GemPages’ Image-to-Layout feature powered by GemAI allows store owners to turn any photo or URL into an editable page layout effortlessly. This innovative tool eliminates the need for time-consuming manual design, helping you build attractive product pages and landing pages in minutes.
What is the Image-to-Layout Feature?
The Image-to-Layout feature is designed to simplify page design. Instead of dragging and dropping elements manually, you can:
- Upload an image of a layout.
- Paste a URL of an existing page or design.
- Import images exported from Figma.
GemPages’ AI will then automatically generate a similar, editable layout that you can fully customize.

For a more in-depth look at GemAI and its capabilities, check out our introduction video:
Each month, an impressive 80,000 sections are generated, particularly focusing on simpler layouts. Whether you’re building a product page or a landing page, this feature makes the design process fast and easy. To learn more, visit GemPages AI Image-to-Layout.
How to Use the AI Image-to-Layout Feature?
The Image-to-Layout feature is a default functionality available within the GemPages app. It is accessible to all V7 users.
1. Access the Image-to-Layout Feature
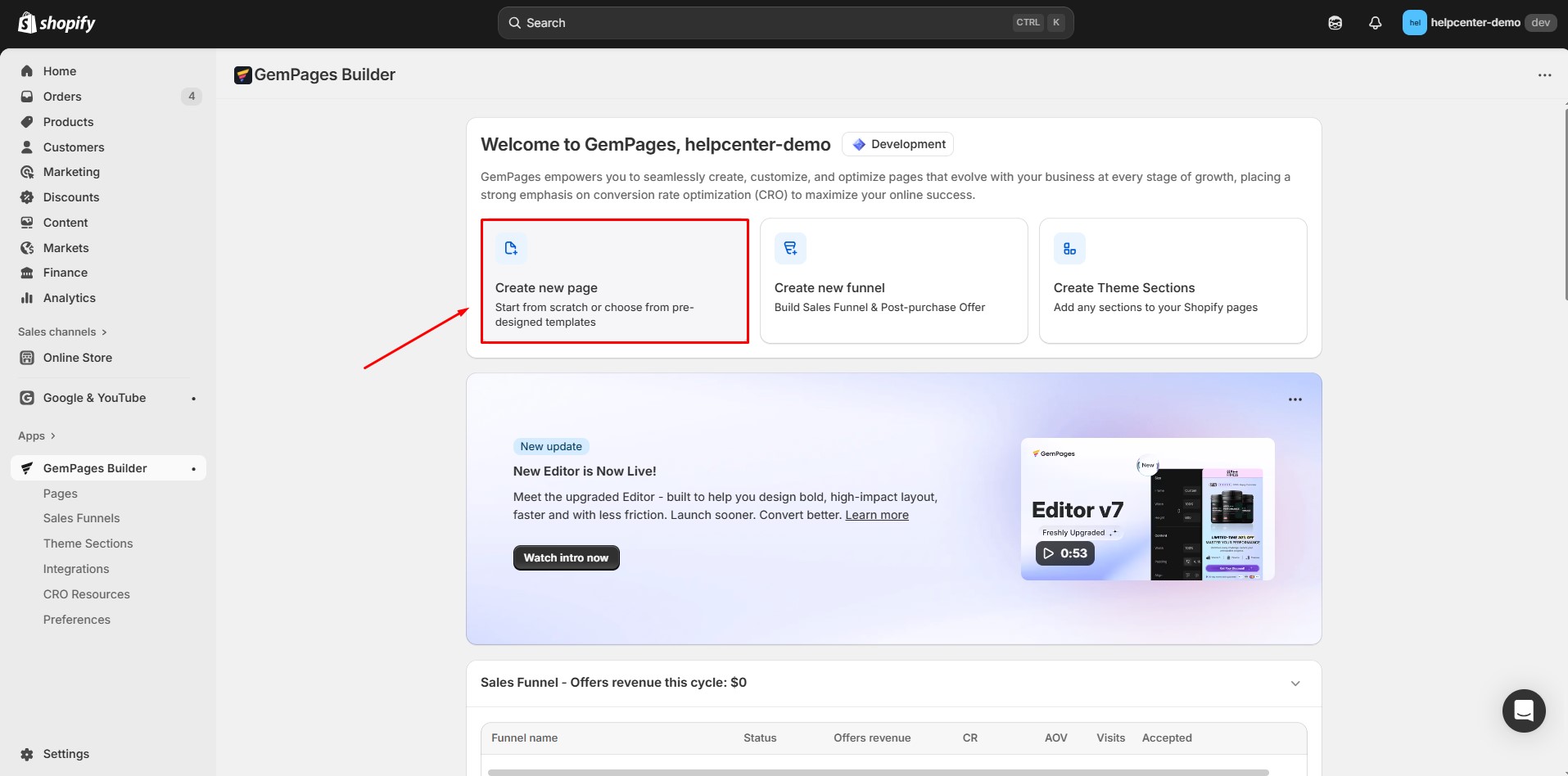
Step 1: To create a new page with the “Image-to-Layout” feature, in the GemPages Dashboard, click on the “Create new page” button. Please keep in mind that this feature is only available in GemPages Editor V7.

