What is an Instant Landing Page?
Instant Landing Page (ILP) is a GemPages page type using headless technology, which specializes in building high-performance, mobile-optimized landing pages to ensure faster loading speeds, boost users’ campaigns, and increase conversion. The beta version of ILP was released on December 28th, 2022, and is available for all users on the Optimize plan or higher.
ILP hosts the front end separately from Shopify, thus optimizing load efficiency and minimizing the need for extra code. Thus, ILP only needs to synchronize with Shopify regarding products, collections, and blog posts. Shopify still manages payment, Checkout, and Order information.
Note:
- ILP works as a stand-alone feature within GemPages. Landing pages created by GemPages are not linked to ILP and vice versa.
- Pages created with ILP will not appear on the Shopify administrative dashboard.
- An ILP-created page will have a URL like domain/page-name, with the /page-name section optional. The domain is hosted by ILP, not Shopify. You can also use sub-domains hosted by other providers.
Why do you need ILP?
According to a Google study in 2020:
- 53% of people will leave a mobile site if it takes more than three seconds to load.
- A 0.1-second improvement in mobile speed increases conversion rates.
That being said, a responsive landing page is not enough anymore. Slow loading time and poor mobile performance will kill conversions. You need campaigns designed for mobile from the get-go. So, a mobile-optimized landing page is a must.
How to Use the ILP Feature in GemPages V7?
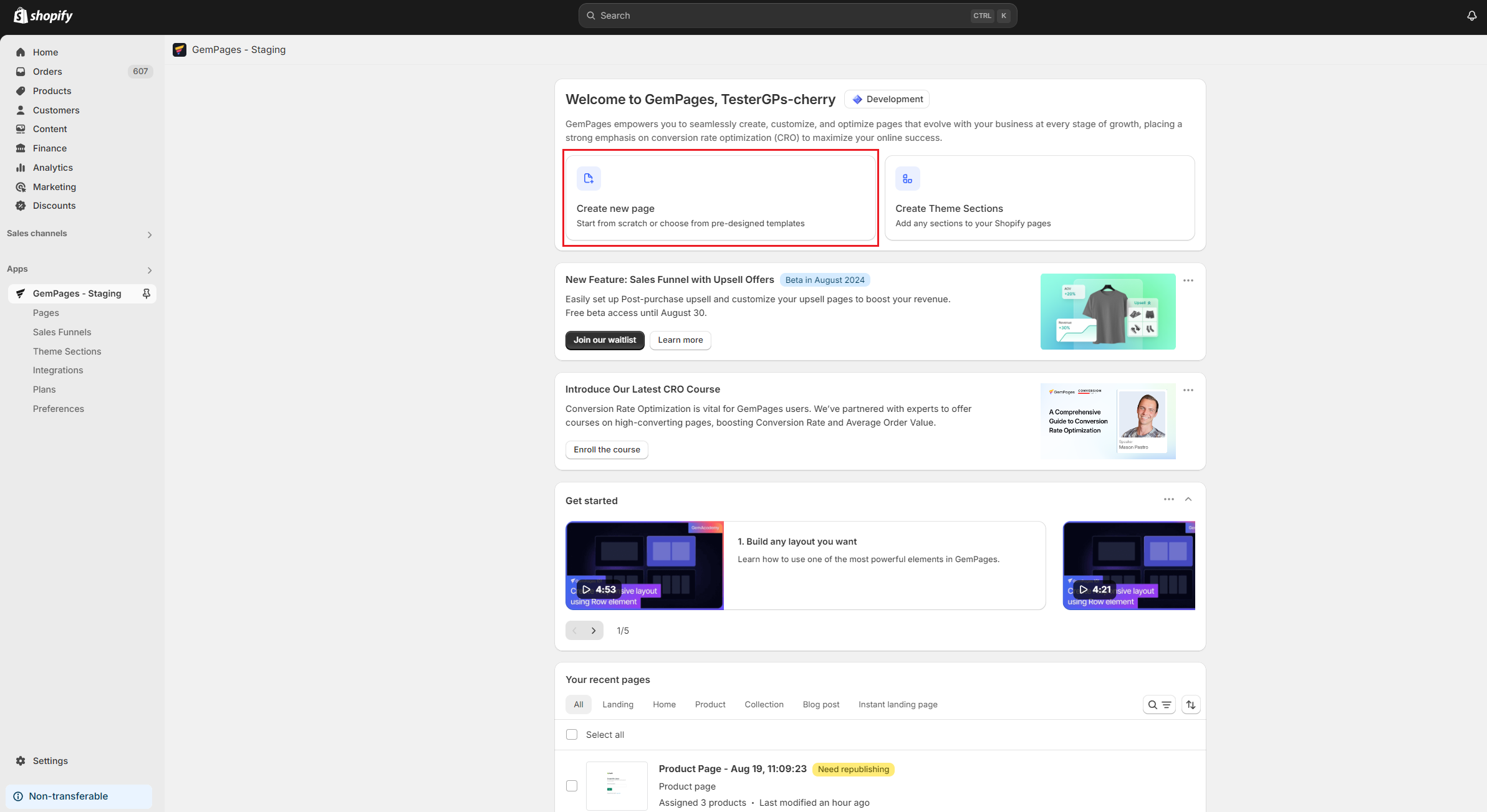
First, open the GemPages Dashboard. Then, choose “Create new page”.


