How do I Change My Store’s Font in Shopify?
To update your store’s default fonts via the Shopify theme settings:
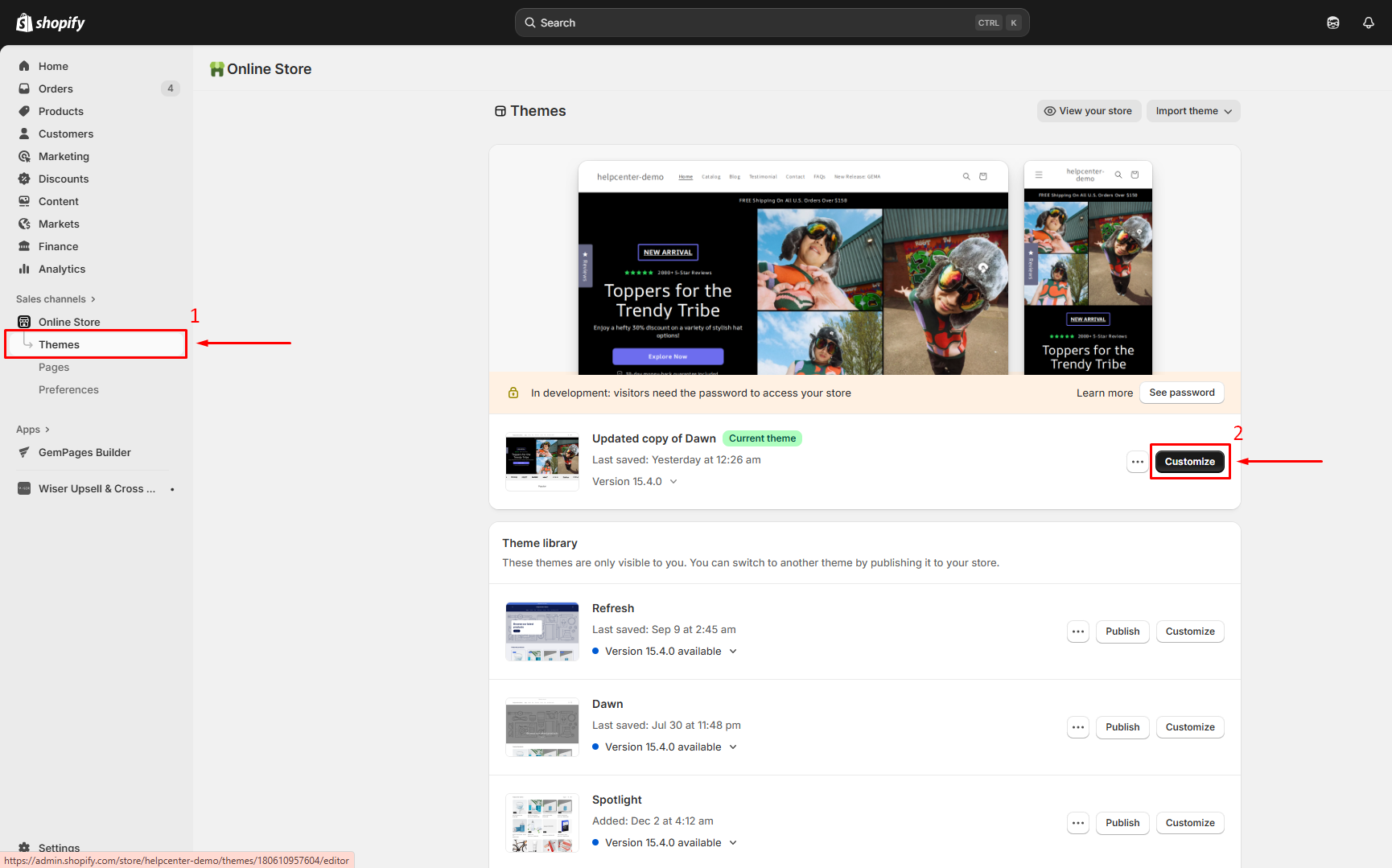
Step 1: Go to Shopify Admin > Online Store > Themes and click on the Customize button to enter the theme editor.

