Why Trigger Popup for Interaction?
Triggering a popup through interaction ensures the user receives targeted and timely information, boosting conversions and improving user experience.
For example, clicking a “Get the Deal” button can display a popup with discount details, or a “Sign Up” button can open a subscription form to collect emails. Similarly, hovering over a product image might reveal a popup with additional features or a demo video.
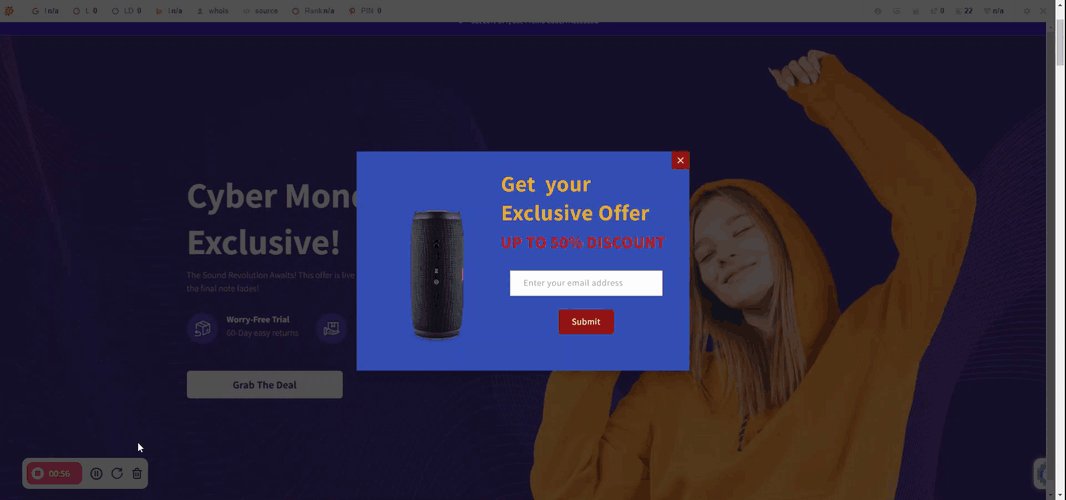
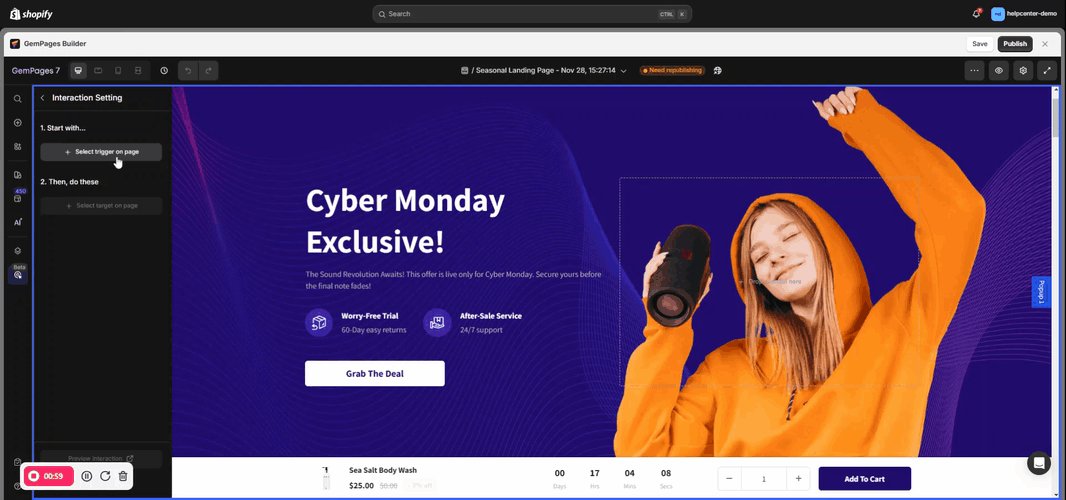
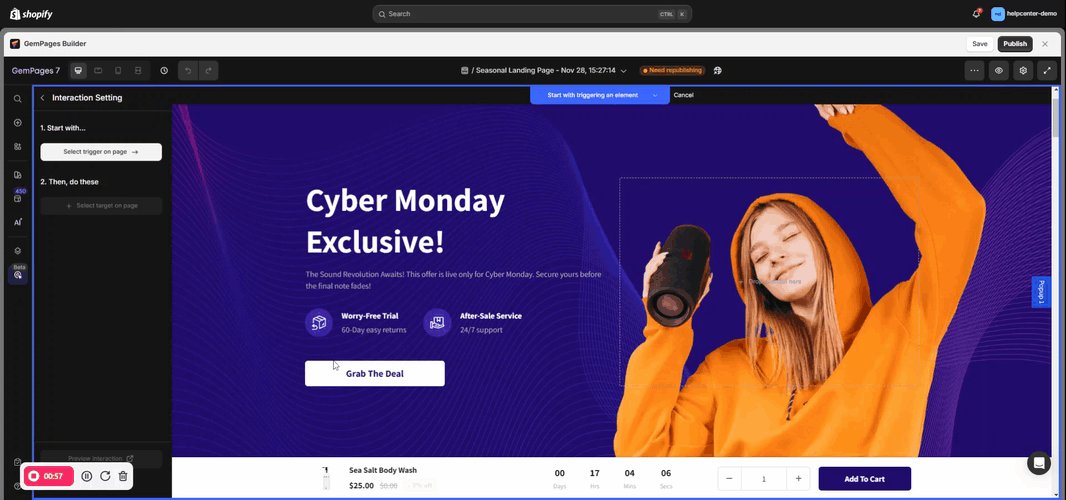
Look at the specific example below. When you click a “Grab the Deal” button, a newsletter subscription form popup appears.

