This guide walks you through using GemX, GemPages’ A/B testing and CRO tool, to compare different versions of your Shopify pages. With GemX, you can make data-driven decisions that improve conversions, engagement, and overall store performance.
What is A/B Testing?
A/B testing (also called split testing) is a method that allows you to test two variants of a webpage (variant A and variant B) to determine which variant performs better in achieving specific goals, such as increasing conversion rates, improving user engagement, or boosting the time users spend on a page.
By conducting A/B testing, you can make data-driven decisions instead of relying on intuition or assumptions.
For more information on A/B testing, you can refer to the following article: Introduction to GemX
How to Set Up A/B Testing?
Previously, you could use GemPages V6 to run marketing campaigns, but this version had several limitations. For example, it required integration with Google Analytics as it lacked a built-in tracking system, making it difficult to track and assess the effectiveness of marketing campaigns.
In response to the growing demand for conversion rate optimization (CRO) from GemPages users, as of September 2024, GemPages launched a new product: GemX, an A/B testing platform for Shopify. By installing GemX, you can start performing A/B testing between:
- Existing (live) Shopify pages and pages created using GemPages.
- Two pages created by GemPages with ease.
You can learn more about GemX use cases here.
Additionally, we are continuously developing the product to offer useful features such as theme testing, pricing testing, and more.
Step-by-Step Guide to Setting Up and Running A/B Testing with GemPages & GemX
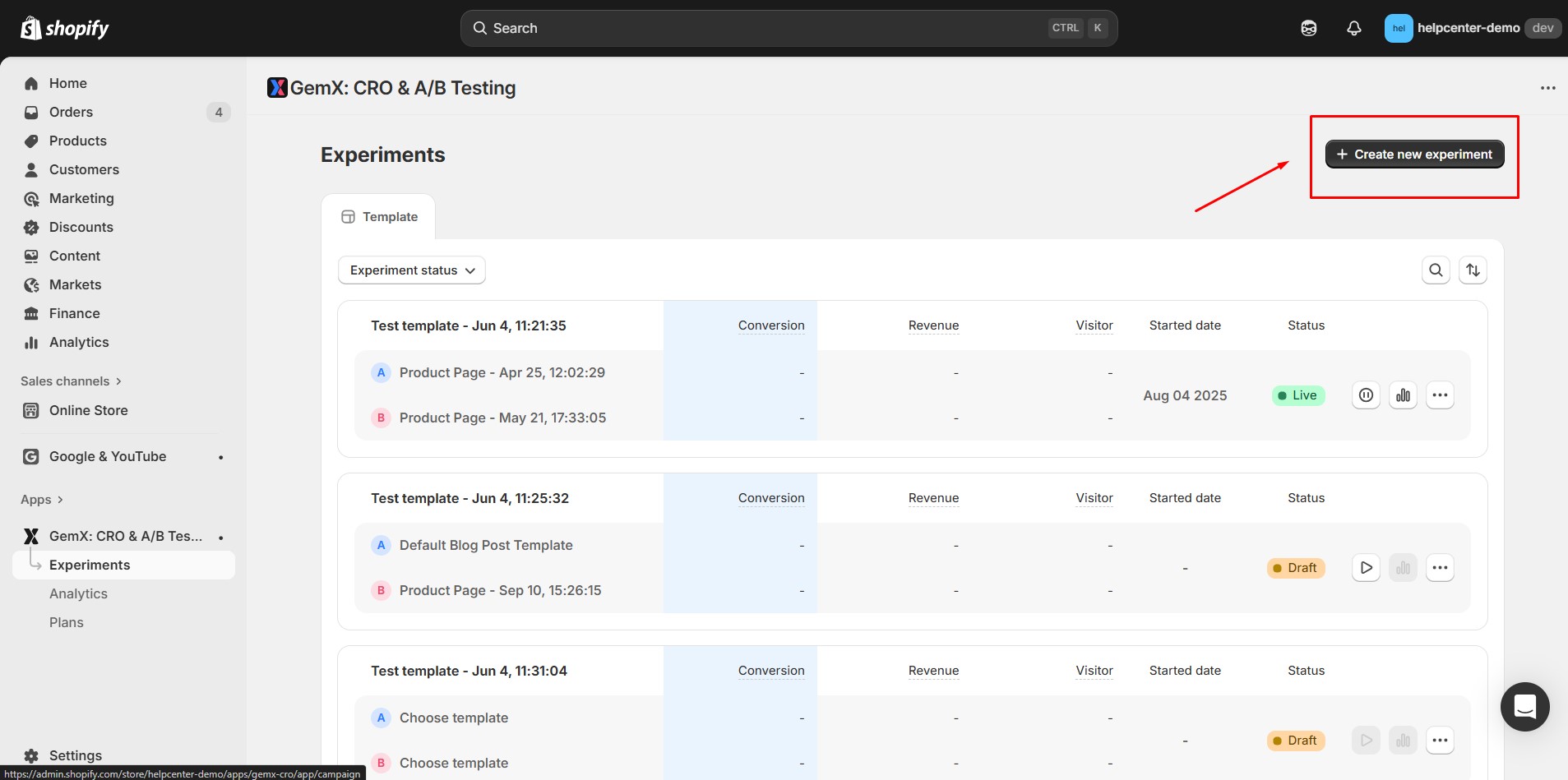
Step 1: To create a new experience in GemX, click the “Create new experience” button.

