Note: For optimal functionality, please ensure that you upgrade to GemPages version 7.
What Are Related Products?
A related product is an item that shares similarities or complements the product your customer is currently viewing.
For example, if someone is looking at a T-shirt, related products might include matching pants, similar T-shirts, or items from the same brand.
Adding a Related Products section helps you:
- Increase average order value by encouraging customers to add more items to their cart.
- Boost product discovery by showing alternatives and complements.
- Improve customer experience by helping shoppers quickly find relevant products.
In GemPages, Related Products is available as a preset inside the Product List Element, making it easy to add to any product page.
Before You Begin: Prepare Your Shopify Products
The Related Products feature works by matching products based on collection, tag, or vendor.
To ensure the feature works correctly, you need to set up product data in your Shopify Admin:
- Log in to your Shopify Admin > Products.
- Select the product you want to update.
- Scroll down to the Organization section.
- Assign the product to a Collection, add relevant Tags, or set a Vendor.
- Click Save.
Repeat these steps for all products you want to display as related.
How to Add a Related Products Section in GemPages V7
Step 1: Insert the Related Products Preset
- Open an existing product page in the GemPages Editor, or create a new one.
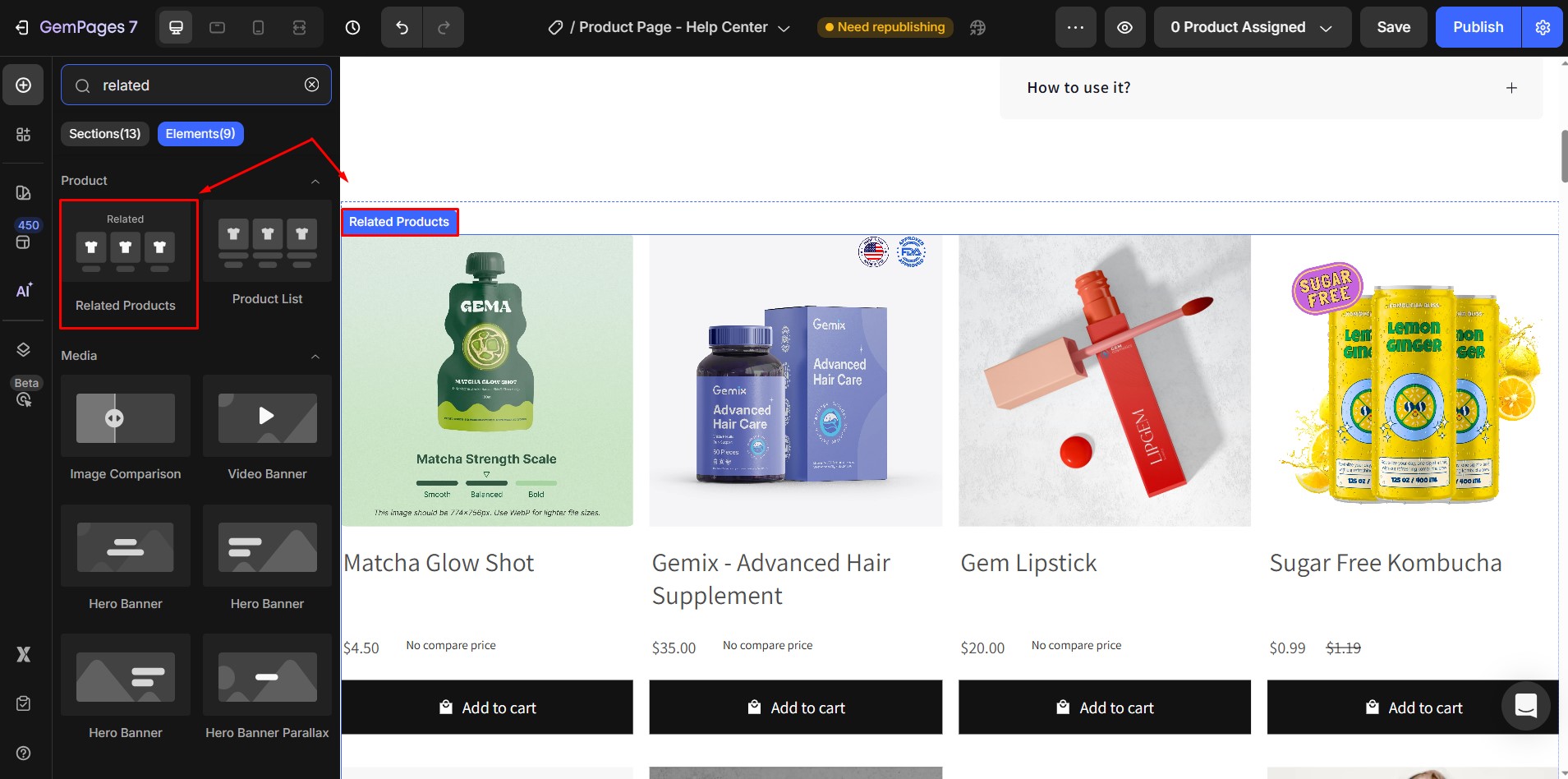
- Use the search bar in the left sidebar to find the Related Products.