How to Trigger a Popup to Display with Interactions
Here’s how you can configure a popup to appear when a customer clicks the “Grab the Deal” button, prompting them to submit their email for a discount.
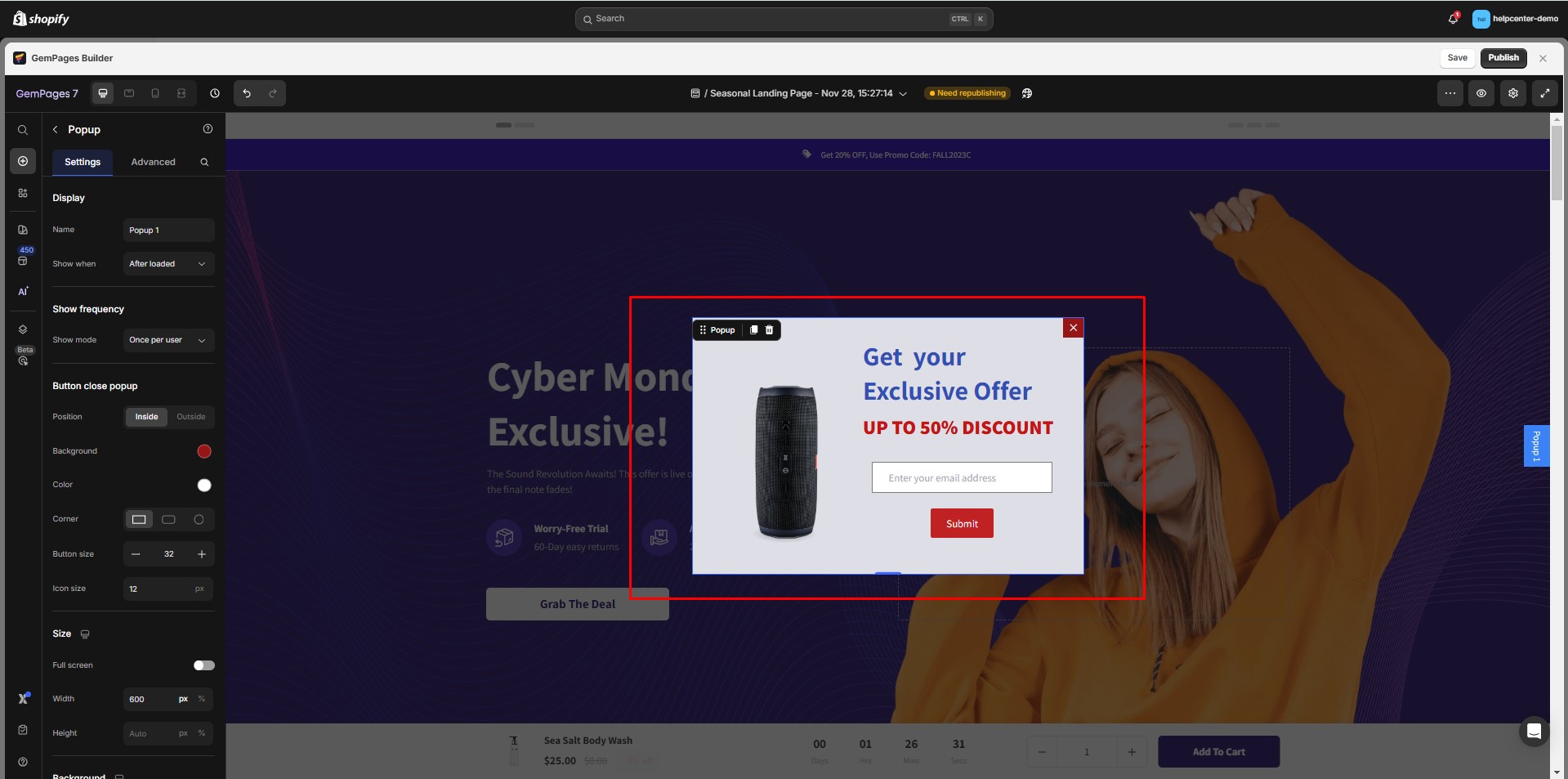
Step 1: Add a Popup
Drag and drop the Popup element onto your page.
