About GemPages Animations
Animations involve introducing motion or movement to elements on a webpage, ranging from subtle effects like fading or sliding to more dynamic transitions and interactions. You have the flexibility to apply animations to any element within GemPages. Follow the steps below to add animations to GemPages elements.
How to Add an Animation?
Follow these steps to add animations to your elements:
Step 1: Go to Shopify Admin > Apps and select GemPages Builder to access GemPages Dashboard. Click on your preferred template to access the Editor.
Step 2: Click on the element you would like to add animation. The element configuration will be revealed on the left sidebar. Next, switch to the Advanced tab.

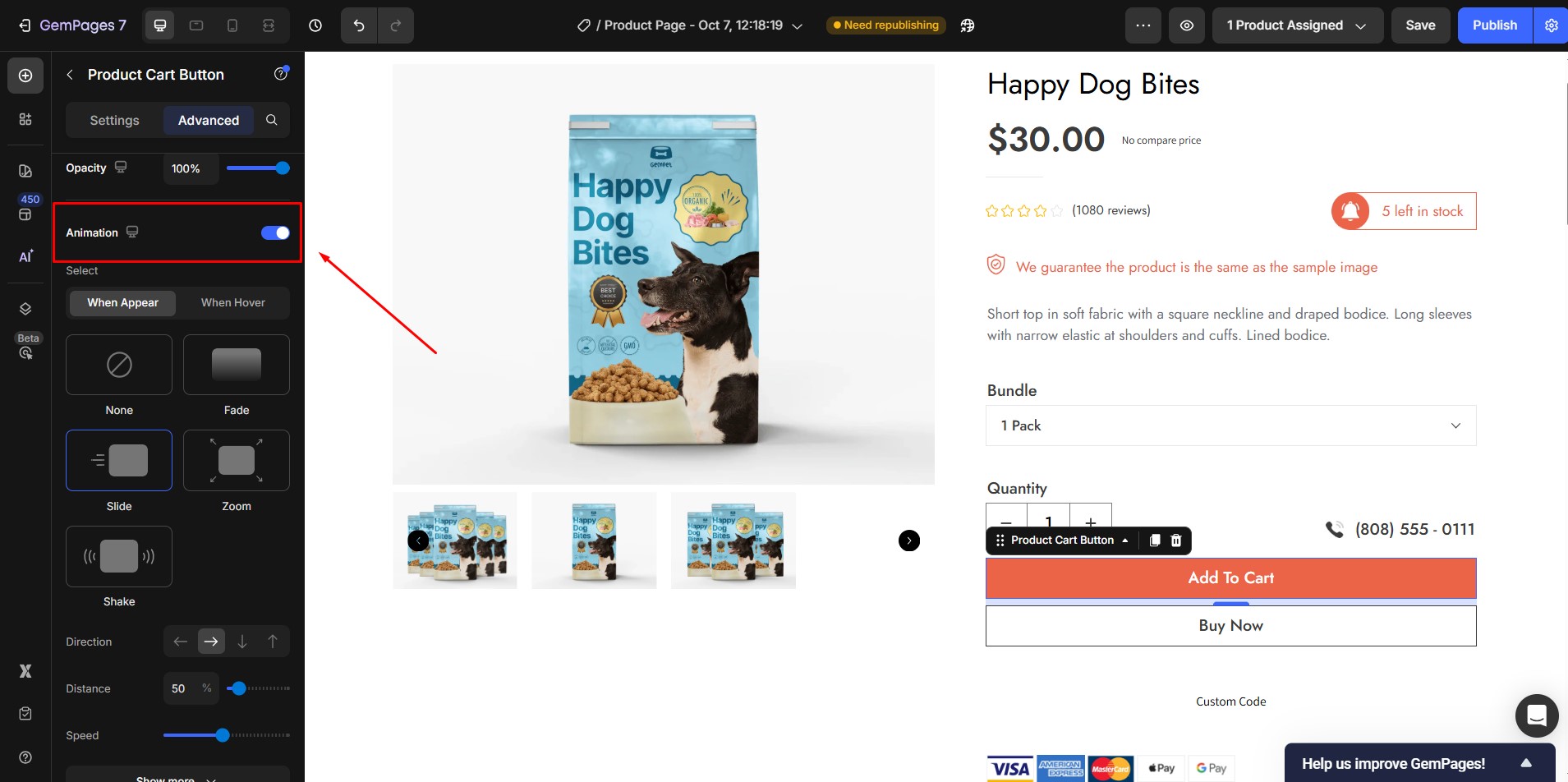
Step 3: Scroll down to the Animation section and toggle the switch on.