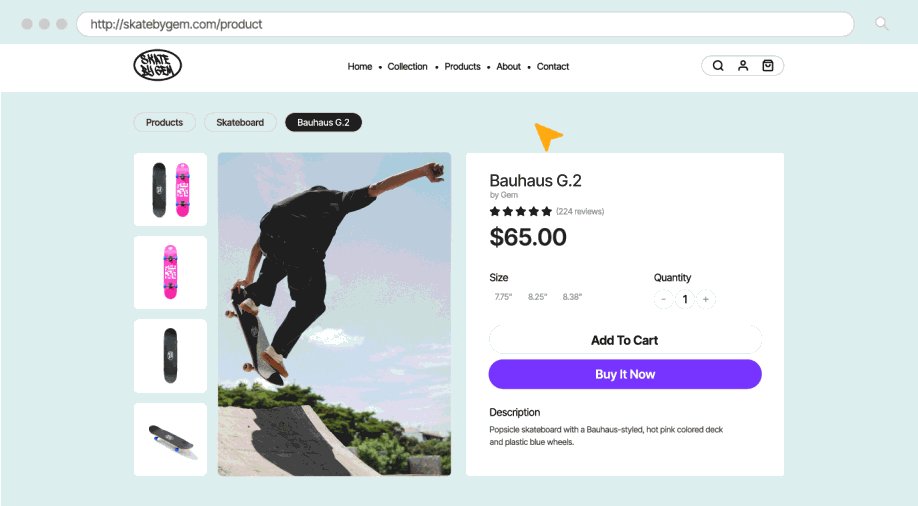
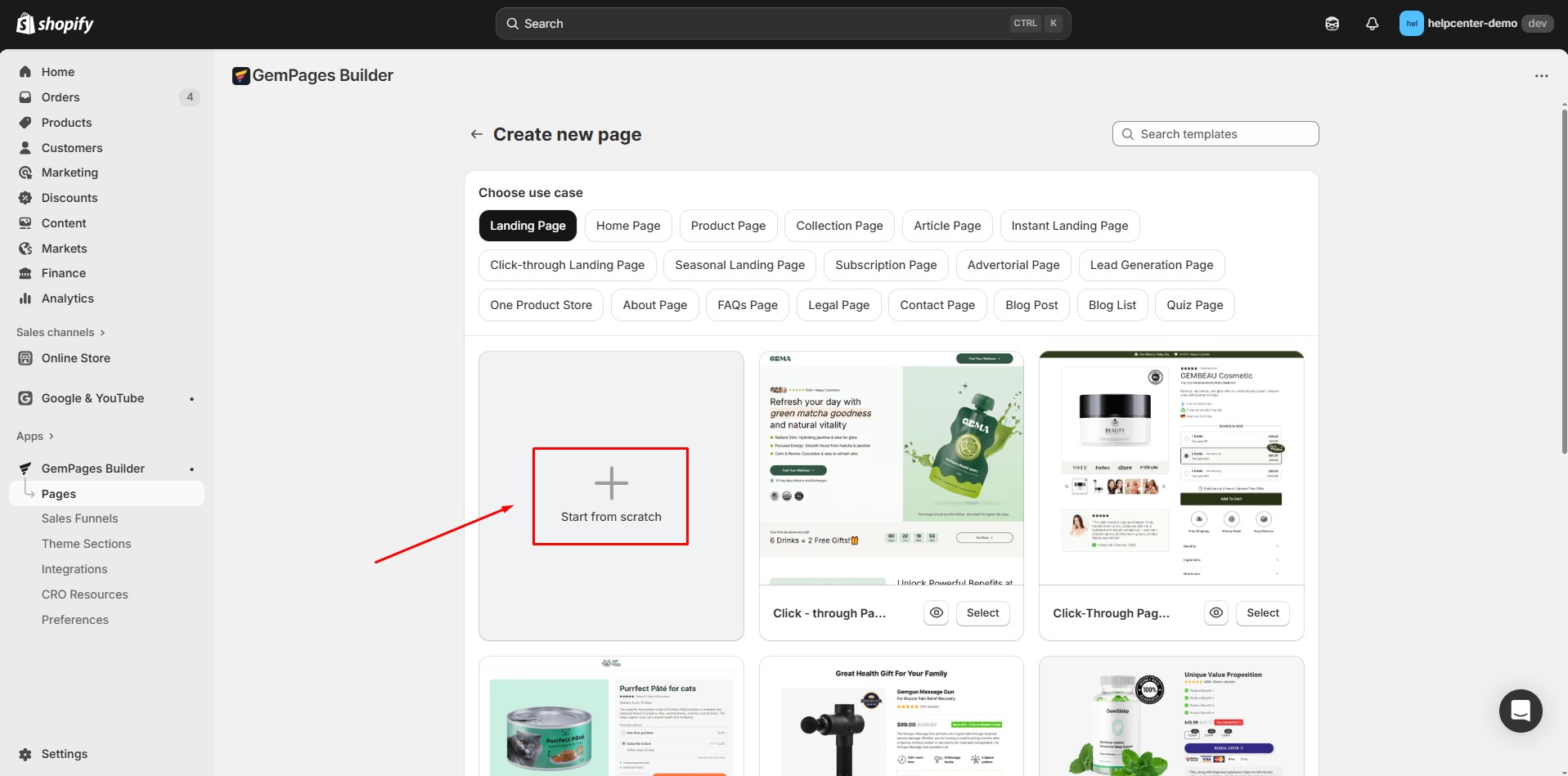
Step 2: Create a new page from the ground up by selecting the “Start from scratch” button. Once you enter the Editor, you will see options to convert a URL or an image into a page layout.

