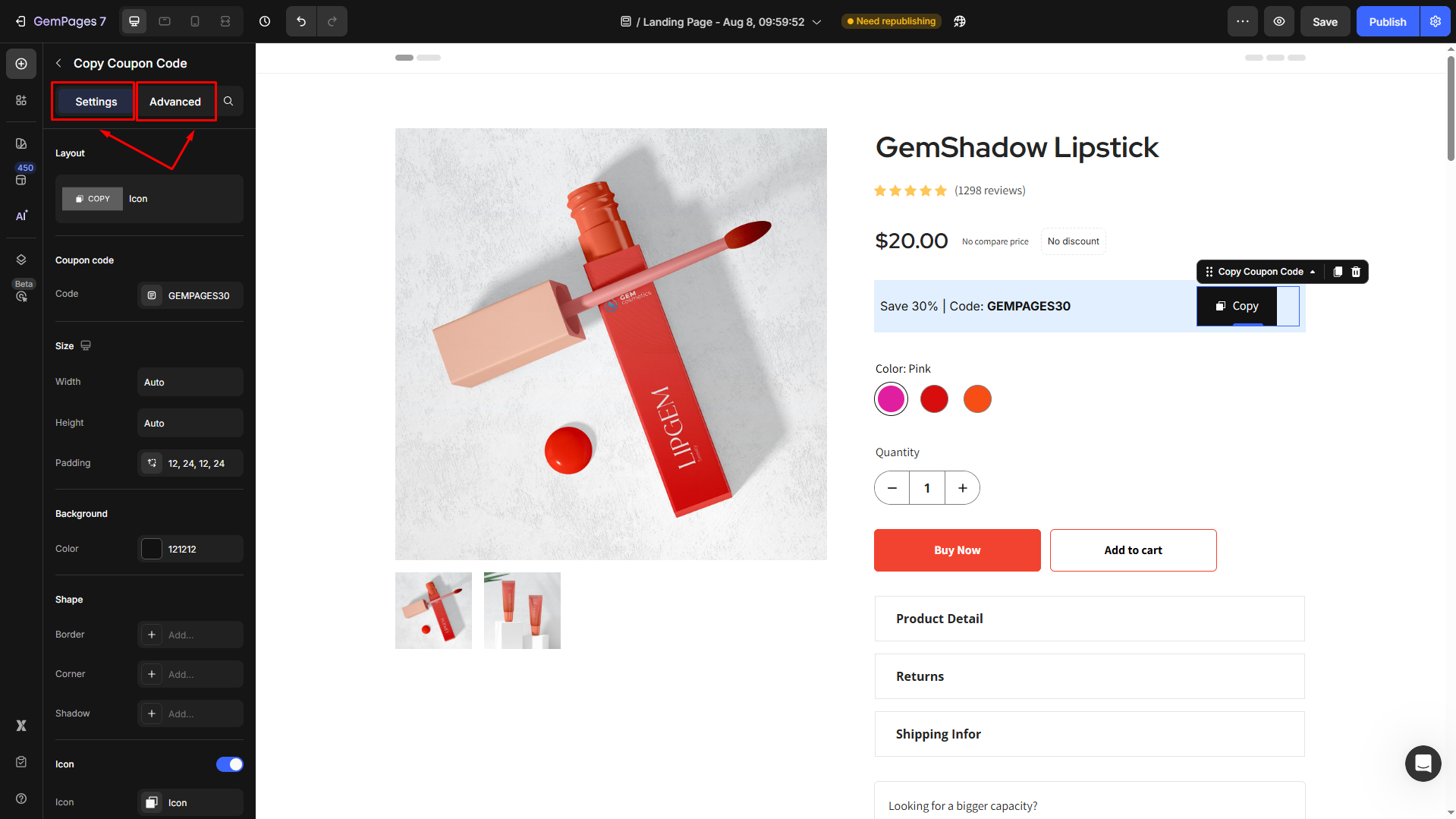
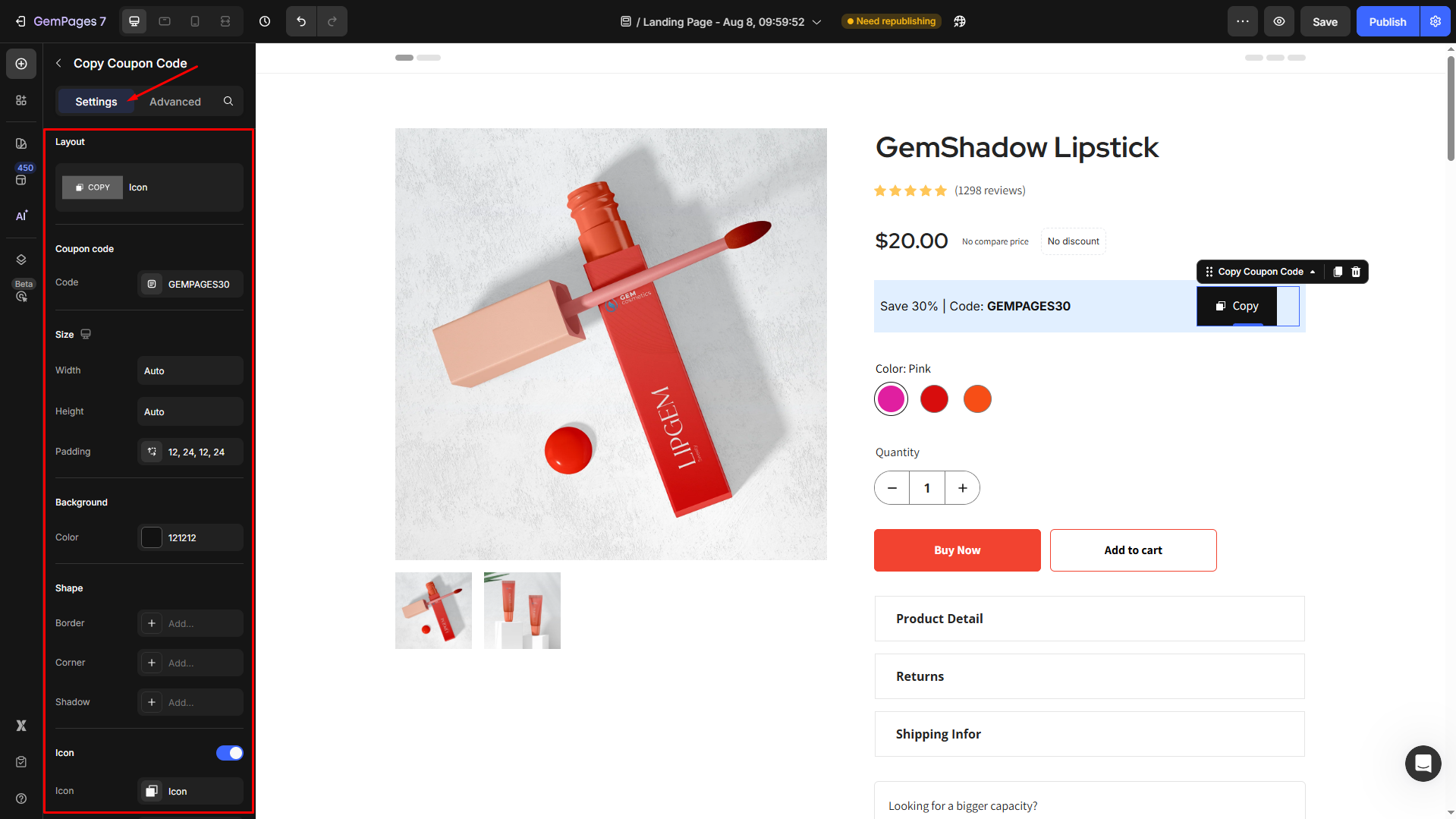
Configure the Settings tab
Under the Settings tab, you can configure the