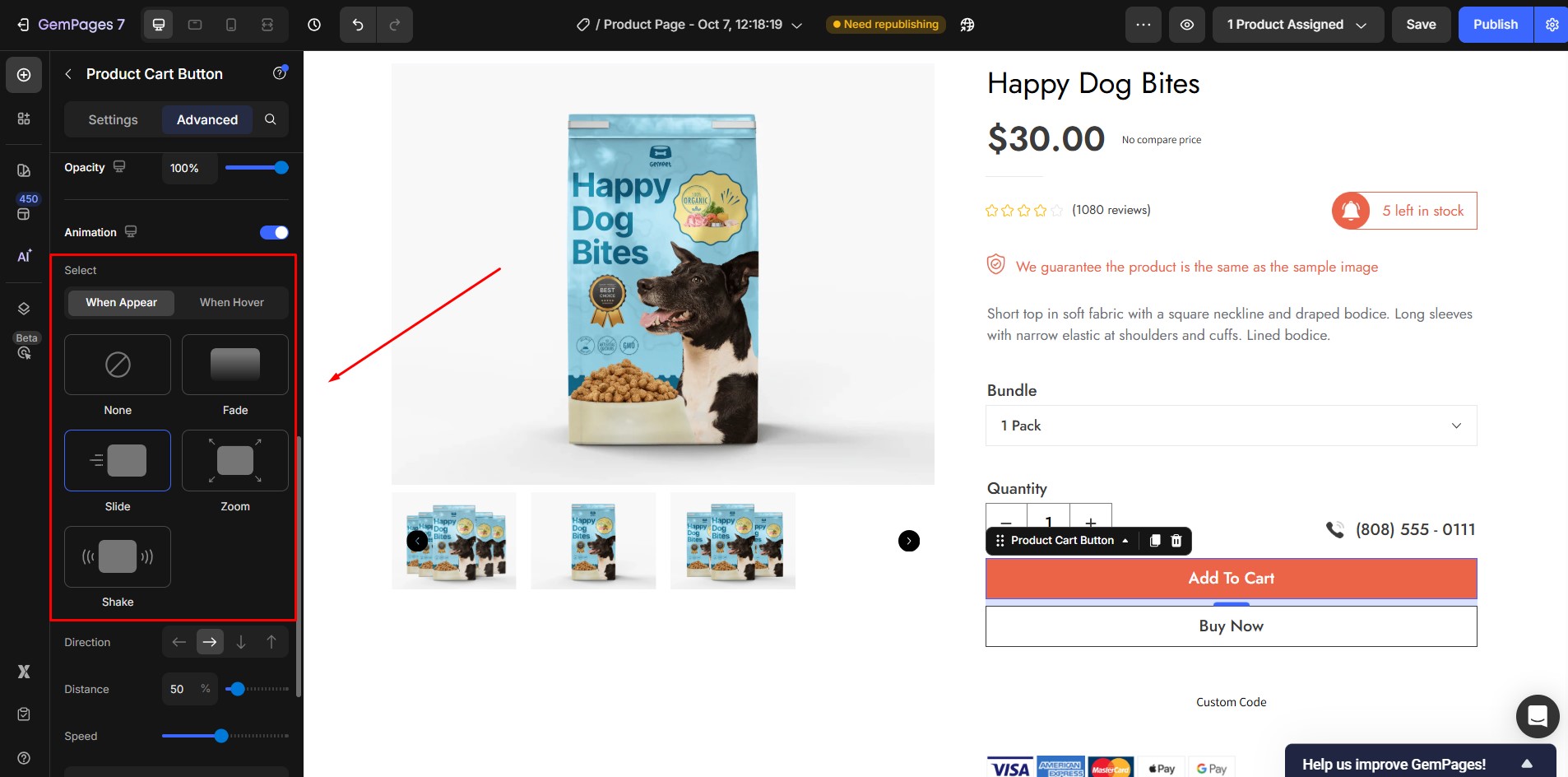
You’ll see four animation presets available:
- Fade: An element gradually transitions from being fully transparent to becoming completely visible.
- Slide: An element smoothly transitions across the screen, typically in a horizontal or vertical direction.
- Zoom: Visual effect that involves the dynamic adjustment of an element’s size, creating the illusion of it getting closer (zoom in) or moving away (zoom out) within a given space.
- Shake: Visual effect that imparts a rapid, jittery motion to an element, simulating a trembling or vibrating movement.

Configure the Animation Settings
Each animation will have different settings. In total, there are 9 settings, which include:
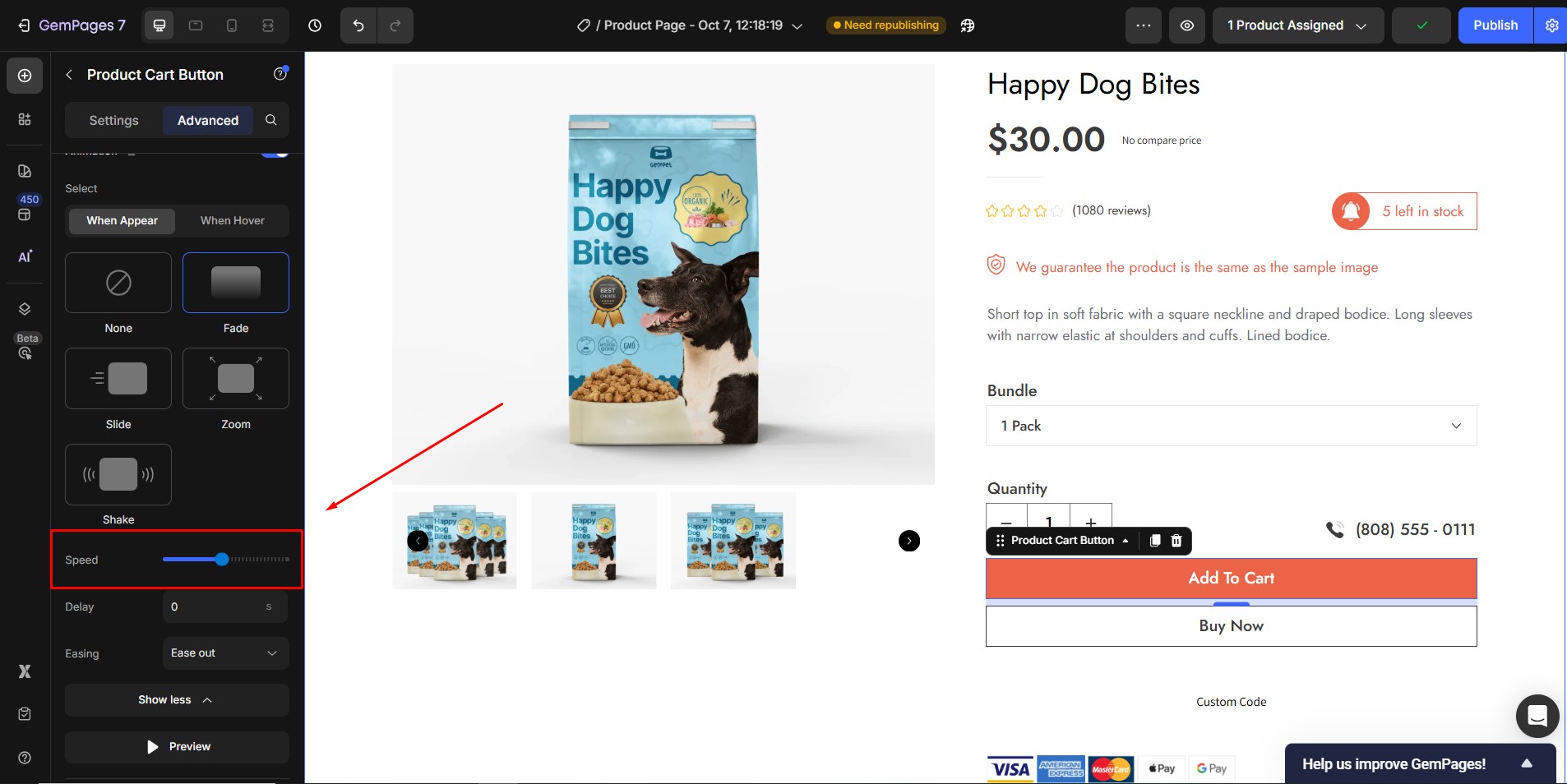
1. Speed
Use the slider to adjust the speed of the animations. The further the slider is positioned to the right, the faster the animation will be.