Step 3: Upon accessing the GemPages Editor, you will find the option to convert a URL or an image to a page layout.
You can also find the Image to Layout feature by clicking the AI icon in the left sidebar.
![]()
2. Upload and Analyze
At this stage, you will have two options:
- Paste a URL to generate a layout
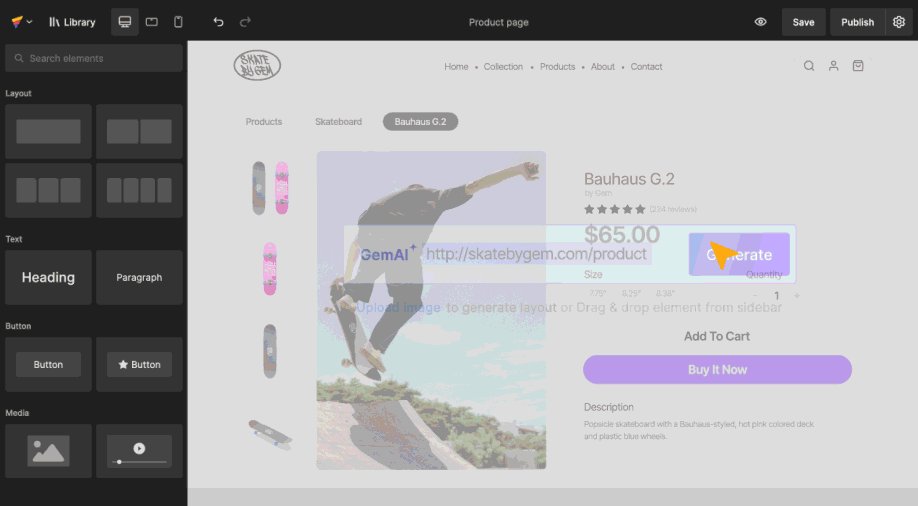
- Upload an image to create a layout
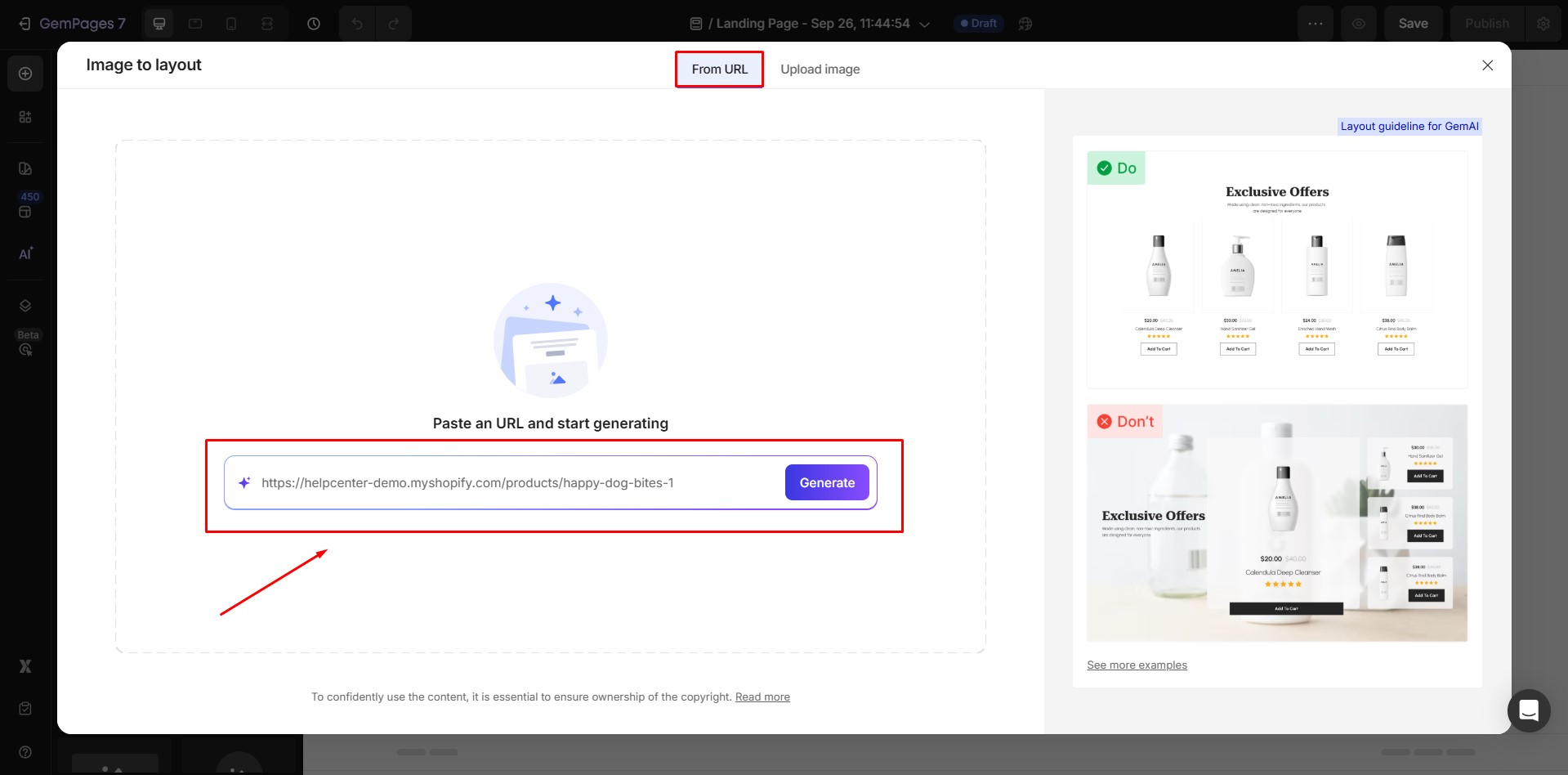
For the URL Input, follow these steps:
Step 1: Paste the URL into the input box.

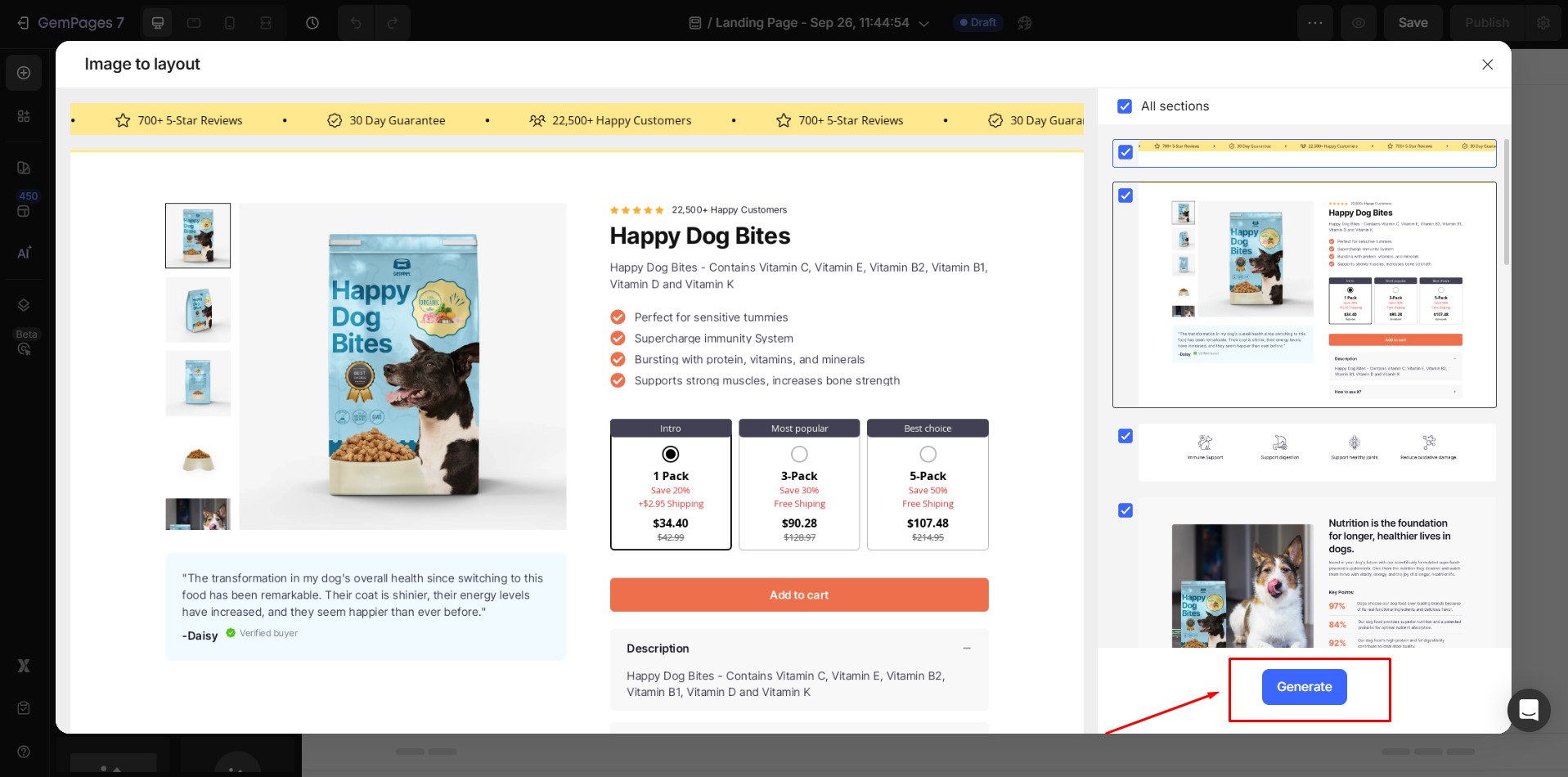
Step 2: After the detection process is finished, the system