What is the Collection Description Element?
The Collection Description element in GemPages allows you to display descriptive text for your product collection.

How to Add the Collection Description Element to Your Collection Page?
Here’s a simple guide to add the Collection Description element to your collection page:
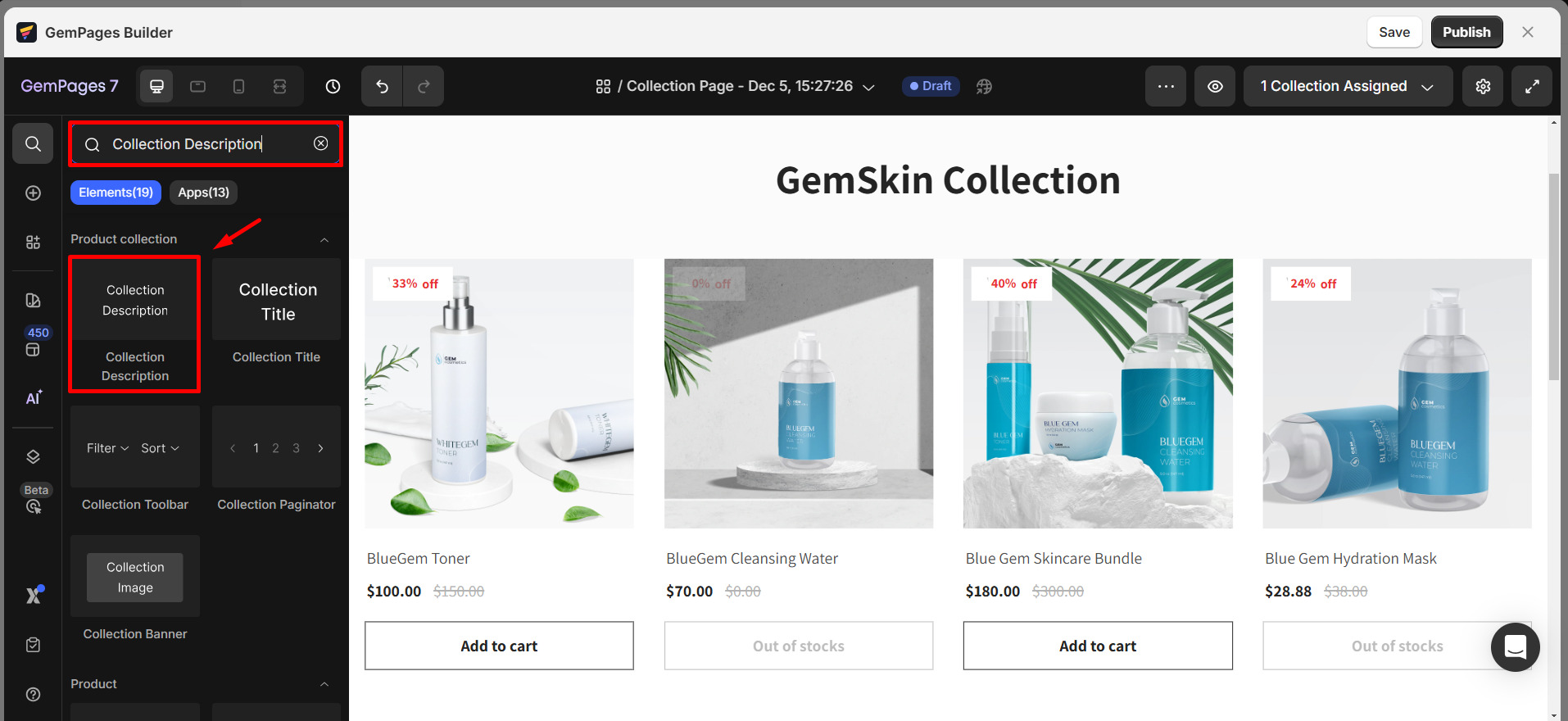
Step 1: Use the search bar to find the Collection Description element.