icon’s visibility as you prefer:

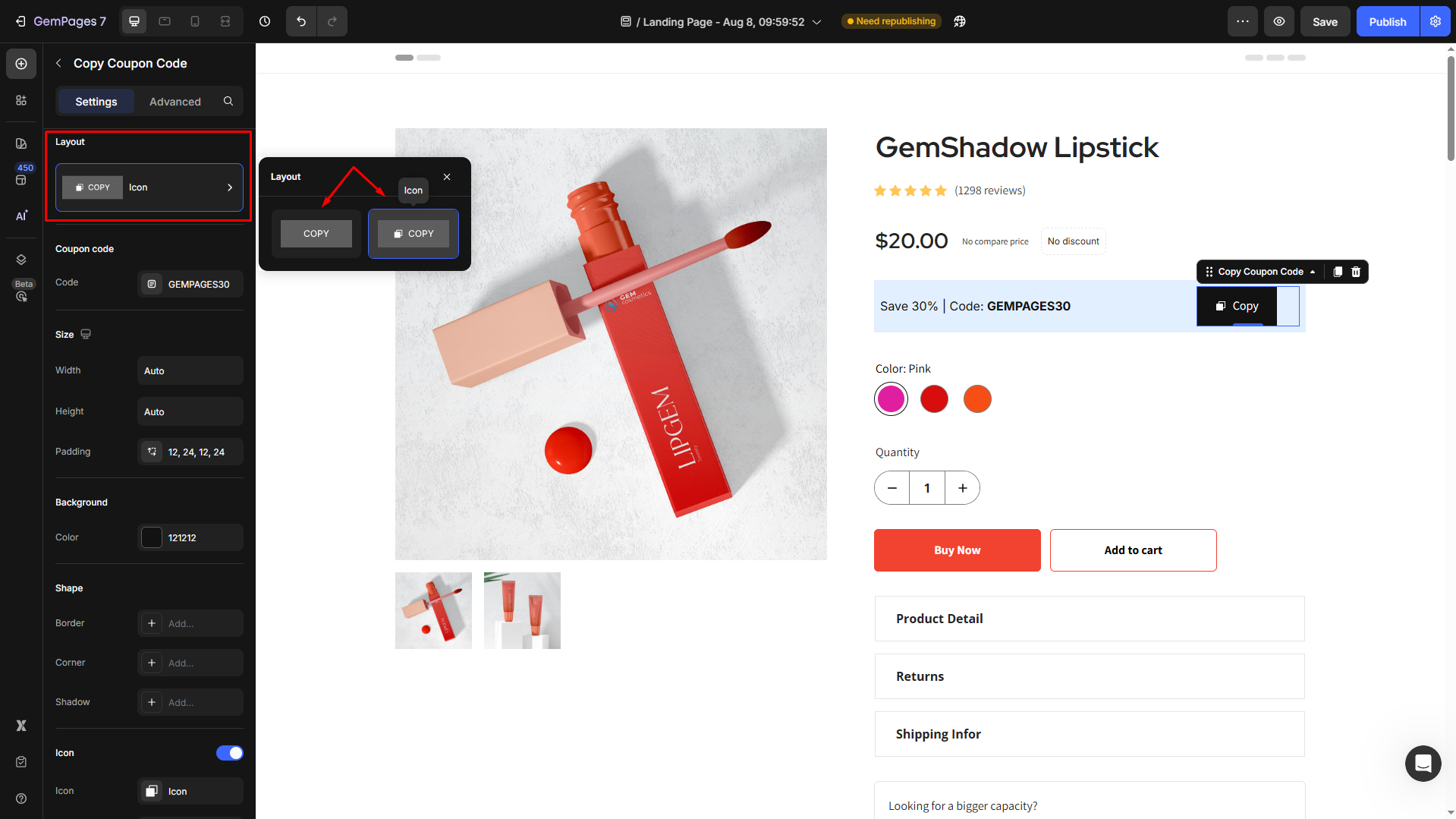
Layout
Select between two options for your button: with and without icon (text only).