Customize the popup with content, such as an email field, text, or a call-to-action button.

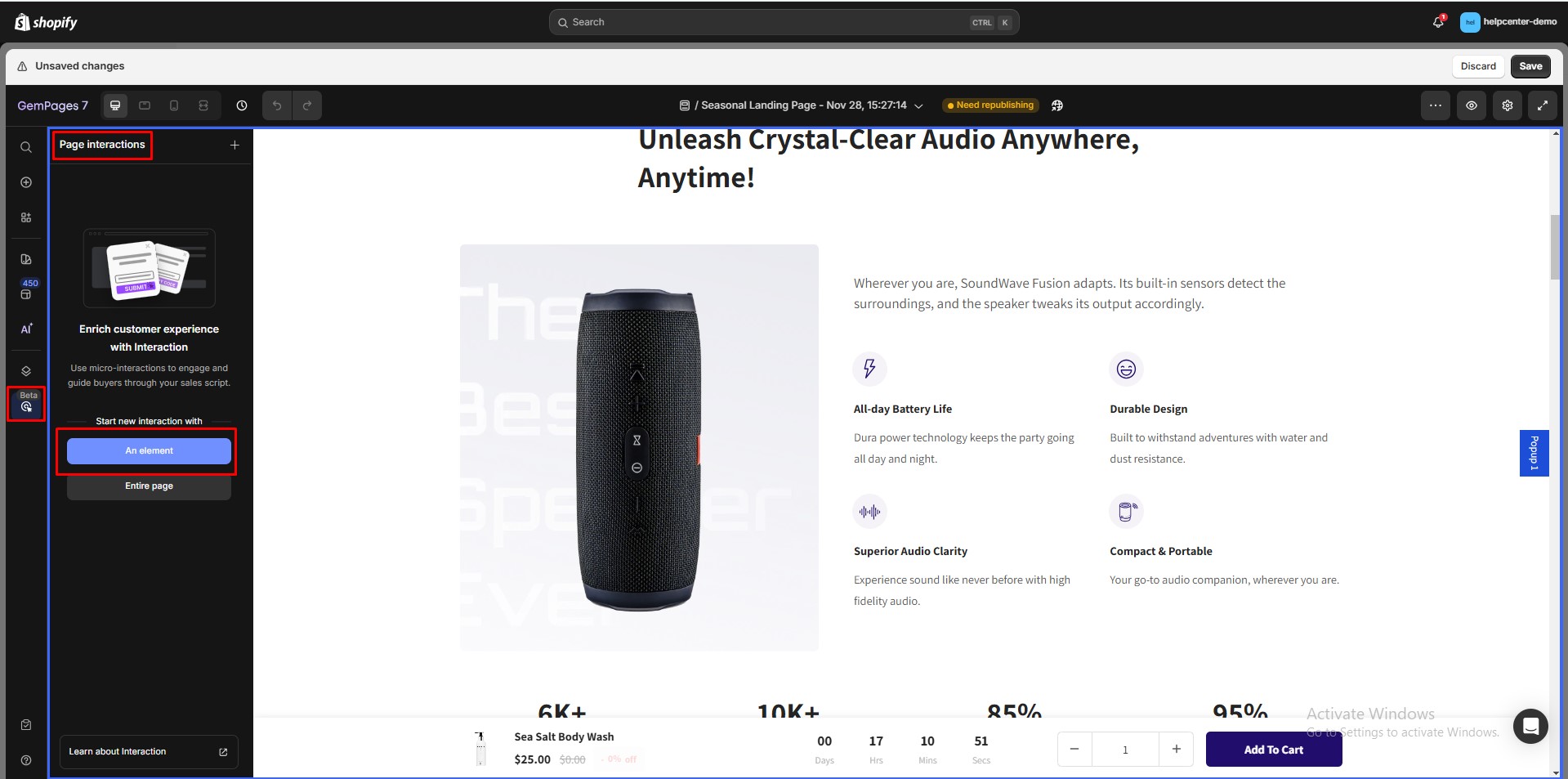
Step 2: Open Interaction Settings
Click the Interactions button in the left sidebar to open the Interaction Settings.