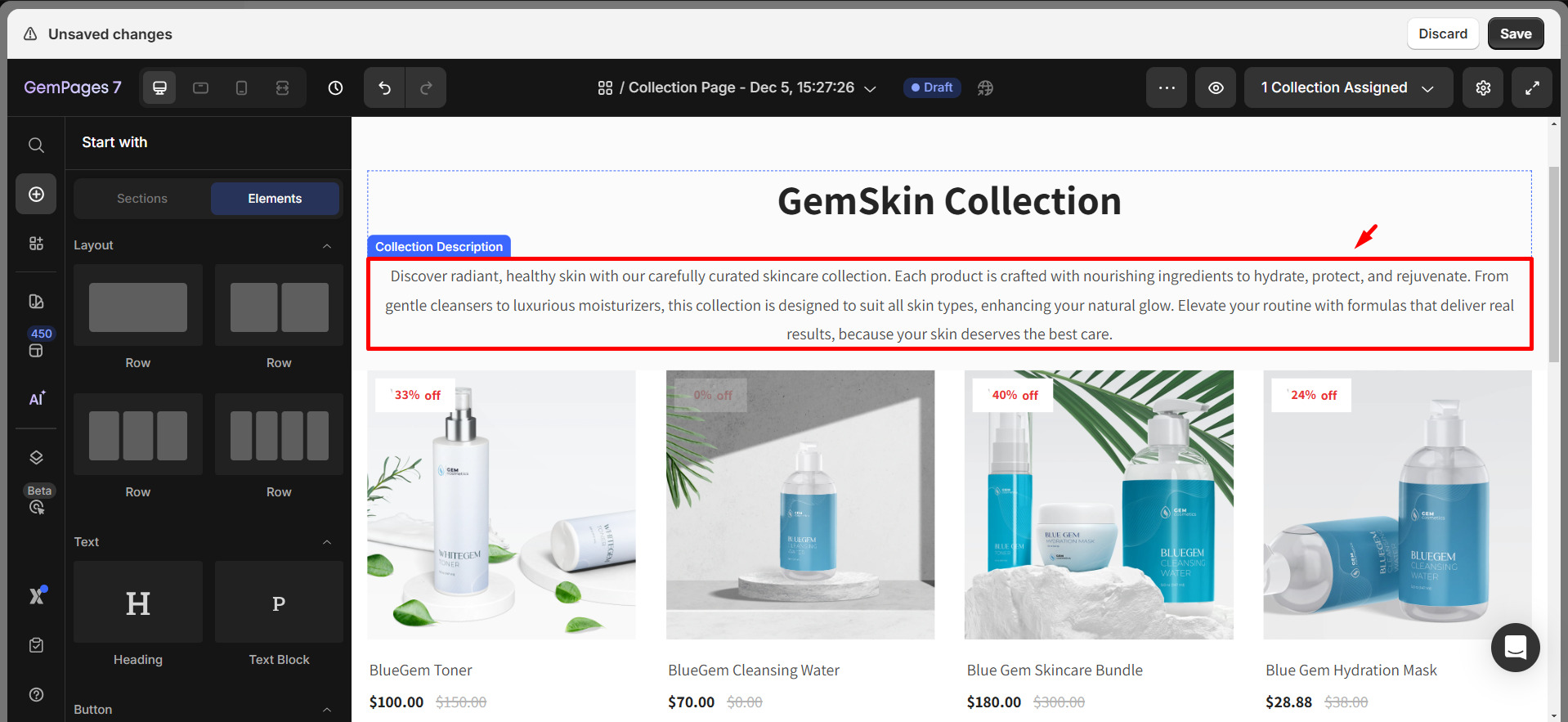
Step 2: Drag and drop the element into a position on your collection page where you want the description to appear.