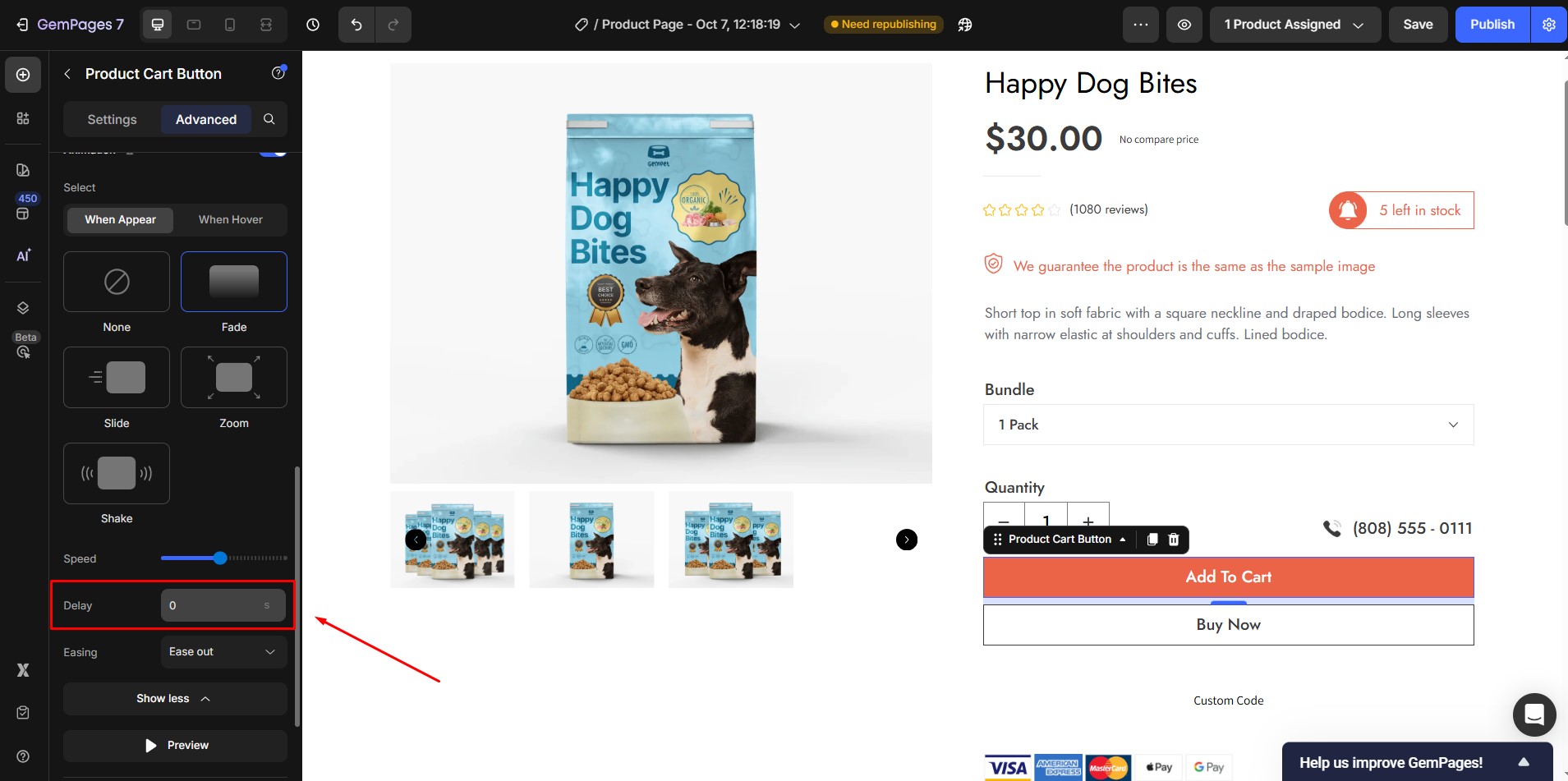
2. Delay
The number of seconds to delay the start of the animation or each iteration if looping is enabled. The maximum delay time is 20 seconds.