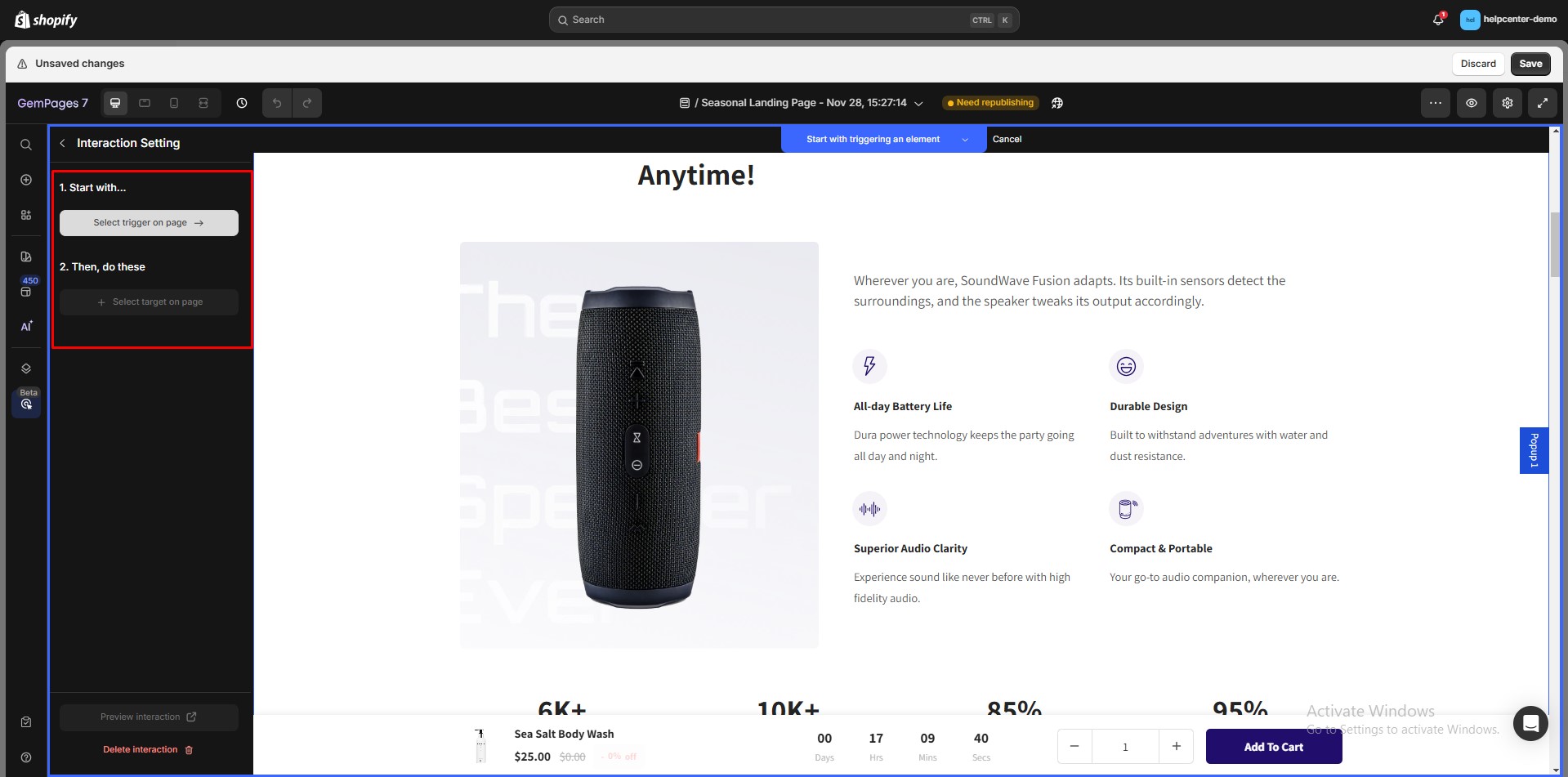
Step 3: Configure the Interaction
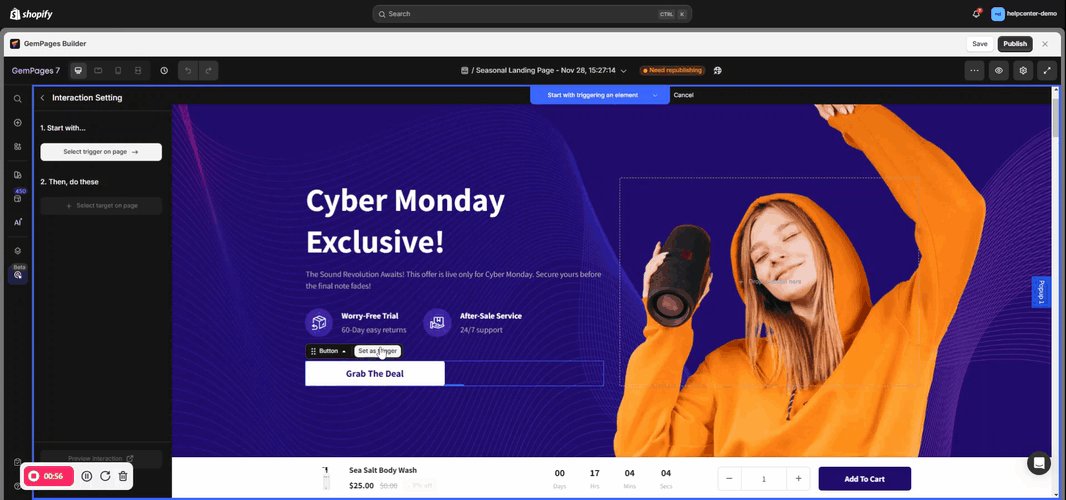
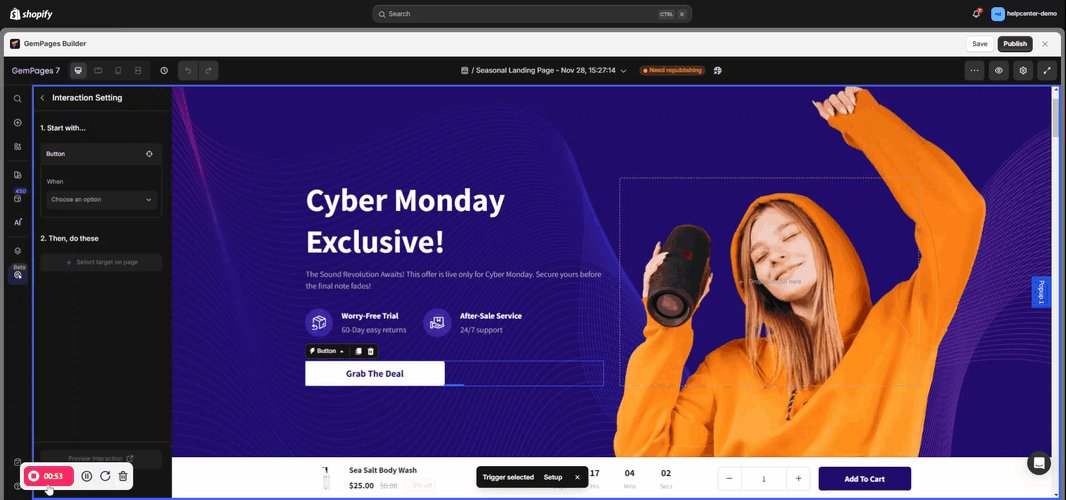
Start With: Choose the specific element that will initiate the interaction.
Select the button labeled Grab the Deal as the target.