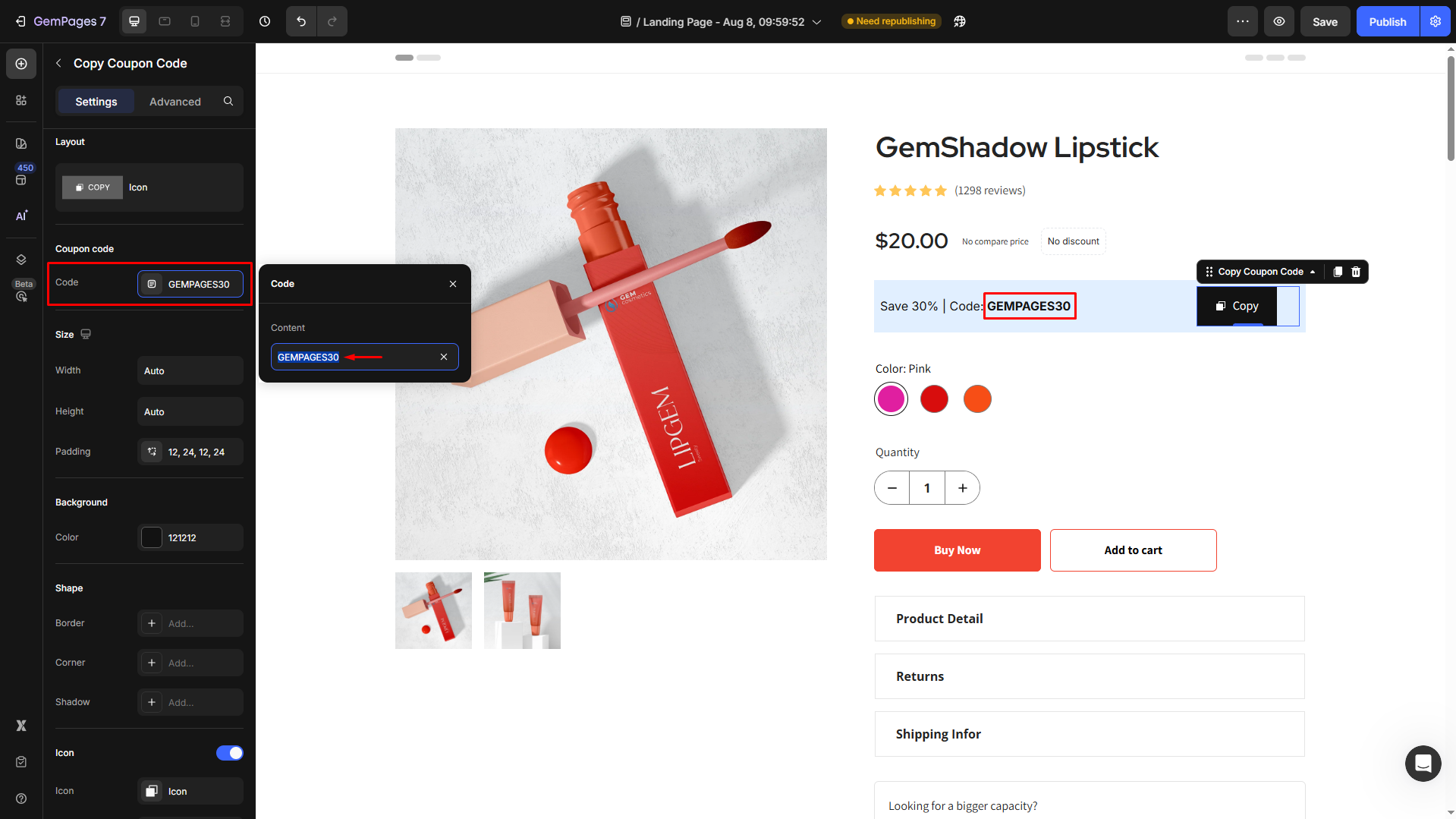
Coupon code
Enter your coupon code in the box.

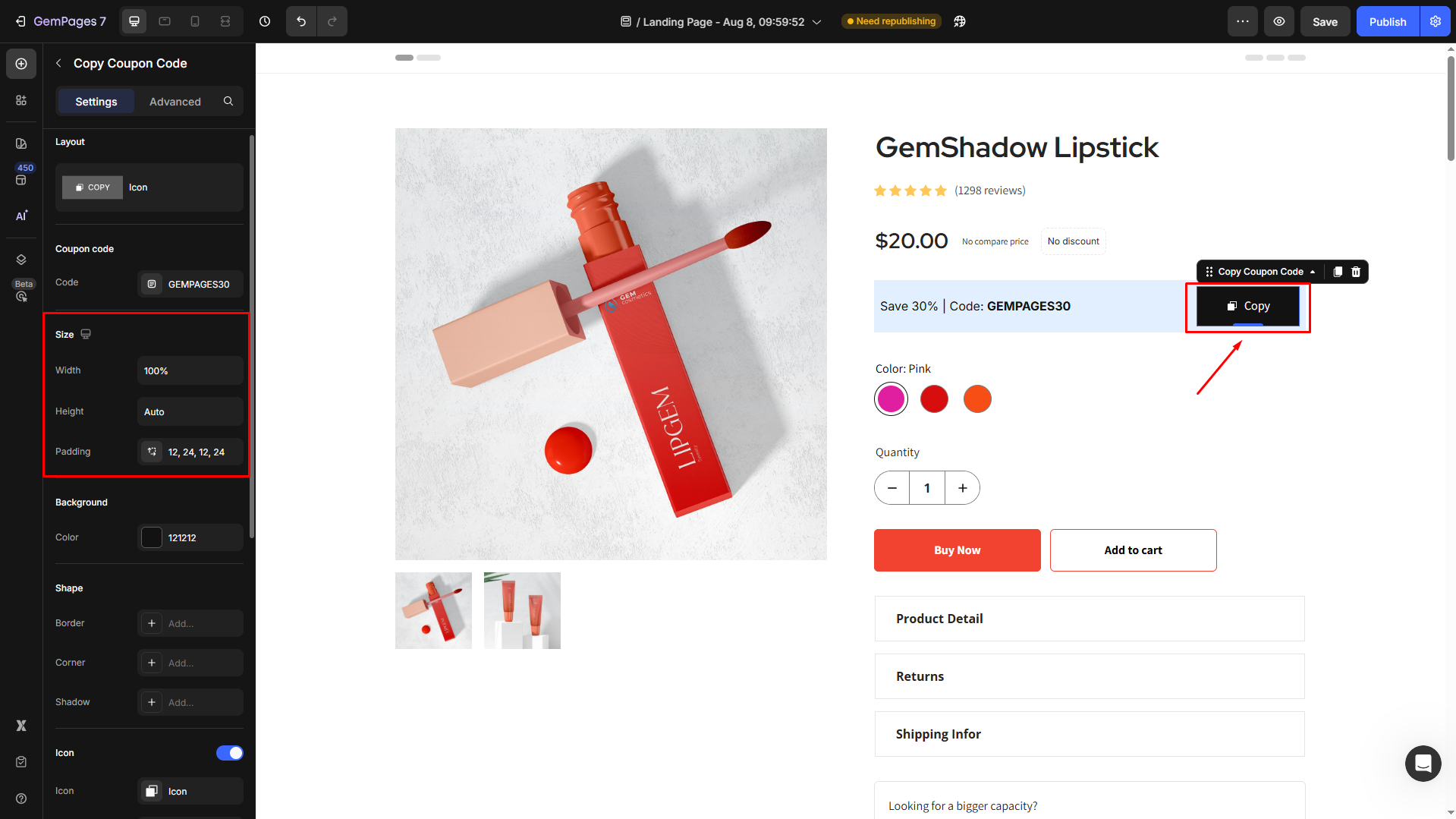
Size
- Width and Height: Define the dimensions of the button to ensure it’s noticeable yet not obtrusive.