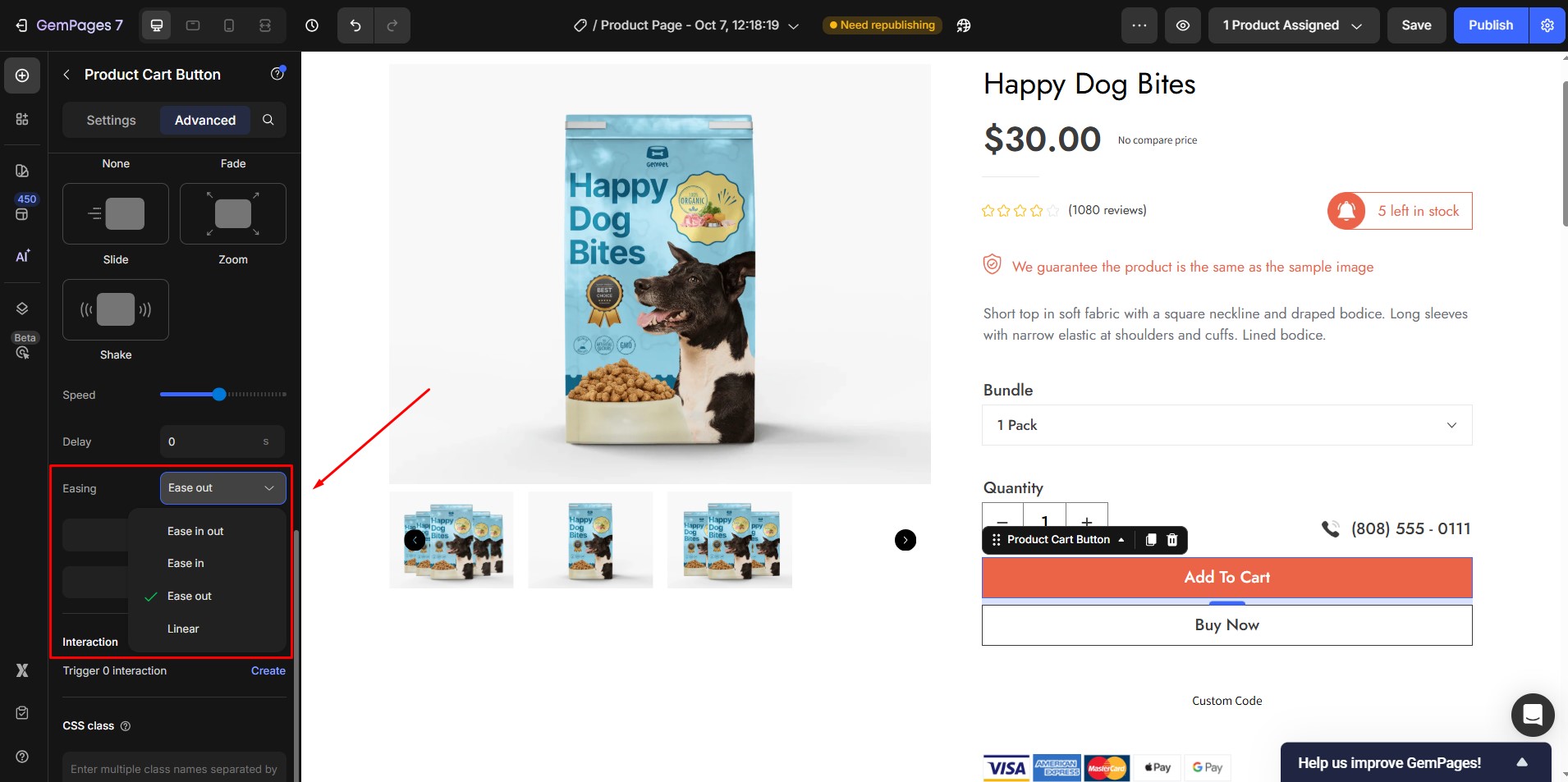
3. Easing
At this step, you can choose from different types of easing functions to control the pace of transitions between keyframes. Selecting the right easing function depends on the specific characteristics you want for your animation and the overall user experience you aim to achieve.

- Linear: movement that occurs in a straight and consistent manner
- Ease-in: movement that involves a gradual acceleration of the animation at the beginning
- Ease-out: movement that involves a gradual deceleration of the animation at the end
- Ease-in-out: movement that involves a gradual acceleration at the beginning, followed by a period of steady motion, and then concluding with a gradual deceleration towards the end.