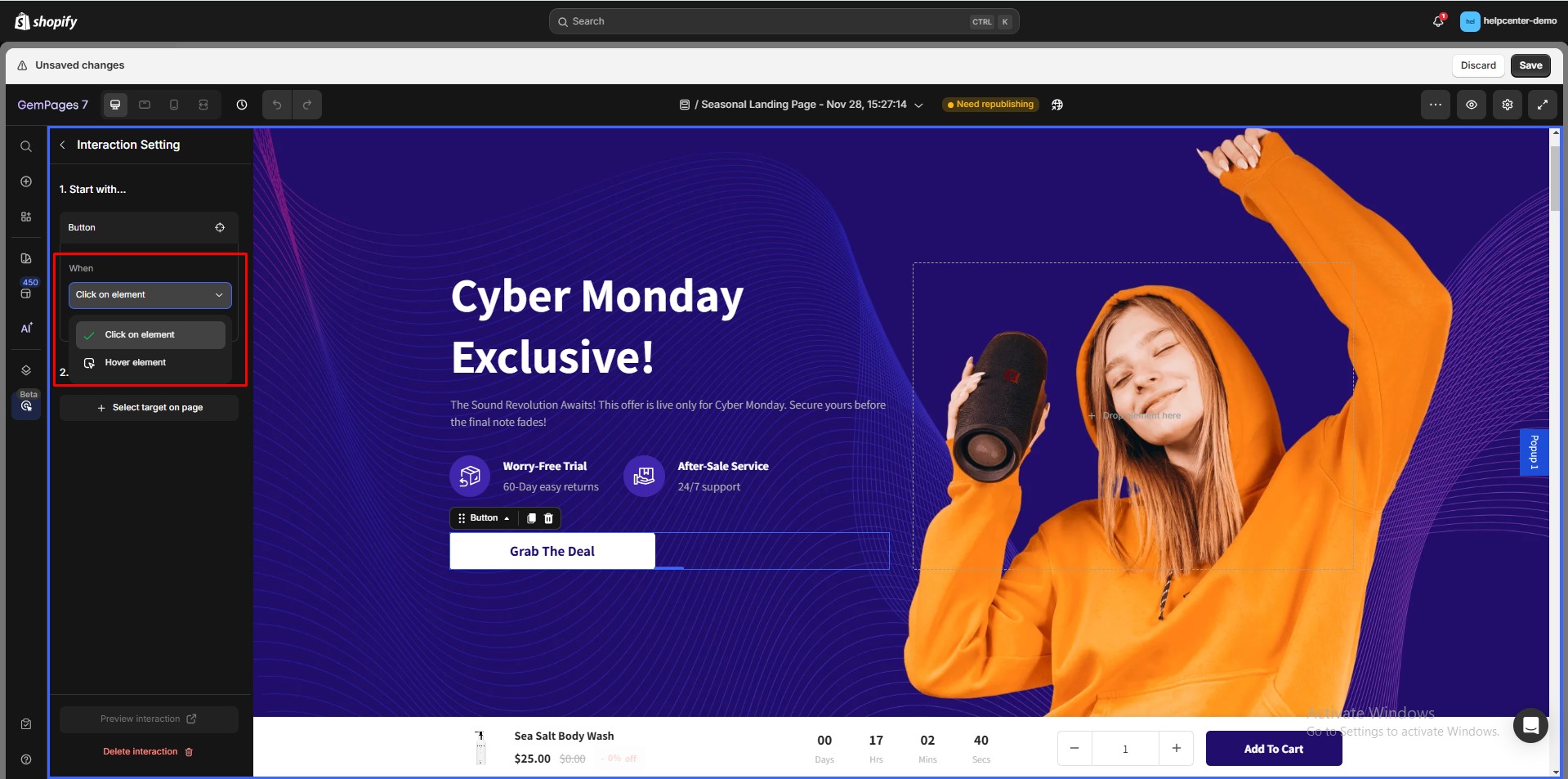
When: The setting determines the user action that activates the popup.
- Select the trigger action: Click or Hover.
- For this example, choose Click on Element to display the popup when the button is clicked.