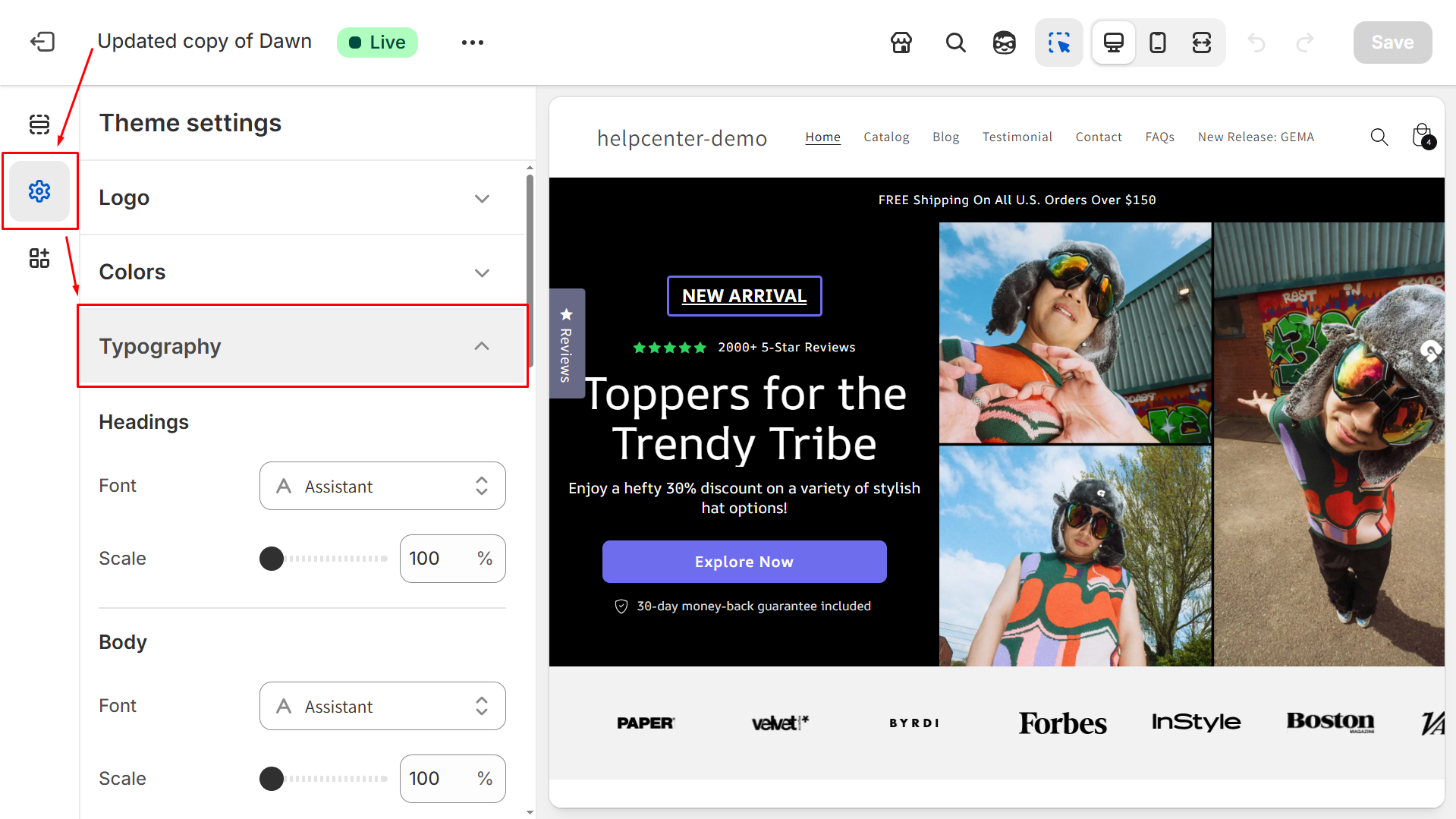
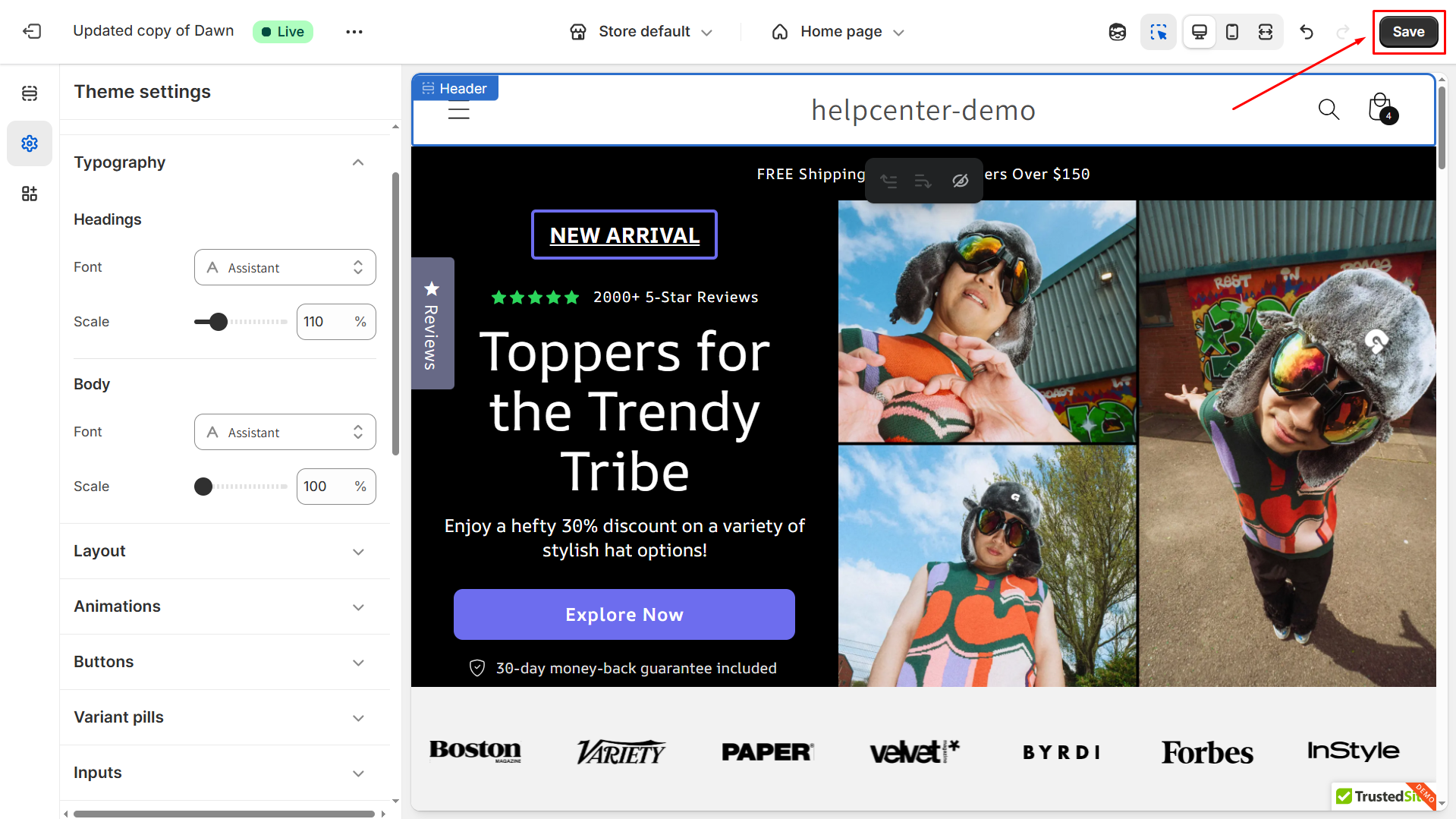
Step 2: Click on Theme settings at the bottom left corner of the editor. Next, click on Typography in the settings item list on the right sidebar.