will show all available sections on the right side of the screen. Choose the sections you want to generate and then click “Generate.”

For Image Input, follow these steps:
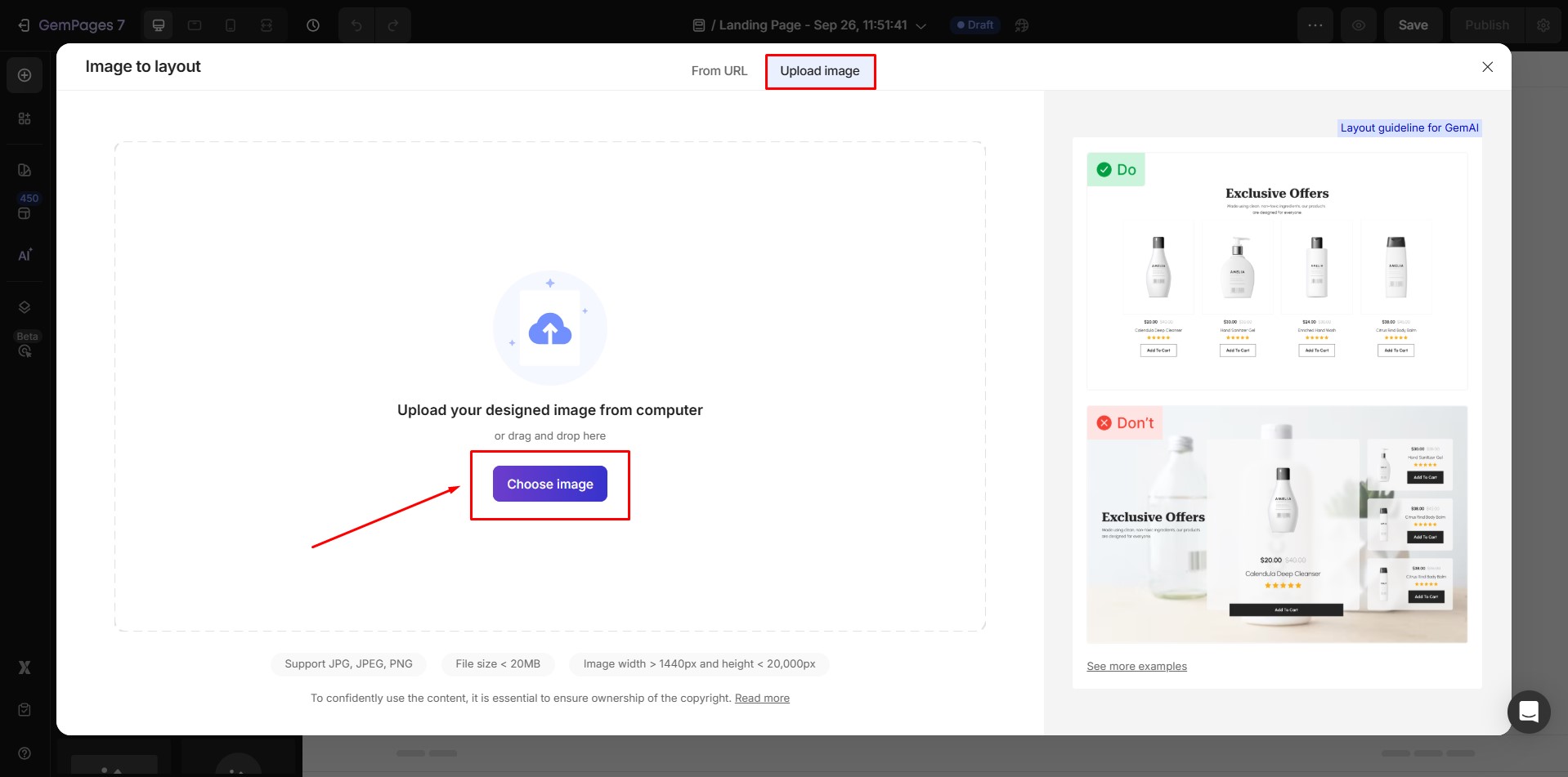
Step 1: Click “Upload image” to begin, and then select “Choose image.”