- Padding: Adjust the internal spacing within the button for better alignment of text or icons.

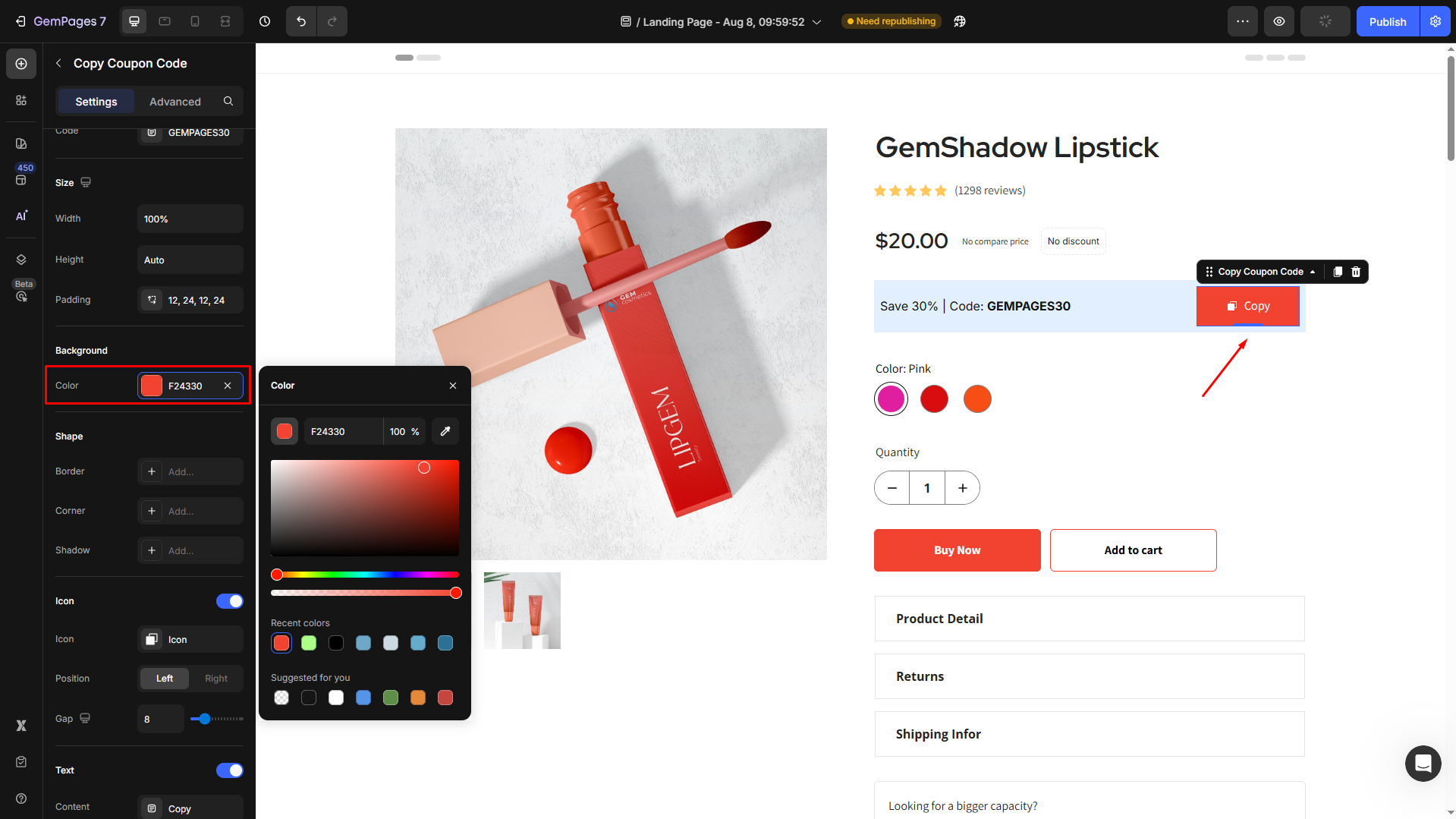
Background
Set a solid/gradient color or image as the background by:
- Enter the color code
- Choose from the “Recent colors” or “Suggested for you” list
- Choose from the color swatch
- Use the color picker to set the background color.