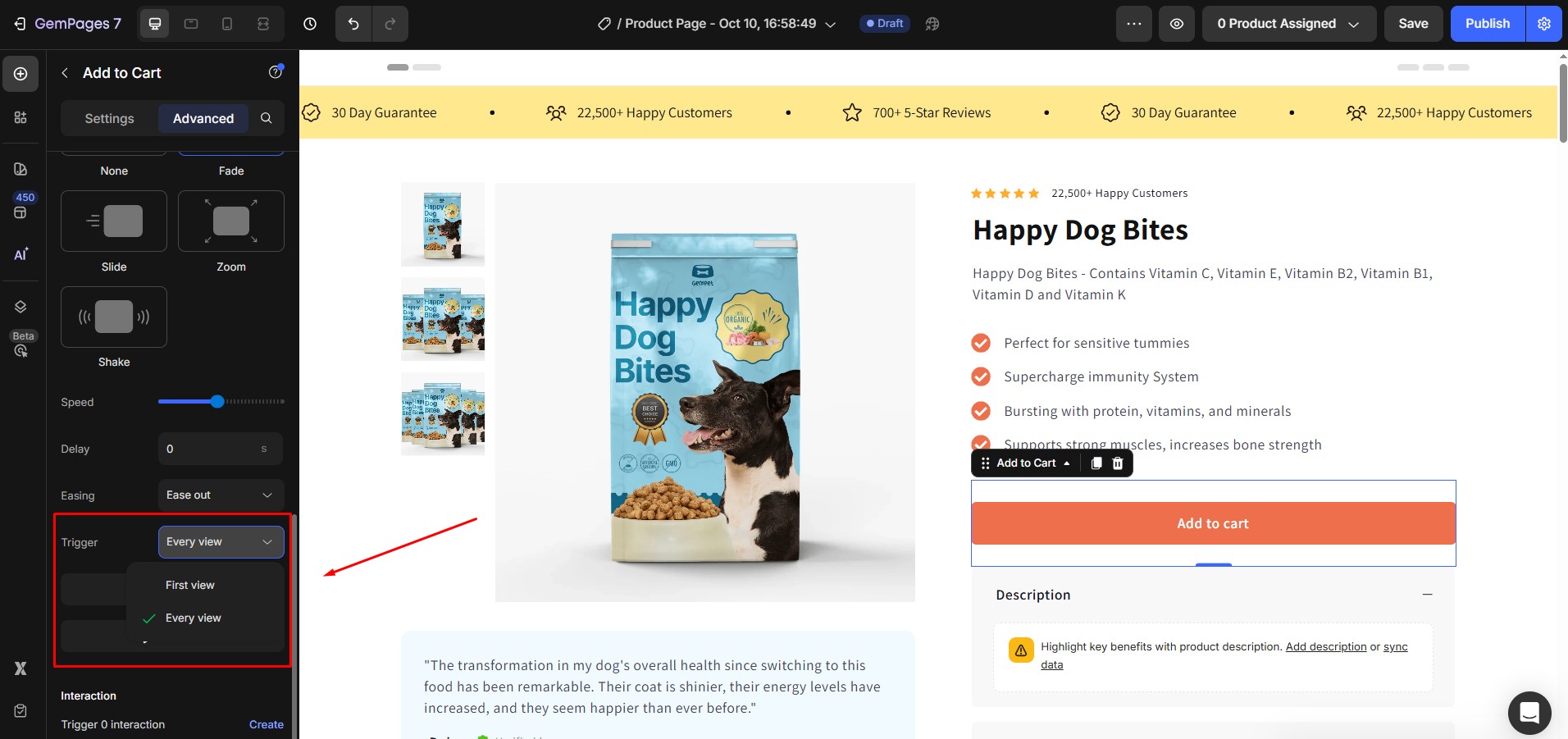
4. Trigger
Choose how the animation is triggered.

- Every view: The animation plays every time the visitor scrolls to the element.
- First view: The animation runs only the first time the visitor views the element.
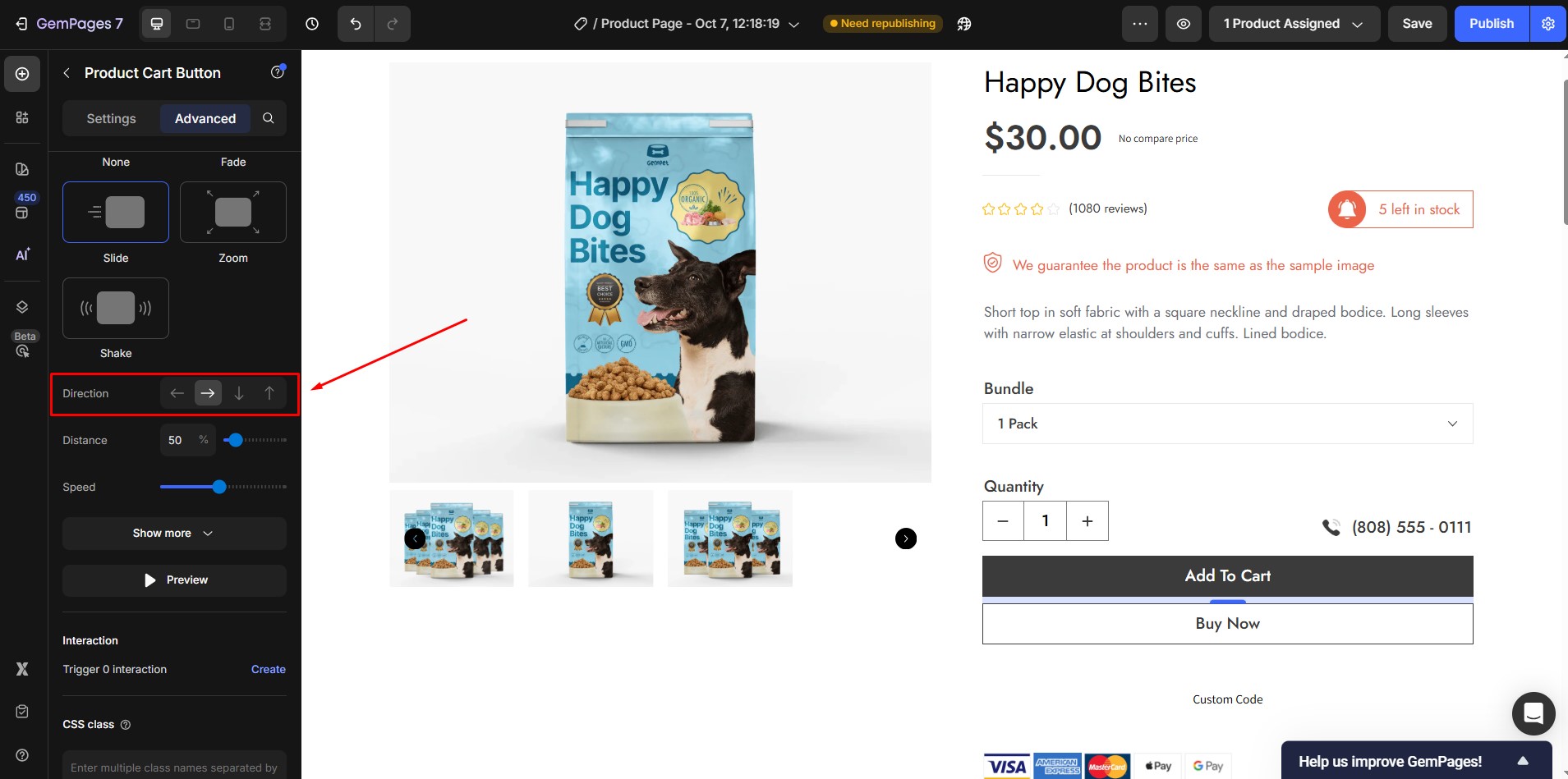
5. Direction
Indicates the path along which an element’s slide animation is going to move.