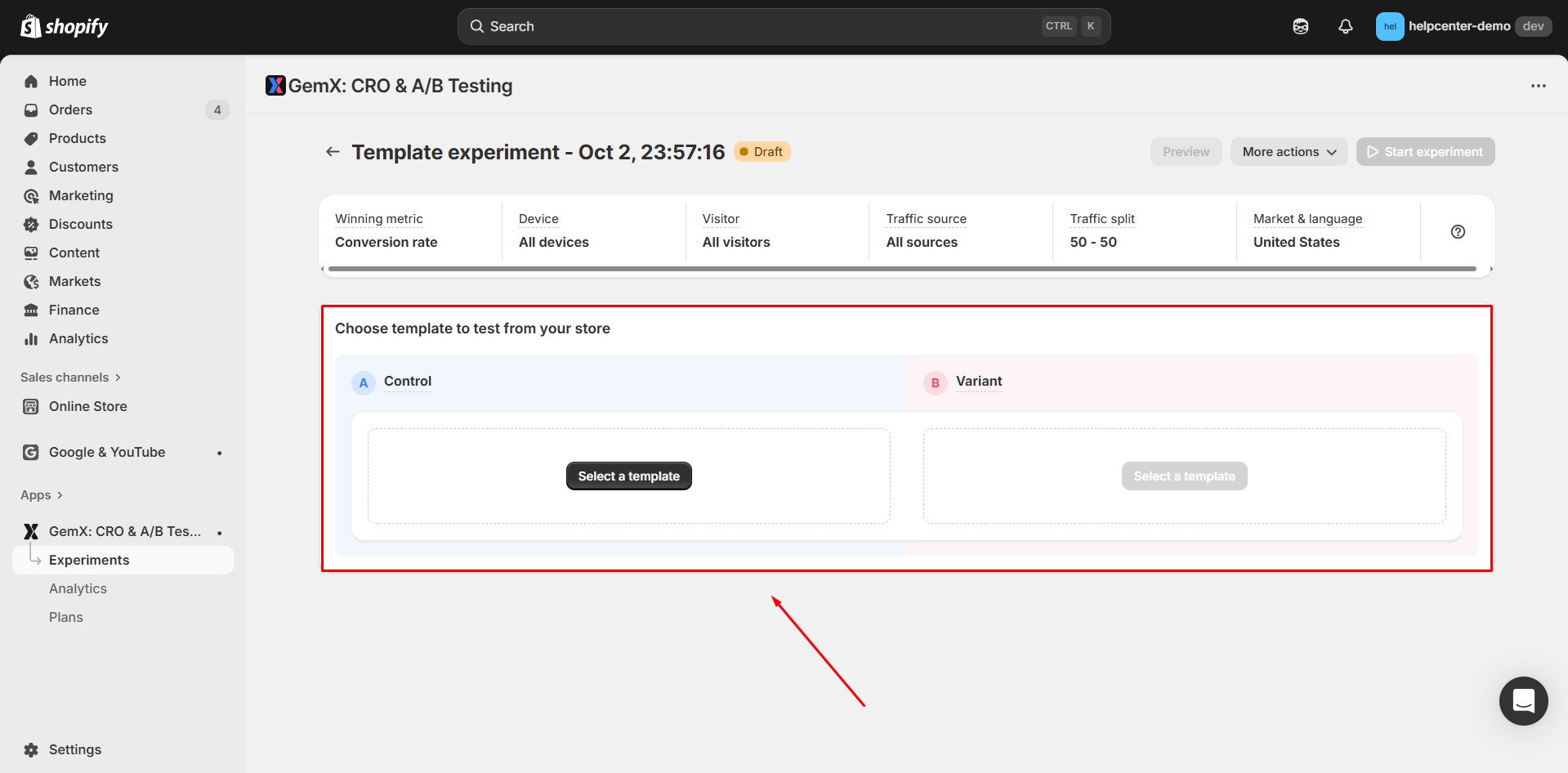
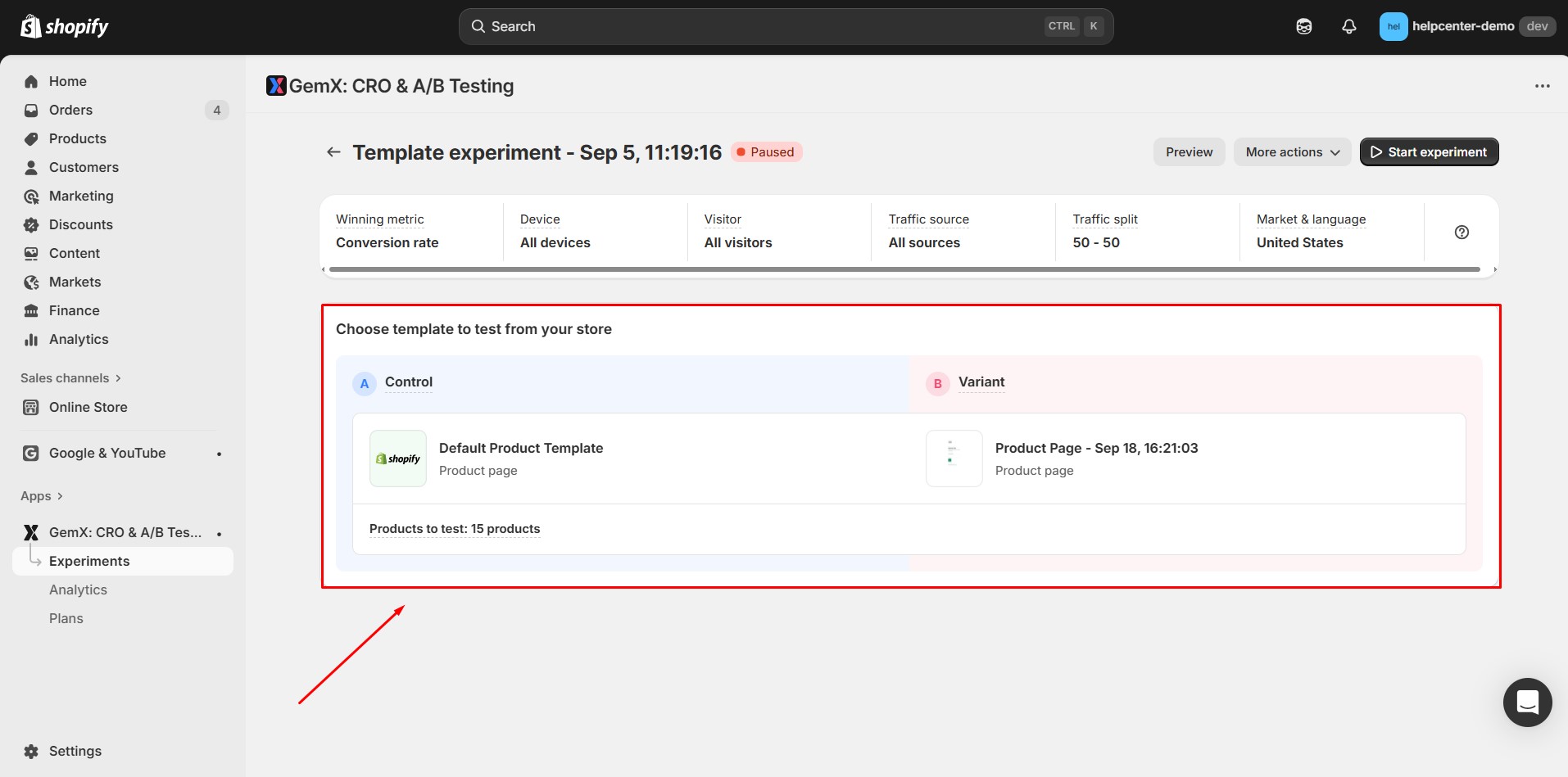
Step 2: Choose two templates for A/B testing.

For example, if you want to test between the default Shopify product page and a GemPages-built product page, follow these steps:
- Create a product page in GemPages.
- Go to GemX and pick Shopify default product page as A version and GemPages product page as version B.