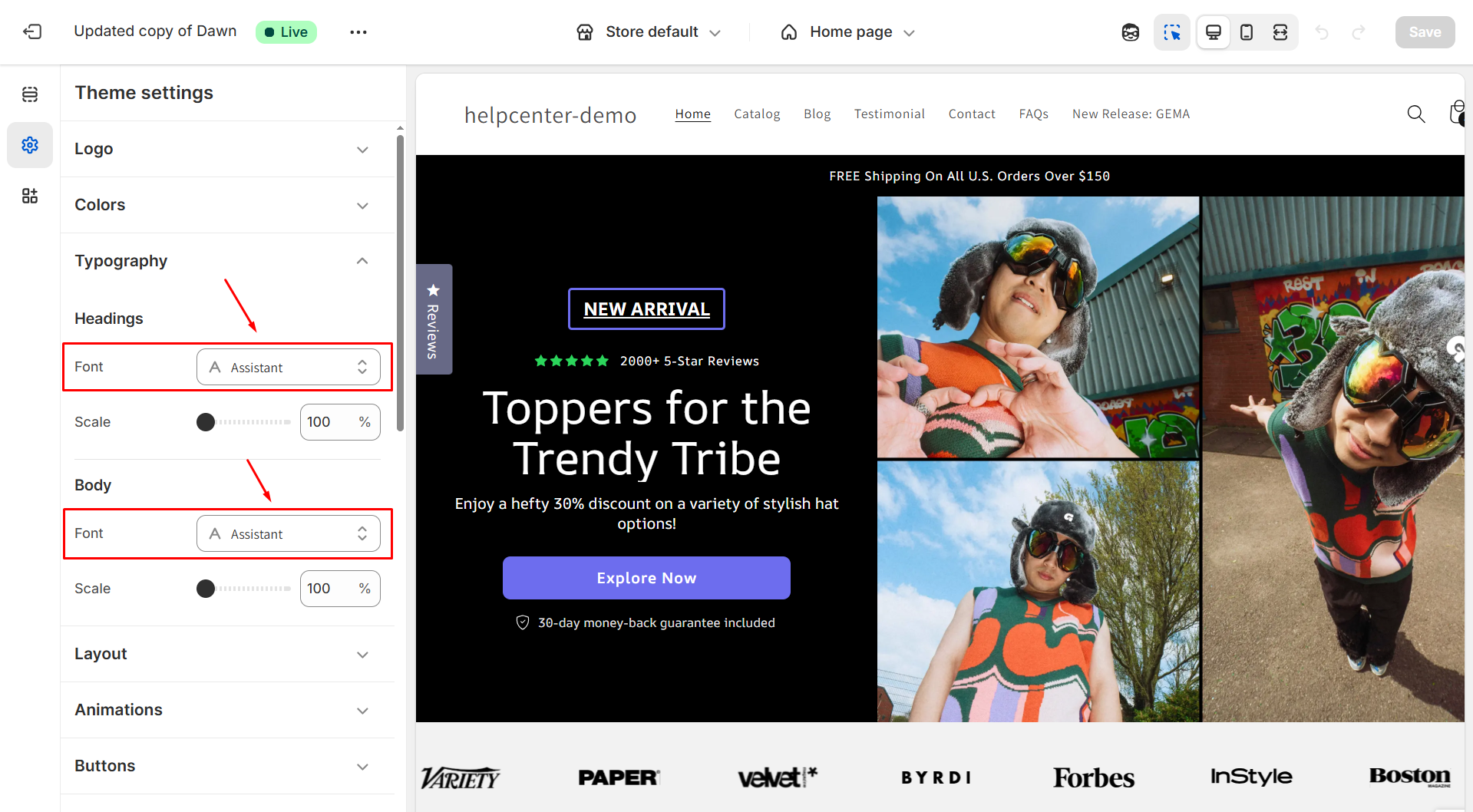
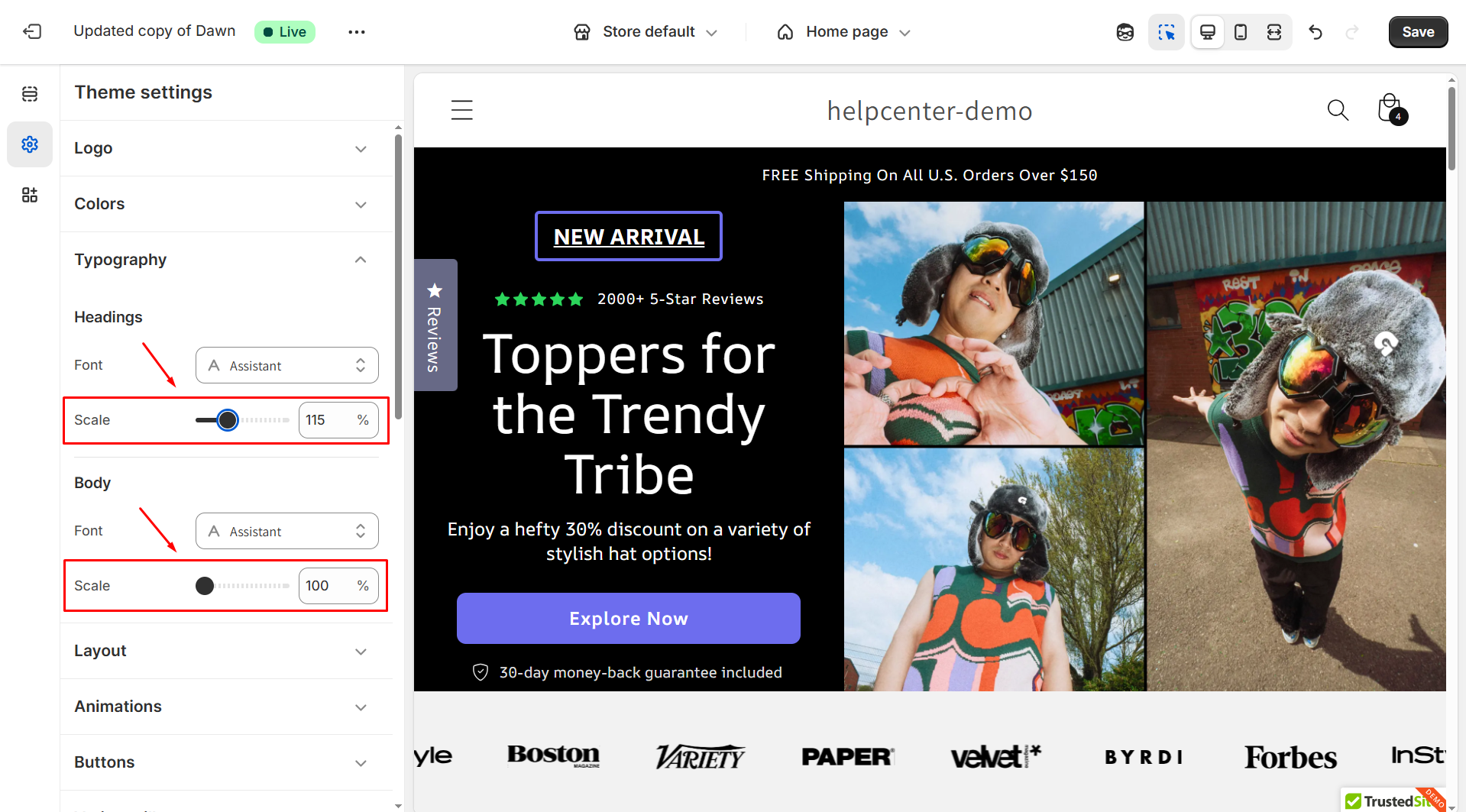
Step 3: Under the Headings and Body sections, you can choose a new font and adjust the font scale as desired.