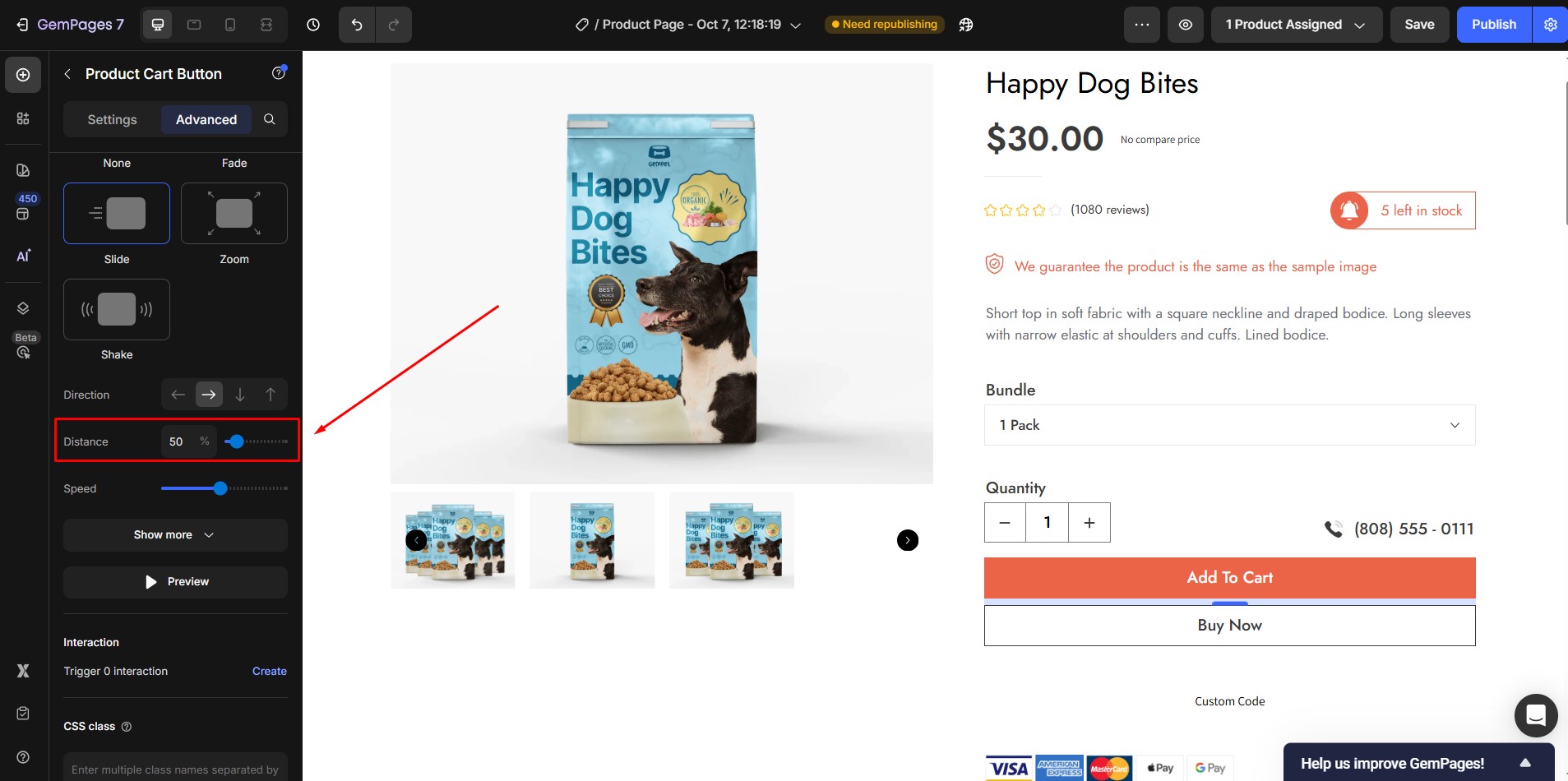
6. Distance
Adjust how far the element moves.