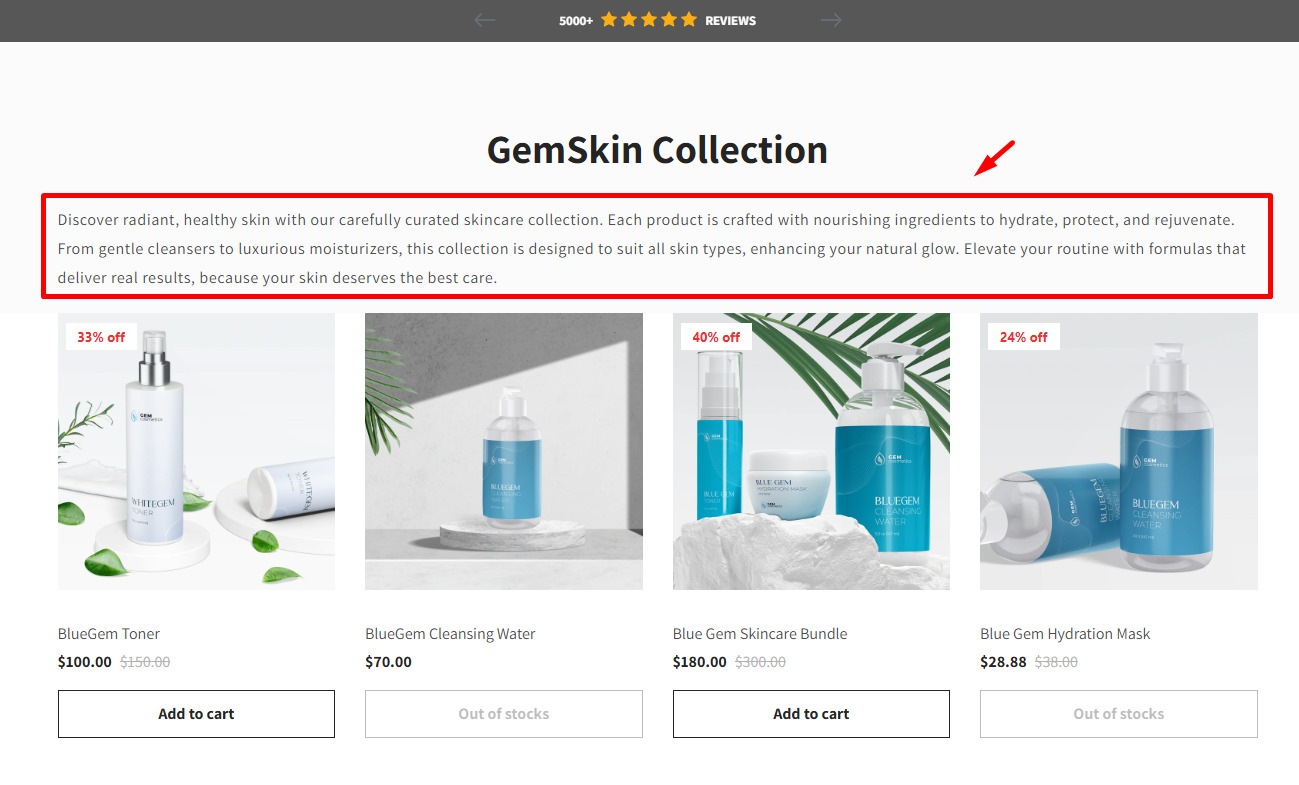
The description will automatically appear as it is set in your Shopify settings.