- Drag and drop it onto your page where you want the Related Products section to appear.

Step 2: Configure the Product Source
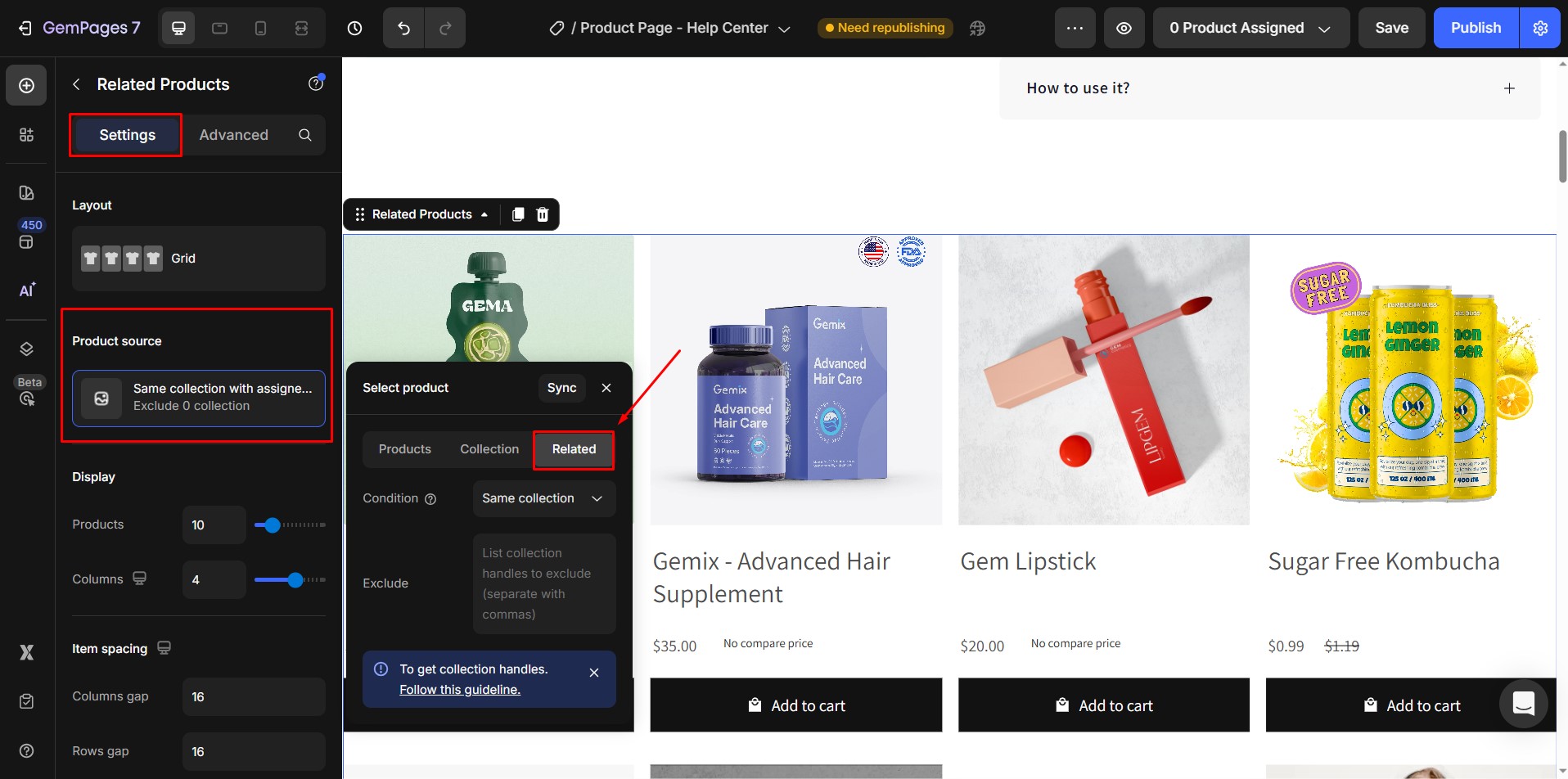
- Click on the Related Products element to open its settings.