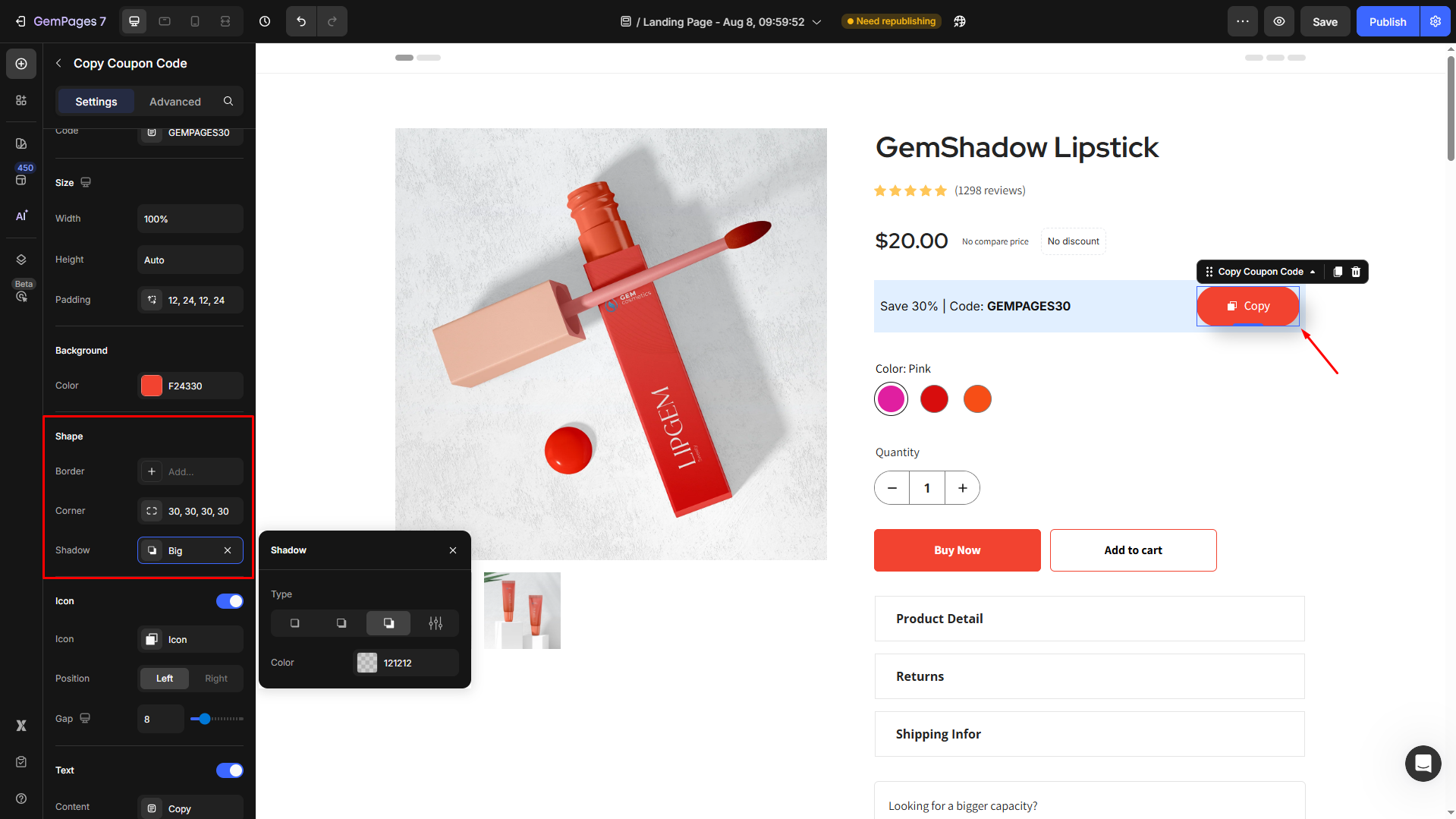
Shape
Customize the shape using:
- Border: Select the border styles (line/dash/dot stroke), and change border color and thickness to align with your brand design
- Corner: Adjust the corner radius for better visibility.
- Shadow: Apply shadow effects for depth.

Icon
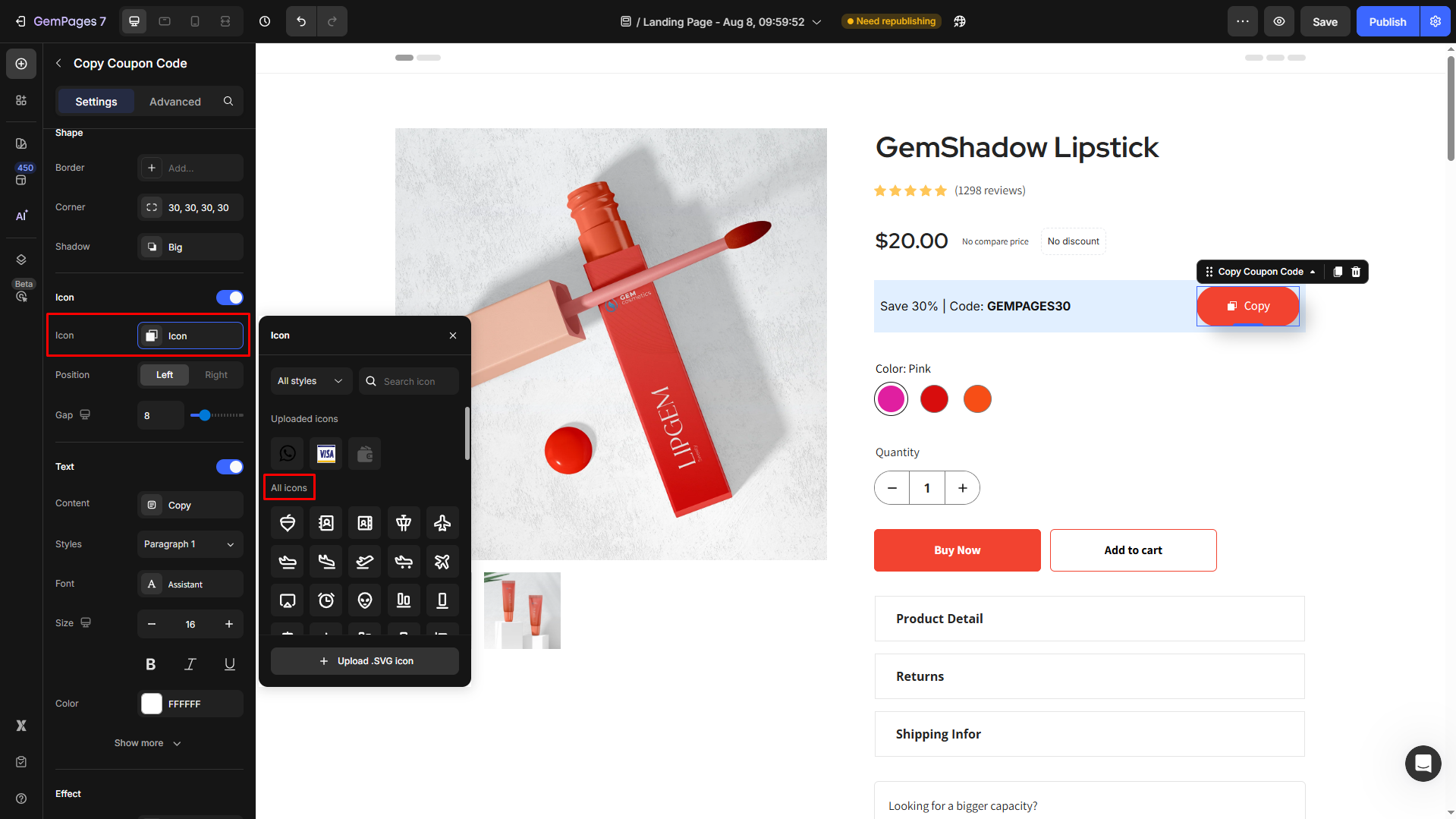
Under the Icon section, after toggling on, you can select icons to display in this element.