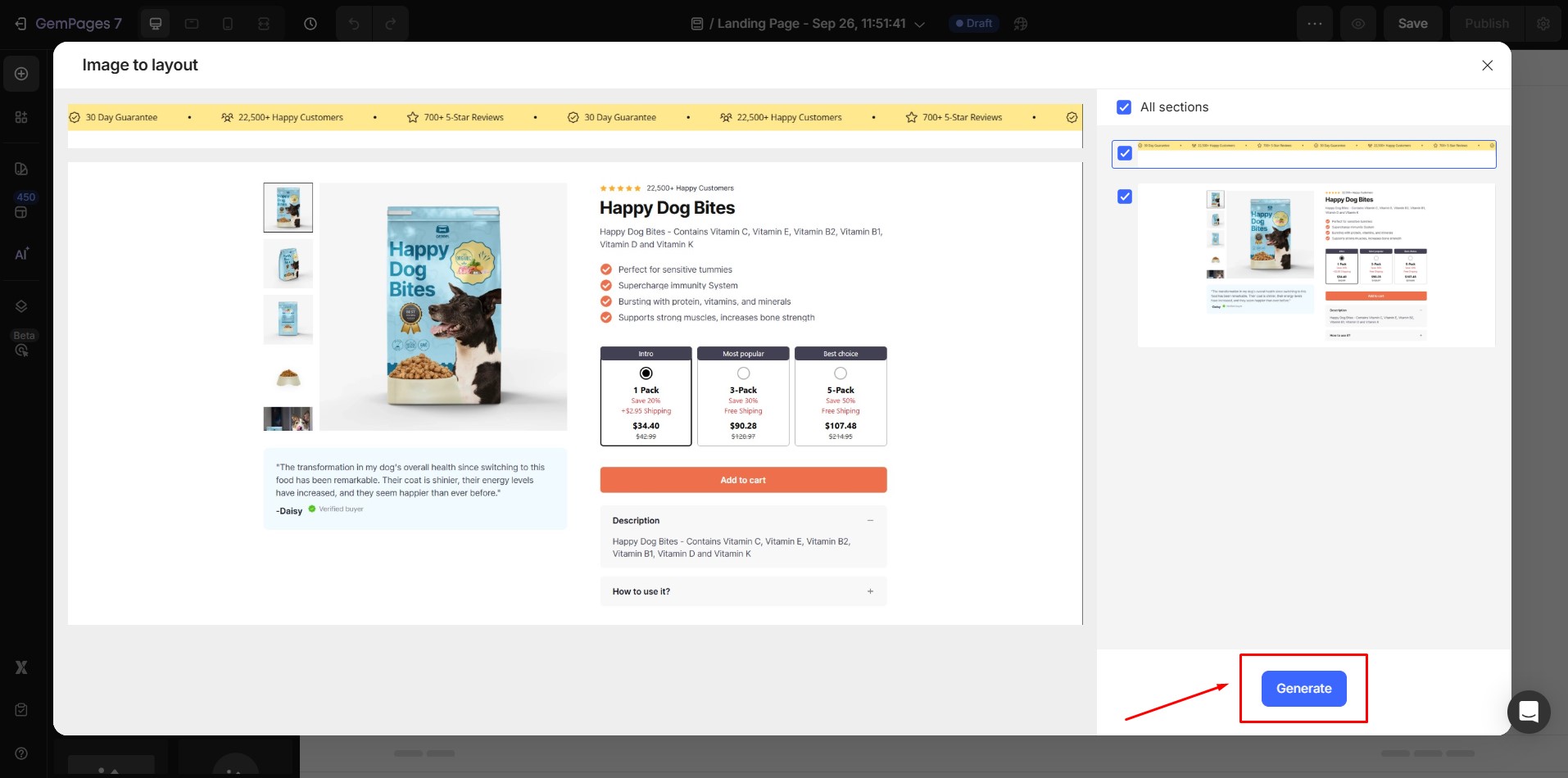
Step 2: After the detection process is finished, the system will show all available sections on the right side of the screen. Choose the sections you want to generate and then click “Generate.”

Note: Image Requirement
- Maximum file size: 20MB
- No minimum file size requirement
