About Article Date Element
The Article Date Element allows you to display the publication date of an article on your page.
You can use it within the Article List Element or while designing an Article Page to keep your content visually organized and informative.

How to Change the Article Date Format on Shopify?
To adjust the format of the article date in your blog, please refer to this article: Date Formats.
How to Add an Article Date Element to Your Page?
Step 1: Access the GemPages Dashboard > Pages, then click on your target page to locate the editor.
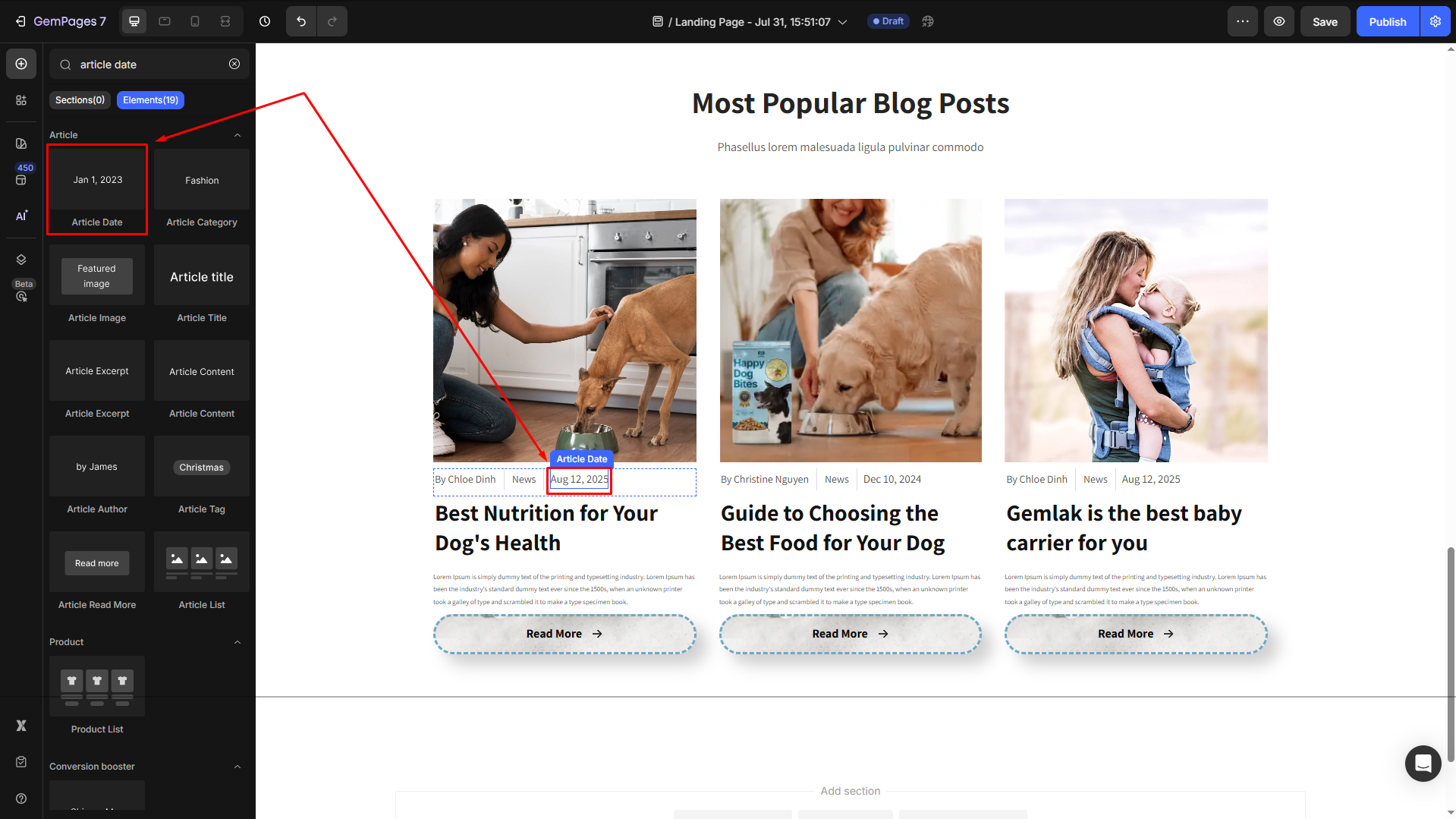
Step 2: From the left sidebar, search for the Article Date Element and drag & drop it to the preferred position on your page.