- Option 1: Choose from the GemPages system library
Select the icon style from the dropdown or enter the icon name in the search box to find your preferred icon.

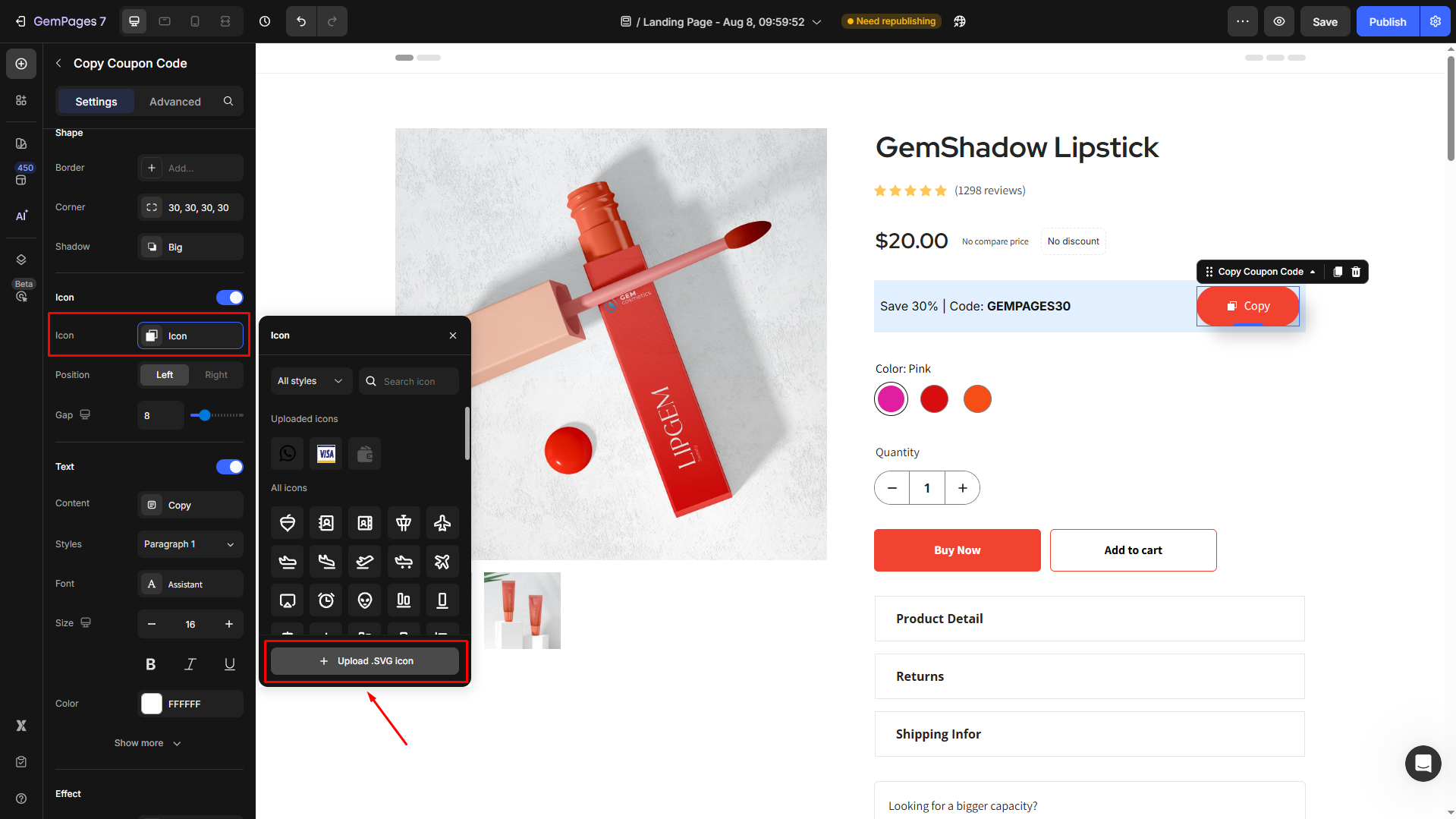
- Option 2: Upload your custom icons
Refer to this article for more details about custom icon uploading.

<div class=”block-alert block-alert-warning”><b>Note:</b><span style=”font-weight: 400;”> Only </span><b>SVG files</b><span style=”font-weight: 400;”> are supported for custom uploads.</span></div>
Then, change the icon color your way, and adjust the size and padding of the icon to align with your brand design.