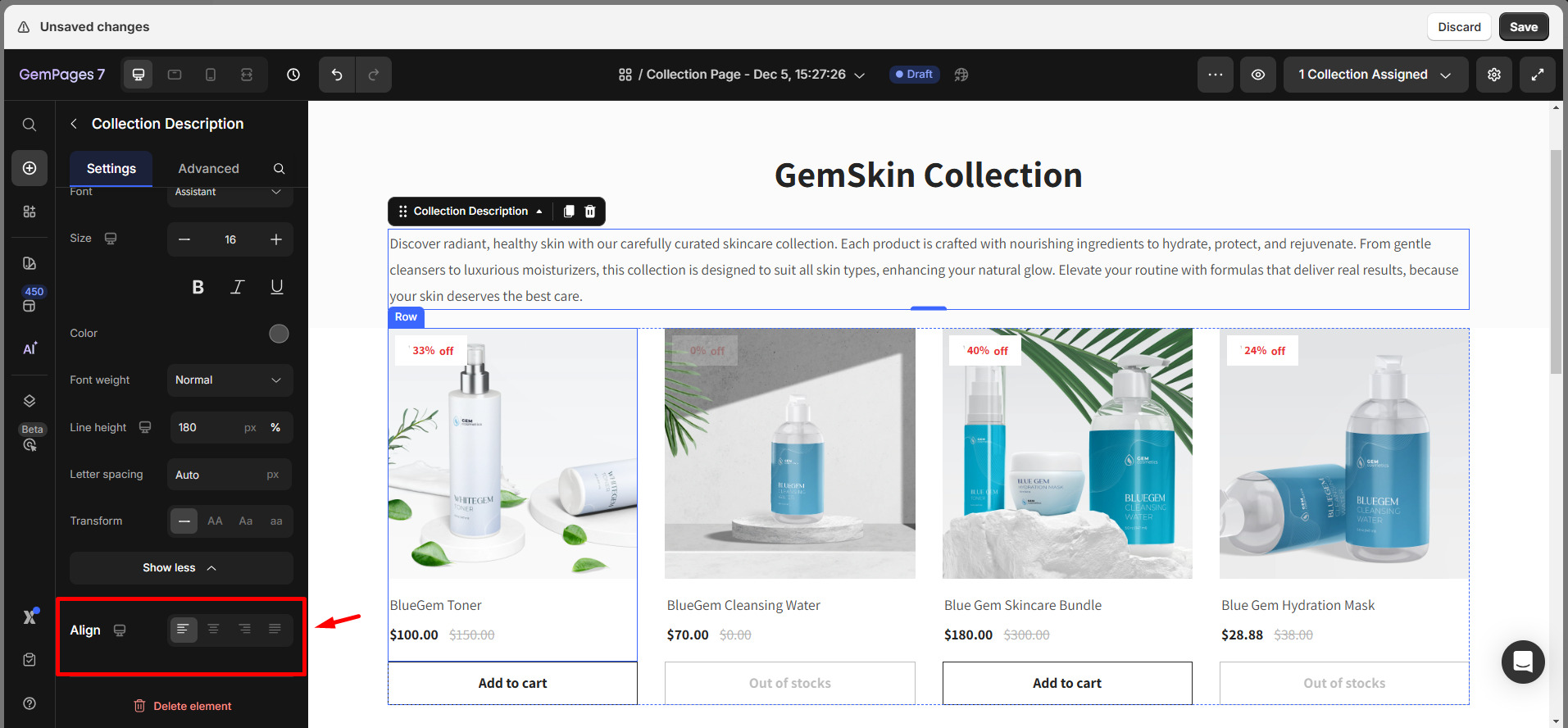
Collection Description Element Settings
Once you’ve added the Collection Description element to your page, you can adjust its appearance through the following settings:
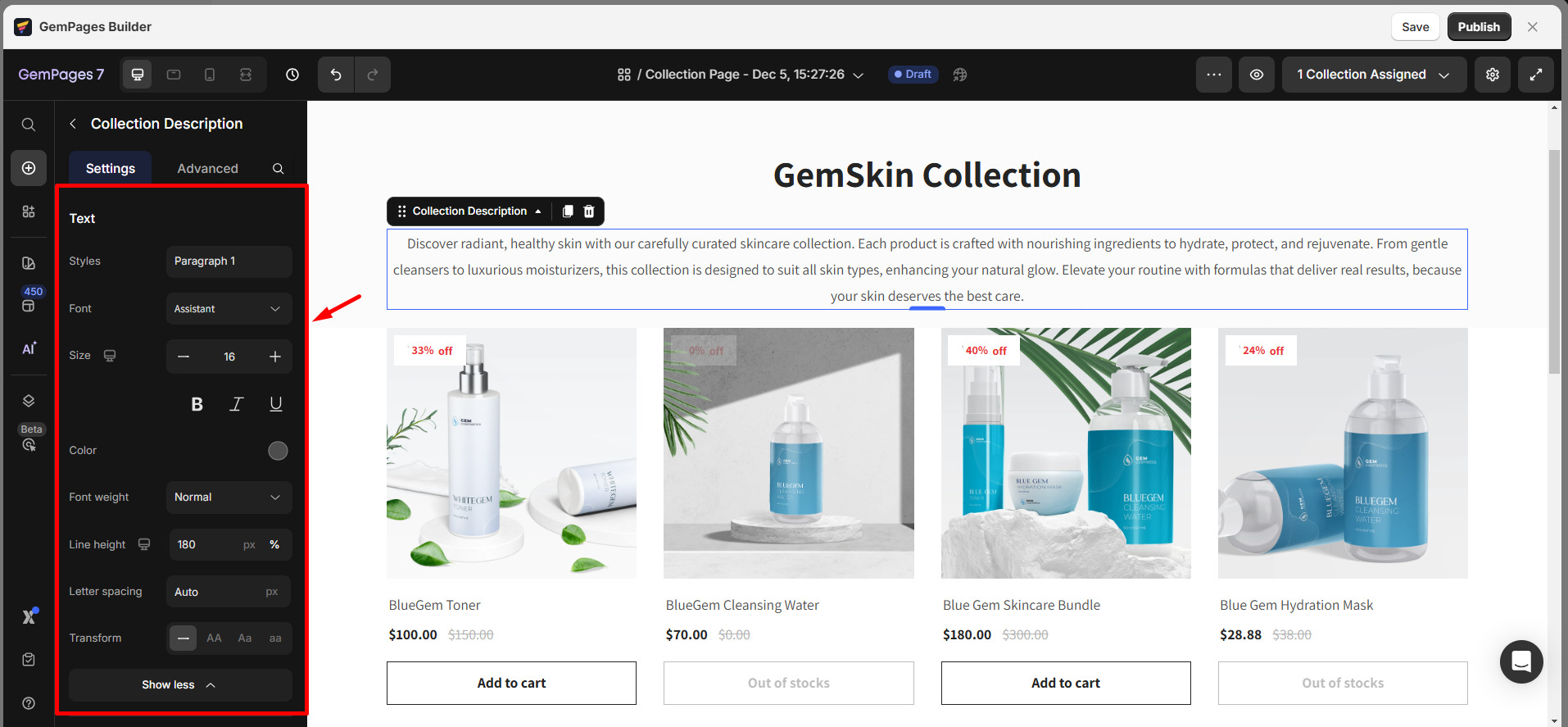
1. Text
- Styles: Choose between heading or paragraph format.
- Font: Select the font you want to use.
- Size: Adjust the size of the text.
- Bold/Italic/Underline: Customize the text style to fit your needs.
- Color: Choose a color for the text.
- Font Weight: Set the thickness of the text.
- Line Height: Control the spacing between lines of text.
- Letter Spacing: Adjust the spacing between letters.
- Transform: Use options like uppercase, lowercase, or capitalize to modify text formatting.

2. Align
Set the text alignment to left, center, right, or justify.

How to Change the Collection Description?
To update the collection description, you must make the changes in your Shopify admin panel.