Reverse Interaction
Check to reverse interaction if visitors click again. Uncheck to reverse interaction on each click.
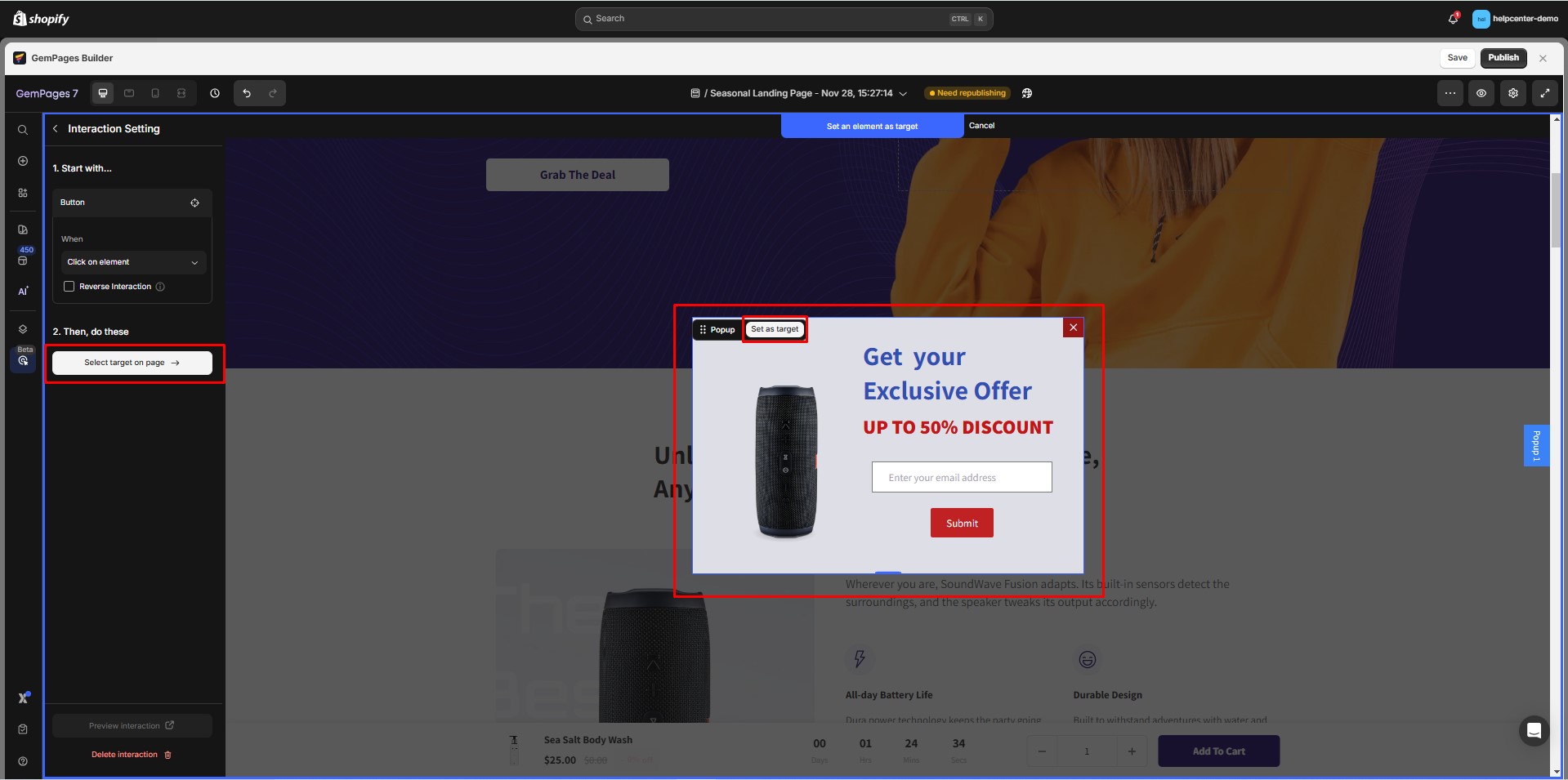
Then, Do These: (the triggered action)
- Choose Popup as the target element triggered by the action.