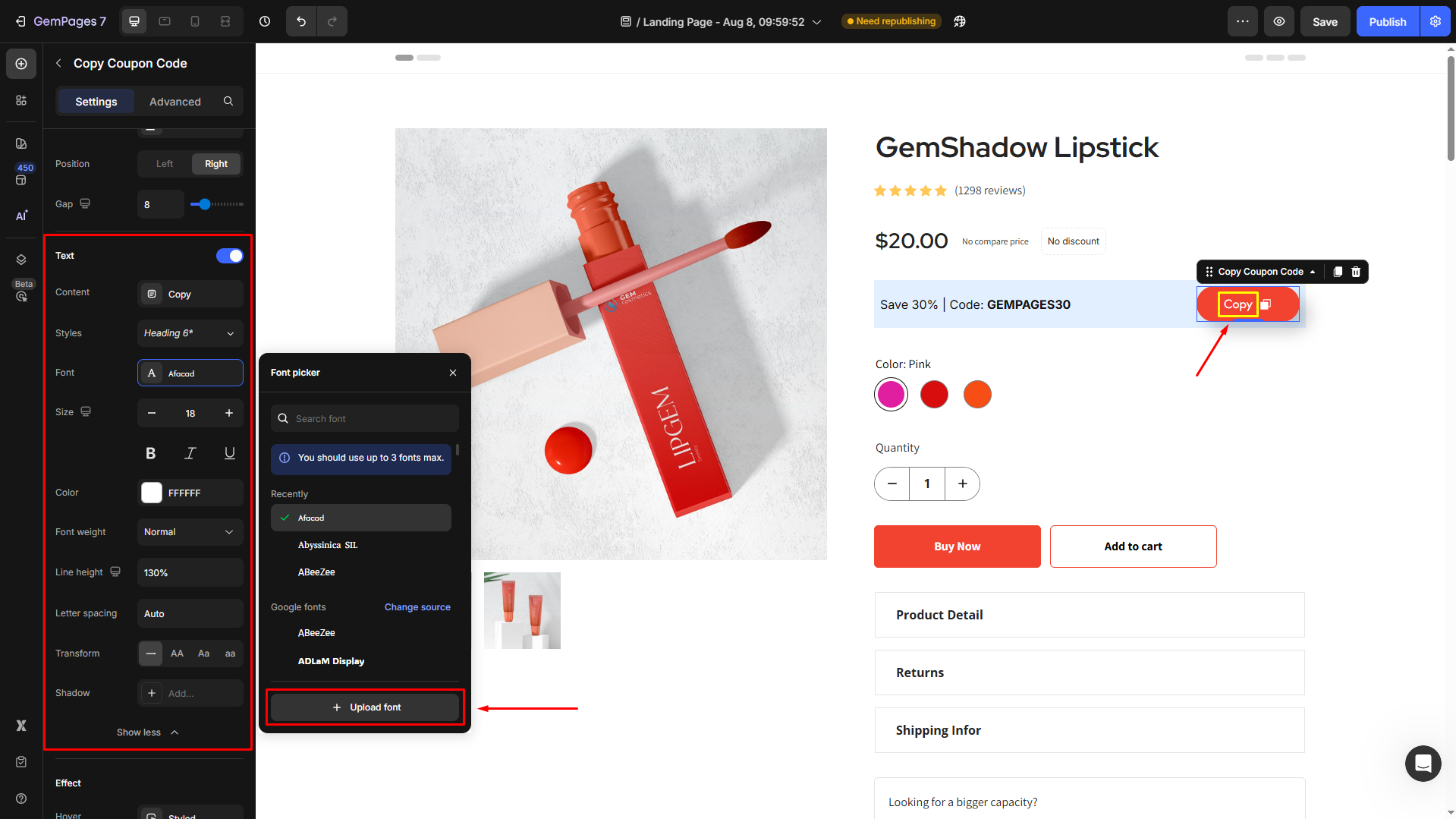
Text
If you include text in the button, you can style it to suit your branding:
- Styles: Select from heading styles for prominence.
- Font: Choose a font family that matches your store’s typography.
- Size: Adjust the text size for visibility.
- Bold/Italic/Underline: Add emphasis to these text styles.
- Font Weight: Control the thickness of the text.
- Line Height: Fine-tune the spacing between lines for multiline text.
- Letter Spacing: Adjust the space between individual characters for readability.
- Transform: Format text to uppercase, lowercase, or capitalize each word.

Effect
Customize the button in the Hover state and Clicked state.
- Hover: Change the background and text colors when users are hovering over your copy-coupon button.
- Clicked:

The result
Save and publish your updates and check the result in the live store.
Best Practices for Using the Copy Coupon Code Button
To maximize the effectiveness of the Copy Coupon Code Button in GemPages v7, it’s important to place and design it for optimal user engagement.
Here are some best practices to ensure it helps you drive more conversions:
Display on Landing Pages or Product Pages
Featuring the Copy Coupon Code Button on landing pages or product pages can be a highly effective way to boost conversions:
- Landing Pages: Visitors come here to explore promotions. A one-click coupon button reduces friction and encourages purchases.
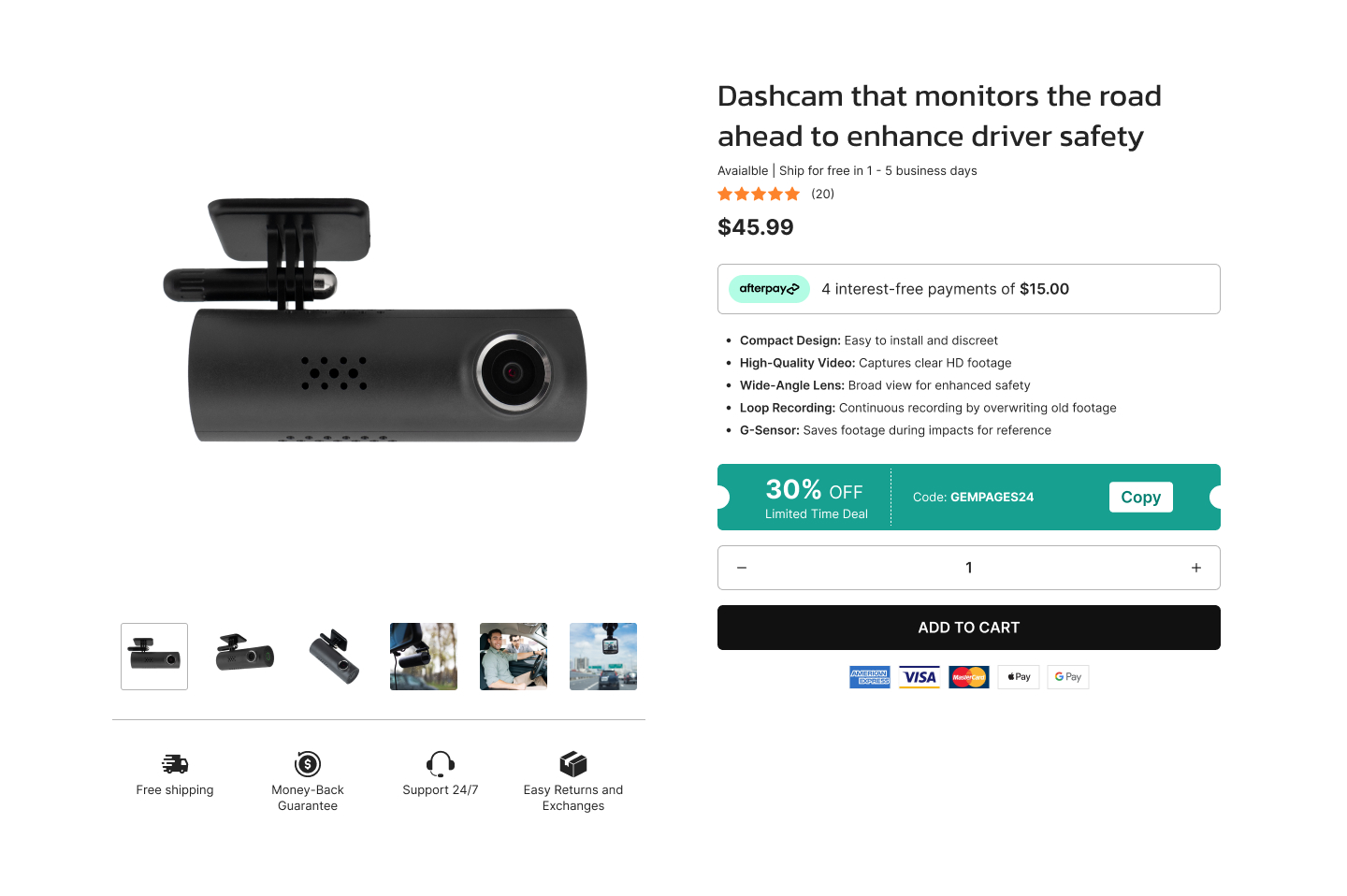
- Product Pages: Placing the button near the price or “Add to Cart” gives shoppers a quick discount, increasing the likelihood of completing a sale.