Step 4: Click “Save” when you are done.

To change the font of a single element on your page, please follow the guide in this article.
How can I Check Which Font is Currently Used on My Site?
There are three common methods to identify the fonts used on your store:
Method #1: Check the current font in use by your theme
Follow the steps in the previous section to check which font you are using in the Shopify theme editor.
Method #2: Inspect Font from the Live Site
Step 1: Open the page on which you would like to check the font.
Step 2: Hit the F12 key on your keyboard, or right-click on the page and select “Inspect”.

Click the small cursor icon in the upper right corner of the inspect panel to start inspecting a specific element.

For quick access:
- On MacOS: Press Cmd + Shift + C
- On Windows: Press Ctrl + Shift + C
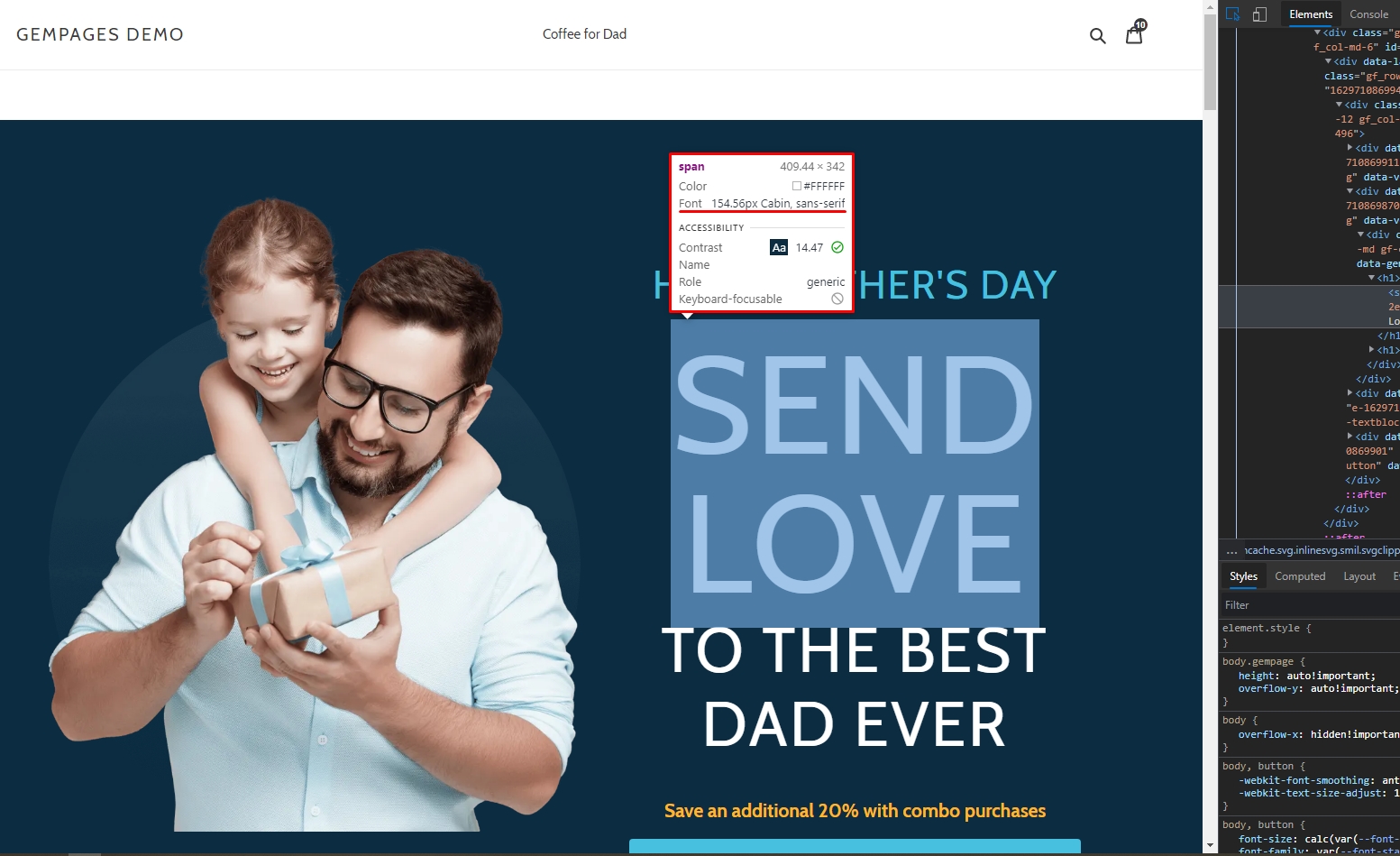
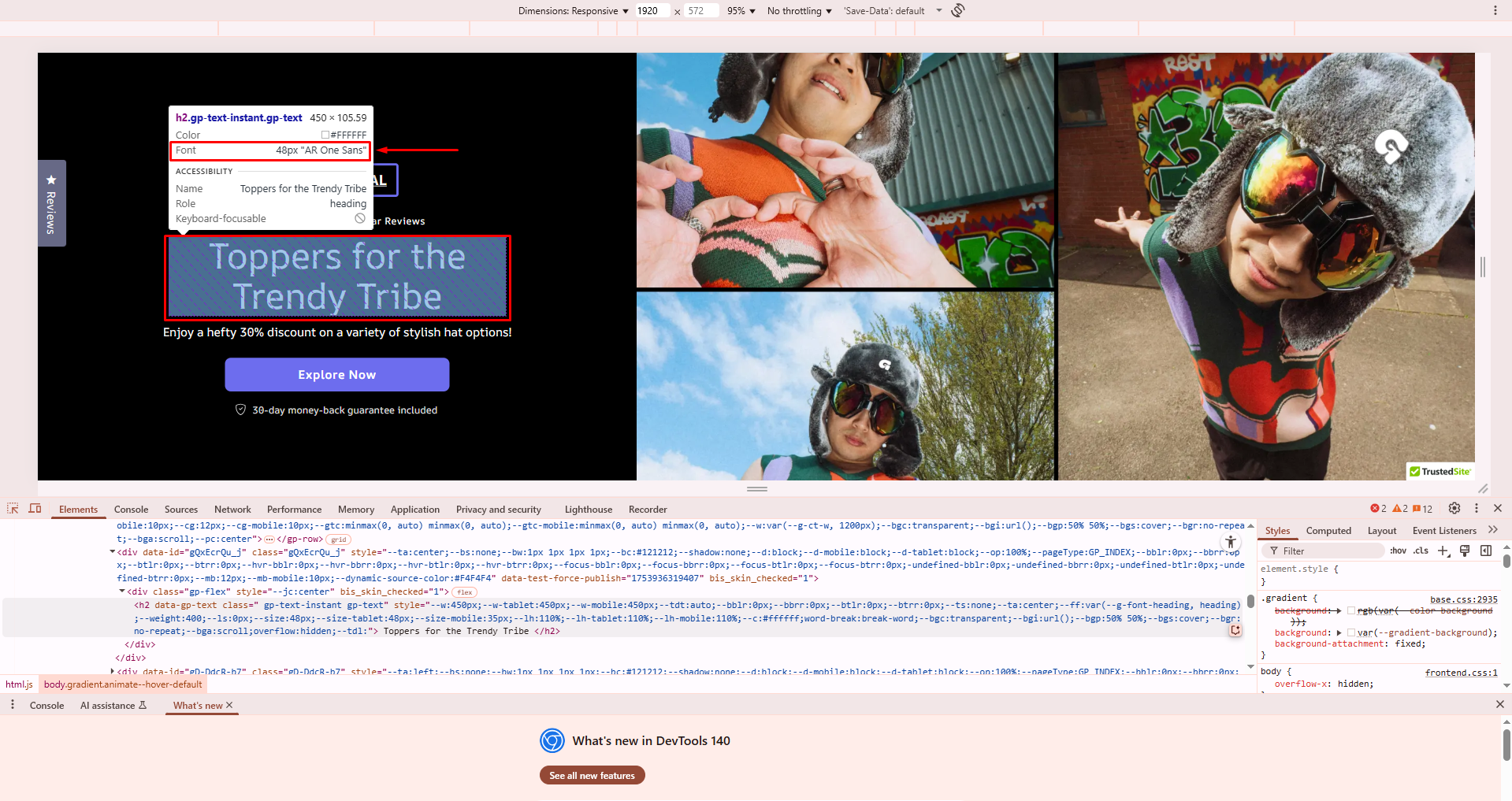
Then, hover your mouse over the text block you want to check its font. You will see the font name along with the size in the small pop-up window.

To exit the Inspect panel, hit the F12 key again or click the “X” icon on the far upper right corner.
Method #3: Use a Font-Detection Extension
Many free extensions will detect the font for you. If you’re using the Chrome browser, we’d recommend WhatFont and Font Finder.
Can I Upload and Use a Custom Font?
The built-in Google Fonts is available in GemPages v7, enabling you to use a variety of fonts to design pages that fit your branding and requirements.
However, in case you prefer to use your own font, you can upload it directly within the editor.