Step 3: Click on the element to open its settings for further customization.
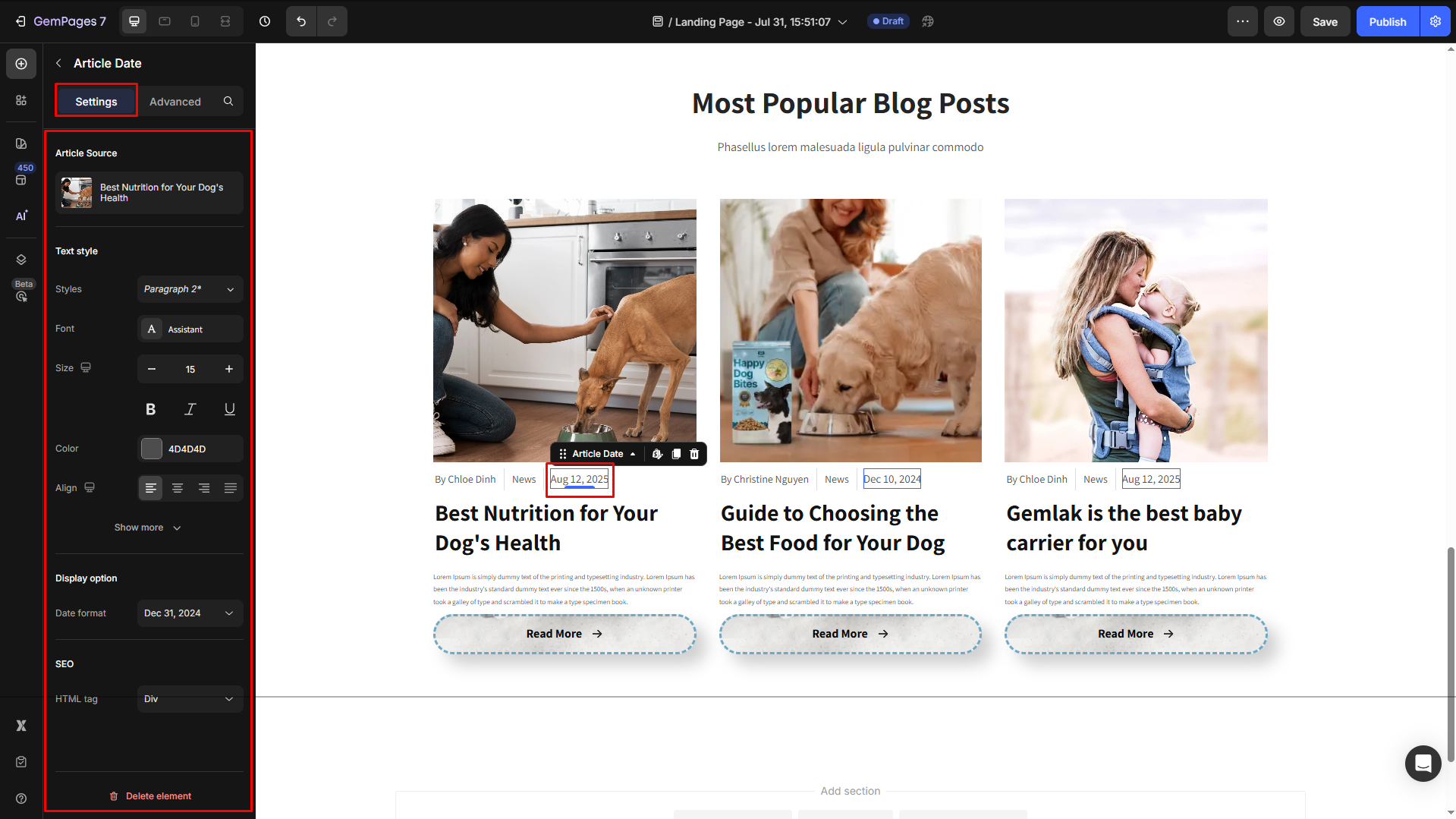
Configure the Article Date Element Settings tab
This is how to customize the article date element:

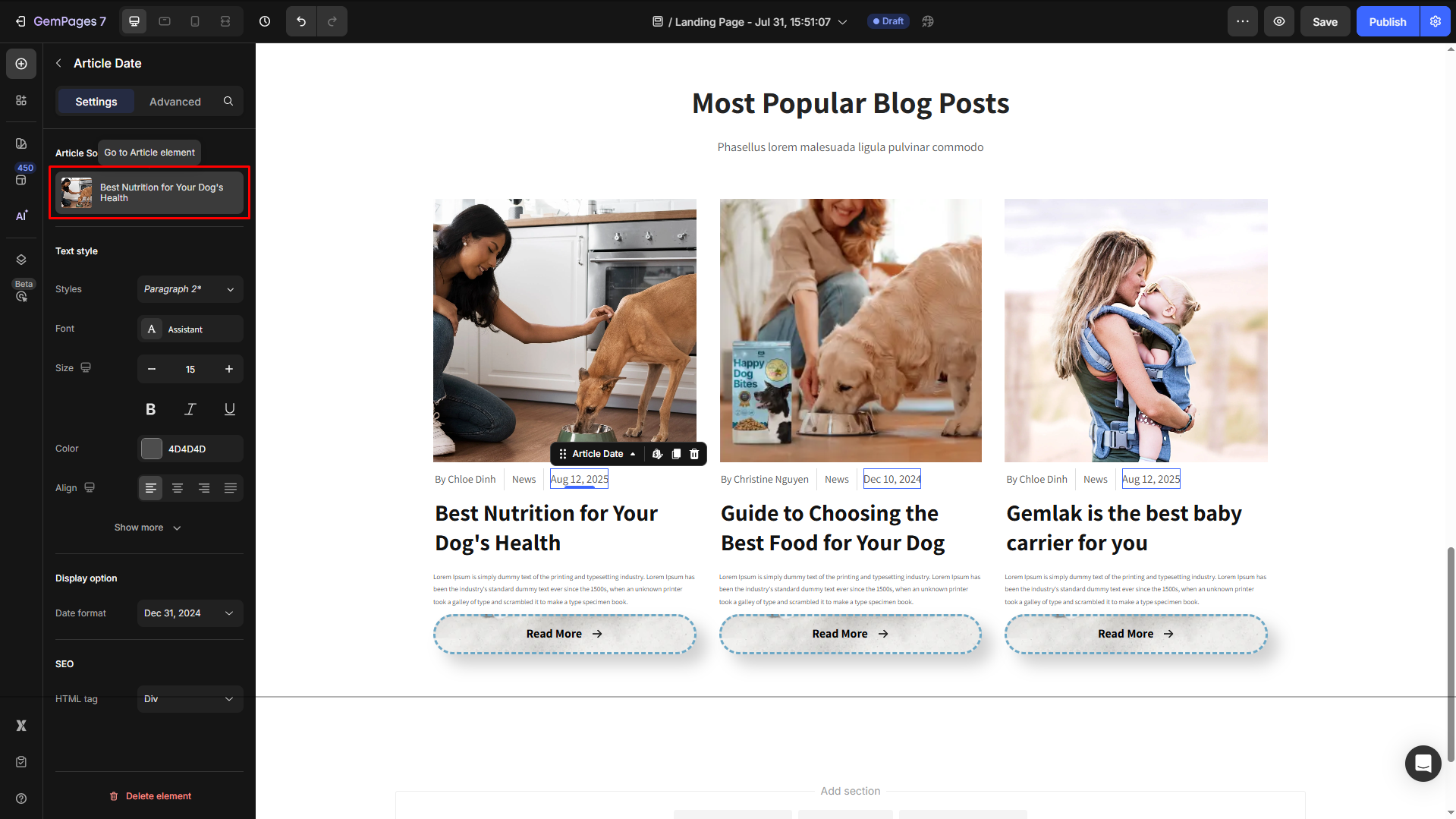