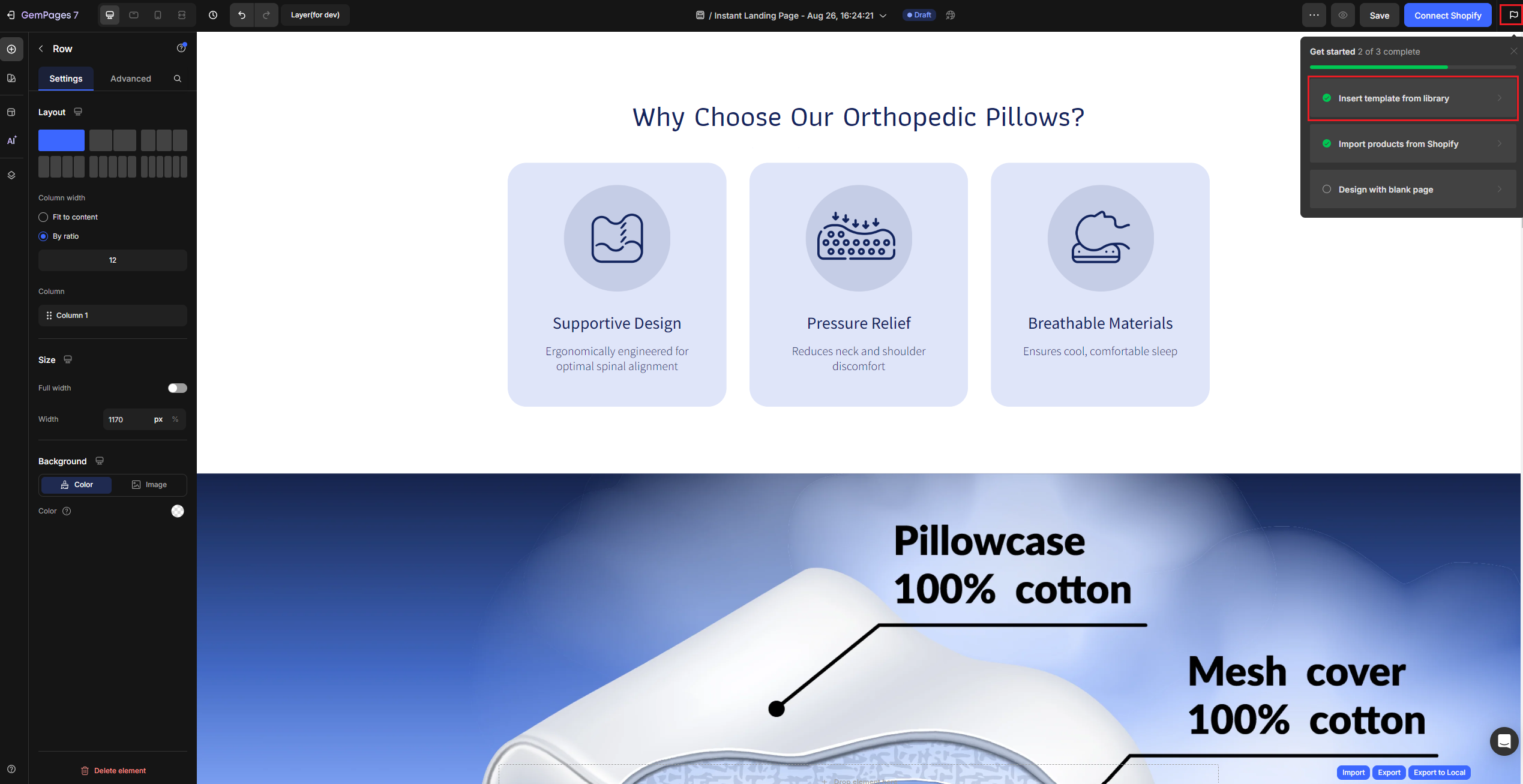
Now, click the flag icon to access the “Get Started” guide, which includes three steps:
Step 1: Insert Template from Library