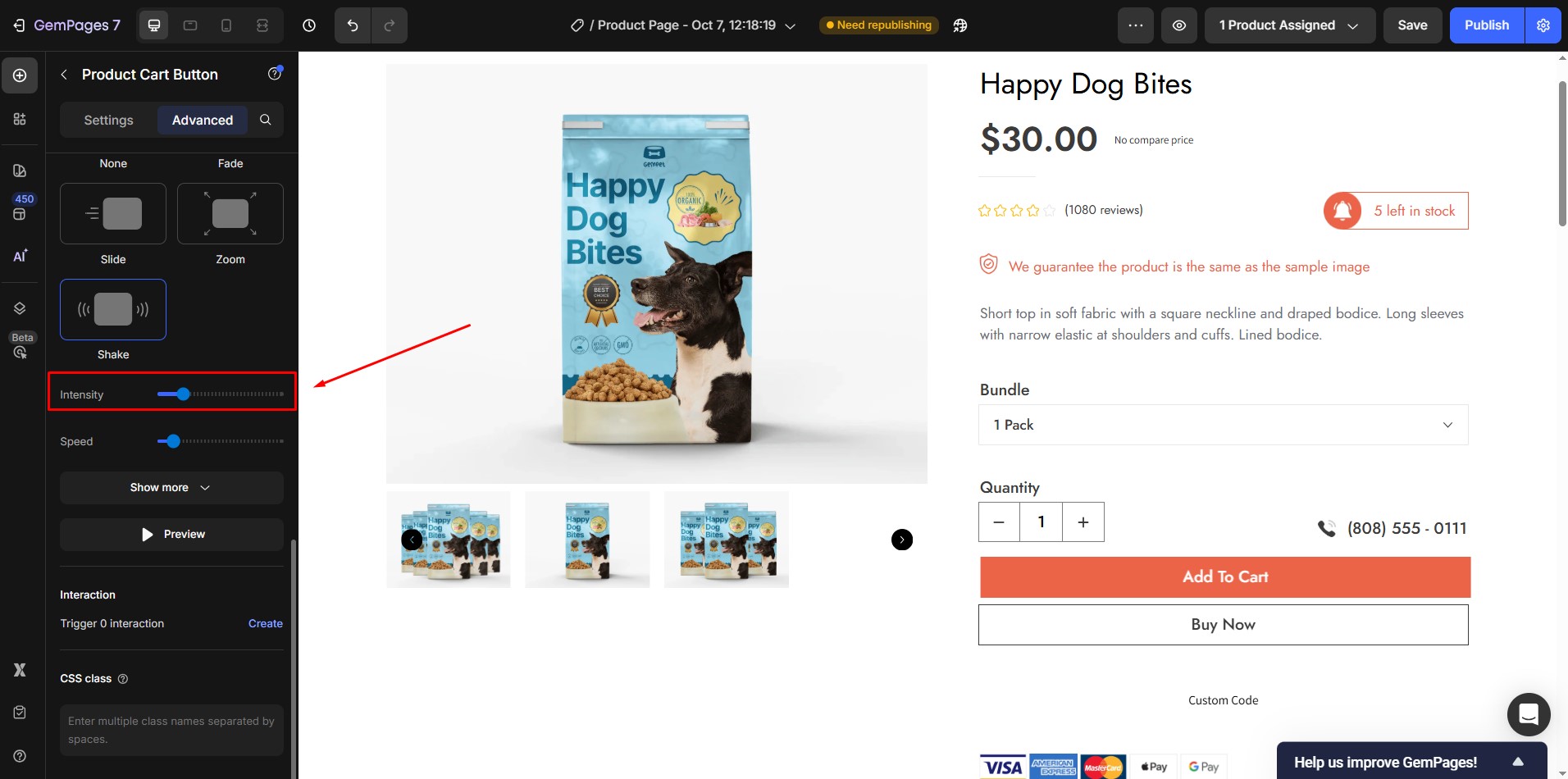
7. Intensity
The frequency of shaking within a specific time. The greater the intensity, the more pronounced the vibration.

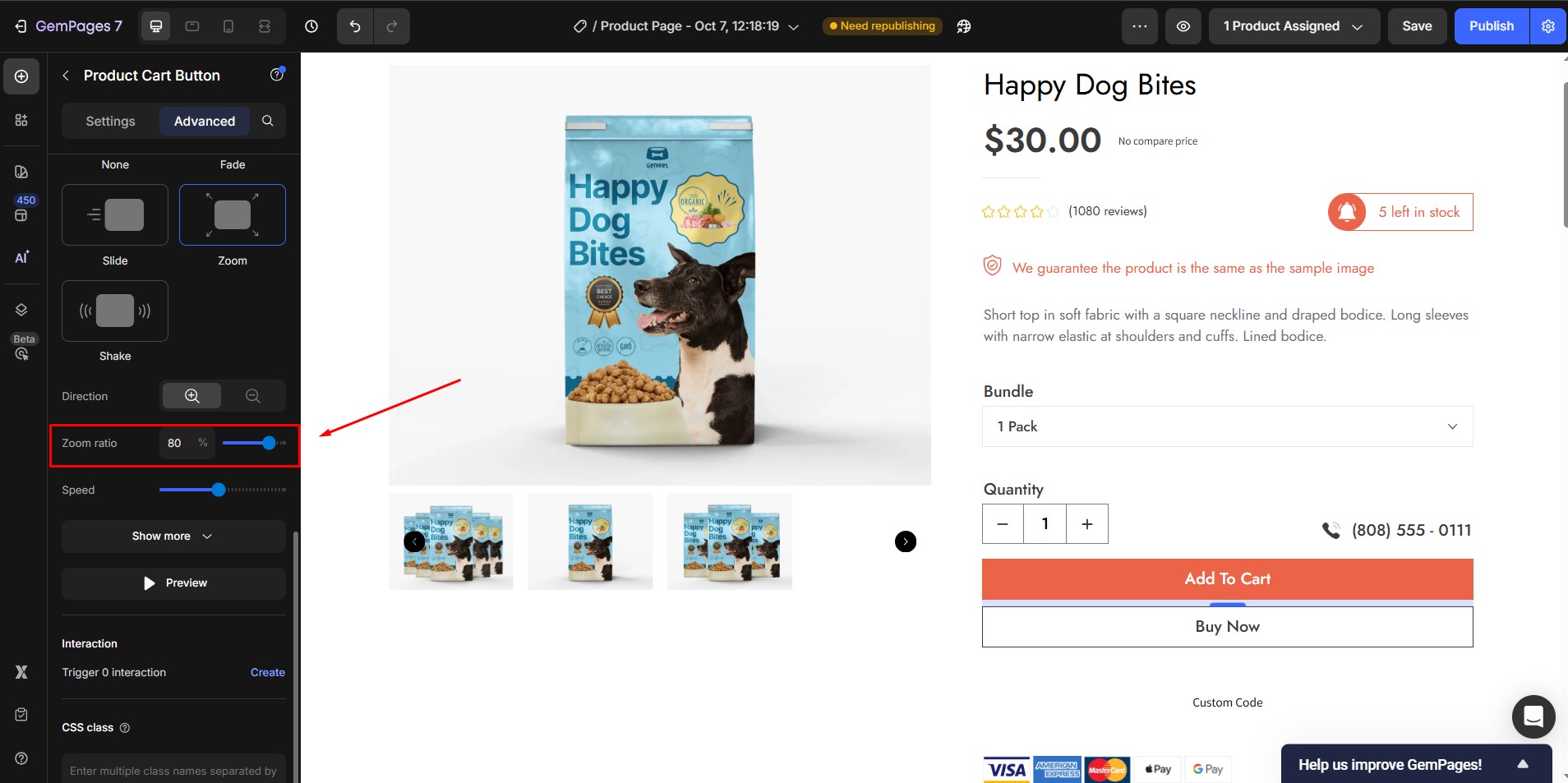
8. Zoom ratio
Indicates how much (in percentage) an element is magnified or reduced in size over the course of the zoom animation.