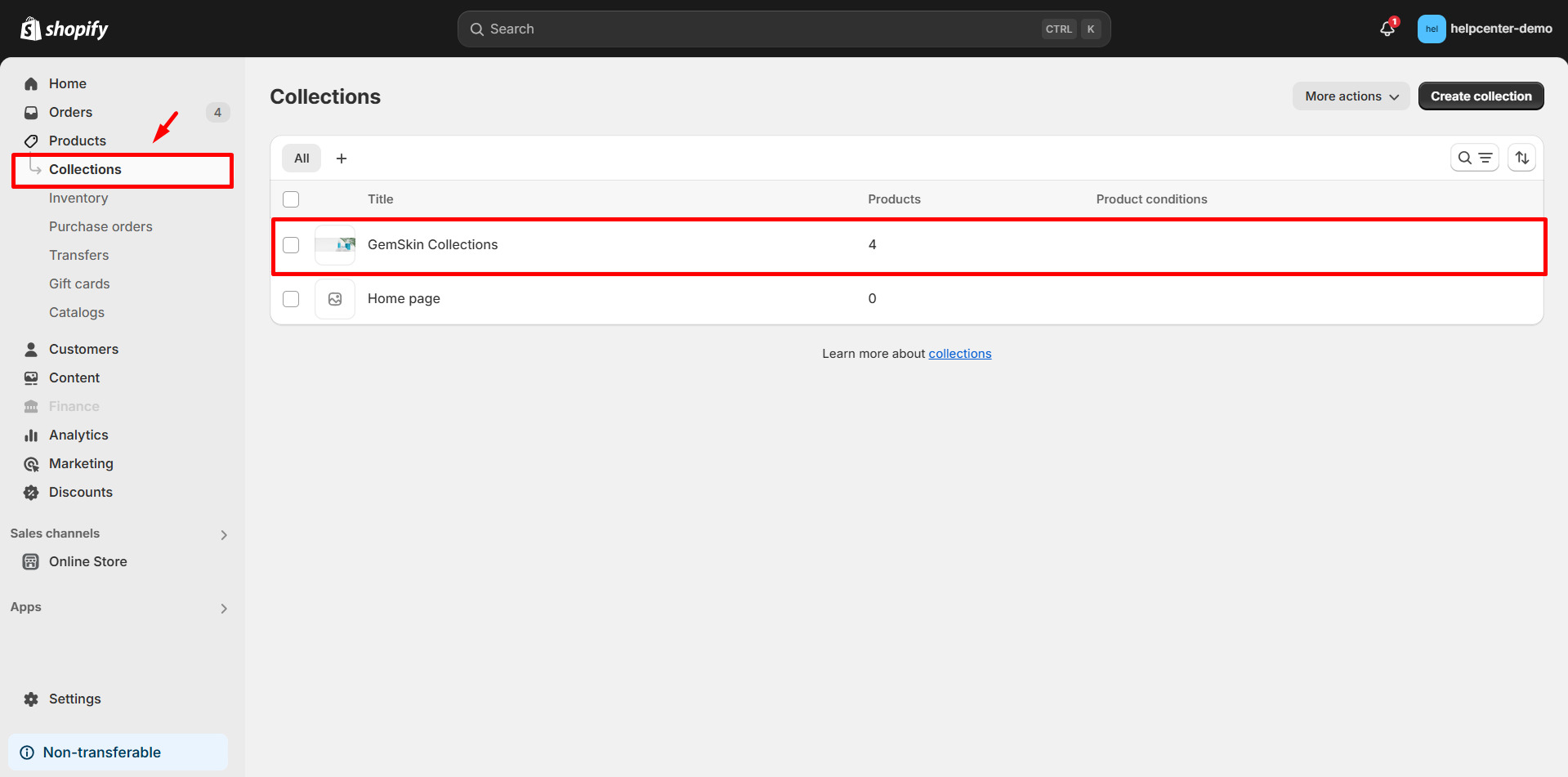
Step 1: Go to Shopify Admin > Products > Collections. Select the collection for which you want to update the description.