- Minimum Width: 1440px
- Maximum Height: 20000px
- Supported formats: png, jpg, jpeg
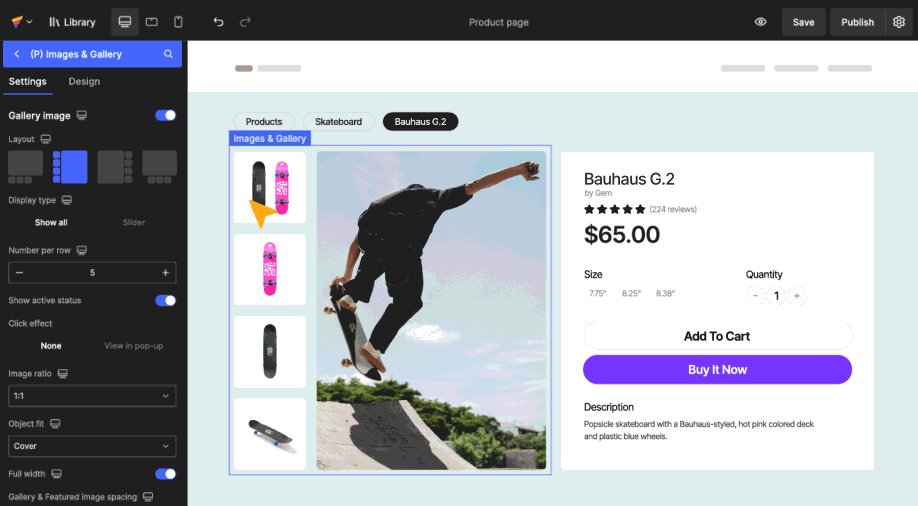
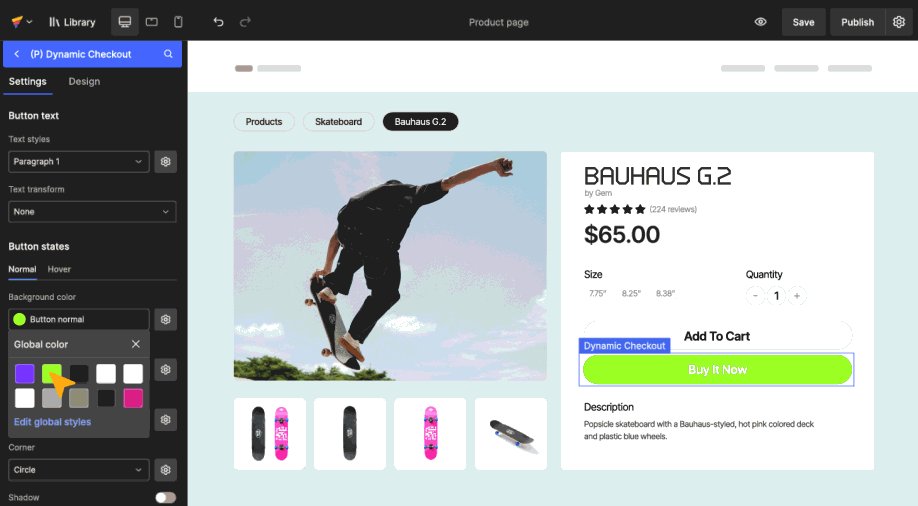
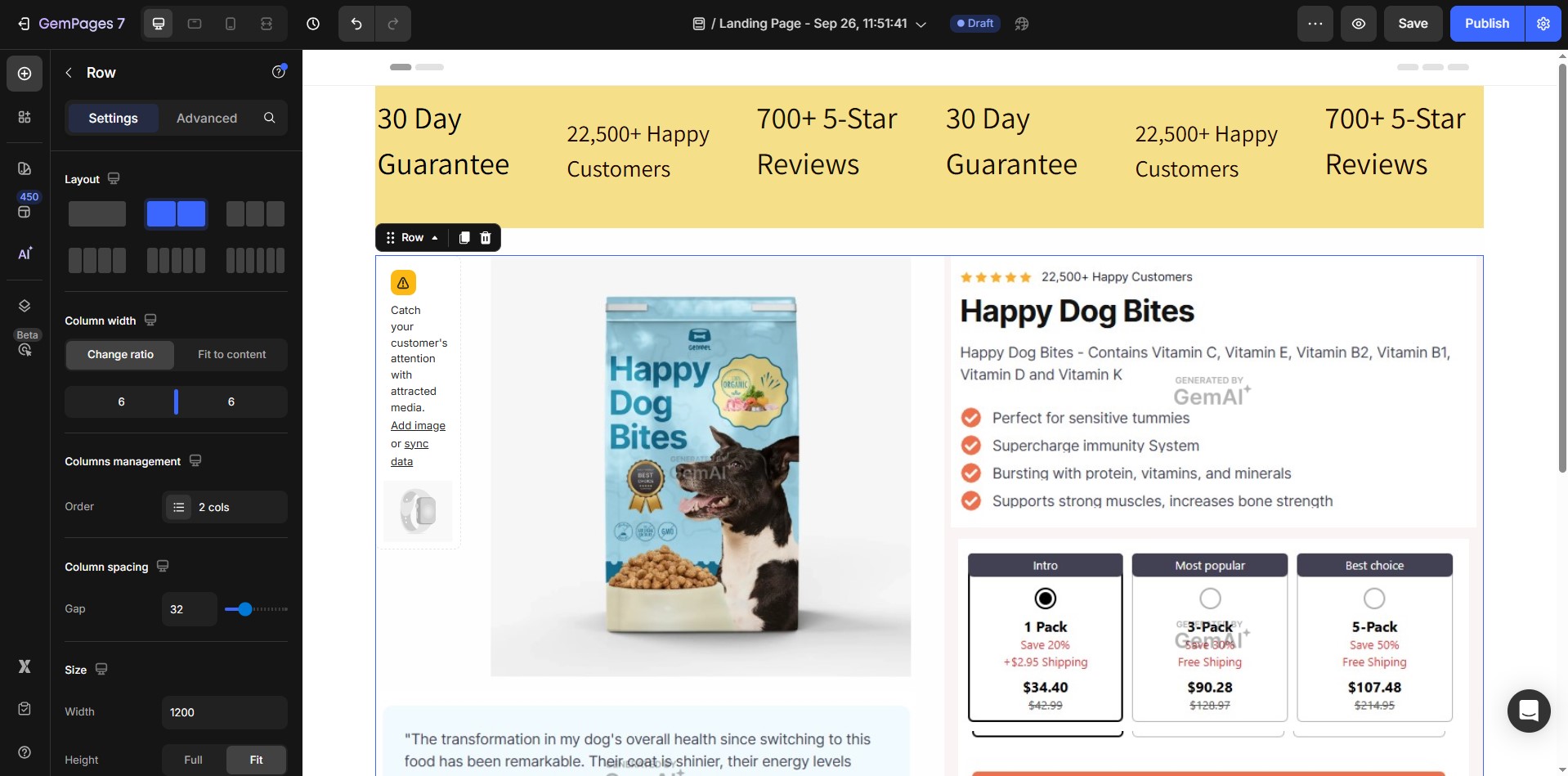
3. Customize the generated layouts
You can effortlessly click on any element within the layout to customize the content according to your preferences. To add more sections to your page, just drag and drop elements from the left sidebar.

Should you encounter any issues, please provide your feedback at https://feedback.gempages.net.











Thank you for your comments