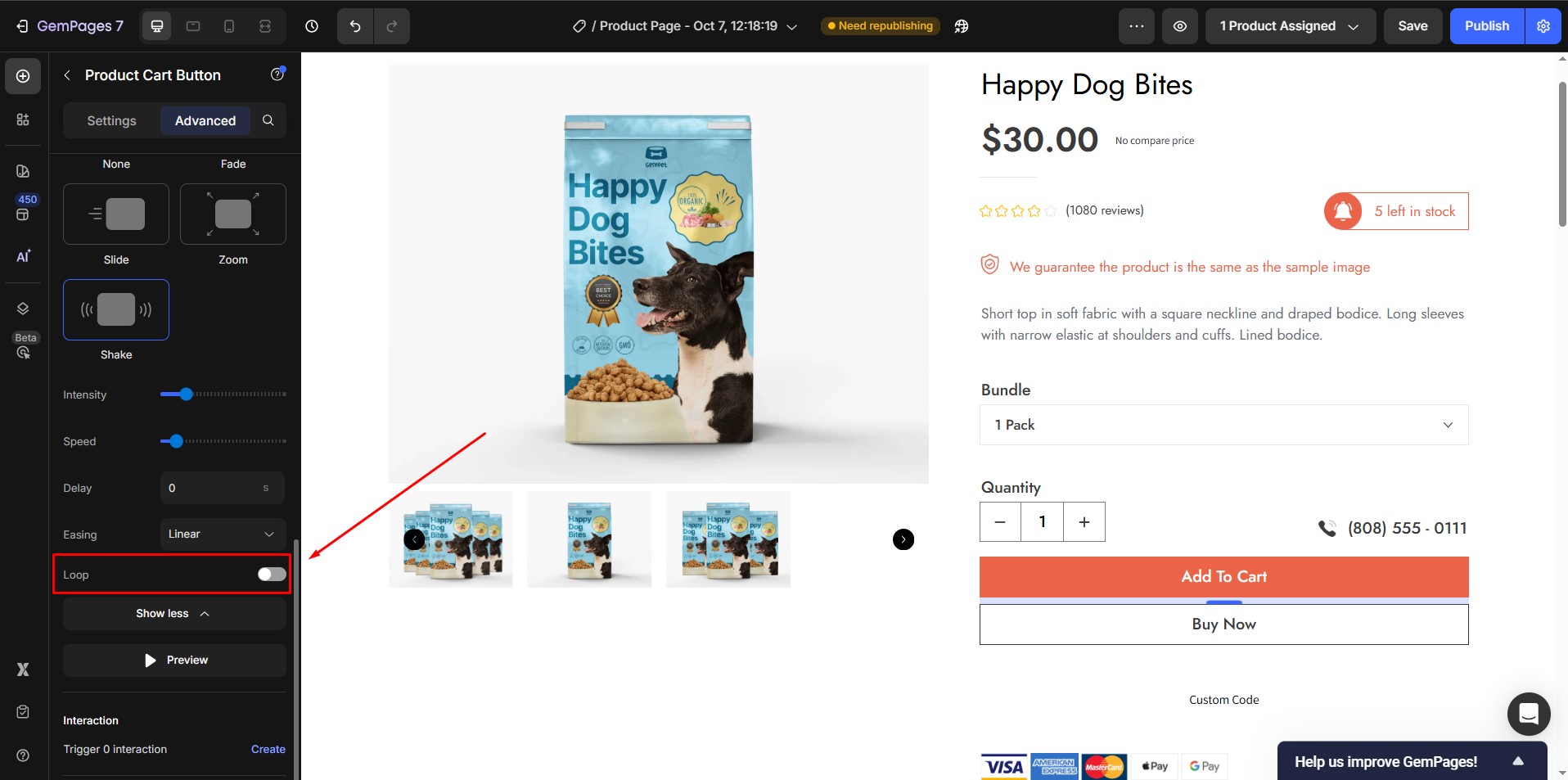
9. Loop
Whether or not the animation repeats over time as long as the element exists.












Thank you for your comments