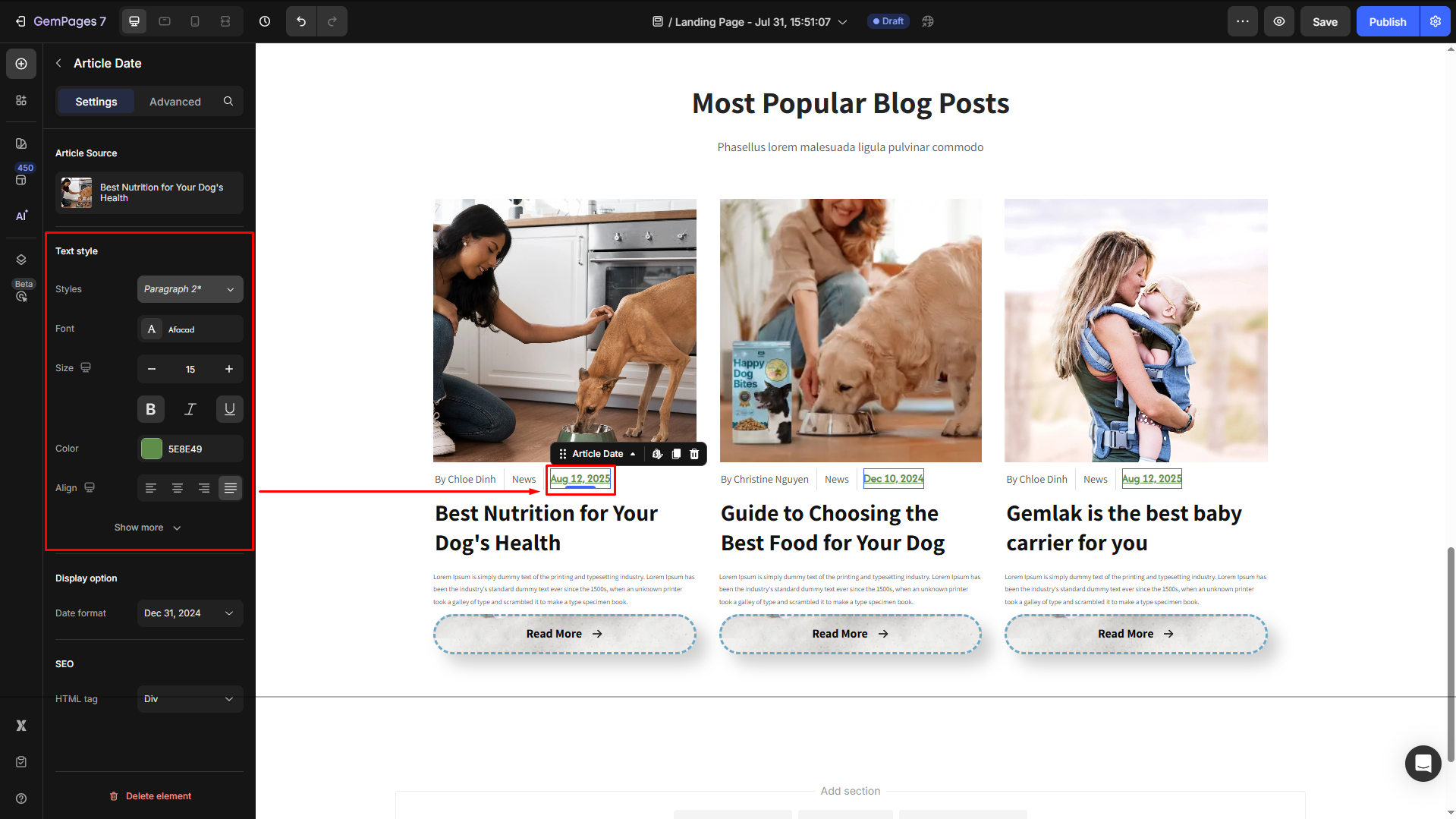
Article Source
Click on the box to configure the article sources in the Article List element.

Text style
Configure the button text your way, including:
- Style: Choose the heading
- Font: Select a font style that matches your brand identity.
- Size: Adjust the font size to make the heading prominent.
- Color: Pick a color that complements your design.
- Align: Adjust your text alignment to left, center, right, or justify.