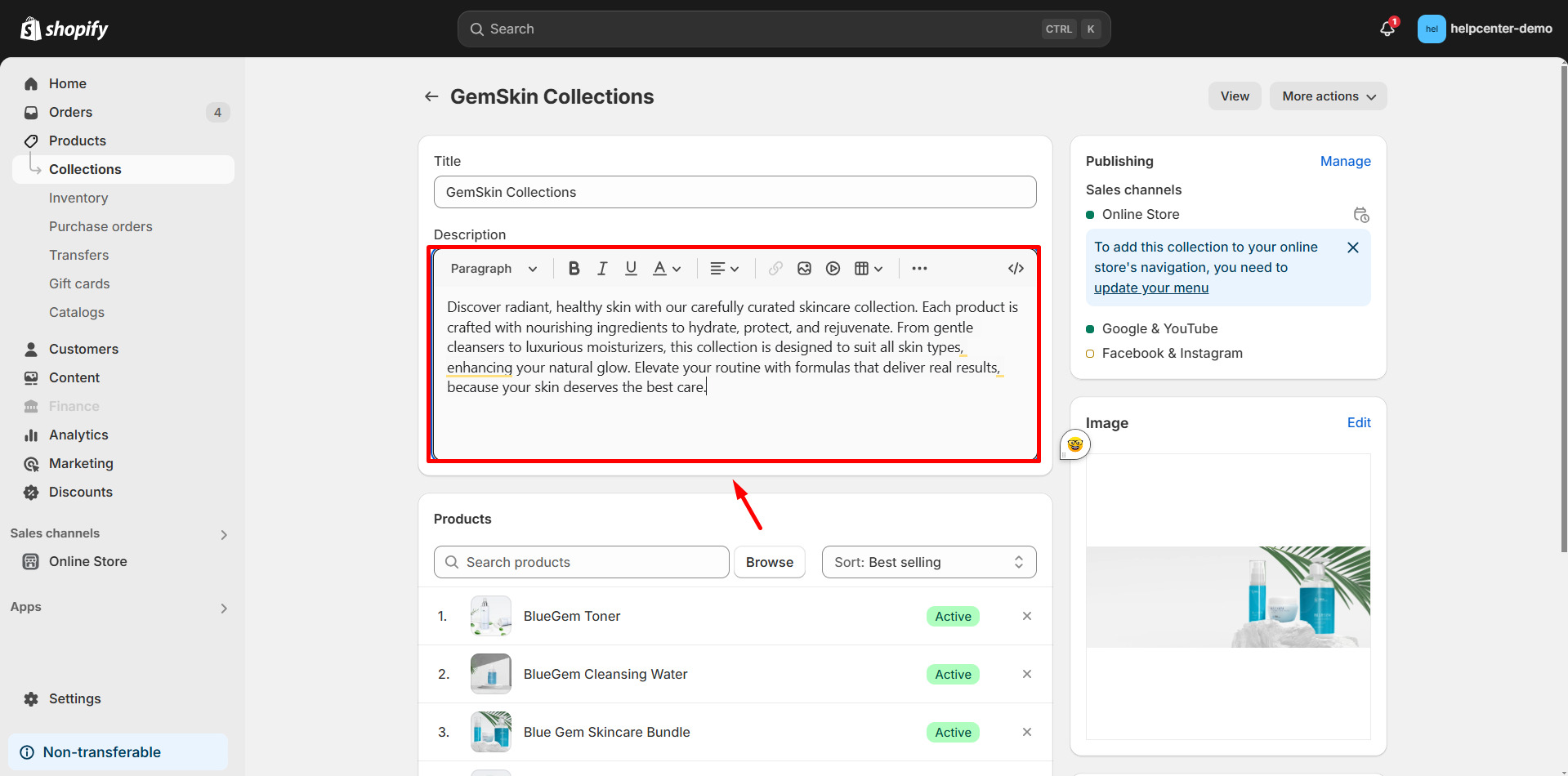
Step 2: Update the description and save your changes.