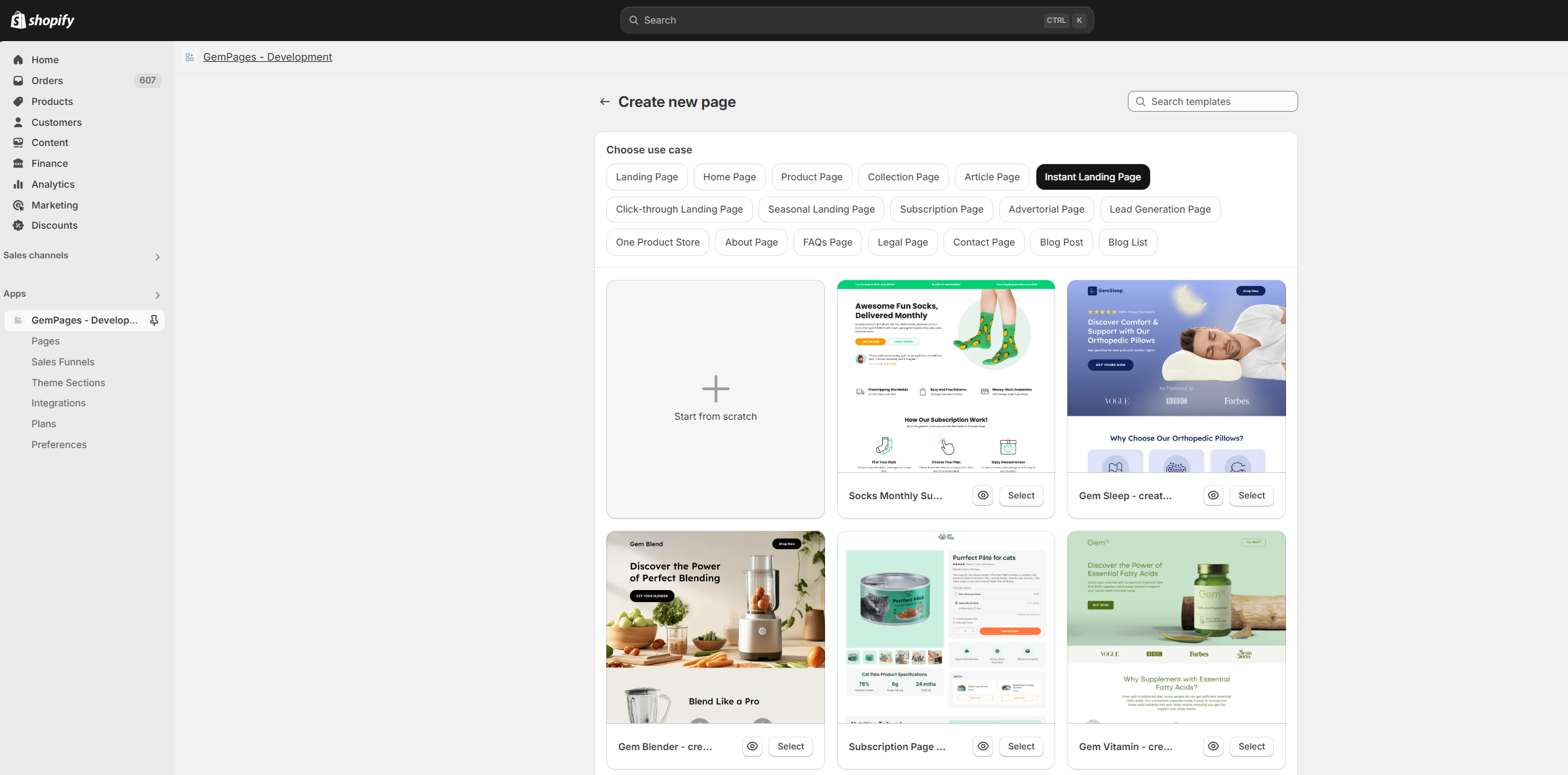
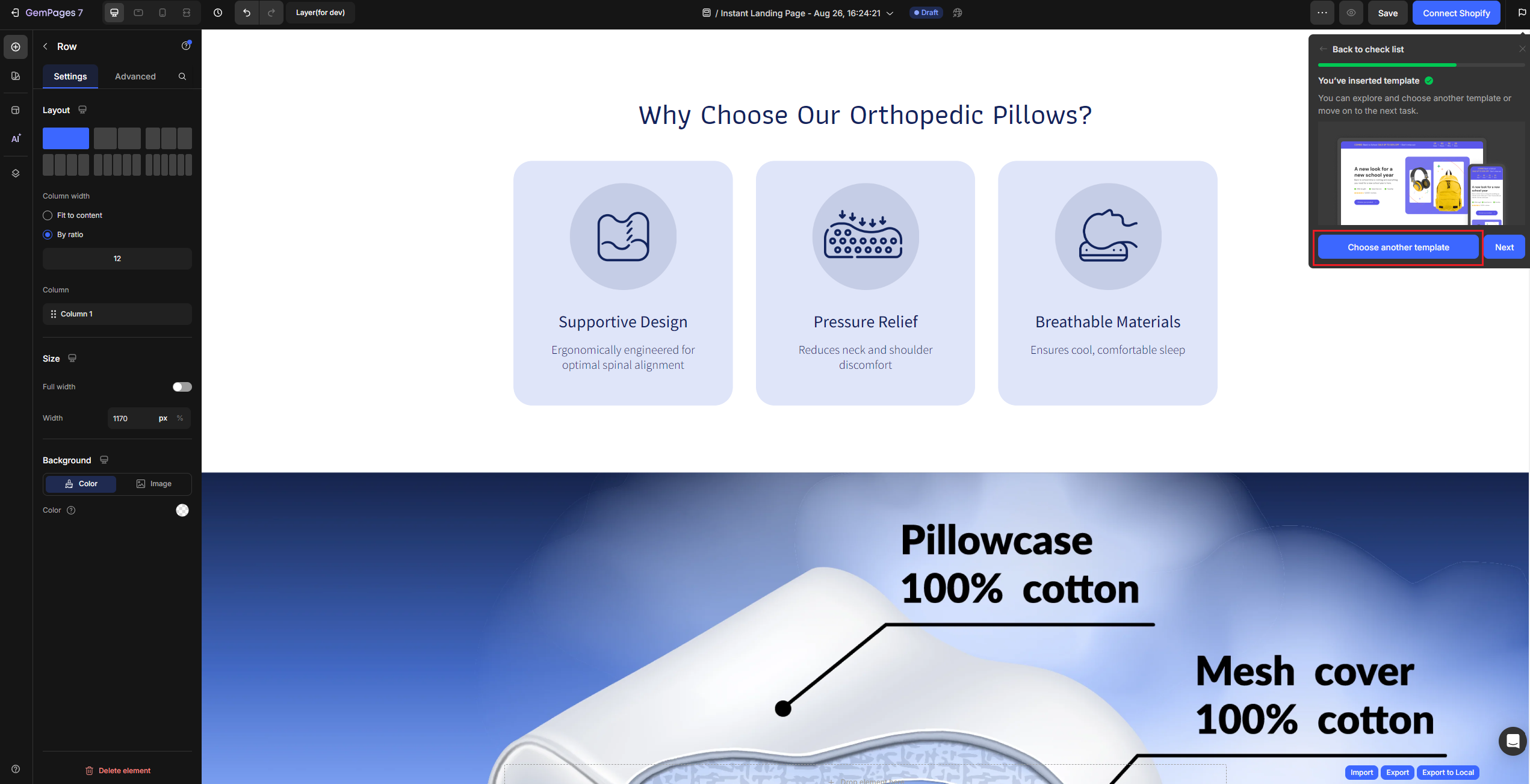
This first step will always be checked as done. However, if you want to insert a different template, simply click on this step, then “Choose another template”.


Step 2: Import product from Shopify
If the data is imported successfully, a green notification will show up.