- In the Product Source section, select Related.

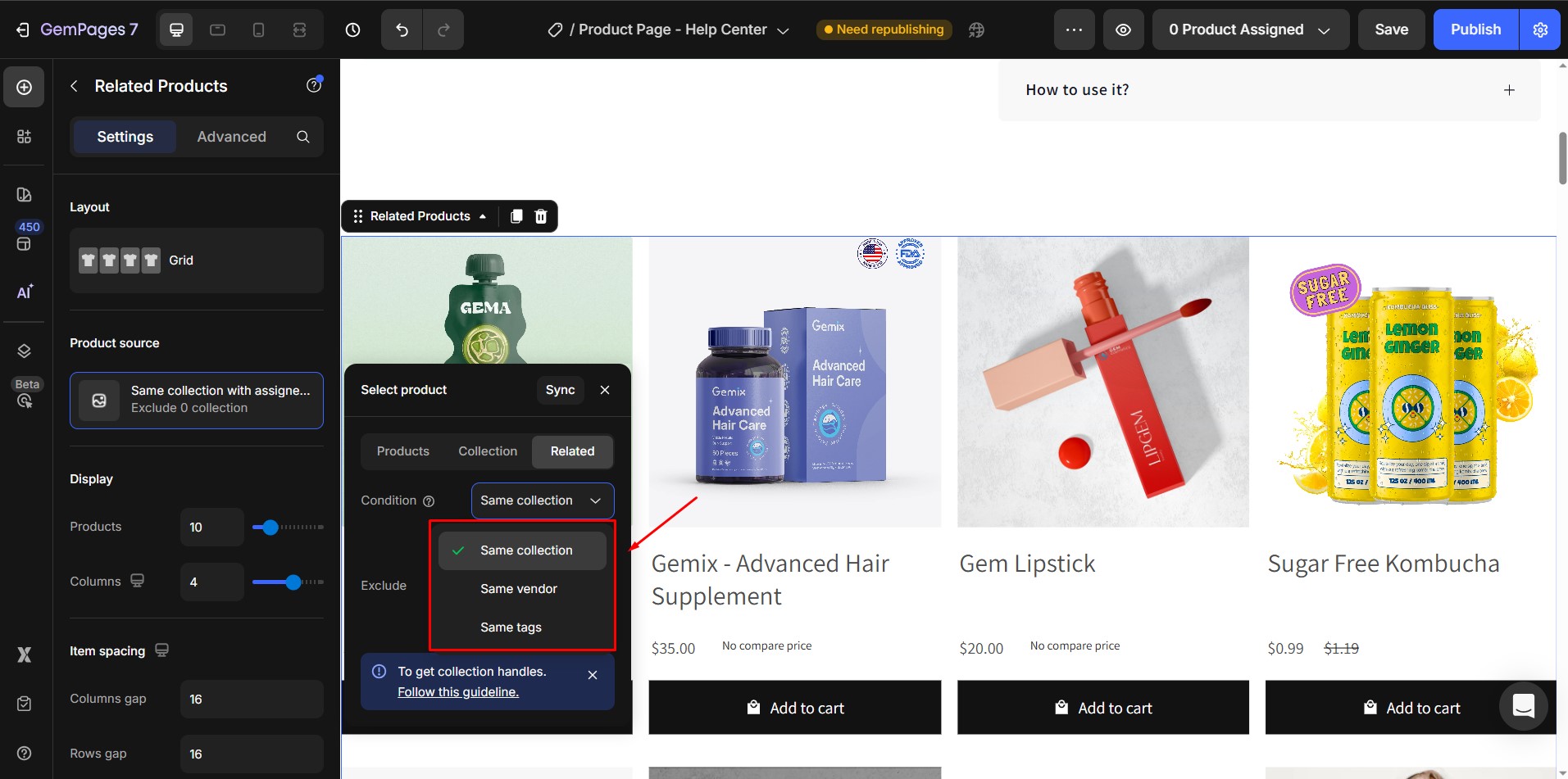
- Choose how you want related products to display:
- Same Collection: Show products from the same collection.
- Same Tag: Show products with the same tags.