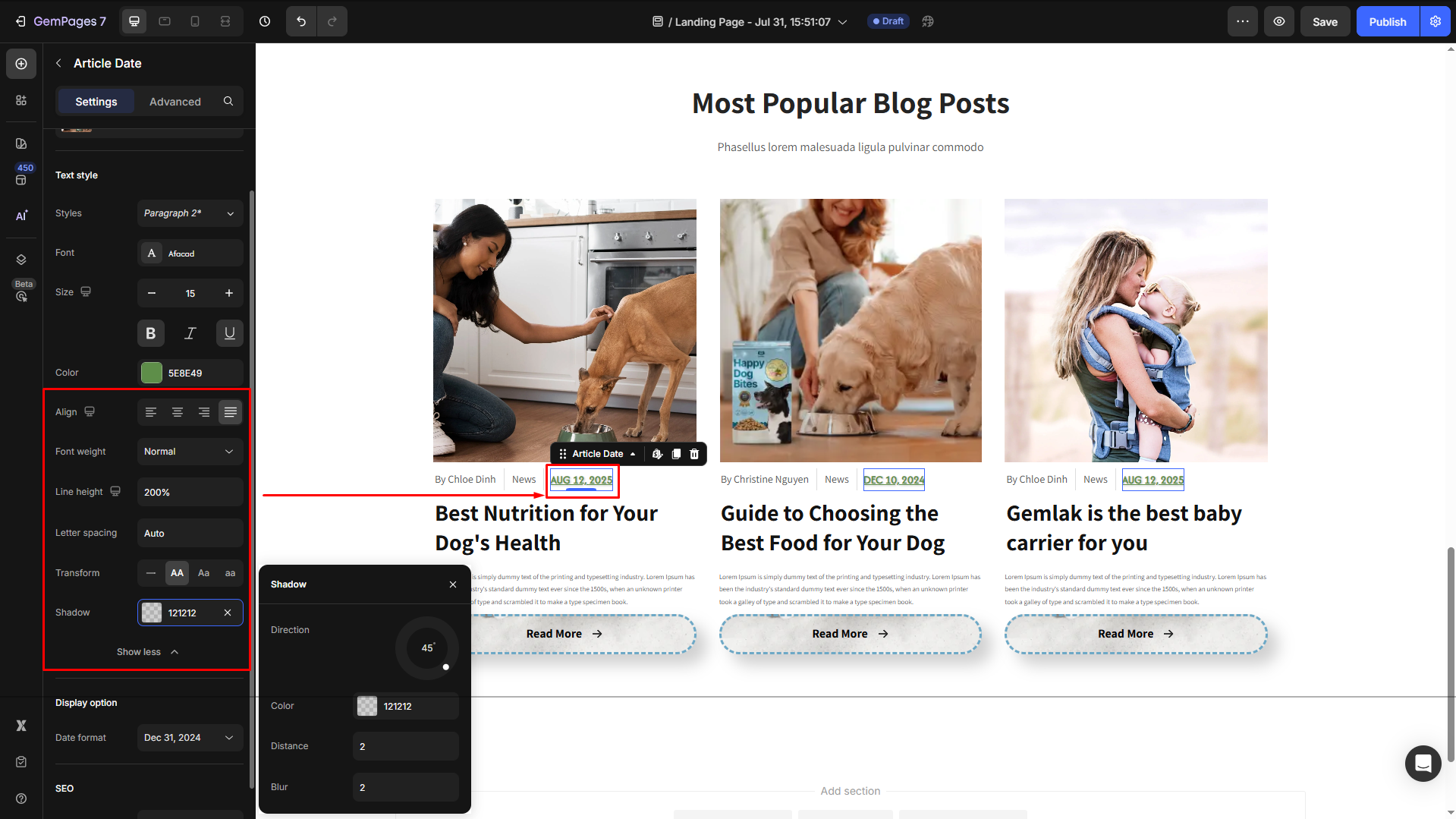
Click Show more to expand the full settings in the Text style section:
- Font Weight: Control how thick or thin the text appears.
- Line Height: Adjust the space between lines for better readability.
- Letter Spacing: Create a more modern or compact look by changing the space between letters.
- Transform: Convert the text to uppercase, lowercase, or capitalize the first letter of each word.
- Shadow: Add a text shadow to give your headings depth.