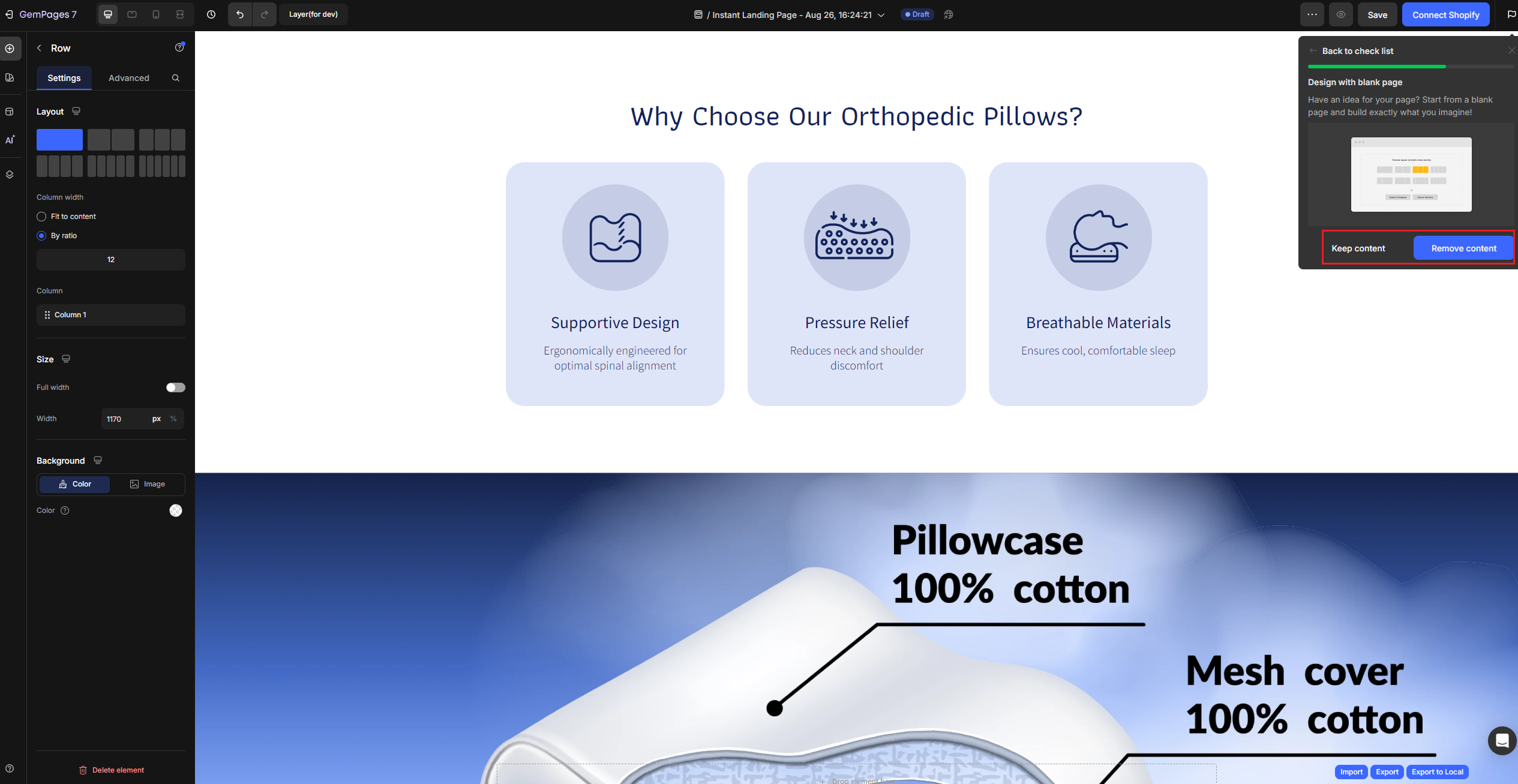
Step 3: Design with blank page
- Keep content: Reserve the created page and continue editing.
- Remove content: Permanently delete the created page and rebuild the page from scratch.
If you skipped the steps above, click “Remove content” to start with a blank canvas.

How to Connect an Instant Landing Page with Shopify?
ILP connects to Shopify through the official Shopify Headless app. This app provides the Storefront API credentials required for syncing products, collections, and blog posts between Shopify and your Instant Landing Page.

For detailed step-by-step instructions, please refer to our full guide: Connect Instant Landing Page to Shopify











Thank you for your comments