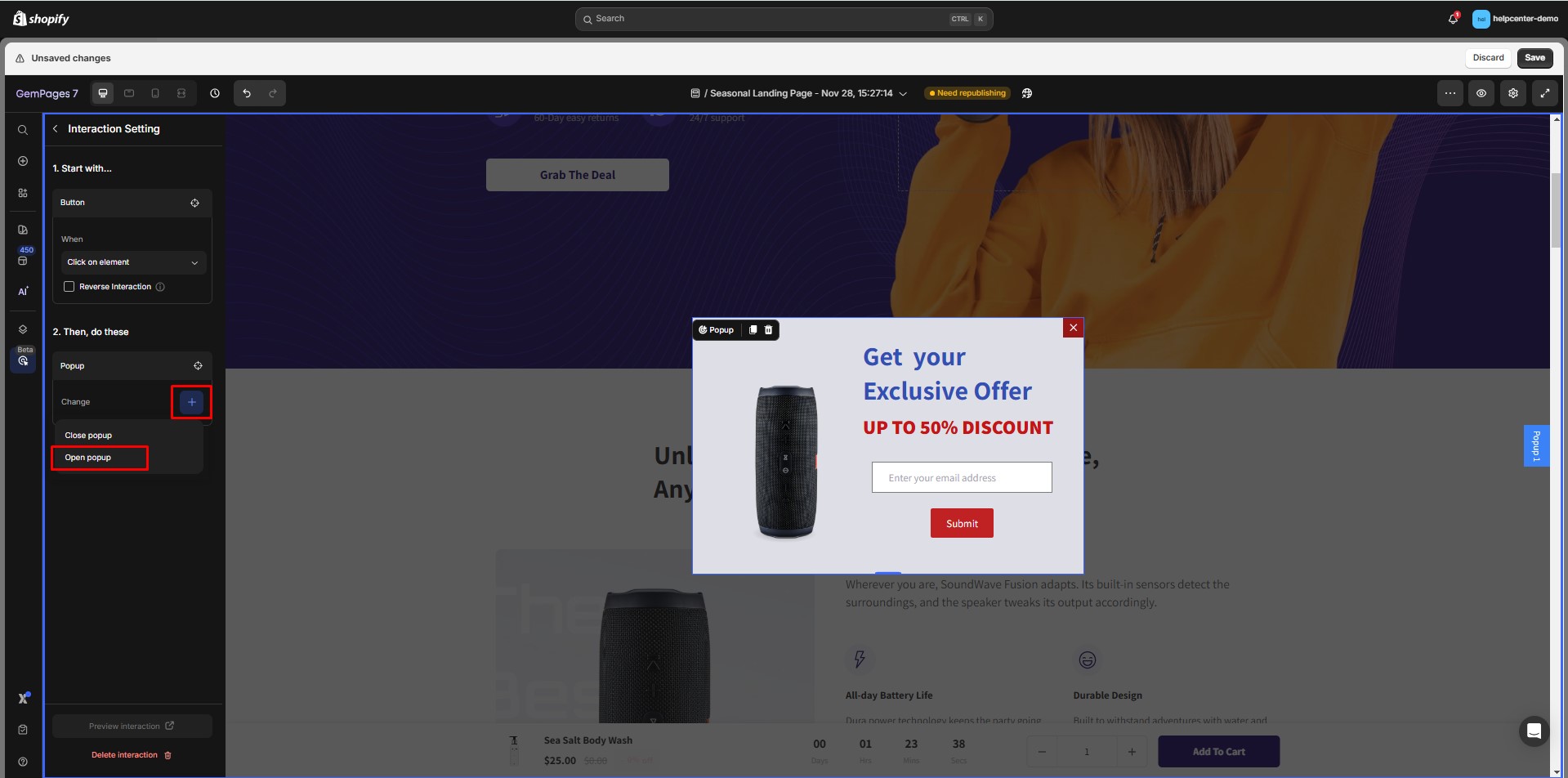
- Under Change, select Open Popup to make the popup appear.