- Same Vendor: Show products from the same vendor.

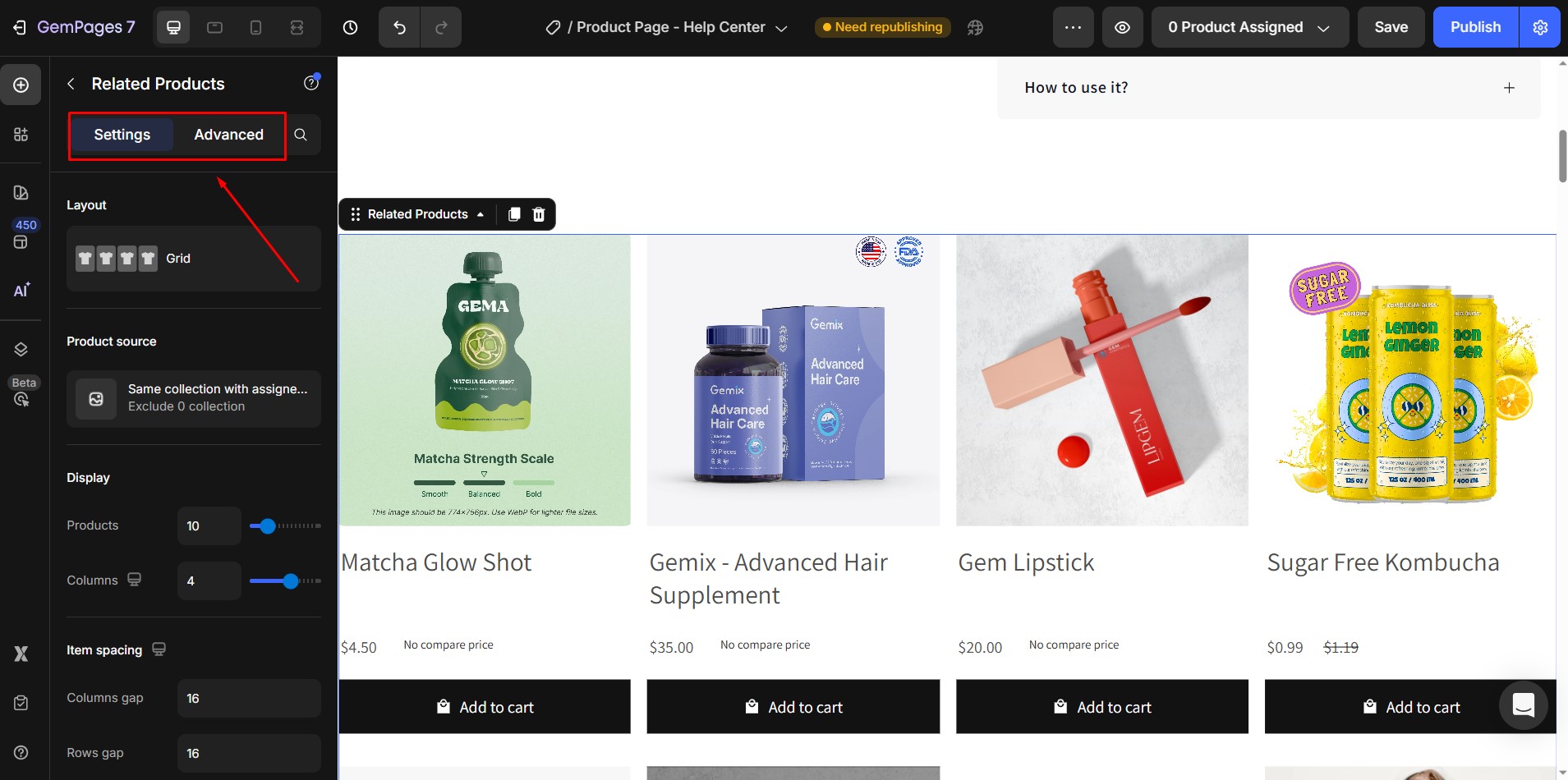
Step 3: Customize the Related Products Section
Once your related product list is in place, you can tailor its appearance to match your store design.
In the Settings Panel, you’ll find two tabs:

For more details, check out the full guide on the GemPages Related Product Element.
Best Practices for Related Products section
To get the most out of your Related Products section:
- Place it below the main product details for maximum visibility.
- Display between 4–8 products to keep the section focused and helpful.
- Use high-quality product images to capture attention.











Thank you for your comments