If you have a licensed or branded custom font you’d like to use:
Step 1: Prepare the font files (.woff, .woff2, or .ttf formats are preferred).
Step 2: Follow the steps in our Custom Font Guide to upload and apply it to your pages built with GemPages.
How to Keep the Original Fonts of the GemPages Templates?
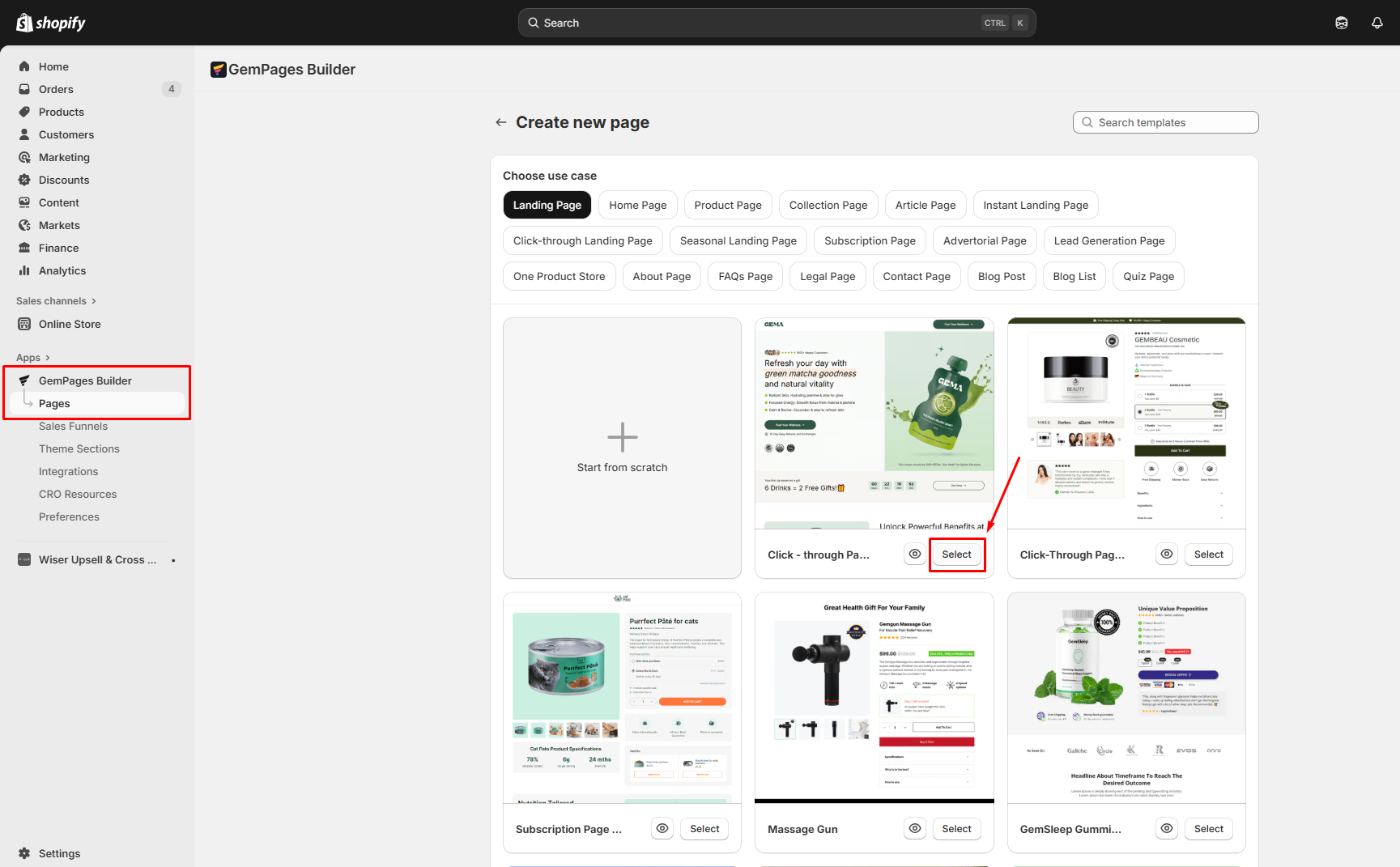
Within GemPages v7, you can make the most of a hundred pre-designed templates for vary of page types.
In such cases, after clicking Select or Use template, the fonts in the selected template will be changed to the default font, which is set in the Global Style.

To keep the original fonts when importing a GemPages template, follow these steps:
- Click Start from scratch instead.
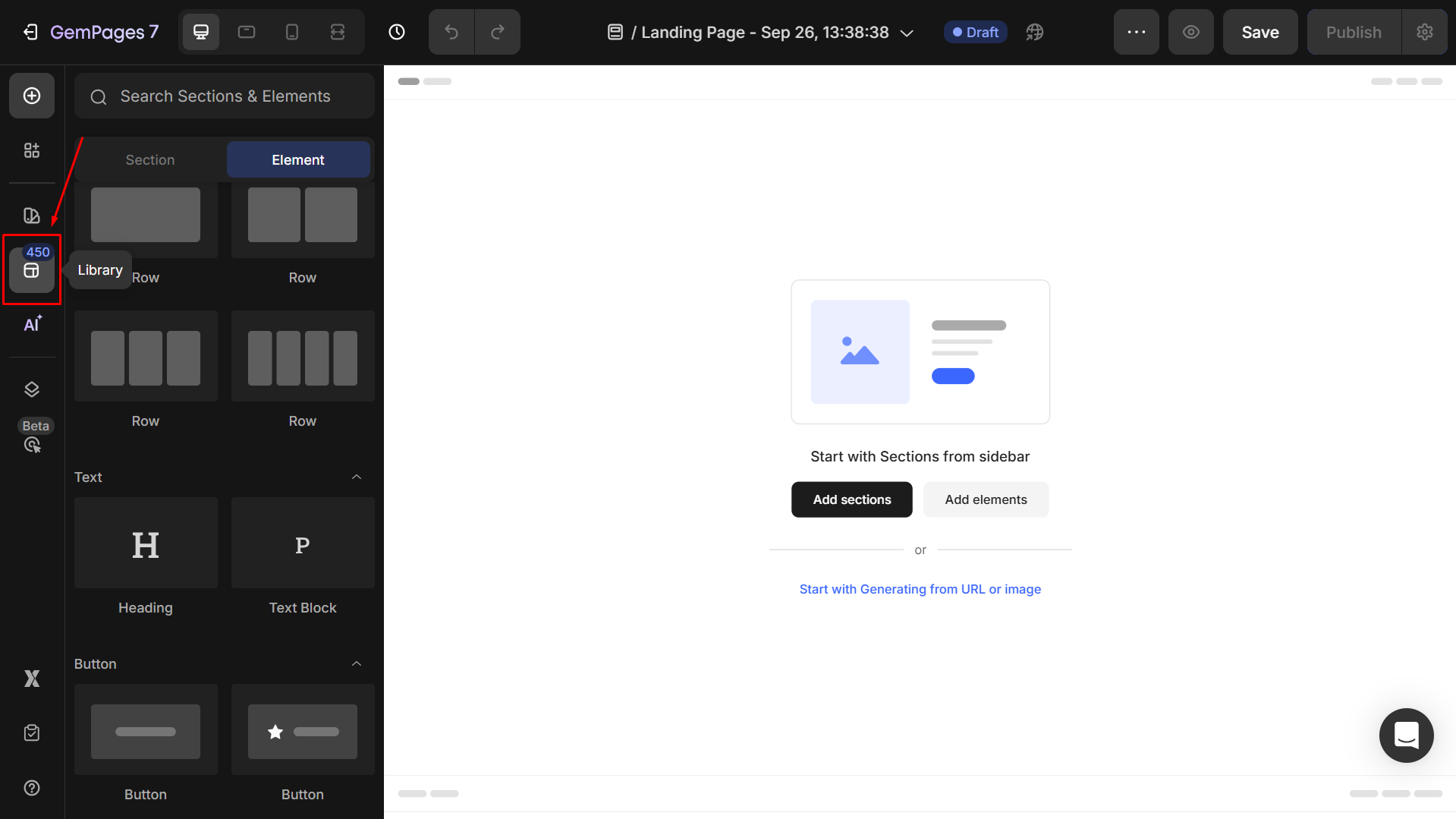
- Once you have located the editor, go to the Library tab from the left sidebar.