The available “Change” options will vary depending on the target element.

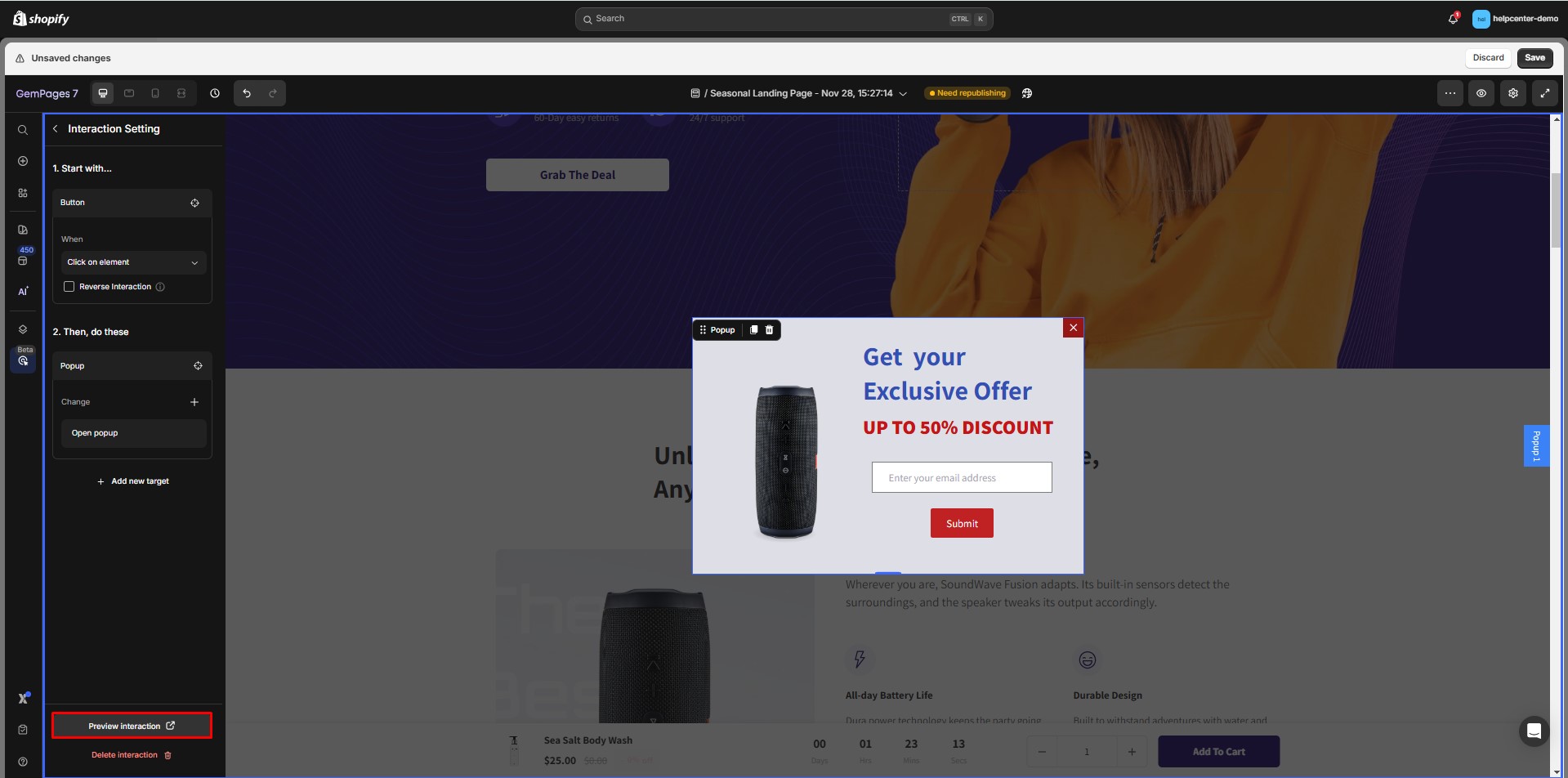
Preview your interaction before publishing it.











Thank you for your comments