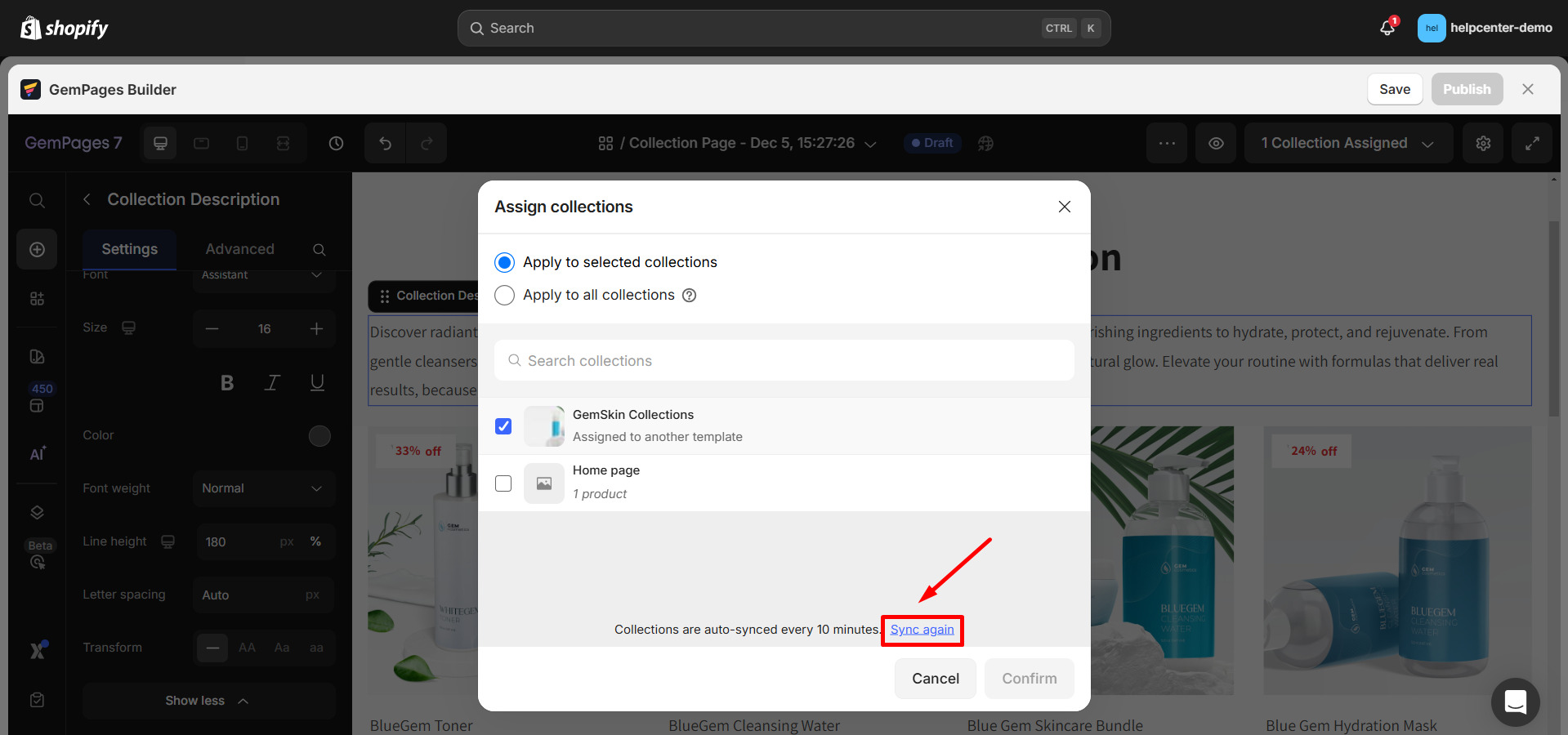
Once done, go back to the GemPages editor, click on Sync again and you’ll see the updated description reflected on your collection page.












Thank you for your comments