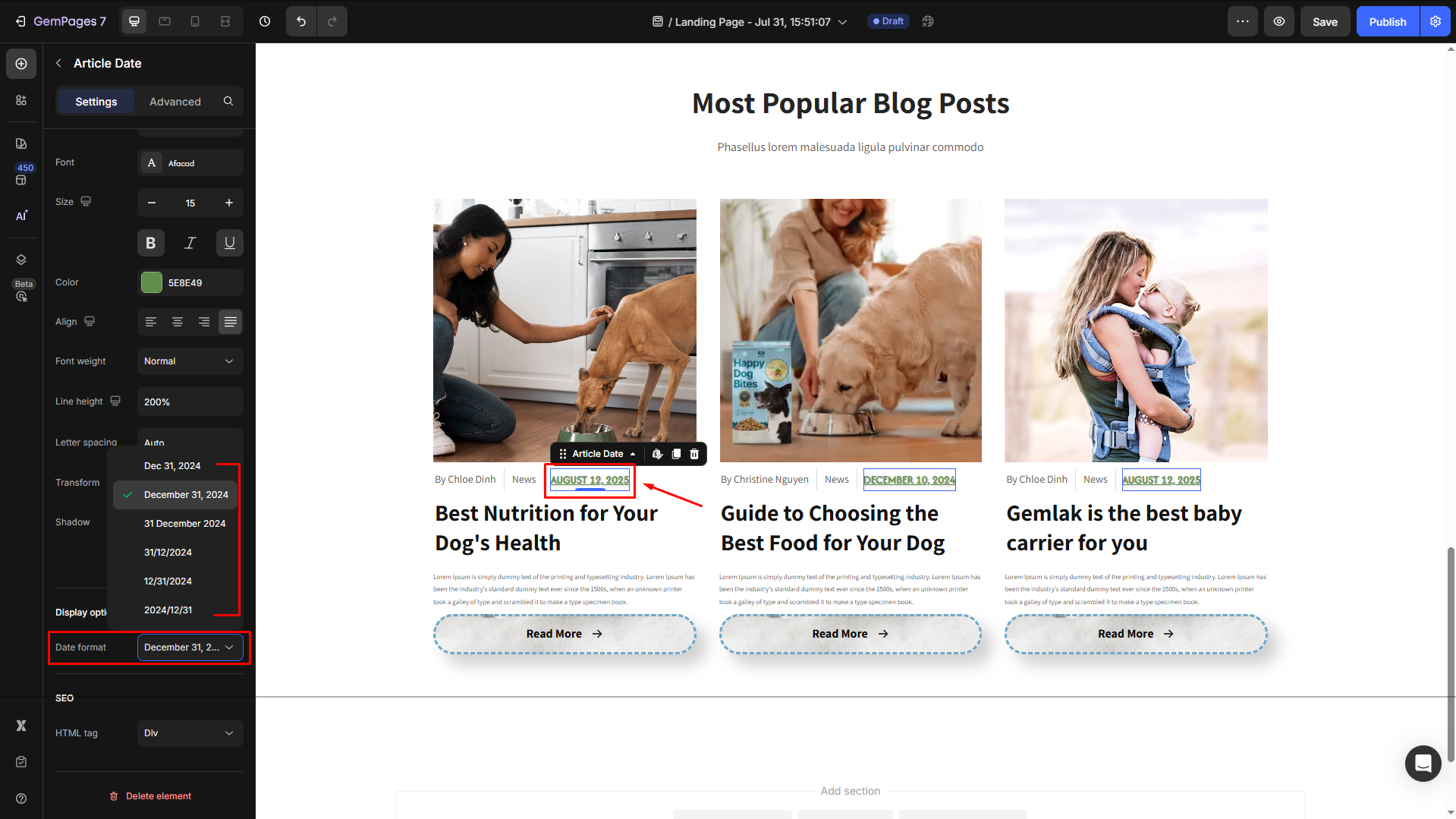
Display option
The Article Date Element offers six predefined formats to suit various design and content styles. For instance:
- Month DD, YYYY: Displays the full/shortened month name followed by the day and year.
- DD Month YYYY: Display the day, full month name, and year.
- DD/MM/YYYY: Displays the day, month, and year in numerical order.
- MM/DD/YYYY: Displays the month, day, and year in numerical order.
- YYYY/MM/DD: Displays the year first, followed by the month and day for a structured, minimalist look.

Choose a format that matches your website’s tone, formal or casual.