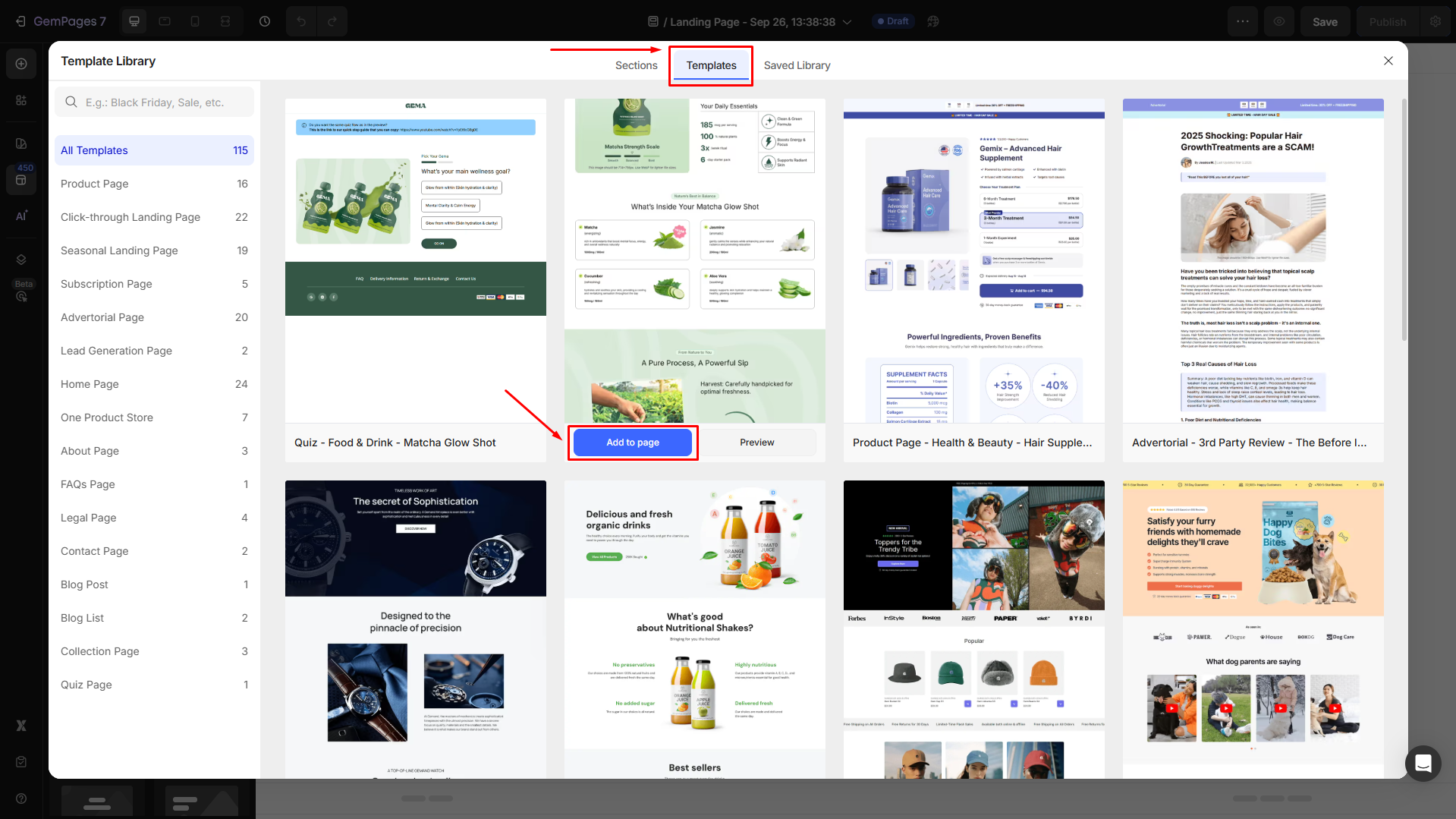
- Locate the Templates tab and hover over any template to preview it. Then, click Add to page to add your preferred template to your page.

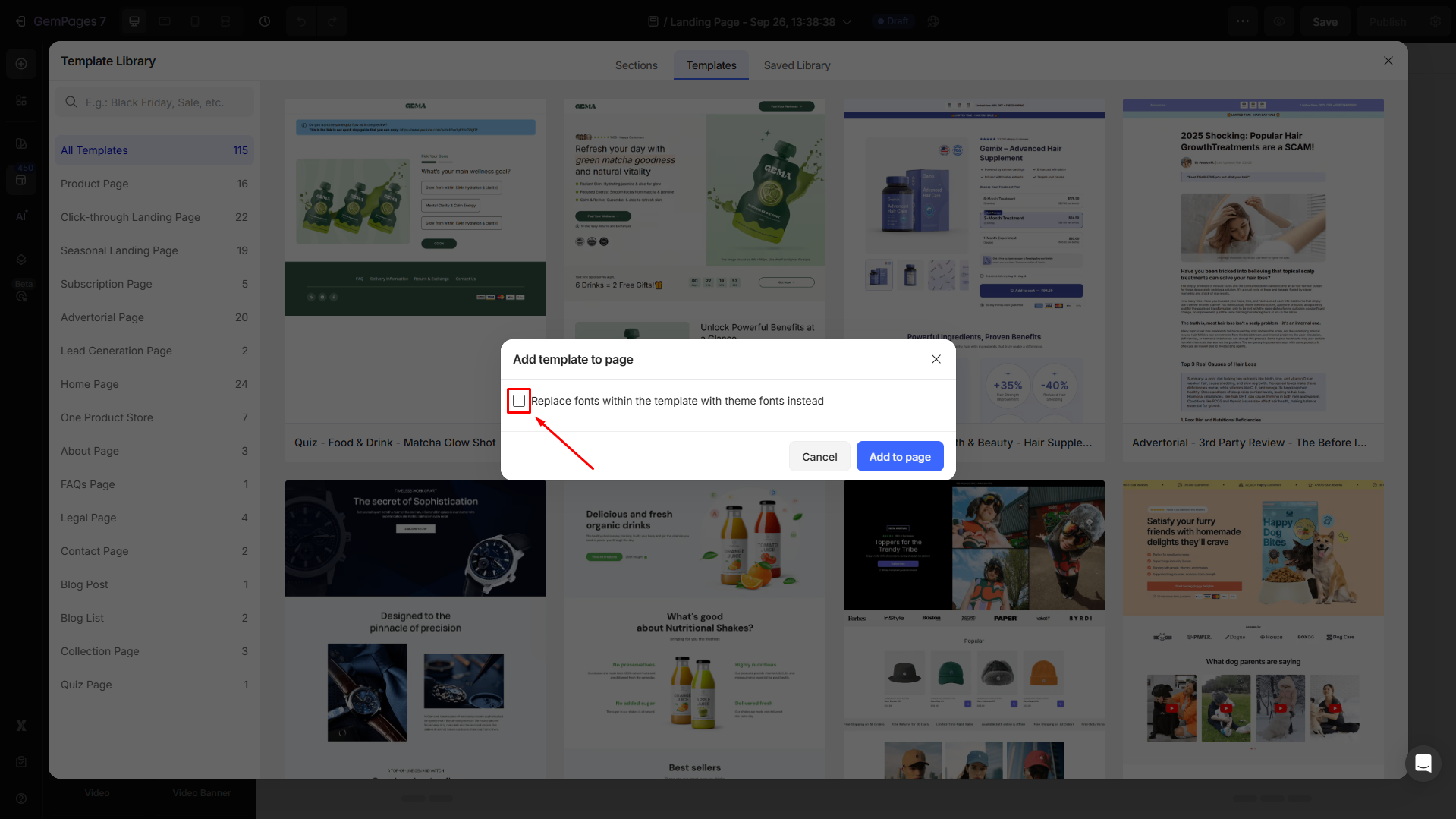
- In the pop-up window, uncheck the box to keep the fonts within the template.