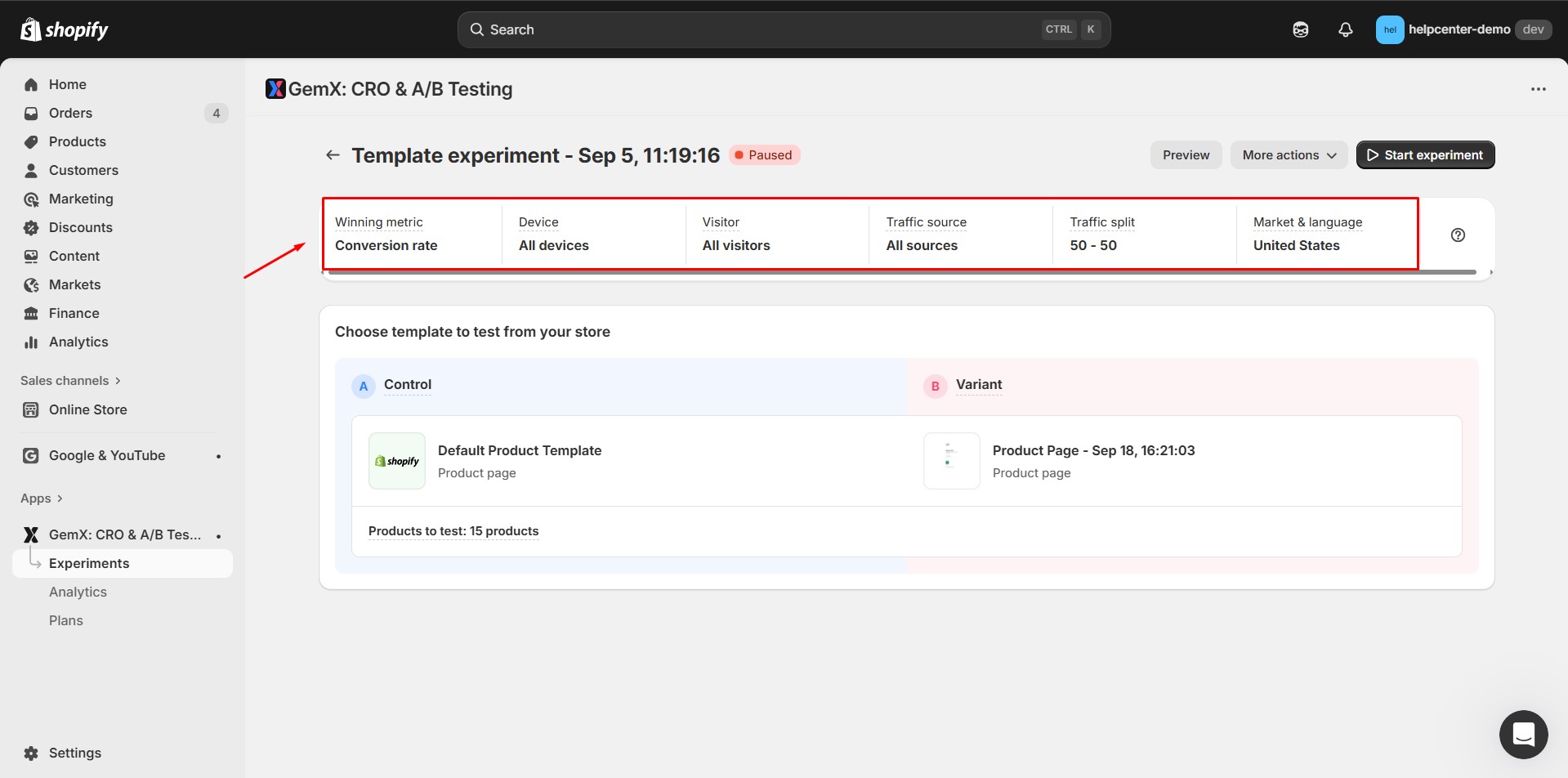
Step 3: Configure advanced settings. GemX allows you to refine your experiment with detailed targeting options:

- Winning metric: Your primary goal for the test. It helps to identify which version wins.
- Device target: Show page only to visitors using a specific device.
- Visitor target: Show page only to specific types of visitors.
- Traffic source target: Show page only to visitors coming from selected sources.
- Traffic source target: Show page only to visitors coming from selected sources.
- Market & language: Show page only to visitors coming from selected markets and languages.
Step 4: Click Start experience.
For more detailed, step-by-step instructions on setting up experiments in GemX, please refer to:











Thank you for your comments