Display in Email Newsletter Popup
- Email Newsletters: Add the button to emails for easy, one-click coupon access, eliminating manual code entry and streamlining the process.
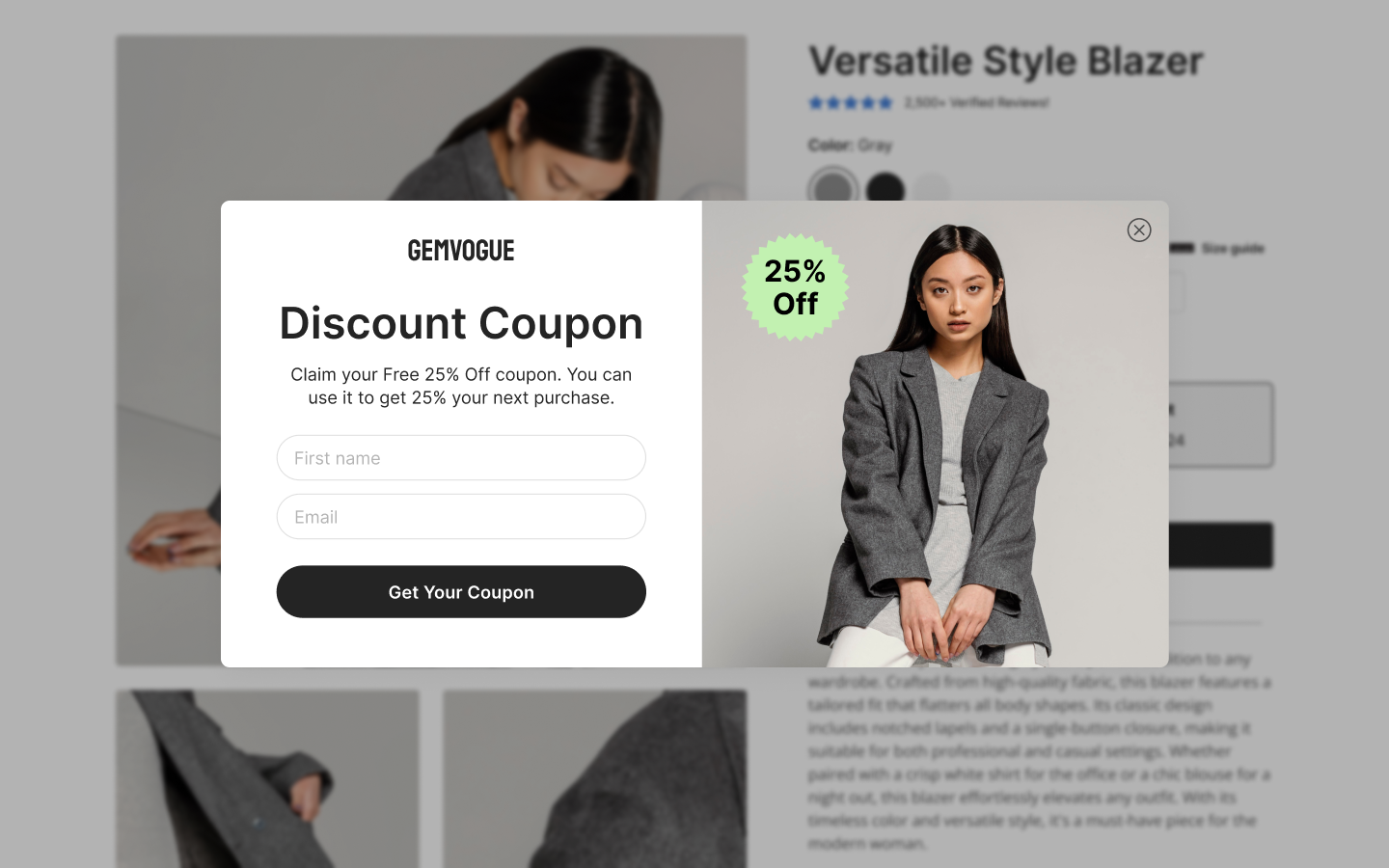
- Pop-ups: Use pop-ups to offer a coupon before customers leave or after browsing. The quick copy feature encourages them to stay and buy.

Frequently Asked Questions
1. How does the Copy Coupon Code Button improve conversion rates?
It simplifies the checkout process by allowing customers to quickly copy and apply the code, boosting conversions.
2. Is it available on all GemPages plans?
Yes, it’s available on all plans.
3. Can I customize the button’s design?
Yes, you can easily adjust its style, color, and size in the GemPages editor.
For any further assistance, please feel free to contact our GemPages Support Team at any time via live chat or support@gempages.help.











Thank you for your comments