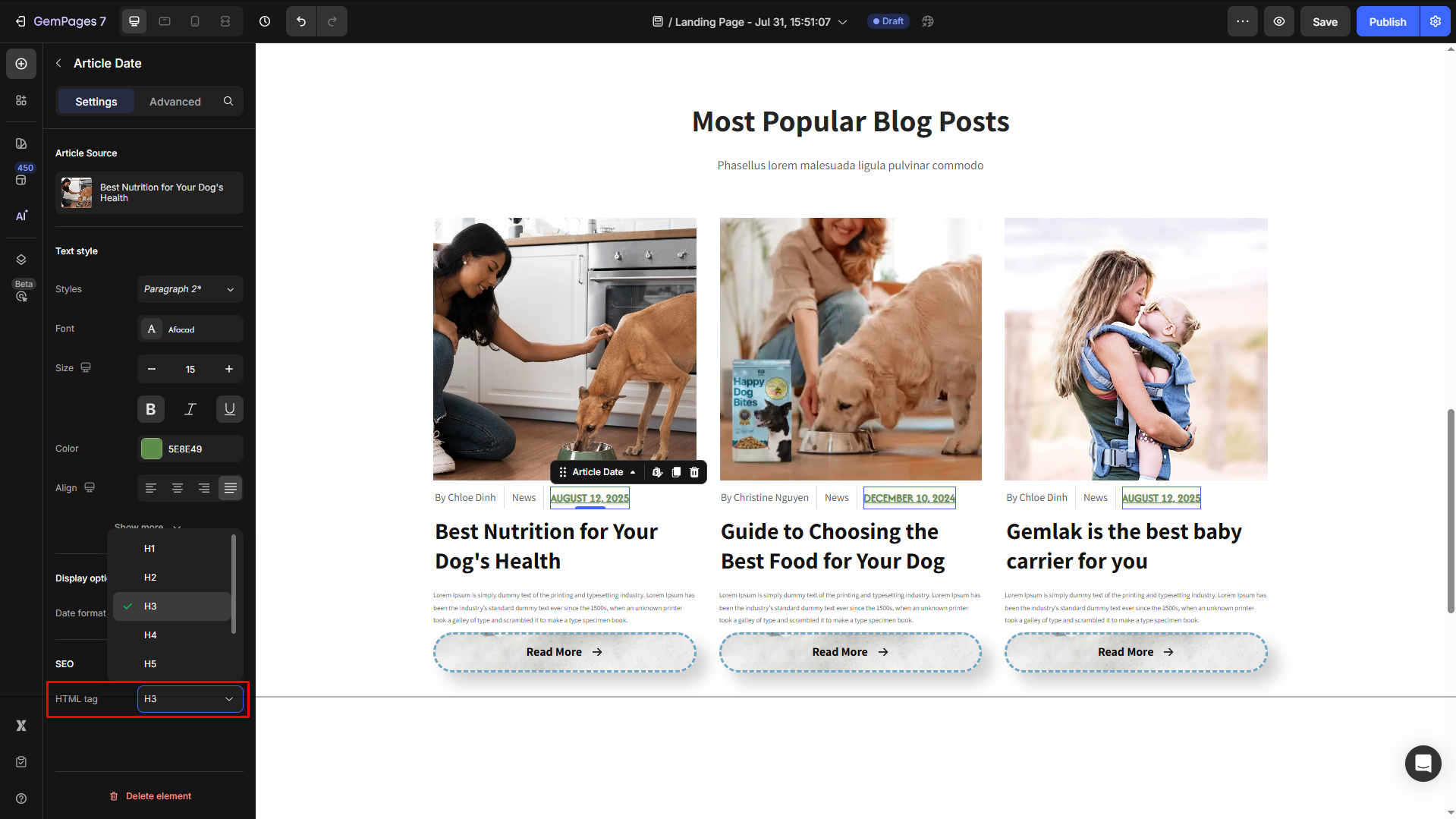
SEO
Set the HTML tag (H1-H6 or div) to optimize how search engines interpret your element.

Using appropriate tags ensures the content remains structured and SEO-friendly.
Configure the Advanced tab for the Article Date Element
For more advanced customization, please navigate to the Advanced tab and follow the instructions in this article.











Thank you for your comments