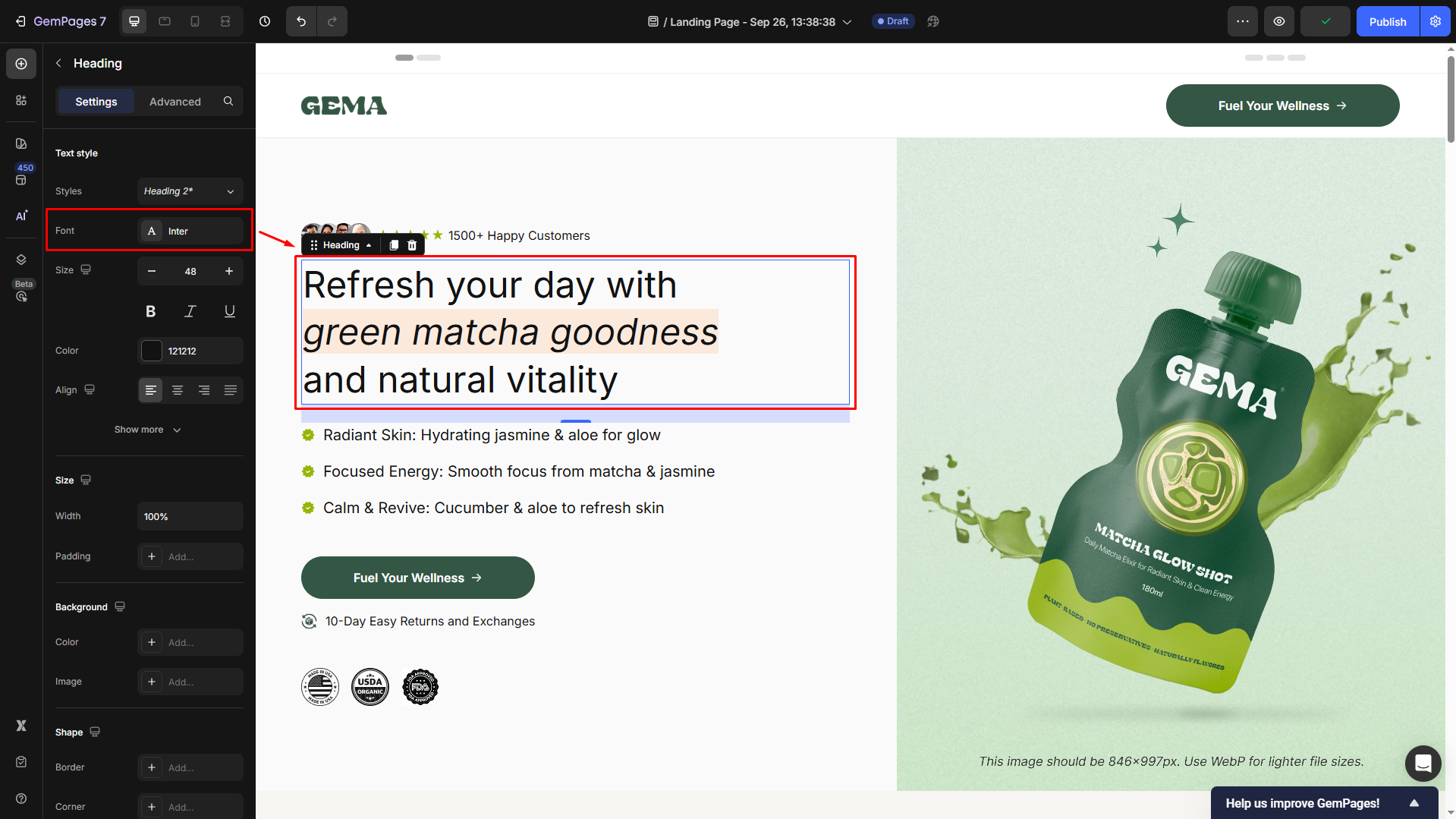
Result:

The template’s font will be kept when you import the template into the editor.
What are Fallback Fonts and Should I Set Them in GemPages?
Fallback fonts are system fonts your site uses if your primary web font doesn’t load. It’s recommended to have a reliable fallback stack (such as Arial, Helvetica, sans-serif) to keep text readable and avoid layout shifts on different devices.
GemPages doesn’t control fallback fonts directly, they come from your Shopify theme’s font settings.
However, when you use Global Styles, all typography settings (font family, sizes, spacing) follow the styles synced from your theme, so your pages remain consistent even if the fallback fonts are triggered.











Thank you for your comments